لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 12/28/22 في كل الموقع
-
لنفرض بانه لدي مجموعة من الدفات بالشكل التالي <div id="one">1</div> <div id="tow">2</div> <div id="tow">2</div> <div id="three">3</div> اريد ان يظهر في العرض 1و2و3 فقط اريد عمل كود ديناميكي يكتشف اسم ال id المكرر ويقوم بحذفه وإبقاء واحد فقط2 نقاط
-
كيف اعمل موقع شخصي انا كنت عملت الموقع ده بس مش احترافي فكنت عاوز اعرف المفروض يكون الportfolio شكله ازاي والوانه مع العلم اني 14 سنه2 نقاط
-
سلام عليكم احيانا اقوم باستعلام يجلب بيانات بها رموز مثل . و $ و & , * و خلافه مثلا عندي عميل اسمه GLORY LANGUAGE & INTERNATIONAL SCHOOLS الاستعلام كله بيقف بسبب رمز & ازاي اقدر اتجنب حاجة زي كده فضلا2 نقاط
-
مساعدة في إدراج قيم من القاموس إلى أداة Combobox مساعدة على هذا الكود from tkinter import * from tkinter import ttk from openpyxl.workbook import workbook from openpyxl import load_workbook # قمت بإنشاء نافذه FORM_A=Tk() FORM_A.geometry('800x500') # قمت بفتح ملف الأكسل و ورقة العمل w_book1=load_workbook('Employee.xlsx') sheet_1=w_book1.active # قمت بتحويل الحدول بورقة العمل إلى قاموس employee={} i=1 for row in sheet_1.iter_rows(min_row=1, max_row=9,min_col=1,max_col=5,values_only=True): id=i st={"Employee-number":row[0],"Employee-name":row[1],"employee-phone":row[2],"Employee-email":row[3],} i+=1 employee[id]=st print(employee) # هنا أريد إدراج قيم العود الأول Combo1=ttk.Combobox(FORM_A,width=50).pack(pady=30) # هنا أريد إدراج قيمة العود الثاني المقابلة للعمود الأول عند الإختيار من أداة الكومبوبكس Entry1=Entry(FORM_A,width=50).pack(pady=30) FORM_A.mainloop() Employee.rar1 نقطة
-
انا موجود بمسار javascript كيف اصبح منه مهندس برمجيات وليس مبرمج فقط + ما تعريف مهندس البرمجيات من وجهه نظركم واريد اعرف الطريق والمسار لاكون مهندس برمجيات1 نقطة
-
1 نقطة
-
لا يجب استخدام المعرف نفسه لأكثر من عنصر ولكن على كل حال، يمكننا تنفيذ ما تريده بالشكل التالي : <body> <div id="one">1</div> <div id="one">1</div> <div id="tow">2</div> <div id="tow">2</div> <div id="three">3</div> <div id="three">3</div> <div id="three">3</div> <div id="three">3</div> <script> const allTheElements = Array.from(document.all); const allIds = []; allTheElements.forEach((element) => { if (element.id) { const ids = element.id.split(" "); ids.forEach((id) => { if (allIds.includes(id)) element.remove(); else allIds.push(id); }); } }); </script> </body> حيث Array.from(document.all) تحول قائمة العناصر إلى مصفوفة js. و document.all هي كل عناصر الصفحة. ونفذنا وظيفة تقوم بحفظ الـ id إذا لم يكن موجوداً سابقاً في متغير اسميناه allIds و في حال كان موجوداً من قبل نقوم بحذف العنصر. ولكن العناصر قد تحتوي أكثر من id ولذلك قمنا بتقسيم المعرفات id باستخدام المسافات " " الموجودة بينها لنحصل على مصفوفة من الـ id ونفذنا الوظيفة السابقة على كل معرف منهم من اجل كل عنصر.1 نقطة
-
