لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/17/22 في كل الموقع
-
انا قمت بعمل موقع في بايثون يقوم بتحويل بيانات من الاكسيل الى Json ورفعته الى heroku ويعرض البيانات فقط https://to-adhan.herokuapp.com/ كيف يمكن ان اقرء هذه البيانات في javascript2 نقاط
-
ما الحقل الموافق لهذا الحقل ؟ CURRENT_DATE في قاعدة البيانات ؟ <?php use Illuminate\Database\Migrations\Migration; use Illuminate\Database\Schema\Blueprint; use Illuminate\Support\Facades\DB; use Illuminate\Support\Facades\Schema; class AddExpiryDateToCouponsTable extends Migration { /** * Run the migrations. * * @return void */ public function up() { Schema::table('coupons', function (Blueprint $table) { $table->date('expiry_date')->default(DB::raw('CURRENT_DATE')); }); } /** * Reverse the migrations. * * @return void */ public function down() { Schema::table('coupons', function (Blueprint $table) { $table->date('expiry_date')->default(DB::raw('CURRENT_DATE')); }); } } // نص الخطأ SQLSTATE[42000]: Syntax error or access violation: 1064 You have an error in your SQL syntax; check the manual that corresponds to your MariaDB server version for the right syntax to use near 'current_date' at line 1 (SQL: alter table `coupons` add `expiry_date` date not null default current_date)2 نقاط
-
السرفر يعرض البيانات على شكل سلسلة نصية كما أخبرتك لتفادي هذا الأمر وعرضها على شكل Json قُم باستخدام الصنف JSONResponse الذي يسمح بتحويل القاموس adan وعرضه على شكل json : from fastapi import FastAPI import pandas as pd from datetime import datetime from fastapi.responses import JSONResponse # قم باستدعاء الصننف^^^ import json app = FastAPI() Machine_date = datetime.today().strftime('%d-%m') @app.get('/') def to_pray(): Machine_date = datetime.today().strftime('%d-%m') df = pd.read_excel('Salah-Calendar.xlsx', sheet_name='Table 1', usecols="A:L") for row in range(len(df)): if df.loc[row]['Date'].strftime('%d-%m') == Machine_date: adan = { "Date": df.loc[row]['Date'].strftime('%d-%m'), "Fajr": df.loc[row]['Fajr'], "Fajr Iqama": df.loc[row]['Fajr Iqama'].strftime('%I:%M %p'), "Sunrise": df.loc[row]['Sunrise'], "Zuhr": df.loc[row]['Zuhr'], "Asr": df.loc[row]['Asr'], "Maghrib": df.loc[row]['Maghrib'], "Isha": df.loc[row]['Isha'], } return JSONResponse(content=adan) # استخدمه على هذا الشكل أما بالنسبة لكيفية قراءتها باستخدام شيفرة جافاسكريبت فأترك المجال للأخ @Wael Aljamal أو أحد الإخوة يجيبونك.2 نقاط
-
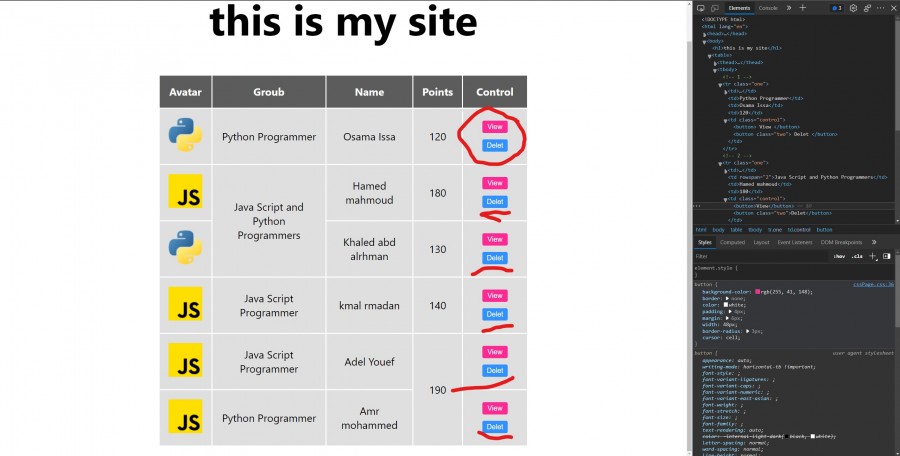
