لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 10/30/22 في كل الموقع
-
السلام عليكم عندي سؤال فضولى هل يمكن اعتماد طريقه رفع الصور وعرفها باستخدام قاعدة البيانات حيث اننا نحول الصورة الى كود BASE64 ويحفظ في قاعدة البيانات وعند عرضها تجلب شيفرة الصورة وتعرض فكرة وقت ان هذه الطريقه ستجعل هناك بطأ في حركه البيانات لان عند تحويل الصورة ل BASE64 تتحول الى نصوص وارقام واحرف كثيييييرة كشيفرة تبطا من حركه الاستعلام هل هذا صحيح ام انه يمكن الاعتماد عليها وشكرا3 نقاط
-
هو أنا أقدر اتعلم البرمجه واستخدمها من خلال الفون لعدم امكانيه أن يبقي معايا لاب توب او كمبيوتر3 نقاط
-
سمعت من بعض المبرمجين أن خاصية innerHTML في جافاسكريبت تسبب مشاكل أمنية في الموقع ولا يفضل استخدامها لذلك سؤالي هو: هل هنالك طريقة أو خاصية أو دالة يمكنني من خلالها الاستغناء عن هذه الخاصية (innerHTML) بحيث تقوم هذه الدالة الجديدة بنفس العمل الذي تقوم به دالة innerHTML وشكرا2 نقاط
-
2 نقاط
-
بشكل عام لست مضطرا للتعامل معها، حيث أن جميع لغات البرمجة قد وفرت آلية غير مباشرة للتعامل معها. في حال كنت تتعامل مع تطوير صفحات الويب التي لا تحتوي على بيانات كبيرة أو لا تحتاج إلى التعامل مع تحليل بيانات كبيرة (كتطبيقات الويب الخاصة بالأمور المالية) فلن تحتاج إلى ذلك. و لكن عند التعامل مع بيانات كثيرة قد تضطر أحياناً إلى تحسين الأداء عن طريق استعمال أحد التقنيات الموجودة في ال data structures أو يمكن أن تستعملها بشكل جزئي. إذا كنت مطور frontend فحتماً لن تحتاجها، و لكن إذا كنت backend و لديك طموح للعمل في شركات كبرى فيجب عليك تعلمها، حتى أنه يمكنك أن تذهب و ترى بعض الأسئلة التي تسأل في مقابلات هذه الشركات و سترى أنه دائماً يوجد أسئلة تتعلق بال data strucures.2 نقاط
-
أكتب دالة تقرا من المستخدم قيمتين عبارة عن عددين صحيحين ثم نقوم بارجاع جذر العدد الاول من رتبة العدد الثاني2 نقاط
-
ما هي الدوال الجاهزة في لغه التجميع وكيفيه التعامل معها؟ ومرجع للخوض فيها بشكل اعمق1 نقطة
-
1 نقطة
-
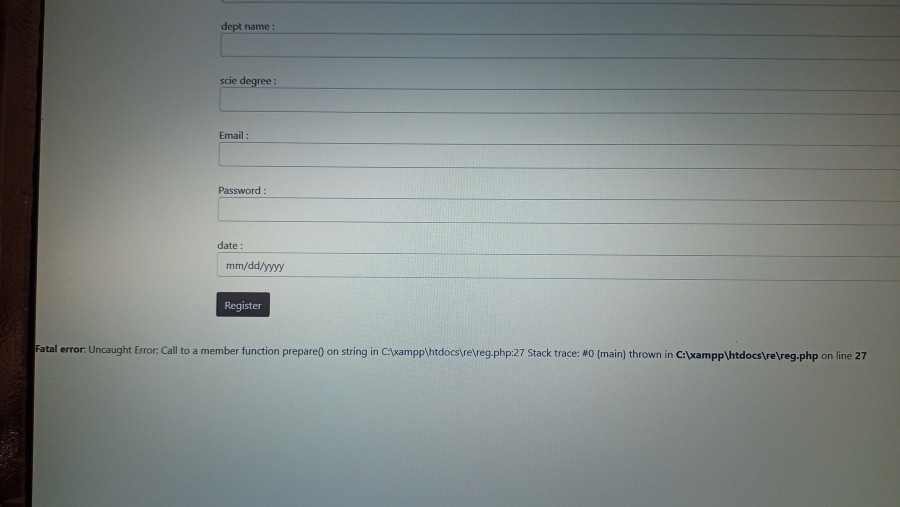
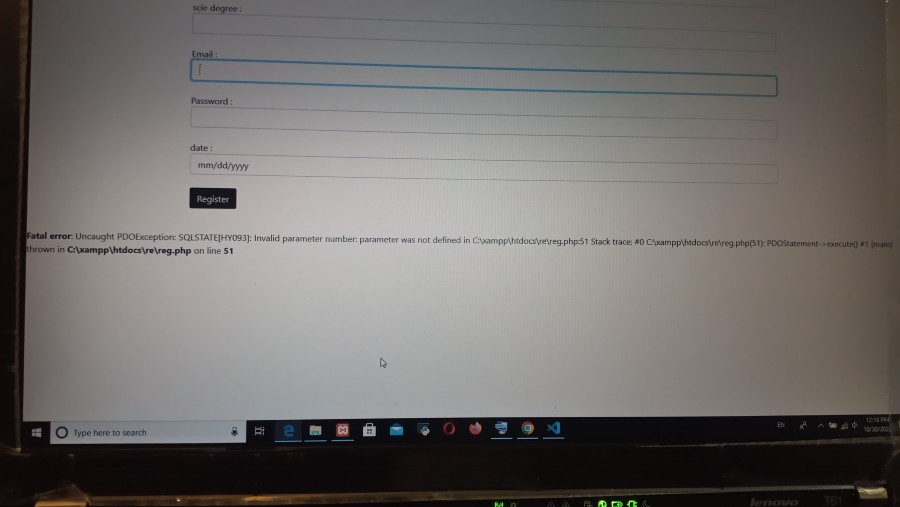
إن الخطأ يخبرك أنه هناك متحول ما لا تعطيه قيمة من أجل عبارة ال sql التي تريد تنفيذها. إن عبارة ال sql الخاصة بك هي كما يلي: $addUser = $database->prepare("INSERT INTO suppervisor(name,dept_name,scie_degree,email,password,date) VALUES(:name,:dept_name,:scie_degree,:email,:password,:date)"); إن كافة عمليات الربط التي تقوم بها للمتحولات صحيحة ما عدا واحدة منها و هي: $addUser->bindParam("Password",$Password); حيث أن الاسم الذي تتوقعه تعليمة ال sql هو password و ليس Password.1 نقطة
