لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 06/04/21 في كل الموقع
-
يمكن عمل موقع بلغة JavaScript فقط (backend + frontend) لكن ستحتاج إلى إستخدام إطارات عمل مثل React.js لواجهة الموقع و express.js للـ backend بالإضافة إلى إستعمال SQL للتعامل مع قواعد البيانات (لاحظ أن SQL ليست لغة برمجة وإنما لغة تستعمل لكتابة جمل تتعامل مع قواعد البيانات لعمل عمليات الإضافة والتعديل والحذف .. إلخ). وهذا المسار من التقنيات يعرف بـ MERN (MongoDB Express.js React.js Node.js)3 نقاط
-
يمكننا اعتبار إطار العمل هو مزيج من عدة تقنيات، تستخدم سوية لتوحيد طريقة العمل في مشروع و توحيد بنية الملفات وليصبح التعامل مع التقنيات الفرعية أسهل بدون الاكتراث للتفاصيل الصغيرة. سأذكر أمثلة لأطر عمل: Bootstrap: يستخدم HTML + CSS + Javascript لعمل تنسيقات لواجهات المستخدم في Front End يقل الاعتماد على CSS ويعتمد على أصناف Bootstrap Laravel: يعتمد بمعظمة على PHP ويحوي أدوات للتعامل مع قواعد البيانات (يقلل الاعتماد على SQL) Elequent express.js: مخدم server للمشروع أي يعمل ضمن Back End ويعتمد على جافاسكربت وبيئة Node.js. يوجد غيرهم، أطلب منك البحث و الاستكشاف فهو مفيد جداَ. بشكل عام وجود إطار العمل (من كلمة إطار) ليقوم بجمع عدة تقنيات و تحسين العمل بها وهذا يقلل الأخطاء أثناء العمل على مشاريع كبيرة، مثلا يتعرض جميع المستخدمين لنفس المشكلة، ما يؤدي لسهولة إيجاد حل، أما لو قام كل مبرمج بابتكار طريقته الخاصة في الحل و البرمجة، سيتطلب وقتا كبيرا لشرح ماذا فعل و كيف حدث معه الخطأ. كما أضيف أن إطار العمل يجمع الممارسات البرمجية الجيدة و المناسبة و التي تحل المشاكل بأفضل صورة ممكنة.2 نقاط
-
السبب ربما عدم استدعاء الاستعلام الثاني: <?php $sql = "SELECT `supplying_items`.`id` AS idtotal, `supplying_items`.`name` AS nametotal, `supplier_id` AS sid , `supply_item`.`item` AS sitem, `suppliersdb`.`id` AS suppliersmainID FROM `supplying_items`, `supply_item`, `suppliersdb` WHERE `supply_item`.`item` = `supplying_items`.`id` && `suppliersdb`.`id` = $id"; while ($m = $result->fetch_assoc()) { $nametotal = $m['nametotal']; echo '<option selected>' . $m['nametotal'] . '</option>'; } ?> لاحظ لا يتم تنفيذ الاستعلام sql$. استخدم متغير آخر غير result للاستعلام الثاني. لأن الحلقتين متداختلين، فتخزين قيمة في متحول النتيجة الأولى يخرب القيم. عدم تنفيذ الاستعلام لا يقوم بتبديل العنصر وبالتالي يجلب عنصر وحيد.2 نقاط
-
يمكنك فعل هذا عن طريق مفهومي معمل النماذج Model Factories و بذر البيانات Database seeding . ستحتاج إنشاء معمل نموذج جديد عن طريق الأمر : php artisan make:factory TaskFactory -m Task ثم نحتاج لإستعمال مكتبة faker لتوليد بيانات حقول تلقائية على هذا النحو في ملف TaskFactory.php ضمن التابع definition : return [ 'name' => $this->faker->name, 'email' => $this->faker->unique()->email, 'contact_number' => $this->faker->phoneNumber, ]; سنحتاج أيضا إلى إضافة المعمل إلى ملف البذر DatabaseSeeder.php إلى التابع run : App\Models\Task::factory(10)->create(); ثم أخيرا يمكننا تشغيل أمر البذر : php artisan db:seed كما يمكن تشغيله بعد أمر التهجير على هذا النحو : php artisan migrate:fresh --seed2 نقاط
-
إن الـصف الابن يرث كل شيء موجود في الـصف الأب إلا الخصائص التي تم تعريفها كوسطاء بداخل الدالة __init__ و السبب في هذا أن الدالة __init__ تولد الخصائص لل object و تربطها بالكلاس لحظة إنشاء ال object. أي إذا لم تنشئ كائن من الكلاس لن يتم إستدعاء هذه الدالة أصلاً أي يمكنك القول أن المتحولات المعرفة ضمنها لن تكون موجودة، لذا لايمكن وراثتها بشكل مباشر. وحل هذه المشكلة يكون كما في المثال التالي، حيث نقوم باستدعاء الدالة __init__ للصف الأب داخل دالة __init__ للصف الابن: class myname: def __init__(self,name="Esraa"): self.name=name # نقوم بوراثته class emp(myname): def __init__(self): myname.__init__(self) # نقوم باستدعاء باني الصف الاب داخل باني الصف الاب p = emp() # أخذ غرض من الصف الابن print(p.name) # Esraa2 نقاط
-
السبب أن 10.111 هو عدد عشري في هيئة سلسلة نصية و ليس عدد صحيح فلو كان "10" يُمكنك إستخدام int مباشرة: x = "10" print(int(x)) # 10 بما أنه عشري يُمكنك إستخدام float لتحويله من نص إلى float ثم بإمكانك أخذ العدد الصحيح منه: x = "10.111 " print(int(float(x))) # 10 او إستخدام دوال math بالشكل الذي تريد مثال: import math x = "5.6" print(math.floor(float(x))) # 5 print(math.ceil(float(x))) # 62 نقاط
-
لنحل المشكلة، إما نقتطع الجزء الأول من النص (ما قبل النقطة): x = "10.111" int(x.split('.')[0]) أو نقوم بعملية تحويل مزدوجة، من نص إلى float ثم إلى int: x = "10.111" int(float(x))2 نقاط
-
الإصدار 1.0.0
65458 تنزيل
