لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 02/28/22 في كل الموقع
-
لدى المعالج خاصتك 2 من نوى المعالجة مع 4 مسالك، وهو جيل قديم. وعندما يكون هنالك عدد قليل من النوى و عمليات معالجة كبيرة سوف يتم بالضرورة رفع تردد المعالج ليتسطع إنهاء المهمات بوقت مناسب مما يرفع حرارته. لذلك يمكن أن تأخذ الحاسوب للصيانة لتغيير معجون التبريد و تنظيف المراوح أو استبدالهم. إغلاق البرامج التي لا تستخدمها تحديث نظام التشغيل و المتصفحات التي من الممكن أن تحدث برمجيات فك ترميز الفيديو مما يحل مشاكل الأداء نظام التشغيل من الممكن أنه غير محسن لعرض الفيديو optimized فك ترميز الفيديو و خاصة بالدقة المرتفعة هو ليس بالشيء البسيط، و يتطلب معالجة كثيرة، كما يتطلب اتصال الشبكة أي أن adapter الاتصال أيضاً يقوم بتبادل بيانات مما يأخذ قوة معالجة. وتختلف سرعة فك ترميز و معالجة البيانات حسب مجموعة تعليمات المعالجة المدعومة (يوجد معالجات أسرع من غيرها) ربما بعض مكونات الحاسوب غير متوافقة مع التعريف Drivers لذلك جرب التثبيت بالأمر sudo ubuntu-drivers autoinstall من الممكن تفعيل GPU accelerated video playback وضع تسريع الفيديو في متصفح FireFox layers.acceleration.force-enabled layers.omtp.enabled layout.display-list.retain ولغة جافاسكربت التي تعمل في المتصفح تستهلك موارد بشكل أكبر نسبياً من باقي اللغات. يمكنك تجريب متصفح آخر مثل Opera أو Edge لأن عملية تشغيل الفيديو ربما يكون لها تحسينات في متصفحات أخرى مثل غوغل كروم chrome. أو تشغيل الفيديو عن طريق VLC بشكل عام: ارتفاع حرارة الحواسيب القديمة عند تشغيل مهمات متوسطة في أيامنا هذه تعتبر عادية.2 نقاط
-
لقد تم الإجابة مسبقاً على سؤالك ويمكنك الرجوع إلى الإجابات من هنا: وأيضاً ستجد المزيد من المعلومات من خلال المقال التالي:2 نقاط
-
from rest_framework import status from rest_framework.response import Response def empty_view(self): content = {'please move along': 'nothing to see here'} return Response(content, status=status.HTTP_404_NOT_FOUND) يمكنك ارجاع ال status بالطريقة الموافقة لفوق ويمكنك استيراد status من rest_framwork و هو يحتوي كل الاكواد مثلا الاكواد المتعلقة ب 500 HTTP_500_INTERNAL_SERVER_ERROR HTTP_501_NOT_IMPLEMENTED HTTP_502_BAD_GATEWAY HTTP_503_SERVICE_UNAVAILABLE HTTP_504_GATEWAY_TIMEOUT HTTP_505_HTTP_VERSION_NOT_SUPPORTED HTTP_506_VARIANT_ALSO_NEGOTIATES HTTP_507_INSUFFICIENT_STORAGE HTTP_508_LOOP_DETECTED HTTP_509_BANDWIDTH_LIMIT_EXCEEDED HTTP_510_NOT_EXTENDED HTTP_511_NETWORK_AUTHENTICATION_REQUIRED2 نقاط
-
في الحالة العادية JsonResponse تقوم بإرجاع رمز الحالة 200، إذا أردنا إرجاع رمز حالة آخر مثلاً في حالة الخطأ يُمكننا تعيين قيمة status في JsonResponse: return JsonResponse({'status':'false','message':message}, status=500) ^^^^^^^^^^2 نقاط
-
