لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 05/25/21 في كل الموقع
-
أقوم بإضافة خاصية رفع الصور إلى مشروعي في لارافل، ولكن عندما أقوم بتحميل المكتبة بتنفيذ هذا الأمر: composer .phar require intervention/image يظهر هذا الخطأ: [Symfony\Component\Console\Exception\CommandNotFoundException] Command ".phar" is not defined. كيف يمكنني تحميل هذه المكتبة؟2 نقاط
-
أحاول إضافة نظام المصادقة على المشروع ولكن عند تنفيذ الأمر: php artisan make:auth يظهر لدي الخطأ التالي: Command "make:auth" is not defined كيف يمكنن معالجة المشكلة؟2 نقاط
-
السلام عليكم هذا الخطأ يظهر لى .. انا احاول ان اقوم بعمل تطبيق يسجل الصوت ويشغل الصوت الذى تم تسجيله .. هذا هو الكود كله فى ملف واحد LOG audioSet {"AVEncoderAudioQualityKeyIOS": 96, "AVFormatIDKeyIOS": "aac", "AVNumberOfChannelsKeyIOS": 2, "AudioEncoderAndroid": 3, "AudioSourceAndroid": 1} WARN Possible Unhandled Promise Rejection (id: 0): Error: hello.m4a: open failed: EROFS (Read-only file system) هذا هو الكود import React, {Component} from 'react'; import AudioRecorderPlayer, { AVEncoderAudioQualityIOSType, AVEncodingOption, AudioEncoderAndroidType, AudioSet, AudioSourceAndroidType, } from 'react-native-audio-recorder-player'; import {View, Button, Text} from 'react-native'; export default class App extends Component { constructor(props) { super(props); this.state = { isLoggingIn: false, recordSecs: 0, recordTime: '00:00:00', currentPositionSec: 0, currentDurationSec: 0, playTime: '00:00:00', duration: '00:00:00', }; onStartRecord = async () => { const path = 'hello.m4a'; const audioSet = { AudioEncoderAndroid: AudioEncoderAndroidType.AAC, AudioSourceAndroid: AudioSourceAndroidType.MIC, AVEncoderAudioQualityKeyIOS: AVEncoderAudioQualityIOSType.high, AVNumberOfChannelsKeyIOS: 2, AVFormatIDKeyIOS: AVEncodingOption.aac, }; console.log('audioSet', audioSet); const uri = await this.audioRecorderPlayer.startRecorder(path, audioSet); this.audioRecorderPlayer.addRecordBackListener(e => { this.setState({ recordSecs: e.current_position, recordTime: this.audioRecorderPlayer.mmssss( Math.floor(e.current_position), ), }); }); console.log(`uri: ${uri}`); }; onStopRecord = async () => { const result = await this.audioRecorderPlayer.stopRecorder(); this.audioRecorderPlayer.removeRecordBackListener(); this.setState({ recordSecs: 0, }); console.log(result); }; onStartPlay = async e => { console.log('onStartPlay'); const path = 'hello.m4a'; const msg = await this.audioRecorderPlayer.startPlayer(path); this.audioRecorderPlayer.setVolume(1.0); console.log(msg); this.audioRecorderPlayer.addPlayBackListener(e => { if (e.current_position === e.duration) { console.log('finished'); this.audioRecorderPlayer.stopPlayer(); } this.setState({ currentPositionSec: e.current_position, currentDurationSec: e.duration, playTime: this.audioRecorderPlayer.mmssss( Math.floor(e.current_position), ), duration: