لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/30/22 في كل الموقع
-
تفضل <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Slider JS</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="slider"> <div class="cont-slides"> <img src="imgs/img1.jpg" class="active" alt="1"> <img src="imgs/img2.jpg" alt="2"> <img src="imgs/img3.jpg" alt="3"> <img src="imgs/img4.jpg" alt="4"> <img src="imgs/img5.jpg" alt="5"> <img src="imgs/img6.jpg" alt="6"> </div> <div class="commandes"> <button class="left" type="button" title="left"> <img src="imgs/left.svg" alt=""> </button> <button class="right" type="button" title="right"> <img src="imgs/right.svg" alt=""> </button> </div> <div class="cercles"> <button data-clic="1" class="cercle active-cercle" type="button" title="cercle1"></button> <button data-clic="2" class="cercle" type="button" title="cercle2"></button> <button data-clic="3" class="cercle" type="button" title="cercle3"></button> <button data-clic="4" class="cercle" type="button" title="cercle4"></button> <button data-clic="5" class="cercle" type="button" title="cercle5"></button> <button data-clic="6" class="cercle" type="button" title="cercle6"></button> </div> </div> <script src="script.js"></script> </body> </html> أعتقد أني وجدت الحل عندما أقوم بالنقر على دائرة معينة يجب علي إخفاء كافة الصور ثم إظهار الصورة المعنية الشيفرة صارت إذا cercles.forEach((item, i) => { item.addEventListener('click', (element) => { // console.log(cercles[i].getAttribute('data-clic')) // console.log(imgs[i].getAttribute('alt')) // if(cercles[i].getAttribute('data-clic') === imgs[i].getAttribute('alt')) { // imgs[i].classList.add("active") // } else{ // imgs[i].classList.remove("active") // } cercles.forEach(option => { // console.log(option) option.classList.remove('active-cercle'); }) imgs.forEach(img => { // console.log(option) img.classList.remove('active'); }) item.classList.add('active-cercle'); imgs[i].classList.add("active") }); });2 نقاط
-
Invalid options object. Dev Server has been initialized using an options object that does not match the API schema. - options has an unknown property 'writeToDisk'. These properties are valid: object { allowedHosts?, bonjour?, client?, compress?, devMiddleware?, headers?, historyApiFallback?, host?, hot?, http2?, https?, ipc?, liveReload?, magicHtml?, onAfterSetupMiddleware?, onBeforeSetupMiddleware?, onListening?, open?, port?, proxy?, server?, setupExitSignals?, setupMiddlewares?, static?, watchFiles?, webSocketServer? } هذا مشروع التخرج2 نقاط
-
في لارافيل Laravel، عندما أدخل إلى أي صفحة غير موجودة في المسارات routes الخاصة بالتطبيق يتم عرض صفحة الخطأ 404، الآن أريد أن يتم تنفيذ دالة مخصصة في أحد المتحكمات controllers بدل من عرض صفحة 404، كيف أقوم بعمل مسار يعمل في حالة لم يعمل أي مسار آخر (fallback route)؟1 نقطة
-
1 نقطة
-
