لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 05/15/22 في كل الموقع
-
السلام عليكم، عندي سؤال في حالة اكملت الدورة الإمتحان سيكون على شكل ماذا و في حالة الفشل فيه هل مسموح الإعادة2 نقاط
-
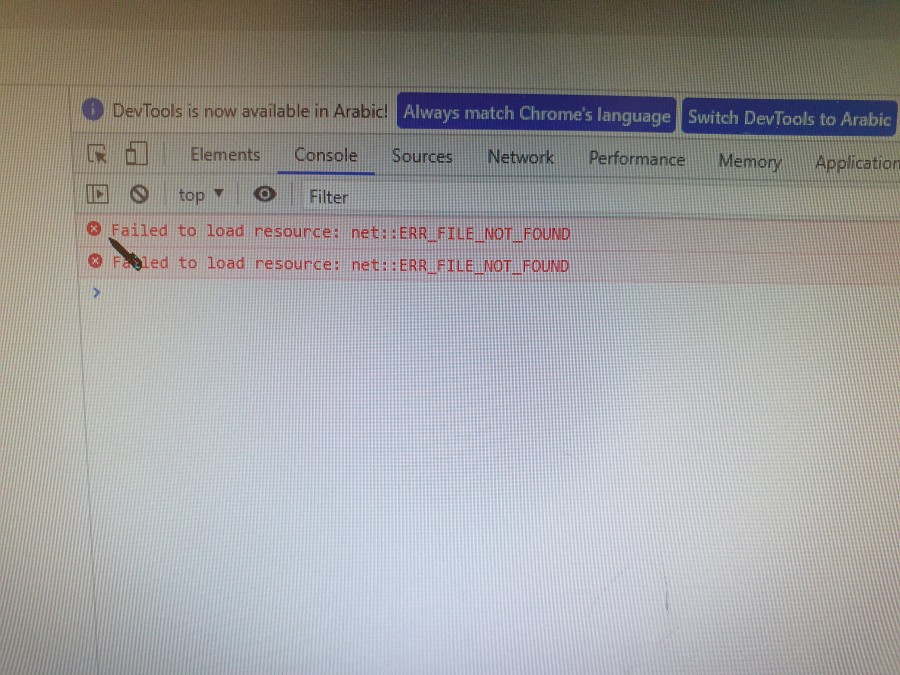
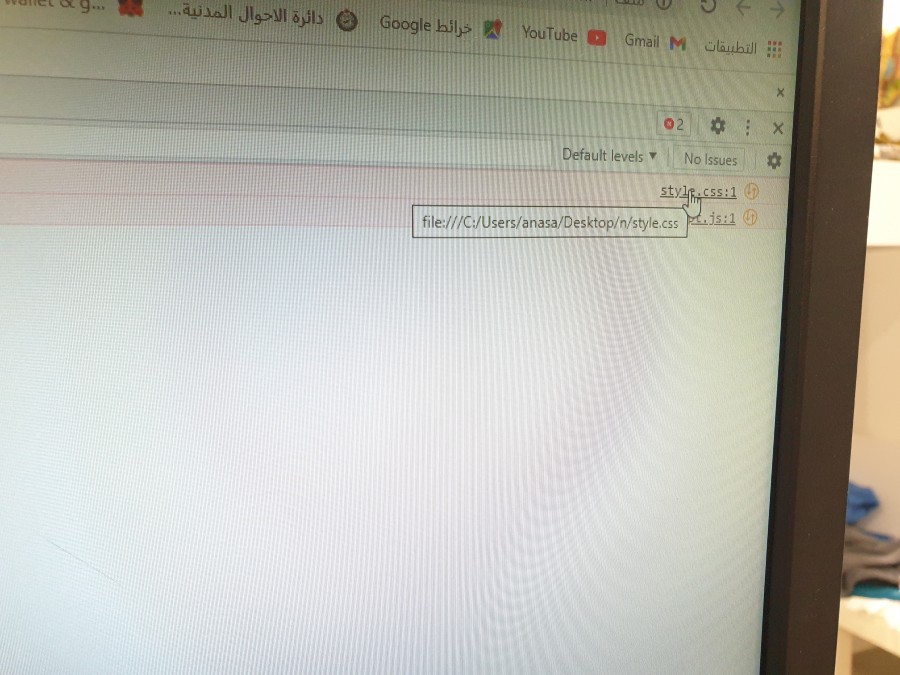
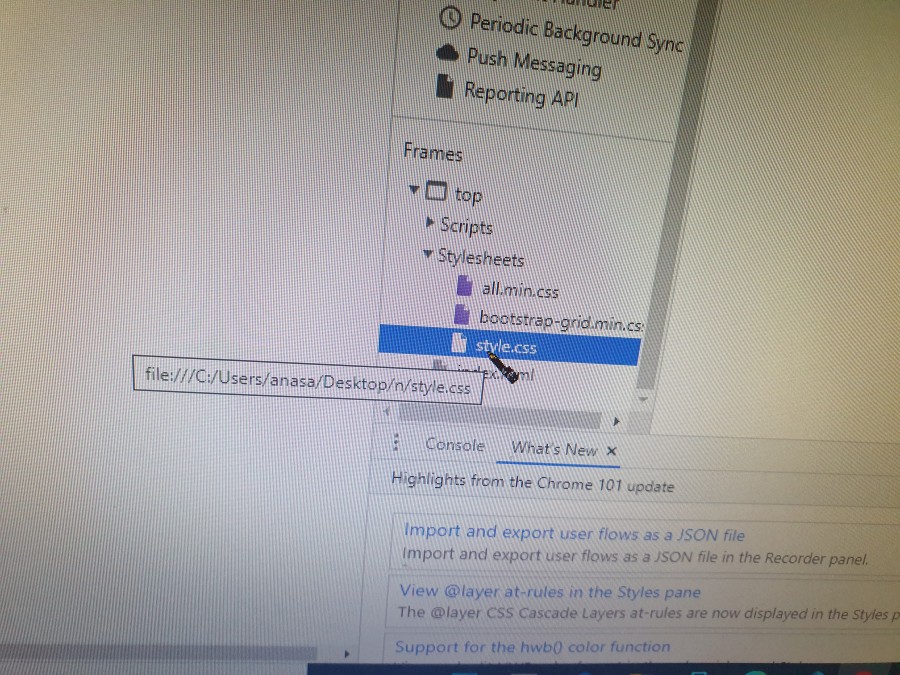
مرحبا, تظهر لي اخطاء في الكونسل لا اعرف اين المشكلة يبدو انه خطا في تصنيف الملفات او الترتيب لكني متاكد من كل شي لا اعلم اين الخطا: Refused to apply style from 'http://127.0.0.1:5500/style.css' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled. Failed to load resource: the server responded with a status of 404 (Not Found) مرفق الملفات: css.zip index.zip1 نقطة
-
السلام عليكم. قمت بإنشاء navbar كالآتي: شيفرة css .navbar{ position: relative; display: flex; justify-content: center; z-index: 20; } .navbar a{ color: #fff; margin: 20px 50px; font-weight: bold; font-size: 20px; word-wrap: break-word; width: 2%; letter-spacing: 3px; padding: 5px; /* transition: all 0.5s; */ } أريد أن تكون navbar عندما أضع الماوس عاى عنصر معين كالتالي شيفرة css3 .navbar{ position: relative; display: flex; justify-content: center; z-index: 20; } .navbar a{ color: #fff; margin: 20px 50px; font-weight: bold; font-size: 20px; word-wrap: break-word; width: 2%; letter-spacing: 3px; padding: 5px; /* transition: all 0.5s; */ } المشكلة التي إعترضتني هو أني عندما أضفت التحريك بواسطة transition (مثلما هو مبيّن في comment ) هو أن الhover تعمل فقط إذا قمت بوضع الماوس على الحرف الأول من العنصر. الرجاء المساعدة شكرا1 نقطة
-
السلام عليكم، كنت قد قدمت طلبا لشراء دورة تطوير واجهة المستخدم ولمشلكة مع البنك تاخر امر الدفع. فهل يمكن الاستفادة الان من الدورة بنفس المبلغ الا وهو 160$ شكرا.1 نقطة
-
إذا كنت تقصد الحسم على الدورات الذي كان منذ مدّة فقد انتهى حاليًا، حاول التواصل مع مركز المساعدة واشرح لهم مشكلتك سيحاولون المساعدة في حال إمكانية ذلك، بالتوفيق لك1 نقطة
-
أريد تحسين من تصميم واجهات المشروع أين استطيع اضافة ملفات css& Js ضمن مشروع Asp.net أو استخدام Bootstrab1 نقطة
-
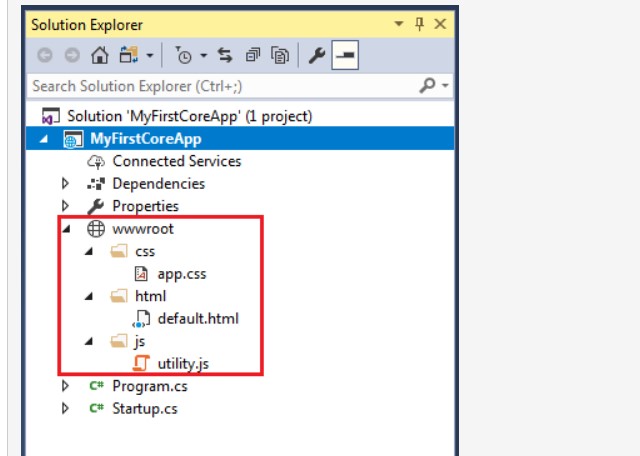
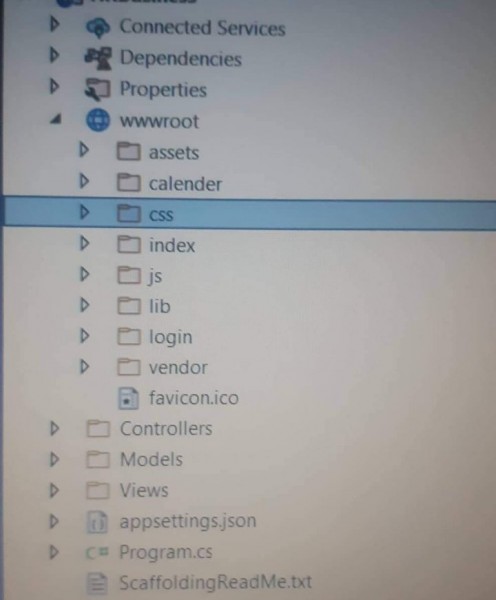