this.audioRecorderPlayer.mmssss(Math.floor(e.duration)), }); }); }; onPausePlay = async e => { await this.audioRecorderPlayer.pausePlayer(); }; onStopPlay = async e => { console.log('onStopPlay'); this.audioRecorderPlayer.stopPlayer(); this.audioRecorderPlayer.removePlayBackListener(); }; this.audioRecorderPlayer = new AudioRecorderPlayer(); this.audioRecorderPlayer.setSubscriptionDuration(0.09); // optional. Default is 0.1 } render() { return ( <View style={{ flex: 1, flexDirection: 'row', alignItems: 'center', alignContent: 'center', alignSelf: 'center', }}> <View> <Text>InstaPlayer</Text> <Text>{this.state.recordTime}</Text> <Button title="Record" mode="contained" onPress={() => this.onStartRecord()} onPress={onStartRecord} /> <Button title="stop" onPress={() => this.onStopRecord()} /> <Text> {this.state.playTime} / {this.state.duration} </Text> <Button title="play" onPress={() => this.onStartPlay()} /> <Button title="pause" onPress={() => this.onPausePlay()} /> <Button title="stop" onPress={() => this.onStopPlay()} /> </View> </View> ); } }1 نقطة
-
لدي قائمة list تحتوي على عدد كبير من القوائم بداخلها وكل قائمة داخلية تحتوي بدورها على قوائم أخرى كالتالي على سبيل المثال: [ [ [1,2,3], 4, 5 ], [ None, [7,8,9], [‘hi’,11,True] ], [1,2,3] ] المشكلة أن هذه القوائم متداخلة بطريقة عشوائية، كيف أقوم بطباعة كل العناصر في هذه القوائم لتكون النتيجة كالتالي: 1,2,3,4,5,None,7,8,9,’hi’,11,True,1,2,31 نقطة
-
يمكننا المرور على القوائم بالطريقة التراجعية وهي خوارزيمة تقوم على استدعاء نفسها عدة مرات، حيث لكل عنصر سوف نختبر هل هو عنصر وحيد؟ إن كان عنصر وحيد نضيفه للقائمة النهائية (خرج الخوارزمية) وإن كان قائمة نقوم باستدعاء عودي/تراجعي لهذه القامة الفرعية: def flatten(nested_list): if len(nested_list) == 0: return nested_list if isinstance(nested_list[0], list): return flatten(nested_list[0]) + flatten(nested_list[1:]) return nested_list[:1] + flatten(nested_list[1:]) print(flatten([[1, 2, 3, 4], [5, 6, 7], [8, 9], 10])) #[1, 2, 3, 4, 5, 6, 7, 8, 9, 10] isinstance يختبر هل الوسيط الأول من النوع المساوي للوسيط الثاني وعليه نحدد هل العنصر الحالي هو قائمة أو لا.1 نقطة
-
أريد api يكون عليه مخزن عليه ملفات صوتية حتى اتعلم كيف اعمل له get زاظهر الملفات الصوتية على الهاتف واشغلها .. كيف احصل عليه ؟؟ انا اعمل ب react native .. وشكرا1 نقطة
-
السلام عليكم .. اريد ان احمل ملفات صوتيه من api باستخدام رياكت ناتيف .. ابحث عن مكتبة تكون جيدة .. هل هذه المكتبة هى الخيار الافضل ام ان هناك افضل منها ؟؟ https://www.npmjs.com/package/react-native-sound1 نقطة
-
إستعمال أي مكتبة يعتمد على نوعية البرنامج المراد و أيضا اللغة المرادة هنا يظهر أن هذه المكتبة تستخدم التايب سكربت TypeScript كما أنه فعليا كمية التحميل على npm يظهر لك مدى فعالية المكتبة بحيث ان اي مكتبة عليها قدرة تحميل كبيرة تكون أكثر المكتبات شيوعا و أستخداما و أيضا أكثرها متابعة أخطاء من قبل مطوريها و كما قلنا سابقا فأن إستعمال أي مكتبة يعتمد على كيفية أستخدامها بالبرنامج المراد لذلك يمكنك أن تذهب الى صفحة ال github الخاصة بهذه المكتبة و ترى نسبة الأخطاء و نسبة التعامل مع هذه الأخطاء من هناك لتضمن أنك لن تقع في أخطاء تصدرها هذه المكتبة و أيضا إستعمالها بشكل فعال أكثر من خلال التعليمات1 نقطة
