لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/25/22 في كل الموقع
-
السلام عليكم.. لقد وصلت في ملف js الخاص بي الى 1000 سطر هل هذا امر عادي و استطيع الاكمال ؟ ام انه سيؤثر على موقعي ويجب علي تقسيم شيفراتي على عدة ملفات ؟2 نقاط
-
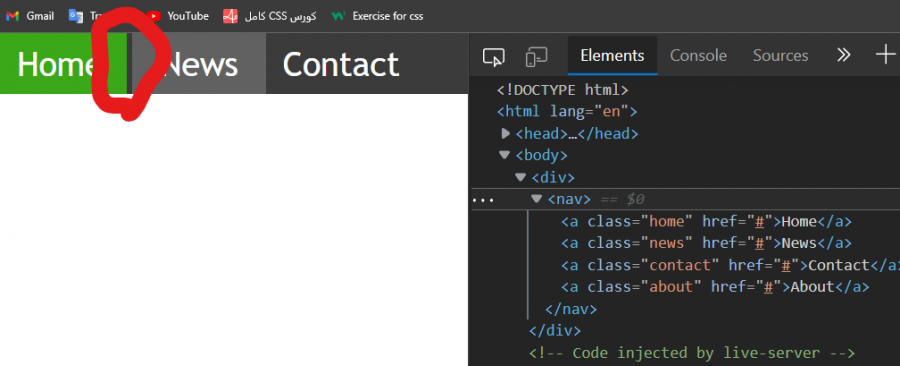
لماذا يوجد مسافه بين العنصرين مع اني قمت بحديد ال margin:0 html code <nav> <a class="home" href="#">Home</a> <a class="news" href="#">News</a> <a class="contact" href="#">Contact</a> <a class="about" href="#">About</a> </nav> css code body{ margin: 0 ; padding: 0; font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif; } nav{ background-color: rgb(59, 59, 59) ; } nav .home{ background-color: rgb(58, 168, 24) ; } .home:hover{ background-color: rgb(59, 59, 59) ; } a{ padding: 10px ; margin: 0; display: inline-block ; width: 100px ; /* background-color: rgb(85, 85, 85) ; */ height: 100% ; text-align: center; color: white ; font-size: 30px ; text-decoration: none ; } a:hover{ background-color: rgb(97, 97, 97) ; } a:focus{ background-color: rgb(0, 0, 0) ; outline: none ; } .about{ float: right ; }2 نقاط
-
أحاول أن أحصل على كل المنتجات من قاعدة البيانات والتي تحقق مجموعة من الشروط، يمكنني الحصول على ما أريده تمامًا من خلال إستعلام SQL التالي: SELECT * FROM posts WHERE (col_1 = 123 OR col_2 = 123) AND (col_3 = 456 OR col_4 = 456); كيف يمكنني تحديد مجموعة من الشروط في Eloquent كما في إستعلام SQL السابق؟2 نقاط
-
أقرّ أنّي لست خبيرة بتهيئة المواقع لمحركات البحث (Search Engine Optimization (SEO. ربّما كان السبب مجرّد تكاسل من جانبي، أو لأنني كنت مشغولة جدًا بأمور أخرى. السبب الآخر المحتمل الذي منعني من التعمّق أكثر في SEO هو التغيّر الدائم في عالم خوارزميات جوجل، والذي يمكن أن يكون مربكا جدا ومهوّلا بشكل لا يصدق. في الحقيقة، يجب عليك كمدون ألّا تقلق حول SEO، لأن مدونتك بحد ذاتها، تقوم وبشكل طبيعي بالأمور التي يفضّلها جوجل، ولذلك ربما سيكون لديك SEO أفضل من المواقع التقليدية ببساطة عند طريق امتلاك مدوّنة. بالرغم من ذلك، هناك الكثير لتعلّمه، وهناك الكثير مما يمكنك القيام به للمساعدة في رفع ترتيبك Ranking في جوجل وتهيئة مدونتك لمحركات البحث بشكل عام. فإذا كنت مستعدا لتبدأ، تابع معنا هذه السلسلة. في هذا المقال والمقالات القادمة سنلقي نظرة على: العوامل التي تؤثر على ترتيب الموقع/المدونة في جوجل الكلمات المفتاحية: كيفية اختيارها، وما هي أفضل الكلمات؟ وسوم Metatag: هل ما زالت تُستخدم؟ وهل يصلح استخدامها؟ الصور: كيف يمكن أن تؤثر الصور التي أستخدمها على SEO مدونتي؟ الروابط: الروابط الخارجية، الروابط الخلفية backlinks... ماهي؟ نصائح وحيل لتحسين SEO مدونتك. إضافات ووردبريس التي ستساعدك على تحسين وإدارة SEO مدونتك. شراء إعلانات PPC (الدفع مقابل النقرة Pay Per Click). كيف يمكنك كتابة مقالات مدونة بحيث لا تبدو وكأنّها مكتوبة آليا لأنّها مهيأة لمحركات البحث؟ أؤكد لك، سيكون هذا الأمر ممتعا إلى حد كبير، لننطلق! 6 أساسيات SEO للمدونين سواء كنت قد أطلقت مدونتك للتو، أو قد فعلت ذلك منذ فترة مضت، سأشاركك في هذه الفقرة بعض أساسيات SEO للمدونين. وهي عبارة عن بعض العناصر التي يجب أن تتأكد من وجودها على موقعك والتي ستساعدك في تهيئة مدونتك لمحركات البحث وتحسينها. سنلقي نظرة هنا على الأمور التي يجب عليك فعلها للمساعدة في تهيئة مدونتك ككل. وفي مقال لاحق، سنتعلّم كيفية تهيئة كل مقال على حدة. المدونات المستضافة على ووردبريس مقابل المدونات ذاتية الاستضافة إذا كانت مدونتك مُستضافة على ووردبريس فليس هناك الكثير مما يُمكنك القيام به، لذلك من الأفضل أن تكون مدونتك ذاتية الاستضافة self-hosted لتتمكّن من القيام بما ترغب فيه بشكل أفضل. لستُ متأكدة حول مدونات Blogger، والتي نعلم جميعا أنّها تابعة لجوجل، إلا أن SEO مدونة blogpost.com يمكن أن يكون أفضل منه للمدونة المستضافة على ووردبريس. المطلوب منك: سجّل نطاقا domain خاصا لمدونتك (والنطاق المثالي هو اسم مدونتك الذي يحتوي على كلماتك المفتاحية keywords الأساسية)، وقم باستضافة مدونتك على الخادوم الخاص بك. بنية الرابط الثابت Permalink في ووردبريس، يكون الخيار الافتراضي لبنية الرابط الثابت (وهو العنوان المباشر والفريد الذي يتم توليده لكل مقال مفرد تقوم بنشره) مشابها للرابط التالي: http://www.example.com/?p=123 وهذا الرابط فظيع فيما يتعلّق بـ SEO، لأنّ سلسلة الأرقام تلك لا تعني شيئا على الإطلاق. يمكنك أن تحسّن روابطك الثابتة لتكون مهيأة لمحركات البحث، كما سنفصّل في مقال لاحق. لكن للوقت الحالي، اذهب إلى: لوحة التحكم Dashboard > الإعدادات Settings > الروابط الثابتة Permalinks قم باختيار خيار "Post Name" (عنوان المقال) على الأقل، أو أنشئ اسما مخصصا (كما فعلت في الصورة أدناه): وسوم Metatags سابقا، كانت Metatags إحدى الوسائل الأساسية التي تُستخدم لجعل الناس يعثرون على موقعك. وبشكل أساسي، هذه الوسوم هي عبارة عن كلمات مفتاحية تُعرّف ما يتمحور حوله موقعك، وكانت تًضاف بشكل مُباشر إلى شيفرة الصّفحات، لكي تكون واضحة وقابلة للقراءة من قبل عناكب جوجل Google spiders، لكن ليس بالضرورة أن تكون كذلك للقراء العاديين. لم تعد Metatags مهمة كما سبق، والسبب هو أنّ الناس حاولوا التحايل على النظام وحشو هذه الوسوم بالكلمات المفتاحية التي قد تكون مرتبطة، أو