لا يخفى على أي متعلم لمجال علوم الحاسوب كثرة الاهتمام بمجال الذكاء الاصطناعي وتعلم الآلة، وكذلك الأمر بالنسبة لمستخدم التقنية العادي الذي بات يرى تطورًا كبيرًا في الآلات والتقنيات التي تحيط به بدءًا من المساعد الصوتي الآلي في جواله وحتى سيارته وبقية الأشياء الذكية المحيطة به. تتوالى الاختراعات والاكتشافات يومًا بعد يوم وتتنافس كبرى الشركات حول من يحرز أكبر تقدم ليخطف الأضواء من غيره. ونظرًا لهذا الاهتمام، ولضعف المحتوى العربي وسطحيته في هذا المجال أيضًا، قررنا توفير مصدر عربي دسم لشرح مجال الذكاء الاصطناعي وتعلم الآلة نظريًا وعمليًا لذا وضعنا فهرس المحتوى آنذاك وبدأنا العمل. هذا الكتاب هو الجزء الأول النظري التأسيسي من أصل جزآن عن الذكاء الاصطناعي وتعلم الآلة، ويبدأ بعرض أهمية الذكاء الاصطناعي وتعلم الآلة عبر الإشارة إلى المشاريع والإنجازات التي قدَّمها هذا المجال إلى البشرية حتى يومنا هذا وكيف أثرت على كل مجالات حياتنا اليومية. ينتقل بعدها إلى لمحة تاريخية عن المجال وكيفية ولادته ومراحل حياته حتى يومنا الحالي. ستجد بعدئذٍ المعلومات الدسمة في الفصل الثالث الذي يشرح المصطلحات المتعلقة بمجال تعلم الآلة ويشرح أساليب تعليم الإنسان للآلة والأسس التي بنيت عليها عمليات تعليم الآلة (منها شرح طرائق تعلم الآلة التقليدية ثم التجميع والتعلم المعزز وحتى الشبكات العصبية والتعلم العميق). يعرض الفصل الأخير تحديات عملية تعليم الآلة وما علاقة البيانات فيها، ثم أخيرًا عرض خارطة طريق لأهم المفاهيم التي يجب أن تتقنها في حال أردت التوسع في المجال وإتقانه. بعد الانتهاء من الجزء الأول في هذا الكتاب وتأسيس المفاهيم والمصطلحات التي يقوم عليها مجال الذكاء الاصطناعي وتعلم الآلة، يمكنك الانتقال إلى الجزء الثاني وهو كتاب عشرة مشاريع عملية عن الذكاء الاصطناعي لبدء تطبيق مشاريع عملية تطبيقية مبنية على بيانات واقعية وتنفيذ أفكار مشاريع من الحياة العملية باستخدام الذكاء الاصطناعي. ساهم بالعمل على هذا الكتاب، محمد لحلح تأليفًا، وجميل بيلوني تحريرًا وإشرافًا، وأخرجه فنيًا فرج الشامي. أرجو أن نكون قد وُفقنَا في هذا العمل لسد ثغرةً كبيرةً في المحتوى العربي -كما خططنا لذلك- الذي يفتقر أشد الافتقار إلى محتوى جيد ورصين في مجال الذكاء الاصطناعي وتعلم الآلة. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». يمكنك قراءة فصول الكتاب على شكل مقالات من هذه الصفحة، «الذكاء الاصطناعي: أهم الإنجازات والاختراعات وكيف أثرت في حياتنا اليومية»، أو من مباشرةً من الآتي: الفصل الأول: الذكاء الاصطناعي: أهم الإنجازات والاختراعات وكيف أثرت في حياتنا اليومية الفصل الثاني: الذكاء الاصطناعي: مراحل البدء والتطور والأسس التي نشأ عليها الفصل الثالث: المفاهيم الأساسية لتعلم الآلة الفصل الرابع: تعلم الآلة: التحديات الرئيسية وكيفية التوسع في المجال1 نقطة -
الإصدار 1.0.0
129260 تنزيل
سطع نجم لغة البرمجة بايثون في الآونة الأخيرة حتى بدأت تزاحم أقوى لغات البرمجة في الصدارة وذاك لمزايا هذه اللغة التي لا تنحصر أولها سهولة كتابة وقراءة شيفراتها حتى أصبحت الخيار الأول بين يدي المؤسسات الأكاديمية والتدريبية لتدريسها للطلاب الجدد الراغبين في الدخول إلى مجال علوم الحاسوب والبرمجة. أضف إلى ذلك أن بايثون لغةً متعدَّدة الأغراض والاستخدامات، لذا فهي دومًا الخيار الأول في شتى مجالات علوم الحاسوب الصاعدة مثل الذكاء الصنعي وتعلم الآلة وعلوم البيانات وغيرها، كما أنَّها مطلوبة بشدة في سوق العمل وتعتمدها كبرى الشركات التقنية. دورة تطوير التطبيقات باستخدام لغة Python احترف تطوير التطبيقات مع أكاديمية حسوب والتحق بسوق العمل فور انتهائك من الدورة اشترك الآن بني هذا العمل على كتاب «How to code in Python» لصاحبته ليزا تاغليفيري (Lisa Tagliaferri) وترجمه إلى العربية محمد بغات وعبد اللطيف ايمش، وحرره جميل بيلوني، ويأتي شارحًا المفاهيم البرمجية الأساسية بلغة بايثون، ونأمل في أكاديمية حسوب أن يكون إضافةً نافعةً للمكتبة العربيَّة وأن يفيد القارئ العربي في أن يكون منطلقًا للدخول إلى عالم البرمجة من أوسع أبوابه. رُبط هذا الكتاب مع توثيق لغة بايثون في موسوعة حسوب لتسهيل عملية الاطلاع على أي جزء من اللغة مباشرة وقراءة التفاصيل باللغة العربية. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». يمكنك قراءة فصول الكتاب على شكل مقالات من هذه الصفحة، «المرجع الشامل إلى تعلم لغة بايثون»، أو مباشرةً من الآتي: المقال الأول: دليل تعلم بايثون اعتبارات عملية للاختيار ما بين بايثون 2 و بايثون 3 المقال الثاني: تثبيت بايثون 3 وإعداد بيئتها البرمجية المقال الثالث: كيف تكتب أول برنامج لك المقال الرابع: كيفية استخدام سطر أوامر بايثون التفاعلي المقال الخامس: كيفية كتابة التعليقات المقال السادس: فهم أنواع البيانات المقال السابع: مدخل إلى التعامل مع السلاسل النصية المقال الثامن: كيفية تنسيق النصوص المقال التاسع: مقدمة إلى دوال التعامل مع السلاسل النصية المقال العاشر: آلية فهرسة السلاسل النصية وطريقة تقسيمها المقال الحادي عشر: كيفية التحويل بين أنواع البيانات المقال الثاني عشر: كيفية استخدام المتغيرات المقال الثالث عشر: كيفية استخدام آلية تنسيق السلاسل النصية المقال الرابع عشر: كيفية إجراء العمليات الحسابية المقال الخامس عشر: الدوال الرياضية المضمنة المقال السادس عشر: فهم العمليات المنطقية المقال السابع عشر: مدخل إلى القوائم المقال الثامن عشر: كيفية استخدام توابع القوائم المقال التاسع عشر: فهم كيفية استعمال List Comprehensions المقال العشرون: فهم نوع البيانات Tuples المقال الحادي والعشرين: فهم القواميس المقال الثاني والعشرين: كيفية استيراد الوحدات المقال الثالث والعشرين: كيفية كتابة الوحدات المقال الرابع والعشرين: كيفية كتابة التعليمات الشرطية المقال الخامس والعشرين: كيفية إنشاء حلقات تكرار while المقال السادس والعشرين: كيفية إنشاء حلقات تكرار for المقال السابع والعشرين: كيفية استخدام تعابير break وcontinue وpass عند التعامل مع حلقات التكرار المقال الثامن والعشرين: كيفية تعريف الدوال المقال التاسع والعشرين: كيفية استخدام *args و**kwargs المقال الثلاثين: كيفية إنشاء الأصناف وتعريف الكائنات المقال الحادي والثلاثين: فهم متغيرات الأصناف والنسخ المقال الثاني والثلاثين: وراثة الأصناف المقال الثالث والثلاثين: كيفية تطبيق التعددية الشكلية (Polymorphism) على الأصناف المقال الرابع والثلاثين: كيف تستخدم منقح بايثون المقال الخامس والثلاثين: كيفية تنقيح شيفرات بايثون من سطر الأوامر التفاعلي المقال السادس والثلاثين: كيف تستخدم التسجيل Logging المقال السابع والثلاثين: كيفية ترحيل شيفرة بايثون 2 إلى بايثون 31 نقطة -
