لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 09/30/22 في كل الموقع
-
هل هنالك كتاب لأساسيات البرمجة يمكن للمتعلم أن يستصحبه معه في أثناء دورة اساسيات علوم الحاسوب لتوسيع مداركه والتعمق بشكل جيد في الاساسيات ؟ كوني محباً للقراءة ملاحظة : لغة الكتاب غير مهمة ( عربي او انجليزي ) شكراً لتعاونكم3 نقاط
-
2 نقاط
-
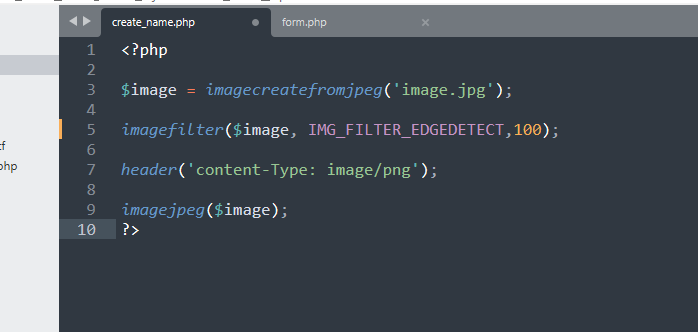
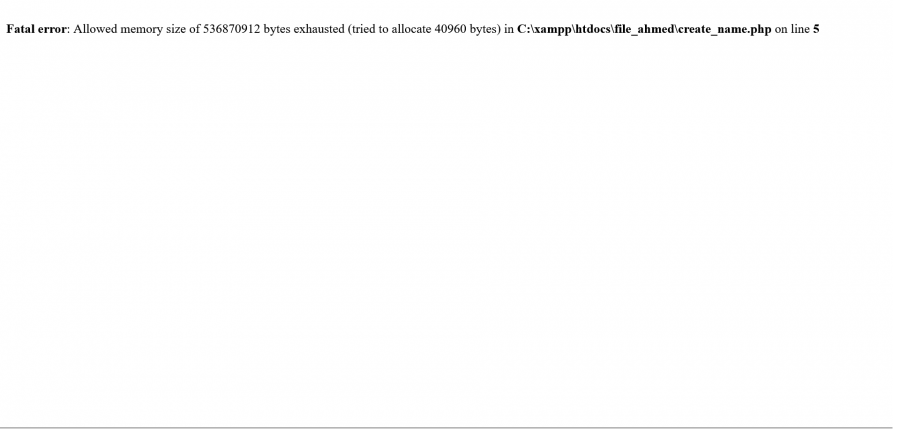
لاحظ رسالة الخطأ: تُخبرك أنه لم يجد الملف image.jpgaa و رسالة الخطأ: تُخبرك أن المعامل الأول للدالة imagecolorat يجب أن يكون من النوع GdImage بينما استقبلت معامل من النوع bool. ما يعني أن المتغير image لا يحمل قيمة صحيحة و ذلك بسبب السطر: $image = imagecreatefromjpeg('image.jpg'); تأكد أنك تكتبه بنفس الشكل لأنه من خلال التحذير يبدو أنه بالشكل التالي: $image = imagecreatefromjpeg('image.jpgaa'); تأكد من الحفظ، رُبما غيرت و لم تحفظ الملف، أيضاً تأكد من أن الملف image.jpg يتواجد في نفس المستوى مع ملف السكربت الذي تقوم بتنفيذه. حسب الشيفرات التي أرفقتها لا يوجد خطأ في الشيفرة، و إنما الخطأ يمكن أن يكون في الحفظ أو مسار ملف الصورة.2 نقاط
-
الإصدار 1.0.0
70465 تنزيل
لا يخفى على أي متعلم لمجال علوم الحاسوب كثرة الاهتمام بمجال الذكاء الاصطناعي وتعلم الآلة، وكذلك الأمر بالنسبة لمستخدم التقنية العادي الذي بات يرى تطورًا كبيرًا في الآلات والتقنيات التي تحيط به بدءًا من المساعد الصوتي الآلي في جواله وحتى سيارته وبقية الأشياء الذكية المحيطة به. تتوالى الاختراعات والاكتشافات يومًا بعد يوم وتتنافس كبرى الشركات حول من يحرز أكبر تقدم ليخطف الأضواء من غيره. ونظرًا لهذا الاهتمام، ولضعف المحتوى العربي وسطحيته في هذا المجال أيضًا، قررنا توفير مصدر عربي دسم لشرح مجال الذكاء الاصطناعي وتعلم الآلة نظريًا وعمليًا لذا وضعنا فهرس المحتوى آنذاك وبدأنا العمل. هذا الكتاب هو الجزء الأول النظري التأسيسي من أصل جزآن عن الذكاء الاصطناعي وتعلم الآلة، ويبدأ بعرض أهمية الذكاء الاصطناعي وتعلم الآلة عبر الإشارة إلى المشاريع والإنجازات التي قدَّمها هذا المجال إلى البشرية حتى يومنا هذا وكيف أثرت على كل مجالات حياتنا اليومية. ينتقل بعدها إلى لمحة تاريخية عن المجال وكيفية ولادته ومراحل حياته حتى يومنا الحالي. ستجد بعدئذٍ المعلومات الدسمة في الفصل الثالث الذي يشرح المصطلحات المتعلقة بمجال تعلم الآلة ويشرح أساليب تعليم الإنسان للآلة والأسس التي بنيت عليها عمليات تعليم الآلة (منها شرح طرائق تعلم الآلة التقليدية ثم التجميع والتعلم المعزز وحتى الشبكات العصبية والتعلم العميق). يعرض الفصل الأخير تحديات عملية تعليم الآلة وما علاقة البيانات فيها، ثم أخيرًا عرض خارطة طريق لأهم المفاهيم التي يجب أن تتقنها في حال أردت التوسع في المجال وإتقانه. بعد الانتهاء من الجزء الأول في هذا الكتاب وتأسيس المفاهيم والمصطلحات التي يقوم عليها مجال الذكاء الاصطناعي وتعلم الآلة، يمكنك الانتقال إلى الجزء الثاني وهو كتاب عشرة مشاريع عملية عن الذكاء الاصطناعي لبدء تطبيق مشاريع عملية تطبيقية مبنية على بيانات واقعية وتنفيذ أفكار مشاريع من الحياة العملية باستخدام الذكاء الاصطناعي. ساهم بالعمل على هذا الكتاب، محمد لحلح تأليفًا، وجميل بيلوني تحريرًا وإشرافًا، وأخرجه فنيًا فرج الشامي. أرجو أن نكون قد وُفقنَا في هذا العمل لسد ثغرةً كبيرةً في المحتوى العربي -كما خططنا لذلك- الذي يفتقر أشد الافتقار إلى محتوى جيد ورصين في مجال الذكاء الاصطناعي وتعلم الآلة. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». يمكنك قراءة فصول الكتاب على شكل مقالات من هذه الصفحة، «الذكاء الاصطناعي: أهم الإنجازات والاختراعات وكيف أثرت في حياتنا اليومية»، أو من مباشرةً من الآتي: الفصل الأول: الذكاء الاصطناعي: أهم الإنجازات والاختراعات وكيف أثرت في حياتنا اليومية الفصل الثاني: الذكاء الاصطناعي: مراحل البدء والتطور والأسس التي نشأ عليها الفصل الثالث: المفاهيم الأساسية لتعلم الآلة الفصل الرابع: تعلم الآلة: التحديات الرئيسية وكيفية التوسع في المجال1 نقطة -
السلام عليكم, أكملت عمل الموقع ولكن التنسيقات لاتظهر أبدا ولما اعمل show code source تظهر بهذا الشكل الروابط: <script type="module" src="http://127.0.0.1:5173/@vite/client"></script><link rel="stylesheet" href="http://127.0.0.1:5173/resources/css/app.css" /><link rel="stylesheet" href="http://127.0.0.1:5173/resources/css/app.scss" /><script type="module" src="http://127.0.0.1:5173/resources/js/app.js"></script> عملت أيضا : public function boot() { URL::forceScheme('https'); } كيف الحل ؟ عملت قبل ان ارفع المشروع npm run build1 نقطة
-
في العادة يتم تعريف الدوال (إنشائها) قبل إستدعائها: function hello() { console.log('hello, world!'); } hello(); أما رفع الدوال أو Hoisting تعني إستدعاء الدالة قبل تعريفها، على سبيل المثال إن قمنا بإستدعاء دالة قبل إنشائها، فمن الطبيعي أن يظهر لنا خطأ: myFuntion(); // Uncaught ReferenceError: myFuntion is not defined هنا قمت بإستدعاء دالة myFunction ولكن هذه الدالة غير موجودة، وبالتالي يظهر خطأ يخبرني بذلك، وهذا الأمر طبيعي في أغلب لغات البرمجة، ولكن بالنسبة للغة JavaScript (وبعض اللغات الأخرى) يمكن إستدعاء دالة ما قبل تعريفها، على النحو التالي: hello(); // hello, world! function hello() { console.log('hello, world!'); } في المثال السابق قمت بإستدعاء الدالة hello قبل حتى أن أقوم بإنشائها (الإستدعاء يسبق إنشاء الدالة بحسب ترتيب الأسطر)، ويمكن عمل هذا الأمر كذلك للمتغيرات التي يتم إنشائها عبر الكلمة المفتاحية var بدون مشكلة: console.log(x); // undefined var x; x = 5; الكود السابق لن يسبب خطأ Error ولكن ستكون قيمة x هي undefined (غير معرف) إلى أن يتم تغير قيمتها لاحقًا جدير بالذكر أن عملية الرفع Hoisting لا تعمل في كل مكان، فلن تتمكن من إستعمالها في بيئة تفاعلية مثل الـ Console في أدوات المطورين Dev Tools في المتصفح، وكذلك إن بدأ ملف JavaScript بجملة "use strict" فلن تتكمن من إستخدام هذه الميزة: "use strict" console.log(x); // Uncaught ReferenceError: x is not defined var x; x = 5;1 نقطة
-
كنت اقرأ عن ال function بعد الإنتهاء من الدرس وظهر لي في المقال كلمه Hosting رفع الدوال لاكن لم افهمها هذا هو المقال1 نقطة
-
بدات في تصميم قالب بلوجر و اريد تظهر المشاركات على شكل gridview , كيف يمكنني فعل ذلك و وشكرا.1 نقطة
-
1 نقطة
-
بوابة stripe من أفضل بوابات الدفع التي تعاملت معها وذلك لسهولة التعامل معها . لتقوم بدمج هذه الأخيرة مع مشروع جانغو عليك باتباع بعض الخطوات الأساسية . ضبط إعدادات stripe pip install stripe pip freeze > requirements.txt توجه إلى الرابط الموضح أدناه واحصل على مفتاح Stripe العام ومفتاح Stripe السري. https://dashboard.stripe.com/test/apikeys قم بإنشاء متغيرين في file settings.py وأضفهما هناك. STRIPE_PUBLIC_KEY = "pk_test_sdasda7dyasdsa7dysadsahdas7dysa" STRIPE_SECRET_KEY = "sk_test_sd87da87d78sagsadas7dasv2e378e7" انتقل إلى https://dashboard.stripe.com/test/products/create وأنشئ منتجًا جديدًا بدفع دفعة واحدة كما هو موضح أدناه. الآن سنحتاج إلى إضافة طرق عرض لاستدعاء StripeAPI لإنشاء جلسة تسجيل الخروج. سنحتاج إلى إضافة متغير آخر في.setting.py بالاسم BASE_URL وتعيين قيمته على http://127.0.0.1:8000. بالإضافة إلى ذلك ، أضف الكود التالي إلى views.py من تطبيق المدفوعات. import stripe from django.conf import settings from django.shortcuts import redirect from django.views import View from payments.models import Price stripe.api_key = settings.STRIPE_SECRET_KEY class CreateCheckoutSessionView(View): def post(self, request, *args, **kwargs): price = Price.objects.get(id=self.kwargs["pk"]) checkout_session = stripe.checkout.Session.create( payment_method_types=['card'], line_items=[ { 'price': price.stripe_price_id, 'quantity': 1, }, ], mode='payment', success_url=settings.BASE_URL + '/payments/success/', cancel_url=settings.BASE_URL + '/payments/cancel/', ) return redirect(checkout_session.url) class SuccessView(TemplateView): template_name = "success.html" class CancelView(TemplateView): template_name = "cancel.html" لا تنس إضافة النماذج الخاصة بهم أيضًا. <html> <head> <title>شكرا لإتمام طلبك!</title> </head> <body> <section> <p> سنتصل بك عندما نتحقق من الطلب </p> <a href="{% url 'home' %}">الرجوع</a> </section> </body> </html> <html> <head> <title>إلغاء</title> </head> <body> <section> <p>هل نسيت معلومات بطاقتك <a href="{% url 'home' %}">أعد المحاولة</a></p> </section> </body> </html> ملف urls.py from django.urls import path from payments.views import CancelView, SuccessView, CreateCheckoutSessionView urlpatterns = [ path('cancel/', CancelView.as_view(), name='cancel'), path('success/', SuccessView.as_view(), name='success'), path('create-checkout-session/<pk>/', CreateCheckoutSessionView.as_view(), name='create-checkout-session') ] إضافة دالة عرض جديدة في views.py من تطبيق المدفوعات. class HomePageView(TemplateView): template_name = "home.html" def get_context_data(self, **kwargs): product = Product.objects.get(name="Basic Plan") prices = Price.objects.filter(product=product) context = super(HomePageView, self).get_context_data(**kwargs) context.update({ "product": product, "prices": prices }) return context from django.contrib import admin from django.urls import path, include from payments.views import HomePageView urlpatterns = [ path('admin/', admin.site.urls), path('payments/', include('payments.urls')), path('', HomePageView.as_view(), name='home') ] وفي الأخير نعرضها في صفحة html <!DOCTYPE html> <html> <head> <title>Buy now</title> <link rel="stylesheet" href="style.css"> <script src="https://polyfill.io/v3/polyfill.min.js?version=3.52.1&features=fetch"></script> <script src="https://js.stripe.com/v3/"></script> </head> <body> <section> <div class="product"> <div class="description"> <h3>{{ product.name }}</h3> <hr /> {% for price in prices %} <div> <h5>${{ price.price }}</h5> <form action="{% url 'create-checkout-session' price.id %}" method="POST"> {% csrf_token %} <button type="submit">دفع</button> </form> </div> {% endfor %} </div> </div> </section> </body> </html>1 نقطة
