لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 07/15/22 في كل الموقع
-
راجع هدفك الأساسي من التعلم، هل أحببت تعلم البرمجة لبناء المواقع والتطبيقات، أم للحصول على عمل ودخل إضافي، أم مجرد فضول وحب لاكتشاف شيء جديد، وعلى هذا الأساس ضع أهداف جديدة يمكنك تحقيقها تخدم هدفك الأساسي ستشعر حينها بالتقدم والإنجاز وتستعيد شغفك للاستمرار حتى تحقيق الهدف الرئيس، نظم وقتك وخذ فترة من الراحة واهتم بصحتك الجسدية والنفسية، كل تلك العوامل قد تؤثر على شغفك بالاستمرار بشكل عام، يمكنك الاستفادة من المقالات التالية أيضًا:2 نقاط
-
السلام عليكم قمت بتغيير الإتجاه الكلي للموقع في حالة اللغة العربية عن طريق التحقق من local, لكن يوجد عناصر أخرى تحتاج ضبظ وتخصيص, هل بنفس الطريقة أضيف ملف تخصيص للغة العربية css يعالج كل التغييرات الناتجة عن تغيير الإتجاه بعدما يتحقق من local مثلا: <!-- Custom Arabic css --> <link rel="stylesheet" href="{{ @if( app()->getLocale() == 'ar') asset($activeTemplateTrue.'css/rtlcustom.css') @else asset($activeTemplateTrue.'css/custom.css') @endif }}"> هل هذا يعتبر عملي ؟ لكن جربت ولم ينجح ؟وضعتها في المسار الصحيح بجانب custom.css الموجود مسبقا ماذا يعني activeTemplateTrue$ وحتى بعد تغييرها ووضع المسار مباشرة لم تضبط2 نقاط
-
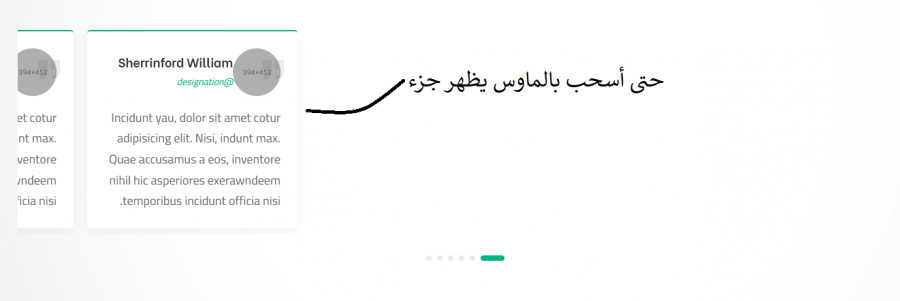
السلام عليكم لما غييرت إتجاه الصفحة إختفى السلايدر ولايظهر إلا بعد ان اسحبه بالماوس وبمجرد الافلات يختفي مجددا <section class="pt-100 pb-100 bg_img" style="background-image: url({{ asset($activeTemplateTrue.'/images/bg2.jpg') }});"> <div class="container"> <div class="row justify-content-center"> <div class="col-lg-6"> <div class="section-header text-center"> <h2 class="section-title">{{__(@$testimonialContent->data_values->heading)}}</h2> <p class="mt-3">{{__(@$testimonialContent->data_values->sub_title)}}</p> </div> </div> </div> <div dir="ltr" class="testimonial-slider"> @foreach($testimonialElements as $item) <div class="single-slide"> <div class="testimonial-card"> <div class="testimonial-card__top d-flex flex-wrap align-items-center"> <div class="client-thumb"> <img src="{{ getImage('assets/images/frontend/testimonial/'. @$item->data_values->image,'394x452') }}" alt="@lang('image')"> </div> <div class="content"> <h6 class="name">{{__(@$item->data_values->name)}}</h6> <span class="designation fs-14px text--base">{{__(@$item->data_values->designation)}}</span> </div> </div> <p class="mt-3">{{__(@$item->data_values->quote)}}</p> </div> </div> @endforeach </div> </div> </section> // testimonial slider $('.testimonial-slider').slick({ dots: true, infinite: true, autoplay: true, speed: 800, slidesToShow: 4, slidesToScroll: 1, arrows: false, responsive: [ { breakpoint: 1200, settings: { slidesToShow: 3, slidesToScroll: 1, } }, { breakpoint: 992, settings: { slidesToShow: 2, slidesToScroll: 2 } }, { breakpoint: 576, settings: { slidesToShow: 1, slidesToScroll: 1 } } ] }); لما أغيير infinite الى false infinite: false, يصبح من يظهر لكن بالطبع لما تحرك الى آخر عنصر لاياتي من خلفه العنصر الأول , سؤالي لماذا تختفي لما تكون infinite true و الإتجاه rtl . أو هل من إقتراح لحل المشكل ؟ شكرا1 نقطة
-
السلام عليكم. مشكلة جافاسكربت - عرض معلومات فيديو عند النقر عليه لماذا الكود التالي لايعمل علما و أنّ console لايظهر أي خطأ عند الضغط على العنصر المحدد const video = document.querySelector('.video-wrapper video') video.addEventListener('click', ()=>{ console.log(video); }) شيفرة html <div class="video-wrapper"> <video src="./images/about-us.mp4" poster="images/about.jpg"></video> شكرا1 نقطة
-
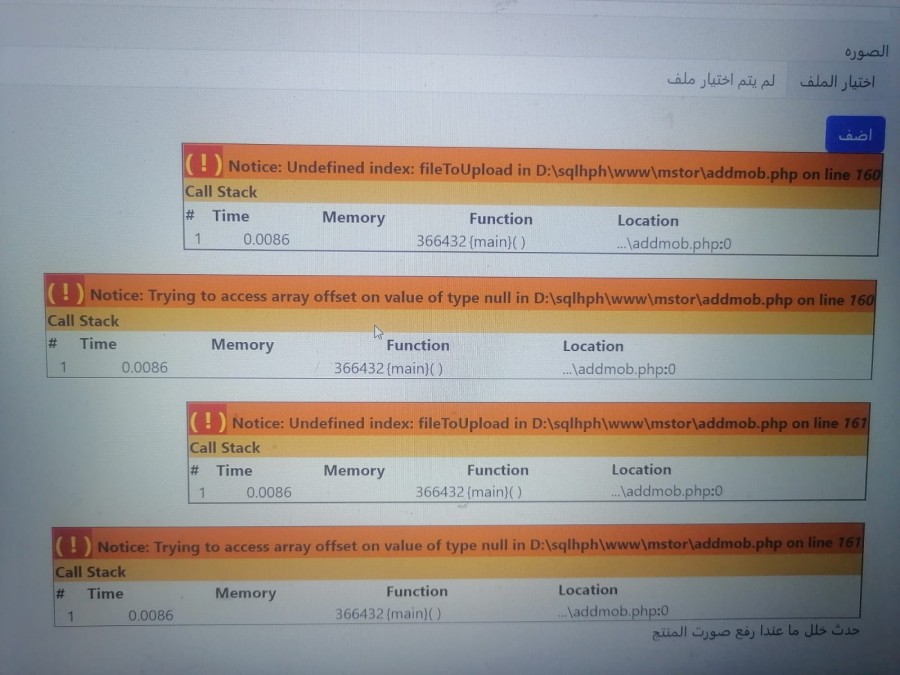
<?php if(isset($_POST['add'])){ $uploaddir='img/'; - $uploadfile=$uploaddir.basename($_FILES['fileToUpload']['name']); - if(move_uploaded_file($_FILES['fileToUpload']['tmp_name'],$uploadfile)){ $name=$_POST['name']; $price=$_POST['mprice']; $descrp=$_POST['mdescrp']; $fileToUpload=$_POST['fileToUpload']['name']; $sql="insert into item(name,price,descrip,img) value('$name','$price','$descrp','$fileToUpload')"; $ret=mysqli_query($connection,$sql); if($ret) echo '<p>تمت العمليه</p>'; } else{ echo 'حدث خلل ما عندا رفع صورت المنتج'; } } ?> كل مره يخبرني انه يوجد في السطرين الذين بجانبهم خط انه يوجد خطا <?php include 'inc/conn.php'; ?> <!DOCTYPE html> <html> <head> <title>موقع شخصي</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="css/bootstrap.css" /> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /> <link rel="stylesheet" type="text/css" href="css/testA1.css" /> <style> .navbar-expand-lg { background-color: #444; } .navbar-brand{ color: #ffffff; } .navbar-nav .nav-link.active, .navbar-nav .show>.nav-lin{ color: #ffffff; } .dropdown-toggle{ color: #ffffff; } .form-control{ margin-left: 10px; } body{ background-color: #f0f0f0e9; } .col-lg-4 .col-ms-12{ margin-top: 20px; height:450px; } div img{ width: 90%; height: 70%; margin-top: 10px; } .thumbnil{ width: 95%; margin: 10px; background-color: #ffffff; height: 450x; } .footer{ width: 100%; height: 300px; background-color: #444; } .mb-3 .form-label{ margin-left: 80%; color: #ffffff; } .mb-3 .form-text{ margin-left: 75%; color: #ffffff; } .col-lg-6{ float: right; } .col-lg-6 iframe{ margin-right: 10px; } .mb-3{ width: 95%; } </style> </head> <body > <nav class="navbar navbar-expand-lg " dir="rtl"> <div class="container-fluid navbar-expand-lg "> <a class="navbar-brand" href="#">متجر الاجهز الذكيه</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="#">الرئيسيه</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown"aria-expanded="false"> انواع الاجهزه </a> <ul class="dropdown-menu" aria-labelledby="navbarDropdown"> <li><a class="dropdown-item" href="#">سوني</a></li> <li><a class="dropdown-item" href="#">سامسونق</a></li> <li><a class="dropdown-item" href="#">هواوي</a></li> <li> <hr class="dropdown-divider"> </li> <li><a class="dropdown-item" href="#">جميع الاجهزه</a></li> </ul> </li> </ul> <form class="d-flex" role="search"> <input class="form-control me-2" type="search" placeholder="اكتب اسم الحهاز" aria-label="Search"> <button class="btn btn-outline-warning" type="submit">البحث</button> </form> </div> </div> </nav> <br> <div class="container"> <div class="row" > <div class="col-lg-12 col-md-12" > <form dir="rtl" action="" method="post"> <div class="mb-3"> <label for="exampleInputEmail1" class="black" class="form-label"> اسم المنتج</label> <input type="text" name="mname" placeholder="ادخل اسم المنتج " class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp"> </div> <div class="mb-3"> <label for="exampleInputPassword1" class="black" class="form-label">السعر </label> <input type="text" name="mprice" placeholder="ادخل السعر " class="form-control" id="exampleInputPassword1"> </div> <div class="mb-3"> <label for="exampleInputPassword1" class="black" class="form-label">الوصف </label> <textarea name="mdescrp" placeholder=" وصف المنتج " class="form-control" id="exampleInputPassword1"></textarea> </div> <div class="mb-3" > <label for="exampleInputPassword1" class="black" class="form-label">الصوره </label> <input type="file" name="fileToUpload" class="form-control" id="exampleInputPassword1"> </div> <input type="submit" name="add" value="اضف" class="btn btn-primary"> <?php if(isset($_POST['add'])){ $uploaddir='img/'; $uploadfile=$uploaddir.basename($_FILES['fileToUpload']['name']); if(move_uploaded_file($_FILES['fileToUpload']['tmp_name'],$uploadfile)){ $name=$_POST['name']; $price=$_POST['mprice']; $descrp=$_POST['mdescrp']; $fileToUpload=$_POST['fileToUpload']['name']; $sql="insert into item(name,price,descrip,img) value('$name','$price','$descrp','$fileToUpload')"; $ret=mysqli_query($connection,$sql); if($ret) echo '<p>تمت العمليه</p>'; } else{ echo 'حدث خلل ما عندا رفع صورت المنتج'; } } ?> </form> </div> </div> </div> <!--------> <br><br> <footer class="footer"> <div class="col-lg-6 col-ms-12" dir="rtl"> <br> <form> <div class="mb-3"> <label for="exampleInputEmail1" class="form-label">البريد الاكتروني</label> <input type="email" placeholder="البريد الاكتروني" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp"> <div id="emailHelp" class="form-text"> .لن نشارك معلوماتك </div> </div> <div class="mb-3"> <label for="exampleInputPassword1" class="form-label">كلمة المرور</label> <input type="password" placeholder="الرقم السري" class="form-control" id="exampleInputPassword1"> </div> <button type="submit" class="btn btn-primary">تسجيل دخول </button> </form> </div> <br> <div class="col-lg-6 col-ms-12"> <div > <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3540.1743809158293!2d48.47010031498242!3d27.463829982893454!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0xa3cbdd34eecb2e6a!2zMjfCsDI3JzQ5LjgiTiA0OMKwMjgnMjAuMiJF!5e0!3m2!1sen!2ssa!4v1657665514981!5m2!1sen!2ssa" width="400" height="250" style="border:0; margin-left: 20px; width: 100%; width: 80%;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe> </div> </div> </footer> <!-- <script src="js/test.min.js"></script>--> <script src="js/bootstrap.bundle.js"></script> <!-- --> <!-- <script src="js/test.min.js"></script>--> <!-- <script src="js/bootstrap.bundle.js"></script>--> </body> </html>1 نقطة
-
1 نقطة
-
السلام عليكم لم افهم جيدا عمل useEffect و فيما يستخدم؟ شكرا مسبقا.1 نقطة
-
الخطاف useEffect يستخدم لتنفيذ تابع ما في أحد الحالات التالي: عند أول ظهور للمكون useEffect(() => { //.. }, []) عند كل تصيير render للمكون useEffect(() => { //.. }) عند كل تغير لقيمة متغير أو عدد من المتغيرات useEffect(() => { //.. }, [x, y]) بحسب الحالة التي لديك قد يفيدك تنفيذ تابع ما في إحدى هذه الحالات، تختار منها ما يناسبك وتطبقها، يمكنك الاستفادة من قراءة المقالات التالية ولاحظ كيف يتم توظيف أحد تلك الحالات دومًا لتنفيذ حل لمشكلة ما:1 نقطة
