لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 09/06/22 في كل الموقع
-
بدأت أستخدم مكتبة moment.js لتنسيق الوقت والتاريخ الخاص بعدد من المنتجات التي تم نشرها في متجر أعمل عليه، وهنا لدي قيمتان للتاريخ، وأريد أن أتحقق إن كان أحدهما أكبر من الآخر. بحثت عن دالة تقوم بهذا الأمر لكن لم أجد أي دالة تقوم بذلك. const date_time = '2022-10-01T00:12:10:19Z'; كيف أتحقق من أن هذا التاريخ لم يأتي بعد، أي أنه مازال في المستقبل بإستخدام JavaScript؟3 نقاط
-
لدي تاريخين تاريخين محددين، وأريد حساب عدد الأيام بينهما: const date1 = "1/1/2022"; const date2 = "1/1/2023"; const numberOfDays = ?? كيف أحصل على عدد الأيام بين تاريخين في جافاسكريبت JavaScript؟2 نقاط
-
علمت منذ قليل أن من أهم الأشياء في البرمجة هو احتراف حلقات التكرار، ومهما فعلت لا أستطيع تعقب العملية الخاصة بالحلقة، دائماً يسقط مني شيء ما، دائماً يكون هناك جزء لا أستطيع استيعابه!1 نقطة
-
أريد التعديل على نص وإستبدال كل علامة & موجودة فيه بالأحرف &\ ونفس الأمر بالنسبة لعدد من الرموز الأخرى مثل # و $ و @ يجب أن يتم إستبدالهم بالأحرف #\ و $\ و @\ على الترتيب: يمكنني إستعمال التابع replace لإتمام هذا الأمر ولكن يجب إستدعائه يدويًا لكل رمز من هذه الرموز: my_str = my_str.replace('@', '\@') my_str = my_str.replace('$', '\$') my_str = my_str.replace('%', '\%') # ... هل توجد طريقة أفضل لإتمام هذا الأمر بكود أقل في بايثون Python؟1 نقطة
-
/*.......Show Menu.......*/ const navMenu = document.getElementById('nav-menu'), navToggle = document.getElementById('nav-toggle'), navClose = document.getElementById('nav-close') /*....... Menu Show.......*/ /* validate if constant exists */ if(navToggle){ navToggle.addEventListener('click', () =>{ navMenu.classList.add('show-menu') }) } /*.......Menu Hidden.......*/ /*validate if constant exists*/ if(navClose){ navClose.addEventListener('click', () =>{ navMenu.classList.remove('show-menu') }) } /*.......Remove Menu Mobile.......*/ const navLink = document.querySelectorAll('.nav_link') function linkAction() { const navMenu = document.getElementById('nav-menu') //when we click on each nav_link, we remove the show-menu class navMenu.classList.remove('show-menu') } navLink.forEach(n => n.addEventListener('click', linkAction))1 نقطة
-
جربتها بنمط الهاتف وكانت تعمل. أما غي وضع الحاسب فتظهر العناصر بدون الأزرار. ممكن هي مخفية بسبب media query. لديك قيمة z-index مكتوبة بالخطأ l00 بدل 100 قم بعمل تعليق للشيفرات التي لاعلاقة لها بالمشكلة والتجريب بالشيفرات القليلة المتداهلة و يمكنك بذلك تحديد الخطأ1 نقطة
-
أفضلت، شكرا لك، حاولت تشغيل الموقع وتعمل القائمة المنسدلة بشكل جيد، ولم ألاحظ مشكلة، حبذا لو تضع صورة تبين المشكلة بعد الضغط على ||| تنزل القائمة الخاصة ب nav و يظهر X في حال الضغط عليه تختفي، لايوجد مشكلة في التنفيذ1 نقطة
-