يمكن اضافة ملفات جافا سكربت و التنسيقات js css ضمن مجلد wwwroot للمشروع في المجلد الخاص لكل منهم wwwroot - css - js - lib و ضمن مجلد shared يوجد ملف layout نضمن ملفات css js به فتصبح مضمنة لجميع صفحات المشروع (أي تطبيق التنسيق و أكواد جافا سكربت لجميع الصفحات) مع تعديل الكود ليناسب المشروع يتم معاملة المجلد wwwroot مثل public أي يمكن الوصول لللمفات مباشرة من السيرفر أو من ضمن المشروع: <!-- Additional CSS Files --> <link rel="stylesheet" href="~/assets/css/fontawesome.css"> <link rel="stylesheet" href="~/assets/css/style1.css"> <link rel="stylesheet" href="~/assets/css/style2.css"> http://localhost: /css/app.css. صور: wwwroot/images/MyImage.jpg <img src="~/images/MyImage.jpg" class="img" alt="My image" />1 نقطة
-
حدوث خطأ عند انشاء الباني الذي قمت بتمرير قيمة له namespace BookStoreCore.Controllers { public class AuthorController : Controller { public AuthorController(IBookStoreRepository<Author> authorRepository) { this.authorRepository = authorRepository; } // GET: Author public ActionResult Index() { var authors = authorRepository.List(); return View(authors); }1 نقطة
-
أعتقد أن المشكلة تكمن بسبب إسناد خاصية authorRepository غير معرفة ضمن الصنف class AuthorController يتوجب تعريفها قبل الدالة البانية. public class AuthorController : Controller { private readOnly IBookStoreRepository<Author> authorRepository; // ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ public AuthorController(IBookStoreRepository<Author> authorRepository) { this.authorRepository = authorRepository; } أرجو مشاركة رسائل الخطأ في حال ظهورها لتحديد المشكلة بدقة1 نقطة
-
أواجه مشكلة عند عند تنفيذ دالة Delete اريد الحذف عن طريق تمرير Id Public class BookRepository : IBookStoreRepository<Book> { List<Book> books; public BookRepository() { books = new List<Book>() { new Book { Id = 1, Title="C# Programming" , Description="No Description" }, new Book { Id = 2, Title="Java Programming" , Description="Nothing" }, new Book { Id = 3, Title="Paython Programming" , Description="No Data" } }; } public void Add(Book entity) { books.Add(entity); } public void Delete(int id) { books.Remove(); } public Book Find(int id) { var book = books.SingleOrDefault(b => b.Id == id); return book; }1 نقطة
-
