لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 02/16/22 في كل الموقع
-
السلام عليكم في الكورس اول جزء الي هو اساسيات تطويرالويب انا فاهم بس بنسبة مثلا 60% لان الشرح غير مفصل وبيكون كاتب الاكواد قبل الفديو فا بنتلغبط في اخر جزاء في أساسيات تطوير الويب في مشروع عمل موقع وانا شايفه صعب لازم احاول افهمه ولا ادخل المرحلة الي بعديها2 نقاط
-
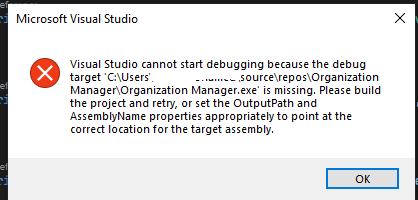
عند كتابة الكود : string Check =Organization_Manager.OrganizationManager.IsValidNamePass(textBoxName.Text.Trim(),textBoxPassword.Text.Trim(),sql); تظهر النتيجة : Error CS0117 'OrganizationManager' does not contain a definition for 'IsValidNamePass' Organization Manager C:\Users\Abdu Mohamed\source\repos\Organization Manager\Organization Manager\Pal\Forms\FormLogin.cs 731 نقطة
-
لدي نموذج بسيط للغاية ويحتوي على حقل من نوع ImageField بالشكل التالي: image = models.ImageField('image', upload_to='uploads/') أريد أن أسمح للمستخدم بكتابة عنوان URL خاص بصورة موجودة على الإنترنت ثم تخزين هذه الصورة في هذا الحقل. كيف أقوم بتخزين صورة online في هذا الحقل؟ أعتقد أنه يجب تحميل الصورة في كود جانغو Django ثم تخزينها في ملف ما، كيف أقوم بهذا الأمر؟1 نقطة
-
السلام عليكم أنا حاليا مبتدأ في تعلم لغتي ال html و css والغرض من تعلمي لهذين اللغتين هو برمجة صفحات هبوط إحترافية، ولكن لا اعلم هل هذين اللغتين يكفون لبرمجة صفحة الهبوط أم انني احتاج لتعلم لغة JavaScript أو اي لغة أخري. وشكرا مقدما1 نقطة
-
اريد ان اخفي بعض العناصر على سبيل المثال : <div class="via-page"> <h5 class="enter-code" style="text-align: right;"><span style="color: red;">*</span> رمز التحقق</h5> <input type="text" name="text" autocomplete="off" onkeypress="preventNonNumericalInput(event)" maxlength="4" pattern="^0[1-9]|[1-9]\d$" class="code-input" required placeholder="رمز التحقق"> <input type="submit" id="enter-btn" class="form-control text-light enter-btn"> </div> اقوم بعملية ajax لتسجيل الدخول لكن لا اريد اي مخترق ان يصل لهذه العناصر دون اتمام بعض الخطوات اللازمة ، مشكلتي هي انني استخدم ajax ولا استطيع اخفاء العناصر بطريقة امنة ، قمت بتجربة ان احقن هذه العناصر في الصفحة بعد اتمام بعض الخطوات لكن لا اراها طريقة امنة 100% هل هناك اي حل ؟ هذا ما قمت به: const viaCode = ` <div class="via-page"> <h5 class="enter-code" style="text-align: right;"><span style="color: red;">*</span> رمز التحقق</h5> <input type="text" name="text" autocomplete="off" onkeypress="preventNonNumericalInput(event)" maxlength="4" pattern="^0[1-9]|[1-9]\d$" class="code-input" required placeholder="رمز التحقق"> <input type="submit" id="enter-btn" class="form-control text-light enter-btn"> </div> ` $('#via-code').css({'display': 'block'}).append(viaCode);1 نقطة
-
