لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 12/04/22 في كل الموقع
-
انا عملت موقع اله حاسبه كان تحدي علي موقع front end mentor علمت الموقع كله من دون الاستعانه بمحرك البحث او اي شخص ممكن تقيم يمكن رايته من هنا2 نقاط
-
مشكلتي اني احب اشياء كثيرة واي شي يتعلق بالبرمجة ولكن مجالات البرمجة واسعه، وكلها بالنسبة جيدة لكن وجدت ان تخصص الذكاء الاصطناعي هو الاقرب الي، لكن المشكلة هي انه لا توجد كليات تدرس هذا التخصص في منطقتي، فما هو اقرب تخصص له بحيث اني ادرسه حاليا ثم ادرس الذكاء الاصطناعي بعد تخرجي بإذن الله1 نقطة
-
1 نقطة
-
1 نقطة
-
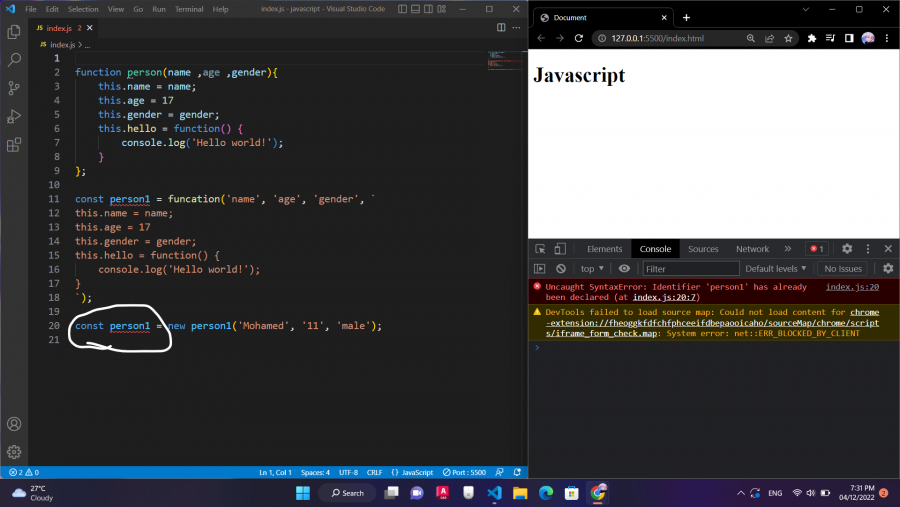
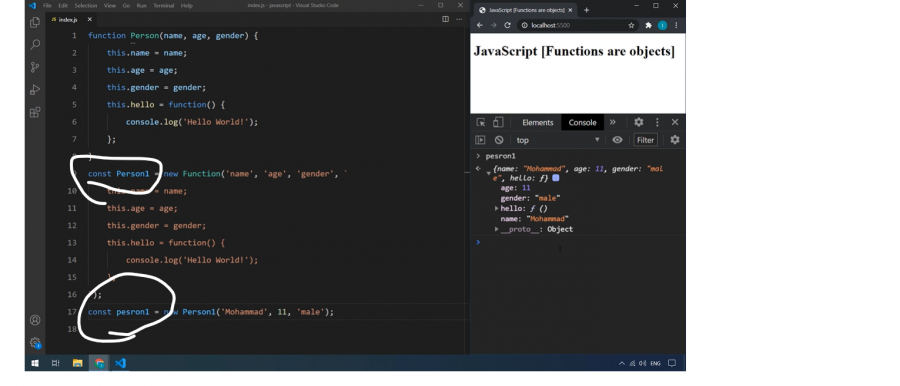
Person1 الأولى بالحرف الكبير بينما الثانية بالحرف الصغير person11 نقطة
-
1 نقطة
-
المشكلة انك عرفت المتغير person1 مرتين في كل من السطر 20 و 11.1 نقطة
-
التدريب والممارسة التي تقوم بها ممتاز جداً وهذا سوف يزيد من الخبرات والمهارات لديك . الألة جميلة وتعمل بالفعل ، لكن واجهت مشكلة وهي أنه يمكن أن يقبل اثنين من العملية مثلاً هكذا 5++5 الألة بهذه الحالة لن تعمل بالتأكيد . لكن قم بمحاولة معالجة هذه المشكلة بحيث يمكن أن تضيف عملية واحدة فقط .1 نقطة
-
لقد اطلعت على المشروع الخاص بك وهو جيد، وكذلك يبدو انه متوافق مع اغلب الشاشات. اظن ان التعديل الذي سيكون مناسب هو ان تضيف القابلية لكتابة الارقام باستخدام لوحة المفاتيح و كذلك زر الجمع و الانتر وزر الحذف وسيكون تدريب جيد على كيفية التعامل مع الاحداث الخاصة بلوحة المفاتيح.1 نقطة
-
السلام عليكم في الميديا هل يتم وضع تنسيق شاشة الهاتف اولا ثم شاشة التابلت وبعدها الشاشات الكبير مثلا media (max-width: 550px)@ One{ color: red,:}. ثم Media( max-width: 765px )@ One{ color: red; }. ثم }Media(max-width: 1112px)@ One { color: red ;}. او ان الترتيب بلعكس الشاشة الكبيرة ثم التابات ثم الهاتف1 نقطة
-
يعتمد الامر على قياس العرض الذي تضعه للشاشات, حاول أن تكون القياسات محددة اكثر , مثل @media (max-width: 992px) and (min-width: 768px) { .test { padding: 0; } } لاحظ تم استخدام خاصية اقصى عرض واقل عرض لكي لا تتعارض التنسيقات مع بعضها1 نقطة
-
السلام عليكم. المثال التالي، عندما أقوم بالنقر على الزر like تتحول كل الأخرى إلى dislike. CartProduct.js code import React,{useState} from 'react' function CartProduct({id,price,src,title,detail,toggleLikeBtn,isLike}) { return ( <div className="card"> <div className='product-price'>{price} DT</div> <img src={src} className="card-img-top" alt="..."