-
كتابة كود برمجي بلغة الجافا حيث ينشىء البرنامج أعدادًا عشوائية من بين ٠ و ٤٩ ومن ثم يقوم بسؤال المستخدم ما إذا كان العدد أولي الذي طبعه البرنامج ومن ثم يجيب المستخدم1 نقطة
-
1 نقطة
-
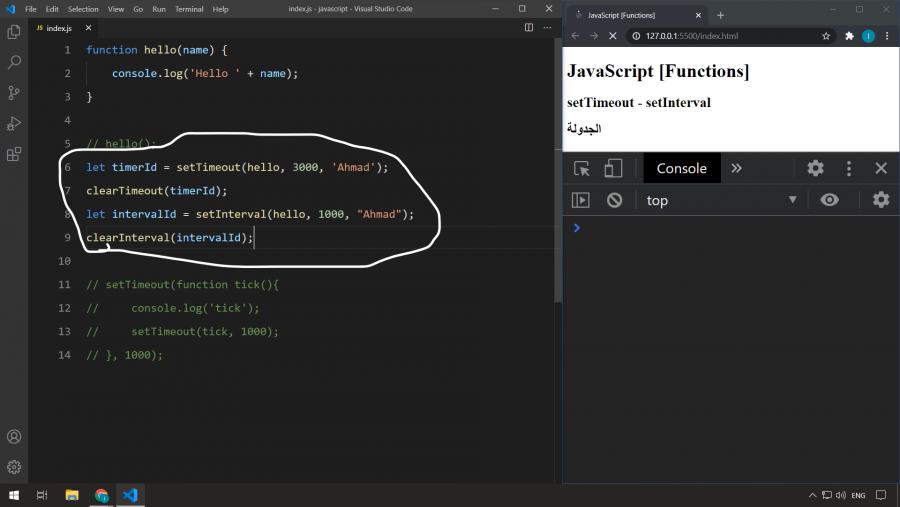
let timerId هنا قام بتعريف متغير اسمه timerId باستخدام let , فيتم تخزين القيمة المرجعة من الدالة hello في المتغير timerId, أنصحك بمراجعة أساسيات اللغة ومراجعة المتغيرات وكيفية تعريفها وما وظيفتها, أما clearInterval فهي تستخدم لإيقاف الوقت, في السطر السابق منها في الكود يتم تنفيذ الدالة hello كل ثانية وذلك من خلال استخدام setInterval , نحتاج أن نوقف تنفيذ الدالة فنزيل الوقت من خلال الدالة clearInterval1 نقطة
-
1 نقطة
-
في حال حفظ البيانات في قاعدة البيانات بشكل BASE64 فإن الموقع سيعمل ولكن سيكون بطيء جداً حيث يزيد حجم الصورة عند تحويلها إلى BASE64 وبالتالي بطئ في عملية الحفظ وعملية الاستدعاء كما أن عملية الاستدعاء ستكون من قاعدة البيانات إلى السيرفر ومن ثم من السيرفر إلى المستخدم وبالتالي بطء اكبر. والافضل هو حفظ البيانات على السيرفر ويمكنك فعل ذلك باستخدام multer في node js وهنالك بدائل له في باقي اللغات. ولكن لماذا تحفظ الصور في قاعدت البيانات أصلاً ؟ تستطيع حفظ الصور على السيرفر وحفظ رابط الصورة أو اسمها في قاعدة البيانات وهذه هي الطريقة الافضل لحفظ الملفات. كما يمكنك حفظ الصور في طرف ثالث حيث يوجد شركات خاصة للصور مثل AWS و Cloudinary وهي سهلة الاعداد والاستخدام جداً. إطلع أيضاً على :1 نقطة
-
قد يكون هذا هو الخيار الافتراضي و ذلك لتسهيل الأمور بالنسبة للمستخدمين، لقد قمت بالبحث قليلاً و وجدت أنه يمكنك تخزين الصور من summernote في وحدات التخزين على السحاب، مثل AWS. أي أنه من الأسهل تجربة المكتبة بالتخزين في قاعدة البيانات و لكن تركوا الخيار لك في حال حدث بطئ يمكنك التحويل إلى التخزين السحابي.1 نقطة
-
انا اعرف ذلك لكن عندنما استخدمت summernote وجدت انها تخزن الصورة على شكل BASE64 في قاعدة البيانات لهذا قلت هل سيشكل فرقا ام لا اعتقد انه يمثل حلا بديلا في بعض الاحيان1 نقطة
-
إن الطريقة المنصوح بها هي عدم حفظ الصور بشكل مباشر في قاعدة البيانات، بدلاً عن ذلك يتم حفظ الصور في وسائط تخزين على السحاب و تخزين معرف الصورة فقط في قاعدة البيانات، معرف الصور غالباً يكون إما رابط للصورة أو uuid ، يمكن أن يأخذ أشكال أخرى و لكن بشكل عام يكون صغير الحجم. يمكن التخزين على السحاب باستعمال عدة خدمات تقدمها شركات كبيرة، أشهرها AWS حيث تحتوي على وسائط تخزين تأتي بخيارات عديدة يمكنك الاختيار بينها حسب حجم البيانات و سرعة الوصول