لدي مجموعة من العبارات وأريد أن أحصل على جزء من كل عبارة، كل واحدة تحتوي على مجموعة من الكلمات وأريد أن أحصل على كل النص الذي يأتي بعد كلمة معينة: my_str = "hello,world! I'm a programmer" في الجملة السابقة أريد الحصول على كل النص الذي يأتي بعد كلمة "world" أي يجب أن تكون النتيجة "I'm a programmer !" كيف أقوم بذلك؟1 نقطة
-
الموضوع متعلق بالصنف show-menu أرجو إرفاق ملف التنسيقات و هيكلية HTML1 نقطة
-
أرجو توضيح السؤال، هل يوجد شيء لايعمل بشكل جيد؟1 نقطة
-
أحاول عمل موقع للعبة وأريد أن يتم تشغيل صوت بسيط (طوله أقل من ثانية) عند الضغظ على أحد الأزرار. هل توجد مكتبات تساعد في تشغيل الأصوات في React.js أو هل يمكن تنفيذ هذا الأمر في React.js بشكل مباشر بدون مكتبات؟1 نقطة
-
السلام عليكم. عندي جهاز بصمة وأريد ربطه ب laravel لعمل authentication للمستخدمين بالسيستم. أتسائل كيف يمكنني أخذ الoutput من الجهاز في php للتعامل مع الoutput والتحقق منه او تخزينه في قاعدة البيانات؟ كيف يمكنني أخذ البيان من جهاز البصمة إلى php عقب قيام أحد المستخدمين بوضع إصبعهم على الجهاز؟1 نقطة
-
1 نقطة
-
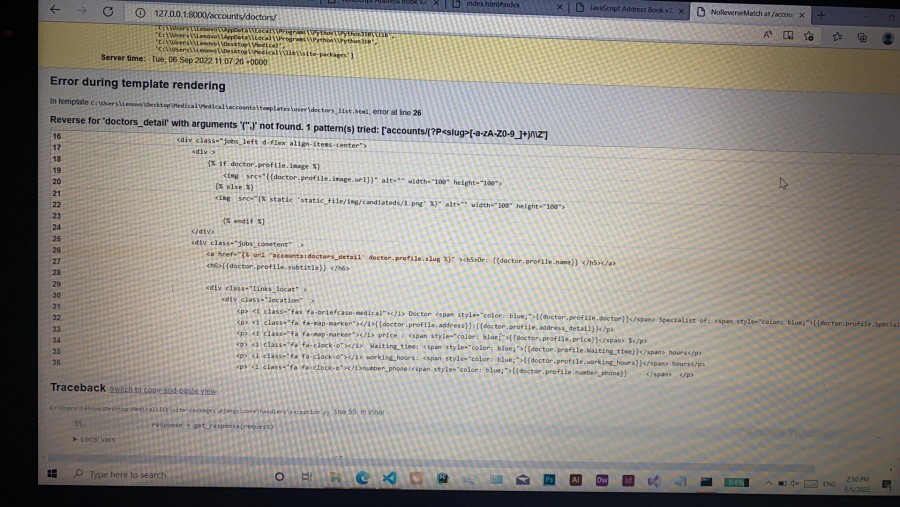
عند تنفيذ الكود يظهر الخطأ في المتصفح NoReverseMatch at /accounts/doctors/ يظهر الخطأ في الشيفرة التالية: <a href="{% url 'accounts:doctors_detail' doctor.profile.slug %}" > url: path('<slug:slug>/', views.doctors_detail, name='doctors_detail'),1 نقطة
-
شكرا لك على مجهودك لكن البيانات المدخلة كاملة حللت المشكلة على مايبدو المشكلة كانت ب استخدامي للبوتستراب وحصول خطأ باعدادات ال Settings1 نقطة
-
بعد أن قمتي بإضافة الصورة فإنه من الواضح أن الخطأ هو في القيمة التي قمتي بتمريرها ك parameter في ال url حيث أن القيمة فارغة. إن القيمة الفارغة أتت من doctor.profile.slug حتى أن الخطأ يقول ذلك فهو يقول أن قائمة الوسطاء الممررة هي: ('',) عليكي التدقيق في البيانات ضمن ال model، فالخطأ من ذلك.1 نقطة
-
ماذا ترشح لي للاستخدام في الموقع الشخصي ؟ 1- html, css, js, bootstrap, scss, npm, webpack 2- react , bootstrap, css1 نقطة
-
يبدو أنك تستعملين بوتستراب، وهو غير مضاف للمشروع، أي مكون خارج عن مكونات بوتستراب يجب أن يتم تنصيبه في المشروع وإضافته لملف settings pip install bootstrap5 بعد التحميل بفتح settings.py ضمن INSTALLED_APPS بضيف ‘django_bootstrap5’ ,1 نقطة
-
لقد بحثت علي الانترنت عن "portfolio website" ولاكني لم اجد مايفيدني. اريد نصائح عن كيفية عمل موقع شخصي و كيف يكون تصميمه (layout) والادوات التي تنصحني باستخدامها في الموقع و امثله حول مواقع مماثله شكراََ لكم1 نقطة
-
