لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 06/05/21 في كل الموقع
-
2 نقاط
-
1 نقطة
-
يمكنك استخدام ال regular expression التالي '(\$[0-9]+(.[0-9]+)?)' وسيقوم باستخراج الأعداد التي تتبعها علامة ال $ ليصبح الكود import re text = input() result = [x[0] for x in re.findall('(\$[0-9]+(\.[0-9]+)?)', text)]1 نقطة
-
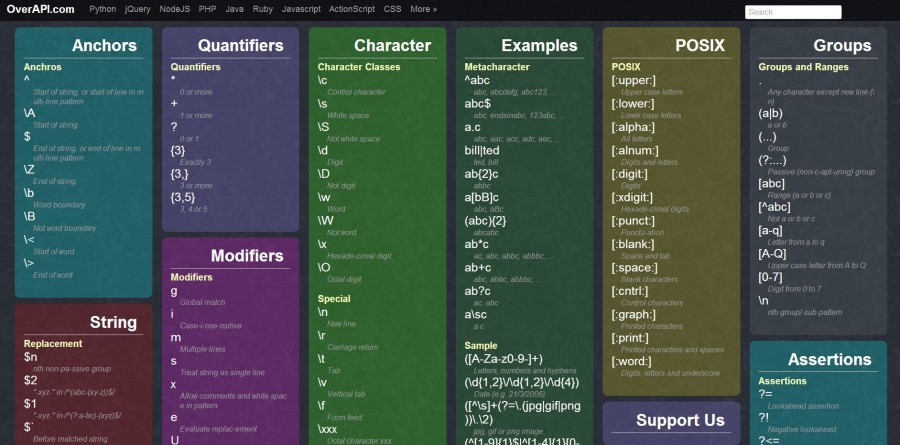
يمكنك أستخدام Regular Expressions (Regex) أو التعبيرات العادية مثال عليه import re pattern = r"Cookie" sequence = "Cookie" if re.match(pattern, sequence): print("Match!") else: print("Not a match!") أن بعض المتغيرات للتعبيرات العادية قد تكون بعض الشيئ غير واضحة و لكن سأرفق هنا صورة لبعض الأشارات و دلالاتها1 نقطة
-
مرحبًا أحمد، يمكنك في Heroku الدخول إلى console المشروع ورؤية الخطأ الذي يظهر لديك بالضبط وعلى أساس هذا الخطأ يمكنك البحث عن حل للمشكلة. يمكنك فتح الـ console من خلال الدخول إلى تطبيقك الذي نشرته في Heroku ومن ثم الضغط على more -> view logs. وسوف يظهر لك جميع أسطر التشغيل والخطأ الذي حصل حتى تم إيقاف المشروع. أو يمكنك في مسار مشروعك كتابة الأمر: heroku logs --tail وسوف يظهر لك أيضًا console المشروع لتعرف مكان الخطأ بالضبط.1 نقطة
-
حفظ المودل بعد الانتهاء من تدريبه ( أريد حفظ أوزان التدريب) وكيف ممكن اعادة تحميلها؟1 نقطة
-
model.save('our_model.hdf5') # 'my_model.hdf5' هنا قمنا بحفظ النموذج في ملف # المسار المطلوب تخزينه فيه save أي نمرر للدالة from keras.models import load_model # لتحميل المودل بعد أن قمنا بتخزينه model = load_model('our_model.hdf5') طبعاً يمكنك حفظ نموذجك بصيغ أخرى مثل h5 أو Json.. لكن شخصياً أنصح ب hdf5.1 نقطة
-
import java.util.Vector; //vector استيراد الصف public class ourvector { public static void main(String[] args) { Vector vec = new Vector(); // تعريف غرض /* له عدة بواني vector الصف Vector() الباني الافتراضي، في هذه الحالة كلما امتلأ الشعاع يتم زيادة حجمه بمقدار واحد Vector(int size) باني بوسيط واحد يعبر عن حجم الشعاع وأيضاً يقوم بنفس العمل عندما يمتلئ Vector(int size,int inc) (الخانات التي ستحجو في الذاكرة)باني بوسيطين بحيث الباني الثاني يعبر عن عدد العناصر التي ستضاف كلما امتلأ */ vec.add(12); // لإضافة عنصر إلى الشعاع vec.add(82); vec.add(9);// يمكنك أيضاًإنشاء شعاع وتمريره لهذه الدالة وبالتالي سيضيف كل قيم الشعاع الممرر إلى الشعاع الأساسي System.out.println(vec.size()); // لطباعة عدد عناصر الشعاع for(int i=0; i<vec.size(); j++) { // لطباعة عناصر الشعاع System.out.println("vec[" +j+ "]= " +vec.get(j)); } vec.remove(1); // لحذف عنصر محدد حيث نقوم بتمرير موقعه vec.clear(); // لحذف عناصر الشعاع } } // استعرضت لك التوابع الأساسية، وهناك الكثير الكثير من التوابع الأخرى1 نقطة
-
