لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 06/19/22 في كل الموقع
-
انا عملت الموقع ده ممكن تقيم https://github.com/Mahmoud-Montaser/portfolio/tree/master وشكرا2 نقاط
-
السلام عليكم ورحمة الله وبركاته، أود منكم إرشادي إلى كيفية الاستفادة من دورة علوم الحاسوب في مجال العمل، قد اشتركتُ في الدورة مؤخراً وقد لاحظتُ أن بعضها متعلق بتطوير الواجهات الأمامية، وبعضها متعلق بتطوير الواجهات الخلفية. أود منكم أن تخبروني عن المجال التي تسمح لي الدورة في العمل فيه بعد الانتهاء من الدورة؟ أو ما هي نصائحكم بخصوص هذا الأمر؟ شكراً جزيلاً،1 نقطة
-
وأنا بداخل صفحة تفاصيل المنتج اذا قمت بالضغط على زر تغيير اللغه الموجود فى navbar يمنعني الشرط الموجود بالصفحة من عرض التفاصيل.. كيف أعدل الشرط لاتمكن من تغيير اللغه وفي ذات الوقت مشاهدة تفاصيل المنتج من داخل نفس صفحة التفاصيل هذه هى الاكواد: navbar <div> <!-- AR | EN --> <a href="?lang=ar">AR</a> <a href="?lang=en">EN</a> </div> Homepage <h3 class='h3-item-index'> <a href='details.php?id=<?php echo $value['item_id']?>'> <?php echo $value['NAME']?> </a> </h3> <!--item name(heading)--> details.php if( (isset($_GET['id']) && is_numeric($_GET['id']) ) ) { $ITEMID=intval($_GET['id']); }else{ echo "There is no such"; }1 نقطة
-
أريد إزالة زر الحذف Delete Button الموجود في لوحة Admin في مشروع جانغو Django خاص بي، هل توجد طريقة لفعل ذلك؟ هل يحتوي الصنف admin.ModelAdmin على توابع تساعد في هذا الأمر؟1 نقطة
-
بدأت مؤخرًا بتعلم عمل تطبيقات للهواتف الذكية عبر React Native بسبب معرفتي السابقة بلغة JavaScript ولكن لدي سؤال بسيط وهو ما الفرق بين المكون ScrollView والمكون FlatList؟ ومتى أستعمل كل مكون منهما؟1 نقطة
-
السلام عليكم، هل يمكن انشاء ملف rtl.css من خلال لوحة تحكم ووردبريس واضافة الاكواد الخاصة باللغة العربية؟ اذ نعم ارجو التوضيح عن الخطوات اللازمة. شكراً1 نقطة
-
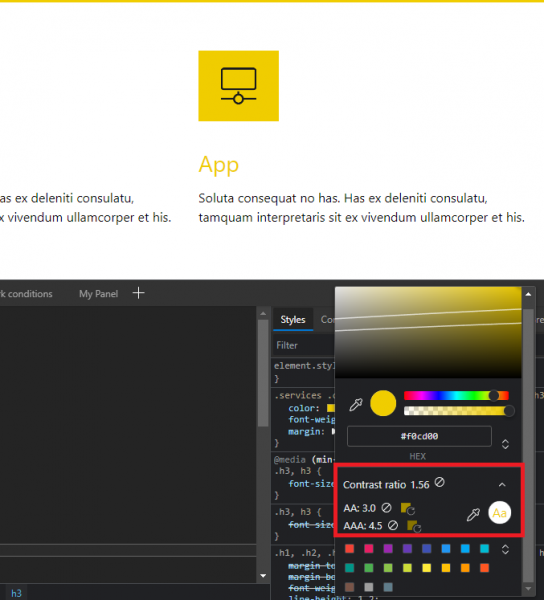
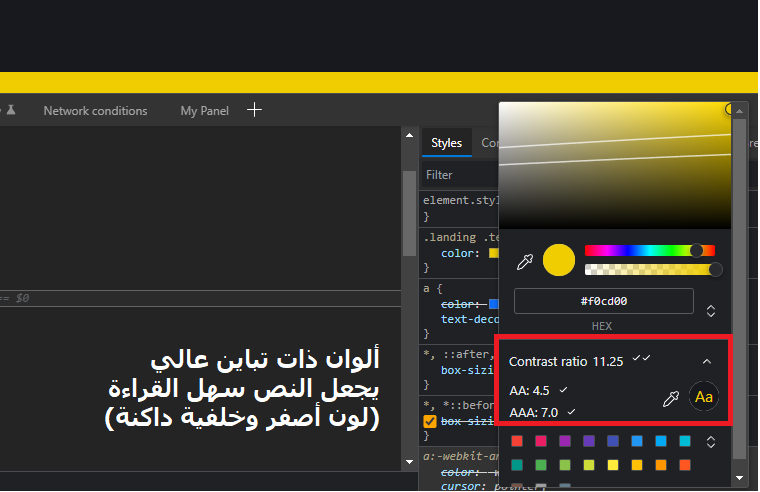
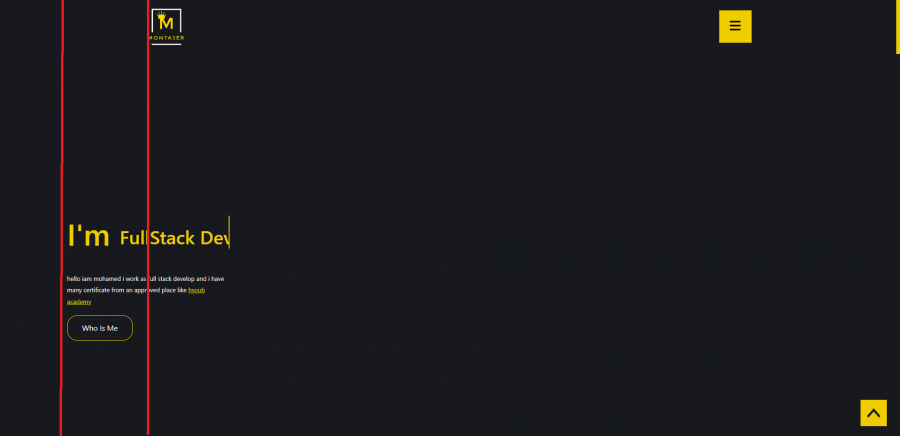
