لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 08/05/22 في كل الموقع
-
لقد أنشأت كائن datetime وكتبت به تاريخ الميلاد أسندت إليه قيمة السنة والشهر واليوم , وقمت بتنفيذ الدالة ()now في المتغير dateNow التي تُنشئ تلقائي كائن datetime يأخذ السنة والتاريخ والشهر والوقت في لحظة التنفيذ, وقمت بعملية الطرح من الكائنين myBrithday و dateNow للحصول على عدد السنوات "العمر" هذا صحيح ولكن المشكلة أنك لم تقم بتحديد المتغير year لكلا الكائنين لطرح فقط قيمة السنوات سنكتب داخل دالة الطباعة الشكل التالي : print(dateNow.year - myBrithday.year)2 نقاط
-
مم فضلكم عاوز كود استعلام سيكوال عن اسم الموظف وعنوانه وتليفونه والرقم القومي وتاريخ الميلاد مع إمكانية ترك احد تلك الحقول فارغة مثلآ الحقول اسمها name,address,NumNatio,birth1 نقطة
-
السلام عليكم في حال قمت بانشاء موقعي واريد ان ارفعة على اسضافة هل اختار اسضافة مواقع او استضافة وورد برس وما الفرق بينهم وهل الموقع في حال رفعتة واريد التعديل علية هل يجب انشاء لوحة تجكم خاصة1 نقطة
-
1 نقطة
-
اريد اتعلم برمجة التطبيقات , ماهي اللغة المناسبة لذلك ? و ثانيا ماهي الكتب التي تنصحونني بقراءتها علما اني مبتديء في البرمجة واريد الدخول من هذا الباب ?1 نقطة
-
1 نقطة
-
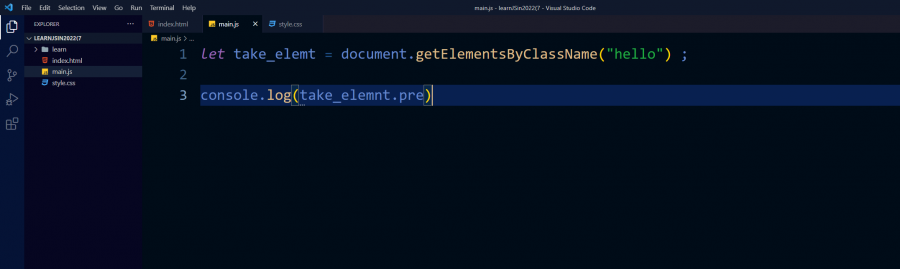
قد تكون هذه مشكلة في VS Code، حاول إعادة تشغيله وإنتظر بعض الوقت ريثما يتم تحميل الإضافات بالكامل، وحاول الضغط على CTRL + . (نقطة) أو CTRL + Space لعرض الإختصارات. أيضًا لاحظ أن التابع getElementsByClassName يُعيد مجموعة من العناصر وليس عنصر واحد فقط، حيث يُعيد كائن يشبه المصفوفة array-like object ، لذلك لن تجد أن التوابع التي تعميل على العناصر موجودة، ويمكنك العمل على كل عنصر على حدى من خلال تحديد index: console.log(take_element[0]);1 نقطة
-
تحتاج الا اضافة SMTP فى ملف settings.py # email configs EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend' EMAIL_HOST = 'smtp.gmail.com' EMAIL_USE_TLS = True EMAIL_PORT = 587 EMAIL_HOST_USER = str(os.getenv('EMAIL_USER')) EMAIL_HOST_PASSWORD = str(os.getenv('EMAIL_PASSWORD'))1 نقطة
-
استضافات ووردبرس هي كالاستضافات عادية يتم تخصيص مساحة وبعض الموارد لموقعك وعنوان IP للوصول إليه عبر شبكة الإنترنت، الفرق في هذه الإستضافات هو توفير أدوات تحكم خاصة تتعامل مع ووردبرس لتساعدك في إدارة موقعك، كالتعامل مع قاعدة البيانات أو تحديث الإضافات المثبتة وإضافتها أو إلغاءها وتحديد القالب المستخدم، وبحسب نوع موقعك إذا كان مبني ضمن وورد برس من الاسهل اختيار استضافة فيها أدوات ووردبرس، ونقل القالب الخاص بموقعك واللإضافات والمحتوى إلى نسخة الموقع على الاستضافة، وبكل الأحوال يمكنك اختيار الاستضافة العادية طالما كنت تملك خبرة في إعداد بيئة موقعك وتثبيته ونشره ضمن الاستضافة، يمكنك الاستفادة من قراءة المقالات التالية:1 نقطة