لا يمكن حصر الموضوع في بضعة طرق فالمواقع الشخصية تعبر عن أشخاص او شركات او مؤسسات ولكل منها ما يميزها بشكل يتطلب الاشارة اليه بها في هاته المواقع، قم بالبحث بشكل اكثر تخصيصا. فبدل البحث عن portfolio websites examples قم بالبحث عن portfolio websites for front end developers examples او web designer portfolio website . بعد استلهام افكار منها يمكنك الانطلاق في بناء موقع شخصي، إما بمحتوى مشابه او هيكلة او تصميمين مشابهين. وبالطبع يمكنك اضافة لمساتك الخاصة التي تظن انها تميزك دون غيرك. فيما يلي بعض الخطوات التي قد تساعدك: قم بتحديد المحتوى الذي تريد الاشارة اليه في موقعك. (مثال: نبذة عامة، الخبرات، الدراسة، الأعمال السابقة، شهادات عملاء، قسم للمراسلة) استلهم افكارا بخصوص التصميم والهيلكة بخصوص كل جزئية بدل استلهام الشكل العام للموقع فقط. سيعطي هذا لمسة خاصة تميز كل مكون دون ان يخرج عن نمط البقية. (مثال: ابحث عن امثلة عن نماذج اتصل بنا في الانترنت، او عن امثلة عن قسم شهادة العملاء) لا تتكلف كثيرا وركز على تجربة الاستخدام، فالزوار او العملاء غالبا لن يقوموا بقراءة كامل ما ستشير إليه. ركز على دلالية العناصر والألوان وتموضعها. وعلى ما قل ودل من النصوص والكلام.1 نقطة
-
1 نقطة
-
1 نقطة
-
لا يبدو أن هناك خطأ في إعدادات ال urls و قد قمت بكتابة كود يماثل الكود الخاص بك بدون أي مشاكل، أعتقد أن المشكلة ليست في ذلك. يرجى ارسال لقطة شاشة للخطأ بشكل كامل كما هو.1 نقطة
-
شكرا جزيلا علي الاجابة .........من خلال رد حضرتك ..قدرت اكون فكرة كويسة وقدرت بفضل الله تعالي أحل المشكلة .. لغة البرمجة هي php إطار العمل لارافل الكود كالتالي $products = $products->slice(5); $i = 6; foreach ($products as $product) { //code to be executed $i++; }1 نقطة
-
هل لغة البرمجة جافاسكربت؟ هل المجال المطلوب طباعته هو أول عدة عناصر أو مجال ضمن المصفوفة start - end؟ الأفضل استعمال جلقة for مع عداد خاص بها let arr = [0,1,2,3,4,5,6]; let start = 3, end = 5; for(let i = start; i< end; i++) { element = arr[i]; // } يمكنك مباشرة هنا استخدام element وهو بالضبط نفس forEach. يمكننا استنساخ مجال عناصر من مصفوفة ثم المرور عليهم من خلال slice (تعيد مصفوفة جديدة ولا تعدل على الأصلية) ثم نطبق forEach على ذلك الجزء: arr.slice(4,7).forEach(function(x) { console.log(x); }); يمكنك وضع شرط ضمن الحلقة، تحدد ضمنه القسم المطلوب عرضه من خلال شرط (يسبب مرور بدون فائدة) arr.forEach(function(element, index) { if (index>= start && index <= end) console.log(element)); }); يمكنك تصفح موسوعة حسوب wiki.hsoub.com/JavaScript/Array وقراءة توثيق الدوال ملاحظة: في حال قمت بتمرير وسيط واحد للدالة slice سوف تنسخ المصفوفة من هذا العنصر لنهاية المصفوفة الأصلية وبهذا يتحقق ما تطلب1 نقطة
-
حسناً، جرب عدة تعديلات، في xml ضع توصيف الارتفاع مثل: layout_height="match_parent" أو android:fillViewport="true" في جافا يوجد الدالة setFillViewport(true)1 نقطة
-
from django.contrib import admin from django.urls import path,include from django.conf import settings from django.conf.urls.static import static urlpatterns = [ path('admin/', admin.site.urls), path('accounts/',include('accounts.urls',namespace='accounts')), ] if settings.DEBUG is True: urlpatterns += static(settings.STATIC_URL, document_root=settings.STATIC_ROOT) urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) أضفت صورة للخطأ1 نقطة
-