لدي النموذج في جانغو Django بالشكل التالي: class User(models.Model): name = models.CharField() # ... الآن أود أن يكون المستخدم الواحد مرتبط بمستخدم آخر. لذلك أردت أن أفعل هذا: class User(models.Model): name = models.CharField() # ... relates_to = ForeignKey(User) بالتأكيد يظهر خطأ نتيجة الكود السابق، كيف أفعل شيئًا مشابهًا لذلك، بحيث يمكن ربط النموذج بنفسه؟1 نقطة
-
السلام عليكم ورحمة الله وبركاته احتاج مساعده في مشروع تخرج جامعي . مشروعي ( Face Recognition using PCA in Matlab ) تمييز الوجوه باستخدام الماتلاب بطريقة PCA احتاج كود او موقع او كتاب أي شيء يخص هذا الموضوع . شكراً لكم1 نقطة
-
1 نقطة
-
هناك خطأ لديك أنه عند إضافة الصنف active على الصورة يتم ذلك بشكل صحيح، لكنك لا تقوم بحذف ذلك الصنف من باقي الصور وهذا ضروري حيث أنك تريد لصورة واحدة فقط في كل مرة أن تمتلك الصنف active، يمكنك إضافة السطر التالي قبل عملية إضافة active لمسح هذا الصنف من جميع الصور كالتالي: // مسح الصنف من جميع الصور imgs.forEach(img => img.classList.remove('active')) // إضافة الصنف للصورة المستهدفة if (cercles[i].getAttribute("data-clic") === imgs[i].getAttribute("alt")) { imgs[i].classList.add("active"); }1 نقطة
-
تعتبر كل المرفقات متغيرات تخضع للحالة العامة والتي تكون عادة كـ: ارفاق حدث النقر بالزر. تشغيل شيفرة أو وظيفة اخفاء العنصر عند استهداف هذا الحدث. ستحتاج في هذا التعامل مع نموذج كائن الوثيقة DOM عن طريق تحديد الزر المراد واضافة حدث النقر له، ويكون ذلك بشكل مشابه: var my_button = document.querySelector('#button-id'); var my_element = document.querySelector('#element-id'); my_button.addEventListener('click' ,function(){ my_element.style.display = 'none'; }) قد يمكن تطوير هذا التطبيق ليمكن اخفاء عنصر ما واظهار آخر وفق هذا الحدث، كما يمكن تشغيل شيفرة أو وظيفة الاخفاء او الاظهار في خلال مهلة او فترة زمنية، أو اي ما تخدمه حاجتك. فيما يلي: توثيق التابع querySelector. سؤال عن ما هو استعمال addEventListener.1 نقطة
-
أقوم في بعض الأحيان بتنفيذ أوامر على النظام بإستخدام الدوال: exec system passthru لا أفهم الفرق بين هذه الدوال وبعضها، على سبيل المثال إذا أردت تشغيل سكريبت bash على لينكس، فهل إستعمال أي دالة من هذه الدوال سوف يؤدي نفس النتيجة؟ وهل هناك حالة أو إستعمال محدد لكل دالة من هذه الدوال؟1 نقطة
-
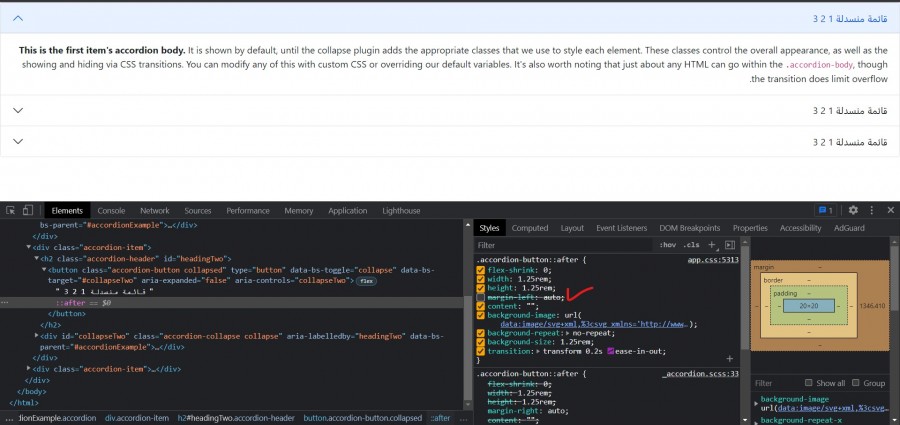
هذه واجهة التطبيق الذي أنا بصدد القيام به: ما أريده هو عند الضغط على أي دائرة في الأسفل تصبح الدائرة ملونة و تظهر الصورة المناسبة. المشكل الذي أواجهه هو ظهور الصورة المناسبة عند الضغط الدائرة (ليست لدي مشكلة في لون الدائرة عند الضغط عليها) بحيث: إذا كانت الدائرة رقم 1 هي الدائرة من اليسار و هكذا دواليك، في هذه الحالة الكود يعمل بشكل جيد لو فرضنا أنني الآن مستوى الدائرة رقم 5، في هذه الحالة عندما أقوم بالضغط على الدائرة 2 (كمثال) فإن console يفهم أني مستوى الصورة الثانية لكن الصورة لا تظهر الشيفرة: const imgs = document.querySelectorAll(".cont-slides img") const precedent = document.querySelector(".left") const suivant = document.querySelector(".right") const cercles = document.querySelectorAll(".cercle") let index = 0 suivant.addEventListener("click", imgSuivante) function imgSuivante() { if (index < 5) { imgs[index].classList.remove("active") index ++ imgs[index].classList.add("active") } else if(index == 5){ imgs[index].classList.remove("active") index = 0 imgs[index].classList.add("active") } for (let i = 0; i < cercles.length; i++) { if (cercles[i].getAttribute('data-clic')-1 === index) { cercles[i].classList.add("active-cercle") } else{ cercles[i].classList.remove("active-cercle") } } } precedent.addEventListener("click", imgPrecedente) function imgPrecedente() { if (index > 0) { imgs[index].classList.remove("active") index -- imgs[index].classList.add("active") } else if(index == 0){ imgs[index].classList.remove("active") index = 5 imgs[index].classList.add("active") } for (let i = 0; i < cercles.length; i++) { if (cercles[i].getAttribute('data-clic')-1 === index) { cercles[i].classList.add("active-cercle") } else{ cercles[i].classList.remove("active-cercle") } } } // console.log(cercles) cercles.forEach((item, i) => { item.addEventListener('click', (element) => { console.log(cercles[i].getAttribute('data-clic')) console.log(imgs[i].getAttribute('alt')) if(cercles[i].getAttribute('data-clic') === imgs[i].getAttribute('alt')) { imgs[i].classList.add("active") } cercles.forEach(option => { // console.log(option) option.classList.remove('active-cercle'); }) item.classList.add('active-cercle'); }); }); شكرا لكم و أعتذر عن عدم وضوح السؤال1 نقطة
-
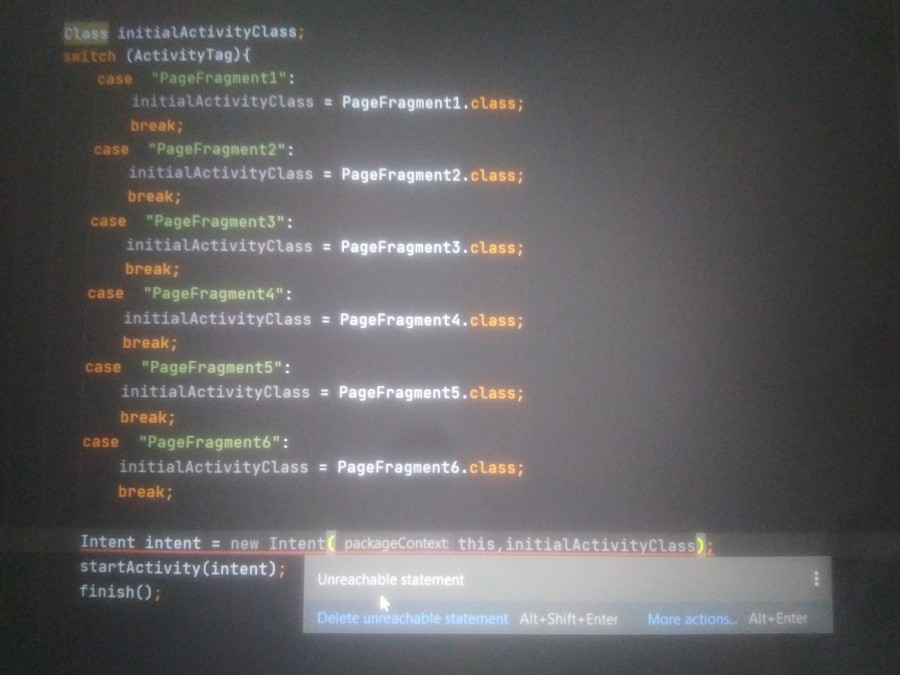
يرجى تعديل نص السؤال وتبديل الصور المرفقة بالشيفرة الموضحة ضمن الصور بشكل نصي وتنسيقها بتنسيق Code حتى يتم الإجابة على استفسارك1 نقطة
-
1 نقطة
-
Invalid options object. Dev Server has been initialized using an options object that does not match the API schema. - options has an unknown property 'writeToDisk'. These properties are valid: object { allowedHosts?, bonjour?, client?, compress?, devMiddleware?, headers?, historyApiFallback?, host?, hot?, http2?, https?, ipc?, liveReload?, magicHtml?, onAfterSetupMiddleware?, onBeforeSetupMiddleware?, onListening?, open?, port?, proxy?, server?, setupExitSignals?, setupMiddlewares?, static?, watchFiles?, webSocketServer? } هذا مشروع التخرج1 نقطة
-
هل يمكنك إرفاق الشيفرة البرمجية في ملف webpack.config.js .1 نقطة
-
هل يمكنك إرفاق الشيفرة البرمجية التي تتوقع ينتج الخطأ منها ، وأي إصدار من webpack تستخدم ؟1 نقطة
-
مرحباً محمد أرجو منك إرفاق السؤال أسفل الدرس الذي تواجه به المشكلة .1 نقطة
-
1 نقطة
-
<!DOCTYPE html> <html lang="{lang_code}"> <head> <?php _widget('head');?> <script> $(document).ready(function(){ }); </script> </head> <body> {template_header} <?php _subtemplate('headers', _ch($subtemplate_header, 'map_and_search')); ?> <?php _widget('top_ads');?> <a id="content"></a> <div class="wrap-content"> <div class="container"> <div class="row-fluid"> <div class="span12"> <?php _widget('center_recentproperties');?> </div> </div> </div> </div> <?php _widget('bottom_recentnews');?> <?php _widget('bottom_defaultcontent');?> <?php _widget('bottom_partners');?> <?php _subtemplate('footers', _ch($subtemplate_footer, 'standard')); ?> <?php _widget('custom_javascript');?> </body> </html> ارجوكم احتاج فهم هذا الكود ):1 نقطة