1 نقطة
-
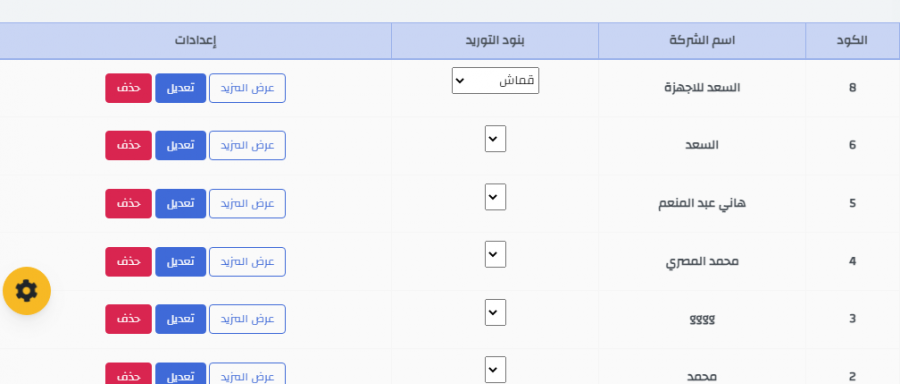
طيب هاتعبك معايا معلش نمشي سوا خطوة خطوة سامحني لانها مش ظابطة معايا نهائي لقلة خبرتي الان انا حطيت استعلامين بسيطين كالتالي ، ابدأ بس اجيب بيهم البيانات و بعدين اشوف هافلتر ازاي الاستعلام كالتالي $result = $conn->query("SELECT * FROM suppliersdb ORDER BY id DESC"); $result1 = $conn->query("SELECT * FROM supplying_items "); و الكود كالتالي <table class="table table-primary table-bordered" dir="rtl" id="result"> <thead> <tr align="center"> <th scope="col">الكود</th> <th scope="col">اسم الشركة</th> <th scope="col">بنود التوريد</th> <th scope="col">إعدادات</th> </tr> </thead> <tbody> <?php //الاستعلام $result = $conn->query("SELECT * FROM suppliersdb ORDER BY id DESC"); $result1 = $conn->query("SELECT * FROM supplying_items "); // تعريف المتغيرات while ($row = $result->fetch_assoc()) { //تعريف بنود التوريد $id = $row['id']; //$username= $row['username']; //نهاية تعريف بنود التوريد ?> <tr class="table-light" align="center"> <td scope="row"><?php echo $row['id']; ?></td> <td ><?php echo $row['username']; ?></td> <!-- بنود التوريد --> <td> <select class="form-select form-select-lg mb-3" aria-label="بنود التوريد"> <?php $ro = mysqli_num_rows($result1); while ($ro = $result1->fetch_assoc()) { echo "<option value='". $ro['id'] ."'>" .$ro['name'] ."</option>" ; } ?> </select> </td> <td align="center"> <button username="'. $row['username'].'" oName="'.$row['owner_name'].'" address="'.$row['address'].'" phone="'.$row['phones'].'" whatsapp="'.$row['ownerWhatsapp'].'" email="'.$row['email'].'" website="'.$row['website'].'" class="btn btn-outline-primary m-auto mt-2 more" data-toggle="modal" data-target="#more">عرض المزيد</button> <!-- زر التعديل --> <a href="edit_supplier.php?id=' . $row['id'] . '" target="_blank"> <button type="button" class="btn btn-primary">تعديل</button></a> <!-- زر الحذف --> <button type="button" supplier="' . $row['id'] . '" class="btn btn-danger delete">حذف</button> </td> </tr> <?php } ?> </tbody> </table> كده المفروض انه عادي جدا يجيبلي كل البنود اللي ف جدول التوريد لكن النتيجة كالتالي زي ما حضرتك شايف كده الاستعلام بتاع اسم المورد بيظهر عادي لكن محتوى بنود التوريد لا تظهر الا في اخر شركة مسجلة زي ما في الصورة ايه غلطي هنا؟ بعد ما اعرف غلطي و اجيب الداتا بتاعه بنود التوريد بشكل كامل من جدولها الخاص بها الخطوة اللي بعدها اجيب الداتا بتاعة بنود التوريد الخاصة بالمورد فقط1 نقطة
-
ما الفرق بين الدالتين append () و extension ()؟ عندما قمت بمحاولة استخدام كلا الدالتين حصل على نفس النتيجة تقريبًا ويتم إضافة العناصر إلى القائمة بدون مشكلة!! x = [ ] x.append([1,2,3]) x.extend([4,5,6]) x.insert([4,5,6])1 نقطة
-
يمكنك أن تقوم بعمل متغيرات من نوع static من خلال تعريف هذه المتغيرات في داخل الصنف نفسه وليس داخل أي دوال أخرى كالتالي: >>> class Example: ... x = 9 ... >>> Example.x 9 >>> لاحظ أن هناك إختلاف بين بايثون ولغات أخرى مثل C++ في هذا الأمر وهو أن المتغير x يمكن تغير قيمته فيما بعد من داخل الـ instance نفسه ويظل بإمكانك إستعمال المتغير الثابث أيضًا كالتالي: >>> ex = Example() >>> ex.x = 8 >>> print(ex.x, Example.x) 8 9 >>> كما بإمكانك أن تقوم بعمل دوال ثابتة static methods من خلال إضافة @staticmethod قبل تعريف الدالة كالتالي: >>> class Example: ... @staticmethod ... def f(a,b): ... print(a, b) ... >>> ex = Example() >>> ex.f(1, 2) 1 2 >>> Example.f(1, 2) 1 2 >>> لاحظ أن الدوال الثابتة في بايثون لا تحتاج إى إضافة self كمدخل للدالة كباقي الدوال العادية.1 نقطة
-
بداية من بايثون الإصدار 3.10 (2021) يمكنك إستعمال جملة مشابهة لـ switch وهي match .. case كالتالي: x = 'a' match x: case 'a': print("X is A") case 'b': print("X is B") وكبديل لهذا يمكنك إستعمال القواميس في الإصدارات السابقة كالتالي: x = { 'a': "X is A", 'b': "X is B", } print(x['a'])1 نقطة
-
يمكن تحقيقه باستخدام المصفوفات (سافترض أن لديك معرفة نظرية بسيطة حوله): المكدس عبارة عن نموذج خاص لتخزین البیانات واستخراجها بآلیة الداخل أولاً الخارج أخراً أو الداخل أخيراً يخرج أولاً LIFO (LAST INPUT FIRST OUTPUT) نستخدم مع المكدس مؤشر واحد فقط نسميه top. عند إدخال أول قیمة فإننا نزید من قيمته فيصبح صفراً وكل ما أدخلنا قیمة جديدة فإن المؤشر یزید بمقدار واحد إلى أن یمتلئ المكدس. عندما یكون المكدس فارغاُ يكون top=-1 وعند القيام بعملیة إخراج لقيمة من المكدس فإننا ننقص المؤشر بمقدار واحد إلى أن تصل قیمة المؤشر إلى -1. import java.io.