لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 06/16/21 في كل الموقع
-
الإصدار 1.0.0
8724 تنزيل
إطار العمل Vue.js هو أحد إطارات جافاسكربت المخصصة لبناء تطبيقات ويب والواجهات الأمامية يتميز بأنه إطار شامل واعد سريع الأداء ذاع الصيت يتميز بالكثير من الخصائص القوية ويستحق تعلمه لبناء واجهات مواقع وتطبيقات ويب متميزة وقوية خصوصًا تطبيقات الويب ذات الصفحة الواحدة SPA، توجهت أنظارنا لإضافة محتوى عربي مميز يشمله في خطة لإضافة مصادر تعليمية عالية الجودة تشرح أشهر أطر لغة جافاسكربت لبناء الواجهات الأمامية للمواقع وتطبيقات الويب. يبدأ الكتاب فصوله الأولى بشرح مفهوم إطار العمل والتعرف على Vue.js وأخذك سريعًا وباختصار لبدء استعماله ببناء أول تطبيق عبره. ستبدأ من الفصل الثاني في Vue.js بالتعرف على إطار العمل Vue.js عن قرب وعن آلية عمله وكيفية استعماله في بناء الوجهات الأمامية ثم تنتقل بعدها إلى التعرف على الموجهات الشرطية والتكرارية واستعمالها في قوالب الواجهة الأمامية، يليها الدخول إلى عالم مكونات Vue.js وتعلم كيفية بناءها. ستبدأ بعدها في الفصل السابع الأمور المتقدمة إذ ستتعلم التعامل مع سطر أوامر Vue.js لبناء المشاريع والتطبيقات بسهولة ويسر ثم ستتعرف بعد ذلك على مفاهيم متقدمة في Vue.js وكيفية بناء تطبيقات ذات صفحة واحدة. ستتعلم في الفصول الأخيرة من الكتاب كيفية ربط تطبيقك بالإنترنت وإضافة قاعدة بيانات له وإطلاق إلى العالم الخارجي متحرين استعمال أشهر منصات النشر وأيسرها تعاملًا. حتى تستفيد أكبر استفادة من الكتاب، يجب أن تملك معرفة أساسية مسبقة بلغة HTML ولغة CSS ومعرفة جيدة بلغة جافاسكربت، إذ يركز الكتاب على إطار العمل Vue.js الذي هو أحد أطر عمل جافاسكربت ولن يتطرق الكتاب إلى شرح لغة جافاسكربت، وقد تجد صعوبة في فهم أجزاء الشيفرات والاستفادة من الكتاب دون تلك المعرفة المسبقة. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». يمكنك قراءة فصول الكتاب على شكل مقالات من هذه الصفحة، «مقدمة إلى vuejs»، أو تجدها مسردة بالترتيب التالي: مقدمة إلى Vue.js استخدام Vue.js للتعامل مع DOM الموجهات الشرطية والتكرارية في Vue.js التعرف بالتفصيل على كائن Vue.js مدخل إلى التعامل مع المكونات في Vue.js المزيد حول المكونات في Vue.js إنشاء مشاريع Vue.js باستخدام Vue CLI التعامل مع دخل المستخدم عن طريق نماذج الإدخال في Vue.js المرشحات Filters والـمخاليط Mixins في Vue.js استخدام Vue.js للاتصال بالإنترنت بناء تطبيقات ذات صفحة واحدة باستخدام التوجيه Routing في Vue.js نشر تطبيق Vue.js إلى الإنترنت2 نقاط -
اريد مساعدة لكتابة تابع بولياني في السي بلس بلس للتاكد من اذا كان العدد أولي أو لا؟1 نقطة
-
يمكن كتابة أكثر من كود يحقق المطلوب والفرق بينها يكون من ناحية درجة التعقيد (التعقيد الزماني تحديداً). سوف اكتب لك حل جيد لذلك بدرجة تعقيد أعتقد أنها الأفضل (n)sqrt، لكن يفترض ان يكون لديك معرفة أساسيات "نظرية الأعداد": في البداية نتأكد أن العدد ليس 0 أو 1 ويرجع بذلك false أي أنهما ليسا أوليان. بعد ذلك نأخذ حلقة من 2 إلى جذر العدد ونبدأ بالتحقق من الأرقام إذا كان أحدها هو قاسم للعدد فإذا كان أحدها يقسم العدد بالتالي العدد غير أولي وبتالي يكون false وغير ذلك عند عدم وجود أي قاسم يرجع true فيكون هذا العدد أولي. #include<iostream> using namespace std; bool prime(int g) { if(g<2) return 0; for(int i=2; i*i<=g; ++i) if(g%i==0)return 0; return 1; } int main(){ int a; cin>>a; if(prime(a)) cout<<"prime"; else cout<<"not prime"; return 0; }1 نقطة
-
الكود النظيف clean code هو مجموعة من المبادئ والأعراف التي يطبقها المبرمج قبل البدء وخلال كتابة الشيفرة البرمجية. الإبقاء على البساطة و عدم التعقيد بدون داعِ وتقسيم العمل على أجزاء مثل دوال أو مكونات لعدم تكرار نفس الشيفرة عدم كتابة أجزاء بدون استخدامها استخدام أسماء ذات دلالة للمتغيرت و أسماء الأصناف.. إضافة تعليقات تطبيق هذا حسب اللغات التي طرحتها: HTML: استخدام القوالب، أي مثل كتابة الترويسة و التذييل مرة واحدة ثم استدعائهم في عدة ملفات CSS: استخام الأصناف Classes، كتابة أصناف تقوم بتجميع التنسيقات لعدد من العناصر المراد أن يكون لها تنسيق مشترك. SASS: استخدام المتغيرات، مثل اللون - حجم النص - الأبعاد، استخدام الدوال بطرية فعالة1 نقطة
-
كيفية تطبيق خوارزمية BernoulliNB لمهمة تصنيف في Sklearn؟1 نقطة
-