بما اننا نعرف انه هناك الكثير من اللغات التي تقوم بالباك اند، وكما هناك امكانية استخدام قواعد بيانات مختلفة سواء علائقية او غير علائقية؟ سؤالي: ماهي افضل لغات الباك اند من حيث السرعة والامان؟ السؤال الاخر: كيف استطيع اعرف ان قواعد البيانات هذة هي المناسبة لهذا المشروع؟1 نقطة
-
عند اتمته الملف في نواه node. Js ولصق رابط dist على محرك البحث قوقل فانه لايظهر الصفحة الرائيسية للموقع الذي اريد انشاءه وانما يظهر الملفات Index. Html Style. Css Mine. Js وعند اختيار الملف index. html فانة يظهر الموقع فما هو السبب في عدم ظهور الموقع ارجو المساعدة1 نقطة
-
السلام عليكم لدي لابتوب Operating System: Kubuntu 21.04 KDE Plasma Version: 5.21.4 KDE Frameworks Version: 5.80.0 Qt Version: 5.15.2 Kernel Version: 5.11.0-49-generic OS Type: 64-bit Graphics Platform: X11 Processors: 4 × Intel® Core™ i3 CPU M 370 @ 2.40GHz Memory: 7,6 GiB of RAM ------------------------------------------------------------------- عند تشعيل اليوتيوب على Firefox ترتفع درجة حراة المعالج ------------------------------------------------------------------ قبل تشغيل اليوتبوب Adapter: ISA adapter Core 0: +40.0°C (high = +80.0°C, crit = +90.0°C) Core 2: +44.0°C (high = +80.0°C, crit = +90.0°C) acpitz-acpi-0 Adapter: ACPI interface temp1: +44.0°C (crit = +90.0°C) temp2: +50.0°C (crit = +85.0°C) ------------------------------------------------------------------------------ بعد تشغيل اليوتبوب Adapter: ISA adapter Core 0: +80.0°C (high = +80.0°C, crit = +90.0°C) Core 2: +89.0°C (high = +80.0°C, crit = +90.0°C) acpitz-acpi-0 Adapter: ACPI interface temp1: +87.0°C (crit = +90.0°C) temp2: +64.0°C (crit = +85.0°C) ------------------------------------------------------------------------------ بعد ايقاف اليوتبوب فقط و ليس ايقاف المتصفح Adapter: ISA adapter Core 0: +45.0°C (high = +80.0°C, crit = +90.0°C) Core 2: +47.0°C (high = +80.0°C, crit = +90.0°C) acpitz-acpi-0 Adapter: ACPI interface temp1: +48.0°C (crit = +90.0°C) temp2: +54.0°C (crit = +85.0°C) هل هدا طبيعي و هل درجة الحراة مقبولة علما اني اضع الابتوب على طاولة بها مروحة لتساعد على التبريد1 نقطة
-
هل صحيح ان اللغة المستخدمة في الباك اند تلعب دور في قوة التطبيق؟ مثلا سمعت ان php فيها ثغرات وبطيئة نوعا ما مقارنة بالنود.... كمان هي لغة بدأت الدخول في الشيخوخة... حاليل افكر ب النود او .net ....لكن محتار بينهم؟ ممكن نصيحة؟1 نقطة
-
أحاول أن أقوم بعرض بعض المنشورات في شكل صفحات pagination ، لكن لا أعرف من أين أبدأ أو كيف أقوم بعمل هذا الأمر في البداية بدأت أقوم بجلب كل المنشورات من قاعدة البيانات بإستخدام Flask-SQLAlchemy، ثم أقوم بتقسيمها إلى صفحات أم ماذا؟ أشعر بالتشتت في هذه الجزئية، ما هو المطلوب بالتحديد لكي أقوم بعمل pagination في فلاسك Flask؟1 نقطة
-