عمل جيد، ومشروع ممتاز! ما شاء الله الصفحة تعمل بشكل جيد جدًا، وهنا بعض الملاحظات البسيطة التي ستساعدك على جعلها أفضل حتى: قم بإضافة سكريبت start ليتم تشغيل المشروع في وضع production بدلًا من وجود سكريبت dev فقط، لأن مواقع الإستضافة مثل Vercel و Netlify و Heroku تعتمد عليه لتشغيل المشروع. تناسق الألوان جيد للغاية في أغلب الصفحة، ولكن لون النص الأصفر على خلفية بيضاء (في قسم services) يجعل النص صعب القراءة not legible، يمكنك إستخدام أداة إختيار الألوان في أدوات المطورين Dev Tools في المتصفح لمساعدك على إختيار ألوان ذات مقروئية أكبر، أنظر الصور التالية: عند فتح القائمة الجانبية sidebar وإختيار أحد الأقسام، لا يتم إغلاق القائمة بشكل تلقائي، ولكن يجب أن يتم الضغط على علامة X لإغلاقها يدويًا، وقد يربك هذا الأمر بعض المستخدمين. حاول أن تجعل كل العناصر في الصفحة متوازية من ناحية اليسار لجعل الشكل متانسق أكثر: روابط وسائل التواصل الإجتماعي لا تعلم في زيل الصفحة Footer حاول ضغط الصور الموجودة في الموقع الخاص بك، لأن بعض الصور حجمها كبير للغاية (أكبر من 250KB) قم بإضافة عنصر meta لوصف الموقع في رأس الصفحة Head <meta name="description" content="Put your description here."> قم بإضافة نص بديل alt في الصور التي تستخدمها في الموقع، ليعمل المستخدم ماهية هذه الصورة إن فشل تحميلها أو كان يستخدم أجهزة خاصة مثل Screen Reader، مزيد من المعلومات عن هذا الموضوع تجدها في هذه المقالة:1 نقطة
-
1 نقطة
-
هل لديك صفحتين مختلفتين لتعديل اللغة و أخرى لعرض المنتجات؟ وعند تبديل اللغة، لأي صفحة يتم تحويلك؟ يمكن إعادة تحويل المستخدم لنفس الصفحة السابقة (تفاصيل المنتج) بكتابة التعليمة التالية في نهاية صفحة تبديل اللغة، لكي تتم بشكل أنيق يدون مغادرة الصفحة التي كان فيها المستخدم: header("Location: " . "http://" . $_SERVER['HTTP_HOST'] . $location); Host هو اسم الدومين location هو الرابط الذي يحدد المورد (query parameters) أو التالية: header('Location: ' . $_SERVER['HTTP_REFERER']); يمكن اختبار شرط هل الصفحة متوفرة قبل عمل إعادة التوجيه بالشكل if(isset($_SERVER['HTTP_REFERER'])) { $previous = $_SERVER['HTTP_REFERER']; } ثم header('Location: ' . $previous); ولاتنسى عمل exit في النهاية exit;1 نقطة
-