حتى نحذف عنصر من قائمة الكتب، يتوجب تمرير الكتاب المراد حذفه للتابع Remove وطالما أن هنالك تابع البحث Find (تعيد مرجع لكتاب) يمكن الاستفادة منه كالتالي: public void Delete(int id) { Book book = Find(id); books.Remove(book); } الآن دالة الحذف تبحث عن كتاب وتزيله من القائمة أرجو مشاركة رسائل الخطأ في حال ظهورها لتحديد المشكلة بدقة1 نقطة
-
السلام عليكم و رحمة الله وبركاته ما هو الفرق بين هاذين الكودين // code 1 let a = document.img ; // code 2 let a = document.imges ; // ما هو الفرق بينهما1 نقطة
-
الشيفرة التالية خاطئة حيث لا يوجد خاصية بالاسم img ضمن المتغير document الذي يمثل مستند الصفحة الحالية: document.img; // غير صحيح أما الخاصية images فهي موجودة ضمن document وتمثل مجموعة الوسوم img الموجودة ضمن الصفحة الحالية، أي يمكنك باستخدامها الوصول إلى كافة الصور المعرّفة ضمن الصفحة : document.imges; // [img, img, ...] جميع وسوم الصور ضمن الصفحة1 نقطة
-
تفضّل <!-- section-1 --> <div class="section-1"> <div class="navbar"> <a href="#" class="navbar-link">Design</a> <a href="#" class="navbar-link">Customers</a> <a href="#" class="navbar-link">Team</a> <a href="#" class="navbar-link">Contact</a> </div> <div class="floating-bg"></div> <div class="logo"> <!-- i.fa-bezier-curve --> </div> </div>1 نقطة
-
يمكنك إعادة الامتحان في حال عدم النجاح فيه حيث سيقدم لك المدرب ملاحظات على نتيجتك في الامتحان بعد تقديمه. الامتحان عبارة عن مرحلتين أساسيتين: محادثة صوتية مشروع تخرج معلومات الامتحان من الرابط: academy/exams بعد إكمالك لدراسة أحد دورات أكاديمية حسوب (على الأقل 4 مسارات في أحد الدورات) عندها تتواصل مع مركز المساعدة والدعم من الرابط: support.academy ، بخصوص أسئلة الامتحان يمكنك التواصل مع مركز الدعم1 نقطة
-
بعد الإنتهاء من الدورة ، سوف تتواصل مع الدعم الفني وهو الذي سوف يحدد طبيعة الإمتحان ، أما بخصوص الإعادة بالطبع يمكنك الإعادة وسوف يخبروك متى تكون الإعادة .1 نقطة
-
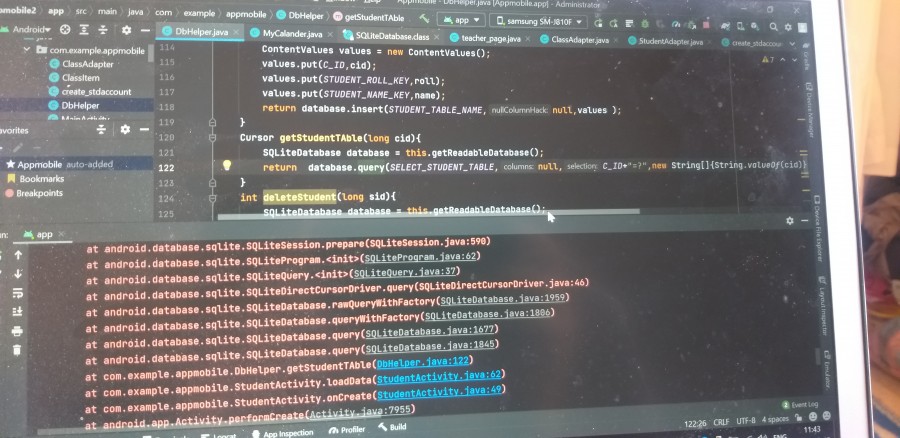
هل يمكن اخباري ما سبب هذا الخطا؟ Exception in thread "main" java.lang.NullPointerException: Cannot invoke "MyStore.pro.login2()" because "Main.Hmi.pro" is null الذي قمت به ان كلاس main يستدعي كلاسHmi وداخل كلاس Hmi عملت import لكلاس pro وقمت باستدعاء الدالة login2() ولكن يعطيني هذا الخطا ولا اعلم سببه1 نقطة
-
الخطأ لديكِ هو في عدم إسناد كائن جديد كقيمة للمتغير pro قبل استعماله، بحالتك تبقى قيمته null ويجب إنشاء كائن جديد أولًا وإسناده ثم يمكنك استخدام الكائن بشكل طبيعي، يمكنك مباشرة ضمن التابع start إنشاء الكائن واستخدامه بشكل مشابه للتالي: public static void start(){ pro pro = new pro(...); // إنشاء الكائن pro.login2(); // استخدام الكائن مباشرة }1 نقطة