/> <div className="card-body"> <h5 className="card-title">{title}</h5> <p className="card-text">{detail}</p> <div className='cart-btns'> <div className='toggle-like'> <button type="button" className="btn btn-outline-danger" onClick={toggleLikeBtn}> {isLike ? "Dislike" : "Like"} </button> </div> <button type="button" className="btn btn-outline-primary">Add To Cart</button> </div> <div className='rating'> <i className="fa-solid fa-star"></i> <i className="fa-solid fa-star"></i> <i className="fa-solid fa-star"></i> <i className="fa-solid fa-star"></i> <i className="fa-solid fa-star"></i> </div> </div> </div> ) } export default CartProduct CartProducts.js code import React,{useState} from 'react' import data from '../data' import './CartProducts.css' import CartProduct from './CartProduct' function CartProducts() { const [isLike,setIsLike] = useState(false) const toggleLikeBtn = () =>{ setIsLike(!isLike) } return ( <div className='cart-products-container'> { data.map(product => ( <CartProduct key={product.id} id={product.id} src={product.img} price={product.price} title={product.title} detail={product.des} toggleLikeBtn={toggleLikeBtn} isLike={isLike} /> )) } </div> ) } export default CartProducts شكرا على المساعدة1 نقطة
-
هنالك العديد من الطرق للتعامل مع هذه المشكلة ولكن بشكل بسيط يمكنك اضافة state إضافية للقيام بهذه الوظيفة وتقوم بإضافة 1 عند النقر على like و -1 عند النقر على dislike1 نقطة
-
لكن عند العمل على ترتيب الشاشة من الاقل الى الاكثر فان التسيقات لا تعمل ولكن العكس من الاكثر الى الاقل يعمل1 نقطة
-
نعم صحيح، المشكلة أني أحتاج إلى الدالة toggleLikeBtn قصد إضافة رقم معين عند كل عملية إعجاب gلعنصر favorites في الheader1 نقطة
-
لا يهم الترتيب كثيرا لأن كل شاشة سوف تأخد تنسيقاتها بغض النظر عن تنسيقات الشاشات الاخرى, فلو كان الجهاز جوال لن يتم الاخذ بتنسيقات الشاشات التي عرضها اكبر من عرض الجوال , هل فهمت الفكرة؟ ولكن يمكنك اتباع ترتيب الشاشات الاعلى عرضا ثم الاقل فالأقل , دائما يجب وضع اكواد media في نهاية ملف css لكي لا يصبح تعارض بين تنسيقات media والتنسيقات الطبيعية1 نقطة
-
يبدو ان المشكلة انك استخدمت state واحد من النوع isLike لكل العناصر وبالتالي كل العناصر اصبح مربوطة بالـ state نفسه. ولحل المشكلة قم بعمل state مخصص للـ isLike لكل عنصر على حدى، وذلك بنقل الاكواد : const [isLike,setIsLike] = useState(false) const toggleLikeBtn = () =>{ setIsLike(!isLike) } إلى داخل الـ CartProducts.js كالتالي : import React,{useState} from 'react' function CartProduct({id,price,src,title,detail}) { const [isLike,setIsLike] = useState(false) const toggleLikeBtn = () =>{ setIsLike(!isLike) } return ( <div className="card"> <div className='product-price'>{price} DT</div> <img src={src} className="card-img-top" alt="..."