لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 07/18/22 في كل الموقع
-
السلام عليكم, قمت بتثبيت مكتبة swiper js في لارافل وإتبعت طريقتها في وضع الكلاسات وغير إشتغل بشكل جديد غير أن النقاط التحكم التي في الأسفل لم تظهر (pagination) import Swiper from 'swiper'; import 'swiper/css/pagination'; import 'swiper/css'; var swiper = new Swiper(".mySwiper", { pagination: { el: ".swiper-pagination", dynamicBullets: true, }, }); وفي html : <div class="swiper mySwiper"> <div class="swiper-wrapper"> <div class="swiper-slide">Slide 1</div> <div class="swiper-slide">Slide 2</div> <div class="swiper-slide">Slide 3</div> <div class="swiper-slide">Slide 4</div> <div class="swiper-slide">Slide 5</div> <div class="swiper-slide">Slide 6</div> <div class="swiper-slide">Slide 7</div> <div class="swiper-slide">Slide 8</div> <div class="swiper-slide">Slide 9</div> </div> <div class="swiper-pagination"></div> //كل شيء يعمل ماعدا هذا السطر </div>2 نقاط
-
السلام عليكم شباب قمت برفع ملفات سكربت علا استضافه محانيه ورحت للدومين من شان اثبت الموقع يظهر في الدومين ملفات سكربت فقط ارجو حل هالمشكله لينك الدومين http://trafids.eb2a.com/1 نقطة
-
انا اتعلم لغة جافا سكريبت ولكنها ضخمه وهناك اشياء اذاكرها وانساها بعد الوقت هل هناك كتاب تنصحوني بقراءته1 نقطة
-
إن تحديد عدد خانات العدد بطريقة غير input mask مثل Field Size لا تعمل بغير الحقول النصية. إن input mask تمكننا من تخصيص تنسيق الحقل، فإن وضعت خمسة أصفار 00000 فهذا يعني أن الحقل يمكن أن يحوي رقم من خمسة خانات (كل صفر يقبل قيمة رقم بين 0123456789)1 نقطة
-
انا الان وصلت ب دورة تطوير واجهات المتسخدم الى javascript هل اكمل جافا سكريبت من هنا او اتفرجها من الدورة الخاصة ب جافا سكريبت ولا اخلص دورة تطوير واجهات المستخدم واتابع دورة الجافا ؟1 نقطة
-
دورة تطوير واجهات المستخدم دورة متكاملة، أي أنك لن تحتاج إلى مشاهدة أجزاء من دورات أخرى لكي تستطيع أن تكملها، حيث يتم شرح كل الأساسيات خلال المسارات الاولى ويتم تعليمك المزيد من الأمور خلال المسارات اللاحقة. خلال دورة تطوير واجهات المستخدم يتم شرح أي أكواد مكتوبة بلغة JavaScript لذلك ليس عليك أن تقلق إن لم تكن متقن للغة بشكل كامل، أيضًا يمكنك أن تحصل على المساعدة في أي وقت من خلال التعليقات وسيقوم أحد المدربين بارشادك ومساعدتك على الفور. إن أردت أن تتابع دورة تطوير التطبيقات بإستخدام جافا سكريبت لتزيد من خبرتك وتتعلم المزيد من التقنيات، فأنصحك أن تكمل أولًا دورة تطوير واجهات المستخدم بالكامل قبل أن تبدأ في دورة تطوير واجهات المستخدم وذلك لعدة أسباب منها أن قد تشتت نفسك بين تعلم تقنيات مختلفة وأيضًا قد تتداخل المعلومات لديك بسبب متابعة أكثر من دورة في نفس الوقت، كما سيفيدك محتوى دورة تطوير واجهات المستخدم في عمل مشاريع متقدمة وذات واجهة ممتازة عندما تقوم بتطوير التطبيقات في دورة تطوير التطبيقات بإستخدام جافا سكريبت مما سيجعل مشاريعك أفضل بكثير وسوف تستطيع التطبيق أكثر على ما تعلمته خلال دورة تطوير واجهات المستخدم.1 نقطة
-
احاول استخدام API للطقس لكن لم افهم ما هو baseURL ومن اين احصل عليه ؟ لدي الkey عرفت من اين اجده baseURL من اين ؟1 نقطة
-
1 نقطة
-
هل تقصد رابط الموقع الذي به api ? مثلا https://openweathermap.org/api1 نقطة
-
السلام عليكم أعمل علي تصميم المواقع الجاهزة ولدي مشكلة اريد المساعدة في حلها لدي عميل اصمم له موقع مختص بالذهب في داخل المملكة العربية السعودية ولكن طلب مني العميل أن يعرض الموقع سعر الذهب والعيار مثلا يكون في ودجت في الصفحة الرئيسة عيار18 السعر 200. عيار 21 السعر 250 عيار 22 السعر 300 عيار 24 السعر 400 هل هناك إضافة معينة تسمح لي بذلك أم يتطلب برمجة خاصة1 نقطة