بناء صفحات الويب (الساكنة) يعتمد بشكل أساسي فقط على HTML لبناء هيكلية الصفحة والمحتوى و CSS لتنسيق الصفحة وتغيير المظهر، بهاتين اللغتين يمكنك بناء صفحات ويب ساكنة بشكل كامل. ستحتاج جافاسكريبت فقط لإضافة التفاعلية ضمن الصفحة، أي المزايا التي تحتاج إلى منطق مخصص لإتمامها، قد لا تحتاج أبدًا لذلك في حال كانت الصفحة بسيطة وتحتوي على الأساسيات، تطورت لغتي HTML و CSS كثيرًا مؤخرًا بحيث أصبحت تدعم الكثير من المزايا التي لم تكن متاحة سابقًا سوى عبر برمجتها يدويًا بإضافة جافاسكريبت ضمن الصفحة، كالتحقق من صحة المدخلات أو دعم صيغ وسائط حديثة أو تنسيق العناصر بطريقة سهلة يمكنك القراءة أكثر ضمن المقالتين:1 نقطة
-
كيف نقوم بقراءة ملف نصي وتشفيره وتخزين التشفير في ملف نصي جديد ويمكن للمستخدم فك تشفير متي يشاء1 نقطة
-
الخطأ يخبرك أن OrganizationManager لا يحوي على الدالة IsValidNamePass تأكد من كتبتها بنفس الاسم، وفي حال استمر الخطأ أرجو إرفاق شيفرة الصنف، هذه الدالة غير متوافقة مع الصنف أو عدم توافق NameSpace1 نقطة
-
يوجد عدة خطوات يمكن عملها لتحل المشكلة حيث أن المشكلة يمكن أن يسببها أكثر من مسبب. توجه ضمن البرنامج ل Project > Properties > Build > Output path ثم تأكد أن Output path هي مسار المشروع. توجه للتالي menu to Build > Configuration Manager, ثم تأكد من and check if your main/entry project has checked Build تحديد خيار البناء في حال لم يتم تحديده مسبقا أيضاً في القائمة التالية: Tools->Options->Projects and Solutions->Build and Run حدد الخيار "Always Build" Project > properties > Debug حددها ل project تأكد من تحديد إصدار Net Framework المناسب للمشروع1 نقطة
-
هذه تعليمة برمجية نضعها في الكود قبل عمل اتصال http1 نقطة
-
وعليكم السلام في الدورة المسارات تعتمد على بعضها البعض ، لذلك عليك أن تكون على فهم ودراية في الجزئيات الأولى قبل الانتقال على أي مسار آخر ، حتى تستطيع إتقان تطوير الواجهات . كنصيحة لك و الأفضل أن تقوم بإعادة الأمور التي لديك مشاكل فيها وفهمها جيداً وعدم تجاهلها ، حتى لا تواجه مشاكل في المستقبل أثناء تصميم المواقع . الدورة لديك مدى الحياة والوصول لها في أي وقت لذلك يمكنك الرجوع إلى المسار الذي تواجه به مشاكل وإعادته جيداً ، حتى لو كان بشكل بطيء لفهم الأكواد المكتوبة ، لأن كل ما يذكر في الدرس مفيد ، وهنا سوف تزيد نسبة فهمك لأكثر من 60% وسوف يكون فهم المسارات القادمة سهل عليك ولن تشعر بأنها صعبة لأنه أصبح لديك خلفية جيدة عن أساسيات التصميم .1 نقطة
-
في مشروع جانغو Django الخاص بي، أسمح للمستخدمين برفع صورة شخصية ليتم عرضها في صفحة كل مستخدم، ولكن أريد أن أتأكد أن الملف المرفوع عبارة عن صورة وليس أي نوع آخر من الملفات، كيف أقوم بالتحقق من الملف في جانغو Django؟ أو هل توجد طريقة لجعل FileField يقبل نوع معين فقط من الملفات (صورة، فيديو ، صوت ، إلخ)؟1 نقطة
-
يتوفر Django على حقل ImageField هو عبارة عن FileField لكن يسمح فقط بحفظ الصور. لاستخدام هذا الحقل يجب تثبيت مكتبة بايثون Pillow. لتثبيتها نقوم ب: pip install Pillow اما بالنسبة لطريقة استعمال ImageField فهو على الشكل التالي: field_name = models.ImageField(upload_to="uploads/", max_length=100) حيث: upload_to: هو مجلد حفظ الصور المُحَملة. أما إذا أردت استخدام FileField لحفظ مجموعة مختلفة من أنواع الملفات بشرط أن تقوم بالتحقق منها قبل حفظها فهنا يُمكن أن نستعمل المُدَقِقْ validator. المدقق التالي يقوم بالتحقق من نوع الملف: import