*; class javaapplication1 { static final int CAPACITY=5; // يمكنك تعديلها static int[] Stack=new int[CAPACITY]; static int top=-1; // ویسمى ذیل المكدس وھو متغیر عام تستطیع الدوال الوصول إليهTop تعریف static boolean isEmpty(){ // اختبار المكدس فيما إذا كان فارغاً return (top < 0); } static boolean isFull(){ // اختبار المكدس فيما إذا كان ممتلئ return (top+1== CAPACITY); } /* حجم المصفوفة -1 = top نعلم أن المكدس ممتلئ عندما یكون مؤشر الذیل أي top وإلا سنزید من المؤشر بواحد وسنضع القیمة بداخل المصفوفة بداخل الموقع الذي تكون قیمته أي اقل من الصفر top=-1 نعلم أن المكدس يصبح فارغاً عندما تكون قیمة المؤشر وسنطرح قیمة المؤشر top وإلا سنخرج القیمة من داخل المصفوفة التي تحمل عنوان قیمة بواحد. */ static void push(int element){ // دالة لإدخال البیانات إلى المكدس if (isFull()) // إذا كان ممتلئ لايمكن الإضافة عليه System.out.println("Stack is full."); else // نضيف العنصر الجديد إلى المكدس فيما عدا ذلك Stack[top++] = element; } static int pop(){ // دالة أخراج البیانات من المكدس if (isEmpty()){ System.out.println("Stack is empty."); System.exit( 0 ); } return Stack[top--]; } // اختبار التوابع public static void main(String args[])throws IOException{ String num; BufferedReader br = new BufferedReader(new InputStreamReader (System.in)); System.out.println( "Enter first integer" ); while(!isFull()){ num=br.readLine(); push(Integer.parseInt(num)); } while(!isEmpty())System.out.println(pop()+" "); } } // أدخلي القيم التي تريدينها وستلاحظين أن الخرج سيحقق مفهوم المكدس طبعاً يمكنك تعديل الكود السابق وتغليفه مثلاً ضمن class تسميه Stack ويمكنك أن تضيف له العديد من الدوال الأخرى. ويمكنك أيضاً استخدام الكلاس stack الذي تقدمه جافا وهو كلاس يرث الصف vector وبالتالي يرث كل الدوال الموجودة فيها. import java.util.Stack; // stack استيراد الصف public class Main { public static void main(String[] args) { // تعريف غرض من الصف Stack ourstack = new Stack(); // s هنا قمنا بإضافة 4 عناصر في الكائن ourstack.push("Ali"); ourstack.push("Ahmad") // إخراج البيانات من المكدس while( !s.empty() ) { System.out.println(ourstack.pop()); } } } ويوجد العديد من الدوال الأخرى ضمن الكلاس Stack في جافا.1 نقطة
-
يمكنك أن تستعمل الكائن OrderedDict الموجود في مكتبة collections حيث يقوم بترتيب كل عناصر القاموس بالشكل التالي: >>> import collections >>> x = {2:True, 1:False, 4:None, 3:"Hi"} >>> sortedX = collections.OrderedDict(sorted(d.items())) >>> sortedX OrderedDict([(1, False), (2, True), (3, 'Hi'), (4, None)]) >>> sortedX[1] False >>>1 نقطة
-
بداية نحتاج أن نقوم باستدعاء الصنف Stack من حزمة java.util import java.util.Stack; ثم يمكننا انشاء كائن من الصنف Stack ثم نستطيع استخدام الدوال الخاصة ب Stack مثل push التي من خلالها نضيف عنصر الى stack أو الدالة empty التي تفحص هل Stack فارغ أم لاء وتسترجع قيمة boolean حيث تقوم بارجاع false اذا كانت تحتوي على عناصر والعكس صحيح, لنحاول شرح ذلك من خلال مثال import java.util.Stack; public class StackExample { public static void main(String[] args) { Stack myStack = new Stack(); boolean isEmpty = myStack.empty(); System.out.println("Is the stack empty? " + isEmpty); myStack.push(1); myStack.push(2); System.out.println("All Elements in Stack: " + myStack); } } كما تلاحظ قمنا باستدعاء الصنف Stack, وقمت بانشاء كائن منه اسمه stk وقمت بفحص هل هو فارغ أم لا من خلال الدالة empty, وخزنت قيمة الدالة empty بداخل متغير اسمه result ومن ثم قمت بطباعة المتغير result, بعد ذلك قمت باضافة بعض العناصر الى Stack باستخدام الدالة push , بعد تنفيذ المثال سوف تكون النتيجة كالتالي Is the stack empty? true All Elements in Stack: [1, 2]1 نقطة
-
دورة تطوير الواجهات تقوم بتعليمك كل ما تحتاجه لعمل واجهة موقع Frontend website بداية من تصميم الموقع على أحد برامج التصميم ومرورًا بكتابة كود الموقع وتثبيت المكتبات المطلوبة وحتى إضافة مميزات تفاعلية على الموقع من خلال JavaScript ، وبعد الإنتهاء من واجهة الموقع، ستحتاج إلى عمل backend للموقع (لعمل أمور مثل نظام تسجيل الدخول أو حفظ بيانات في قاعدة بيانات .. إلخ). توجد العديد من المسارات التي يمكن إتباعها لعمل Backend للمواقع: PHP + Laravel Node.js + Express.js Ruby + Ruby on rails python + Django1 نقطة
-
عليكم السلام ما قمت بانجازه هو الواجهة الامامية من الموقع أو ما يعرف بالفرونت اند, الآن تحتاج الى اكمال الجزء الخلفي من الموقع أو ما يعرف بالباك اند, وهو المسؤول عن العمليات التي تحدث بالموقع مثل اضافة اعضاء أو مثلا اضافة منشور أو حذف منشور, العمليات المرتبطة بقواعد البيانات بشكل مباشر, وأيضا مسؤول عن حماية الموقع وتحديد صلاحيات الأعضاء, ويمكننا تحقيق هذا الجانب بأحد لغات البرمجة مثل php أو روبي أو بايثون أو جافاسكربت, ولذلك تحتاج لتعلم أحد هذه اللغات لتستطيع القيام بذلك, اذا كنت قد بدأت بالفعل بتعلم جافاسكربت فيمكنك استخدام node.js للباك اند ويمكنك القيام بعمليات الواجهة الخلفية من خلاله1 نقطة
-
يمكنك حل هذه المشكلة بأكثر من طريقة كالتالي: يمكنك إستعمال العلمة / بدلًا من العلامة \ وسيعمل كل شيء على ما يرام في Windows و Linux و MacOS، كالتالي: >>> x = 'C:/Users/name/Desktop' أو بإمكانك أن تستعمل علامة \\ (double backslash) كالتالي: >>> x = 'C:\\Users\\name\\Desktop' كذلك يمكنك أن تستخدم سلسلة حروف خام raw string literals من خلال إضافة حرف r قبل النص مباشرة كالتالي: >>> x = r'C:\Users\name\Desktop' ملاحظة: لا يمكن أن تنتهي raw string literals بعلامة \ حيث سيسبب هذا الأمر الخطأ التالي: SyntaxError: EOL while scanning string literal1 نقطة
-
كل الشكر لك على التوضيح اخي الكريم1 نقطة
-
هذه مكتبة لإدارة الاتصال بقواعد البيانات في التطبيق حيث أنها الإصدار الخاص من SQLite ب Flutter فأصبح اسمها: sqflite ونعم صحيح، إن لم تستخدم أنت قاعدة البيانات في مشروعك ربما هي اعتمادية من مكتبة أخرى.. وفي بعض الحالات يتم تثبيت مكتبات بإصدارات غير متوافقة وتسبب مشاكل.1 نقطة