مرحباً وضعت رابط ضمن صفحة الويب لينتقل إلى الموضوع ضمن نفس الصفحة , عندما يضع المستخدم مؤشر الماوس فوق الرابط يظهر عنوان الصفحة أسفل الشاشة , أريد إخفاء ذلك أو عدم حدوثه . هل هناك طريقة بواسطة css ؟1 نقطة
-
لا يمكن إعطاءك سبب دقيق دون إدراج الملف الذي توجد به المشكلة وماهي اللغة البرمجية التي تستعملها. لأن الحلول ستختلف نوعاً ما.1 نقطة
-
إن الخطأ غالبا من الترميز المستعمل للإرسال، يجب عليك تحديد الترميز عندما تقوم بالإرسال عن طريق وضع ذلك في ال header، و يمكنك استعمال الترميز التالي: charset=UTF-8 و ذلك ﻷن الأحرف العربية تعتبر Unicode و ليست من الأحرف العادية. يمكنك تزويدي بمعلومات إضافية كالكود الذي استعملته في الإرسال حتى يمكنني مساعدتك أكثر و بشكل دقيق.1 نقطة
-
إن كنت تشعر أنك بلغت حدود النجاح في الكتابة المستقلة، وتبحث عن تحدٍ جديد يستفز خبراتك ويطور مهاراتك أكثر؛ فيُنصح بأن تدخل مجال الكتابة بالظل، أو كما يسمى بالإنكليزية Ghostwriting. ماذا يعني أن تكون كاتب ظل؟ كاتب ظل أو كاتب شبح هو شخص يُدفع له مقابل كتابة كتب أو خطابات أو أية نصوص أخرى تُنسب في النهاية إلى شخص آخر، ورغم أن هناك نسبةً كبيرةً من الكُتاب الذين يرون أن كتابة الظل ليست مهنةً جذابةً للعمل بها خصوصًا أنك تبذل كل جهدك وموهبتك على عمل ما، ليوضع في النهاية اسم شخص آخر عليه؛ إلا أنها تُعَد تحديًا ممتعًا لشحذ مهاراتك، والعمل مع عملاء رائعين، والحصول على عوائد مادية جيدة، لذا سنتحدث في هذا المقال عن الكاتبة نيكيتا روس وما كسبته من العمل في هذا المجال، ولك الحرية في النهاية في تجربة هذا المجال أو عدم تجربته. لقد كان أول سؤال سمعته الأستاذة نيكيتا عندما قالت لأحدهم إنها تعمل على مشروع جديد في مجال الكتابة بالظل هو: "ألا يزعجك أن ينسب عملك إلى شخص آخر؟". إذا عملت على جزء كبير من مشروع، ثم نُشِر باسم شخص آخر، أليس هذا مشابهًا لمشاريعنا المدرسية أو الجامعية عندما كنا طلابًا، وكان المدرس يضعنا مع طالب كسول لا يقدم شيئًا، لكنه في النهاية يحصل على نفس الدرجة التي حصلنا عليها؟ الجواب هنا هو: لا، ليس الأمر كذلك. تعترف نيكيتا أنها شعرت بنفس هذا الشعور في بدايات عملها، لكن عندما تعمقت أكثر، اكتشفت أن هذا المجال يمكن أن يكون مجزيًا مهنيًا وماليًا، لذا دعنا نَرَ إن كان بإمكان ما حصل لها أن يغيّر رأيك ويقنعك أن تصبح كاتب ظل. بداية عمل نيكيتا في مجال الكتابة بالظل بعد أن انتهت نيكيتا من مساق تعليمي في أساسيات الكتابة، أصبحت قادرةً على ترجمة شغفها بالكتابة إلى مهنة تدر عليها عوائد ماديةً. فقد كانت الكتابة الإبداعية دائمًا إحدى نقاط قوتها، ورغم أنها ليست مخضرمةً بها، إلا أنها كانت بحاجة إلى تأمين دخل مادي يعينها على صعوبات الحياة وتأمين احتياجات عائلتها. بعد أن علمت إحدى صديقاتها أنها بدأت العمل في مجال الكتابة المستقلة، طلبت منها أن تساعدها في تحويل حدث صادم في حياتها إلى نص مكتوب، على سبيل التنفيس الانفعالي. فكان رد نيكيتا: "هل تقصدين الكتابة بالظل؟"