-
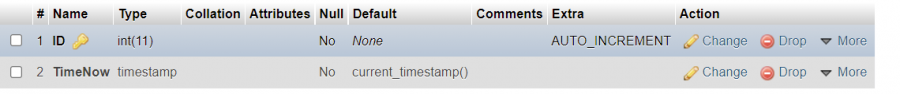
تحيه طيبه للجميع وجدت شرح على الانترنت كيفية جلب الوقت الفعلي الذي تم تخزينه مع البوست في قاعدة البيانات والعمل كان كالتالي: كود الوقت: import 'package:intl/intl.dart'; class TimeAgo{ static String ? timeAgoSincDate(int time) { DateTime notificationDate =DateTime.fromMillisecondsSinceEpoch(time); final date2=DateTime.now(); final diff =date2.difference(notificationDate); if(diff.inDays>8) return DateFormat("dd-MM-yyyy HH:mm:ss").format(notificationDate); else if ((diff.inDays/7).floor()>=1) return 'Last Week'; else if (diff.inDays>=2) return '${diff.inDays}days ago'; else if (diff.inDays>=1) return '1 daya ago'; else if (diff.inHours>=2) return '${diff.inHours} hours ago'; else if (diff.inHours>=1) return '${diff.inHours} 1 hours ago'; else if (diff.inMinutes>=2) return '${diff.inMinutes} Minutes ago'; else if (diff.inMinutes>=1) return '${diff.inMinutes} 1 Minutes ago'; else if (diff.inSeconds>=3) return '${diff.inSeconds} Seconds ago'; else return 'Just now'; } } صفحة الاستعلام كالتالي: import 'dart:convert'; import 'package:flutter/material.dart'; import 'package:http/http.dart' as http; import 'date_time_extension.dart'; void main() { runApp(TimeAge()); } class TimeAge extends StatefulWidget { const TimeAge({Key? key}) : super(key: key); @override _TimeAgeState createState() => _TimeAgeState(); } class _TimeAgeState extends State<TimeAge> { @override void initState() { super.initState(); GatData(); } bool _isLoading =false; List data =[]; var TimeNowAge; Future<String?> GatData() async { setState(() { _isLoading = true; }); var response = await http.get( Uri.parse("**************/*********.php"), headers: {"Accept": "application/json"}); var convertDataToJson = json.decode(response.body); data = convertDataToJson['result']; setState(() { TimeNowAge = data[0]['TimeNow']; _isLoading=false; print(TimeNowAge); }); } @override Widget build(BuildContext context) { return MaterialApp(home: Scaffold( body: Column(children: [ _isLoading ? CircularProgressIndicator(): Text('${TimeAgo.timeAgoSincDate(TimeNowAge).toString()}') ]), ),); } } في الصفحة أعلاه انا أحاول جلب الوقت الذي قمت بتخزينه مسبقا في قاعدة البيانات ثم تحويله من خلال الكود الذي ارفقته في الأعلى ولكن احصل على الخطاء التالي كل ما حاولت تشغيل الكود: The following _TypeError was thrown building TimeAge(dirty, state: _TimeAgeState#d2e8c): type 'String' is not a subtype of type 'int' هل يوجد خطاء في طريقتي ؟ ما هو العمل الصحيح لتشغيل الكود ؟ صفحة php كالتالي: <?php require_once 'cnt.php'; $sql="SELECT * FROM testtable "; $stmt = $con->prepare($sql); $stmt->execute(); $result = $stmt->get_result(); $array = array(); while ($row = mysqli_fetch_assoc($result)) { $array[] = $row; } echo ($result) ? json_encode(array("code" => 1, "result"=>$array)) : json_encode(array("code" => 0, "message"=>"Data not found !")); ?> والجدول في قاعدة البيانات كالتالي:1 نقطة
-