Vector في ++C هي مصفوفة ديناميكية، أي متغيرة الطول، وبنية البيانات الموافقة لها في جافا هي ArrayList التضمين: import java.util.ArrayList لتعريف غرض من ArrayList: List<String> stringList = new ArrayList<String>(); في المثال السابق كان نمط بياناتها String مثال بسيط: import java.util.ArrayList; public class Main { public static void main(String[] args) { ArrayList<String> cars = new ArrayList<String>(); cars.add("BMW"); cars.add("Volvo"); cars.add("Ford"); cars.add("Mazda"); System.out.println(cars); } } الطريقة add تضيف عناصر. بعض الطرق المهمة: cars.get(0); //جلب العنصر الأول cars.set(0, "Opel"); // إسناد قيمة للعنصر الأول cars.remove(0); // حذف العنصر الأول cars.clear(); // حذف جميع العناصر1 نقطة
-
App\Http\Controllers\DayController::update(): Argument #2 ($day) must be of type App\Models\Day, string given, called in C:\laragon\www\HabitsAndSkills\vendor\laravel\framework\src\Illuminate\Routing\Controller.php on line 54 public function update(Request $request, Day $day) { $day->update([ 'done' => request()->has('done') ]); return back(); }1 نقطة
-
في البداية يجب عليك شراء اسم نطاق domain ومن إعدادت التحكم الخاصه بهذا domain تستطيع ربطه بال public IP الخاص بهذا السيرفر ويمكن; الحصول على عنوان ال public IP الخاص بهذا السيرفر عن طريق إستخدام أي أمر من الأمور التالية dig +short myip.opendns.com @resolver1.opendns.com او هذا host myip.opendns.com resolver1.opendns.com | grep "myip.opendns.com has" | awk '{print $4}' او هذا wget -qO- http://ipecho.net/plain | xargs echo او هذا wget -qO - icanhazip.com اما الأوامر التالية سيجب عليك تثبيت curl بإستخدام هذا الأمر sudo apt install curl ومن ثم يمكنك إستخدام أحد الأوامر الآتية curl ifconfig.co او هذا curl ifconfig.me && echo او هذا curl icanhazip.com وبعد الحصول على ال public IP address او عنوان IP العام ، يمكنك ربط اسم النطاق domain name او حتى الاسم الفرعي من لوحة التحكم الخاصة بإسم النطاق وربطها بالعنوان الذي حصلت عليه من أحد الأوامر السابقة1 نقطة
-
import pandas as pd dic = {'column1':[17, 3, 4], 'column2':[66, 77, 66], 'column3':[66, 77, 5]} df = pd.DataFrame(dic) # لإعادة تسمية الأعمدة df1=df.rename(columns={"c1": "A", "c2": "B"}) print(df1,end='\n\n') # لإعادة تسمية الأسطر df2=df.rename(index={0: "x", 1: "y", 2: "z"}) print(df2)1 نقطة
-
لدي جدول بيانات كيف يمكننا الاستعلام عن أسطر معينة اعتمادا على شروط نحددها على الأعمدة (قيم) أي بشكل مشابه لل Sql.1 نقطة
-
import pandas as pd # لنفرض لدينا البيانات التالية dic = {'c1':[17, 3, 4], 'c2':[66, 77, 66], 'c3':[66, 77, 5]} # DataFrame نحولها ل df = pd.DataFrame(dic) print(df,end='\n\n') # عرض البيانات ################################ للاستعلام ######################################## # select * from table where column_name = some_value < تكافئ > table[table.column_name == some_value] # :مثال values=df[df.c2 == 66] # c2 أي سنختار الأسطر التي تتضمن القيمة 66 في العمود print(values,end='\n\n') # عرض نتيجة الاستعلام values=df.query('c2 == 66') # طريقة أخرى print(values,end='\n\n') # :أما في حالة كان لديك عدة شروط نستخدم # table.query('column_name1 == value1 | column_name2 == value2') # :أو # table[(table.column_name1 == some_value1) | (table.column_name2 == some_value2)] values=df[(df.c3 == 77) | (df.c1 == 3)] print(values) # وكان بإمكانك تجربة الشكل الثاني أيضاً1 نقطة