وعليكم السلام ورحمة الله وبركاته بخصوص دورة علوم الحاسوب ، فهي دورة عامة تؤهلك لتعلم تقنيات مختلفة ، بمعنى أنها مدخل لعلوم الحاسوب بشكل عام وجميع تخصصاته ، لكن من أجل الالتحاق في سوق العمل عليك أن تتخصص في مجال معين مثل تطوير واجهات المستخدم Front-End ، أو تطوير الواجهات الخلفية Back-End ، وتطوير تطبيقات الجوال ويوجد في الأكاديمية دورات تشرح هذه المجالات بشكل مفصل وتساعدك على دخول سوق العمل ، لكن تعتبر دورة علوم الحاسوب مؤهل جيد في حال لم يكن لديك معرفة تقنية أو برمجية سابقة لتساعدك على معرفة عالم البرمجة . دورة علوم الحاسوب هي حجر الأساس لعالم البرمجة بشكل خاص والحاسوب بشكل عام ، فهي تساعدك على تقوية المهارات لديك في التعامل مع الحاسوب .1 نقطة
-
و عليكم السلام احمد سأتطرق لحل المشكلة الأولى وهي نقل الموقع لسيرفر المحلي: أولاً يجب عليك انشاء نسخة احطياطية للموقع الخاص بك. وهذه مقالة من أكادمية حاسوب تشرح طريقة النسخ الأحتياط. ثانياً يجب عليك تحميل و تثبيت السيرفر المحلي على الجهازك الكمبيوتر بإمكانك استخدام WAMP سيرفر على ويندوز أو MAMP سيرفر على الماك. بعد تثبيت احدهما و تشغيل السيرفر و دخول لصفحة قواعد البيانات phpMyAdmin يحب انشاء قاعدة بيانات جديدة يمكنك الوصول ل phpMyAdmin عبر الرابط التالي /http://localhost/phpmyadmin أو http://localhost:8080/phpmyadmin/ بعد تشغيل أحد السيرفرين التي أشرت لهما سابقاً ولديك المقالة التالية التي ستساعدك على تثبيت WordPress على جهازك ستجد هذا العنوان داخل المقالة (تثبيت ووردبريس محليًا على حاسوبك) و الأن لطريقة النقل ستقوم بالذهاب لقائمة plugin في اعدادات WordPress في موقعك و تثبيت الإضافة التالية https://wordpress.org/plugins/duplicator/ ومن ثم يمكنك استخدام هذه الإضافة لإنشاء نسخة من موقعك قم يإتباع الخطوات انشاء. وسيصيح لديك ملف مضغوط من نوع zip ستقوم بتحميله و ملف تثبيت أخر قم بتحميل كليهما. في حال وصلت لهذه الخطوة فقد قطعنا نصف المشوار. والأن أولاً ، تحتاج إلى إنشاء مجلد جديد في المجلد الجذر لخادمك المحلي. هذا هو المجلد الذي يخزن فيه الخادم المحلي جميع مواقع الويب. في حال كنت تستخدم (MAMP) سيكون مكان المجلد كتالي /Applications/MAMP/htdocs/ folder في حال كنت تستخدم (WAMP) C:\wamp\www\folder داخل هذا المجلد ، يمكنك إنشاء مجلدات جديدة لكل موقع ويب جديد تريد استيراده أو إنشائه على الخادم المحلي الخاص بك. بعد ذلك ، تحتاج إلى فتح المجلد الذي قمت بإنشائه لموقع الويب المحلي الخاص بك ثم نسخ ولصق كل من ملف الأرشيف المضغوط والبرنامج النصي المثبت الذي قمت بتنزيله مسبقًا. الأن نريد فتح ملف التثبيت على المتصفح الخاص بك ولذي سيكون بإسم installer.php طبعا سيكون سيرفر WAMP أو MAMP يعمل و دخال المتصفح ستضع