، قالت: "نعم، هذا ما أقصده تمامًا"، ففكرت نيكيتا أن الأمر لن يضرها بشيء، بل على العكس ستضيف شيئًا جديدًا إلى خبرتها. اكتشفت نيكيتا لاحقًا أنه كان أفضل قرار اتخذته في حياتها، ومنذ ذلك الوقت توالت الفرص والمشاريع وشقَّت طريقها في مجال الكتابة بالظل. العملاء الذين يطلبون خدمات الكتابة بالظل تتعدد فوائد الكتابة بالظل لعملائك، إذ يمتلك كثير من رواد الأعمال والمديرين التنفيذيين والمبتكرين الناجحين أفكارًا رائعةً يرغبون في مشاركتها مع العالم، لكن في نفس الوقت هم منشغلون في إدارة أعمالهم التي تمنعهم من التفرغ للكتابة، لذلك يطلبون خدمات كاتب بالظل، والذي يمكن أن يكرس كامل وقته وتركيزه على المهمة المطلوبة، كما أن التعاقد مع كاتب ظل لنقل أفكارهم وتحويلها إلى مادة جذابة، يزيد من نفوذهم وخبراتهم المزعومة أمام الناس. قد تقابل عملاءً بارعين في التحدث، إلا أنهم يفتقرون إلى القدرة على نقل أفكارهم إلى الورق، فعندما يتحدثون، تراهم يأسرون جمهورهم، لكن التعبير يخذلهم عند محاولتهم تدوين أفكارهم، لذلك تكمن وظيفة كاتب الظل في استخدام معرفته لترجمة صوت عميله إلى كلمات مكتوبة، دون المساس بالذوق الفريد للعميل. كما تقدم هذه الوظيفة الكثير من الخبرات والتجارب، فقد يكون عميلك خبيرًا في مجال التصوير الفوتوغرافي مثلًا، مما يمنحك فرصة الاطلاع على هذا المجال الرائع، إذ يتمثل جوهر التصوير الفوتوغرافي في تعليم القراء كيفية استخدام الضوء الطبيعي في خدمتهم أثناء عملية التقاط الصور، وستكون مهمتك هي التأكد من أن الكلمات التي تكتبها -بالنيابة عن عميلك- حسنة الصياغة، وتعبر تمامًا عما يقصده. أهمية وظيفة كاتب ظل في بداية، دعنا ننسَ فكرة أن الفضل يُنسَب إلى شخص آخر، ونركز في كيف يمكن للعمل في هذا المجال أن يطور حياتك المهنية. 1. من غير المحتمل أن فكرة العميل كانت ستخطر لك ضع في حسبانك هذا الأمر: إن طلب منك أحد العملاء كتابة كتاب حول موضوع ليس لديك أي خبرة سابقة عنه، فهل ستنزعج لأنك لم تفكر في الأمر قبله؟ بالطبع لا. أي سيعرض العملاء عليك أن تأخذ خبراتهم ويدفعون لك أجرًا شهريًا طوال مدة المشروع، فهل ستتمنى عوضًا عن ذلك لو كنت تعمل لحسابك، وتقضي ساعات طويلةً في إجراء أبحاث عن فكرة الكتاب دون تلقي أي أجر مقابل ذلك؟ كما أنه هناك احتمال -وإن كان ضئيلًا- أن تفشل وتعجز عن إكمال المشروع، وأن يضيع كل مجهودك في البحث دون أي مقابل، لذا فكما ترى الأمر، كله يتعلق بمنظورك للأمور. 2. لست مسؤولا عن التسويق بمجرد إرسال النسخة النهائية للعميل، لن تكون مسؤولًا عن تسويقها أو نشرها على وسائل التواصل الاجتماعي، لذا ستوفر عليك جهود البيع والتسويق التي تستغرق وقتًا طويلًا. 3. ستتعلم أشياء جديدة ومثيرة للاهتمام يمكن أن تطبقها في حياتك الشخصية وعملك يمكن لمجال الكتابة بالظل أن يأخذك إلى خارج حدود إمكاناتك ويوسع معارفك، لذا إن كنت متعطشًا للمعرفة -ويجب أن تكون كذلك-، فستكون الكتابة بالظل مجزيةً على المستوى الشخصي، بالإضافة إلى أنها مجزية على المدى الطويل من الناحية المادية، إذ يمكن للدروس التي تتعلمها أن تفيدك كثيرًا في مشاريعك المستقبلية. 4. عدم الكشف عن هويتك سيفيدك على الصعيد المادي ستتقاضى أجرًا أعلى مقابل عدم الكشف عن هويتك، فطالما أن الفضل لن يُنسَب لك وسيُطلَب منك التكتم على المشروع، فمن الطبيعي أن تطلب أجرًا أعلى مقابل ذلك. التسويق لنفسك لتعمل كاتب ظل قد تتساءل قائلًا: "كيف سأتقدم للشواغر التي تطلب كاتب ظل إن لم أتمكن من إثبات أي من أعمالي؟"