-
هناك عدة طرق للقيام بالأمر: في المتحكم ProjectController عند إنشائك للمشروع في التابع store تستقبل غرض المشروع في متغير و تُنشئ مهمة عامة لهذا المشروع و بهذا الشكل يُصبح عند إنشاء أي مشروع تُنشأ له مهمة عامة: <?php public function store(Request $request) { // ... $project = Project::create($data); $project->tasks()->create(['body' => "مهمة عامة"]); // .. } في النموذج Project تُعيد تعريف الدالة boot ثم تقوم بالتسمع على حدث created بهذا الشكل: <?php protected static function boot() { parent::boot(); static::created(function (Project $project) { $project->tasks()->create(['body' => "مهمة عامة"]); }); } الآن عند إنشاء مشروع تلقائياً يتم إنشاء مهمة له و ستأخذ المهمة في الحقل body مهمة عامة. يُمكن عمل الموضوع بإستعمال المُراقبات (observers)، يُمكن أيضاً عمل الأمر بإستعمال الأحداث (events) و المُتسمعات (listeners) أدعوك للإطلاع على هاذين الأمر و عمل ما تريد القيام به بإستعمال هاتين الطريقتين للتوسع أكثر و التمرن.1 نقطة
-
ابحث في w3schools عن many to many SQL relationship. إن بناء قاعدة البيانات هو أهم مرحلة في المشروع فالبناء الصحيح يسهل عمل الاستعلامات وينظم الأمور.1 نقطة
-
لو تقدر حضرتك تساعدني بامثلة حية اكون شاكر لاني لم اتعامل بها من قبل و انا من ناحيتي هدور برضه تعبتك معايا1 نقطة
-
هذه علاقة "الكثير ل الكثير" أو many to many حيث يتم إسقاطها بجدول ثالث يحوي حقل لرقم للشركة و حقل لرقم المورد. بعد جلب بيانات هذا الجدول تقوم بتجميعهم عن طريق group by حسب رقم الشركة ثم تعرض النتائج.1 نقطة
-
طيب لو انا وضعت حقل في جدول التوريدات منا عندي كذا شركة ممكن تختار نفس البند التوريد يعني مثلا عندي بند القماش و جنبه حقل company_id مثلا يتسجل فيه اي دي الشركة و ليكن شركة محمد و الاي دي بتاعها 1 ، يبقى اتسجل عندي في company_id رقم 1 طيب لو شركة احمد اللي الاي دي بتاعها 2 مثلا حبت تختار القماش هايسجلها ازاي بقا في حقل company_id و هو اصلا متسجل فيه قبل كده رقم 1 الخاص بمحمد رقم 2 بقا هايتسجل فين ؟ ثانيا انا غيرت دالة fetch_array و جربت كل شئ من المانيوال نفس النتيجة1 نقطة
-
بعد إنشاء معمل (factory) لكل من النموذجين Project و Task و ملء الحقول الأساسية بالإضافة إلى عمل العلاقات بين النموذجين بإمكانك القيام بالتالي: Project::factory() ->has(Task::factory()->count(10)) ->count(5) ->create(); في الملف DatabaseSeeder مع إستدعاء الكلاسات في الأعلى. ثم تنفيذ امر البذر الذي سيُنشئ 5 مشاريع و لكل مشروع 10 مهمات.1 نقطة
-
