لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/19/22 في كل الموقع
-
لدي حقلين الأول باسم country والثاني باسم city، وأريد أن أجعل الحقل city مطلوب required في حالة واحدة فقط وهي إذا كانت قيمة country تساوي 1 أو 2 أو 3 <select name="country"> <option value="1">First</option> <option value="2">Second</option> <option value="3">third</option> </select> <input type="text" name="city" /> كيف أقوم بجعل الحقل country مطلوب إذا كانت قيمة الحقل الثاني "city" تساوي 1 أو 2 أو 3 في ملف request في Laravel؟2 نقاط
-
يعطيكم العافية... كتبت هذا الكود: with open(f, 'rb') as myfile: text = [s.strip() \ for s in myfile.readlines()] for t in text: x = t.strip().lower() if 'text' in x: continue لكن عند التنفيذ يعطيني خطأ في السطر الاخير: TypeError: a bytes-like object is required, not 'str'2 نقاط
-
بعد الانتهاء من دورة علوم الحاسوب اريد الدخول الى مجال الامن السيبراني او الذكاء الاصطناعي واريد أن اعرف إذا كنتم ستقدمون دورات للامن السيبراني او الذكاء الاصطناعي2 نقاط
-
2 نقاط
-
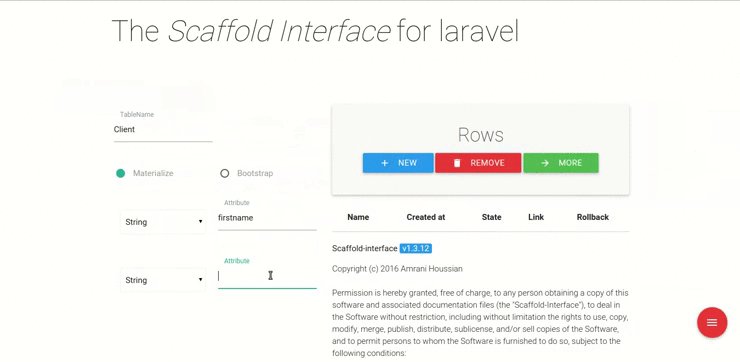
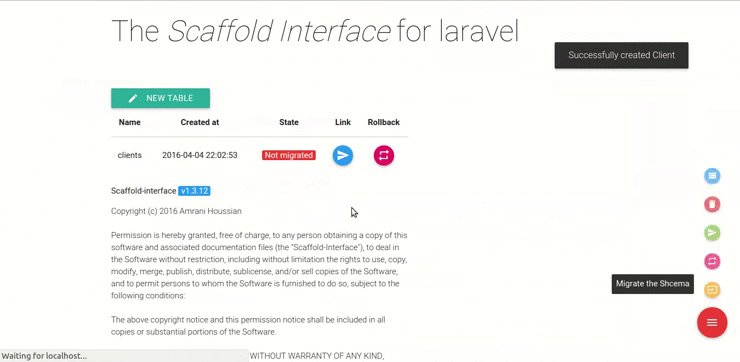
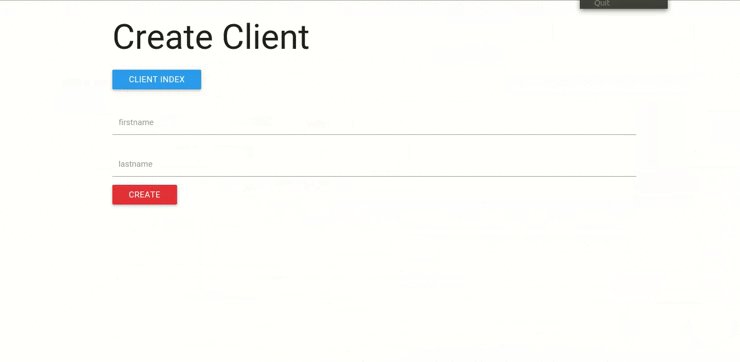
أنا مبتدئ مثلك وكنت أبحث عن حل لهذا هناك حزمة تسمي scaffold-interface فكل ما يقوم اي تطبيق لارافيل بفعله هو انشاء عمليات CRUD. وهذا ما تقوم هذه الحزمة بعملة. تستطيع من خلالها انشاء المتحكمات والنماذج والتهجيرات باستخدام واجهة مرئية وهذه الحزمة أصلا تستخدم في حال كنت تريد انشاء نموذج أولي لمشروع تعمل عليه مثلا وهناك حزم تجارية موجوده علي مواقع بيع المنتجات الالكترونيه كموقع CODE CANYONE وغيرة.2 نقاط
-
الإصدار 1.0.0
49874 تنزيل
هل لديك وظيفة ولكن طموحك يمنعك من الاعتماد على الوظيفة فقط وأردت أن تبدأ عملك الحر لتحقق المزيد من الدخل والاستقلالية، فأنا ادعوك لقراءة هذا الدليل المختصر بتمعن لتتعرف على المنتجات الرقمية وكيف يمكنك البدء ببيعها، والمفاجأة السارة أنه يمكنك أن تبدأ بالعمل من دون رأس مال في كثير من الأحيان، فكل ما تحتاج إليه لتتمكن من البدء جهاز كمبيوتر وخط اتصال بالإنترنت بالإضافة إلى العمل الجاد والرغبة بالنجاح. إذا كنت لا تؤمن بهذا النوع من الأعمال وتعتقد أنها غير مجدية، فأنا أدعوك لأن لا تتعجل، فسأطلعك على قصص نجاح ستغير دون شك من هذا الاعتقاد ولكن بعد أن نستعرض بشكل مختصر بعد المحطات الرئيسية لتطور العملية التجارية في شبكة الإنترنت، بالإضافة إلى لمحة عن وضع الشراء الإلكتروني في العالم العربي. أنصحك بالابتعاد عن مصادر الإزعاج وإعداد كوب من القهوة لتبدأ عملك بكل نشاط وتركيز وتكون قادرا على البدء في بناء مستقبلك.1 نقطة -
تم حذف دوره اشتريتها قبل اشوفها ولاابدا فيها انلغت فكيف يتم الغا شي مدفوع ولا في تعويض1 نقطة
-
لدي مجلد يسمى "all_images" وأريد حذف جميع الملفات من هذا المجلد باستخدام PHP. هذه العملية روتينية وتتكرر بإستمرار لدي، وأريد أن أقوم بعمل سكريبت بسيط لتفريغ المجلد بالكامل. ما هي الدوال التي يجب أن أسعملها للقيام بهذا الأمر؟1 نقطة
-