-
<?php $image = imagecreatetruecolor(200, 200); $bg_color = imagecolorallocate($image, 255, 255, 255); imagefill($image, 0, 0, $bg_color); $color = imagecolorallocatealpha($image, 0, 0, 0, 75); imagettftext($image, 25, 0, 25, 110, $color, 'font.ttf', 'PHP:hypertext processor'); header('Content-Type: image/png'); imagepng($image); imagedestroy($image); ?> السلام عليكم كتبت الاكواد والنتيجة خطا علي ما اعتقد ان الخطا , 'font.ttf', وانا لم اعرف كيفية تنفيذها افيدوني وجزاكم الله خيرا1 نقطة
-
إن السطر: imagettftext($image, 25, 0, 25, 110, $color, 'font.ttf', 'PHP:hypertext processor'); معناه أنني اريد كتابة النص "PHP:hypertext processor" على الصورة بحجم خط 25 باللون color و الإحداثيات x و y، و نوع الخط سيكون font.ttf. و هذا هو وصف الدالة في التوثيق الرسمي: imagettftext( GdImage $image, float $size, float $angle, int $x, int $y, int $color, string $font_filename, string $text, array $options = [] ): array|false font_filename يُشير إلى مسار ملف الخط الذي تريد أن تكتب به على الصورة. هل لديك بجانب السكربت ملف خط بالإسم font.ttf أم لا؟ يجب أن يتواجد ملف خط حتى تعمل الدالة، يُمكنك تحميل ملف خط من خلال موقع google fonts و إستخراج ملف الخط الذي تريد إستخدامه و وضع مساره ضمن إستدعاء الدالة، يُمكنك مثلاً إستخدام ملف الخط التالي: Roboto-Regular.ttf و وضعه بجانب السكربت ثم تمرير الإسم للدالة بالشكل: imagettftext($image, 25, 0, 25, 110, $color, 'Roboto-Regular.ttf', 'PHP:hypertext processor');1 نقطة
-
ازاي ارفع مجلدات الموقع و ملفاته كامله علي github pages ؟1 نقطة
-
اذا اذهب إلى المسار public : https://mohamed-montaser1.github.io/test/public/1 نقطة
-
ملف الـ dist هو الملف الذي تقوم webpack بإنشائه عند عمل npm run build ويتغير اسمه بحسب الاسم الذي تقوم بإعداده في webpack1 نقطة
-
1 نقطة
-
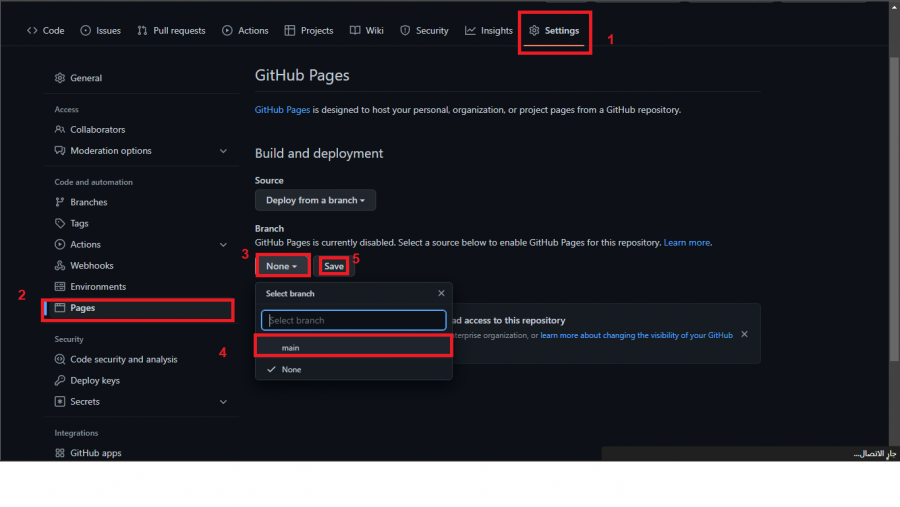
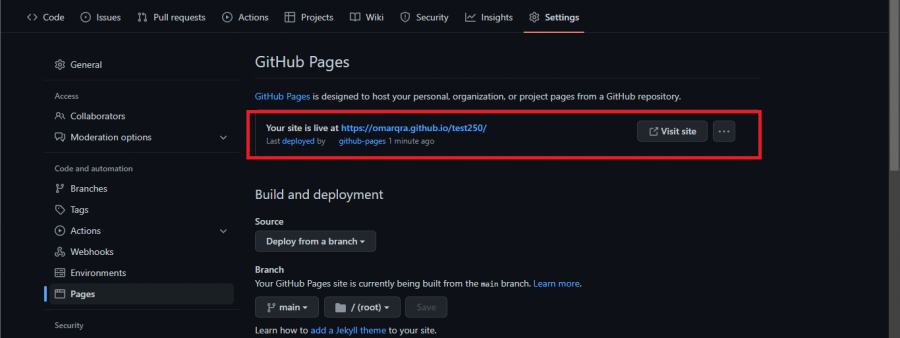
قم في البداية بعمل build لملفات المشروع حتى تحصل على الملفات التي تقوم webpack ببنائها وهي غالباً تكون داخل مجلد يسمى dist أو build. والآن ما تحتاج رفعه على GitHub هو ملف الـ dist فقط بحيث يكون ملف الـ index.html داخل مستودع الـ GitHub وليس داخل أي ملف. ولفعل ذلك قم بالتالي : أنشئ مستودع جديد على GitHub. 1- قم بفتح ملف الـ dist داخل vs code بدون باقي الملفات لأننا لا نريد ان نتحكم بالمستودع المحلي الخاص بملفات المشروع كلها. 2- ثم قم بإنشاء مستودع git جديد عبر كتابة الأمر : git init 3- ثم قم بكتابة الأوامر التالية بالترتيب : git add. git commit -m "my first commit" git branch -M main git remote add origin <رابط المستودع على جيت هوب> git push origin main ستحصل على الأوامر السابقة مع الرابط الخاص بالمستودع عند انشاء المستودع. 4- بعد ذلك اذهب إلى Settings كما في الصورة : 5- بعد ذلك انتظر قليلاً وستحصل على رابط الـ page الخاصة بك بعد حوالي 5 دقائق، حيث يظهر الرابط في اعلى الصفحة نفسها. لاحظ الموقع الذي رفعته ف المثال السابق : https://omarqra.github.io/test250/. والمستودع الخاص به https://github.com/omarqra/test250. في حال كنت تريد رفع كل ملفات المشروع كلها، سيتوجب عليك رفع مجلد الـ dist مع باقي الملفات وفي هذه الحالة يمكنك القيام بالخطوات 4 و 5 فقط في المستودع الخاص بالمشروع وسيصبح الرابط كالتالي :https://omarqra.github.io/test250/dist حيث تضيف اسم المجلد dist إلى الرابط.1 نقطة