التي تريدها، شخصياً لقد قمت بتجريب هذه الخدمة، و كان جلب الصور سريع جداً، بالطبع يفضل وجود CDN لتسريع العملية و لكن لم ألاحظ أي بطئ. إن كافة الشركات التي تقدم خدمات سحابية تقدم خدمات تخزين. في حال كنت لا تملك ميزانية، هناك خدمات مجانية، مثلاً cloudinary ، هذه الخدمة جيدة جداً، و قد تعاملت معها قبل تحويل الصور إلى AWS و أيضاً لم ألاحظ بطء. و لكن في حال كانت الصور التي تخزنها ليست بأبعاد كبيرة، كما أنه لا يوجد الكثير من الصور التي تريد سحبها، فلا أعتقد أنك ستلاحظ الفرق الكبير بين الطريقتين، و لكن من الجيد تعلم الطريقة المثلى، فهي تعطيك خبرة أكثر كما أنها تشكل إضافة مميزة إلى أعمالك.1 نقطة
-
1 نقطة
-
لتغيير نص يمكنك استعمال textContent، اما في الحاجة إلى حقن محتوى HTML يمكنك استعمال الطريقة التي أشرت إليها. قم بإنشاء عنصر واعطه الخصائص اللازمة واحقنه إلى الوثيقة عن طريق appendChild1 نقطة
-
وهل يمكنني استخدام appendChild لتغيير نص موجود في HTML أو إضافة نص في وسم فارغ؟ لأنني أستخدمها لإنشاء وسوم كأبناء بداخل وسم معين1 نقطة
-
انا كمطور ويب هل احتاج الى التعمق في الData Structures وتعلم ال non-linear lists هناك مفاهيم اعرفها وتعامتها مثل الprimitive data structures وانا ابرمج وهناك اشياء لم اسمع عنها لاننى لم اتعامل معها وشكرا1 نقطة
-
طريقه حفظ ال input الى الذاكره المحليه بعد الضغط على الزر وبعد ذالك جلبها وعرضها في شاشه اخرى في components في expo طبعا التطبيق لايوجد لديه backend منفصل هو تطبيق في ملف واحد لانه صغير جدا1 نقطة
-
سأعطيك مثال على دخل نصي، سأرفق الأكواد المهمة لتوضيح الفكرة فقط حتى لا يختلط الأمر. let text = ''; const [value, onChangeText] = React.useState('enter some text') function textChangeHandler(event){ onChangeText(event.target.value); text = event.target.value; } يمكنك ملاحظة أننا هنا قمنا بتعريف متحول global في البداية، ثم قمنا بكتابة الحالات التي نريدها باستعمال الخطافات طبعاً. و في النهاية قمنا بتعريف تابع نستعمله عند حدوث event، هذا التابع يقوم بتغيير الحالة بالإضافة إلى أنه يقوم بتغيير قيمة المتحول ال global. الآن يمكنك استعمال هذا التابع في أي مكون بوضعه قيمة ل onChange .1 نقطة
-
البديل الأكثر أماناً هو innerText إذا كنت تريد ان تضيف نص داخل العنصر، مثل : <p id="myP"></p> <script> document.getElementById("myP").innerText = "hi from js"; </script> وإذا كنت تريد ان تضيف عناصر HTML بالإضافة للنصوص : <div id="myDiv"></div> <script> const myDiv = document.getElementById("myDiv") // p نصنع عنصر من النوع const para = document.createElement("p"); // نسند له نص para.innerText = "This is a paragraph"; // الهاص بنا div نجعله ابن للـ myDiv.appendChild(para); </script>1 نقطة