-
احاول طباعة العمر الحالي لتاريخ الميلاد المدخل طباعة عدد السنوات فقط لكن يظهر عدد الايام والساعات هل يمكن المساعدة وتوضيح طريقة الحل Import datetime myBrithday = datetime.datetime(2005,7,4) dateNow=datetime.datetime.now() print(dateNow - myBrithday )1 نقطة
-
بأمكانك استخدام هذا الكود from datetime import datetime from datetime import date from dateutil import relativedelta # هنا تحديدين التاريخ من التاريخ الذي تريدين الى التاريخ الحالي d1 = '14/8/2019' # تاريخ محدد d2 = date.today() # التاريخ الحالي # تحويل النص إلى كائن التاريخ start_date = datetime.strptime(d1, "%d/%m/%Y") end_date = d2 # نحصل الفرق بين التاريخين بالسنه و الشهر و اليوم delta = relativedelta.relativedelta(end_date, start_date) print('Years, Months, Days between two dates is') print(delta.years, 'Years,', delta.months, 'months,', delta.days, 'days')1 نقطة
-
لماذا لم تضاف ال a الى الأ[ li let li = document.createElement('li') ; li.className = "new_li" ; li.setAttribute("style","background-color: red ;") ; li.appendChild(document.createTextNode("hello iam mohammed")) // append child to li let a = document.createElement('a'); a.innerHTML = `<p>mohammed is dev</p>` li.appendChild(a); console.log(li);1 نقطة
-
يمكن الاستفادة من التابع withCount وتمرير اسم العلاقة التي تحاول عد السجلات فيها ليصبح الاستعلام عن التصنيفات كالتالي: $categories = Category::with("users")->withCount("users")->get(); سيضيف ذلك خاصية جديدة بالاسم users_count لكل نموذج من النتيجة يشير إلى عدد المستخدمين المرتبط بهذا النموذج: foreach($categories as $category) { echo $category->users_count; // عدد المستخدمين في هذا التصنيف }1 نقطة
-
يفترض ان تكون هنالك علاقة بين المنشور المراد جلبه والمستخدم. يوجد التابع with لخدمة هذا الغرض، يمكن استعماله لجلب الجدول المرتبط هنا: Product::with('user')->find($someProductId); يقتضي هذا ان توجد علاقة بين الجدولين: // app/models/User.php public function user(){ return $this->belongsTo(User::class); }1 نقطة
-
تعد ساعتان وقتا كاف جدا لتعلم أساسيات البرمجة والانطلاق في هذا المجال، ولا يجب عليك ابدا الاحساس بالاحباط بهذا الشأن. بجانب انك لن تحتاج اصلا التركيز على الوقت في البداية، بل ركز على تحصيلك قدرا معينا من المادة العلمية بشكل دوري، على سبيل المثال: يجب علي تعلم شيئ جديد كل يوم. يجب علي ممارسة ما تعلمته بالفعل. يجب علي مراجعة ما احس اني نسيته. ولا يهم ان كنت قد اكملت ذلك في خمس دقائق او ساعة او ساعتين. فالمهم ان تركز على التحصيل، لا على الوقت الذي تحدث فيه هاته العملية. وان كنت تدرك القليل من الفرق بين ما كنت عليه وبين ما اصبحته فهو كاف جدا للإستمرار. ارى انك مشترك بدورة تطوير واجهات المستخدم، سيمكنك العمل بهذا على طول الدورة. أما الارهاق والتعب والاحباط فهي مشاعر جد طبيعية يتسبب فيها حجم المجال وطبيعته، ويختبرها كامل من له علاقة بالمجال في العالم. يجب ان تعتاد عليها هي الأخرى. راجع الاجابة عن سؤال مشابه: كم وقت ممكن لاصبح مطور ويب Fullstack؟ اظن ان طبيعة الأعمال بدوام كامل لمدة طويلة تقتضي ان يكون هنالك بعض الفراغات المتقطعة، هاته الفراغات يمكن استغلالها في خدمة هاته الأغراض. وليكن مثلا تحصيل ومشاهدة مادة علمية جديدة او حتى الاستماع لها او حتى ممارستها عمليا ولو على الهاتف او الجهاز المحمول. ستجد لاحقا اثناء جزء التطبيق العملي انك قد قطعت شوطا مهما في فهم ما تقوم به. ستحتاج الالتزام قليلا لتحقيق هذا الغرض اول الامر ثم ستعتاد عليه. ولتجنب الملل والخروج من جو المجال ككل، اختبر دوما افكارا جديدة واحط نفسك (ولو على مواقع التواصل الاجتماعي) بأشخاص واشياء من المجال نفسه.1 نقطة
-
كيف أقوم بتثبيت مكتبة python-twitter في المحطة؟ بحثت داخل بعض المواقع التقنية مثل اراجيك وتك جينا وغيرهم ولكن لم اعرف حتى الاَن؟.. وايضاً لو كان لي حساب قديم ما العمل حينها؟1 نقطة
-
يمكن تخزين معلومات المنتجات التي يريد المستخدم شرائها بطريقتين: عبر JavaScript في متصفح الويب يمكن تخزين بيانات المنتجات في localStorage عند الضغط على زر "إضافة إلى السلة"، بالشكل التالي: // بيانات المنتج الذي يريد المستخدم إضافته إلى سلة المشتريات const productDetails = { name: "Phone", price: 1234, // ... }; // نقوم بجلب أي منتجات موجودة بالفعل في سلة المشتريات const productsInCart = JSON.parse(localStorage.getItem("cart")) || []; // نجمع المنتجات الموجودة بالفعل مع المنتج الحالي في مصفوفة واحدة const allProductsAsString = JSON.stringify([...productsInCart, productDetails]); // نقوم بتخزين هذه البيانات في localStorage localStorage.setItem("cart", allProductsAsString); وفي صفحة سلة المشتريات، يمكن الحصول على كل المنتجات بالشكل التالي: // نقوم بجلب أي منتجات موجودة بالفعل في سلة المشتريات const productsInCart = JSON.parse(localStorage.getItem("cart")) || []; ميزات وعيوب هذه الطريقة لا تحتاج إلى قاعدة بيانات على الخادم لتخزين البيانات. سريعة للغاية، حيث أن كل المهمة تتم في المتصفح بدون الحاجة إلى إرسال أي طلبات إلى الخادم. لا تحتاج إلى تسجيل دخول، حيث يمكن للمستخدم إختيار المنتجات التي يريد شرائها ويضعها في سلة المشتريات حتى قبل أن يسجل في موقع من الأساس. تعمل في متصفح واحد فقط، أي أنه إذا قام المستخدم بتسجيل الدخول إلى متصفح آخر لن يجد أي منتجات في سلة المشتريات. عبر PHP في الواجهة الخلفية في البداية يجب عمل جدول في قاعدة البيانات لتخزين المنتجات