الرابط التالي http://localhost/mylocalsite/installer.php ستظهر لك صفحة التثبيت من خلال أداة Duplicator قم بتتبع خطوات التثبيت التي ستظر لك وقد أشرنا سابقاً انه عليك انشاء قاعدة بيانات جديد في phpMyAdmin و سطلب منك ادخالها خلال مرحلة التثبيت في حال صادفت ادخال لكلمة المرور فهي بالعادة تترك فارغة ستظهر لديك صفحة بعد عملية التثبيت تخبركان كان كل شئ على ما يرام ان كانت كذلك يمكنك النقر على التالي للمتابعة. سوف يقوم Duplicator الآن باستيراد قاعدة بيانات WordPress الخاصة بك. بعد ذلك ، سيطلب منك التحقق مرة أخرى من معلومات موقع الويب الجديد التي اكتشفها تلقائيًا. بعدها قم بضغط على متابعة و سيظهر لك زر الوصول للموقع الخاص بك محلياً. وبتوفيق لك في عملك.1 نقطة
-
الأساس في العملية هو قسمان: إنشاء معرّف للمستخدم: وهي العملية الأسهل حيث تقوم بعد أن تتأكد من صحة بيانات الدخول من إنشاء قيمة تحوي داخلها دليل على هوية المستخدم، قد تضع فيها المعرف الخاص بالمستخدم، أو رقم الجلسة بعد إنشاءها للمستخدم، أو صلاحيات المستخدم، هذه القيمة ستعتبر تصريح دخول في المرات القادمة يجب على كل طلب أن يبرزها بدل إعادة إبراز بيانات تسجيل الدخول حماية المعرّف: يمكن لأي مستخدم أن يقوم بكتابة قيمة مشابهة لطريقة توليدك للمعرفات وإرسالها ضمن طلباته وسيستطيع انتحال شخصية أي مستخدم والحصول على أي صلاحيات، لذا يجب علينا التأكد من تأمين تلك القيمة إما بتشفيرها أو بإضافة توقيع عليها يمكننا التحقق منه للتأكد بأننا من أصدر تلك القيمة حصرًا التقنيات والمكتبات التي ذكرتها تتقاطع في عملها ولا يمكن المقارنة بينها: bcrypt: عملية لتشفير البيانات، يمكن أن تفيدك في تشفير كلمة سر المستخدم قبل تخزينها في قاعدة البيانات، وذلك كنوع من الحماية من تسريب كلمات السر. JWT Authentication: هي طريقة لتوليد Token آمنة ووضع البيانات داخلها والتوقيع عليها للتأكد من مصدرها لاحقًا API token: هو مفهوم عام ويعني إصدار Token مخصصة للاستخدام مع الواجهة البرمجية لموقعك، قد تكون تستخدم طريقة JWT أو غيرها Passport: هي مكتبة تساعدك في عملية التوثيق وإصدار ال Token للمستخدمين، لكن يمكنك إعدادها لاستخدام التقنيات التي تفضلها مثل JWT أو غيرها الأمر يعتمد على مشروعك ومتطلباته وخبرتك البرمجية في التعامل مع المفاهيم السابقة وسهولة تضمين المكتبة أو الطريقة ضمن مشروعك يمكنك الاطلاع على المقالات التالية المتعلقة بالموضوع:1 نقطة