إن الطلبية تعيد الوقت بشكل سلسلة نصية، بتنسيق الوقت كما هو مخزن في قاعدة البيانات لديك. لذلك على السيرفر أن يحول الوقت من تنسيق التاريخ لرقم عدد صحيح. استخدم الدالة strtotime لتحويل الخانة التي تحمل الوقت لرقم echo strtotime('2012-03-27 18:47:00'); //--> which results to 1332866820 أعتقد هكذا: ضمن الحلقة $row['TimeNow'] = strtotime($row['TimeNow']); $array[] = $row; ثم في Dart استقبل (الرقم) الذي سيكون على شكل نص (احتمال) وحوله لرقم صحيح import 'dart:convert'; . . . TimeNowAge = int.parse(data[0]['TimeNow']);1 نقطة
-
1 نقطة
-
ممكن نبذه عن العنصر messages ضمن العنصر validate حاولت تطبيق messages مع validate ولم يعمل كلاهما شكرا, project.html project.js1 نقطة
-
لم يعمل الكود لديك لأنك تستدعي الملف index.js قبل استدعاء المكتبة، وبالتالي تكون المكتبة متوفرة في ملف الـ index.js لحل المشكلة استدعي index.js بعد المكتبة. أما بالنسبة لل messages فيمكنك تخصيصها بالشكل التالي : $(function () { $('#form').validate({ rules: { name: { required: true }, email: { required: true, email: true }, phone: { required: true }, }, messages: { name: { required: "Please enter the name", }, email: { required: "Please enter the email", email: "Please enter a valid email address " }, phone: { required: "Please enter phone number", }, }, }); }); حيث تحضر العناصر كما احضرتهم في validate و تضيف لكل option الرسالة الخاصة التي تريدها ان تظهر.1 نقطة
-
تأكد من نسخ جميع ملفات المشروع للمجلد التالي من الاستضافة /public_html ثم ضع ملف باسم: (يبدأ بنقطة) .htaccess وفيه الشيفرة التالية: <IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{REQUEST_FILENAME} -f [OR] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(.*)$ public/index.php [L,QSA] </IfModule> ليتم توجيه الطلبات لملف index.php وضمن مف إعداد البيئة .env قم بتعديل القيم التالية: APP_URL=http://trafids.eb2a.com/ APP_DEBUG=true IS_DEMO=false1 نقطة
-
ليش يظهر لي هذا الخطأ عندما احاول تفعيل البيئة الافتراضية PS C:\Users\Samsung\Desktop\djangoyt\ytproject> & C:/Users/Samsung/Desktop/djangoyt/Scripts/Activate.ps1 # هذا الخطأ & : File C:\Users\Samsung\Desktop\djangoyt\Scripts\Activate.ps1 cannot be loaded because running scripts is disabled on this system. For more information, see about_Execution_Policies at https:/go.microsoft.com/fwlink/?LinkID=135170. At line:1 char:3 + & C:/Users/Samsung/Desktop/djangoyt/Scripts/Activate.ps1 + ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ + CategoryInfo : SecurityError: (:) [], PSSecurityException + FullyQualifiedErrorId : UnauthorizedAccess1 نقطة
-
حاول فتح طرفية جديدة بصلاحية مسؤول أو Run as administrator ونفذ الأمر التالي: Set-ExecutionPolicy RemoteSigned ثم حاول تنفيذ النص البرمجي مجددًا لحل تلك المشكلة1 نقطة
-
1 نقطة
-
هل تقصد أنك تريد عرض التذييل بشكل ظاهر للمستخدم بشكل دائم؟ حاول إعطاء التذييل موقع ثابت Fixed مع تحديد بعده عن أسفل الصفحة 0 مع تحديد ارتفاع مناسب له #footer { position: fixed; bottom:0; width:100%; height:60px; /* Height of the footer */ background:#6cf; }1 نقطة
-