-
وعليكم السلام بما أنك مطور واجهات أمامية فليس مطلوب منك التعامل مع جزء ال backend أما بالنسبة للعمل على مستقل فالطبع يكون بالإتفاق في حالة إن كان يريد wordpress أو برمجة خاصة وبالنسبة للمحتوى والصور فبالأساس يجب أن يوفره لك العميل وليس بالضروري أن يكون في قوالب wordpress فقط لذلك يكون كل شئ حسب الإتفاق1 نقطة
-
1 نقطة
-
أستطيع مساعدتك بكتابة الشيفرة بلغة ++C وعليك تحويل الأفكار والشيفرة للغة C علينا استخدام مكتبة للتعامل مع الملفات. تعريف مصفوفة بطول 26 من نوع int لنقوم بعد تكرار الأحرف فيها استخدام الحلقات والتحويل بين المحارف (القصر) إن المحرف الذي يستخدم لرسم مربع أبيض مصمت هو 254u سوف نزيد تكرار الحرف الأبجدي حسب ترتيبه في اللغة و بالاعتماد على قيمته الرقمية في جدول ASCII: hist [ myText[i] - 'a' ] ++; حيث بعد ناتج طرح محرفين، إن كان محرف النص a سوف يكون ناتج الطرح 0 فنزيد 1 بالخانة الأولى من المصفوفة وأما b سيكون 1 و نزيد في الخانة الثانية وهكذا... أرجو محاولة كتابة الشيفرة البرمجية قبل رؤية الحل: . . #include <iostream> #include <fstream> using namespace std; int hist[26]; int main() { string myText; ifstream MyReadFile("story.txt"); while (getline (MyReadFile, myText)) { for (int i=0; i<myText.length(); i++) { hist [ myText[i] - 'a' ] ++; } } MyReadFile.close(); cout << "Histogram of Alphabet count\n"; for (int i = 0; i < 26; i++) { cout << char('a' + i) << "| "; int c = hist[i]; for (int j = 0; j < c; j++) { cout << (char)254u; } cout << "\n"; } }1 نقطة
-
1 نقطة
-
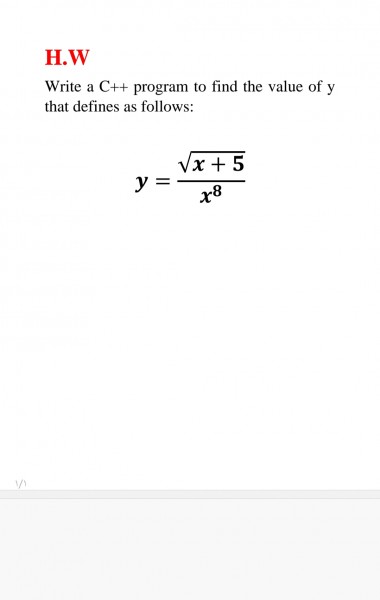
سوف نعتمد على مكتبة math الخاصة باللغة لحساب الجذر و الأس. نقوم بتعريف X , Y على أنهم أعداد عشرية، فاصلة عائمة double. نستخدم الدالتين sqrt - pow للقوة و الجذر. أرجو محاولة حل السؤال لأنه بسيط قبل رؤية الإجابة. . . سوف نسمح للمستخدم بإدخال قيمة X عن طريق cin من مكتبة iostream #include <iostream> #include <math.h> using namespace std; int main() { double x, y; cin >> x; y = sqrt(x + 5) / pow(x,8); cout << y; }1 نقطة
-
1 نقطة
-
<div style=" background-color: red; color: white; padding: 20px; border: 1px solid blue; font-size: 80px;"> Hello Div </div> وهذا تعديلي div { font-family: "Droid Arabic Kufi", sans-serif; background-color: #eee !important; color: #040100 !important; border: none !important ; font-size: 20px !important; font-weight: bold; width: 400px; margin: 20px auto; text-align: center; display: none; } div::after { content: "rehab"; } ولاكنه اختفى تماما1 نقطة
-
حقيقه اني لم ادرس الى الان غير الhtml and css فهل يوجد طريقه اخرى1 نقطة
-
يمكنك النظر إلى هذه الإجابة , لفعل ذلك يجب عليك استخدام jquery.1 نقطة
-
نعم سيصبح النص غير ظاهر ولاكن سيختفي معه ال bakeground -color and the , padding, color انا اريد ان يختفي الtext ولاكن التنسيقات التي وضعتها له لاتختفي واريد استبدل الtext بعباره اخرى فكرتي هنا اني لايمكنني تعديل التنسيقات الموجوده على صفحه html والتي وضعت فيها التنسيقات لايمككنني ذلك الى عن طريقه صفحه الcss1 نقطة