-
بصراحة هناك حزمة ممتازة لعمل search إحترافي مثل whatsapp search وغيرها . إسم الحزمة wp_search_bar ، وهذه طريقة عملها : تحميل الحزمة $ dart pub add wp_search_bar تأكد من وجودها في dependencies dependencies: wp_search_bar: ^0.0.5 تحديد البيانات التي تريد إظهارها في عرض القائمة List<Map<String, String>> data = [ {'name': "Mohammad", 'message': "message from mhammad"}, {'name': "Kamel", 'message': "message from kamel"}, {'name': "Nadine", 'message': "how are you ?"}, {'name': "Joseph", 'message': "hello...!"}, {'name': "71966691", 'message': "Hi"}, {'name': "03405609", 'message': "hiiii...."}, {'name': "Mohammad", 'message': "message from mhammad"}, {'name': "Kamel", 'message': "message from kamel"}, {'name': "Nadine", 'message': "how are you ?"}, {'name': "Joseph", 'message': "hello...!"}, {'name': "71966691", 'message': "Hi"}, {'name': "03405609", 'message': "hiiii...."}, ]; تحديد الأزرار التي يجب استخدامها في شريط البحث. var buttonFilters = { 'name': { 'name': 'name', 'selected': false, 'title': 'Name', 'operation': 'CONTAINS', 'icon': Icons.supervised_user_circle_rounded, }, 'message': { 'name': 'message', 'selected': false, 'title': 'Message', 'operation': 'CONTAINS', 'icon': Icons.message, }, 'date': { 'name': 'Date', 'selected': false, 'title': 'Date', 'operation': 'CONTAINS', 'icon': Icons.date_range, }, 'other': { 'name': 'other', 'selected': false, 'title': 'Other', 'operation': 'CONTAINS', 'icon': Icons.more, }, }; بناء شريط البحث @override Widget build(BuildContext context) { return MaterialApp( home: WPSearchBar( listOfFilters: buttonFilters, materialDesign: const { 'title': {'text': 'hsoub'}, }, onSearch: (filter, value, operation) { }, body: Container( decoration: const BoxDecoration(color: Color(0xff121b22)), child: ListView.builder( itemCount: filteredData.length, itemBuilder: (context, index) { var item = filteredData[index]; return ListTile( title: Text( item['name'].toString(), style: const TextStyle( color: Colors.white, fontWeight: FontWeight.bold), ), ); }), ), ), ); } }1 نقطة
-
ماهي انواع العلاقات فيه واستخداماتها ومثال للصراف الالي به مع توضيح العلاقات وجزاكم الله خيرا1 نقطة
-
1 نقطة
-
1 نقطة
-
يمكنك إستعمال مكتبة ytdl-core والتي توفر لك إمكانية تحميل فيديوهات من اليوتيوب بأي جودة تختارها: عليك في البداية تثبيت الحزمة من خلال الأمر التالي: npm i ytdl-core@latest # أو إذا كنت تستعمل yarn yarn add ytdl-core@latest بعد ذلك يمكنك أن تقوم بإستخدامها بالشكل التالي: const fs = require('fs'); const ytdl = require('ytdl-core'); ytdl('https://www.youtube.com/watch?v=KKfAuQrwzTY') .pipe(fs.createWriteStream('video-file-name.mp4')); يمكن حتى إستعمالها لتحميل فيديوهات Shorts بنفس الطريقة: ytdl('https://www.youtube.com/shorts/h_ZoMlNjANY') .pipe(fs.createWriteStream('video-file-name-2.mp4')); يمكنك كذلك التحكم في جودة الفيديو الذي سيتم تحميله: const fs = require('fs'); const ytdl = require('ytdl-core'); ytdl('https://www.youtube.com/shorts/h_ZoMlNjANY', { quality: 'highest' }) .pipe(fs.createWriteStream('video.mp4'));1 نقطة