السلام عليكم و رحمة الله وبركاته لدي مشكلة في الزرين زر view و delet اود ان اجعلهما بجانب بعض لا تحت بعضهما البعض كيف اقوم بذلك و شكرا....... كود html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="/Examples/cssPage.css"> <title>Examples</title> </head> <body> <h1>this is my site</h1> <table> <thead> <tr> <td>Avatar</td> <td>Groub</td> <td>Name</td> <td>Points</td> <td>Control</td> </tr> </thead> <tbody> <!-- 1 --> <tr class="one"> <td><img src="../Html Required/python.png" alt=""></td> <td>Python Programmer</td> <td>Osama Issa</td> <td>120</td> <td class="control"> <button> View </button> <button class="two"> Delet </button> </td> </tr> <!-- 2 --> <tr class="one"> <td><img src="../Html Required/js.png" alt=""></td> <td rowspan="2">Java Script and Python Programmers</td> <td>Hamed mahmoud</td> <td>180</td> <td class="control"> <button>View</button> <button class="two">Delet</button> </td> </tr> <!-- 3 --> <tr class="one"> <td><img src="../Html Required/python.png" alt=""></td> <td>Khaled abd alrhman</td> <td>130</td> <td class="control"> <button>View</button> <button class="two">Delet</button> </td> </tr> <!-- 4 --> <tr class="one"> <td><img src="../Html Required/js.png "></td> <td>Java Script Programmer</td> <td>kmal rmadan</td> <td>140</td> <td class="control"> <button>View</button> <button class="two">Delet</button> </td> </tr> <!-- 5 --> <tr class="one"> <td><img src="../Html Required/js.png" alt=""></td> <td>Java Script Programmer</td> <td>Adel Youef</td> <td rowspan="2">190</td> <td> <button>View</button> <button class="two">Delet</button> </td> </tr> <!-- 6 --> <tr class="one"> <td><img src="../Html Required/js.png" alt=""></td> <td>Python Programmer</td> <td>Amr mohammed</td> <td > <button>View</button> <button class="two">Delet</button> </td> </tr> </tbody> </table> </body> </html> كود css body{ font-family:'Segoe UI', Tahoma, Geneva, Verdana, sans-serif ; } h1{ font-size: 80px ; text-align: center ; } table{ height: 400px ; width: 700px ; margin: 20px auto ; /* background-color: rgb(243, 243, 243); */ /* border: solid rgb(197, 197, 197) 3px ; */ text-align: center ; font-size: 20px ; } thead{ background-color: rgb(92, 92, 92) ; border-color: red ; font-weight : bold ; color: rgb(255, 255, 255); } .one{ background-color: rgb(223, 223, 223); } td{ padding: 17px ; margin : 8px ; /* border: 0.5px solid rgb(214, 214, 214); */ } button{ background-color: rgb(255, 41, 148); border: none; color: white; padding: 1px; margin: -1px; width: 34px; border-radius: 3px ; cursor: cell; } .two{ background-color: rgb(48, 145, 255) ; }2 نقاط
-