magic # نستخدم مكتبة بايثون ماجيك from django.utils.deconstruct import deconstructible from django.template.defaultfilters import filesizeformat # نقوم بانشاء المدقق @deconstructible class FileValidator(object): error_messages = { 'content_type': "Files of type %(content_type)s are not supported.", } def __init__(self, content_types=()): self.content_types = content_types def __call__(self, data): # content_types # هو المتغير الذي يقوم بتمرير أنوع الملفات المقبولة if self.content_types: content_type = magic.from_buffer(data.read(), mime=True) data.seek(0) # إذا كان نوع الملف خارج القائمة نقوم بارسال خطأ if content_type not in self.content_types: params = { 'content_type': content_type } raise ValidationError(self.error_messages['content_type'], 'content_type', params) def __eq__(self, other): return ( isinstance(other, FileValidator) and self.content_types == other.content_types ) لاستعمال هذا المدقق: #نحدد قائمة الملفات المسموحة validate_file = FileValidator(content_types=('image/png', 'video/mp4', 'audio/wav')) # نضيف المدقق للحقل file = models.FileField(upload_to=settings.XML_ROOT, validators=[validate_file])1 نقطة
-
1 نقطة
-
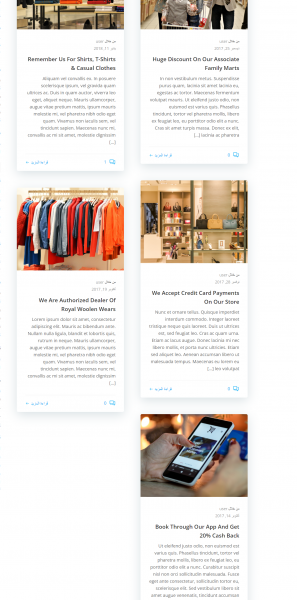
هنا لاحظ أن الصور مختلفة الأحجام فيجب عليك تحديد حجم مناسب للصور , مثل img { width: 200px; height: 200px; } أو يمكنك فعل مثل الأمر السابق في تحديد العنصر الحاوي للنص الذي هو عبارة عن الوصف للمقالة و استخدام الخاصية overflow: hidden ليتم اقتصاص النص الزائد عن حجم العنصر الحاوي للنص , أيضا يمكنك استخدام دالة get_the_content() لجلب المحتوى والعمل على إظهار عدد محدد من هذا المحتوى باستخدام دالة substr و هذه الدالة تعمل على اقتصاص جزء معين من النص من خلال رقم بداية و نهاية للنص المراد إظهاره فقط $content = get_the_content(); echo substr($content, 0, 100); أو من خلال دالة wp_trim_words في ووردبريس <?php $content = get_the_content(); $more = wp_trim_words( $content, 60, '<a href="'. get_permalink() .'">...[ read more ]</a>' ); echo $more; ?>1 نقطة
-
أعطيت للعنصر ذو الكلاس input-content الخاصية max-width: 615px, إفترضت أن العنصر سيصل عرضه إلى 615 بكسل و عندما أقوم بتصغير عرض الشاشة سيتقلص عرض العنصر تلقائيا و بهذا أضمن التجاوبية لكن كما يظهر لكم العنصر لسبب ما صار عرضه أقل من العرض الذي أعطيته له, فكيف حدث هذا1 نقطة
-
كيف اضيف مدى في طرق الدفع؟ انا استعمل wordpress و اريد ان اضيف طرق الدفع مدى و stc pay و visa و master card ...الخ1 نقطة
-
هذه المشكلة بسبب عدم استخدام نفس إصدار نظام الحماية في كل من التطبيق و المخدم، لذلك نتأكد من دعم التطبيق ليرسل التشفير بالخوارزمية التي يقبلها المخدم فنكتب الأمر قبل تعليمات إنشاء الاتصال: System.setProperty("https.protocols", "TLSv1,TLSv1.1,TLSv1.2"); لأنه ربما المخدم يدعم TLS v1.1 وليس 1 ..1 نقطة
-
1 نقطة
-
1 نقطة
-