هذا الكلاس يستخدم في التصنيف الثنائي ويعتمد على نظرية بايز وأنصحك باستخدامه عندما يكون هنالك بيانات منفصله أي الميزات تكون مستقله لا يتعلق حدوث الميزة الأولى بالأخرى مثل عمر الشخص و درجته في مادة الرياضيات على سبيل المثال. الفرق بينه وبين MultinomialNB هو أنه مخصص للتصنيف الثنائي. ويتم استخدامه عبر الموديول sklearn.naive_bayes. استدعاء المكتبات: from sklearn.naive_bayes import BernoulliNB في البداية قمنا باستدعاء المكتبة التي يوجد فيها هذا الموديل. الشكل العام للموديل: BNB = BernoulliNB(alpha=1.0,binarize=0.0, fit_prior=True, class_prior=None) الوسيط الأول alpha هي الهدف من هذا الوسيط هو عند حساب الاحتمالات احد هذه الاحتمالات من الممكن أن يكون صفر وتجنبا لذلك يتم وضع قيمة تسمى قيمة تنعيم أو تجانس لابلاس لكي لا يكون هناك قيم صفرية. الوسيط الثاني binarize قيمة حقيقة وهي قيمة العتبه فمثلاً إذا كان الاحتمال أكبر من قيمة عتبه 0.5 فيأخذ واحد وإذا كان أقل من قيمة عتبه 0.5 فيأخذ 0. الوسيط الثالث fit_prior تأخذ True فقط لكي تعلم الصفوف الاحتمالات السابقه false عكس ذلك. الوسيط الرابع class_prior قيم الاحتمالات للصفوف أي تساوي عدد الصفوف يمكن تمريرها كمصفوفة تحوي الاحتمال لكل صف. طبعاً قمت بشرح الشكل العام للموديل ولكن عن طريقة استخدامه سهل جدا فقط بعد أن تقوم بتقسيم الداتا إلى X_train, X_test, تسطيع كتابة الأتي لعملية التدريب. الشكل العام للموديل: BNB = BernoulliNB(alpha=1.0, binarize=0.0,fit_prior=True, class_prior=None) BNB.fit(X_train, y_train) حيث الدالة fit يوجد ضمنها جميع العمليات الداخلية لعملية التدريب. يوجد دالة أخرى تستخدم لغرض التنبؤ كالآتي، حساب القيم المتوقعة: y_pred = BNB.predict(X_test) نستطيع حساب دقة الموديل أو كفاءته على التدريب والاختبار عن طريق التابع score ويكون وفق الشكل: print('BNB Train Score is : ' , BNB.score(X_train, y_train)) print('BNB Test Score is : ' , BNB.score(X_test, y_test)) لنأخذ مثال يوضح المصنف: قمنا باستدعاء المكتبات وبناء عينة مزيفه وكان التصنيف ثنائي أما 1 أو 0 بعد ذلك استخدمنا BernoulliNB ثم قمنا بتجريب الموديل على عينة معطاة: #استدعاء المكتبات import numpy as np from sklearn.naive_bayes import BernoulliNB #تعين داتا دخل مزيفة X = np.random.random((6, 100)) y = np.array([1, 0, 1, 0, 1, 0]) #بناء الموديل BNB =BernoulliNB () BNB.fit(X, y) #تصنيف عينة print(BNB.predict(X[3:4])) #النتيجة #[0]1 نقطة
-
بشكل عام الخطأ ValueError: Only one class present in y_true. ROC AUC score is not defined in that case. يظهر عندما تكون قيم y_true واحدة (مثلاً كلها أصفار أو كلها واحدات..) في هذه الحالة فإن المعيار ROC AUC غير معرف ولايمكن تطبيقه. معالجة هذا ال Error تختلف باختلاف المسألة وتكون عادة بالتقاط هذا الخطأ (عن طريق رمي استثناء). لكن دعنا نعالج مشكلتك: أولاً أنت تستخدم مجموعة البيانات iris dataset وهذه الداتاسيت قيم ال target لها مرتبة أي إذا جربت استعراضها ستجد التالي: dataset.target[0:50] # result array([0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0]) dataset.target[50:100] array([1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1]) dataset.target[100:150] array([2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2, 2]) لاحظ أن أول 50 قيمة كلها 0 ثاني 50 قيمة هي 1..إلخ. حسناً هنا صحيح لدينا أكثر من فئة (لدينا 0 و 1) وقد تقول لايجب أن يظهر الخطأ، وهذا الكلام صحيح تماماً إلا في حالة استخدامك لل cross_val_score فهنا تقوم بتقسيم البيانات إلى عدة أقسام (في حالتك قمت بقسمها إلى 4 أقسام وبالتالي من المرجح جداً أن تكون إحدى هذه الأقسام لاتحوي إلى على قيمة واحدة (تذكر البيانات مرتبة هنا) ). لذا لحل هذا المشكلة قم بخلط البيانات قبل عملية ال cross_val_score وهذا سيضمن لك عدم حدوث ذلك (ستكون جعلت البيانات غير مرتبة). from sklearn.utils import shuffle X_new, y_new = shuffle(Xdata,ydata) cross_val_score(model, X_new, y_new, cv=4, scoring="roc_auc") #النتيجة بعد إضافة الكود array([0.82692308, 0.85704023, 0.84974359, 0.79734848])1 نقطة
-
يمكنك القيام بذلك عن طريق الكلاس OrdinalEncoder المعرف ضمن الموديول preprocessing قي مكتبة sklearn. sklearn.preprocessing.OrdinalEncoder نستخدم التابع fit_transform(data) لكي يقوم بعملية ال fitting (الترميز) ثم التحويل transform بناءان على الترميز الذي تم في مرحلة ال fitting. # ordinal encoding مثال عن ال # استيراد المكتبات from numpy import asarray from sklearn import preprocessing # تعريف بيانات ourdata = asarray([['first'], ['second'], ['third']]) print(ourdata) # output: [['first']['second']['third']] # تعريف غرض من الكلاس encoder = preprocessing.OrdinalEncoder() # القيام بعملية الترميز والتحويل dataencoded = encoder.fit_transform(data) print(dataencoded) #output: [[0.][1.][2.]]1 نقطة
-
نحن لا نحل الأسئلة الامتحانية. عليك البدء بالحل و كتابة الكود و إن كان هنالك جزء لم تفهمه يمكن أن نساعدك في توضيح الحل.1 نقطة
-