-
يوجد العديد من المكتبات الخاصة بتطوير الواجهة الأمامية بإستخدام React ربما يكون أشهرها Materia UI و chakra وreact bootstrap. كل هذه المكتبات وغيرها تؤدي وظيفة واحدة وهي تسهيل وتسريع عملية تطوير الواجهة على المبرمج من خلال إستخدام مجموعة من المكونات الجاهزة. ولكي تختار المناسب لك عليك أن تقوم بتجربتهم واختيار الاسهل من وجهة نظرك أو الذي يوفر لك مجموعة أكبر من المكونات للاختيار من بينها. بالنسبة للفرق بين React Bootstrap و Bootstrap هو أن الأخيرة عبارة عن ملف CSS وملف JavaScript فقط وبإضافة هذه الملفات إلى أي مشروع ستتمكن من إستخدام أصناف Bootstrap الجاهزة وإستعمال أي مكونات من التوثيق الرسمي للمكتبة (مع تغير بعض أكواد HTML لتناسب JSX في React)، أما react Bootstrap فهي تحتوي على نفس مكونات bootstrap العادية ولكن في شكل مكونات جاهزة يمكنك إستدعائها في أي جزء من مشروعك بسهولة دون الحاجة لكتابة كود المكون بالكامل. حاول الاطلاع على توثيق react Bootstrap وتوثيق مكتبة bootstrap ولاحظ الفرق في طريقة كتابة المكونات في كلاهما.1 نقطة
-
يجب أن تكون الحزم مكتوبة في الملف package.json ، والملف package-lock.json لا يجب التعديل عليه يدويًا حيث يتم كتابة تفاصيل حزم المشروع وما تعتمد عليه هذه الحزم من مكتبات وحزم أخرى. بعد التأكد من أن الحزم مكتوبة بشكل صحيح في الملف package.json وان إصداراتها صحيحة، يجب تنفيذ الأمر npm install لتثبيت كل الحزم المطلوبة. أيضًا يجب التأكد من أن كود إستدعاء الحزم صحيح.1 نقطة
-
تخيّل أنك تعيش في قرية لا تتوفّر على شبكة مياه. تحتاج، للحصول على الماء، لأخذ سطل فارغ والذهاب إلى بئر وسط القرية وسحب المياه من البئر ثم العودة إلى المنزل. تعاود الكرة مرات عدّة في اليوم، حسب حاجتك للمياه. سيكون شرحُ ما تفعله بالتفصيل في كل مرة تُسأل فيها عن الأمر مضيعة للوقت؛ لذا بدلا من أن تقول “آخذ سطلا فارغا وأذهب إلى البئر وسط المدينة، ثم أسحب دلوا من الماء من البئر وأفرغه في السطل وأعود”، بدلا من ذلك تجيب اختصارا “أجلب الماء”. لقد أنشأت بهذه الإجابة دالة برمجية Function. تعريف الدوالّ الدالة هي كتلة من الأسطر البرمجية التي تنفّذ مجموعة من المهامّ وفق ترتيب محدَّد، مثلا: “آخذ السطل، أذهب إلى البئر، أسحب الماء منه وأعود”. تُعرَّف الدالة بالصياغة التالية: function functionName (parameters) { // نفّذ المهام هنا } function هي الكلمة المفتاحية التي تخبر جافاسكريبت أنك بصدد الإعلان عن دالة. functionName هو اسمُ الدالة. في المثال أعلاه فإن اسم الدالة يمكن أن يكون drawWater (اغرف الماء). يمكن أن يكون اسمُ الدالة أيا اسم تختاره ما دام يحترم شروط أسماء المتغيّرات، أي: أن يكون كلمة واحدة، أن يتكوّن فقط من حروف لاتينية (a-z, A-Z)، أرقام (0-9) أو علامة تسطير سفلي _. أن لا يكون كلمة محجوزة Reserved keywords في جافاسكريبت. المعاملات Parameters هي مجموعة من المتغيّرات تفصل بينها فاصلة لاتينية , تريد تعريفها للاستخدام داخل الدالة. المعاملات اختيارية ويمكن تعريف دالة دون معاملات. استخدام الدوالّ يمكن استخدامُ الدالة بعد تعريفها. تدلّ العبارات “استخدام الدالة”، “تنفيذ الدالة” أو “استدعاء الدالة” على الشيء ذاته. لاستدعاء الدالة نكتُب اسمَها متبوعا بقوسين (). في ما يلي مثال نعرّف فيه دالة باسم sayHello ثم نستخدمها: // تعريف الدالة function sayHello () { console.log('Hello world!') } // استدعاء