غير مرتبطة بمواقعهم الحقيقية. المطلوب منك: قم بتثبيت ملحق SEO من Yoast على مدونتك، بعد ذلك، انقر على خيار "Titles and Meta". وتحت تبويب "Home" قم بإدخال الكلمات المفتاحية الخاصة بموقعك. خريطة الموقع Sitemap تحتاج إلى خريطة الموقع لكي يعرف جوجل موقعك. تسمح الخريطة لجوجل بالتعرّف على جميع صفحات موقعك ومقالاتك، وكذلك تسرّع قدرة جوجل على فهرسة أي تغييرات تحدث على موقعك. المطلوب منك: قم بتثبيت XML’s Sitemap Generator واستخدمه في إنشاء خريطة لموقعك. أو، إذا كنت قد ثبّتّ ملحق SEO من Yoast يمكنك أن تستخدم خياراته المُتاحة. من لوحة التحكم انقر على SEO> XML Sitemaps، ثم قم بتأشير الخيار العلوي. السرعة مهمة سيتحقق جوجل من سرعة تحميل موقعك، فإذا كان التحميل بطيئا، لن تحصل على ترتيبٍ عالٍ. تعتمد سرعة التحميل على بعض محتويات الصفحة كالصور والفيديوهات (عددها وحجمها). المطلوب منك: قم بفحص سرعة تحميل مدونتك من هنا. ولجعل مدونتك تُحمّل بشكل أسرع، قم بتثبيت ملحق خاص بالتخزين المؤقت مثل Quick Cache، واستخدم صورا بأحجام أقل. النشر المتواصل ببساطة، كلما كثفت جهودك في النشر ستحصل على المزيد من التدفّق traffic. أنا أدرك أنّه ليس باستطاعة كل شخص النشر عدة مرات في الأسبوع، أو حتّى العديد من المقالات في اليوم الواحد، وخصوصا إذا كان المدون شخصا واحدا. مع ذلك، قم بإنشاء جدول والتزم به. ليكن هدفك هو النشر مرة واحدة على الأقل في كل أسبوع. المطلوب منك: قم بإنشاء تقويم تحريري لمدونتك وجدول أوقات نشر المقالات، وكذلك حدد المواضيع التي ستتمحور حولها. سنتحدث في المقالات القادمة حول تهيئة المقالات الفردية، وكذلك حول بعض المفاهيم كالروابط الخلفية، التواصل الاجتماعي، والكلمات المفتاحية. ترجمة -وبتصرّف- للمقالين New Series: SEO For Bloggers و SEO4Bloggers #2: SEO Basics for Bloggers لصاحبته: Rebecca Coleman. حقوق الصورة البارزة: Designed by Freepik.1 نقطة
-
1 نقطة
-
اتمني ان تشاركوني كيف اقوم بتحديد عدةكلمات او سطور متفرقه علي برنامج جوجل كروم مثلما افعل في الويندوز ctrl واستمر بالضغط واقم بالتحديد لكن ذالك لايجدي نفعا علي متصفح كروم1 نقطة
-
monaiem2022.github.io/y عند تكبير الفيديو بملء الشاشه فقط لا يعلو الاعلان على الفيديو..استخدمت zIndex ما مشى الحال.. ممكن اعمل ايه لحل المشكله1 نقطة
-
السلام عليكم ورحمةالله وبركاته هل دراسة هندسة الحاسب لم يعد لها نفس الاهمية السابقة اللتي كانت لها بعدما أصبح التعليم على المنصات الالكترونية كمنصة حاسوب كمثال1 نقطة
-