أردت في هذا الكود أن أقوم بعمل array ثم أقووم بترتيب عناصرها ترتيبا تصاعديا ولكن حدث خطأ أرجو حله package bubble.array; public class BubbleArray { public static void main(String[] args) { int []arr = {10,5,6,23,45,2,8}; for (int i=0; i<arr.length; i++){ for (int j=0; j<arr.length-1-i; j++){ if (arr[i]> arr[i+1]){ swap(arr,i,i+1); } } } System.out.println("arr is:" ); for (int i=0; i<arr.length; i++){ System.out.print(arr[i]+ " " ); } } public static void swap(int arr[] , int m , int n){ int tmb = arr[m]; arr[m] =arr[n]; arr[n]=tmb; } } BubbleArray.java1 نقطة
-
لديك المشكلة أن المتغير i سيكون ثابت خلال تكرار الحلقة j وهذا يعني أنه سيقوم بعمل نفس الشرط بين أول عنصرين بدل أن يتحرك المؤشر. لذلك نعدل ضمن الشرط و swap أن j المستخدم و ليس i for (int i=0; i<arr.length; i++){ for (int j=0; j<arr.length-1-i; j++){ if (arr[j]> arr[j+1]){ swap(arr,j,j+1); } } } أرجو التجريب1 نقطة
-
الدالة سوف تستقبل 3 وسطاء هما الرقمين و الإشارة void functionName(parameter1, parameter2, parameter3) { // code to be executed } حاول بنفسك إضافة الدالة لملف cpp قبل الدالة main مع تحديد اسمه و أنماط الوسطاء. ثم نختبر نوع الوسيط الثالث الخاص بالإشارة و نقوم بعمل عملية حسابية بين أول وسيطين استدعاء الدالة في main وطباعة النتيجة خارطة عامة تساعدك: #include<iostream> void functionName(parameter1, parameter2, parameter3) { // code to be executed } int main() { cout << functionName(1,2,'+'); // 3 return 0; }1 نقطة
-
حاول بنفسك و شارك البرنامج الذي تكتبه لنستطيع مساعدتك1 نقطة
-
يمكنك التحكم في مدة عرض الإعلان من خلال إضافة خاصية جديد في كل عنصر video خاص بالإعلانات وليكن اسمها data-duration، بالشكل التالي: <video class="add1 one" id="add1" src="video/ad.mp4" data-duration="5"></video> <video class="add2 one" id="add2" src="video/ad2.mp4" data-duration="7"></video> <video class="add3 one" id="add3" src="video/ad3.mp4" data-duration="10"></video> ثم في كود JavaScript نقوم بتغير قيمة العداد بحسب القيمة الموجودة في الخاصية data-duration في الإعلان الذي تم إختياره عشوائيًا: let ads = document.querySelectorAll('.one'); let adsLength = ads.length; let randomAdIndex = Math.floor(Math.random() * adsLength) let randomAd = ads[randomAdIndex]; // نقوم بجلب القيمة الموجودة في العنصر video ونحولها إلى رقم // parseInt عبارة عن دالة تحول النص إلى رقم // "10" => 10 const adDuration = parseInt(randomAd.getAttribute('data-duration')); document.getElementById('counter1').innerHTML = adDuration ثم نستخدم قيمة الخاصية data-duration كذلك في حساب مدة عرض الإعلان وعرض العداد: if (mainTimer == 180) { counterTitle1.style.display = 'none'; counterTitle2.style.display = 'block'; counterTitle2.style.zIndex = '20'; counter1html.style.display = 'block'; counter1html.style.zIndex = '20'; counter1html.innerHTML = adDuration; // نغير قيمة العداد في كل ثانية mainVideo.pause(); randomAd.style.display = 'block'; randomAd.play(); } // إخفاء الإعلان عند إنتهاء المدة if (mainTimer == (180 - adDuration)) { randomAd.pause(); counterTitle2.style.display = 'none'; counter1html.style.display = 'none'; randomAd.style.display = 'none'; mainVideo.play(); } بهذا الشكل سوف يظهر في كل مرة إعلان عشوائي ونستطيع التحكم في مدة عرض كل إعلان من خلال تغير قيمة الخاصية data-duration1 نقطة