-
أرجو إرفاق كامل الشيفرة لأستطيع تجريبها (أرفقها كملف أو مشروع لأن الخطأ غير واضح لديك)1 نقطة
-
الشيفرة صحيحة، تأكد من تضمين ملف جافاسكربت في نهاية الوسم body لضمان تحميل HTML و تفسيرها ولمن ما الهدف منها؟1 نقطة
-
السلام عليكم بدأـت بدراسة دورة علوم الحاسوب و قد قرأت من مميزات هذه الدورة أن هناك فريق مختص سيقوم بمتابعتي متى سيبدأ الفريق بمتابعتي؟1 نقطة
-
يوجد فريق من المدربين متواجد دومًا لمساعدتك إذا كان لديك أي استفسار أو مشكلة تواجهها متعلقة بدروس الدورة، كل ما عليك فعله هو التعليق أسفل الدرس الذي تواجه به المشكلة وشرح مشكلتك بالتفصيل، أو طرح استفسارك وسيتابع معك أحد أفراد الفريق ويرد على استفساراتك ويشرح لك، ويساعدك في حل المشاكل التي تواجهها، هدف الفريق مساعدتك عند الحاجة، يمكنك قراءة التعليقات السابقة لزملائك ولاحظ كيف يطرحون استفساراتهم ومشاكلهم ويتم الرد عليهم من قبل أعضاء الفريق، بالتوفيق لك في دراستك1 نقطة
-
أود استخدام مكتبة واجهات امامية عند العمل في تصيميم تطبيقات ريأكت, ولكنني محتارا بعض الشئ حول اختيار الامكتبة الاسهل والأفضل لهذا الغرض. هل مكتبة React Bootstrap هي الاختيار الانسب؟ وماهو فرقها عن مكتبة بوتستراب العادية؟1 نقطة
-
يوجد العديد من المكتبات الخاصة بتطوير الواجهة الأمامية بإستخدام React ربما يكون أشهرها Materia UI و chakra وreact bootstrap. كل هذه المكتبات وغيرها تؤدي وظيفة واحدة وهي تسهيل وتسريع عملية تطوير الواجهة على المبرمج من خلال إستخدام مجموعة من المكونات الجاهزة. ولكي تختار المناسب لك عليك أن تقوم بتجربتهم واختيار الاسهل من وجهة نظرك أو الذي يوفر لك مجموعة أكبر من المكونات للاختيار من بينها. بالنسبة للفرق بين React Bootstrap و Bootstrap هو أن الأخيرة عبارة عن ملف CSS وملف JavaScript فقط وبإضافة هذه الملفات إلى أي مشروع ستتمكن من إستخدام أصناف Bootstrap الجاهزة وإستعمال أي مكونات من التوثيق الرسمي للمكتبة (مع تغير بعض أكواد HTML لتناسب JSX في React)، أما react Bootstrap فهي تحتوي على نفس مكونات bootstrap العادية ولكن في شكل مكونات جاهزة يمكنك إستدعائها في أي جزء من مشروعك بسهولة دون الحاجة لكتابة كود المكون بالكامل. حاول الاطلاع على توثيق react Bootstrap وتوثيق مكتبة bootstrap ولاحظ الفرق في طريقة كتابة المكونات في كلاهما.1 نقطة
-
السلام عليكم، لقد بدأت في عالم البرمجة والتطوير منذ عدة اشهر لقد دخلت بحماس شديد وقمت بتعلم تطوير الويب بشكل بسيط وقمت بشراء دورة تطوير الويب من حسوب ثم اكملت الاساسيات وانتقلت الى الدروس التطبيقية وفقدت طاقتي وشغفي و جعلتني اكره كل شيء وتركت الدورة وانتقلت الى دورة تطوير التطبيقات باستخدام javaScript توقعت انني سأستعيد شغفي، لكنني الآن ليس لدي اي طاقة لإكمال الدورة، لا أعرف ماذا أفعل، احتاج الى نصيحة او طريقة تمكنني من العودة بقوة…1 نقطة