الدالة sayHello() ينتُج عن تنفيذ الدالة بالطريقة المشروحة أعلاه طباعةُ العبارة Hello world. الإزاحة The indentation يجب إزاحة جميع الأسطُر البرمجية الموجودة في كتلة، أي تقع بين قوسين معكوفين {}، إلى اليمين. هذه الممارسة مهمّة جدا وتساعد في تسهيل قراءة الشفرة البرمجية وصيانتها، وتمكّنك بنظرة واحدة معرفة أن التعليمة console.log('Hello world') هي جزء من الدالة sayHello: function sayHello () { // تعليمة console.log أدناه مزاحة قليلا إلى اليمين وبالتالي فهي جزء من الدالة sayHello console.log('Hello world!') } يمكنك استخدام مسافتيْن (زر المسافة في لوحة المفاتيح مرتيْن) أو مفتاح الجدولة في لوحة المفاتيح Tab لإزاحة التعليمات في الشفرة. يفضّل بعض المطوّرين مفتاح الجدولة في ما يُفضّل آخرون المسافتين. استخدم أيهما تراه مناسبا، مع التأكد من استخدام نفس طريقة الإزاحة في كامل الشفرة. المعاملات تأخذ معظم الدوال معاملات، وهي عبارة عن سلسلة من المتغيّرات تفصل بينها فاصلة ,، تُعرَّف لتُستخدَم داخل الدالة. يمكنك تعريف معاملات بالعدد الذي تريد. function functionName(param1, param2, param3) { // نفّذ المهام هنا } تُسنَد القيم إلى المعاملات بتمريرها بين قوسين إلى الدالة في سلسلة تفصل بينها فاصلة ,. تُسمَّى القيم المُمرَّرة إلى الدالة بالمعطيات Arguments. يُسنَد المعطى الأول إلى المعامل الأول، والمعطى الثاني إلى المعامل الثاني وهكذا: functionName('arg1', 'arg2') فلنشرح الأمر أكثر بمثال. فلنقل إنك تريد تعريف دالة باسم sayName وظيفتها تسجيل الاسم الشخصي والاسم العائلي لشخص. تبدو الدالة بالشكل التالي: function sayName(firstName, lastName) { console.log('اسمك الشخصي هو ' + firstName) console.log('اسمك العائلي هو ' + lastName) } تُعرّف الدالة معاملين هما firstName وlastName. فلنفترض أن الاسم الشخصي هو “محمد” والاسم العائلي هو “عيسى”. لجعل الدالة تعمل على النحو المرغوب نمرّر لها المعطييْن محمد وعيسى كالتالي: sayName('محمد', 'عيسى') نحصُل بعد تنفيذ الدالة بالطريقة أعلاه على النتيجة التالية: اسمك الشخصي هو محمد اسمك العائلي هو عيسى عند تعريف معامل أثناء تعريف الدالة ثم استخدام الدالة دون تمرير معطيات فإن المعامل سيأخذ القيمة “غير معرَّف” undefined: sayName() النتيجة: // اسمك الشخصي هو undefined // اسمك العائلي هو undefined جملة إرجاع Return statement يمكن أن تحتوي الدوال على جملة إرجاع تتكوَّن من الكلمة المفتاحية return متبوعة بقيمة. function functionName () { return 'some-value' } عندما يجد مفسّر جافاسكريبت هذه الجملة فإنه يتوقّف عن تنفيذ التعليمات الموالية في الدالة ويُرجع قيمة (يمرّر القيمة المعنية إلى الشفرة التي استدعت الدالة): function get2 () { return 2 console.log('blah') // لن تُنفذ هذه التعليمة } const results = get2() console.log(results) // تُطبع القيمة 2، وهي القيمة المُرجَعة من الدالة // ملحوظة: لن تُطبَع القيمة 'blah' إن كانت الكلمة المفتاحية return متبوعة بعبارة بدلا من قيمة حرفية فإن مفسّر جافاسكريبت يحدّد نتيجة تنفيذ العبارة ثم يُرجِع القيمة الناتجة. تذكّر أن القيم التي يمكن لجافاسكريبت تمريرها هي إما أنواع أصلية (مثل سلاسل المحارف، الأعداد والقيم المنطقية) أو كائنات Objects (دوالّ، مصفوفات وكائنات). كلّ ما عدا ذلك يجب تقويمه (معرفة قيمته) قبل التمرير إلى الشفرة التي استُدعِيت فيها الدالة. تسلسل تنفيذ التعليمات عند استدعاء الدوال قد تكون الدوال صعبة الفهم على المبتدئين. سنرى، للتأكد من فهم الدوال