سنتعلّم في هذا الدرس: بناء هيكل التطبيق والتعرّف على أجزاءه الرئيسية. تحويل التطبيق الموجود في الدرس السابق إلى تطبيق SPA. سنتعلّم في هذا الدرس كيفية بناء تطبيقات تعتمد على صفحة واحدة فقط (Single Page Applications) أو اختصارًا SPA. توفّر Vue.js هذه الإمكانية من خلال مكتبة اسمها vue-router تسمح بتعريف مسارات داخلية ضمن التطبيق بهدف دعم مفهوم SPA. وتطبيقات SPA هي تطبيقات ويب عادية، لكنّها تختلف عن التطبيقات الكلاسيكية في أنّ الانتقال من صفحة إلى أخرى ضمن الموقع لا يحتاج إلى إعادة تحميل كامل الصفحة بما تحويه من ملفات شيفرة نصية وصور وغيرها من أصول الموقع. فالذي يحدث في تطبيقات SPA هو أنّ جميع الواجهات المفترض وجودها في الموقع ستكون معرّفة مسبقًا ومحمّلة إلى حاسوب المستخدم، فيعمل تطبيق SPA فقط على استبدال واجهة مكان واجهة أخرى دون الحاجة إلى تحميل الصفحة كاملةً من الخادوم. يرتبط هذا الدرس ارتباطًا وثيقًا بالدرس السابق لأنّه سيعمل على تحويل التطبيق المعتمد في الدرس السابق إلى تطبيق يدعم SPA لذلك أنصحك بمراجعة الدرس السابق قبل الاستمرار في هذا الدرس. على أية حال، أرجو أن يكون هذا الدرس ممتعًا ومفيدًا. بناء هيكل التطبيق والتعرّف على أجزاءه الرئيسية بنينا في الدرس السابق تطبيق تجريبي بسيط، هدفه التواصل مع قاعدة بيانات موجودة على الـ Firebase، ولعلّك تذكر، أنّني قد أشرت في ذلك الدرس إلى أنّ الأسلوب الذي اتبعناه في بناء ذلك التطبيق لم يكن عمليًّا بسبب أنّنا قد "حشرنا" جميع وظائف التطبيق ضمن واجهة واحدة وهذا أمر غير عملي بالطبع. حان الآن إصلاح ذلك العيب وذلك باستخدام تقنية SPA. سنحوّل جميع وظائف التطبيق السابق إلى تطبيق جديد سنبنيه في هذا الدرس. لنبدأ بإنشاء هيكل التطبيق الجديد بتنفيذ الأمر التالي ضمن موجّه الأوامر: vue create vue-spa لكي ننجز مفهوم SPA في تطبيقنا هذا، سنستخدام تقنية التوجيه (Routing) التي عن طريق المكتبة vue-router كما أشرنا قبل قليل. استخدم الأمر التالي لتنصيب المكتبة vue-router: npm install vue-router افتح مجلّد التطبيق باستخدام Visual Studio Code ثم احذف الملف HelloWorld.vue. سنحتاج إلى إنشاء مجموعة جديدة من الملفات والمجلّدات من أجل هذا التطبيق. انقر الآن بزر الفأرة الأيمن على المجلّد src واختر New Folder لإنشاء مجلّد جديد سمّه views. سنستخدم هذا المجلّد لتخزين الواجهات المختلفة للتطبيق الخاص بنا. أنشئ ضمن المجلّد views الذي أنشأناه توًّا الملفات التالية: AddUser.vue و EditUser.vue و AllUsers.vue و Home.vue. أنشئ أيضًا الملف routes.js ضمن المجلّد src. الملف routes.js سيحتوي على مسارات العناوين الداخلية التي سنستخدمها ضمن التطبيق. ستحصل بالنتيجة على البنية التالية من الملفات: تحويل التطبيق الموجود في الدرس السابق إلى تطبيق SPA لكي نبدأ باستخدام التوجيه، يجب أولًا أن نستورد المكتبة vue-router عن طريق عبارة الاستيراد التالية: import VueRouter from "vue-router"; سنضع هذه العبارة (وبشكل مختلف عما اعتدنا عليه) ضمن الملف routes.js وسأوضّح سبب ذلك بعد قليل. انظر الآن إلى محتويات الملف routes.js: import Vue from "vue"; import VueRouter from "vue-router"; import Home from "./views/Home"; import AddUser from "./views/AddUser"; import EditUser from "./views/EditUser"; import AllUsers from "./views/AllUsers"; Vue.use(VueRouter); const routes = [ { path: "/", name: "Home", component: Home }, { path: "/AddUser", name: "AddUser", component: AddUser }, { path: "/EditUser", name: "EditUser", component: EditUser }, { path: "/AllUsers", name: "AllUsers", component: AllUsers }, ]; const router = new VueRouter({ routes }); export default router; أوضحنا قبل قليل، أنّ وظيفة الملف routes.js هي تعريف مسارات العناوين الداخلية التي سنستخدمها ضمن التطبيق. لننظر الآن إلى القسم الخاص بتعليمات الاستيراد: import Vue from "vue"; import VueRouter from "vue-router"; import Home from "./views/Home"; import AddUser from "./views/AddUser"; import EditUser from "./views/EditUser"; import AllUsers from "./views/AllUsers"; أعتقد أنّ أوّل تعليمتين واضحتين. بالنسبة للتعليمات الأربع الأخرى، فهي لاستيراد الواجهات التي سنستخدمها في التطبيق. هذه الواجهات هي بطبيعة الحال مكوّنات (لأنّها موجودة ضمن ملفات تحمل الامتداد vue). بعد ذلك نُخبر Vue.js أن يستخدم التوجيه من خلال التعليمة التالية: Vue.use(VueRouter); وبعد ذلك نصل إلى القسم الخاص بتعريف المسارات: const routes = [ { path: "/", name: "Home", component: Home }, { path: "/AddUser", name: "AddUser", component: AddUser }, { path: "/EditUser", name: "EditUser", component: EditUser }, { path: "/AllUsers", name: "AllUsers", component: AllUsers }, ]; لاحظ معي أننا نضع المسارات التي سنستخدمها