-
1 نقطة
-
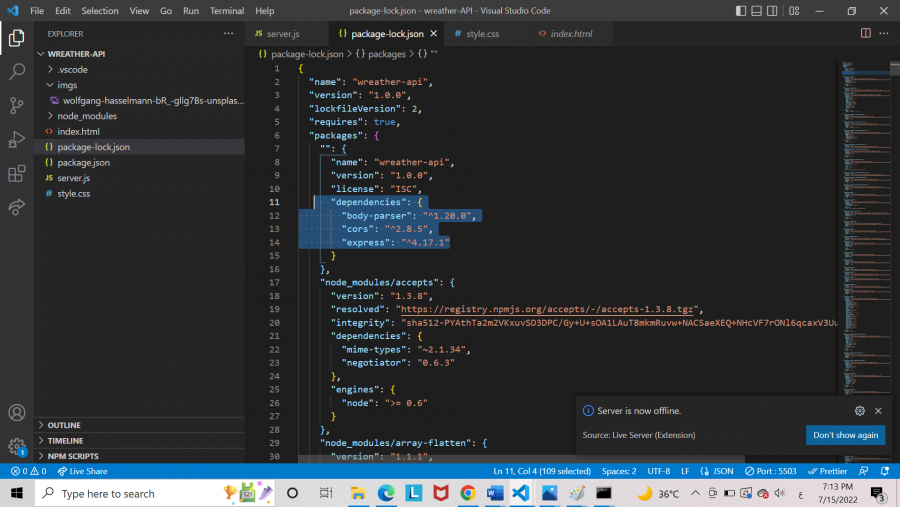
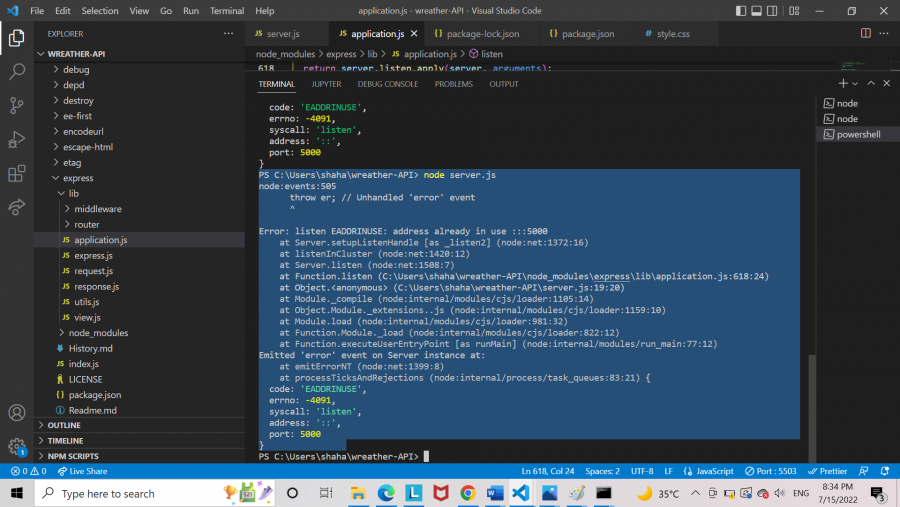
لاحظي أن الخطا يقول address is already in use أي االمنفذ مستعمل بالفعل، ولا يمكن تشغيل نفس التطبيق أو أكثر من تطبيق على نفس المنفذ. أرجو إغلاق cmd المفتوحة من الجزء الأيمن أعتقد أن شيء يستعمل المنفذ او عدلي 5000 إلى رقم آخر. استعمال الرابط، ننسخه و نلصقه في المتصفح!1 نقطة
-
1 نقطة
-
في آخر سطر يكتب أن التطبيق يعمل على localhost أي الخادم المحلي، مع منفذ 5000 https //127.0.0.1:5000 أو https //localhost:5000 متكافئين. في حال ظهر خطأ أرجو عرضه من بدايته1 نقطة
-
هل تحاولين تشغيل server.js عن طريق live server الخاص ب vs code.؟ هذا لن يعمل، حيث أن server لديك عبارة عن nodejs backend وليس واجهات أمامية front end ولا يمكن للمتصفح تشغليه. عليك تشغيل الخادم عن طريق الأمر node server.js حيث يصبح الموقع متاح عن طريق الرابط من الشكل https //127.0.0.1:5000 ^^^^ port حسب رقم المنفذ المعرف ضمن server js كيف نعرف الخطأ؟ require is not defined إن require تابعة ل node js ولا تعمل في المتصفح live server فقط لتخديم ملفات ساكنة Front end1 نقطة
-
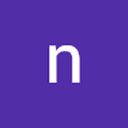
يجب أن تكون الحزم مكتوبة في الملف package.json ، والملف package-lock.json لا يجب التعديل عليه يدويًا حيث يتم كتابة تفاصيل حزم المشروع وما تعتمد عليه هذه الحزم من مكتبات وحزم أخرى. بعد التأكد من أن الحزم مكتوبة بشكل صحيح في الملف package.json وان إصداراتها صحيحة، يجب تنفيذ الأمر npm install لتثبيت كل الحزم المطلوبة. أيضًا يجب التأكد من أن كود إستدعاء الحزم صحيح.1 نقطة
-
1 نقطة
-
لما لا تقوم فقط عن طريق الجافاسكربت بالتحقق من ما ان كان العنصر body يحوي الصنف rtl او لا؟ var isRtl = document.body.classList.contains('rtl') سيمكنك اسناد هاته القيمة البوليانية الى قيمة الخاصية rtl $('.testimonial-slider').slick({ .. rtl:isRtl,1 نقطة
-
لا أدري ما المقصود بـ activeTemplateTrue هي متغير لكن لا أعلم ما الذي يحتويه. عُموما موضوع إضافة ملف تنسيقات خاص باللغة العربية بسيط: @if (app()->getLocale() === 'ar') <!-- BEGIN VENDOR CSS--> <link rel="stylesheet" href="{{ asset('admin_assets/css-rtl/vendors.css') }}"> <!-- END VENDOR CSS--> <!-- BEGIN STACK CSS--> <link rel="stylesheet" href="{{ asset('admin_assets/css-rtl/app.css') }}"> <link rel="stylesheet" href="{{ asset('admin_assets/css-rtl/custom-rtl.css') }}"> @else <!