بدأت أعمل على لينكس مؤخرًا، وحاولت تشغيل أحد مشاريع فلاسك Flask، ولكن ظهر لي خطأ Permission denied لذلك قمت بتغير صلاحيات الملف (والمجلد الحاوي له) إلى 755، ولكن ظلت نفس المشكلة، حيث يظهر الخطأ التالي: $ python3 main.py Traceback (most recent call last): File "main.py", line 12, in <module> app.run(host="127.0.0.1", port=81, debug=True) File "/usr/local/lib/python3.9/site-packages/flask/app.py", line 843, in run run_simple(host, port, self, **options) File "/usr/local/lib/python3.9/site-packages/werkzeug/serving.py", line 677, in run_simple s.bind((hostname, port)) PermissionError: [Errno 13] Permission denied أعتقد أ، سبب المشكلة هو هذا السطر: app.run(host="127.0.0.1", port=81, debug=True) ولكن لا أعرف ما المشكلة هنا؟1 نقطة
-
اريد فتح الموقع الخاص بي (localhost server ) على الهاتف لكن لا يقوم بالفتح عالرغم من انني على نفس اتصال الشبكة في كلا الجهازين .. هذا الرابط الذي احاول فتحه : http://192.168.8.186:8080/ لكن اذا قمت بادخال نفس هذا الرابط على الحاسب (الذي اعمل عليه المشروع) يعمل دون مشاكل1 نقطة
-
فى صفحة الاندكس عند الضغط على كل الانشطة نتحول الى صفحة activity.html لكن لا تعمل بها نفس الدوال المشتركة بينها و بين صفحة index.html و ذلك عند تصغير الشاشة و الضغط على القائمة ممكن اعرف ايه السبب first_(2).zip1 نقطة
-
يبدو أن هنالك رابط بين questionsContent مع القائمة بقيت أحذف أكواد و أضيف من index حتى عملت.. هل جافاسكربت لديك تعتمد على id أو أصناف في القسم الناقص1 نقطة
-
القائمة تفتح ولكن داخلها لا يعمل، يظهر خطأ Uncaught TypeError: searchSon.children is not a function سببه أن دالة children مقدمة من جيكويري لذلك عدل التالي: let searchSon = $("#searchSon"); ^^^^^^^^^^^^^^^ ... searchSon.children("div").onmouseout = function () { // ^^^^^^^^^^^^^^^^^^ searchSon.style.backgroundColor = "green"; }; وفي صفحة all activity Uncaught TypeError: Cannot set properties of null (setting 'onclick') لأن business غير موجودة فيها. ************ بعد بحث طويل تبين أن سببب عدم عرض القائمة الجانبية الداخلية هو أنط قمت بتعريفها ضمن قسم question ب questionsContent أي لم تكن مضمنة في صفحة النشاطات activity بعد نقل الجزء التالي من index إلى all activity عملت القائمة الداخلية <section class="questions"> <div class="container"> <div class="questionsContent"> <div class="row"> <div class="mr-lg-5 business" id="business">ريادة الاعمال</div> <div class="mr-lg-5 freelancing" id="freelancing">العمل الحر</div> <div class="mr-lg-5 marketing" id="marketing">التسويق و المبيعات</div> <div class="mr-lg-5 programming" id="programming">البرمجة</div> <div class="mr-lg-5 design" id="design">التصميم</div> <div class="mr-lg-5 devops" id="devops">DevOps</div> <div class="mr-lg-5 app" id="app">البرامج و التطبيقات</div> <div class="mr-lg-5 spicialist" id="spicialist">الشهادات المختصة</div> </div> </div> </div> </section> كان السؤال غير واضح ولا يحوي تفاصيل .. المشكلة ليست في أكواد جافاسكربت بل عدم وجود هيكلية HTML الخاصة بالقائمة الداخلية1 نقطة