-
1 نقطة
-
# iterrows باستخدام الدالة for i, row in df.iterrows(): for j, column in row.iteritems(): print(column) # أو بالشكل التالي for index, row in df.iterrows(): print(row['column1'], row['column2']) # iloc أو باستخدام التابع for i in range(0, len(data)): print df.iloc[i]['column1'], df.iloc[i]['ccolumn2'] حيث أن الدالة iterrows هو مولد ينتج كلاً من الفهرس والسطر (كسلسلة).1 نقطة
-
إت كنت تستعمل: sqflite فيوجد مشكلة في إصدارها وحل المشكلة هو: إما: dependency_overrides: sqflite: git: url: https://github.com/TinyProgrammers/sqflite.git path: sqflite أو: dependencies: flutter: sdk: flutter sqflite: 1.3.1+2 in XCODE > Pods > TARGETS > sqflite under the Build Settings tab change IOS Deployment Target from 10.0 to 12.1. __________ في Podfile: أضف التالي وهو خاص بالمعمارية armv7 التي سببت مشكلة لديك.. post_install do |installer| installer.pods_project.build_configurations.each do |config| config.build_settings["EXCLUDED_ARCHS"] = "armv7" end end __________ ما هو : platform :ios, '10.0' الذي تستعمله؟ حاول تغييره إلى 10 أو 12.1 أو 9. __________ نحاول مسح الكاش في المشروع: cmd+shift+K ثم اتبع التعليمات: flutter clean rm -Rf ios/Pods rm -Rf ios/.symlinks rm -Rf ios/Flutter/Flutter.framework rm -Rf ios/Flutter/Flutter.podspec cd ios pod install cd .. flutter build ios flutter run يوجد حل آخر من هنا حيث يتابع المطورون حل المشكلة: undefined-symbols-for-architecture-armv71 نقطة
-
هل يتوفر خيار للصورة على شكل vector أو رسم هندسي (مجموعة خطوط و نقاط) وليس صورة ثابتة.. حيث أن رسومات vector لا تتأثر بعمل تكبير/تصغير و تحافظ على الدقة على العكس من الصور ال pixel كما في الصورة لديك..1 نقطة
-
هل يمكنك مشاركة الشيفرة التي تقوم بالتخزين وأجزاء البرنامج المضمنة بهذه المشكلة، شكرا لك1 نقطة
-
هاد سبب حيرتي انو التطبيق لا يوجد مشكلة بل العكس الاشعار بوصل و hive بتضيف البيانات عندها وكل الprint بتحكي انو الموضوع ماشي صح لكن لما برجع ع التطبيق بلاقي hive كانو فقدت البيانات الي وصلتها لما كان التطبيق في حالةpause اما الاشعارات الي وصلت والتطبيق شغال او مغلق تماما باقية وما فيها اي مشكلة...يعني على سبيل التوضيح وصلني اشعارين والتطبيق شغال او مغلق تماما hive حتضيفهم عندها عادي وتطبعلي انو في عندها ٢ اشعارات لكن لما العملية تتم والتطبيق في حالةpause بتضيفو و بتطبع انو الاشعارات صارو ٣ بس لما ارجع لشاشة التطبيق الاشعار الثالث بنمحي وبضلو ال٢ السابقين1 نقطة
-
ربما لايتم تشكيل المكونات بالسرعة الممطلوبة لأنه تجلب بيانات من القاعدة، أيضا تغيير ال screen ومازالت عملية غير متزامنة تعمل في الخلفية.1 نقطة
-
1 نقطة
-
السلام عليكم ممكن تحكولي شو الفرق بين state and props لانو قرات كثير عنهم وحاس انها الامور تلخبطت عندي ومشوشه ايضا الفرق بين useEffect and useState وما علاقة ال useEffect بال componentWillUnmount و componentDidMount شكرا لكم .1 نقطة
-
props: هي اختصار ل properties. وهي عبارة عن غرض Object يحوي بيانات، يتم تمريره لمكون React من مكون أب له. لا نستطيع تغيير قيمة props فهي فقط للقراءة (قراءة قيمتها) وهي الخاصيات التي تظهر ونراها. state: هي عبارة عن حالة البيانات التي تتغير خلال دورة حياة المكون (والتي يتم إعادة رسم المكون في حال تغييرها) نستطيع تغيير قيمة state، لكن عن طريق الدوال المخصصة لها. this.setState. مثال عن props: لنفرض أنه لدينا الخصائص التالية للمكون Add: هو مكون يقوم بجمع عددين n1,n2 function Add(props) { return ( <div> {props.n1} + {props.n2} = {props.n1 + props.n2} </div> ) } يتم تمريرهم كالتالي: <Add n1={2} n2={3} /> لتكون props هنا: props = { n1: 2, n2: 3 } ونتيجة العرض: 2 + 3 = 5 ____________ مثال عن state: لنفرض أننا نريد استقبال دخل من المستخدم، وهو يتعلق بالمتغير n2: function AddWithInput(props) { // تهيئة الحالة بقيمة 0 للمتغير // تعريف دالة خاصة بتغيير قيمة الحالة للمتغير const [n2, setN2] = React.useState(0) // الدالة التي تستمع لحدث التغيير function handleInputChange(event) { const input = event.target const newN2 = Number(input.value) // تغيير حالة n2 setN2(newN2) } return ( <div> // افترضنا أن الرقم الأول يتم تمريره من الأب أما الرقم الثاني من المستخدم {props.n1} +{' '} // حقل إدخال خاص بالرقم الثاني <input type="number" value={n2} onChange={handleInputChange} /> ={' '} {props.n1 + n2} </div> ) } يمكننا استقبال props باستعمال خاصية destruction: function AddWithInput({n1, initialN2 = 0}) { const [n2, setN2] = React.useState(initialN2) فنكون قد قمنا بتعريف متغيرات مباشرة، لذلك يصبح باستطاعتنا استعمالها هكذا: <div> {n1} + {n2} = {n1 + n2} </div> return ( <div> {n1} + <input type="number" value={n2} onChange={handleInputChange} /> ={' '} {n1 + n2} </div> ) إن كلاً من useState and useEffect تقوم على تحسين المكونات الدالية functional components لتصبح لها خاصيات مثل الأصناف. useState: يسمح للمكون بأن يكون له حالة، state ونصل لها مثل this.state (مثل المكونات الصفية) class component التي لها thsi useEffect: تضيف للمكونة الدالة lifecycle methods (دوال التحكم بدورة حياة المكون) مثل (componentDidMount, componentDidUpdate and componentWillUnmount) عند استخدام