-
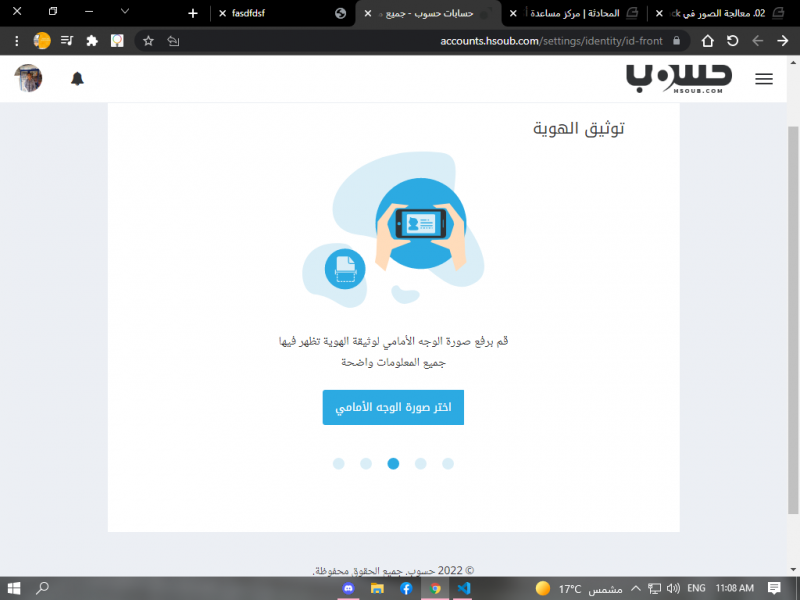
ببساطة يطلب منك هذه الخطوات : 1 - الصورة الأمامية للهوية ويجب الانتباه الى وضوح الصورة والبيانات التي بالهوية 2 - الصورة الخلفية للهوية وكذلك يجب الانتباه لوضوح البيانات 3 - صورتك الشخصية وانت تحمل الهوية وكذلك أمر الوضوح يجب التركيز عليه ستأخذ عملية التأكد من بياناتك 48 ساعة كحد أقصى في حال واجهتك مشكلة يمكنك مراسلة قسم الدعم في منصة حسوب من هنا1 نقطة
-
شكرا لتعب حضرتك.. لكن لو الاعلانات اللى هتتحط مدتها مختلفه كيف اتحكم فى العداد على الشاشه لاننى وضعت له قيمه مسبقة و هى 10 كنت استطيع ان اغيرها حينما كنت اضع الاعلانات ستاتيك.. اما فى حالة الظهور العشوائى فلا اعلم ايهم سيظهر اولا لتحديد الوقت على الشاشه..1 نقطة
-
الحدث DOMContentLoaded مقصود به عند الإنتهاء من تحميل الصفحة Document Content Loaded، يمكنك الإطلاع على مزيد من التفاصيل عن هذا الحدث من خلال هذه المقالة:1 نقطة
-
1 نقطة
-
اريد الحصول على كود خصم لأشهر الكورس وأرسلت لهم على بريدهم الالكترونى ولكن لم يرد أحد منذ يومان هل هناك طريقة عشان اتواصل معاهم لأن لا يردون على رساءلى1 نقطة
-
بالنسبة لمشكلة أن العداد counter يُسرع ويتخطى بعض الثواني، فالسبب هو أنك تضيف الحدث setInterval جديد في كل مرة يعمل فيها الفيديو، فعلى سبيل المثال إذا قمت بتشغيل الفيديو في أول مرة ولم تقم بإيقافه على يدويًا فسوف تجد أن العداد يعمل بشكل سليم، ولكن إذا قمت بإيقاف الفيديو وقمت بتشغيله أكثر من مرة فسوف تجد أن العداد يُسرع أكثر وأكثر، والسبب هو أنك تجعل الدالة counter1 تعلم أكثر من مرة، حيث أنك أضفت الكود التالي: // في كل مرة يعمل الفيديو (أو يكمل التشغيل بعد إيقافه) سوف يعمل الكود التالي بالكامل // وبالتي سوف يتم تشغيل أكثر من دالة setInterval بالتوازي mainVideo.onplay = function () { function counter1() { // ... } setInterval(counter1, 1000) } لحل هذه المشكلة يمكن أن تقوم بتشغيل الدالة setInterval عند تحميل الصفحة وتُخرج الدالة counter1 خارج الحدث onplay بالشكل التالي: function counter1() { // ... } document.addEventListener('DOMContentLoaded', () => setInterval(counter1, 1000)) أما لتحديد إعلان عشوائي من بين الإعلانات الموجودة في الصفحة، فيجب أن تقوم بإستخدام الأصناف classes وليس المعرفات IDs بالشكل التالي: let ads = document.querySelectorAll('.one'); let adsLength = ads.length; let randomAdIndex = Math.floor(Math.random() * adsLength) let randomAd = ads[randomAdIndex]; ولكي تجعل العداد يتوقف عند إيقاف الفيديو الرئيسي عليك تعديل الدالة counter1 لكي تعمل فقط عندما يكون الفيديو يعمل، على النحو التالي: function counter1() { let mainTimer = document.getElementById('mainTimer').innerText; // نوقف الدالة عندما يكون الفيديو متوقف ولا يوجد إعلان يعمل const adNotEnded = randomAd.currentTime !