-
كيف استطيع اعرف ان موقعي يحتج نموذجا علائقيا اولا...ممكن تضرب لنا امثلة على ذلك، وكيف اعرف ان البيانات قابلة للهيكلة او لا؟ ممكن تعطينا امثلة على هذة المعايير مثل: الأكثر شيوعا، الأسهل تعلما، المجاني إستعمالا، الأسرع , قابلية التوسع Scalability.؟1 نقطة
-
عجزت اعمل للموقع Media query على ال css خصوصا انه الموقع كبير شوي وكل حاجة بتلخبط بتدمر الدنيا هل في طريقة ابسط لكن بديش بوت سترات او هل ممكن مساعده في عمل ال Media query لو حد فاضي1 نقطة
-
دى ملفات الجافاسكريبت اللى مرتبطة بالصفحتين issue.zip انا عاوز اعرف المشكلة فين1 نقطة
-
برجاء وضع الشفرة البرمجية التي تظهر بها المشكلة في تعليق بدلًا من إرفاق المشروع حتى يكون من السهل توفير إجابة على سؤالك1 نقطة
-
هل من الممكن تصغير حجم ملف المشروع و تحديد بدقة أكثر ما هي الأكودا التي لا تعمل؟ من الصعب التصفح كل شيء1 نقطة
-
يعطيك العافية اخي حلت مشكلتي بالكامل بمجرد تغييري للمنفذ (PORT) من 8080 الى 80 هل استطيع ان اعرف لماذا عند تغييري للمنفذ عمل الموقع على الهاتف ؟ اول مرة يحصل معي هذا الشيء1 نقطة
-
من فضلكم اريد نظام اسير عليه في الدورة من حيث السماع والمذاكرة ودراستها بشكل جيد1 نقطة
-
انتهيت من كورس HTML ماذا افعل بعدها هل اطلع علي HTML علي موسوعه حسوب ودراستها بشكبل جيد ام ادخل علي CSS1 نقطة
-
ليس من الضرورة تعلم كل عناصر HTML بالكامل في الوقت الحالي، ولذلك لأن هناك بعض العناصر التي لن يكون فهم ما تقوم به أمرًا سهلًا إلا إذا كان لديك معرفة بأمور أخرى، فعلى سبيل المثال، لن يكون واضح ما يقوم به العنصر script إلا بعد تعلم ما هي جافاسكريبت وكيفية ربطها بكود HTML، وبالتالي فإن قراءة كل محتوى الموسوعة ليس فكرة جيدة بالنسبة للمبتدئين، ومن الأفضل إكمال المسار الأول بالكامل على الأقل (HTML و CSS و JavaScript .. إلخ). ولكن التطبيق على محتوى الدورة سيكون أمرًا جيدًا، فمجرد مشاهدة الدروس بدون التطبيق عليها لن يضيف أي فائدة تُذكر. يمكنك محاولة تقليد أجزاء أو صفحات من المواقع التي تستخدمها بكثرة، مع العلم أن أي صفحة ستحاول القيام بها ستحتاج إلى CSS بالطبعن لذلك من الأفضل أن تكمل CSS وتركز فيها جيدًا بدلًا من قراءة مصادر أخرى للإطلاع أكثر على HTML، وبمجرد تعلم CSS بشكل جيد سيمكنك القيام بالكثير من الأمور مقارنة بإستخدام HTML وحدها.1 نقطة
-
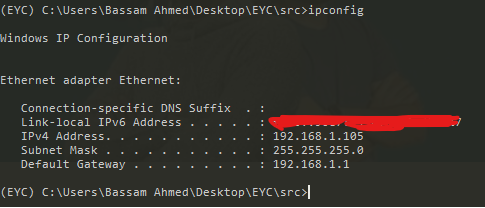
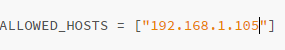