-
1 نقطة
-
السلام عليكم ورحمة الله وبركاته كنت اتعلم Flask وصلت لمرحلة متوسطة فيها صراحة أعجبتني كتييرا خصوصا واني اعشق لغة Python ،لكن المشكلة هوا انني رأيت منشور يتحدت فيه احد المبرمجين ربما، عن node js وبحتت عليها وسمعت البعض يقولو انها احسن من Flask وأقوى , راودني الشك وكنت افكر ان ابدأ من الصفر واذهب لتعلم JavaScript تم node js,وخصوصا أنني أعلم أن في سوق الفريلانس او الشركات node js مطلوبة ولكن Flask لا أعلم هل هي مطلوبة ام لا مطلوبة ولا ؟ محتاج نصيحة لو سمحتو، هل اكمل ام اغير الوجهة واتعلم نود جس، وهل فلاسك مطلوبة أيضا في الفريلانس؟1 نقطة
-
وعليكم السلام ورحمة الله وبركاته من المعروف أن لغة Python لغة محبوبة لسهولة صيغة الكود الذي يكتبه المبرمج مما يقلل عدد الأخطاء ويزيد من الإنتاجية، ولذلك تُستعمل في كثير من المشاريع المختلفة الكبيرة، وفي نفس الوقت لغة JavaScript تُعتبر أكثر لغة غنية بالمكتبات والإضافات التي تُسهل على المبرمج عمله، كما أنها تعمل في كل مكان تقريبًا ( الواجهات الأمامية Frontend, الواجهات الخلفية Backend تطبيقات الجوال Mobile Apps , تطبيقات سطح المكتب Desktop Apps ... إلخ)، وكلا اللغتين مطلوبين بشدة في سوق العمل العالمي والعربي. بالنسبة للتشتت بين إستخدام Flask أو Node.js (مع أي مكتبة مثل Express.js) فستجد أن هناك الكثير من المفاهيم المشتركة بينهما مثل المسارات Routes، والبرمجيات الوسيطة Middleware وحتى في طريقة تقسيم المشروع، وفي كلا الإختيارين سوف تصل إلى نفس النتيجة، لكن مع ذلك يبقى الإختيار الأخير عليك، فأنت من سيعمل لفترات طويلة بإستخدام أحدهما، فإن لم تكن تحب إستخدام JavaScript فسوف تجد صعوبة في كتابة أكواد المشاريع، وبما أن لديك خبرة بالفعل في Flask و Python فمن الأفضل أن تكمل بهما، على الأقل حتى تتعلم كل الأساسيات الخاصة بالواجهات الخلفية Backend مثل إنشاء API والتعامل مع قواعد البيانات، وعمل نظام إستيثاق Authentication System وبمجرد إتقان هذه الأمور سوف يكون بمقدروك الإنتقال إلى أي تقنية مشابهة مثل Node.js+ Express.js أو Laravel + PHP أو غيرهم، وفي النهاية سوف يكون لديك خبرة في الواجهات الخلفية ومعرفة جيدة في أكثر من تقنية. أيضًا تعلم Flask وأساسيات الواجهات الخلفية سوف يؤهلك لتعمل إطار عمل أكبر مثل جانغو Django والذي يستخدم في عمل مواقع ضخمة مثل Instagram على سبيل المثال. أما بالنسبة لسوق العمل فيمكنك أن تقوم بتصفح مواقع العمل الحر مثل مستقل وخمسات وحاول قراءة مشاريع الواجهات الخلفية Backend أو مشاريع الويب عمومًا، لترى حجم الطلب على هذه التنقيات في سوق العمل الحر العربي، وبما أن اللغتين -Python - JavaScript - مطلوبتين في سوق العمل بشكل عام، فيمكنك أن تتطور مهاراتك فيهما لكي تزيد من قدرتك على المنافسة.1 نقطة