-
اتساءل دائماً ، ما الفائدة من الـ ports في نظام windows بشكل عام وفي windows server بشكل خاص؟ علماً بأني مبرمج ، وكيف يمكن لي أن استفيد منها بحكم تخصصي؟ أو أي مجال آخر له علاقة؟ كما أود السؤال عن: - كيف استفيد من الـ ports ؟ وفيما استخدمها أو أخصصها؟ - كل ما يتعلق بالـ ports وطريقة الاستخدام وأي إضافة من قبلكم بهذا الخصوص ترى أنها مهمة1 نقطة
-
1 نقطة
-
المتغير pass2 تم استخدامه ضمن المقارنة في عبارة if قبل أن يتم تهيئته وإعطائه قيمة فهو غير معرف undefined. يجب أن يتوفر طريقة في إرسال الاستمارة مثل زر من نوع submit <input type="submit" name="mybutton"> ثم تأكد من اختبار الحقول قبل قراءة قيمتهم <?php if(isset($_POST['create1_pass']) && isset($_POST['create1_pass']) ){ $pass2 = $_POST['create1_pass']; $password = $_POST['create1_pass']; if($password === $pass2){ echo 'done'; }} هذا هو الترتيب المنطقي للتحقق1 نقطة
-
يمكنك إستخدام الدالة base64_encode الموجودة في لغة php والتي تقوم بإستقبال الملف وإرجاع ناتج التشفير , كالمثال التالي $image = file_get_contents("path/to/my/image.png"); $base64 = base64_encode($image);1 نقطة
-
يمكنك استخدام base64_encode كالتالي $image = file_get_contents("path/to/my/image.png"); $data = base64_encode($image); echo $data;1 نقطة
-
يتوفر الدالة getSize التي تعيد حجم الملف بال bytes ويمكن استدعائها بالطريقة التالية: $imageSize = $request->file('img')->getSize(); وهي متاحة من لارافل 5 وأحدث. كما يمكننا استخدام الواجهة Storage Facade use Illuminate\Support\Facades\Storage; public function get_size($file_path) { return Storage::size($file_path); } وهي تدعم أيضاً الملفات المرفوعة على S3 من خلال تحديد القرص disk s3 use Illuminate\Support\Facades\Storage; public function get_size($file_path) { return Storage::disk('s3')->size($file_path); } وإن أردت الحجم بطريقة مقروءة وأوضح استعمل الدالة التالية: <?php /** * Format bytes to kb, mb, gb, tb * * @param integer $size * @param integer $precision * @return integer */ // نمرر حجم الملف public static function formatBytes($size, $precision = 2) { if ($size > 0) { $size = (int) $size; // معرفة عدد الخانات من حساب مضاعفات 1024 بالنسبة للنظام 2 $base = log($size) / log(1024); // جلب دليل المصفوفة $suffixes = array(' bytes', ' KB', ' MB', ' GB', ' TB'); // إعادة سلسلة نصية تعيد الحجم مع اسم الواحدة return round(pow(1024, $base - floor($base)), $precision) . $suffixes[floor($base)]; } else { return $size; } } التوثيق: laravel 9 filesystem file-metadata1 نقطة
-
يُمكنك حفظ الإيميلات التي تُرسلها داخل ملف بدل إستخدام خادم البريد (mail server) عن طريق إستعمال الخلفية (Email Backend) التالية: EMAIL_BACKEND = 'django.core.mail.backends.filebased.EmailBackend' والتي تسمح بتسجيل الإيميلات في ملف يتم حفظه في: EMAIL_FILE_PATH = '/tmp/app-messages' # ضع هنا مكان حفظ الإيميلات هذه الخيارات يتم إضافتها في ملف الإعدادات settings.py بدل القيم الإفتراضية التي يضعُها جانغو.1 نقطة