يمكننا اعتبار إطار العمل هو مزيج من عدة تقنيات، تستخدم سوية لتوحيد طريقة العمل في مشروع و توحيد بنية الملفات وليصبح التعامل مع التقنيات الفرعية أسهل بدون الاكتراث للتفاصيل الصغيرة. سأذكر أمثلة لأطر عمل: Bootstrap: يستخدم HTML + CSS + Javascript لعمل تنسيقات لواجهات المستخدم في Front End يقل الاعتماد على CSS ويعتمد على أصناف Bootstrap Laravel: يعتمد بمعظمة على PHP ويحوي أدوات للتعامل مع قواعد البيانات (يقلل الاعتماد على SQL) Elequent express.js: مخدم server للمشروع أي يعمل ضمن Back End ويعتمد على جافاسكربت وبيئة Node.js. يوجد غيرهم، أطلب منك البحث و الاستكشاف فهو مفيد جداَ. بشكل عام وجود إطار العمل (من كلمة إطار) ليقوم بجمع عدة تقنيات و تحسين العمل بها وهذا يقلل الأخطاء أثناء العمل على مشاريع كبيرة، مثلا يتعرض جميع المستخدمين لنفس المشكلة، ما يؤدي لسهولة إيجاد حل، أما لو قام كل مبرمج بابتكار طريقته الخاصة في الحل و البرمجة، سيتطلب وقتا كبيرا لشرح ماذا فعل و كيف حدث معه الخطأ. كما أضيف أن إطار العمل يجمع الممارسات البرمجية الجيدة و المناسبة و التي تحل المشاكل بأفضل صورة ممكنة.1 نقطة
-
دورة تطوير الواجهات تقوم بتعليمك كل ما تحتاجه لعمل واجهة موقع Frontend website بداية من تصميم الموقع على أحد برامج التصميم ومرورًا بكتابة كود الموقع وتثبيت المكتبات المطلوبة وحتى إضافة مميزات تفاعلية على الموقع من خلال JavaScript ، وبعد الإنتهاء من واجهة الموقع، ستحتاج إلى عمل backend للموقع (لعمل أمور مثل نظام تسجيل الدخول أو حفظ بيانات في قاعدة بيانات .. إلخ). توجد العديد من المسارات التي يمكن إتباعها لعمل Backend للمواقع: PHP + Laravel Node.js + Express.js Ruby + Ruby on rails python + Django1 نقطة
-
عليكم السلام ما قمت بانجازه هو الواجهة الامامية من الموقع أو ما يعرف بالفرونت اند, الآن تحتاج الى اكمال الجزء الخلفي من الموقع أو ما يعرف بالباك اند, وهو المسؤول عن العمليات التي تحدث بالموقع مثل اضافة اعضاء أو مثلا اضافة منشور أو حذف منشور, العمليات المرتبطة بقواعد البيانات بشكل مباشر, وأيضا مسؤول عن حماية الموقع وتحديد صلاحيات الأعضاء, ويمكننا تحقيق هذا الجانب بأحد لغات البرمجة مثل php أو روبي أو بايثون أو جافاسكربت, ولذلك تحتاج لتعلم أحد هذه اللغات لتستطيع القيام بذلك, اذا كنت قد بدأت بالفعل بتعلم جافاسكربت فيمكنك استخدام node.js للباك اند ويمكنك القيام بعمليات الواجهة الخلفية من خلاله1 نقطة
-
يمكنك فعل هذا عن طريق مفهومي معمل النماذج Model Factories و بذر البيانات Database seeding . ستحتاج إنشاء معمل نموذج جديد عن طريق الأمر : php artisan make:factory TaskFactory -m Task ثم نحتاج لإستعمال مكتبة faker لتوليد بيانات حقول تلقائية على هذا النحو في ملف TaskFactory.php ضمن التابع definition : return [ 'name' => $this->faker->name, 'email' => $this->faker->unique()->email, 'contact_number' => $this->faker->phoneNumber, ]; سنحتاج أيضا إلى إضافة المعمل إلى ملف البذر DatabaseSeeder.php إلى التابع run : App\Models\Task::factory(10)->create(); ثم أخيرا يمكننا تشغيل أمر البذر : php artisan db:seed كما يمكن تشغيله بعد أمر التهجير على هذا النحو : php artisan migrate:fresh --seed1 نقطة
-