== randomAd.duration; if (mainVideo.paused && randomAd.paused && adNotEnded) { return } document.getElementById('mainTimer').innerText -= 1 // .. } وبالتالي يصبح الكود بالكامل بالشكل التالي: let ads = document.querySelectorAll('.one'); // نحدد كل الفيديوهات let adsLength = ads.length; let randomAdIndex = Math.floor(Math.random() * adsLength) let randomAd = ads[randomAdIndex]; // فيدفيو عشوائي function counter1() { let mainTimer = document.getElementById('mainTimer').innerText; // نوقف الدالة إذا كان الفيديو الرئيسي متوقف والإعلان متوقف (في حالة لم ينتهي الإعلان) const adNotEnded = randomAd.currentTime !== randomAd.duration; if (mainVideo.paused && randomAd.paused && adNotEnded) { return } document.getElementById('mainTimer').innerText -= 1 document.getElementById('counter1').innerText -= 1; if (mainTimer == 190) { counter1html.style.display = 'block'; counter1html.innerHTML = 10; counterTitle1.style.display = 'block'; } if (mainTimer == 180) { counterTitle1.style.display = 'none'; counterTitle2.style.display = 'block'; counterTitle2.style.zIndex = '20'; counter1html.style.display = 'block'; counter1html.style.zIndex = '20'; counter1html.innerHTML = 10; mainVideo.pause(); randomAd.style.display = 'block'; randomAd.play(); } if (mainTimer == 170) { randomAd.pause(); counterTitle2.style.display = 'none'; counter1html.style.display = 'none'; randomAd.style.display = 'none'; mainVideo.play(); } } document.addEventListener('DOMContentLoaded', () => setInterval(counter1, 1000));1 نقطة
-
1 نقطة
-
انا بحاول اعمل producer consumer use multithreading in java المغروض اعمل اي لما ال queue يكون full و اعمل اي لما الqueue يكون empty1 نقطة
-
1 نقطة
-
1 نقطة
-
لكي توثق الهوية في حساباتك على منصة حسوب يطلب منك بعض الخطوات , وهي ادخال بياناتك ومن ثم رفع صورة الوجه الأمامي للبطاقة الشخصية , اذا كنت لا تمتلك هوية يمكنك الاستعانة ببيانات والدك على سبيل المثال أو يمكنك التواصل مع مركز المساعدة واخبارهم بالمشكلة التي تواجهها , يمكنك معرفة المزيد عن توثيق الهوية في منصات حسوب من هنا1 نقطة
-
تفضل.. <div class="mainVideo"> <video id="mainVideo" src="video/animal.mp4" controls autoplay ></video> <span id="counterTitle1" class="counterTitle1">يظهر اعلان بعد</span> <div class="counter1" id="counter1">10</div> <span id="counterTitle2" class="counterTitle2">ينتهى الاعلان بعد</span> <div class="mainTimer" id="mainTimer">200</div> <video class="add1 one" id="add1" src="video/ad.mp4"></video> <video class="add2 one" id="add2" src="video/ad2.mp4"></video> <video class="add3 one" id="add3" src="video/ad3.mp4"></video> <button id="skip" class="btn btn-dark" >SKIP ADD</button> <div id="create" class="create">How to create a div in javascript...