-
السلام عليكم عندي جدولين الاول اسمه common_cloth_composition و الثاني اسمه commercial_description الربط بين حقلين في الجدولين الحقل الاول باسم common_cloth_composition.ready الحقل الثاني باسم commercial_description.id الاستعلام اعرضلي ما هو مكتوب في حقل name بجدول common_cloth_composition عندما يكون الforignkey او ال ID بجدول common_cloth_composition يساوي 127 مثلا استعلامي كان كالتالي SELECT common_cloth_composition.id AS CID, common_cloth_composition.ready AS readyId, commercial_description.id AS commID, commercial_description.name AS commName FROM common_cloth_composition INNER JOIN commercial_description ON common_cloth_composition.ready = commercial_description.id && common_cloth_composition.id='127' عند التنفيذ لا يظهر اي شئ فقط تظهر لي الرسالة التالية Warning: #1292 Truncated incorrect DOUBLE value: 'مجهز' علما بأن ال value المسماه مجهز توجد كقيمة غير مستدعاه اصلا في الاستعلام و حتى لو موجودة فال ID رقم 127 المضروب به المثل لا يحتوي على هذه القيمة اصلا ارجو ان يكون سؤالي واضحا و انتظر معرفة غلطي مع الشكر1 نقطة
-
عموما الكود نظيف , قد ينقصك تقسيم بعض المكونات الكبيرة إلى أخرى أصغر و تضمينها في كل دورة من الدور حتى تتجنب بعض المشاكل التي قد وقعت فيها , من مثل هاته : لاحظ أنك تقوم ببداية دور ثم تقوم بإنهاءه قبل إغلاق الوسوم داخل الدور : <?php while ($row = $result1->fetch_assoc()) { # بداية الدور ?> <!-- Starting form --> <div class="main-card mb-3 card"> <div class="card-body"> <h3 class="card-title"></h3> <div class="form-row"> <!-- خانة اسم القماش --> <!-- نهاية خانة اسم القماش --> <?php } # نهاية الدور ?> <div class="col"> </div> <div class="col"> </div> <div class="col-12"> </div> <div class="col-12"> </div> </div> </div> </div> سيبب لك هذا مشاكل عرض أو تداخلات في حالة عدم إرجاع الإستعلام لأي نتائج من قاعدة البيانات . عوضا عن هذا يمكنك عممل ذلك على هذا النحو : <?php while ($row = $result1->fetch_assoc()) { # بداية الدور ?> <!-- Starting form --> <div class="main-card mb-3 card"> <div class="card-body"> <h3 class="card-title"></h3> <div class="form-row"> <!-- خانة اسم القماش --> <!-- نهاية خانة اسم القماش --> <div class="col"> </div> <div class="col"> </div> <div class="col-12"> </div> <div class="col-12"> </div> </div> </div> </div> <?php } # نهاية الدور ?> ثم سيسهل التحكم في المكون بالصف main-card و تكراره كذا مرة . كما أنه يمكن كتابة هاته الأسطر : <select class="form-control s-des" required> <?php while ($row = $result2->fetch_assoc()) { echo '<option selected disabled value="' . $row['commName'] . '">' . $row['commName'] . '</option>'; } while ($row = $result3->fetch_assoc()) { echo '<option value="' . $row['id'] . '">' . $row['name'] . '</option>'; } ?> </select> على نحو أفضل : <select class="form-control s-des" required> <?php while ($row = $result2->fetch_assoc()) { ?