props: هي اختصار ل properties. وهي عبارة عن غرض Object يحوي بيانات، يتم تمريره لمكون React من مكون أب له. لا نستطيع تغيير قيمة props فهي فقط للقراءة (قراءة قيمتها) وهي الخاصيات التي تظهر ونراها. state: هي عبارة عن حالة البيانات التي تتغير خلال دورة حياة المكون (والتي يتم إعادة رسم المكون في حال تغييرها) نستطيع تغيير قيمة state، لكن عن طريق الدوال المخصصة لها. this.setState. مثال عن props: لنفرض أنه لدينا الخصائص التالية للمكون Add: هو مكون يقوم بجمع عددين n1,n2 function Add(props) { return ( <div> {props.n1} + {props.n2} = {props.n1 + props.n2} </div> ) } يتم تمريرهم كالتالي: <Add n1={2} n2={3} /> لتكون props هنا: props = { n1: 2, n2: 3 } ونتيجة العرض: 2 + 3 = 5 ____________ مثال عن state: لنفرض أننا نريد استقبال دخل من المستخدم، وهو يتعلق بالمتغير n2: function AddWithInput(props) { // تهيئة الحالة بقيمة 0 للمتغير // تعريف دالة خاصة بتغيير قيمة الحالة للمتغير const [n2, setN2] = React.useState(0) // الدالة التي تستمع لحدث التغيير function handleInputChange(event) { const input = event.target const newN2 = Number(input.value) // تغيير حالة n2 setN2(newN2) } return ( <div> // افترضنا أن الرقم الأول يتم تمريره من الأب أما الرقم الثاني من المستخدم {props.n1} +{' '} // حقل إدخال خاص بالرقم الثاني <input type="number" value={n2} onChange={handleInputChange} /> ={' '} {props.n1 + n2} </div> ) } يمكننا استقبال props باستعمال خاصية destruction: function AddWithInput({n1, initialN2 = 0}) { const [n2, setN2] = React.useState(initialN2) فنكون قد قمنا بتعريف متغيرات مباشرة، لذلك يصبح باستطاعتنا استعمالها هكذا: <div> {n1} + {n2} = {n1 + n2} </div> return ( <div> {n1} + <input type="number" value={n2} onChange={handleInputChange} /> ={' '} {n1 + n2} </div> ) إن كلاً من useState and useEffect تقوم على تحسين المكونات الدالية functional components لتصبح لها خاصيات مثل الأصناف. useState: يسمح للمكون بأن يكون له حالة، state ونصل لها مثل this.state (مثل المكونات الصفية) class component التي لها thsi useEffect: تضيف للمكونة الدالة lifecycle methods (دوال التحكم بدورة حياة المكون) مثل (componentDidMount, componentDidUpdate and componentWillUnmount) عند استخدام useEffect: الحالة المكافئة لـ componentDidMount : يتم تنفيذه عند إنشاء المكون: useEffect(() => { },[]);// مصفوفة فارغة أي لا تراقب أي تغييرات أما: useEffect(() => { },[x, y]); // تراقب تغييرات كل منها وتقوم بالتحديث أما: componentWillUnmount نعيد دالة مهمتها التنظيف و تعمل مثل callback function. مثال: إزالة حدث الاستجابة لتحرك الفأرة: useEffect(() => { window.addEventListener("mousemove", () => {}); return () => { window.removeEventListener("mousemove", () => {}) } }, []); باقِ الحالات: useEffect( () => console.log("mount"), [] ); useEffect( () => console.log("will update data1"), [ data1 ] ); useEffect( () => console.log("will update any") ); useEffect( () => () => console.log("will update data1 or unmount"), [ data1 ] ); useEffect( () => () => console.log("unmount"), [] );1 نقطة
-