-
شكرا لك ولاكن هل يوجد لديك مثال ولو بسيط لفهم الطريقه الصحيحه1 نقطة
-
السلام عليكم. كيف يمكن إصلاح الخطأ التالي Warning: ReactDOM.render is no longer supported in React 18. Use createRoot instead. Until you switch to the new API, your app will behave as if it's running React 17. Learn more: https://reactjs.org/link/switch-to-createroot شكرا1 نقطة
-
1 نقطة
-
عند إعطاء الأمر npm start في مشروع رياكت يتم فتح المتصفح internet explore كيف يمكن تغيير المتصفح ليصبح google chrome. شكرا.1 نقطة
-
سأفترض أن نظام التشغيل لديك هو windows 10 ، في حال كان غير ذلك يمكنك الرد على جوابي و سأعيد الجواب من أجل نظام التشغيل المطلوب. في البداية اذهب إلى مربع البحث و اكتب Default apps، و اضغط على ال Default apps الذي يظهر كنتيجة. ستظهر لديك كل التطبيقات الافتراضية، اذهب إلى web browser و اختار المتصفح الذي تريده. في حال وصلت لمرحلة و لم تعلم ما الذي يجب القيام به لا تتردد في السؤال مع لقطة شاشة توضح المرحلة التي أنت فيها.1 نقطة
-
عندي سؤال اخر من فضلك ما هي المشاريع التي تنصحني بعملها (fullstack) كمبتدا في node js ولكن محترف في ال front end1 نقطة
-
بالطبع، سأقوم بإعطاءك مثال بسيط جداً و لكن يفترض أن تصبح الفكرة العامة مفهومة و يمكنك استعمالها حتى مع أمثلة أكثر تعقيداً. لنفترض أنه لديك موقع لبيع السلع الغذائية، و لنفرض أنك في الصفحة الخاصة بمنتج ما، هناك الكثير من المعلومات منها كم الكمية المتبقية و كم السعر و ما إلى هنالك. يجب عليك كتابة موجه لهذه الصفحة بالطبع، و سأتحدث هنا عن المتحكم فقط. ما الذي يمكن للمتحكم القيام به هنا؟ يجب عليه الوصول إلى قاعدة البيانات و جلب المعلومات الخاصة بالمنتج، مثلاً سعره، أو هل عليه خصم، بالإضافة إلى التقييمات مثلاً لكل مستخدم. الآن لنفترض حالة وجود خصم، فإن المتحكم يمكنه حساب السعر الجديد، كما في حال وجود التقييمات الكلية يمكنه حساب متوسط التقييمات. كل هذه البيانات التي قام بجلبها مباشرة من قاعدة البيانات أو قام بحسابها، يمكنه تمريرها إلى view مسؤولة عن عرضها، أي أن ال view تستلم البيانات و تعرض فقط، بينما كل العمليات المنطقية و عمليات جلب البيانات يتم القيام بها في المتحكم.1 نقطة
-
1 نقطة
-
إن طريقة العمل الخاصة بال node.js يمكن رؤيتها على ثلاثة أقسام الموجهات التي تقوم بتوجيه الطلبات إلى المتحكمات المناسبة، المتحكمات و ال views. إن المتحكمات تقوم بأخذ البيانات المرسلة و تستعملها بناء الصفحة المطلوبة و تستعمل في تلك العملية ال view المناسبة، بالتالي تفيدنا في إمكانية فصل الكود الخاص بتحديد آلية العمل عن ال view المسؤولة عن العرض فقط.1 نقطة