يمكنك اعتماد نفس الطريقة، مع تعديل بسيط. حفظ الفيديو على السيرفر لأن الانترنت لديك سيكون سريع توجيه الفيديو للمتصفح حذف الفيديو من التخزين المحلي على السيرفر خاصتك يمكنك اتباع هذه الشيفرة لإعادة توجيه الملف الذي حفظته في الخادم للمتصفح res.setHeader('Content-Type', 'video/mp4'); res.status(200).sendFile(full_path, function (err) { if (err) { ... } else { ... } }); ثم بعد نهايتها يمكنك حذف الملف بالدالة unlink من fs fs.unlink(path, (err) => { if (err) throw err //handle your error the way you want to; console.log('path/file.txt was deleted');//or else the file will be deleted }); );1 نقطة
-
يوجد العديد من المكتبات الخاصة بتطوير الواجهة الأمامية بإستخدام React ربما يكون أشهرها Materia UI و chakra وreact bootstrap. كل هذه المكتبات وغيرها تؤدي وظيفة واحدة وهي تسهيل وتسريع عملية تطوير الواجهة على المبرمج من خلال إستخدام مجموعة من المكونات الجاهزة. ولكي تختار المناسب لك عليك أن تقوم بتجربتهم واختيار الاسهل من وجهة نظرك أو الذي يوفر لك مجموعة أكبر من المكونات للاختيار من بينها. بالنسبة للفرق بين React Bootstrap و Bootstrap هو أن الأخيرة عبارة عن ملف CSS وملف JavaScript فقط وبإضافة هذه الملفات إلى أي مشروع ستتمكن من إستخدام أصناف Bootstrap الجاهزة وإستعمال أي مكونات من التوثيق الرسمي للمكتبة (مع تغير بعض أكواد HTML لتناسب JSX في React)، أما react Bootstrap فهي تحتوي على نفس مكونات bootstrap العادية ولكن في شكل مكونات جاهزة يمكنك إستدعائها في أي جزء من مشروعك بسهولة دون الحاجة لكتابة كود المكون بالكامل. حاول الاطلاع على توثيق react Bootstrap وتوثيق مكتبة bootstrap ولاحظ الفرق في طريقة كتابة المكونات في كلاهما.1 نقطة
-
المخططات مهما كان نوعها هي وسيلة توضيح وليست خطوة من العمل، عندما تحتاج لتوضيح العلاقات بين الأصناف أو التخطيط لها لاستخدامها في المشروع يمكنك الاستفادة من مخطط UML لشرح ذلك، بعض الجهات والشركات تعتمد طريقة النمذجة تلك كخطوة من العمل نفسه وذلك ليس بالضرورة بل هو مجرد طريقة عمل، مخططات ERD تشرح العلاقات بين المكونات دون تفاصيل، أنصحك باستخدام تلك المخططات كأداة إيضاح ومساعدة عند الحاجة لها فقط، ولا تعتبرها مرجعًا أو خطوة ضرورية، يمكنك الاستفادة أيضًا من قراءة المقال التالي:1 نقطة
-
يقضي المبرمجون معظم وقتهم في العمل على أحد محررات الشيفرة البرمجية لكتابة وتطوير برامجهم. سنساعدك في هذا المقال على اختيار المحرر الأنسب لك. بدايةً، يوجد نوعان رئيسيان لمحررات الشيفرة البرمجية: «بيئات التطوير المتكاملة» (Integrated Development Environments وتدعى اختصارًا IDE) و «المحررات البسيطة» (lightweight editors). يستخدم العديد من المبرمجين محرِّرًا واحدًا من كل نوع. في بداية تعلمك للبرمجة، يمكنك استعمال المحررات البسيطة مثل المفكرة (notepad) في ويندوز والمحرر vim أو kate في لينكس ولكن ستحتاج مع تقدمك وتطور وكبر شيفرتك إلى بيئة تطوير متكاملة. فما هي بيئة التطوير المتكاملة؟ بيئة التطوير المتكاملة بيئة التطوير المتكاملة «IDE» عبارة عن محرر شيفرة برمجية قوي، ومزود بمزايا كثيرة ومتنوعة تكفي للعمل عادةً على كامل المشروع. وكما هو واضح من اسمها، فهي ليست كأي محرر عادي، ولكن «بيئة تطوير» شاملة. يمكنك تحميل المشروع بجميع ملفاته إلى بيئة التطوير (IDE)، مما يسمح بالتنقل بينها بسهولة، كما توفر هذه البيئة (IDE) ميزة الإكمال التلقائي أثناء كتابتك للشيفرة البرمجية كالتعليمات وأسماء المتغيرات بالنسبة لكامل المشروع (وليس ضمن الملف المفتوح فقط). وتتيح الاندماج مع نظام التحكم في النسخ مثل git، وبيئة الاختبار، وغيرها من الأمور التي تُنفذ على مستوى المشروع. بإمكانك الاطلاع على خيارات بيئات التطوير (IDE) التالية، لمساعدتك على اختيار واحدة منها للعمل عليها إن لم تحدد واحدة بعد: WebStorm: تستخدم لتطوير الواجهات الأمامية (Front-end development). توفر الشركة محررات أخرى للعديد من اللغات البرمجية ولكنها مدفوعة. NetBeans: بيئة متكاملة ومجانية وتعمل على مختلف أنظمة التشغيل. Visual Studio: خاص بنظام التشغيل «ويندوز»، (ميّز بينه وبين "Visual Studio Code"). وهو محرر قوي ومدفوع، ومناسب جدًا للعمل على منصة «NET.»