/> <div className="card-body"> <h5 className="card-title">{title}</h5> <p className="card-text">{detail}</p> <div className='cart-btns'> <div className='toggle-like'> <button type="button" className="btn btn-outline-danger" onClick={toggleLikeBtn}> {isLike ? "Dislike" : "Like"} </button> </div> <button type="button" className="btn btn-outline-primary">Add To Cart</button> </div> <div className='rating'> <i className="fa-solid fa-star"></i> <i className="fa-solid fa-star"></i> <i className="fa-solid fa-star"></i> <i className="fa-solid fa-star"></i> <i className="fa-solid fa-star"></i> </div> </div> </div> ) } export default CartProduct1 نقطة
-
شكرا لك اخي على التوضيح الف شكر يعني حتى تقدر تسوي اشياء في الفايربايز قويه مثل : تطبيق موبايل وويب شبيه بتويتير ولكن بشكل اصغر يكون فيه تسجيل دخول و نشر (مقاله او كلام = بمعنى نشر نص يظهر لجميع الناس) و اعجابات على المقاله او الكلام فقط ولكن هل من الممكن اسوي شي مثل كذا على الفاير بايز ؟؟؟1 نقطة
-
يعني اقدر اسوي الباك اند فيها و انا يعني رح اسوي ال فرونت صح ؟؟1 نقطة
-
لديك بعض الأخطاء في تعريف العلاقات، عندما نتحدث عن السعر فهو ينتمي لمنتج و ينتمي لمتجر: ProductPrice: belongsTo Product belongsTo Store أما عندما نتحدث عن المنتج فنقول أن المنتج لديه عدة أسعار، و موجود في عدة متاجر: Product hasMany ProductPrice belongsToMany Store أما عندما نتحدث عن المتجر فنقول أنه يبيع عدة منتجات و لديه عدة أسعار: Store: hasMany ProductPrice belongsToMany Product العلاقة بين المتجر و المنتج هي كثير لكثير و الجدول الوسيط هو product_prices. توابع العلاقات نُعرفها عامة public و ليس protected، أيضاً عند تعريفك للمفاتيح الأولية لم تتبع العُرف لارافل يستخدم id و عليه يجب عليك إعادة تعريف خاصية المفتاح الأولي لكل نموذج و وضع اسم العمود، مثلا في النموذج Product: protected $primaryKey = 'product_id'; و في النموذج Store: protected $primaryKey = 'store_id'; و في النموذج ProductPrice: protected $primaryKey = 'productPrice_id'; و نفس الأمر بالنسبة للبقية. عليه عند تعريف العلاقات في النموذج ProductPrice نكتب: public function product() { return $this->belongsTo(Product::class, 'product_id', 'product_id'); } public function store() { return $this->belongsTo(Store::class, 'store_id', 'store_id'); } يجب تمرير أسماء الحقول الثانوية في المعاملات (الثاني و الثالث) لأنك غيرت و لم تتبع العرف في التسمية و إن لم تمرر الأسماء الصحيحة ستحدث أخطاء. في النموذج Product: public function prices(){ return $this->hasMany(ProductPrice::class, 'product_id', 'product_id'); } public function stores() { return $this->belongsToMany(Store::class, 'product_prices', 'product_id', 'store_id'); } أما بالنسبة للنموذج Store: public function prices(){ return $this->hasMany(ProductPrice::class, 'store_id', 'store_id'); } public function products() { return $this->belongsToMany(Product::class, 'product_prices', 'store_id', 'product_id'); } أخيراً في المتحكم يُمكنك جلب البيانات بالشكل الذي تريد مثلاً: $products = Product::with('prices', 'prices.store')->get(); $stores = Store::with('prices', 'prices.product')->get(); return view('test', compact('products', 'stores')); في ملف العرض يُمكنك الوصول للبيانات بالشكل التالي: <h2>Products</h2> <ol> @foreach($products as $product) <li> {{ $product->productName }} <ul> @foreach($product->prices as $price) <li> <strong>Store: </strong> {{ $price->store->storeName }} / <strong>Price: </strong> {{ $price->productPrice }} </li> @endforeach </ul> </li> @endforeach </ol> <hr> <h2>Stores</h2> <ol> @foreach($stores as $store) <li> {{ $store->storeName }} <ul> @foreach($store->prices as $price) <li> <strong>Product: </strong> {{ $price->product->productName }} / <strong>Price: </strong> {{ $price->productPrice }} </li> @endforeach </ul> </li> @endforeach </ol> قمت ببذر بعض البيانات و كانت النتيجة كالتالي: ركزت فقط على النماذج الثلاثة Product و ProductPrice و Store و الحالة التي ذكرتها، بقية النماذج عليك تعريف العلاقات فيها بنفس الشكل.1 نقطة
-
في ملف app.blade.php لديك القائمة المنسدلة التالية: <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Posts me </a> <div class="dropdown-menu" aria-labelledby="navbarDropdown"> <a class="dropdown-item" href="{{route('post.create')}}"> Create </a> <a class="dropdown-item" href="#" > Anouther action</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#"> Something else here </a> </div> </li> تقوم بنسخها و تُعدل عليها بالشكل التالي: <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Posts me </a> <div class="dropdown-menu" aria-labelledby="navbarDropdown"> <a class="dropdown-item" href="{{route('post.create')}}"> Create </a> <a class="dropdown-item" href="#" > Anouther action</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#"> Something else here </a> </div> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Categories </a> <div class="dropdown-menu" aria-labelledby="navbarDropdown"> <a class="dropdown-item" href="{{route('categories.create')}}"> Create </a> <a class="dropdown-item" href="#" > Anouther action</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#"> Something else here </a> </div> </li> ثم في ملف web.php ستقوم بإضافة مسارين أحدها لعرض إستمارة الإضافة و الثاني لإستقبال الطلبية و معالجتها: Route::get('categories/create', [CategoriesController::class, 'create'])->name('categories.create'); Route::post('categories', [CategoriesController::class, 'store'])->name('categories.store'); و في الأعلى تستدعي صنف المتحكم: use App\Http\Controllers\CategoriesController; في التابع create نقوم بإرجاع صفحة العرض: public function create() { return view('categories.create'); } ثم نقوم بإنشاء ملف العرض create.blade.php في المسار views/categories و نضع بداخله: @extends('layouts.app') @section('content') {{-- هنا تضع محتوى الإستمارة و الحقول التي تريدها و عرض رسائل التحقق و ما إلى ذلك --}} @endsection يمكنك إستنساخ الإستمارة من إستمارة انشاء منشور لديك و تُعدل عليها. و أيضاً توجه الطلب بعد الإرسال إلى المسار الثاني أي أنك في الخاصية action ستكتب: action="{{ route('categories.store') }}" تحتاج أيضاً إلى تحديد حقول القسم في ملف التهجير الخاص بالأقسام، أي الأعمدة في جدول بيانات الأقسام و تقوم بتهجير الملف لتظهر الأعمدة في جدول الأقسام و تحتاج أيضاً إلى معالجة الطلب في التابع store الخاص بالمتحكم Categories. الأمر بسيط لكن يتوجب فهم بالأساسيات الخاصة بلغة HTML و أساسيات إطار لارافل.1 نقطة
-
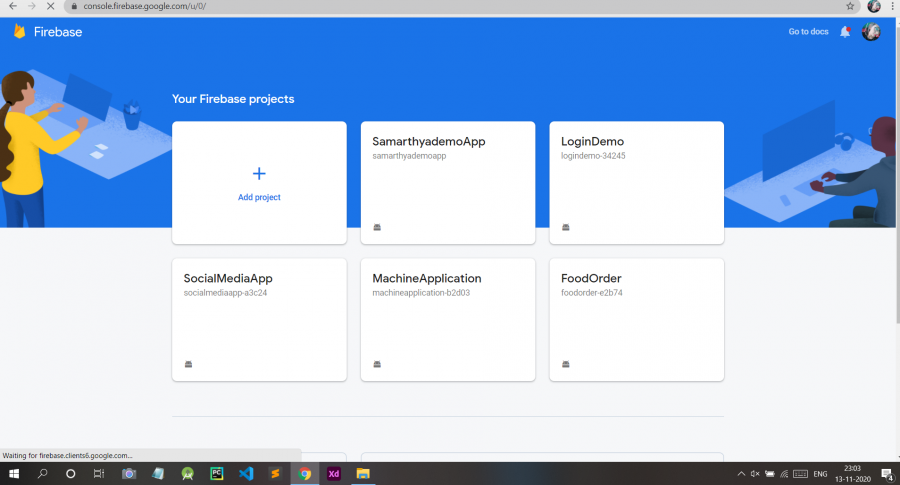
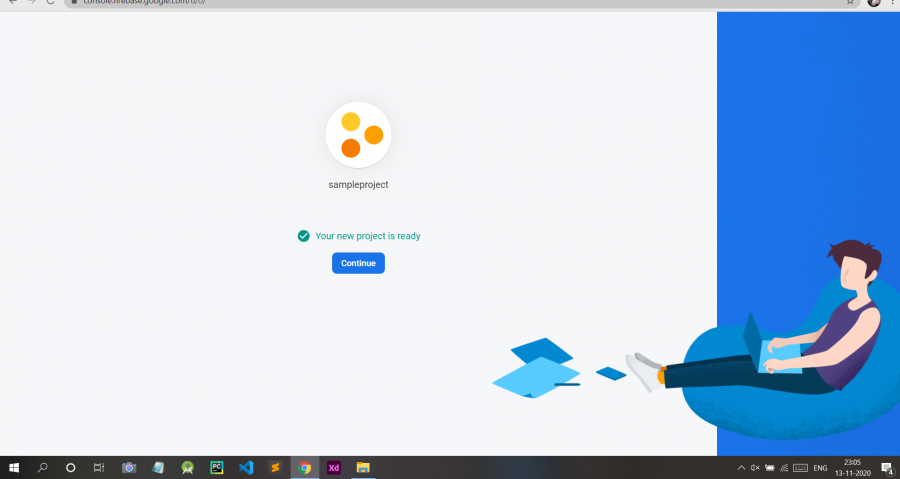
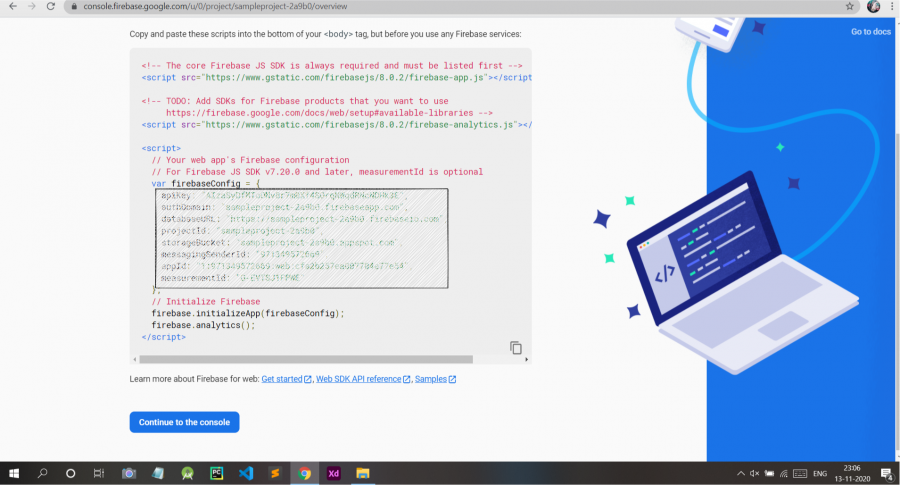
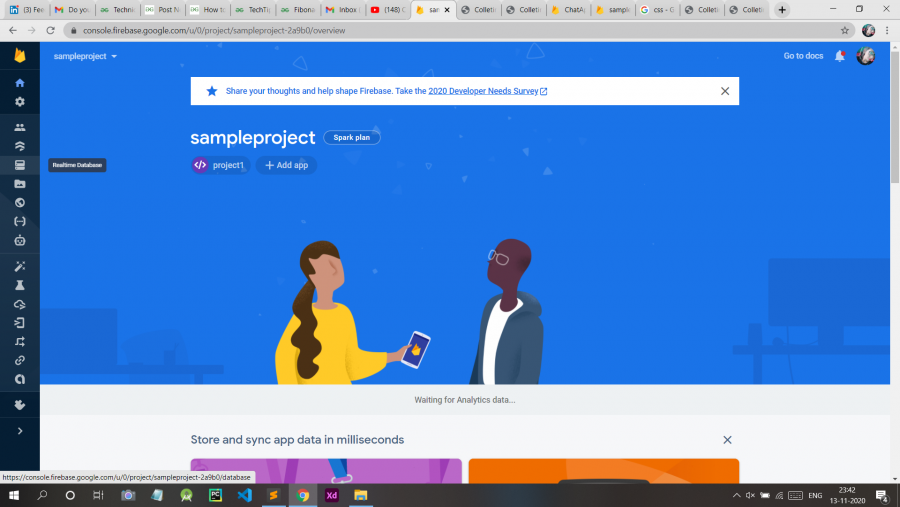
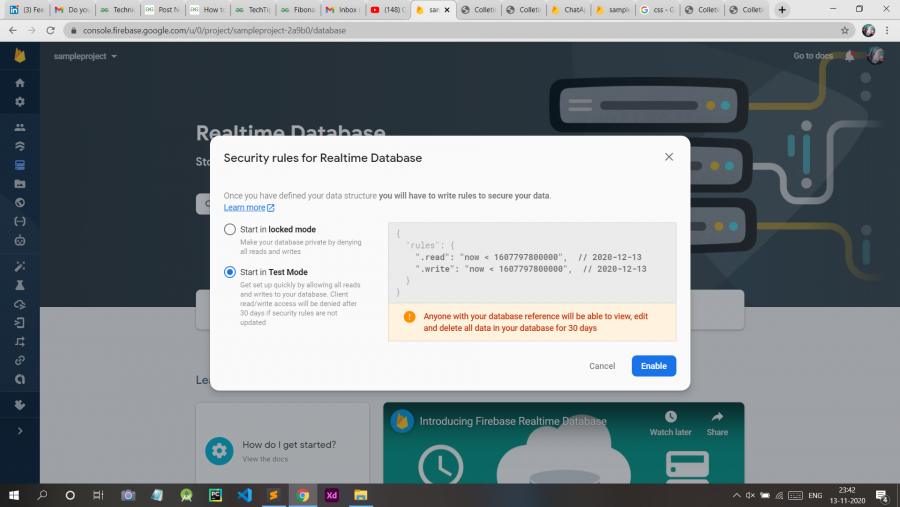
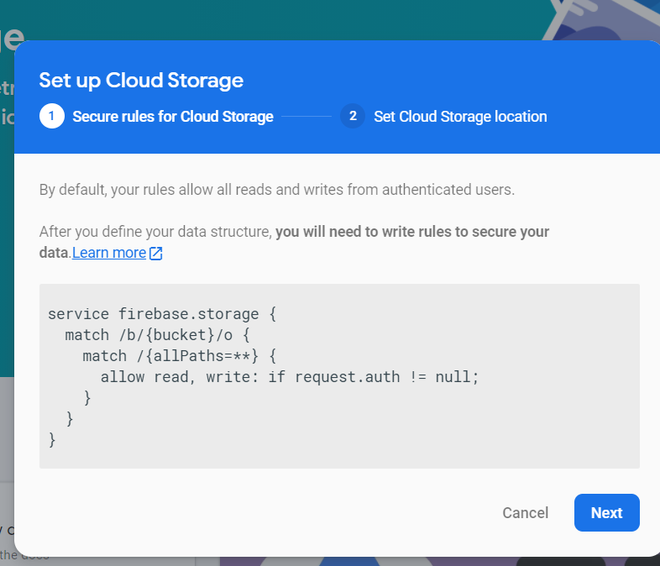
نعم يمكن ذلك ، عبر استعمال نفس المشروع للواجهة الخلفية وهذه خطوات عمل مشروع html & css & js & firebase الخطوة 1: أولاً ، سننشئ مشروعًا على Firebase لربط صفحة الويب الثابتة الخاصة بنا. قم بزيارة صفحة Firebase لتكوين مشروعك. قم بزيارة موقع الويب وانقر فوق الزر عند إضافة مشروع كما هو موضح أدناه. الخطوة 2: أعط اسمًا لمشروعك وانقر على زر متابعة. الخطوة 3: الآن انقر فوق الزر "متابعة". الخطوة 4: اختر الآن الحساب الافتراضي لـ Firebase وانقر على زر إنشاء مشروع. الخطوة 5: الآن تم إنشاء مشروعك الخطوة السادسة: انقر الآن على الرمز الثالث وهو زر الويب (</>). الخطوة 7: أعط اسمًا مستعارًا لمشروع الويب الخاص بك وانقر على زر تسجيل التطبيق. الخطوة 8: الآن سترى تكوين التطبيق الخاص بك مثل هذا. انسخ هذا الرمز في مكان ما حيث سنستخدمه لاحقًا. الخطوة 9: انقر فوق Realtime Database كما هو موضح أدناه. الخطوة 10: الآن انقر فوق الزر "إنشاء قاعدة بيانات". الخطوة 11: الآن انقر فوق وضع الاختبار ثم انقر فوق الزر تمكين. الخطوة 12: تنشيط تخزين Firebase. انقر فوق زر التخزين في اليسار وانقر فوق البدء. بعد ذلك سيظهر هذا المربع. انقر فوق التالي. ثم انقر فوق تم. إعداد مشروع: الآن قم بإنشاء ملف HTML وانسخ كود البرنامج النصي الذي نسخته في الخطوة 8. الملف التالي هو مجرد عينة لك لفهم كيفية تكوين مشروعك.1 نقطة