-
قبل ذلك يجب ان تحدد هدفك من التعلم أولا اذا كان هدفك تصميم مواقع ويب بسيطه مصممه للأشخاص او حتة المؤسسات العاديه . فأظن ان انتقالك للغة أخرى أفضل اما اذا كنت تريد الجافا في الويب بالتحديد فيمكنك ان تنتقل الى ال javafx فهي مخصصه لسطح المكتب بالدرجه الأولى, وهناك spring فهو فريم وورك مخصص لانشاء تطبيقات الويب هناك دورات عربيه في اليوتيوب يمكنك تعلمه بالتوفيق أخي اي سؤال مرحبا بك1 نقطة
-
ساعات العمل داخل المتجر الذى يبيع المنتج1 نقطة
-
الإصدار 1.0.0
19864 تنزيل
لا يخفى على أي مطور ويب خصوصًا مطوري واجهة المستخدم الأمامية (front end developers) أهمية إضفاء بعض الحيوية على المواقع التي يصممونها عبر الحركات، إذ هنالك عدة فوائد يمكن تحصليها من إضافة الحركات إلى صفحات الموقع أهمها الابتعاد عن السكون الممل، ولفت الانتباه، وتحسين التواصل مع الزائر أو المستخدم وغيرها؛ لذلك، أصبحت الحركات أمرًا جوهريًا في مواقع الويب لا يمكن الاستغناء عنها. جاء هذا الكتاب لشرح مفهوم الحركة وكيفية تحريك العناصر باستخدام CSS فقط بدءًا من الحركات البسيطة وحتى الحركات المعقَّدة المُتقدِّمة بالإضافة إلى التَطرُّق إلى مناقشة مسألة متى يجب إضافة الحركات ومتى يجب الابتعاد عنها. هذا الكتاب مترجم عن كتاب «CSS Animation 101» لصاحبه Donovan Hutchinson، ونأمل أن يكون إضافةً نافعةً للمكتبة العربيَّة وأن يفيد القارئ العربي في الإلمام بموضوع التحريك عبر CSS. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». يمكنك قراءة فصول الكتاب على شكل مقالات من هذه الصفحة، «المرجع الشامل إلى التحريك عبر CSS»، أو من مباشرةً من الآتي: الفصل الأول: ما هي استخدامات الحركات؟ الفصل الثاني: تجهيز بيئة العمل لإنشاء الحركات الفصل الثالث: مدخل إلى الإنتقالات: التنقل بين الحالات الفصل الرابع: مدخل إلى الحركات: مفهوم الحركة القصل الخامس: تطبيق عملي: الانتقالات الفصل السادس: خاصيات الانتقالات الفصل السابع: دوال التوقيت الفصل الثامن: الانتقالات المتعددة الفصل التاسع: الانتقالات وجافاسكربت الفصل العاشر: تطبيق عملي: التحريكات الفصل الحادي عشر: خاصيات الحركات الفصل الثاني عشر: تطبيق عملي: الإطارات المفتاحية الفصل الثالث عشر: الحركات المتعددة المتزامنة الفصل الرابع عشر: موجز الحركات الفصل الخامس عشر: رواية القصص عبر الحركات الفصل السادس عشر: حرب النجوم (Star War) الفصل السابع عشر: إظهار المحتوى أثناء التمرير الفصل الثامن عشر: سهولة الوصول الفصل التاسع عشر: نهاية الرحلة1 نقطة -