useEffect: الحالة المكافئة لـ componentDidMount : يتم تنفيذه عند إنشاء المكون: useEffect(() => { },[]);// مصفوفة فارغة أي لا تراقب أي تغييرات أما: useEffect(() => { },[x, y]); // تراقب تغييرات كل منها وتقوم بالتحديث أما: componentWillUnmount نعيد دالة مهمتها التنظيف و تعمل مثل callback function. مثال: إزالة حدث الاستجابة لتحرك الفأرة: useEffect(() => { window.addEventListener("mousemove", () => {}); return () => { window.removeEventListener("mousemove", () => {}) } }, []); باقِ الحالات: useEffect( () => console.log("mount"), [] ); useEffect( () => console.log("will update data1"), [ data1 ] ); useEffect( () => console.log("will update any") ); useEffect( () => () => console.log("will update data1 or unmount"), [ data1 ] ); useEffect( () => () => console.log("unmount"), [] );1 نقطة
-
أحاول أن أقوم بتحويل نص إلى رقم صحيح كالتالي: >>> x = "10.111 " >>> int(x) لكني أحصل على الخطأ التالي: Traceback (most recent call last): File "<stdin>", line 1, in <module> ValueError: invalid literal for int() with base 10: '10.111 ' ثم حاول أن أقوم بإزالة المسافات الإضافية من النص كالتالي: >>> int(x.strip()) لكن تحدث نفس المشكلة وأحصل على نفس الخطأ، كيف أقوم بتحويل هذا النص إلى رقم صحيح؟1 نقطة
-
1 نقطة
-
سبب المشكلة هو استدعاء: setState() على عنصر قد تم حذفه أي أنه ليس موجود فعليا ضمن widget tree. حاول التحقق بشرط هل ما تريد تحديثه موجود فعلا؟ if (mounted) { setState(() { /** **/ }); } يتم استدعاء dispose من قبل Flutter عند حذف widget ما. تأكد من تهيئة الحالة: void initState() { ... }1 نقطة
-
يبدو أن هنالك أوبجكت أخر يقوم بتعديل الحالة بعد أن زال المكون Component يمكنك أن تحاول بطريقة بسيطة عمل فحص لحالة المكون أن كان مثبت mount و أن كان المكون مثبت فقم بعمل بتحديث الحالة و أن لم يكن فلا تقم بتغيير الحالة كالتالي: if (!this.mounted) return; setState(){ /** **/ }1 نقطة
-
يقوم Double Pre Underscores بإخبار مترجم Python بإعادة كتابة اسم السمة للفئات الفرعية لتجنب تعارض التسمية. Name Mangling: - يقوم مترجم Python بتغيير اسم المتغير بطريقة تجعل من الصعب الصدام عندما يتم توريث الفئة. بما معناه أن البايثون يقوم بتغيير الأسم حتى لا يكون هناك اي تصادمات بين اسماء المتغيرات الموجود فحتى لو حاولت أستخدام اوبجت من الصنف ثم قمت بإستخدام أسم هذا المتغير حتى تقوم بتغييره أو طباعته فلن يكون موجود على الإطلاق لانه تم تغيير أسم المتغير بهذه الطريقة class Sample(): def __init__(self): self.a = 1 self._b = 2 self.__c = 3 obj1 = Sample() dir(obj1) فلن يقوم بطباعة الخاصية __c أما أن أردت طباعتها قستقوم بالتتالي print(obj1._Sample__c) تعمل هذه الحاصية حتى يتم التفريق بين المتغيرات و خصوصا بالتوريت فأذا اردت أستخدام نفس أسم المتغير في الأصناف التي يتم توريثها من صنف آخر فما عليك سوي وضع هاتين الشرطتين و هنا سأقوم بوضع مثال على التوريث كالتالي class Sample(): def __init__(self): self.a = 1 self._b = 2 self.__c = 3 #هنا صنف ثاني يرث من الصنف الأول class SecondClass(Sample): def __init__(self): super().__init__() self.a = "overridden" self._b = "overridden" self.__c = "overridden" obj2 = SecondClass() print(obj2.a) #سيقوم بطباعة override print(obj2._b) #سيقوم بطباعة override print(obj2.__c)# سيقوم بإعطاء أنه لا يوجد متغير بهذا الأسم # لكن هنا يمكنك أن تستخدم المنغير للصنف الأول و الثاني أيضا بهذا الطريقة print(obj2._SecondClass__c) #سيطبع overridden print(obj2._Sample__c) # سيطبع 31 نقطة
-
استخدام بادئة الشرطة السفلية المزدوجة تؤدي إلى قيام مترجم Python بإعادة كتابة اسم المتغير لتجنب تعارض التسمية في الأصناف الابناء أو الأصناف الموروثة للصنف الأب, حيث يغير المترجم اسم المتغير بطريقة تجعل من الصعب إنشاء تصادمات عند وراثة الصنف لاحقا, لنحاول شرح بمثال سريع class Test: def __init__(self): self.x = 1 self.__y = 2 قمت بانشاء صنف Test, وهناك خاصية اسمها x وخاصية __y, سوف نحاول طباعة الخاصيتين بشكل طبيعي t1 = Test() print(t1.x) print(t1.__y) لن يتم طباعة شيء وسوف نواجه الخطأ التالي , وهذا يحدث بسبب تجنب تعارض الأسماء في الأصناف الأبناء والصنف الأب AttributeError: 'X' object has no attribute '__var' ما الحل اذا؟ الحل أن نقوم بكتباة اسم الصنف مسبوقا باشارة شرطو سفلية قبل اسم الخاصية t1 = Test() print(t1.x) print(t1.__y) الآن سوف تكون النتيجة كالتالي 1 21 نقطة
-
بإمكانك إستخدام الدالة dict مع الدالة sorted للوصول إلى ما تريد: d = {2:True, 1:False, 4:None, 3:"Hi"} sortedD = dict(sorted(d.items())) print(sortedD) # {1: False, 2: True, 3: 'Hi', 4: None}1 نقطة
-
يمكن تحقيقك ذلك من خلال علاقة belongsToMany بوضعها في كلا النوذجين Model الذين يحققان many to many: مثلا لدينا قاعدة بيانات فيها مستخدمين و كل مستخدم يمكن أن يكون له عدة أدوار، والدور الواحد متاج لعدة مستخدمين فيكون نموذج المستخدم: <?php namespace App\Models; use Illuminate\Database\Eloquent\Model; class User extends Model { public function roles() { return $this->belongsToMany(Role::class); } } ونموذج الدور: <?php namespace App\Models; use Illuminate\Database\Eloquent\Model; class Role extends Model { public function users() { return $this->belongsToMany(User::class); } } حيث كما تلاحظين قمنا بوضع دالة تقوم ببناء العلاقة المطلوبة belongsToMany في كل من النموذجين1 نقطة