لا يوجد حد أدنى، ولكن لا يعني هذا أنه عليك كتابة كامل شيفرات الجافاسكربت الخاصة بك في ملف واحد، فمن شأن هذا أن يجعلها صعبة القراءة وبطيئة التحميل بالنسبة للمتصفح. عوضا عن هذا، واحتراما لمبدأ فصل المهام, وهو أحد مبادئ التصميم والشيفرة النظيفة, قم بفصل شيفرتك وتوزيعها في ملفات مختلفة على أن يحمل كل ملف جافاسكربت اهتماما منفصلا (مثال: لا يصح وضع الشيفرة التي تتحكم في اظهار القائمة الجانبية من عدمها مع الشيفرة التي تقوم بتحميل المقالات بطلبية Ajax!). في NodeJS تدعى كل من هاته الملفات وحدة نمطية Module ولذلك قد تحتاج في هذا استعمال آداة لتجميع هاته الوحدات في ملف واحد يسهل تضمينه بأي مكان. تعتبر webpack أشهر مجمع وحدات. قد تحتاج أيضا مفاهيم او مبادئ البرمجة الكائنية التوجه لعمل ذلك باحتراف. على أن التقسيم والفصل والتضمين بشكل تقليدي مثلما تعرفه كاف جدا ان كنت تقوم بتضمين هاته الملفات في ملف HTML واحد مثلا.1 نقطة
-
لا يوجد حد أقصى للأسطر في ملف جافا سكربت و لكن يوجد طريقة يفضل التعامل معها لتفادي بعض الأخطاء على سبيل المثال : عند التعامل في مشروع كبير يفضل دائماً تقسيم الكود الخاص بك حتى يسهل قراءته و فهمه ليكن كالنمط التالي " مشروع موقع تواصل اجتماعي ----- يتفرع منه : تطبيق دردشات , الصفحة الشخصية , تسجيل المستخدمين " فيمكن إتباع نفس النمط في جافا سكربت عن طريق تقسيم الكود لعدة ملفات ليسهل قراءتها و التعامل معها و حتى لا يتم استدعاء ملف به مئات او آلاف الأسطر دفعة واحدة إلا إذا كان ذلك الكود بالفعل يشمل تطبيق او فكرة عليك تنفيذها ولا يمكن تقسيمها لملفات يفضل دائماً استخدام محرر أكواد موثوق به ليكون أكثر كفاءه عند معالجة أو تشغيل الكود الخاص بك في حال احتواءه على مئات او آلاف الأسطر البرمجية فبعض المحررات يحدث بها خطأ لذلك يفضل استخدام محرر قادر على فتح ذلك الملف و التعامل معه بسلاسه1 نقطة
-
1 نقطة
-
أحاول أن أقوم بعرض بعض البيانات في textarea من خلال الكود التالي: <?php $user_bio ="hello, world!"; ?> <textarea cols="60" rows="10" name="user_bio"> <?php if($user_bio) echo $user_bio; ?> </textarea> كل شيء يعمل على ما يرام، بإستثناء أن العنصر textarea يحتوي على عدد من المسافات قبل كلمة hello, world، بهذا الشكل: hello, world! كيف أقوم بحذف هذه المسافات الإضافية؟ وما سببها في الأساس؟1 نقطة
-
function that takes many numbers and returns an array of squares for every number. ماهي الدالة التي تستخدم في هذا السؤال؟1 نقطة
-
أبحث عن طريقة بسيطة لحذف حساب superuser من مشروع جانغو Django من خلال سطر الأوامر command line، بحيث يمكنني تنفيذ هذا الأمر عبر سكريبت خاص بي، حاولت البحث عن أمر مشابه لـ createuperuser لكن لم يحالفني الحفظ. هل هناك طريقة بسيطة لحذف superuser؟1 نقطة
-
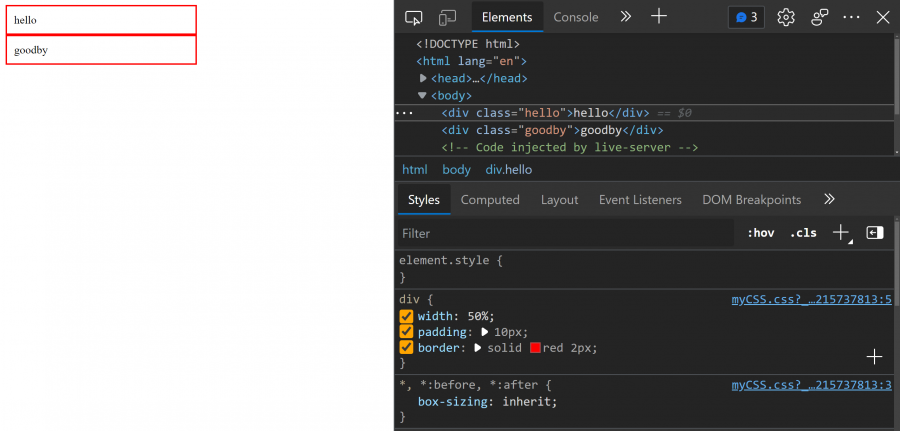