يحتوي C ++ على نوع بيانات منطقي ، والذي يمكن أن يأخذ القيم صحيح --> (1) أو خطأ--> (0), يتم التصريح عن المتغير المنطقي بالكلمة الأساسية bool ويمكن أن يأخذ القيم فقط صحيح أو خطأ: bool isRed = true; bool isBlue = false; لو حاولنا طباعة أحد المتغيرين فسوف تكون النتيحة إما 1 (صحيح أو true) أو 0 (خطأ أو false) cout << isRed; // Outputs 1 (true صحيح أو) cout << isBlue; // Outputs 0 (false خطأ أو )1 نقطة
-
إن الهدف من إعداد وتجهيز المخططات الهيكلية (Wireframes) لمواقع الإنترنت هو حلّ مشاكل التصميم المُرتبطة بتخطيط وتصميم الصّفحة، وترتيب عناصرها، وذلك عبر ابتداع تصوّر للموقع قبل تطويره، وذلك باستخدام جملة من المُمارسات والمبادئ. إن تطبيق مبادئ جشطلت (Gestalt) على العناصر، سيُساعد على تحضير الأفكار بسرعة، فالفكرة من الأساس من العمل على هذا المُستوى من الجودة هو السرعة الّتي تُمكن المُصمّم من اكتشاف الأفكار بدرجة معقولة من الدقّة. تعلّمتُ بعض الطُرق المُفيدة في السنوات الأخيرة، جعلت مني أعمل بإنتاجيّة أكبر مع الحفاظ على الجودة، وبطبعي أكره كتابة عناوين من نوع" أفضل الحيل مع تصاميم المخططات الهيكلية" ولكن بعد عملي مع مُصممين قليلي الخبرة، وجدت أنّ بعض هذه المواضيع تحدث بشكل متكرّر ومن الضروري الإشارة إليها. 1. كل شيء مهم وذو معنى كل تلوين، كل خطّ، كل ظل، كل تدرّج لوني، كل شيء يَهم وله معنى، فاستخدام حواف وإطارات غير متقطّعة (solid)، وخلفيّة ملوّنة، وظلالًا، قد يكون أمرًا لا لزوم لها، خاصّة أنّ هذه العناصر يُمكن أنّ تنتقل إلى مرحلة التصميم والتطوير، وبدون أنّ يُفكّر بها مليًّا، فيجب على كل شيء أنّ يكون له معنى، وأنّ لا تُدرج العناصر والرسومات هنا وهناك اعتباطيًّا. الانسجام يُساعد يجدر الانتباه عند استخدام الرسم التمهيدي (sketching) هو أنّ التلوين والخطّ موحد في كامل الرسم (يعني، وجوب تبديل القلم المُستخدم، أو تغيير خطّ اليد من أجل إبراز الاختلاف)، بالإضافة إلى تتكرّر مُشكلة مع المخططات الهيكلية وهي الاختلاف في تدرجات الألوان وعمق السطور والخطّ المُستخدم، جميعها يُدرج ويُستخدم بدون تفكير، الأمر الّذي يجعل من المخطط الهيكلي صعب الفهم والقراءة، ويجعل مني أتساءل في معظم الأحيان: هل التغيير من الخط المُستخدم هنا متعمّد؟ هل هذه الرقعة (label) هي أكبر حجمًا لأنّها أكثر أهميّة؟ وغيره من هذه الأسئلة، ولتجنب هذه المشكلة، من المُستحسن استخدام مجموعة محدّدة من الألوان، (ربّما من 3-5 من اللون الرمادي) ونوعين من الخطوط، واستخدام عناصر HTML الافتراضيّة، مع العلم أنّ هذا قد يؤدي إلى مخططات هيكلية باهتة، ولكن يجب أنّ يُعلم أنّ جميع المخططات الهيكلية ينتهي الأمر بها إلى سهلة المهملات، فليس الغرض منها إبهار الزوّار، إنما الغرض هو تصميم برمجيّة قابلة للاستخدام، أمّا المخطط الهيكلي الخلّاب فهو مضيعة للوقت. إن من الأمور المُهمّة الّتي يجب التركيز عليها هي نقطة الانطلاق، فالبدء مع خطّ أسود، يعني إمكانيّة تكبير وتعريض الخط فقط، الأمر الّذي قد يؤدي إلى جعل المخطط الهيكلي صارخ وحاد بالنسبة لبقيّة الأجزاء، ولكن البدء مع خطّ رمادي، يسمح للمُصمّم بزيادة العمق اللوني وتخفيفه بطبيعة الحال. السرعة والاستكشاف إن الغرض من التصميم ذو الدقّة المُنخفضة ليس التلوين والتحسين، ولكن الغرض هو استكشاف الحلّ الأنسب، حيثُ سيظهر العديد من الحلول، وفقط عن طريق استكشاف بعضها، وصفهم أمام الأعين سيمكّن المُصمّم من التقرير أيها سيَعمل بالشكل الأمثل للمشروع، لقد شرح كانيد بولز كيف يواجه لاعبي الشطرنج تحديًّا مُشابهًا، حيثُ في بداية اللعب، يوجد الكثير من الخيارات، بعضها يُمكن استبعاده عن طريق الغريزة أو عبر الخبرة والممارسة، وتُستكشف باقي الحلول ذهنيًّا، ولذلك سيُعجب المُصمّمون المبتدؤون بفكرتهم الأولى، ويتعلّقون بها ويبذلون جهدًا كبيرًا في تنفيذها مهما تتطلّب الأمر، ولقد وصفَ آندي روتلدج هذه الظاهرة بظاهرة "ملك الخواتم" وذلك في مقالة أكثر من رائعة بعنوان "كنزي العزيز". إن لم يكن بالإمكان تنفيذ التصوّر بسرعة، إذًا فإن التنفيذ يتمّ على الدقّة الخاطئة، فإن كان المخطط الهيكلي يعمل على تقديم نسخة ذات التدرّج الرمادي (grayscale) فقط مما قد تقرّر بناؤه بالفعل، فذلك مضيعة للوقت. النسخة المُطابقة تعطي نتائج أكثر واقعيّة تصدر الأخطاء عادةً من المُصممين الذين ليس لديهم تصوّر مُسبق للمحتوى، فإن كان المشروع يتضمّن معرضًا للصور، فمن المفترض رؤية الصور قبل اتخاذ القرار في إدراجها، والاهتمام بها كميّزة رئيسيّة أو عدم إبرازها لعدم أهميتها، وبشكل مُشابه، إن كان التصميم مبني بالأساس لعرض البيانات، فيجب معرفة ماهيّة هذه البيانات، مع العلم أنّ استخدام البيانات الوهميّة في التصميم الأوّلي تَدفع بالمُصمّم إلى تصاميم مخططات هيكلية تكون فيها العناوين والنصوص مُتناسقة بمثاليّة كبيرة، والصور مُتجاوبة مع التصميم ككل، والأرقام مُلائمة داخل صناديق صغيرة لا تتخطاها، طبعًا هذا أبعد ما