في التطبيق ضمن مصفوفة اسمها routes. كل عنصر من هذه المصفوفة عبارة عن كائن له الحقول: path و name و component. انظر مثلًا إلى الكائن الأوّل من هذه المصفوفة: { path: "/", name: "Home", component: Home } يمثّل هذا الكائن المسار الخاص بالصفحة الرئيسية للتطبيق. فهو يُعرّف المسار الخاص بها ليكون / ويمثّل الصفحة الرئيسية في تطبيقات الويب عادة. أي يمكن الوصول إلى هذه الواجهة من خلال الرابط التالي: http://www.yourdomain.com/#/ أمّا اسم هذا المسار فهو Home (من الممكن أن نصل إلى أي مسار من خلال اسمه كما سنرى لاحقًا في هذا الدرس). بالنسبة للواجهة التي سترتبط بهذا المسار فهي Home (انظر إلى تعليمة الاستيراد الخاصة بالواجهة Home.vue). بالنسبة لباقي المسارات فتعمل بنفس الأسلوب تمامًا، فإذا أخذنا مثلًا المسار الثاني فنجد أنّ المسار الذي يُشير إليه هو /AddUser أي أنّنا نستطيع الوصول إليه عن طريق رابط مماثل لما يلي: http://www.yourdomain.com/#/AddUser نأتي إلى القسم التالي في الشيفرة البرمجية السابقة، حيث سنعرّف متغيّر جديد اسمه router ونسند إليه كائن جديد يمثّل الموجّه الذي سيدير عمليّات التوجيه ضمن التطبيق: const router = new VueRouter({ routes }); لاحظ كيف مرّرنا المصفوفة التي عرفنا ضمنها المسارات توًّا إلى VueRouter (وهو معرّف ضمن إحدى تعليمات الاستيراد). وأخيرًا نضع التعليمة المسؤولة عن تصدير الموجّه router خارج هذا الملف. لننتقل الآن إلى الملف main.js: import Vue from 'vue' import App from './App.vue' import router from './routes.js' import "bootstrap/dist/css/bootstrap.min.css"; import VueResource from 'vue-resource'; import VueSimpleAlert from "vue-simple-alert"; Vue.config.productionTip = false Vue.use(VueResource); Vue.use(VueSimpleAlert); new Vue({ router, render: h => h(App), }).$mount('#app') نستورد ضمن هذا الملف المكتبات التي سنحتاجها ضمن التطبيق. أعتقد أنّ أوّل تعليمتي استيراد واضحتين أيضًا. بالنسبة للتعليمة الثالثة، فهنا نستورد الموجّه router التي بنيناه مسبقًا ضمن الملف routes.js، أمّا بالنسبة للتعليمات الثلاث الباقية فهي على الترتيب: استيراد مكتبة Bootstrap للتنسيق. استيراد المكتبة vue-resource للاتصال بالخواديم البعيدة، والتي تعاملنا معها في الدرس السابق. استيراد مكتبة جديدة اسمها vue-simple-alert لم نتعامل معها مسبقًا. والهدف منها عرض رسائل ذات تنسيق جميل للمستخدم، سنتعلّم بعد قليل كيفية التعامل معها. ستحتاج بالتأكيد إلى تنصيب المكتبة vue-simple-alert بتنفيذ الأمر التالي ضمن موجّه الأوامر: npm install vue-simple-alert لاحظ الآن التعليمتين التاليتين: Vue.use(VueResource); Vue.use(VueSimpleAlert); هاتين التعليمتين لإخبار Vue.js أن يستخدم الكائنين: VueResource و VueSimpleAlert. نأتي الآن إلى آخر تعليمة ضمن هذا الملف: new Vue({ router, render: h => h(App), }).$mount('#app') التعليمة السابقة مألوفة، وقد استخدمنا مثلها مرارًا، ولكن لاحظ معي هنا كيف أضفت كائن الموجّه router إليها. هذه الإضافة ضرورية، ولن يعمل التوجيه في التطبيق ما لم نضف كائن الموجّه بهذه الصورة. سنستعرض فيما يلي الملف App.vue بالإضافة إلى ملفات واجهات التطبيق. الملف App.vue ستكون محتويات هذا الملف على الشكل التالي: <template> <div id="app"> <nav id="nav"> <p class="logo-place">Vue.js Remote Server (Enhanced)</p> <ul class="nav-links"> <li class="links"> <router-link to="/">Home</router-link> </li> <li class="links"> <router-link to="/AddUser">Add User</router-link> </li> <li class="links"> <router-link to="/AllUsers">All User</router-link> </li> </ul> </nav> <router-view></router-view> </div> </template> <script> export default { name: "App", components: {}, }; </script> <style> #nav { display: flex; margin-bottom: 24px; } #nav a { font-weight: bold; color: #2c3e50; text-decoration: none; margin-right:12px; } #nav a.router-link-active { color: #ab26ab; } .nav-links { padding-right: 20px; list-style: none; display: flex; margin:21px 0 0 0; } .links-hover { text-decoration: underline; } .logo-place { font-size: 20px; color: purple; font-weight: bold; margin:16px 0 0 16px; } </style> هناك أمران جديدان سنتحدث عنهما بالنسبة لهذا الملف. لاحظ أولًا وجود وسم جديد اسمه router-view. في الحقيقة أنّ هذا الوسم ما هو إلّا مكوّن موجود ضمن المكتبة vue-router، ووظيفته تحديد مكان إدراج واجهات التطبيق المختلفة ضمن الصفحة الرئيسية. لأّن تطبيقات SPA كما أشرنا من قبل، لا تتطلب إعادة تحميل الصفحة بالكامل عندما يريد المستخدم الانتقال إلى واجهة مختلفة. الأمر الآخر هو وجود وسم جديد آخر وهو router-link وهو مكوّن أيضًا