، وفيما يلي عدة خيارات تساعدك: اسأل عميلك عن ما إذا كان بإمكانك رفع عينة مما كتبته له: من الطبيعي ألا يوافق عملاؤك على ذلك، لكن قد يوافق العديد منهم على استخدامك جزءًا أو مقطعًا من العمل ليكون عينةً تعرضها أمام عملائك المحتملين، وبالطبع لن تتمكن من نشر ذلك الجزء على الإنترنت على أنه عملك، لكن يمكنك استخدامه عندما يطلب منك عميل محتمل عينات عن أعمالك السابقة، بينما قد يرفض بعض العملاء استخدام أعمالهم في أي نشاط كان، فالأمر بالنهاية يعود لهم. شهادات العملاء: تُعَد أكثر ما سيساعدك في الحصول على مشاريع مستقبلية، لذا اطلب شهاداتهم، وضعها في ملفك الشخصي، كما يُنصَح بتضمين ذلك في شروط عقد العمل معهم، فقد يكون الحصول على شهادة من عميل راضٍ أكثر فعاليةً من عينة مكتوبة. استخدم عيناتك الأخرى: إذا كان لديك عمل منشور باسمك، فاستخدمه، لأنه إذا كان العميل المحتمل يحاول تقييم مهاراتك في الكتابة، فسيكون ذلك كافيًا إلى جانب شهادات العملاء. اعرض عينات مجانيةً: قدِّم عينةً مجانيةً لعملائك، مع إخبارهم أنك ستستخدمها بوصفها نموذجًا لأعمالك عند الترويج لعملاء جدد. كيفية العثور على وظائف كاتب ظل والآن بعد أن عرفت كيفية التسويق لنفسك، فأين يمكنك أن تجد عملًا في هذا المجال؟ يمكنك ذلك من خلال التالي: منصات العمل المستقل: تكتسب وظائف كتاب الظل شعبيةً أكبر يومًا بعد يوم، لذا يمكنك غالبًا العثور على شواغر في هذا المجال في منصات العمل المستقل عبر الإنترنت، مثل منصتَي مستقل وخمسات، كما يمكنك التواصل مع إعلانات وظائف الكُتاب التقليدية وعرض الفكرة عليهم، فقد يكون ذلك شيئًا لم يخطر لهم سابقًا، وبذلك ستمنح نفسك ميزةً تنافسيةً. العملاء الحاليين: اسأل عملاءك الحاليين عما إذا كانوا مهتمين بخدمات الكتابة بالظل التي تقدمها، واشرح الفوائد التي ستعود عليهم، وقدمها في عرضك الحالي. الإعلانات التقليدية: تواصل مع الشركات في منطقتك وقدم خدماتك، واشرح لهم أهمية الكتابة بالظل في تعزيز أعمالهم. توسيع دائرة علاقاتك: احضر المناسبات والأحداث المحلية، واعقد جلسات إعلاميةً في المقاهي، ورغم أن عملك يتمحور حول عدم الكشف عن هويتك، إلا أنه يجب أن تجعل اسمك معروفًا قدر الإمكان. الدخول إلى مجال الكتابة بالظل هل أنت مستعد لاتخاذ الخطوات الأولى لتصبح كاتبًا بالظل؟ إذا كنت راغبًا في ذلك، فابدأ في التدرب على إجراء مقابلة مع أصدقائك وعائلتك لتتعلم أساسيات الحرفة، وحاول تحديد العبارات الشائعة وتحويلها إلى كلمات مكتوبة، وامنح نفسك بعض الوقت للبحث والتعلم وتنمية مهاراتك. ضع في حسبانك أن الأمر أشبه بأي مهارة تريد تعلمها، إذ سيتطلب الأمر منك وقتًا وممارسةً، لذا حافظ على تركيزك وابقَ مثابرًا، وستصبح مهنة أحلامك حقيقةً على أرض الواقع. ترجمة -وبتصرّف- للمقال How to Become a Successful Ghostwriter لصاحبته GINA HORKEY. اقرأ أيضًا دليلك الشامل لتكون الكاتب المستقل الناجح طرائق لبناء معرض أعمال لعملك المستقل بأرخص ما يمكن كيفية ابتكار أفكار للمقالات على مدونتك1 نقطة