يمكنك توظيف فكرة الطبقات الوسيطة Middlewares لهذا الغرض. فقبل استهداف اي متحكم يتم التحقق من ما ان كانت الجلسة تحتوي على متغير باسم lang او لا، في حالة عدم وجوده يتم تعيينه بشكل افتراضي. نقوم أولا بإنشاء الطبقة الوسيطة الخاصة بنا عن طريق تشغيل الأمر: php artisan make:middleware LanguageMiddleware يقوم هذا بإنشاء ملف جديد داخل مجلد http\middlewares ، قم بفتح الملف وقم بتعديل الشيفرة بحسب حاجتك. use Session; .. public function handle($request, Closure $next) { if (! Session::has('lang')) { // ان لم تحتوي الجلسة على متغير للغة Session::put('lang' ,'ar'); // نقوم بتعيين المتغير باسناد قيمة افتراضية له } return $next($request); } لا يزال علينا تعريف هاته الطبقة الوسيطة في ملف app/Http/Kernel.php في مصفوفة middleware ليتم تطبيقه على أية مسارات. ويكون ذلك كـ: protected $middleware = [ \Illuminate\Foundation\Http\Middleware\CheckForMaintenanceMode::class, \App\Http\Middleware\EncryptCookies::class, \Illuminate\Cookie\Middleware\AddQueuedCookiesToResponse::class, \Illuminate\Session\Middleware\StartSession::class, \Illuminate\View\Middleware\ShareErrorsFromSession::class, \App\Http\Middleware\VerifyCsrfToken::class, // \App\Http\Middleware\LanguageMiddleware::class ]; الآن سيتم استهداف شيفرة التحقق السابقة كل مرة يتم فيها طلب مسار ويب. ان كنت تنوي تغيير لغة التطبيق عن طريق تغيير القيمة المخزنة ك lang في الجلسة فيمكنك ضبط الشيفرة بما يلائم هذا: use Session; use App; .. public function handle($request, Closure $next) { if (! Session::has('lang')) { // ان لم تحتوي الجلسة على متغير للغة Session::put('lang' ,'ar'); // نقوم بتعيين المتغير باسناد قيمة افتراضية له App::setLocale('ar'); // قم بضبط لغة التطبيق وفق اللغة الافتراضية التي تريدها } else{ App::setLocale(Session::get('lang')); // في حالة توفر الجلسة على متغير يخص اللغة قم بضبط لغة التطبيق وفقه } return $next($request); } تعرف أكثر عن البرمجيّات الوسيطة (Middleware) في Laravel.2 نقاط
-
ما هو redis ولماذا استخدم redis؟ كيف نستعمله و نحمله ولماذا يصلح ؟1 نقطة
-
الاسلام عليكم في مسار تعلم تطوير التطبيقات بلغة جافاسكريبت بعد الانتهاء من اساسيات javascript هل ابداء باساسيات react.js او node.js او الدراسة حسب الترتيب في الدورة الرجاء الافاد حول تسلسل المواضيع في الدوره مع جزيل الشكر1 نقطة
-
أحاول كتابة استعلام في جانغو Django للمنشورات التي يزيد عمرها عن 24 ساعة. يحتوي النموذج Post على حقل DateTime باسم Created_at ويحتوي هذا الحقل على الوقت الذي تم إضافة المنشور فيه. كيف أقوم بالحصول على كل المنشورات التي يزيد عمرها عن 24 ساعة في جانغو Django؟1 نقطة
-
السلام عليكمو اريد بناء موقع محادثة بين طرفين فهل من مواقع تقدم خدمات متكاملة النظم وجاهزة ومجانية1 نقطة
-