فكرة فتح الـ local host على الهاتف او الأجهزه الأخرى المتصلة بنفس الشبكة سهل تطبيقها مع بعض التعديلات البسيطة حيثُ في البداية تأكد من فتح ال cmd أو موجه الأوامر الخاص بك ثم كتابة الأمر ' ipconfig ' ليظهر الآي بي الخاص بشبكتك IPv4 Address فهو آي بي متغير و ليس ثابت و لكن في ذلك الشرح سأشرح على الآي بي الذي ظهر لي في موجه الأوامر لتصفح الموقع على شبكتك يختلف الأمر التالي من بيئه تطوير لاخرى لكنها بالنهاية نفس فكرة فتح السيرفر المحلي و سأستخدم python / django على سبيل المثال يمكن تشغيل السيرفر المحلي بالطريقة المعتاده python manage.py runserver و لكن الإختلاف هنا هو كتابة الآي بي الخاص بالشبكة بشكل عام بدل من الإكتفاء بتشغيل السيرفر على الجهاز المحلي ثم يليه المنفذ الذي تريد التشغيل عليه بحيث يكون كالتالي python manage.py runserver 192.168.1.105:8000 ثم اضغط Enter قبل كتابة 192.168.1.105:8000 لتصفح الموقع الخاص بك في الحاسوب أو اي جهاز اخر متصل بالشبكه يجب إضافة عنوان الآي بي المتغير في تلك الحاله 192.168.1.105 إلى إعدادات الموقع في django على سبيل المثال يتم كتابة الآي بي داخل ALLOWED_HOSTS = ["192.168.1.105"] في ملف settings.py و من ثم يمكنك فتح الآي بي يليه رقم المنفذ 192.168.1.105:8000 على اي جهاز متصل بالشبكه لتصفح الموقع الخاص بك بسهوله ملاحظه عامة : نفس الطريقه هي ذاتها مع اختلاف الأوامر مع بيئة تطوير أو تقنيه لآخرى لكنها نفس الفكره العامه مع اختلاف الأسطر التي تكتب لتأتي بنفس النتيجه * لا تنسى مراجعة الصور بالمرفقات1 نقطة
-
من حيث طريقة كتابة الكود فليس به خطأ و من المفترض به أن يعمل حيثُ أن القيمة صحيحة بالفعل created_at = models.DateField(_("Date"), default=datetime.now) و لكن للتأكيد يجب التأكد من إستدعاء كافة الأسطر لتشغيل الكود السابق بالطريقة الصحيحه حيثُ: تأكد من إستدعاء الأسطر التاليه : import datetime from datetime import datetime كما يجب التأكد من استدعاء _ حيثُ قد تسبب بعض المشكلات البسيطة في حال إستدعاؤها بشكل غير صحيح عن طريق السطر التالي : from django.utils.translation import gettext as _ كما يرجى التأكد من ضبط التاريخ في جهاز الحاسوب الخاص بك لأنه يأخذ القيمة الإفتراضية منه لذلك يجب التأكد من صحة التاريخ و انه على الوضع " ظبط تلقائي "1 نقطة
-
اقصد لا يمكن رفع قالب او تثبيت اضافة على الووردبريس الا بالاشتراك بباقة الاعمال في الموقع ، فهل يوجد طرق مجانية ؟ حتى يمكنني تجريب القالب , او هل يمكن تشغيل القالب ومتابعة التعديلات بشكل مباشر مثل التحزيم في webpack ?1 نقطة
-
حاول تبديل mouseover إلى mouseenter أو hover وأرجو توضيح المشكلة مثلا في فيديو .. كما يمكنك تمرير حدث e ضمن function callback و استخدام e.target بدل this لأنها تستهدف العنصر بشكل أفضل. جرب و أخبرنا بالنتيجة1 نقطة
-
لقد نسيت حرف r بحيث تكون created_at يعني اذا كنت تدخلها على اساس created_at فذلك هو سبب الخطأ created_at = models.DateField(_("Date"), default=datetime.now)1 نقطة
-
الشفرة التي قُمت بكتابتها ليس بها أي خطأ. تفحص باقي شفترك قد يَكْمن الخطأ هناك. الشفرة التي أدخلتها تسمح بوضع قيمة افتراضية للحقل created_at تُساوي تاريخ اليوم الذي حُفظ فيه الكائن. إذا قامَ المُستخدم بوضع قيمة أخرى فستُحفظ القيمة التي وَضعها.1 نقطة
-
1 نقطة