-
كما ذكر المدربون في التعليقات السابقة، لا ينصح بالتعلم على جهاز الموبايل. من أجل البداية و تعلم الأساسيات لا مشكلة حيث يمكنك كتابة كود على الموبايل و تجربته لكن عندما تريد بناء المشاريع ستحتاج إلى حاسوب. بالتالي في حال كنت تريد فقط تعلم البرمجة يمكنك القيام بذلك، هناك مواقع توفر لك إمكانية كتابة الكود و تنفيذه من المتصفح و بالتالي يمكنك استعمالها. سأرفق بعض من هذه المواقع، و أنت تستطيع تجربتها و اختيار ما يعجبك منها: ideone يمكنك من خلاله كتابة الكود للكثير من اللغات و تنفيذها، مع إمكانية إعطاء دخل و خرج و لكن بشكل مسبق و ليس تفاعلي. codePen يمكنك من خلاله بناء واجهات مواقع ويب و تطوير مواقع بسيطة لغاية التعلم، أنصحك به في حال كنت تريد تعلم برمجة الويب. CodeSandbox هذا الموقع يمكنك من بناء تطبيقات أكبر من المواقع السابقة، و هو أفضل المواقع من ناحية الميزات التي يوفرها، حيث أنه الأقرب للحاسوب و لكن طبعاً ليس بديلاً عنه. هذه المواقع قمت بتجربتها شخصياً و هي جيدة جداً، نصيحتي أنه في حال كنت تريد تعلم برمجة غير برمجة مواقع الويب، فإن أول موقع كاف لكي تتعلم الأساسيات. بينما في حال كنت تريد تعلم برمجة الويب، فابدأ بالموقع الثاني و عندما تتقن الأساسيات يمكنك الانتقال إلى الموقع الثاني الذي يوفر لك إمكانيات أكبر بكثير. بعد هذا كله يجب عليك الانتقال إلى الحاسوب لبناء مشاريع حقيقية كبيرة، و لكن يمكنك الاعتماد على المواقع التي ذكرتها كبداية فقط.1 نقطة
-
1 نقطة
-
كل لغات البرمجة تحتوي على نفس المميزات الأساسية، فعلى سبيل المثال ستجد الكثير من الأمور المتشابهة بين PHP و JavaScript ولكن بالتأكيد يوجد أيضًا العديد من الاختلافات بينهما. ولا تحتاج إلى تعلم كل شيء في لغة JavaScript لكي تتمكن من تعلم Vue.js، يكفي فقط أن تتعلم أساسات اللغة (المتغيرات variable، الشروط conditions، الحلقات loops ... إلخ) وتعلم كيفية التلاعب بالعناصر باستخدامها DOM Manipulation، بحيث ستحتاج إلى التعديل على العناصر كثيرًا باستخدام JavaScript لذلك من المهم تعلم هذه الجزئية. خلال فترة تعلمك لـ Vue.js يمكنك تعلم المزيد من الأمور في JavaScript أيضًا، ويُعد تعلمك واستخدامك لـ Vue.js جزء من تعلم JavaScript نفسها أيضًا.1 نقطة
-
هل بإمكاني الاكتفاء ببرنامج البوربوينت في تصمي الانفوجرافيك؟ نعم يمكن ذلك و يمكن ايضا استخدام جوجل سلايد لمعلومات اكثر عن الانفوجرافيك والموشن جرافيك يمكنك الاطلاع على هذه المقالة1 نقطة
-