قمت بعمل إستمارة Form ووضعت فيها حقل input من نوع file ليتم رفع ملف من خلاله ووضعت الخاصية method بنوع post على النحو التالي: <form method="POST" action="{{route('allPosts.new')}}"> <input type="file" name="img" /> </form> لكن المشكلة هنا أن لارافيل Laravel لا يرى أي ملف يتم رفعه، حيث أن الكائن request$ لا يحتوي على أي ملفات، وقمت بتجربة الكود التالي: dd($request->file('img')); // NULL dd($request->files->all()); // [] لكن لا توجد أي ملفات على الإطلاق. ما المشكلة هنا وكيف أقوم بإصلاحها؟1 نقطة
-
السلام عليكم اريد عمل صفحة نموذج متغير مكون من 4 نماذج بشكل عشوائي مثل الفيديو الموجود في الاسفل (قمت بعمل 4 views) حيث عند الضغط على الزر يتغير النموذج بشكل عشوائي ولا اريد ان استخدم الداتا بيس بها فقط php لقد قمت بالتفكير بحل لها و رايت انني يكمنني ان امرر ال view ك parameter داخل ال controller index($view) حيث اعيد قيمة المتغير view$ و من ثم امررها في الملف web.php هكذا Route::post('form/{view}') لكنني لا استطيع ان اطبقها ما هي الطريقة المناسبة Demo-Showing Form Randomly.mp41 نقطة
-
لدي مجموعة من النصوص يتم الحصول عليها من المستخدم من خلال إستمارة Form وأريد أن أحصل على آخر 10 أحرف من هذا النص، قمت بالبحث عن دالة أو طرييقة للقيام بهذا الأمر ولكن لم أجد أي دالة تقوم بهذا الأمر بشكل سهل في PHP كيف أقوم بالحصول على آخر عدد معين من الأحرف من نص ما في لغة PHP؟1 نقطة
-
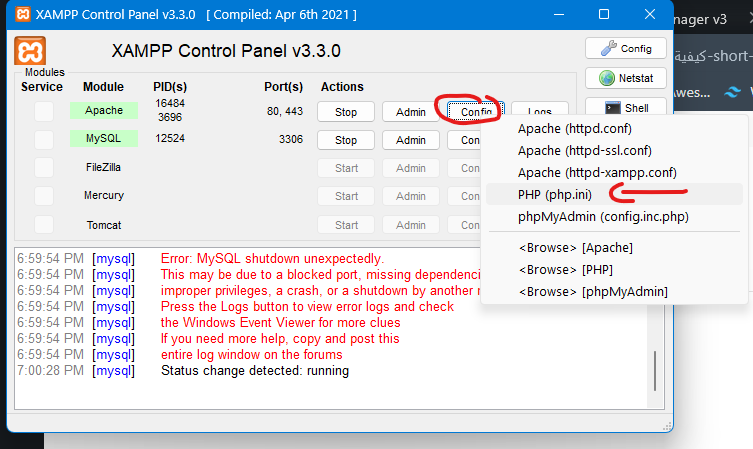
ما فائدة تضمين المكتبة <link rel="stylesheet" href="css/normalize.css" />1 نقطة
-
مكتبة normalize التابعة لتقنية CSS هي مكتبة تستخدم في تطوير واجهات المستخدم Front End حسب تعريفها في الموقع الرسمي normalize.css هي تقوم بعمل CSS reset (إعادة إعداد - توحيد قيم خصائص التنسيقات) أي مثل تخلص المتصفحات من التنسيقات الافتراضية التي تقوم بتطبيقها تلقائياً على عناصر HTML مما يفيد في التأكد من أن الموقع الخاص بنا سيتم عرضه بنفس الطريقة بالضبط على مختلف المتصفحات. ويُستخدم عادةً لتسوية المتصفحات على سوية واحدة يمكنك الاطلاع على مقارنة بينها و بين مكتبة قديمة حلت محلها من خلال المقالة:1 نقطة
-
شكرا لك اخي الكريم و جزاك الله خيراً....دائم مبدع في اجاباتك عذراً اخي وائل لم انتبه لاجابتك الاخ مسعود قام بحل المشكلة اذا كان بأمكانك مساعدتي في حل مشكلة عرض البيانات في html شكرا لك مقدماً1 نقطة
-
السلام عليكم.. كيف اجعل mongoDB يقوم بتجاهل تخزين القيم الفارغة و عبارات null في قاعدة البيانات ؟ proQuantity:null proPrice:null proDisPrice:null proDescription:"" هذا ما قمت بفعله لكن لا اشعر انها الطريقة الصحيحة 100% هل يوجد حل افضل ؟ userSchema.pre('save', function(next) { this.proPromoName = this.proPromoName ? this.proPromoName: undefined; this.proDisPrice = this.proDisPrice ? this.proDisPrice: undefined; this.proQuantity = this.proQuantity ? this.proQuantity: undefined; next(); })1 نقطة
-