لنفرض لدينا عمليتين للتعديل على رصيد أحد الزبائن في البنك، فإذا تم تنفيذ الشيفرتين بنفس اللحظة، سيتم قراءة الرصيد القديم من كلا العمليتين ثم التعديل عليه كمتحول برمجي ومن ثم إعادة التغيير إلى قاعدة البيانات. بهذه الحالة العملية التي تنتهي ثانياً ستقوم بكتابة الرصيد الذي حسبته هي وسيتم تجاهل القيمة التي حسبتها العملية الأولى بدون مزامنة: SELECT balance FROM accounts. => balance = 100 UPDATE accounts SET BALANCE = [balance + 120] WHERE ID = [5] UPDATE accounts SET BALANCE = [balance + 350] WHERE ID = [5] => balance = 450 // خطأ مع مزامنة سيتم تعديل balance بعد انتهاء أول عملية ثم ستقوم العملية الثانية بالتعديل على ناتج الأولى. لتصبح 570 = balance1 نقطة
-
المشكلة انك تحاول تحديد عناصر غير موجود لاحظ هذا الكود رجاء $("#toggler").click(function(event) { $('#wrap').toggleClass('toggled'); //إضافة طبقة سوداء var right = $('.sidebar').css("right"); if (right == '0px') { $('.sidebar').css({ 'right': '-17rem' }); $('.layer').fadeOut(); } else { $('.sidebar').css({ 'right': '0' }); $('.layer').fadeIn(); } }); $('.layer').click(function () { $('.sidebar').css({ 'right': '-17rem' }); $('.layer').fadeOut(); }); $(".search-icon").click(function () { $(".search-input").slideToggle("slow"); }); جميع العناصر التي تحاول الوصول اليها في هذا الكود غير موجودة في ملف index.html ولذلك لا يتم تنفيذ اي شيء حاول رجاء مراجعة الكود واضافة العناصر ثم حاول مجددا1 نقطة
-
السلام عليكم . أعرف أن الاستضافة هو أن أحجز مساحة معينة لوضع محتويات موقعي عليها ، و تكون الشركة المضيفة مطلعة و متحكمة بموقعي ، من ظهور أو حجب أو زيادة مساحة أو إضافة بعض الخصائص . و أعرف أن السيرفر هو مساحة كبيرة جدا يمكن تقسيمها و بيعها على شكل مساحات لمواقع صغيرة و أكون هنا متحكم بجميع المواقع التي بعتها ، و أظن توجد سلطة جزئية للشركة التي اشتريت منها السيرفر على موقعي و المواقع التي بعتها ، و قد لا تسمح بعض الشركات ببيع مساحات من المساحة المحجوزة للسيرفر . و أعرف أن الريسلر هو مساحة أشتريها من شركة و تسمح لي ببيع مساحات لمواقع و إدارتها ، و أظن أن أغلب التحكم بالمساحة يكون من الشركة مانحة المساحة . نجي للمهم : 1 - الاستضافة لو كانت كبيرة بعض الشيء ، لنفرض أنها 10 جيجا ، ألا أستطيع تقسيمها لمساحات صغيرة و بيعها ؟ ( مثلا 50 ميجا لكل موقع ) ، مع حجز دومينات مستقلة عن طريق أي شركة تبيع دومينات سواء بعلم الشركة المستضيفة أو بدون علمها . و ما هي الأدوات المطلوبة ، برمجيات أو سكربتات ؟ ( قرأت كثيرا عن سكربت WHM ) هل مطلوب لعمل تقسيم المساحة أم يمكنني ذلك من CPanel الموجودة مع المساحة ؟ 2 - السيرفر : أليس هو مجرد مساحة كبيرة جدا أو مساحة غير محدودة ؟ و أستطيع تخصيصها لموقعي أو تقسيمها لمواقع كثيرة مع دومنيات ، و بذلك أكون شركة استضافة أو ريسلر لنفس الشركة ؟ و ممكن أبيع ريسلرات بالكمية التي أرغبها طالما أن المساحة غير محدودة . 3 - الريسلر : هل أنا ملزم بعدد مواقع معين كما تكتب بعض الشركات ؟ أم أستطيع أن أحوله لشركة استضافة و أمنح مساحات كثيرة و حتى ريسلرات لأشخاص يرغبون بممارسة بيع المواقع ؟ اعذروني على هذه الأسئلة فالمعلومات التي تجمعت لدي كثيرة ، و أرغب بترتيبها . لأنني استنتجت مما قرأت : أن كل الطرق تؤدي إلى مكة . يعني أنها كلها مساحات يمكن استخدامها كما نشاء ، لكن تحتاج شوية برمجيات و ممارسة . أرجو التوضيح ، و لكم الشكر مسبقا .1 نقطة





.thumb.png.81e55e974682722c76bb8df0d41b6bdd.png)