تماما، مالذي يحدُث عند تعريف دالة واستدعائها. هذه المرة سنتناول كل خطوة على حدة. في ما يلي الشفرة التي سنعمل على تفكيك عملها: function add2 (num) { return num + 2 } const number = add2(8) console.log(number) // تطبع العدد 10 أولا وقبل كل شيء، نحتاج إلى تعريف الدالة قبل أن نتمكّن من استخدامها. يرى مفسّر جافاسكريبت في السطر الأول الكلمة المفتاحية function فيعرف أن الكلمة التي تليها، أي add2 هي اسم الدالة. بعد تعرّف المفسّر على اسم الدالة يتجاوز الشفرة الموجودة بين معكوفين التي تلي الاسم، لأنه حتى الآن لم يُطلب منه تنفيذ الدالة. في السطر التالي يجد المفسّر أننا عرّفنا متغيّرا ذا قيمة ثابتة اسمه number وأسندنا له القيمة add2(8). بما أن الطرف الموجود على يمين علامة الإسناد = هو دالة، فإن جافاسكريبت سيحتاج إلى تنفيذ الدالة قبل إسناد قيمتها إلى المتغيّر. يعيّن المفسّر القيمة 8 لتكون معطى للمعامل num في الدالة ويبدأ بتنفيذ الدالة. عند الدخول إلى كتلة الدالة (الشفرة بين قوسين معكوفين بعد اسم الدالة) يجد المفسّر أمامه الكلمة المفتاحية return متبوعة بعبارة num + 2، فيعرف أنه سيحتاج إلى معرفة نتيجة العبارة قبل الخروج من الدالة. بما أن قيمة num هي 8 فإن num + 2 يجب أن تساوي 10. عرف المفسّر الآن قيمة العبارة num + 2 ويمكنه بالتالي إرجاع القيمة المُتحصَّل عليها إلى الشفرة التي استدعت الدالة. فيضع القيمة المرجعة مكان الدالة فتُصبح 10 مكان add2(8). يُنشئ المفسّر، بعد اكتمال تنفيذ الطرف الأيمن من عملية إسناد المتغيّر والحصول على نتيجتها، متغيّرا بالاسم المذكور number ويعطيه القيمة 10. هكذا يُقرأ تسلسل تنفيذ التعليمات في الدوال. رفع الدوال Hoisting تُنقَل الدوال تلقائيا عند تعريفها بالطريقة التي رأيناها سابقا إلى أعلى الشفرة البرمجية. بمعنى أن طريقتيْ التعريف والاستخدام التاليّتيْن متكافئتان تماما: function sayHello () { console.log('Hello world!') } sayHello() // تُحوّل الشفرة التالية عند التنفيذ تلقائياإلى الشفرة أعلاه sayHello() function sayHello () { console.log('Hello world!') } قد يؤدّي الرفع التلقائي للدوال إلى الإرباك؛ لذا من المناسب تعريف الدوال دائما قبل استخدامها. تعريف الدوال بعبارات الدوال Function expressions توجد طريقة ثانية لتعريف الدوال، وهي عبارات الدوال. يُعرَّف في هذه الحالة متغيّر ويُسنَد إلى دالة غير مسمّاة (دالة مجهولة الاسم Anonymous funvtion) const sayHello = function () { console.log('This is declared with a function expression!') } ينبغي الانتباه إلى أن الدوال المُعرَّفة بعبارات لا تُنقَل تلقائيا إلى أعلى الشفرة. تُنتج الشفرة التالية خطأ: sayHello () // Error, sayHello is not defined const sayHello = function () { console.log('this is a function!') } تُستخدَم الدوال المُعرَّفة بعبارات كثيرا في توابع الكائنات Object methods وفي الدوالّ السهمية Arrow functions. خاتمة الدالة هي كتلة من التعليمات البرمجية تنفَّذ وفق ترتيب محدَّد على منوال: خذ سطلا فارغا، اذهب إلى البئر، اسحب الماء ثم عُد إلى المنزل. تُستدعى الدالة بإضافة قوسين () بعد اسمها. يمكنك عند استدعاء الدالة إضافة معطيات جديدة بذكرها بين القوسين مفصولة بفاصلة ,. يمكن لكلّ دالة أن تحوي جملة إرجاع تعيد قيمة إلى الشفرة التي استُدعِيت منها. يُفضَّل دائما تعريف الدوال قبل استخدامها. ترجمة - بتصرّف - للمقال Understanding JavaScript Functions لصاحبه Zell Liew.1 نقطة
















.png.43c066156956b8e9c6dbfcceaaa67ec1.png)