from fastapi import FastAPI import pandas as pd from datetime import datetime import json app = FastAPI() Machine_date = datetime.today().strftime('%d-%m') @app.get('/') def to_pray(): Machine_date = datetime.today().strftime('%d-%m') df = pd.read_excel('Salah-Calendar.xlsx', sheet_name='Table 1', usecols="A:L") for row in range(len(df)): if df.loc[row]['Date'].strftime('%d-%m') == Machine_date: adan = { "Date": df.loc[row]['Date'].strftime('%d-%m'), "Fajr": df.loc[row]['Fajr'], "Fajr Iqama": df.loc[row]['Fajr Iqama'].strftime('%I:%M %p'), "Sunrise": df.loc[row]['Sunrise'], "Zuhr": df.loc[row]['Zuhr'], "Asr": df.loc[row]['Asr'], "Maghrib": df.loc[row]['Maghrib'], "Isha": df.loc[row]['Isha'], } return json.dumps(adan) هذه الشيفرة1 نقطة
-
البيانات التي قُمت بإرجاعها ليست على شكل json صحيح ، السرفر قامَ بإرجاعها على شكل سلسة نصية تأكد من الشفرة التي قُمت بكتابتها أو قُم بتضمينها هُنا كما قال وائل وسوف نساعدك إن شاء الله.1 نقطة
-
السلام عليكم أضفت ملف إلى مرحلة الادراج في جيت وأريد التراجع عن ذلك.. فهل توجد طريقة محددة أم لا يمكن؟1 نقطة
-
أرجو تضمين شيفرة بايثون لكي نعلم كيفية تضمين البيانات1 نقطة
-
يمكنك استخدام التالي كعنصرين إدخال input: <div> <input type="button" value="button1" class="app-button" /> <input type="button" value="button2" /> </div> و التنسيق: div { padding: 10px; border: 1px solid black; } input { margin: 0; } .app-button:first-of-type { margin-right:15px; } آخر تنسيق لإبعاد الزرين عن بعضهما1 نقطة
-
حاول احاطتهما بحاوية لها تنسيق display وقيمته flex كالتالي <td class="control"> <div style="display:flex"> ^^^^^^^^^^^^^^^^^^^^^^^ <button>عرض</button> <button>حذف</button> </div> ^^^^^^^^ </td> وأخبرنا بالنتيجة1 نقطة
-
وجدت في بعض المواقع أنها تعرض ملاحظة أسفل أحد الحقول لتشرح ما الذي يجب كتابته في هذا الحقل، وأنا لدي إستمارة Form في مشروع جانغو Django وأريد أن أقوم بعرض نص لمساعدة المستخدم hint على فهم مضمون أحد الحقول، بحيث يظهر هذا النص أسفل الحقل. هل توجد طريقة لعمل ذلك بطريقة مباشرة في جانغو Django؟1 نقطة
-
لإضافة ملاحظة أسفل الحقول توجد طريقتان: الطريقة الأولى في ال Model: تكونُ بإضافة الخاصية help_text إلى حقول ال Model مثالُ ذلك: class MyModel(Model): myfield = models.DateField( help_text = "Please use the following format: <em>YYYY-MM-DD</em>." ) نُلاحظ أننا أضفنا الخاصية help_text إلى الحقل myfield حتى نُوضح للعميل كيفية كتابة التاريخ بشكل صحيح. الطريقة الثانية في ال Form: تكون أيضا بإضافة الخاصية help_texts إلى الصنف Meta المُتواجد داخل ال ModelForm الخاصة بنا مثالُ ذلك: class MyModelForm(forms.ModelForm): class Meta: model = MyModel fields = ['myfield',] labels = {'myfield': "My Field",} help_texts = {'myfield': "Please use the following format: <em>YYYY-MM-DD</em>.",} لاحظ أننا قمنا بإنشاء نموذج ModelForm من MyModel يحتوي على الحقل myfield. قُمنا بإعطاء تسمية للحقل وسميناه My field وقمنا بوضع نص مُساعدة سوف يظهر أسفل الحقل عند عرضه في القالب.1 نقطة