-- BEGIN VENDOR CSS--> <link rel="stylesheet" href="{{ asset('admin_assets/css/vendors.css') }}"> <!-- END VENDOR CSS--> <!-- BEGIN STACK CSS--> <link rel="stylesheet" href="{{ asset('admin_assets/css/app.css') }}"> <!-- END STACK CSS--> @endif يعني فقط شرط بسيط للتحقق من اللغة و تحميل ملفات التنسيقات الموافقة. حيث في المثال أعلاه admin_assets عبارة عن مجلد موجود بداخل المجلد public. هذه الحزمة ستُساعدك كثيراً في موضوع تعدد اللغات: laravel-localization1 نقطة
-
السلام عليكم. في المثال التالي لدي مشكل في إستعمال خاصية hover ما أريد القيام به هو تفعيل خاصية الhover عند وضع الماوس على الأيقونة التي باللون الأخضر (يعني عند وضع الماوس على اللون الأخضر تظهر أيقونة اللون الأزرق) إستعملت الكود التالي .volume-icon:hover .volume-progress{ transform: scale(1); } هذا الكود لم يفعّل. ملاحظة: وقع تفعيل خاصية hover فقط عند وضع الماوس على العنصر الأب أي الأيقونة التي باللون الأحمر (يعني عند وضع الماوس على اللون الأحمر تظهر أيقونة اللون الأزرق) الكود .volume-voice:hover .volume-progress{ transform: scale(1); } الرجاء المساعدة (ما أريده هو عند وضع الماوس على أيقونة اللون الأخضر تظهر أيقونة اللون الأزرق) شكرا.1 نقطة
-
جرب الكود التالي : .volume-icon:hover + .volume-progress{ transform: scale(1); } في حال لم يعمل قم بمشاركة ملفات المشروع.1 نقطة
-
السلام عليكم لماذا بعض مواقع laravel بمجرد الدخول الى مسارها في الخادم يتم تشغيلها بدون كتابة الامر php artisan serve او بدون تعيين منفذ لها كيف يحذث ذلك ؟1 نقطة
-
لتخديم ملفات مشروع laravel يجب وجود خادم ويب يعمل سواء كان الخادم المحلي الخاص بـ PHP والذي يُستخدم عند تنفيذ الأمر php artisan serve، أو وجود خادم آخر على الجهاز مثل WAMPP، مهمة خادم الويب تحويل الطلبات المتوجهة إليه والتي تطلب الموقع إلى أمر PHP لتنفيذ ملفات إطار عمل Laravel وإرجاع نتيجة التنفيذ لتلك الملفات، حتى ولو كان الموقع لا يستخدم PHP ويستخدم فقط ملفات ثابتة يجب وجود خادم ويب يستطيع تخديم تلك الملفات للعميل عند ورود طلب HTTP إليه، يمكنك الاستفادة من المقال التالي للتعرف على طريقة تخديم المواقع من خلال خادم الويب:1 نقطة
-
احاول فهم طريقة استخدام node - exepress ، هل يمكن شرح كيفية ربطه في الموقع؟ وطريقة استخدامه؟1 نقطة
-
تأكدي أن المسار الحالي ضمن سطر الأوامر هو نفسه مسار مجلد المشروع، الأوامر يجب أن تنفذ داخل مجلد المشروع تمامًا وليس خارجه1 نقطة
-