ضمن نفس المكتبة. وظيفة هذا المكوّن توليد عنصر ارتباط تشعبي <a> بحيث ينتقل إلى إحدى الواجهات المعرّفة ضمنه. فمثلًا لاحظ معي المكوّن router-link التالي التي أخذته من الشيفرة السابقة: <router-link to="/AddUser">Add User</router-link> نجد من المقطع السابق وجود السمة to و هي مسؤولة عن تحديد المسار (Path) الذي سيُوجَّه إليه المستخدم عند نقر هذا الرابط. في المثال السابق سيُوجَّه المستخدم إلى المسار الكامل التالي: http://www.yourdomain.com/#/AddUser وذلك بسبب وجود /AddUser كقيمة للسمة to. الملف Home.vue وهو ملف الصفحة الرئيسية في التطبيق وستكون محتوياته على الشكل التالي: <template> <div class="container"> <div class="row"> <div class="col-6 offset-2"> <h1>Welcome in our website!</h1> </div> </div> <div class="row" style="margin-top:30px;"> <div class="card" style="width: 18rem;"> <div class="card-body"> <h5 class="card-title">ِAdd User</h5> <p class="card-text">Add a new user to the Firebase experimental website.</p> <router-link class="btn btn-primary" to="/AddUser">Add a user</router-link> </div> </div> <div class="card" style="width: 18rem; margin-left:18px;"> <div class="card-body"> <h5 class="card-title">All User</h5> <p class="card-text">Display all users info from the Firebase experimental website.</p> <router-link class="btn btn-primary" to="/AllUsers">Get all users</router-link> </div> </div> </div> </div> </template> <script> export default { name: "Home", }; </script> لا يوجد في الشيفرة السابقة أي جديد، سوى أنّك تمتلك الحق في إضافة أصناف تنسيقية إلى المكوّن router-link كما في: <router-link class="btn btn-primary" to="/AddUser">Add a user</router-link> ستبدو هذه الواجهة على النحو التالي: الملف AddUser.vue يحتوي هذا الملف على الواجهة المسؤولة عن إضافة مستخدم جديد. انظر معي إلى الشيفرة البرمجية الخاصّة به: <template> <div class="container"> <div class="row"> <div class="col-6 offset-2"> <h1>Add User</h1> </div> </div> <div class="row"> <div class="col-6 offset-2"> <div class="container"> <div class="row"> <div class="col-12"> <div class="form-group"> <label>Username</label> <input type="text" class="form-control" v-model="user.username" /> </div> <div class="form-group"> <label>First name</label> <input type="text" class="form-control" v-model="user.firstname" /> </div> <div class="form-group"> <label>Last name</label> <input type="text" class="form-control" v-model="user.lastname" /> </div> </div> </div> </div> <button class="btn btn-primary float-left" style="margin-left:12px;" @click="postUser()">Add</button> </div> </div> </div> </template> <script> export default { name: "AddUser", methods: { postUser() { this.$http .post("https://vue-remote-servers.firebaseio.com/users.json", this.user) .then( () => { this.user.username = ""; this.user.firstname = ""; this.user.lastname = ""; this.$alert("A new user is added.", "Operation Succeeded", "success"); }, (error) => { console.log(error); } ); }, }, data() { return { user: { username: "", firstname: "", lastname: "", }, }; }, }; </script> <style scoped> .row { margin-top: 8px; } </style> الشيفرة البرمجية الموجودة ضمن هذا الملف تماثل تقريبًا تلك التي كانت مسؤولة عن إضافة مستخدم جديد في الدرس الماضي. مع ملاحظة أنّ الشيفرة أصبحت أكثر تنظيمًا، بسبب أنّنا نعزل هنا عملية إضافة مستخدم جديد عن غيرها من العمليات. على أية حال توجد ميزة جديدة استُخدِمت ضمن هذه الواجهة، وهي رسالة ستُعرَض للمستخدم في حال نجاح عملية الإضافة إلى قاعدة بيانات Firebase: this.$alert("A new user is added.", "Operation Succeeded", "success"); كما كان من الممكن إضافة رسالة شبيهة بالرسالة السابقة في حال فشلت عملية الإضافة للمستخدم (لم أُضف مثل هذه الرسالة إلى الشيفرة السابقة). التابع $alert موجود ضمن المكتبة vue-simple-alert وظيفته كما هو واضح، هو في عرض رسالة منسّقة للمستخدم. بالنسبة لمثالنا هذا، سنعرض رسالة تُخبر المستخدم بأنّ عملية إضافة بيانات المستخدم إلى قاعدة بيانات Firebase قد تمت بنجاح. يمثّل الوسيط الأوّل للتابع $alert الرسالة التي نريد عرضها، أما الوسيط الثاني فهو عنوان صندوق الرسالة، أمّا الوسيط الثالث فهو نوع الرسالة وهي في حالتنا هذه success. توجد أنواع أخرى للرسائل التي يمكن للتابع $alert عرضها مثل success و error. للاطلاع على المزيد من الوثائق المتعلّقة بهذه المكتبة يمكنك زيارة الصفحة الرسمية لها. ستبدو هذه الواجهة على النحو