-
السلام عليكم و رحمة الله و بركاته مشكور اخي بالله لكن لم تعمل عندي هل يمكنك مساعدتي؟؟ practice.zip1 نقطة
-
حاول تنفيذ الامر التالي npm cache clean --force ثم الامر npm run dev وأخبرني بالنتيجة رجاء1 نقطة
-
1 نقطة
-
تمام ، هل يمكنك إرفاق الشيفرة البرمجية التي تتوقع بها المشكلة .1 نقطة
-
يمكنك حل المشكلة من خلال تجربة السطر التالي الموازي لذلك الحقل في قاعدة البيانات : $table->date('expiry_date')->default(Carbon::now());1 نقطة
-
يمكن تطبيقها بالطريقة المذكورة وذلك عبر توليد رابط عشوائي من الخيارات المتاحة (اسماء ملفات العرض) عند إنشاء صفحة الزر وتحديد الرابط المختار كل مرة كرابط للزر نفسه وتصيير النموذج الحالي ضمن ملف العرض الرئيسي كالتالي: <?php // HTTP/Controllers/FormsController.php public function index($view) { $forms = [...]; // أسماء النماذج المتاحة $next_form_name = $forms[array_rand($forms)]; // اختيار نموذج عشوائي $current_form = view($view); // النموذج الحالي // نمرر النموذج الحالي واسم النموذج التالي return view('forms.blad.php', compact('current_form', 'next_form_name')); } ملف العرض الرئيسي <?php // forms.blad.php // رابط للنموذج التالي <a href='/form/{{ $next_form_name }}'> ... </a> // تصيير النموذج الحالي {{ $current_form }}1 نقطة
-
1 نقطة
-
بشكل عام، يجب تفعيل ميزة فتح واغلاق الوسوم المختصرة في ملف اعداد php.ini مثلما أشار المدرب محمد. ولكن قد لا تتوفر لسبب من الأسباب امكانية للوصول الى ملف اعداد php.ini مثل أن يكون الموقع موجودا على استضافة مشتركة لا نرغب في توفير هاته الميزة الا لموقع او مواقع محدودة. في هاته الحالة يمكنك عمل نفس الشيء عن طريق التعديل على ملف .htaccess باضافة القاعدة التالية : php_value short_open_tag 11 نقطة
-
من الأفضل أن تتابع دورة الجافاسكريبت حتى تزيد مهاراتك وخبرتك في جافاسكريبت والتي تستخدمها بشكل مباشر في برمجة تطبيقات الجوال, بالإضافة إلى أنك ستأخذ خبرة في مواضيع أخرى غير الionic مثل react native التي هي من التقنيات الحديثة أيضًا في برمجة تطبيقات الجوال1 نقطة
-
1 نقطة
-
وعليكم السلام ورحمة الله وبركاته أكاديمية حسوب توفر فقط دورات متخصصة في تطوير المواقع وتطبيقات الجوال، وللآسف لا توفر دورات خاصة بالتسويق في الوقت الحالي، لكن يمكنك الإطلاع على قسم التسويق والمبيعات في الأكاديمية، حيث ستجد المئات من المقالات المفيدة والمتخصصة في كل ما يتعلق بالتسويق بشكل عام، وستجد فيها العديد من النصائح والإرشادات المفيدة. إن أردت الحصول على مُعلم خاص ليعلمك التسويق ومبادئه، فيمكنك إضافة عرض في مواقع العمل الحر مثل مستقل، وستتوصل بعدد من العروض من أشخاص ذوي خبرة في هذا المجال.1 نقطة
-