، ويوجد نسخة مجانية منه تُسمى Visual Studio Community. أغلب بيئات التطوير المتكاملة متعددة المنصات، وتعمل على أنظمة تشغيل مختلفة ولكنها مدفوعة (لها فترة تجريبية مجانية)، وكلفتها متواضعة بالنسبة لدخل المطور المؤهل، لذلك ننصحك باختيار الأفضل والأنسب لك، دون القلق من كلفتها. المحررات البسيطة المحررات البسيطة (Lightweight editors) ليست قوية مثل بيئات التطوير المتكاملة، لكنها سريعة، وأنيقة، وبسيطة الاستخدام. تُستخدَم بشكل أساسي لفتح وتعديل الملف بطريقة سريعة وآنية. الاختلاف الرئيسي بين المحرر البسيط وبيئة التطوير المتكاملة، هو أنّ بيئة التطوير المتكاملة تعمل على «مستوى المشروع»، لذلك تُحمِّل الكثير من البيانات في البداية، وتكون قادرة على تحليل بنية المشروع عند الحاجة وغيرها من المهام. أمّا المحرر البسيط، يكون أسرع بشكل كبير عند الحاجة للعمل على ملف واحد فقط من المشروع. عمليًا، يمكن أن تملك المحررات البسيطة العديد من الإضافات التي تتضمن محللات ومدققات الصياغة على مستوى المشروع وميزة الإكمال التلقائي، وبالتالي لا توجد هناك حدود واضحة بين المحرر الخفيف وبيئة التطوير المتكاملة. لذلك وقبل أن تحسم رأيك باستخدام بيئة تطوير متكاملة، ننصحك بالاطلاع على الخيارات التالية للمحررات البسيطة: Visual Studio Code: مجاني ومتعدد المنصات ويملك العديد من المزايا المشابهة لمزايا بيئة التطوير المتكاملة. Atom: مجاني الاستخدام ومتعدد المنصات. Sublime Text: برنامج تجريبي ومتعدد المنصات ويدعم العديد من اللغات البرمجية (programming languages) واللغات التوصيفية (markup languages). Brackets: محرِّر مجاني ومفتوح المصدر وعابر للمنصات ومخصَّص بشكل عام لمطوري الويب وبشكل خاص لمصممي الويب ومطوري الواجهات الأمامية. ++Notepad: محرِّر مجاني وخاص بنظام التشغيل ويندوز. Vim و Emacs: محِّرران بسيطان، ويعدَّان خيارًا جيدًا إذا كنت تعرف كيفية استخدامهما. ما هو محرري المفضل الذي سأستخدمه؟ نصيحة مني لك هو تجريب الخيارين السابقين كلاهما؛ استخدم بيئة التطوير المتكاملة عند العمل على كامل المشروع، وأحد المحررات الخفيفة من أجل التعديلات السريعة والطفيفة في ملفات المشروع. يمكن في البداية استعمال المحررات الخفيفة (مثل VS code) التي تفي بالغرض في أغلب المشاريع ثمَّ الانتقال إلى البيئات المتكاملة (سواءً المجانية أو المدفوعة) في المستويات المتقدمة عندما تتولد الحاجة إليها. أسمعك تسألني ما الذي استخدمه؟ حسنًا، أنا استخدم: استعمل WebStorm - بيئة التطوير المتكاملة - عند العمل بلغة JavaScript، واستعمل خيارًا آخر من JetBrains مثل IntelliJ IDEA عند العمل بلغات برمجية مختلفة. واستخدم Sublime أو Atom كمحرر خفيف. قبل أن تختلف معي بشأن القائمة السابقة، فإن هذه المحررات هي إما محررات استخدمتها بنفسي أو استخدمها أحد أصدقائي من المطورين الجيدين لوقت طويل وكانوا سعداء باستخدامهم لها. هناك العديد من المحررات الجيدة أيضًا في عالمنا الكبير. لذلك، ننصحك بالعمل على المحرر المفضل لديك. فاختيار المحرر، مثل أي أداة أخرى، هو قرار خاص، ومعتمد على مشروعك، وعاداتك، وتفضيلاتك الشخصية. ولكي تعرف ما هو المحرر المفضل لديك، لا بد أن تجرب جميع المحرِّرات. ترجمة -وبتصرف- للفصل Code Editors من كتاب The JavaScript Language انظر أيضًا المقال التالي: المثال الأول: أهلًا بالعالم! المقال السابق: أدوات المطور كامل مقالات دليل تعلم جافاسكربت1 نقطة