التالي: الملف AllUsers.vue يحتوي هذا الملف على الواجهة الخاصة بعرض بيانات المستخدمين الذين سبق إضافتهم إلى قاعدة بيانات Firebase. انظر إلى الشيفرة البرمجيّة الخاصة به: <template> <div class="container"> <div class="row"> <h2>All Users</h2> <button style="margin-left:16px;" class="btn btn-primary" @click="getData()">Retrieve</button> </div> <hr /> <div class="row" v-for="usr in users" v-bind:key="usr.username"> <div class="col-2">{{usr.username}}</div> <div class="col-4">{{usr.firstname}} {{usr.lastname}}</div> <div class="col-1"> <router-link :to="{name: 'EditUser', params: {user:usr}}">Edit</router-link> </div> </div> </div> </template> <script> export default { data() { return { user: { username: "", firstname: "", lastname: "", }, users: [], }; }, methods: { getData: function () { this.$http .get("https://vue-remote-servers.firebaseio.com/users.json") .then((response) => { return response.json(); }) .then((data) => { const tmpArray = []; for (let key in data) { let withId = data[key]; withId.id = key; tmpArray.push(data[key]); } this.users = tmpArray; }); }, }, }; </script> <style scoped> .row{ margin-top:8px; } </style> مرة أخرى، لا تختلف الشيفرة البرمجية الموجودة هنا عن تلك التي كانت موجودة في الدرس السابق. فعندما ينتقل المستخدم لهذه الواجهة وينقر على الزر Retrieve، ستُحدّث الواجهة بحيث تعرض جميع المستخدمين المخزنين حاليًا ضمن قاعدة بيانات Firebase. بعد عرض هؤلاء المستخدمين، ستلاحظ وجود رابط اسمه Edit يظهر بجوار كل مستخدم. عند نقر هذا الزر سينقلك التطبيق إلى واجهة تحرير بيانات المستخدم EditUser لإجراء التعديلات المطلوبة عليه. ولكنّ السؤال هنا، كيف ستتمكّن الواجهة EditUser من معرفة المستخدم المطلوب تحرير بياناته؟ الجواب هو في المكوّن router-link الموجود ضمن هذه الواجهة AllUsers. انظر معي إلى الاستخدام الجديد للمكوّن router-link: <router-link :to="{name: 'EditUser', params: {user:usr}}">Edit</router-link> استخدمنا في المقطع السابق السمة to بشكل مختلف عن استخدامنا لها في الواجهات السابقة. لاحظ أولًا كيف وضعت نقطتين رأسيتين قبل كلمة to مباشرةً (وهما ضروريتان في هذه الحالة)، ثم أسندت إلى السمة :to كائن وليس نص عادي كما فعلنا من قبل: {name: 'EditUser', params: {user:usr}} هذا الكائن لديه مفتاحين. الأول هو name ويمتلك القيمة 'EditUser'، ويمثّل اسم الواجهة التي نريد الانتقال إليها عندما ينقر المستخدم هذا الرابط. لاحظ أنّني قلت "اسم" وليس "مسار"، أي أنّ الاسم الذي نكتبه هنا يحب أن يكون موافقًا للقيمة name التي كانت موجودة ضمن ملف المسارات routes.js عندما عرفنا تلك المسارات إذا كنت تذكر. بالنسبة للمفتاح الثاني فهو params وهو مسؤول عن تمرير أية وسائط نرغبها إلى الواجهة التي نريد الانتقال إليها. في حالتنا هذه نرغب بتمرير بيانات المستخدم المراد تحريرها بشكل كامل. طريقة التمرير مفيدة للغاية، لاحظ كيف مرّرنا كائن جديد للمفتاح params يحتوي هذا الكائن في حالتنا هذه، على مفتاح وحيد اسمه user ونسند له القيمة usr التي تُعتبر كائنًا مستقلًا بحد ذاته يحتوي على بيانات المستخدم المراد تحرير بياناته. أي أنّ {user:usr} عبارة عن ثنائية تحوي اسم الوسيط user مع القيمة المرتبطة به usr. يمكن بالطبع تمرير أكثر من وسيط إلى الواجهة بالأسلوب السابق، وذلك بوضعها بجوار بعضها على شكل مفاتيح متعاقبة كما يلي: params: {key1:val1, key2:val2, ...} ستبدو الواجهة AllUsers على النحو التالي: الملف EditUser.vue في هذه الواجهة يمكننا تعديل بيانات المستخدم، بالإضافة إلى إمكانية حذف بيانات هذا المستخدم بشكل كلّي من قاعدة البيانات (هذه ميزة جديدة لم تكن مُضافة مسبقًا في الدرس السابق). إليك الشيفرة البرمجية الخاصة بهذا الملف: <template> <div class="container"> <div class="row"> <div class="col-6 offset-2"> <h1>Edit User</h1> </div> </div> <div class="row"> <div class="col-6 offset-2"> <div class="container"> <div class="row"> <div class="col-12"> <div class="form-group"> <label>Username</label> <input type="text" class="form-control" v-model="user.username" /> </div> <div class="form-group"> <label>First name</label> <input type="text" class="form-control" v-model="user.firstname" /> </div> <div class="form-group"> <label>Last name</label> <input type="text" class="form-control" v-model="user.lastname" /> </div> </div> </div> </div> <button class="btn btn-primary float-left" style="margin-left:12px;" @click="putUser()">Save</button> <button class="btn btn-danger float-right" style="margin-right:12px;" @click="deleteUser()" >Delete</button> </div> </div> </div> </template> <script> export default { name: "EditUser", methods: { putUser() { this.