سَعِدت البارحة سعادةً بالِغةً بكتابٍ جديدٍ يُثري المكتبة العربيَّة طرحه الزَّميل والصَّديق عبَّاد ديرانيَّة في اليوم العالميِّ للغة العربيَّة، وعُنوانه "فنُّ التَّرجمة والتَّعريب"، وهمَّمت بقراءته بشغفٍ فأنهيته في أَقلَّ مِن يومٍ. يُناقِش هذا الكتاب مسألةً جوهريَّةً تمسُّ كُلَّ مَن يَعمَل على الحدود بين حضارتين أو ثقافتين مُتباينتين، فيَنقُل مِن فكر إِحداها إُِلى الأخرى، ويَأخذ مِن لغة الأُخرى إِلى الأُولى، وهذه المسألة هي: متى يَكُون هذا النَّقل ترجمةً وتعريباً ومتى لا يَكُون كذلك؟ وما هي المعايير اللازمة لضبطه فيُصبِح عملاً موضوعياً معياريَّاً بعيداً عن الذاتية والفوضى؟ يَبتدِئ هذا الكتاب بمُقدِّمةٍ أَدبيَّةٍ بحثيَّةٍ رفيعة المُستوَى، فيها نقاشٌ مُطوَّلٌ عن أَصل اللُّغة والمَعنى الكامِن فيها، ثُمَّ يَنتقل إِلى تعريف التَّرجمة وتَوضِيح معناها ليُبيِّن كيف استُعملت هذه الأَداة تاريخيَّاً حتَّى مَطلَع القرن العشرين في نقل المَعارِِف والعُلُوم بين الحضارات والأُمم، ويلي ذلك عرضٌ لدور العرب والمُسلمين في هذه الحركة الإِنسانيَّة، خاصَّةً في العصر الذَّهبيِّ لِلحضارة الإِسلاميَّة الذي كانت جوهرته بغدادُ وواسطة عقده بيت الحكمة، وتُغطِّي هذه المواضيع فُصُولاً ثلاثاً في مَطلَع الكِتاب. يأخذنا المُؤَلِّف بعد ذلك في باب جديد هو نظرية الترجمة فيعرض لنا الصراع التاريخيِّ بين القائلين بحرفيَّة التَّرجمة والقائِلين بالنَّقل بتصرفٍ ويَعُود بنا إِلى جذور هذا الجدال غير المنتهي، ثُمَّ يَستعرِض عَدَداً وافِراً مِن آفات التَّرجمة الحديثة على اللُّغة العربيَّة وتأثيرها الكبير على الفهم والمَعنَى ويَختُم هذا الباب بفصلٍ مُخصَّصٍ لِلمُعجَمات مِن لسان العرب إِلى أُكسفورد، لِيُبيِّن لنا فيها ضعف العمل المُعجميِّ العربيِّ، لا بل توقُّفه شبه التَّام، والحاجة الماسة إِلى تطويره وتحديثه، وهذه مَسألةٌ مُلِّحة، وعلى مجامع اللُّغة والخُبراء العرب في المَجالات كافةً التَّصدِّي لها والردَّ عليها بما يَلزَم مِن مُعجَماتٍ ومساردَ للأََلفاظ الحديثة. ويَنتقِل المُؤَلِّف بعد ذلك إِلى الجانب التَّعليميِّ، فيَطرَح في فصولٌ مُتلاحِقةٍ كيفيَّة تعريب المُفرَدة والتَّركيب والجملة ثُمَّ يَنتهِي بفصلٍ شيق لتعريب الثَّقافة نفسِها، وهذا الباب، بفصوله كُلِّها، مِن أَمتع ما قرأت، فهو مُختصرٌ في طُوله، كثير المعلومات، فيه عصارة العصارة وخلاصة الخلاصة وخبرةٌ كبيرةٌ تفاجأت بوجُودها لدى المُؤَلِّف الَّذي لم يُكمِل عقده الثَّالِث بعدُ. ومع أني أتفق اتفاقاً عاماً مع أغلب ما جاء في الكتاب، لكني أختلف اختلافاً كبيراً معه في درجة التشدد في منهج العمل المقترح، وأرى أن المُؤَلِّف يَتساهل في كثير من الأمورٌ ويُخفِّف فيها عن عاتِق المُترجِم، ويَترُك باب الاجتهاد له مُوارَباً، وإِِن كان يُحذِّر مِن مَغبَّته، وذلك لأني أجد بعد عملي لعقدٍ مِن الزَّمن في التَّرجمة والتَّعريب أَنَّ التَّشدُّد في هذا الباب شرٌّ لا بُدَّ مِنه، والالتزام بالفصيح والبليغ أَمرٌ لا يَلزَم التَّساهل فيه أَبداً، ولكن هذا يَبقى رأينا الشَّخصيَّ في مسألةٍ تَحتمِل الاختلاف. يَسدُّ هذا الكِتاب عموماً ثغرة كبيرة في المكتبة العربية، فلم أقع من قبلُ على كتاب يُناقِش هذه المسائِل كُلَّها في إِطارٍ واحِدٍ جامِعٍ مانِعٍ، وهُو زادٌ ضروريٌ لِكُلِّ مَن يَبتدِئ العمل في التَّرجمة والتعريب لِيُعينه على شقِّ طريقه بيده وليُجيب على أَسئلته الَّتي قد يَحتاجُ، مِن غير هذا الكتاب، إلى أَعوامٍ ليَصِل إِلى إِجابتها الوافِية.1 نقطة
-
1 نقطة