الموقع الذي قمت بانشائه جميل ومقارب جداً لنظام المواقع Portfolio أو الموقع الشخصي ، والموقع مرتب وألوانه جميلة ومميزة فقط ما يحتاج إلى ترتيب هو الفوتر ليكون بشكل أفضل ، أيضاً كما يحتوي على مميزات وتأثيرات رائعة . لو قمت بالبحث على محرك البحث جوجل portfolio website سوف تجد عدّة نماذج يمكنك الإطلاع عليها لأخذ أفكار وتغذية بصرية سوف تفيدك بتصميم الموقع ، سوف تجد أن الموقع الشخصي ليست مختلفة عن الذي أنشائته ، سوف تجد أنها تحتوي على الأقسام التالية :- HOME SERVICES ABOUT SKILLS WORK PRICING CONTACT وما يميز كل موقع عن آخر هو فقط إختلاف في التصميم .1 نقطة
-
اهم ما يجب ان يوجد في الموقع الشخصي هو الـ cv الخاص بك بشكل pdf قابل للتحميل وكذلك اعمالك السابقة وروابط لتصفح هذه الاعمال في حال كانت مرفوعة على الانترنت. وبعد هذه الامور تأتي باقي مكونات الـ cv والتي يمكنك وضعها في موقعك الشخصي أو ان لا تضعها. وميزة الموقع الشخصي عن الـ cv هو انك يمكن عرض الـ cv الخاص بك مع ابهار بصري من ناحية التصميم. ويمكنك العثور على الكثير من الامثلة عن مواقع شخصية من خلال البحث عن العبارة Web developer portfolio templates في الانترنت. وقد يفيدك الاطلاع على النقاش التالي :1 نقطة
-
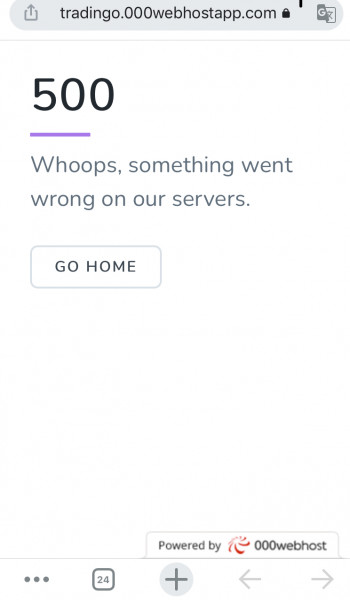
نعم لا استتطيع فتح الملف laravel.log عندما احاول فتح الملف يقود الى صفحه التسجيل فيFTP1 نقطة
-
مستعرض الملفات علا الاستضافه قمت برفع سكربت علا الاستضافه مضغوط وفك الضغط داخل الاستضافه1 نقطة
-
بعد ما قمت بتنفيذ الخطوه تظهر نقس المشكله اخي (حدث خطاء ما على خوادمنا}1 نقطة
-
لا يمكن تشخيص المشكلة الا بعد تمكين وضع التصحيح Debug mode لفهم المشكلة ومن ثم العمل على حلها. فالخطأ 500 يعني مشكلة بالخادم وفقط. بدون أي تفاصيل اضافية. اظن ان التطبيق مبني على لارافيل، يمكنك تمكين هذا الوضع عن طريق: فتح ملف env. الكائن بمجلد المشروع على الاستضافة. البحث عن السطر APP_DEBUG=false تعديله ليصبح APP_DEBUG=true حفظ الملف واعادة تحديث الصفحة على المتصفح ستظهر الآن رسالة خطأ مرفقة بتفاصيل المشكلة. يمكن انطلاقا من عليها العمل على حل المشكلة، في حالة التعذر يرجى ارفاقها للنظر فيها.1 نقطة
-
هناك ما يسمى escaping كل لغة تقوم به بشكل مختلف، و هو عبارة عن إضافة رمز ما للدلالة ان الرمز الذي يليه هو رمز خاص، مثلا في c++ نقوم بذلك باستعمال الرمز \ عليك البحث عن كيفية القيام بال escaping ضمن اللغة التي تستعملها.1 نقطة
-
إن كورس علوم الحاسوب مناسب لمتطلباتك، فهو يحتوي على الأساس النظري المطلوب لتكون مهندس و ليس فقط مبرمج. إن مهندس البرمجيات يكون لديه خبرة و معلومات اكبر بالناحية النظرية التي تشمل التخطيط و التصميم الخاص بالبرنامج، على عكس المبرمج الذي ينفذ مهتم برمجية محددة.1 نقطة
-
السلام عليكم. أنا أحاول تطوير تطبيق باستخدام إطار العمل laravel و المكتبة reactJs. في ملفات blade أضيف فقط الcontainer و باقي المحتوى باستخدام مكونات react. مثال: أنا الان أريد إنشاء صفحة الprofile. أنشأت ملف profile.blade.php و مسار خاص في web.php في ملف الprofile لدي فقط عنصر html <div id="profile"></div> و الباقي في مكون ReactJs : Profile.jsx import React from 'react' import ReactDOM from 'react-dom/client' const Profile = ()=> ( <form action="/home" method="POST"> @csrf <input type="text" value="" /> <button type="submit">save</button> </form> ) export default Profile; if (document.getElementById('profile')){ const Index = ReactDOM.createRoot(document.getElementById('profile')) Index.render(<Profile />) } و قمت باستيراده في app.js. المشكلة هي أنني أريد وضع قيمة اسم المستخدم في قيمة المدخل والتي هي في laravel = auth()->user()->name ولكن بالطريقة التالية لا يصلح: <input type="text" value="{{auth()->user()->name}}" ولكن هذا لا يعمل فما هو الحل؟ هذا كل شيء و شكرا.1 نقطة