لماذا لايقوم بجعل العنصرين يأتيان بجانب بعضهما البعض كود css html {box-sizing: border-box;} *, *:before, *:after {box-sizing: inherit;} div{ width: 50% ; height: 200px ; padding: 10px ; border: solid red 2px ; /* box-sizing: border-box ; --don't write this proparty here write it for evrey tag in the page*/ }1 نقطة
-
يمكن أيضًا استخدام طريقة float وسيتم تعويم العنصر على يسار العناصر التي تسبقه، في حال كان سؤالك عن لماذا لم ينفع تحديد عرض العنصر ب 50% لوضع العناصر بجانب بعضها فالسبب هو خاصية display وقيمتها الافتراضية ل div1 نقطة
-
هل يجب علي وضع ال box-sizing دائما وفي كل المشروع و اقوم بتعميمه في كل العناصر1 نقطة
-
يفضل التعامل مع القيمة الافتراضية لها وهي content-box أي أن عرض وارتفاع العنصر محدد بصندوق المحتوى فقط، الحواشي الداخلية Padding وعرض الإطار إن وجدو لا يتم احتسابهم من قياس العنصر نفسه، عند تعيينك للخاصية box-sizing بالقيمة border-box قد يكون لك غرض ما من ذلك، مثلًا في حال كنت تبني رسومات تحتاج فيها أن لا يؤثر قياس الحاشية أو الإطار الخارجي عليها، مثلًا تحديد عناصر بمكان معين بتلك الخاصية كالتالي: .graphics * { box-sizing: border-box; } يمكنك الاستفادة من قراءة المقال التالي:1 نقطة
-
هل لغة Rubby لها عمل في مجال الفريلانسينج وهل هي لغة ينصح بتعلمها؟1 نقطة
-
يمكن تبديل كلمة أفضل بكلمة "أنسب" حيث أن لكل حالة وكل مشروع ما يناسبها بين الطريقتين، من ناحية البساطة float ليس فيه مزايا كبيرة ويناسب بعض الحالات الصغيرة ويتفرد بميزة تعويم العناصر لتداخل مع النصوص ضمن الصفحة وهو أمر لا يمكن لنموذج flex-box اتمامه أما flex-box مناسب أكثر لتنسيق تموضع العناصر ومحاذاتها حيث يحتوي على الكثير من المزايا لتخصيص ذلك وتطبيقاته أكثر، يمكنك الاستفادة من قراءة المقالات التالية1 نقطة
-
توفر لارافل دالة لتطبيق إخفاء حقول معينة لكائن ما خلال سياق تنفيذ البرنامج، أي يمكننا تطبيقها قبل إعادة الرد، وهما الدالتين makeHidden وتقبل تمرير مصفوفة فيها أسماء الحقول التي نود إخفائها من الرد، وكتطبيق على مثالك تصبح الشيفرة كالتالي: الصيغة العامة return $user->makeHidden('attribute')->toJson(); ^^^^^^^^ أكثر من حقل return $user->makeHidden(['attribute1','attribute2'])->toJson(); return $user->makeHidden(['address', 'phone_number']); تطبيق return $user->makeHidden('password')->toJson(); وعكسها هي makeVisible التوثيق: تعديل محددات الوصول مؤقتاً temporarily modifying attribute visibility laravel1 نقطة
-
القالب المنصب لا يستطيع قراءة خط المهيأ مسبقًا ويظهر حروف غربية ، فهل يمكن حل حذه المشكلة حتى ولو عن طريق إضافة كود معين؟؟؟؟؟؟1 نقطة
-