-
اريد دوره تطوير الواجهة الخلفية back end اريد ان اعرف عن هذا الدوره وماذا تقدم وشكرا جزيلا لكم1 نقطة
-
يظهر scroll bar في الصفحة عمودياً إذا كان المحتوي أكبر من إرتفاع العنصر الحاوي له طولاً. والشيء نفسه يحصل إذا كان المحتوى عرضاً أكبر من عرض الحافظة ولكن يظهر ال bar أفقياً هذه المرة على شرط أن تكون الحاوية من نوع block-level. يمكنك التحكم بإظهار وإخفاء scroll bar من خلال خاصية css المسماة overflow ويمكنك إستعمال overflow-x للتحكم بحالته أفقياً ولجعله يظهر عندما يكون المحتوى أعرض من الحاوية المستهدفة المحيطة به , كما يمكن تطبيق هذا الكلام على الصفحة بأكملها. يمكنك إسناد القيمة scroll كما في المثال div { overflow: scroll; } لمزيد من المعلومات يمكنك الإطلاع هنا1 نقطة
-
إذا كان ما تقصده هو الـ scrollbar فيمكنك التحكم في عرضه width كالتالي : ::-webkit-scrollbar { width: 10px; } كما يمكنك التحكم في كل من الخصائص التالية : /* الخلفية */ ::-webkit-scrollbar-track { background: #f1f1f1; } /* اليد */ ::-webkit-scrollbar-thumb { background: #888; } /* اليد عن الاشارة إليها بالفأرة */ ::-webkit-scrollbar-thumb:hover { background: #555; }1 نقطة
-
أيضا يمكنك استخدام لارافل إذا كنت تستخدم لارافل فيمكنك إنشاء ملف لإرسال البريد الألكتروني باستخدام الأمر التالي php artisan make:mail ContactUs فسيتكون لديك ملف باسم ContactUs.php في مجلد mail بداخل مشروعك ، ثم في هذا الملف يمكنك إنشاء متغير باسم public $details; ويمكنك تمرير معلومات التي تريد إرسالها إلى دالة /** * Create a new message instance. * * @return void */ public function __construct($details) { $this->details = $details; } ثم في دالة build قم بوضع القالب الذي تود أن يظهر في رسالة البريد الألكتروني /** * Build the message. * * @return $this */ public function build() { //return $this->view('view.name'); return $this->subject('Mail from') ->view('emails.contactus'); } فيكون كامل الملف كالتالي <?php namespace App\Mail; use Illuminate\Bus\Queueable; use Illuminate\Contracts\Queue\ShouldQueue; use Illuminate\Mail\Mailable; use Illuminate\Queue\SerializesModels; class ContactUs extends Mailable { use Queueable, SerializesModels; public $details; /** * Create a new message instance. * * @return void */ public function __construct($details) { $this->details = $details; } /** * Build the message. * * @return $this */ public function build() { //return $this->view('view.name'); return $this->subject('Mail from') ->view('emails.contactus'); } } ثم قم بإنشاء ملف القالب الخاص بعرض الرسالة في الأيميل بداخل مجلد emails باسم ملف contactus.blade.php ويكون فيه القالب الذي تستخدمه أو تود إضهار البيانات باستخدامه <!DOCTYPE html> <html> <head> <title>هنا العنوان</title> </head> <body> <h1>{{ $details['name'] ?? '' }}</h1> <p>{{ $details['email'] ?? '' }}</p> <p>{{ $details['phone'] ?? '' }}</p> <p>{{ $details['subject'] ?? '' }}</p> <p>{{ $details['message'] ?? '' }}</p> </body> </html> ثم قم بإنشاء ملف لتقوم بعرض نموذج الاتصال الذي تريد أن يتم إرسال الرسالة من خلاله و عند الضغط على زر الإرسال قم بإرسال البيانات إلى البريد الألكتروني الذي تريد أن تصله الرسالة بهذا الشكل $details = [ 'name' => $request->name, 'email' => $request->email, 'phone' => $request->phone, 'subject' => $request->subject, 'message' => $request->message, ]; \Mail::to('هنا البريد الذي ستصله الرسالة')->send(new \App\Mail\ContactUs($details));1 نقطة
-
مقالك حفزني جدا لدراسة البرمجة. بدأت بلغة بايثون و حققت في مدة عشرة أيام نتيجة طيبة لم أكن أتوقعها من قبل غير أن تعلم البرمجة تستهلك وقتا كبيرا قد تصل لسبع أو ثماني أو تسع ساعات ساعات أحيانا مع احتساب الاستراحات القصيرة طبعا والوجبات و الصلوات في وقت التعلم. فالبرمجة يلزمها التفرغ الكامل لاحترافها. ما يلزم المبتدئ هو التفكير المنطقي و التأمل في كل كود تتم كتابته أثناء التعلم و إعادة كتابته مرارا و التلاعب به و إدخال بعض الأكواد الصغيرة لترسيخها كي لا تنسى. كما يجب تكرار ما تعلمته يوم أمس و مراجعته و كتابة أكواد مشابهة له ثم البدأ في الدرس الجديد كما لا ينبغي الاستهانة بأي خطوة فيجب فهمها حتى لا تسبب مشاكل في المستقبل , فالغرض الإتقان و ليس الاطلاع فقط. فنصيحتي لك أيها مقبل على تعلم البرمجة أن تبدأ يومك بقراءة وردك من القرءان الكريم و صلاة ركعتين و دعاء الله الفهم و الصبر و العزيمة فإذا استعصى عليك أمر في التعلم حاول أن تحلها (هو أمر يسبب النرفزة )فإن لم تنجح في ذلك إياك أن تفشل و تترك الأمر . إذهب فتوضأ و ادع الله و تنفس هواء نقيا ثم ارجع فسيفتح عليك فيه فأنا أتكلم عن تجربة يا إخواني1 نقطة
-
يُعتبر مبدأ المسؤوليّة الواحدة Single Responsibility Principle (أو اختصارًا SRP) المبدأ الأوّل من مبادئ التصميم SOLID، وهو مفيد بصورة خاصّة في التصميم كائنيّ التوجّه object-oriented design. يعتمد هذا المبدأ على تجزئة مكوّنات النظام البرمجي بحيث يكون لكلّ جزء منه مهمّة (مسؤوليّة) واحدة ووحيدة. ينص هذا المبدأ على ما يلي: لا يظهر من النص السابق أي إشارة مباشرة إلى المسؤوليّة الواحدة. لتوضيح الربط بين المسؤولية الواحدة وبين نص المبدأ السابق، لننظر إلى المثال التالي الذي يحوي صنفًا مكتوبًا بلغة ++C ويُستخدم للاتصال بخادوم قواعد بيانات MySQL. اسم هذا الصنف MySQL أيضًا، ويمتلك واجهة لتأسيس الاتصال مع خادوم MySQL وإغلاقه، وإرسال استعلامات SQL إلى الخادوم واستقبال ومعالجة النتائج: class MySQL { public: bool connect(); void disconnect(); bool executeQuery(std::string