-
مشكـور أخي، ولكن هذا سيظهر عنصر الhtml في الصفحة، هل كل ما أقوم به هو إخفاءه عن طريق display:none;؟1 نقطة
-
حاول حقن قيمة auth()->user()->name في متغير عام او في وسم ثم قم عن طريق React بقراءته واسناده للحقل المعني، <div id="user-name">{{ auth()->user()->name }}</div> <div id="profile"></div> let userName = document.querySelector('#user-name').textContent const Profile = ()=> ( <form action="/home" method="POST"> @csrf <input type="text" value="{userName}" /> <button type="submit">save</button> </form> ) نفس الشيء بالنسبة لحقل csrf، لن يعمل. حاول مقاربة نفس الطريقة في انشاء الحقل csrf.1 نقطة
-
في حال كنت تريد التجريب فقط، فإن AWS تقدم استضافة مجانية لمدة 3 أشهر، مع الكثير من الخيارات التي يمكنك الإختيار بينها. الاستضافة المجانية ضمن LightSail و هي خدمة داخل AWS و تعطيك وصول إلى قاعدة بيانات و كل ما يلزمك من أجل رفع موقع من تخزين سحابي و حتى خيار أن تقوم بالرفع ضمن docker container، لقد قمت بتجريب هذه الاستضافة مع docker container و كانت ممتازة، و أعتقد حتى بدون docker container ستكون ممتازة فهي تقدم كل الخدمات التي من الممكن أن تحتاجها، و في حال أحببت يمكنك تمديد الاستضافة بمبلغ ليس بالكبير (حسب ما أذكر حوالي ال 25 دولار). كما أن Google Cloud Hosting تقدم أيضاً استضافة مجانية لفترة، بشكل أساسي تقوم بإعطاءك 300 دولار يمكنك إنفاقها كما تشاء على خدمات غوغل الخاصة بالاستضافة، أيضاً هي خيار أكثر من جيد.1 نقطة
-
1 نقطة
-
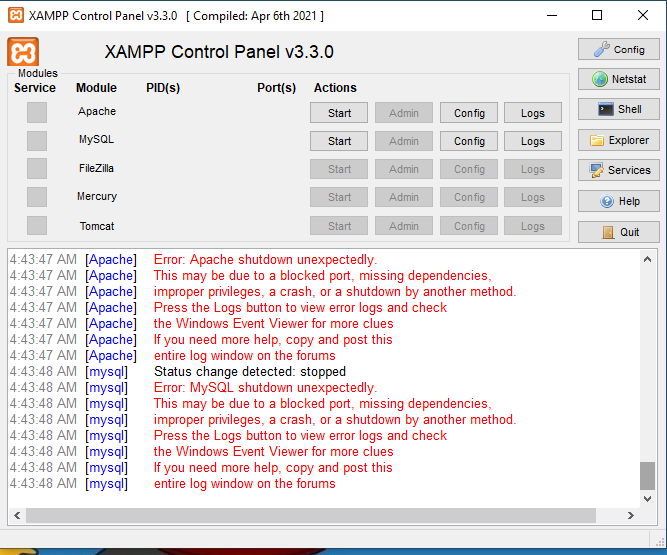
يوجد مشكلة ما في سيرفر mysql, كثيرا ما اواجه هذه المشكلة وأجرب حلول كثيرة لها ولكن لا ينجح أي حل منها, فأضطر لالغاء تثبيت xampp واعادة تحميله من هنا, يمكنك اختيار النسخة التي تريدينها وتنزيلها وتثبيتها , بالنسبة لمجلد htdocs يمكنك الحفاظ عليه عند الغاء تثبيت البرنامج, عند الغاء التثبيت يسألك هل تريدين الحفاظ على مجلد htdocs أم لا, اذا أردتي الحفاظ عليه يمكنك الاجابة بنعم1 نقطة
-
لو بدي أستخدم do while بكتابة برنامج 1-2+3-4+5-6+7-8....n n من نوع int بدي اطلب من المستخدم يدخلها ممكن مساعدة1 نقطة
-
شكرا لكم على هذا الموضوع ولكن هل يوجد لديكم مثال عن برنامج تم انشائه بمساعدة الlinked-lists or tree1 نقطة
-
مرحبا، إذا كنت تقصد الدائرة المثلثية التي نصف قطرها يساوي 1. في ماتلاب يمكننا الحصول على قيمة π = 3.1415926535897 عن طريق ذكر المتحول pi. function area = triCircl() radius = 1; // من شرط المسألة area = pi * radius^2; end اسم الدالة triCirclنحفظها في ملف باسم triCircl.m في ماتلاب يمكننا حساب القوة لأي متحول باستخدام الاشارة الرياضية ^ بشكل مباشر بدون استخدام الدالة power نعيد النتيجة مخزنة في المتحول area لحساب مساحدة دائرة بشكل عام: function [area] = CircleArea(radius) area = pi * radius^2; end مساحة مثلث نعرف طولي القاعدة و الارتفاع: function area = triArea(height,base) area = 0.5*height*base; end بالتوفيق1 نقطة