</div> <div id="content" class="content">محتوى الفيديو لا يعبر عن الواقع..لعدم توفر الفيديوهات ..أحمد منعم.. </div> <div class="mainVideoAnimate" id="mainVideoAnimate"> <div class="spinner-border text-danger" role="status"> <span class="sr-only">Loading...</span> </div> </div> <div id="videoImg" class="videoImg"> <i class="fab fa-youtube logo" id="logo"></i> </div> <div id="mainTitle" class="mainTitle"> How you learn and remember.. </div> <div class="mainWatchNumber mt-2 mb-1"> <div class="row"> <div class="col-4 mainDate">30 June, 2011 </div> <div class="col-8 text-right"> <div class="mainIcon"> <i class="fal fa-thumbs-up main_icon1"></i> <span class=" main_like">100K</span> <i class="fal fa-thumbs-down main_icon2"></i> <span class=" main_deslike">Deslike</span> <i class="fal fa-share"></i> <i class="fal fa-layer-plus"></i> <span class="">SAVE</span> <i class="far fa-ellipsis-h"></i> </div> </div> </div> </div> </div> ask.zip1 نقطة
-
عند إنشاء model يمكنك انشاء Controller & migration بنفس الأمر وذلك من خلال php artisan make:model Student -mcr بإمكانك تضيف العلامة mcr والتي تعني m : migration c : controller r : resource وال Request ممكن بداخل ال methods الموجودة في ملف ال controller تتعامل معها1 نقطة
-
يمكنك إضافة المعامل resource إلى الأمر make:controller ليتم كتابة كل التوابع الأساسية مثل index و show و store .. إلخ بشكل تلقائي في المتحكم controller: php artisan make:controller PhotoController --resource كما تستطيع إضافة المعامل model لربط نموذج معين (أو إنشائه في حالة عدم وجوده) مباشرة: php artisan make:controller PhotoController --model=Photo --resource ويمكن إضافة المعامل requests كذلك لعمل ملف requests تلقائيًا php artisan make:controller PhotoController --model=Photo --resource --requests بهذا الشكل سوف يتم عمل كل هذه الملف وسيتم تجهيز محتواها الأساسي بشكل تلقائي. تم شرح كل هذه الأمور وغيرها بشكل مفصل في موسوعة حسوب في هذه الصفحة (وحدات التحكّم (Controllers) في Laravel).1 نقطة
-
كلامك صحيح، لغة بايثون تعمل في الواجهات الخلفية Back End اي في السيرفر أو مخدم التطبيقات و المواقع وهي توفر البيانات التي يعرضها التطبيق أو الموقع، أما تطبيقات الهاتف المحمول لها تقنيات مختلفة ولغة بايثون لا تعمل على الهاتف. دوراة أكاديمية حسوب التي تتيح لك فرصة بناء تطبيق يمكن رفعه على المتجر هي: دورة جافاسكربت لاحتوائها على مسار تعليم ريأكت نيتف React Native. وبعض مفاهيم كوردوفا1 نقطة
-
سيتم تسجيل الدورة المشتراة لطالب واحد حسب الحساب الذي قام بالتسجيل به، مع العلم نفس الحساب يمكن أن يرتبط به أكثر من بريد الكتروني لتسجيل الدخول. يمكن إضافة أكثر من بريد إلكتروني من رابط مدير حسابات حسوب: accounts.hsoub.com/settings/emails في صفحة البريد الإلكتروني: تستطيع من هذه الصفحة تحديد بريدك الإلكتروني الأساسي وكذلك إضافة أي عناوين ترغب باستخدامها عند تسجيل الدخول لحسابك أو حذفها.1 نقطة