مرحبًا أخي الكريم، يوجد العديد من الدورات المفيدة ومن تجربتي الشخصية، أنصحك بهذه الدورة المجانية المتوفرة في موقع Future Learn. مميزات الدورة هي بساطتها وكونها مدخل شامل للبدء في التسويق الإلكتروني، كما توفر شهادة إنجاز مجانية، بالإضافة للعديد من الإختبارات البسيطة لتأكيد الفهم وهناك أيضًا ساحة مناقشات للطلبة. بإختصار شديد، هذه الدورة التعليمية أفادتني كثيرًا وحصلت على شهادة بعدما أنهيت الكورس بأكمله بعلامة 99%، الشهادة فقط لإثبات النجاح والإنضمام للدورة ولكن أثرها الطيب على النفس كبير. ملاحظة الدورة بالإنجليزية ولكن مصطلحاتها سهلة الفهم. تحياتي لك.1 نقطة
-
1 نقطة
-
دورة أساسيات ومهارات التسويق الالكتروني الرقمي من جوجل اعتقد هي الافضل وهي معتمدة عالميا بالإضافة حصولك على شهادة معتمدة عند إتمام الدورة بنجاح https://learndigital.withgoogle.com/maharatgoogle/course/digital-marketing لمحة عن هذه الدورة التدريبية تعرَّف على أساسيات التسويق الرقمي من خلال دورتنا التدريبية المجانية المعتمدة من "مكتب الإعلانات التفاعلية". تتضمّن هذه الدورة 26 وحدة تعليمية من إعداد مدرّبين معتمدين لدى Google وتشمل مجموعة من التمارين العملية والنماذج الواقعية لمساعدتك على اكتساب المزيد من المعرفة وترجمتها على أرض الواقع1 نقطة
-
مرحبا محمد، أقترح كتاب مدخل إلى التسويق - التسويق والمبيعات - أكاديمية حسوب - يمكنك الوصول له من هنا يتناول فصل "مقدمة إلى التسويق" تأثير الأحداث العالمية على أساليب التسويق، فيما يتطرق فصل "التسويق في الأسواق العالمية" إلى تأثير التسويق على العالم، كذلك يتناول الكتاب في جميع أجزائه أمثلة مختلفة من السوق العالمي لشركات على أرض الواقع، إذ تساعد الأمثلة والقصص الواقعية القارئ على الربط بين استيعاب النظرية وتطبيقها، وتتسم هذه الأمثلة بكونها حيّة ومعاصرة ومتنوعة، فهي تتراوح بين قائمة فورتشن لأكبر 500 شركة أمريكية، إلى الشركات الصغيرة الخاصة كذلك يتناول الكتاب أمثلة لشركات دولية من جميع الأحجام. يناقش الكتاب أيضًا في مواضع مختلفة منه أهمية التكنولوجيا وتأثيراتها المختلفة إذ لا يخفى أثر التكنولوجيا على أساليب التسويق، كما تُعد شبكة الإنترنت وقواعد البيانات وأجهزة التعقب ومحاكيات السوق أمثلة جيّدة تعكس مدى تأثير التكنولوجيا في عالم التسويق. بني هذا الكتاب على كتاب Introducing Marketing لمؤلفه Prof. John Burnett (البروفيسور جون بورنِت) المرخص تحت رخصة CC BY والذي ألف وشارك في تأليف عشرين كتابًا وما يربو على 60 بحثًا أكاديميًا، وقد تقاعد مؤخرًا بعد 41 عامًا من العمل محاضرًا في مجال التسويق. ولقد انصبّ معظم تركيز البروفيسور خلال السنوات العشرين الماضية على التسويق لصالح المنظمات غير الربحية وقد كانت حصيلة مجهوداته إقامة العديد من ورش العمل، ووضع الكثير من الخطط التسويقية، بالإضافة إلى تأليف كتاب بعنوان "Nonprofit Marketing Best Practices" (أفضل أساليب التسويق للمنظمات غير الربحية).1 نقطة
-
شكراً على الطرح, فهذا الموضوع مهم جداً و نادراً ما يتم الكلام عنه. في حال كنت ترغب بإضافة مراجع عريبة شبيهة بموقع hackerrank فسبق و أن قمت بتجهيز المرجع التالي الذي أطرح فيه التحديات باللغة العربية و الحلول وضعتها بخمس لغات برمجية هي: جافا, ++C, بايثون C و #C. تمارين خوارزميات و هياكل البيانات1 نقطة