كلًا من NPM و PNPM يقوم بإدارة وتحميل الحزم الخاصة بـ Node.js ولكن بطرق مختلفة، فبداية من الإصدار 3 في NPM أصبح يتم تحميل الحزم وتخزينها في مجلد node_modules على شكل flattened dependency tree أي أن كل حزمة يكون لها مجلد خاص بها منفصل عن باقي الحزم بالكامل، وبالتالي يمكن لأكثر من مكتبة أن تستعمل نفس الحزمة بدون الحاجة لتحميل الحزمة مرتين (مرة لكل مكتبة) في المشروع الواحد، وبالتالي هذا الأمر يوفر في المساحة المستخدمه لتخزين الحزم والمكتبات في المشروع، ولكن بالنسبة لمشروع آخر فيجب أن يتم تحميل الحزم مرة أخرى وتخزينها في مجلد node_modules جديد خاص بالمشروع الثاني، وهذا الأمر يسبب في بطء عملية تحميل وتثبيت الحزم وخصوصًا إن كنت تعمل على مشاريع متعددة. على الجانب الآخر يستعمل PNPM طريقة مختلفة لتثبيت الحزم، حيث يتم تثبيت الحزم والمكتبات في مكان عام (على القرص C على سبيل المثال) ثم يتم عمل إختصار (hard linking and symbolic linking) لمجلد الحزمة في مجلد node_modules الخاص بالمشروع، وبالتالي لا يتم تحميل وتثبيت الحزمة إلا مرة واحدة ثم يتم إستعمالها في كل المشاريع المختلفة بدون مشكلة. هنا مثال لكيف سيبدو مجلد node_modules في حالة تم إستعمال PNPM، حيث ستجد أن المجلد الخاص بكل حزمة يشير إلى مجلد بنفس الاسم ولكن في مكان مختلف (داخل مجلد التثبيت العام والذي يشار إليه في الشكل التالي بـ <store>): node_modules └── .pnpm ├── bar@1.0.0 │ └── node_modules │ └── bar -> <store>/bar │ ├── index.js │ └── package.json └── foo@1.0.0 └── node_modules └── foo -> <store>/foo ├── index.js └── package.json يمكنك تثبيت PNPM من خلال الأمر التالي: npm install -g pnpm ويمكنك أن تستخدمه لتثبيت الحزم أو حذفها أو تحديثها من خلال الأوامر: pnpm add <pkg> pnpm remove <pkg> pnpm up <pkg>1 نقطة
-
جوجل تعتبر أن المحتوى هو العامل الرئيسي في تحسين سيو الموقع، ومواقع الأخبار تنشر مقالات وأخبار العديد من المرات كل يوم وفي الغالب يعمل على الموقع فريق كامل من محررين وصحفين ومشرفين إلخ، لذلك يكون لديهم محتوى جديد ومنظم وموثوق يوميًا، ما يساعد في تحسين سيو الموقع بشكل كبير. بالنسبة إلى القالب المستخدم في موقع المزيد هو قالب GeneratePress لديه قالب مجاني وآخر مدفوع سعره $59 سنويًا. يمكنك معرفة القالب المستخدم من مواقع مثل wpthemedetector إن أردت قوالب إحترافية يمكنك نصفح أكبر موقع لقوالب ووردبريس وهو Theme Forest أو قم بتعيين مبرمج من مستقل لصناعة قالب جديد (السعر هنا متوقف على المبرمج نفسه)1 نقطة
-
أرى أن paytabs رائعة وخدمة Paypal ممتازة أيضًا نظرًا لإنتشارها الواسع على الإنترنت. يمكنك أن تلقي نظرة على هذه المشاركة في حسوب IO (قديمة نوعًا ما لكن بها مقارنات جيدة)، كما يمكنك أن تنشر مثثل هذه المشاركة على حسوب IO لتحصل على آراء أكثر.1 نقطة