$http .put( "https://vue-remote-servers.firebaseio.com/users/" + this.$route.params.user.id + ".json", this.user ) .then( () => { this.$alert( "The user is updated.", "Operation Succeeded", "success" ); }, (error) => { console.log(error); } ); }, deleteUser() { this.$confirm("Are you sure you want to delete the user?").then(() => { this.$http .delete( "https://vue-remote-servers.firebaseio.com/users/" + this.$route.params.user.id + ".json" ) .then( () => { this.$router.push('AllUsers'); }, (error) => { console.log(error); } ); }); }, }, computed: { user() { return this.$route.params.user; }, }, }; </script> <style scoped> .row { margin-top: 8px; } </style> الشيء الذي أود التركيز عليه من الشيفرة السابقة هو كيفية استلام الوسائط الممرّرة لهذه الواجهة من الواجهة الخاصة بعرض بيانات جميع المستخدمين AllUsers ومن ثمّ تعبئة هذه البيانات ضمن حقول البيانات المناسبة لها، ليتمكّن المستخدم من تعديلها إن أحب. أنشأت لهذا الغرض خاصية محسوبة اسمها user إليك الشيفرة البرمجية الخاصة بها: user() { return this.$route.params.user; } تحتوي هذه الخاصية المحسوبة على تعليمة برمجية واحدة ترُجع الوسيط الذي مرّرناه من الواجهة AllUsers قبل قليل: this.$route.params.user الوسيط هو user كما أسميناه ضمن الواجهة AllUsers، يحتوي هذا الوسيط على بيانات المستخدم username و firstname و lastname كما وردت من الواجهة AllUsers. هذا الوسيط موجود ضمن المفتاح params كما هو واضح، والموجود بدوره ضمن الكائن $route (الموجود ضمن المكتبة vue-router). وبما أنّ الخاصية user محسوبة فإنّ البيانات المستخلصة منها ستُعمّم مباشرة على الحقول الثلاثة الموجودة ضمن الواجهة EditUser كما يلي: <div class="col-12"> <div class="form-group"> <label>Username</label> <input type="text" class="form-control" v-model="user.username" /> </div> <div class="form-group"> <label>First name</label> <input type="text" class="form-control" v-model="user.firstname" /> </div> <div class="form-group"> <label>Last name</label> <input type="text" class="form-control" v-model="user.lastname" /> </div> </div> أود أيضًا التحدث عن التابع $confirm الموجود ضمن المكتبة vue-simple-alert ووظيفته تخييرك بين أمرين. استخدمت التابع $confirm ضمن التابع deleteUser وذلك لكي نطلب من المستخدم تأكيد أنّه يريد حذف المستخدم الحالي من قاعدة البيانات. انظر الشيفرة البرمجية للتابع deleteUser: this.$confirm("Are you sure you want to delete the user?").then(() => { this.$http .delete( "https://vue-remote-servers.firebaseio.com/users/" + this.$route.params.user.id + ".json" ) .then( () => { this.$router.push('AllUsers'); }, (error) => { console.log(error); } ); }); في حال تمت الموافقة على حذف المستخدم الحالي، سيُنفَّذ تابع السهم المُمرّر لتابع then الأوّل. يحتوي تابع السهم هذا على الشيفرة البرمجية التي ستحذف بيانات المستخدم من قاعدة بيانات Firebase وهي مألوفة وتشبه أخواتها من المقاطع البرمجية الأخرى المسؤولة عن التعامل مع قاعدة بيانات Firebase. لاحظ أنّنا ننفّذ تابع then آخر يحتوي على تعليمة برمجيّة أخرى وظيفتها تحويل المستخدم إلى الواجهة AllUsers بعد الانتهاء من حذف المستخدم الحالي.انظر لهذه التعليمة: this.$router.push('AllUsers'); هذا هو الأسلوب المتبع للانتقال بين الواجهات بشكل برمجي، وذلك عن طريق استخدام التابع push من الكائن $router، حيث نمرّر "اسم" الواجهة التي نرغب بالانتقال إليها كوسيط للتابع push. ختامًا تناولنا في هذا الدرس مقدّمة إلى التوجيه في Vue.js. في الحقيقة يُعتبر هذا الموضوع كبيرًا بعض الشيء وله جوانب متعدّدة غطينا في هذا الدرس الأساسي منها. في حال احتجت إلى التوسّع في هذا الموضوع مستقبلًا، فأعتقد أنّ خير رفيق لك، سيكون الوثائق الرسمية للتوجيه على هذا الموقع. أقترح عليك بعد قراءة هذا الدرس أن تحاول تجريب بناء تطبيقات بسيطة تعتمد على التوجيه، لكي تعتاد على هذه التقنية. اقرأ أيضًا المقال التالي: نشر تطبيق Vue.js إلى الإنترنت المقال السابق: استخدام Vue.js للاتصال بالإنترنت النسخة الكاملة لكتاب أساسيات إطار العمل Vue.js1 نقطة
-