أولًا يجب تثبيت مكتبة express بتنفيذ الأمر التالي داخل مجلد المشروع: npm install express بعدها وضمن الملف الأساسي للمشروع مثلًا index.js نستورد المكتبة وننشئ منها تطبيقًا كالتالي: const express = require('express') const app = express() نعرف بعد ذلك المسارات التي يُخدّمها التطبيق، يكون ذلك حسب الغرض من المشروع ووظيفته، مثلًا نعرف المسار الجذر "/" بالطريقة GET، حيث هنا سيتم معالجة كل الطلبات الواردة إلى هذا المسار والتي تحوي تلك الطريقة فقط كالتالي: app.get('/', (req, res) => { res.send('Hello World!') }) في حال كان يحوي تطبيقك مسارات أخرى فيجب تعريفها هنا أيضًا باستخدام أحد التوابع التالية بحسب طريقة كل مسار: app.get('...', (req, res) => { //.. }) app.post('...', (req, res) => { //.. }) app.put('...', (req, res) => { //.. }) app.patch('...', (req, res) => { //.. }) app.delete('...', (req, res) => { //.. }) وأخيرًا تعيين المنفذ للتطبيق ليستمع ويتلقى طلبات HTTP عبره كالتالي: const port = 80; // رقم المنفذ للتطبيق app.listen(port, () => { console.log(`Server listening on port ${port}`) }) الخطوة الأخيرة هي تشغيل التطبيق باستخدام Node.js كالتالي ضمن سطر الأوامر: node index.js يمكنك الاستفادة من قراءة المقالات التالية:1 نقطة
-
سبب المشكلة: عدم تفعيل الاختصارات في محرر الأكواد الحل: يمكنك تثبيت إضافات HTML Snippets أو HTML Boilerplate فهي تمكنك من إنشاء صفحة ويب بشكل مختصر ثم التأكد من تفعيل إضافة الاختصارات، توجه إلى File > Preferences > Settings ضمن محرر الأكواد ثم اضغط Edit in settings.json والتأكد من وجود { "editor.tabCompletion": true, "editor.snippetSuggestions": "top" } يمكنك تجريب حلول أخرى بالبحث عن Visual Studio Code user snippets not working آخر حل هو حفظ الصيغة التالية لديك في ملف واستخدامها عند الحاجة <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>HTML 5 Boilerplate</title> <link rel="stylesheet" href="style.css"> </head> <body> <script src="index.js"></script> </body> </html>1 نقطة
-
صحيح، لأنها موجودة كـ getLocale وليس كـ getLocal بدون e. لما تريد الوصول اليه؟ يمكنك الاستغناء عنه مؤقتا. لأنه لن يقوم بأي شيء سوى جلب اللغة الافتراضية من قاعدة البيانات. ونحن لا نقوم بهذا حاليا. بل نقوم بتعيينها من الجلسة فقط. راجع الإجابة السابقة.1 نقطة
-
يفترض ان تكون عملية الحذف مسندة بشكل ما الى حدث الضغط على زر الحذف. مثل: button.addEventListener('click' ,function(){ removeTask(this.value) // يمكنك تخزين اسم الاختبار في خاصية ما للزر // باقي شيفرة حذف العنصر من واجهة المستخدم })1 نقطة
-
هل تقصد تعديل HTML, CSS في أدوات المطورين في المتصفح، ثم حفظ النتيجة؟ نستعمل طريقة التعديل هذه لأن تجاوبها مع التعديل سريع، ثم ننقل التعديل لملفات المشروع ونحفظه في ملفات المشروع، DEVTOOLS لاتحفظ التغييرات.1 نقطة