-
يمكنك ذلك أخي الكريم من خلال كتابة بيانات وهمية لجعل النظام يقوم بإختبار إرسال البريد الإلكتروني حيثُ يجب إضافة الأسطر التاليه في ملف settings.py host: EMAIL_HOST port: EMAIL_PORT username: EMAIL_HOST_USER password: EMAIL_HOST_PASSWORD use_tls: EMAIL_USE_TLS use_ssl: EMAIL_USE_SSL timeout: EMAIL_TIMEOUT ssl_keyfile: EMAIL_SSL_KEYFILE ssl_certfile: EMAIL_SSL_CERTFILE و ذلك بعد تعريف أن كافة القيم تساوي None من خلال الآتي في نفس الملف class backends.smtp.EmailBackend(host=None, port=None, username=None, password=None, use_tls=None, fail_silently=False, use_ssl=None, timeout=None, ssl_keyfile=None, ssl_certfile=None, **kwargs) كما يتعين عليك إضافة تعريف Email Back End في ملف settings.py EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend' و إضافة السطر التالي إذا كنت تستخدم الـ console.log في عرض نتائج الإختبار EMAIL_BACKEND = 'django.core.mail.backends.console.EmailBackend' ثم إستخدام الكود التالي من أجل تعريف الإختبار في ملف الإختبار الخاص بك from django.core import mail connection = mail.get_connection() messages = get_notification_email() connection.send_messages(messages) ملحوظه : الأسطر التاليه يمكن تثبيتها و تعتبر إضافية في حال الحاجة إليها عند حدوث مشاكل في موجه الأوامر python -m pip install aiosmtpd python -m aiosmtpd -n -l localhost:80251 نقطة
-
يُمكنك الحصول على أسماء كل النماذج في تطبيق ما باستخدام الشيفرة التالية: from django.apps import apps # للحصول على كل النماذج في التطبيق app_models = apps.get_app_config('my_app').get_models() model_names = [] # نقوم بحفظ أسماء النماذج في المتغير # model_names for model in app_models: model_names.append(model.__name__) كما يُمكنك استخدام الدالة all_models من الوحدة apps للحصول على كل النماذج: from django.apps import apps app_models = apps.all_models['my_app'] حيث: my_app هو اسم تطبيق جانغو.1 نقطة
-
أهلًا @حارثة العوفي، حقيقة، نحن لا نجتزء الكلمة من السياق لأن السياق هو الحاكم دومًا في اختيار الترجمة، وسأجيب أولًا على أسئلتك مع وضع السياق بالحسبان: بالنسبة للقيم البوليانية، قيمتها يدل على نوعها مباشرة فليس لدينا سوى القيمة true والقيمة false، مثل أن القيم العددية تدل على نوعها مباشرة. لا، هنا نتبع للسياق، فقد يشير السياق إلى "دالة" فقط أو يكون الإشارة إلى "صياغة الدالة" أو نقول أحيانًا "دالة مجرَّدة" وذلك بحسب السياق، والأمر نفسه ينطبق على الكائن، فقد يكون الإشارة إلى "مجرد كائن" أو "صياغة الكائن" وهكذا، فننظر ما الذي يقصده السياق وما الذي يشير إليه، ونترجم وفقًا له. التمثيل الحرفي قد تكون غامضة للقارئ، ومنهجنا في الترجمة هو الترجمة بتصرف ولا نترجم ترجمةً حرفيةً، بدلًا من أن نقول أن ['one', 'two'] تمثيل حرفي لمصفوفة أرى الأوضح قول أنها قيمة مصنَّفة إلى نوع مصفوفة، أو يمكن اختصارها إلى "صياغة مصفوفة" وحتى إلى "مصفوفة" وذلك بحسب السياق كما أخبرتك. لا مشكلة، على الرحب والسعة، ويمكنك الاعتماد على ترجماتنا في الأكاديمية وموسوعة حسوب أيضًا. بالتوفيق،1 نقطة