-
نعم يمكنك ذلك : لتعريف طريقة static في بايثون نكتب قبلها @staticmethod كما في الكود الأول . لتعريف متحول من نوع static لانضعه داخل التابع __init__ و سيعتبره المترجم static كما في الكود الثاني. class gen: def __init__(self, gender): self.gender = gender @staticmethod def isman(gender): if gender=="Male": return True else: return False gen.isman("Male") #True class person: def __init__(self,name): self.name=name age = 25 #static variable p1=person("ali") print(str(p1.age)+" "+p1.name) # output 25 ali p2=person("ahmad") print(str(p2.age)+" "+p2.name) # output 25 ahmad print(person.age) # 251 نقطة
-
المهارات تعتبر الشيء الأساسي طبعًا وأول ما يُلفت نظر صاحب المشروع، وطريقة تقديم العرض أيضًا1 نقطة
-
بالطبع يبدو الأمر صعبًا في البداية بسبب المنافسة بين المستقلين خصوصًا إن لم يكن لديك أي أعمال سابقة لتعرضها في معرض أعمالك، وسيكون حسابك بلا أي تقييمات سابقة بالطبع، بينما المستقلين الآخرين لديهم العديد من الأعمال والتقييمات المرتفعة، إذا لماذا سيقوم العميل بإختيارك أنت بدلًا من المستقلين الآخرين؟ وللإجابة على هذا السؤال يجب أن تقدم للعميل شيء يوضح له خبرتك في المجال، عليك أن تقوم بعمل بعض المشاريع الخاصة بنفسك تظهر فيها أقصى ما تستطيع الوصول إليه من إبداع ومجهود، ولا يجب أن تقوم بعمل العشرات من الأعمال يكفي 5 أعمال بسيطة وليست معقدة للغاية، يمكنك تصفح المشاريع المطلوبة على مستقل أو خمسات وقم تنفيذها بنفسك (بدون التقديم على العمل)، ثم قم بإضافة المشروع إلى معرض أعمالك، وبالتالي تكون قمت بعمل معرض أعمال والتدرب على مشاريع حقيقية. بعد ذلك دع معرض أعمالك يتحدث عنك، عندما تقوم بالتقديم على عمل جديد لا ترفع من تكلفة المشروع، وقم بكتابة عرض عمل منسق وإحترافي، أعرض على العميل أن تقوم بعمل بعض الأمور الأضافية التي قد تفيده، فقط أمور بسيطة مثل تصميم صفحة بسيطة إضافية، أو إختيار ألوان متناسقة أكثر .. إلخ، وتذكر أن الهدف في البداية هو الحصول على تقييم عالي وليس أن تتحصل على مبلغ مالي أكبر، ومع الوقت سيمكنك أن تقوم بتكبير معرض أعمال يحتوي على أعمال إحترافية وسيكون لديك تقييمات عالية، وسيمكنك المنافسة على المشاريع. عليك أيضًا أن تتابع مدونة خمسات ومستقل حيث يتم نشر تدوينات ستساعدك كثيرًا في العمل الحر، وإختيار العملاء وكيفية التعامل معهم بشكل سليم.1 نقطة
-
تعرفنا في المقالة السابقة على فوائد برنامج ترادوس وكيف يمكنه مساعدتك في عملك كمترجم عن طريق توفير الكثير من الوقت والجهد. سنتعرف في هذه المقالة على كيفية الحصول على برنامج ترادوس، وما هي الأقسام الرئيسية (tabs) به. كيفية الحصول على برنامج ترادوس وازنا في المقالة السابقة بين أسعار برنامج ترادوس والخطط المختلفة التي تعرضها الشركة، يمكنك الرجوع إليها لتعلم ما يناسبك منها، والشراء من الموقع الرسمي للشركة، أما إذا كنت لم تحسم أمرك بعد، فيمكنك الاستفادة من التجربة المجانية التي توفرها الشركة لمدة ثلاثين يومًا، مع العلم أنه لا يمكنك الاستفادة من هذه التجربة المجانية إذا كان قد سبق لك تثبيت أي نسخة من برنامج (SDL Trados Studio 2021) أو قد استفدت من تلك التجربة المجانية مسبقًا. كل ما عليك فعله هو أن تملأ البيانات المطلوبة في الرابط أعلاه-لا تقلق لن يطلبوا منك بيانات بطاقتك الائتمانية- وتضغط إرسال (Submit) وتبدأ عملية التنزيل خلال ثوان، لتبدأ رحلتك الماتعة والقيمة في استخدام واحد من أفضل وأشهر برامج الترجمة بمساعدة الحاسوب (CAT Tools) على الإطلاق. كيفية تثبيت برنامج ترادوس تثبيت برنامج ترادوس عملية سلسة وسهلة للغاية، لكن قبل شرحها يجب أن تتأكد من أن لديك الإمكانيات التالية على حاسوبك: *- يُفضل أن تستخدم متصفح غوغل كروم (Google Chrome) أو فايرفوكس (Firefox) كمتصفحك الافتراضي. يجب أن يكون لديك أحدث نسخة من انترنت اكسبلورر. نظام التشغيل: ويندوز 7 أو النسخ الأحدث. يجب أن تفتح جهازك كمدير (ADMIN) وليس كضيف (guest) بعد إتمام عملية التنزيل، اضغط على الايقونة وستبدأ عملية التثبيت فورًا، وعند اكتمالها سيظهر لديك على سطح المكتب رمزًا مختصرًا للبرنامج، اضغط عليه، والآن مبارك أصبحت مستعدًا للعمل على برنامج ترادوس. واجهة المستخدم والأقسام الرئيسية بمجرد ضغطك على الرمز المختصر لبرنامج ترادوس، سيفتح معك البرنامج تلقائيًا وستظهر لديك واجهة المستخدم التالية (قد تكون هناك بعض التغييرات الطفيفة نظرًا لاختلاف نسخ البرنامج)، ستجد الأقسام الرئيسية التي سأشرحها تباعًا: قسم الترحيب (Welcome) وهو أول قسم ستجده مفتوح أمامك بصورة افتراضية، وبها أربعة أقسام فرعية: الصفحة الرئيسية (Home)، ابدأ (Get Started)، مصادر أكثر (More Resources)، وأخر الأخبار (Latest News). الصفحة الرئيسية (Home) في بداية ذلك القسم، ستجد خيارًا بسحب الملف (drag) أو البحث عنه (browse) الذي ترغب في ترجمته، وأسفل منه ستجد خيارًا بفتح حزمة المشروع (Open Project Package)، وهذا إذا كنت ترغب في العمل على ملف أُرسل لك في الصيغة الخاصة لمشروعات ترادوس. يأتي بعده، فتح مشروع مشارك مع مجموعة (Open Trados GroupShare Project)، وهذا إذا كنت تريد العمل ضمن فريق على نفس الملف، وأخيرًا هناك سحابة اللغة (Language Cloud) وهي تزودك بمصادر للترجمة الآلية العصبية. ابدأ (Get Started) بهذا القسم عدة روابط تزودك بمصادر للتعلم الذاتي لاستخدام البرنامج، بعض هذه الروابط للقراءة والبعض الأخر فيديوهات توضيحية، كما به رابط القناة الرسمية على اليوتيوب والتي يمكنك من خلالها متابعة كل جديد تنشره الشركة عن برامجها. مصادر أكثر (More Resources) بهذا القسم إرشادات أيضًا ولكنها ربما أكثر تحديدًا عن القسم السابق، فستجد ملاحظات عن الإصدار