> <option selected disabled value="<?php echo $row['commName']; ?>"> <?php echo $row['commName']; ?> </option> <?php } ?> <?php while ($row = $result3->fetch_assoc()) { ?> <option value="<?php echo $row['id'] ?>"> <?php echo $row['name']; ?> </option> <?php }; ?> ?> </select> (يمكنك إنشاء دالة عامة بسيطة تحمل اسما مختصرا (ليكن __ مثلا ) تقوم بطباعة البارمتر الممرر عبرها عوض كتابة echo كل مرة ) . لاحظ أيضا أن لديك وسم مفتوح في الأسطر الأخيرة : <div class="main-card mb-3 card"> <div class="card-body"> </div> <!-- زر الحفظ --> <div class="main-card mb-3 card"> </div> <!-- هنا --> و هنا أيضا : <div class="app-container app-theme-white body-tabs-shadow fixed-sidebar fixed-header"> <div class="app-main"> <div class="app-main__outer"> <div class="app-main__inner"> <div class="app-page-title"> </div> <!-- هنا --> <!-- هنا --> <!-- هنا --> <!-- هنا --> و قد لحظت نفس هذا الخطأ في أسئلتك السابقة أيضا , تأكد أن تقوم بإصلاحه في باقي الصفحات . كما أنه يمكنك التخلص من وسم الإغلاق هذا ﻷنه غير واضح و قد لا تتذكر لماذا وضعته بعد مدة : <?php // Modal color piker include("includes/commonfabric/color_piker_modal.html"); include("includes/footer.php"); require("js/commonfabric-js.php"); ?> </div> <?php include("includes/js.php"); بالتوفيق .1 نقطة
-
ليكن في العلم أنه بعد ضم الجدولين عن طريق JOIN فأنت تقوم بضم كل سطر من الجدول 1 إلى السطر المرافق من الجدول 2 , بحيث أنه سيتم تحديد الترافق هذا عن طريق تساوي المفاتيح من الجدولين . الان و بعد عمل الضم على هذا النحو : SELECT common_cloth_composition.id AS CID, common_cloth_composition.ready AS readyId, commercial_description.id AS commID, commercial_description.name AS commName FROM common_cloth_composition INNER JOIN commercial_description ON common_cloth_composition.ready = commercial_description.id لاحظ أن هذا الإستعلام سيقوم بجلب كل الأسطر من الجدولين التي تتساوى فيها المفاتيح , يمكنك الان تصفية النتائج و إضافة شرط التساوي عن طريق WHERE : SELECT common_cloth_composition.id AS CID, common_cloth_composition.ready AS readyId, commercial_description.id AS commID, commercial_description.name AS commName FROM common_cloth_composition INNER JOIN commercial_description ON common_cloth_composition.ready = commercial_description.id WHERE common_cloth_composition.ready='127'1 نقطة
-
السلام عليكم صديقي .. عمرك ممتاز جداً .. اتبع مايلي ولن تندم: 1-اهتم بالرياضيات جداً جداً جداً وضع تركيزك فيها قبل البرمجة حالياً وركز فيها على (الجبر + الاشتقاق+نظرية الأعداد+الجيوميتري) 2-أبدأ بتعلم أي لغة برمجة وأنصحك بأن تبدأ في بايثون وهناك مئات الكورسات على الانترنت تعلمك أساسيات بايثون (لاتتعمق فيها فقط تعلم الأساسيات ولاداعي لدراسة الكائنات والبرمجة غرضية التوجه في هذه المرحلة) وبعدها أبدأ بكتابة أكواد بسيطة (حتى تصل ل 100 كود مثلاً). 3-اجعل 1 و 2 هما جل اهتمامك وانسى شيء اسمه برمجة تطبيقات الآن وكل هذه القصص لأنك الآن تحتاج إلى بناء عقل برمجي. 4-أبدأ بعدها بحل مسائل على موقع codeforces وهو موقع عالمي للبرمجة التنافسية وهي المنصة التي بدأت أتدرب عليها عندما كنت في عمرك تقريباً وقمت بحل أكثر من 400 كود عليها. 