أظن أن المشكلة في الدالة onPageViewChange بحيث يتم اسناد قيمة بدون قيمة ابتدائية _page الى page من نوع int قم بهذا التحقق if (this.isNaN || this.isInfinite){ // القيمة الإفتراضية }else{ //الكود الخاص بك } يحدث هذا الخطأ عندما يعتمد متغير على متغير آخر. على سبيل المثال ، مع صفوف وأعمدة المتغيرات ، يجب أن يكون لواحد أو آخر على الأقل قيمة أكبر من 0. إذا كان كلاهما صفرًا أو كان أحدهما فارغًا ، فسيحدث الخطأ. يرجى ملاحظة أن تمرير قيمة فارغة إلى معلمة دالة سوف يتجاوز القيمة الافتراضية وستكون الأولوية للقيمة null.1 نقطة
-
1 نقطة
-
تحتاج إلى إستخدام تقنية Ajax و هي عبارة عن وسيلة لجلب البيانات من الخادم دون الحاجة لإعادة تحميل الصفحة: اعرف أكثر عن Ajax مثال بإستخدام jQuery و لغة php: $(function() { $('#myBtn').on('click', function(){ var id= $('#myInput').val(); if(id != '') { $.ajax({ url:"fetch.php", method:"POST", data:{id:id}, dataType:"JSON", success:function(data) { console.log(data); // data is available do what u want here } }) } else { alert("Please enter a valid id"); } }); }); هنا يتم التسمع على حدث الضغط على الزر المطلوب، و معالجة الحدث بجلب ماتم إدخاله من طرف المستخدم، التحقق من الإدخال و التأكد من أنه ليس فارغ و إلا عرض رسالة تشير للمستخدم بضرورة إدخال id. إرسال طلب ajax للخادم في حالة تحقق الشرط يشمل ال id الذي تم إدخاله، معالجة الطلب في الملف fetch.php و إرجاع البيانات التي ستُصبح متاحة في حال نجاح الطلب و هو ما يتم عرضه بداخل success. ملف الخادم حسب اللغة التي تريد إستخدامها هنا في المثال نستخدم php لذلك الملف سيكون مشابه لـ: <?php //fetch.php if(isset($_POST["id"])) { $connect = mysqli_connect("localhost", "root", "", "testing"); // الإتصال بقاعدة البيانات $query = "SELECT * FROM tbl_name WHERE id = '".$_POST["id"]."'"; // بناء الإستعلام $result = mysqli_query($connect, $query); // تنفيذ الإستعلام while($row = mysqli_fetch_array($result)) // إنشاء مصفوفة حسب البيانات التي نريد إرجاعها { $data["column1"] = $row["column1"]; $data["column2"] = $row["column2"]; $data["column3"] = $row["column3"]; // ... // ... // ... } echo json_encode($data); } ?> طريقة العرض في الصفحة تعتمد عليك، يتم ذلك من خلال دالة المعالجة success حيث تستهدف العناصر في الصفحة من خلال تحديدها عن طريق المُعرف أو أي محدد ثم تحقن بداخلها البيانات التي جُلبت، بفرض أنه جلبنا الحقل name و بداخل الصفحة هناك عُنصر مثلا h3 و يحمل المُعرف nameEl فنُحدد العُنصر عن طريقه ثم بإستخدام التابع text نضع القيمة بداخله بهذا الشكل: $('#nameEl').text(data.name);1 نقطة