التي يضعها أي مستخدم في سلة المشتريات، ويكون شكل الجدول على النحو التالي: id | user_id | product_id | quantity -------------------------------------- 1 | 123 | 789 | 1 2 | 165 | 124 | 4 3 | 785 | 543 | 1 4 | 956 | 876 | 3 إذا قام المستخدم بإضافة أي منتج إلى سلة المشتريات يجب أن يتم إضافته إلى هذا الجدول، وفي هذا الجدول نحتاج إلى user_id و product_id أي أن المستخدم يجب أن يكون مُسجل في الموقع حتى يتمكن من إستعمال هذه الميزة. هنا جملة SQL Query لإضافة منتج إلى الجدول cart السابق: INSERT INTO cart (user_id, product_id, quantity) VALUES (123, 789, 3); أما لعرض المنتجات التي وضعها المستخدم في سلة المشتريات، يمكننا إستعمال جملة SQL التالية: SELECT * FROM cart INNER JOIN products ON products.id = cart.product_id; ميزات وعيوب هذه الطريقة تحتاج إلى قاعدة بيانات على الخادم لتخزين البيانات. بطيئة نوعًا ما، حيث أن عملية إضافة أي منتج في سلة المشتريات تحتاج إلى إرسال طلب Request إلى الخادم. تحتاج إلى تسجيل دخول قبل إستعمالها، بما أننا نستعمل user_id في الجدول cart فيجب أن يسجل المستخدم في الموقع أولًا. تعمل في جهة الخادم، أي أنه إذا قام المستخدم بتسجيل الدخول إلى متصفح آخر أو حاسوب مختلف تمامًا فسوف يجد كل المنتجات في سلة المشتريات كما هي.1 نقطة
-
لماذا تم رفع سعر دورات الأكاديمية من 160$ إلى 290$ ؟ الا يعتبر هذا السعر مبالغ فيه؟1 نقطة
-
لا أعلم هل رفع السعر في هذا التوقيت سيكون مؤقتا كشيء من التسويق لشرائها بسعرها القديم أم ماذا ! لكن عندما قررت أن اشتري الدورة وجدت أن سعرها زاد بنسبة كبيرة ولا نعلم هل ستخضع الدورات للتخفيض مرة أخرى أم لا .1 نقطة
-
قد ترى السعر عالي لأنك فقط ترى ثمن الدورة دون النظر إلى المحتوى, بالتأكيد لن تجد في الوطن العربي العديد من الدورات بثمن 290 دولار لأن أغلب الناس قد تعتبر الثمن كثير نسبيًا ولكن ما ستجده هو دورات ثمنها أقل ولكن بمحتوى أقل أيضًا , إن أردت دراسة نفس المحتوى في أغلب الأوقات ستضطر إلى أخذ أكثر من دورة لتكافئ نفس المحتوى ووقتها بالتأكيد ستجد أن التكلفة عليك تعدت ال290 دولار بفرقٍ ملحوظ. لذا لا تنظر فقط على السعر بل السعر مقابل القيمة1 نقطة
-
1 نقطة
-
عندما قررنا الخوض في المجال زادت الأسعار و المشكل أنها زادت بالضعف تقريبا شيء مؤسف.. أنا أيضا أرى أن السعر مبالغ فيه1 نقطة
-
أسعار الدورات قد تخضع للتخفيض ما بين فترة وفترة آخرى ، لذلك ربما تقصد أنه كان سعر الدورة في وقت التخفيض و عاد السعر لوضعه الطبيعي بعد إنتهاء التخفيض ، بخصوص أن سعر الدورة مبالغ فيه ، لا أظن ذلك فلثد تم تحديد الأسعار بناء على ما تقدمه الدورات من دروس و عدد الساعات برأيي ، لذلك لو كان لديك أي استفسار يمكنك الرجوع إلى مركز المساعدة و التواصل معهم في أي شيء تريده و سيعملون على إجابتك بشكلٍ أفضل. مركز المساعدة من هنا.1 نقطة