5-بعد أن تصل ل 400 كود على الأقل أبدأ بتعلم برمجة التطبيقات والأمور الأخرى . # 1 ستستمر فيها طيلة ال 8 أعوام القادمة. 2# ستسمر فيها حتى تصل ل 100 كود وقد تحتاج سنتين. #4 حتى تصل ل 400 وقد تحتاج سنة أو 2 أو 3 أو 4 وبعد أن تصل ل200. #5 ستكون مثل أكل المقبلات وأؤكد لك انسى انسى انسى برمجة التطقبيقات والأمور الأخرى .... لايمكنك بناء سقف بدون أعمدة أفعل ما أقوله وستكون خارقاً.1 نقطة
-
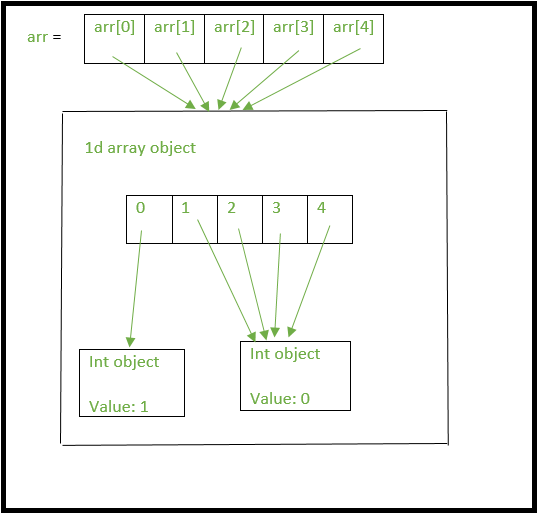
إن السبب في هذه النتيجة أن عملية الضرب بعد تشكيل المصفوفة تقوم بتكرار القيمة لنفس الكائن (المصفوفة المكونة من 5 أصفار) وتأخذه بالمرجع بآلية shallow lists. حيث: في القائمة الأولى لا تُنشئ بايثون 5 كائنات أعداد صحيحة ولكنها تنشئ فقط كائنًا صحيحًا واحدًا وكل مؤشرات المصفوفة تشير إلى كائن int نفسه كما هو موضح في الرسم المرفق و النتيجة في المثال. بعد تغيير قيمة أحد هذه الأغراض سوف يتم إنشاء غرض منفصل له فقط، وبما أنه كل غرض من الأغراض الخمسة مكرر في 3 قوائم بالمرجع/بالعنوان، سوف يتم تغيير نفس القيمة للعنصر المقابل في جميعهم. والحل هو إنشاء كل سطر في المصفوفة على حدى: arr = [[0 for i in range(5)] for j in range(3)] [0][0] = 1 print(arr) [[1, 0, 0, 0, 0], [0, 0, 0, 0, 0], [0, 0, 0, 0, 0]] صورة توضيحية: في الحالة الأولى عند طباعة عناوين الذاكرة لكل مصفوفة ستكون تشير لنفس العنوان: Arr = [[0] * 5] * 3 Arr[0][0] = 1 print(Arr) print (id(Arr[0])) print (id(Arr[1])) print (id(Arr[2])) #1221247140608 #1221247140608 #12212471406081 نقطة
-
يمكننا عمل هذه الطريقة: if 0 in {x, y, z}: ستقوم بعمل set للمتغيرات <class 'set'> الحل بشكل عملي هو تعريف دالة تقوم بإرجاع مجموعة من المتغيرات خلال عمل البرنامج (أي تقرأ القيم الحديثة للمتغيرات) وبهذا تصبح تعيد مجموعة ديناميكية أي تصلح حتى مع تغيير قيم المتغيرات مع عمل البرنامج لسبب بنائها عند الحاجة. x = 1 y = 2 z = 0 def w(): return {x, y, z} if 0 in w(): # trur print('hi0') z = 5 if 0 in w(): # false print('hi1') كما يمكننا ببساطة عمل دالة تحوي على الشرط السابق واستدعائها def at_least_one_zero(): If x==0 or y == 0 or z == 0: print('hello, world')1 نقطة
-
أسهل طريقة لعمل ذلك سيكون بواسطة ال javascript عن طريق التعديل على ال css كالتالي e.style.display = 'none'; //عبارة عن العنصر المطلوب إخفائه e ال أو e.innerHtml = ''; //عبارة عن العنصر المطلوب إخفائه e ال وكمثال على ذلك يمكننا عمل زر لإخفاء عنصر وإظهاره كالتالي <a href="#" onclick="toggle_visibility('foo');">Click here</a> <span id="foo">This is foo</span> <script type="text/javascript"> <!-- function toggle_visibility(id) { var e = document.getElementById(id); if(e.style.display == 'block') e.style.display = 'none'; else e.style.display = 'block'; } //--> </script> هذه أبسط طريقة وتوجد العديد من الطرق الأخرى سواء بال jquery أو بال css فقط ولكن ستختلف على الطريقة التي تريد العنصر أن يختفي بها1 نقطة
-
يمكنك إعطاء العنصر خاصية display بحيث تخفي العنصر والنص <h1 id="h1">Text</h1> و التنسيق الخاص به يكون h1{ display: none; } أو عن طريق javascript يمكنك وضع document.getElementById("h1").innerHTML = ""; أو من خلال jquery $(function(){ $("#h1").html(""); });1 نقطة