الذي تستخدمه بالإضافة إلى رابط لنظام المساعدة تبحث فيه عن أي مشكلة قد تواجهك أثناء استخدامك للبرنامج والحل المقترح لها. علاوة على دليل الانتقال من إصدار لأخر، فإذا كنت تستخدم مثلًا إصدار 2019 وتريد تحديثه لتستخدم إصدار 2021 فسيزودك هذا الدليل بالفروق الجوهرية بين الإصدارين ليجعل استخدامك أسهل. وأخيرًا، يوجد بذلك القسم رابط لمتجر التطبيقات الخاص بـ(SDL) والذي يحتوي على العديد من التطبيقات المجانية -لكن يُشترط حصولك على رخصة لاستخدام البرنامج- التي تثري من تجربتك في استخدام البرنامج. آخر الأخبار (Latest News) هذا القسم هو الأخير ضمن قسم الترحيب، وهو يعرض تلقائيًا الأخبار الجديدة للشركة وجميع المستجدات بها. قسم "المشاريع" (Projects) تظهر بهذا القسم جميع المشاريع الموجودة سواء التي لم تبدأ العمل بها بعد أو التي تعمل عليها أو التي أتممتها. هناك أربعة أقسام فرعية بهذا القسم وكل قسم فرعي به عدة أقسام أخرى، لذا سأشرح فقط أهم تلك الأقسام وأكثرها استخدامًا. قسم "الصفحة الرئيسية" (Home) المندرج تحت قسم "المشاريع" (Projects) يحتوي هذا القسم على أهم الوظائف التي ستحتاجها أثناء استخدامك للبرنامج، بدايةً من إنشاء "مشروع جديد" (New Project) إلى فتح مشروع قائم بالفعل، إلى تحكم في ضبط مشروعك (Project Settings). بالإضافة إلى القيام بمهمات مجمعة (Batch Tasks) والتي تحتوي على عشرات المهمات، أهمها على الإطلاق تحديث ذاكرة الترجمة الرئيسية وتحديث ذاكرة ترجمة المشروع. أظن تلك هي أهم الوظائف وأكثرها استخدامًا في ذلك القسم لننتقل إلى القسم التالي الملفات (Files). قسم الملفات (Files) ولا يوجد الكثير في هذا القسم للتعرف عليه، فهو يختص بإظهار الملفات التي يحتوي عليها كل المشروع وإضافة المزيد منها من خلال (Add Files) أو حذفها (Delete Files). قسم التقارير (Reports) أيضًا لا يوجد الكثير لنستعرضه في هذا القسم، فهو يظهر لك مختلف التقارير التي يقوم بها وهناك عدة تقارير، أهمها تقرير تحليل الملفات (Analyze Files) وهو يظهر العديد من الاحصائيات كعدد الإجمالي للكلمات وكم كلمة مكررة وكم كلمة جديدة وكم كلمة يوجد توافق بينها وبين الكلمات الموجودة بذاكرات الترجمة وما هي نسبة هذا التوافق إلى أخره. قسم المحرر (Editor) يُعد هذا القسم من أهم الأقسام إذ أن غالبية المهام التي ستقوم بها موجودة به. فبعد إنشاء المشروع واضافة الملفات إليه، ستفتح هذا القسم لتبدأ العمل على الترجمة. هناك قسمان مشتركان بين قسم المشاريع وقسم المحرر، ألا وهما: ضبط المشروع (Project Settings) هذا القسم به العديد من المزايا وهي في حالة إغفالك لإنشاء ذاكرة ترجمة أو قاعدة بيانات فيمكنك تدارك هذا الأمر عن طريق إنشاء ذاكرات ترجمة أو استخدام ذاكرات موجودة بالفعل، من خلال هذا القسم. وأما القسم الثاني فهو: مهمات مجمعة (Batch Tasks) الذي سبق وأن أعطيت نبذة عنه في قسم المشاريع. يلي ذلك الأقسام خاصة بالتنسيق، مع العلم بأن البرنامج يطبق التنسيق الخاص بالملف الأصلي على الملف الهدف تلقائيًا، لكن فائدة هذا القسم تأتي في حالة رغبتك إدخال تنسيقات إضافية. ثم قسم الإدراج السريع (Quick Insert) في حالة رغبت في إدراج بعض الرموز أو أردت تظليل نصًا محددًا. يليه بحث التماثل (Concordance Search) وهي وظيفة مهمة جدًا إذ تمكنك من البحث في جميع الذاكرات الترجمة عن كلمة أو عبارة ما وإظهار النتائج لها، ومن ثم التنقل بين الترجمات السابقة لها واختيار أحدها لتطبيقه. قسم المصطلحات (Terminology) وهذا القسم لن يكون مفعلًا إلا إذا أنشأت قاعدة بيانات (Term Base) عند إنشائك للمشروع، وهو يمكنك من إظهار الترجمات للمصطلحات وإضافة مصطلحات جديدة، أما البحث فيمكنك القيام به في قواعد البيانات المختلفة الموجودة لديك عن طريق المستطيل الذي يقع تحت قسم إجراءات الخلايا (Segment Actions) وهو يُسمى (Termbase Search). غالبًا لن تحتاج للقسم التالي ألا وهو التأكيد (Confirm) -لأنني سأشرح اختصارًا سريعًا يُغني عن استخدامه- والمقصود به التأكيد على صحة الترجمة ومن ثم إضافتها لذاكرة الترجمة. إجراءات الخلايا (Segment Actions) أيضًا غالبًا لن تحتاج لهذا القسم إلا إذا رغبت في دمج عدة خلايا مع بعضها أو شعرت أن هناك خلية كبيرة وأردت تقسيمها لخليتين (المقصود بالخلية هي تلك الحقول التي يقسم ترادوس الملف إليها ويكون مقابل كل خلية خلية فارغة لتضيف الترجمة فيها). قسم الملاحة (Navigation) وذلك إذا أردت الانتقال لخلية معينة وهو يتيح لك الانتقال إما برقم الخلية أو فئتها-المقصود بالفئة: خلية غير مترجمة، أو الخلية التي يوجد توافق بنسبة 100% بينها وبين خلية سابقة...إلخ- أو حالتها-مسودة، مُترجمة، غير مُترجمة…إلخ- أو الخلايا التي بها تعليقات. وأخيرًا قسم التحرير وبه وظائف البحث(Find) والاستبدال(Replace) واختيار الكل (Select All) وهذا أيضًا يوجد اختصارات -سنشرحها في وقتها- تغنينا عن اللجوء إليه. هناك خياران مهمان في قسم المراجعة (Review) بقسم المحرر ألا وهما تتبع التغيير (Track Change) وهو يعمل على الملف الهدف في حالة مراجعة ترجمة ملف مثلًا وتريد إبراز ما قمت بتغييره. والخيار الآخر هو التدقيق الاملائي (Spell Check) هو يعمل بصورة مشابهة لتلك الموجودة في برنامج مايكروسوفت وورد. الخاتمة ذلك كان عرضًا سريعًا لأهم الأقسام الموجودة بترادوس وأكثرها استخدامًا، والآن بعدما أصبح البرنامج مألوفًا لديك وكسرت حاجز الخوف، استعد لإطلاق أول مشاريعك على ترادوس والذي ستتعلم كيفية إنشائه في المقالة الثالثة. اقرأ أيضًا المقال التالي: بدء استخدام ترادوس (Trados) المقال السابق: لمحة عن برنامج ترادوس أهم برامج الترجمة عبر الحاسوب CAT1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة















---.png.da0409872e4b33e57b7943558fcf17c3.png)