يكون عن الواقع، بعبارة أخرى، إن هلاك واجهة المُستخدم يبدأ بالعنوان "لوريم أيبسزم". يجب إتقان التقنيّة المُستخدمة يُمكن للتصميم الخلّاب أنّ يُقدّم حلًّا سيّئًا للمشروع، فإن كان التصميم يتضمّن عناصر HTML مخصّصة، وأزرارًا جذّابة وقوائم مُنسدلة، وحقل بحث ديناميكي بتقنيّة أجاكس، فمن الضروري على المُصمّم أنّ يدرك أنّ لكل مشروع ميزانيّة مُختلفة عن الآخر، وخاصّة إن كان المُصمّم يعرف أساسيّات HTML و CSS و جافا سكريبت، فهو بالتأكيد يعرف ما يُتطلّب لاختبار هذه العناصر على المُتصفحات، وبالتالي على المُصمم أنّ يفكّر مليًّا فيما يُدرج في المخطط الهيكلي، طبعًا قد لا يكون هذا العنصر بذلك التعقيد، وقد يكون متوفّرًا في مكتبة jQuery، ولكن على المصمم أنّ يدرك أنّه لا يوجد شيء يدعى "مجرّد تعديل بسيط"، طبعًا هذا لا يعني عدم إدراج عناصر تفاعليّة في المخطط الهيكلي، ولكن يجب على المُصمم دائمًا معرفة تكلفة كل عنصر يُدرج في التصميم، فبعض المواقع قد تتطلّب هذا النوع من التعقيد، فمثلًا الاهتمام في عنصر اختيار التاريخ قد يكون أمرًا جوهريًا ومطلب أساسي في بعض المواقع، ومن المنطقي جدًا التركيز عليه، ولكن عندما يكون عنصر اختيار التاريخ من أجل "تاريخ الميلاد"، فمن الأفضل استغلال هذا الوقت على أمرٍ أكثر أهميّة فليعمل ما يعمل إن الهدف الرئيسي هو تقديم شيء عمليّ، وليس شيء مثالي، فلا يُبهر بالجماليّات سوء مُصمّمي تجربة المُستخدم UI، بمعنى إن تمّ الرسم والتخطيط باستخدام الورق فقط وبخط اليد، وكان المُصمّم واثقًا من تقديم الحلّ المطلوب، وذلك بتوافق تصميمه مع البيانات المعُطاة من قبل العميل، وكان هذا الرسم رسمًا واضحًا لجميع فريق العمل، فإذًا لا قيمة من إعادة تمثيل هذا الرسم باستخدام المخطط الهيكلي، بمعنى آخر على المُصمّم أنّ يكون عمليًّا، وأن يهتم بتقديم المطلوب وأن يَبتعد عن تصميم تصميمات مثاليّة . مصادر إضافيّةإن جميع المواضيع السابقة هي من واقع الخبرة ونتاج طويل من والتجربة والخطأ، ولتكتمل الصورة، هذه بعض المقالات الهامّة، والّتي ترتبط بالموضوع بشكل مُباشر وغير مُباشر: هيكلة وتوزيع محتوى صفحات الويب.ما هو النّظام اللّوني.أساسيات الوزن البصري في التّصميم الجرافيكي.الاختلافات ما بين التصاميم المسطّحة (flat design) و التصاميم المادية (material design).مدخل إلى عالم الخُطوط.مصادر أجنبية: Gestalt Principles – Andy Rutledge.Good design faster – Leah Buley.Sketching User Experiences – Bill Buxton.ترجمة وبتصرّف للمقال Wireframing for Web Apps.1 نقطة




















.png.eece5d10faed0e36448c36fdb0cd32df.png)