-
هناك عدة طرق لاخفاء النص أو العنصر, سوف أقوم بشرح بعضها بداية لدينا عنصر p في كود html <p>نص مخفي</p> الطريقة الاولى لاخفائه كالتالي p{ visibility:hidden } قمنا بإعطاء العنصر خاصية visibility ومعناها باللغة العربية "الظهور" وقمنا باسناد القيمة hidden والتي معناها بالعربية اخفاء الطريقة الثانية كالآتي p{ display: none; } قمنا بإعطاء العنصر خاصية display وأسندنا القيمة none لها أي لن يظهر العنصر الطريقة الثالثة من الممكن أن نقوم باعطاء العنصر صنف فليكن اسم الصنف hiddentext فيكون الكود كالتالي <p class="hiddentext">نص مخفي</p> ونقوم باعطاء الصنف بعض التنسيقات التي تجعله لا يظهر مثل أن نقوم بتغير مكان العنصر ,كالتالي .hiddentext { position: absolute top: 0px; left: -5000px; } قمنا بتغيير موضع العنصر وحددنا مكانه بالنسبة للشاشة من اتجاه الشمال ومن اتجاه الأعلى, سوف يتغير موضع العنصر وسوف يصبح غير ظاهر1 نقطة
-
يمكنك إخفاء العنصر من خلال خاصية visibility كالتالي: h1 { visibility: hidden; } سيظل مكان النص موجود ولكن فارغ، وإن أردتِ حذف النص ومكانه أيضًا نستخدم خاصية display كالتالي: h1 { display: none; }1 نقطة
-
احتاج مثال واحد عن احد برامج الحاسوب أو تطبيقات الموبايل التي تستخدم مفهوم ال multithreading مع رسم توضيحي لتطبيق المفهوم1 نقطة
-
يستخدم ال multithreading في العديد من البرامج والتطبيقات حيث يساعد في تحسين الأداء بشكل كبير وتنفيذ العديد من المهام في وقت واحد بدون إعتماد أو تأثير بعض المهام على المهام الأخرى وأمثلة على ذلك المتصفح الذي تستخدمه يمكنك القيام فتح وإستعمال العديد من ال taps في وقت واحد دون تأثير أي tap على الأخرى مثال آخر برنامج word حيث عند كتابة أي جملة يتم تنفيذ عدة مهام بالتوازي مثل الكتابة وتصحيح الأخطاء النحوية والإملائية كل هذه المهام تتم بالتوازي يمكنك تطبيق مفهوم ال multithreading بإستخدام العديد من اللغات البرمجية مثل c# - java - php - go1 نقطة
-
أرى أن العزلة هي المشكلة الأكبر في العمل عن بعد وذلك لما تسببه من مشكلات نفسية واكتئاب وغيرها..1 نقطة
-
أهلا أحمد، الجافا هي لغة برمجة موجهة للكائنات، ابتُكرت لإستخدامها بمثابة العقل المفكر المستخدم لتشغيل الأجهزة التطبيقية الذكية، وهي بالأصل تطويراً للغة ++C. لا يوجد أنواع للغة الجافا وإنما هنالك عدة إصدارات وفرتها الشركات المطورة للغة وهي: 1- Java SE: الإصدار القياسي من الجافا بالإنجليزية (Java Standard Edition) هو الجزء الخاص ببرمجة برامج سطح المكتب (StandAlone applications). 2- Java EE: اصدار الإنتربرايس بالإنجليزية (Java Enterprise Edition)هو يختلف عن الإصدار القياسي في أنه خاص ببرمجة الخوادم والتطبيقات الموزعة وبرمجة الويب. 3- Java ME: اصدار المايكرو بالإنجليزية (Java Micro Edition) وهو إصدار خاص بالبرمجة على الهواتف المحمولة والأجهزة المحدودة في المصادر عموما وتعتبر الخيار الأول لمبرمجي ألعاب الهواتف المحمولة. 4- Java Fx: تقنيّة أخرى اصدرتها صن ميكروسيستمز لتطوير تطبيقات من نوع "RIA" أي "Rich Internet Applications". بالتوفيق ...1 نقطة
-
كنتُ أقرأ مقالًا في الجافا، ومر معي مصطلح multithreading، فهل يمكنكم مساعدتي في شرحه؟ شكرًا لكم1 نقطة