يمكننا القيام بذلك عن طريق مكتبة Sklearn باستخدام الصف LabelEncoder عبر الموديول التالي: preprocessing.LabelEncoder classes_: هي attribute لعرض الفئات التي وجدها. (data)fit : للقيام بعملية fitting على البيانات أي لكي يرمزها. (data)transform: لتحويل البيانات data من شكلها الحالي إلى الشكل الجديد (الترميز الجديد). مثال: # استيراد المكتبات from sklearn.preprocessing import LabelEncoder import pandas as pd # إنشاءداتا data = {'size': [100, 30, 50, 200, 2], 'rooms': [12, 2, 3, 30, 2], 'score': ['big', 'small', 'medium', 'verybig', 'verysmall']} df = pd.DataFrame(data) df.head() # تعريف غرض من الصف المطلوب le = LabelEncoder() # على البيانات المطلوبة fitting القيام بعملية ال le.fit(df['class']) # fitting عرض الفئات المختلفة التي وجدها بعد أن انتهى من ال print('classed found : ' , list(le.classes_)) # classed found : ['big', 'medium', 'small', 'verybig', 'verysmall'] # للقيام بعملية التحويل فقط ، حيث اننا هنا فقط استعرضنا النتيجة print('equivilant numbers are : ' ,le.transform(df['class']) ) # equivilant numbers are : [0 2 1 3 4] # للقيام يعملية التحويل واستبدال القيم الناتجة بالقيم الأصلية في البيانات df['class'] = le.transform(df['class'])1 نقطة
-
فعلا كانت هدي المشكلة . غيرت مسار المجلد . تم فتح البرنامج بنجاح .1 نقطة
-
قد تكون المشكلة بسبب تداخل النسخ أو تكرارها , لاحظ تثبيتك لأكثر من حزمة في نفس الأمر : npm install tailwindcss@npm:@tailwindcss/postcss7-compat @tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9 ^^^^^^^^^^^^^^^^^^^^^^^^^^^^ ^^^^^^^^^^^^^^^^^^^^^^^^^^^^ ^^^^^^^^^^ لذلك تأكد أولا أن تقوم بإزالتها , إما عن طريق الأمر : npm uninstall tailwindcss postcss autoprefixer أو إزالة الأسطر الخاصة بالحزم المعنية من ملف package.json ثم تنفيذ الأمر : npm install ثم الان نأتي لتثبيت tailwind على نحو صحيح : يكون أمر تثبيت الحزمة و الحزم المطلوبة على هذا النحو : npm install -D tailwindcss@latest postcss@latest autoprefixer@latest قد لا تحتاج الخطوتين التاليتين كونك تقوم بإنشاء ملف إعداد tailwind على نحو صحيح . 2. قم بإنشاء ملف إعداد tailwind عن طريق طباعة الأمر : npx tailwindcss init 3. قم بهيئة Tailwind لإزالة التنسيقات الغير المستخدمة في بيئة الإنتاج : // tailwind.config.js module.exports = { purge: [], purge: [ './resources/**/*.blade.php', './resources/**/*.js', './resources/**/*.vue', ], darkMode: false, // or 'media' or 'class' theme: { extend: {}, }, variants: { extend: {}, }, plugins: [], } 4. إعداد tailwind عن طريق webpack : mix.js("resources/js/app.js", "public/js") .postCss("resources/css/app.css", "public/css", [ require("tailwindcss"), ]); الان يمكنك استعمال tailwind و تضمينه في ملفات css المعنية . و يمكنك البناء عن طريق تشغيل الأمر : npm run build1 نقطة
-
مرحبًا @Amir Alsaeed، حاول القيام بالأوامر التالية: php artisan cache:clear php artisan config:clear php artisan view:clear إن لم يعمل يجب عليك إنشاء المجلدات التالية في المسار storage/framework sessions views cache ويجب أن يعمل التطبيق بإحدى هذه الطرق.1 نقطة
-
1 نقطة
-
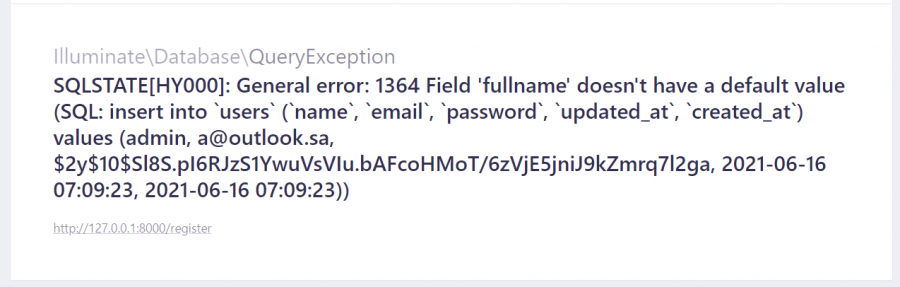
يجب إضافة حقل fullname إلى مصفوفة fillable في ملف User.php , ايضا إذا كنتي تريدين تجاهله يجب إعطاءه قيمة فارغة كي لا يسبب لكي مشاكل مثل $table->string('fullname')->nullable(); أو يمكن تعديل الحقل من phpmyadmin و إعطائه null .1 نقطة
-
هناك حلول عدة تختلف بحسب إحتياجتك وعدة عوامل أخرى أهمها حجم التطبيق أي حجم المستخدمين الخاص بالتطبيق فإذا كان التطبيق صغير فليس هناك مشكلة من تخزين البيانات في نفس السيرفر أما إذا كان هناك عدد كبير من المستخدمين وبذلك عدد كبير من الملفات فيمكن وضع التطبيق الموقع في سيرفر ووضع قاعدة البيانات في سيرفر آخر ووضع سيرفر ثالث خاص بالملفات ويمكنك في سيرفر الملفات إنشاء API بحيث يمكنك من سيرفر التطبيق أو من عند العميل طلب الملفات للأشخاص المرخّصين للوصول الى هذه الملفات أو يمكنك إستخدام API من خدمات تخزين الملفات مثل firestore وغيرها1 نقطة
-
البدائل تكمن بأستعمال Clouds مثلا S3 AWS, Firestore ,googlecloud و أماكن تخزين كثيرة و لها API's خاصة بها و كيفية إستعمالها و لكن إن كان السيرفير الذي تقوم بتحميل الملفات اليه يمكنك من تحميل حجم لا بأس به من الصور و الفيديو فيمكنك الإستغناء عن هذه ال API's1 نقطة
-
غيري الاسم مروه حسين من عربي لانجليزي1 نقطة
-
عشان اسم الفولدر "مروة حسن" بالعربي، غيري ااسم الفولدر او غيري موقع الsdk1 نقطة
-
المشكلة في مسار التثبيت حيث يحوي على أحرف عربية non-ascii charecters أرجو نقل المجلد بشكل كامل (مجلد android) ووضعه بشكل مباشر في القرص C ليصبح: c:\android\sdk أي المشكلة في اسم المستخدم في المسار و بنقل المجلد يمكنك تحديد مسار SDK و ستحل المشكلة ربما عليك إعادة ضبط المسار في متغيرات البيئة edit system environment variables لاحقا1 نقطة