queryString); MySQLResult* getQueryResult(); }; من الواضح أنّ لهذا الصنف مهمّتان أساسيّتان، الأولى هي إدارة عملية الاتصال مع خادوم MySQL (فتح وإغلاق الاتصال) والثانية هي التواصل مع الخادوم في إجراء الاستعلامات واستقبال النتائج (تنفيذ استعلامات SQL). لو افترضنا الآن حدوث السيناريو التالي: أصبح خادوم MySQL يقبل الاتصالات المشفّرة فقط. حدثت بعض التغييرات ضمن الخادوم بحيث أنّه بدأ بالاستجابة بشكل مختلف لبعض الاستعلامات. سيؤدي ذلك بالطبع إلى حدوث تغييرين ضمن صنف MySQL السابق، أو بمعنى آخر، سيكون هناك سببان لتغيير الصنف MySQL. ويُعدّ هذا خرقًا لمبدأ المسؤولية الواحدة كما هو واضح. يُعتبر وضع أكثر من مهمّة قابلة للتغيير (من أجل سبب ما) لأحد الأصناف خطأً تصميميًّا. قد لا تبدو تلك مشكلةً في الوقت الحالي، ولكن أيّ نظام برمجي يتغيّر ويتطوّر. فما يبدو حلًّا مقبولًا في الوقت الحاضر، قد يُفضي إلى نتائج سيّئة في المستقبل. يمكن استخدام الحل التالي لمشكلتنا السابقة: class MySQLConnection { public: bool open(); /* former connect() */ void close(); /* former disconnect() */ }; class MySQLQuery { MySQLConnection* session; public: bool execute(std::string queryString); MySQLResult* getResult(); }; يبدو مبدأ المسؤوليّة الواحدة بسيطًا، ولكنّه في الحقيقة صعب التطبيق. والسبب في ذلك، هو أنّ وضع المسؤوليّات المتعدّدة لصنف ما معًا، هو أمر بديهي ومألوف بالنسبة إلينا، أمّا عملية الفصل والتجزئة إلى أصناف أصغر لكلٍّ منها مسؤوليّة واحدة، فقد لا تبدو جذّابةً أوّل الأمر. بالنسبة لي، عندما عدت وراجعت بعض تصميمات الأصناف القديمة لديّ، قلّما وجدت صنفًا من الممكن جعله يراعي هذا المبدأ. ولكن عندما أمعنت النظر والتفكير وجدت أنّ الفصل في المهام سيقلّل من تعقيد التصميم، وسيجعل الشيفرة أيسر للقراءة والفهم. بالمقابل، فإنّ تطبيق هذا المبدأ بشكل صارم، ليس فكرةً جيّدة. فعلى المرء أن يكون حكيمًا في تحديد متى يمكن تطبيق هذا المبدأ، وخصوصًا عندما يجد أنّ الملف الخاص بأحد أصنافه بات يحتوي على أكثر من 500 سطر من الشيفرة البرمجيّة! ترجمة -وبتصرّف- للمقال Single Responsibility Principle لصاحبه Radek Pazder.1 نقطة
-
الطّريقة التّقليديّة لكتابة التّعليقات في باثون تكون بكتابتها بعد العلامة "#”، وأمّا إن أردت أن تكتب تعليقات مُتعدّدة في عدّة أسطر فيُمكن اتّباع الطّريقة التّالية: # التّعليق الأول في السّطر الأول # التّعليق الثّاني في السّطر الثّاني # التّعليق الثّالث في السّطر الثّالث print "Hello world!"لكن فكّر في الأمر، إنّه مُتعب أليس كذلك، لكن لا تقلق يُمكن تجنّب كتابة العلامة # قبل كلّ سطر، وذلك بكتابة التعليق مُحاطا بثلاث علامات تنصيص ''' أو "””. ''' يُمكن كتابة تعليق مُتعدّد الأسطر دون الإضطرار إلى كتابة كلّ سطر على حدى فقط أكتب التّعليقات داخل علامات تنصيص ثلاث. بسيط أليس كذلك؟ ''' print Hello1 نقطة