لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/19/21 في كل الموقع
-
أحد الخصائص المتاحة لـ View هي onLayout. يتم استدعاء onLayout عند إجراء تغييرات في الـ layout للعنصر. يمكنك الحصول على العرض والطول والمحور للعنصر في شكل X & Y. تعمل الخاصية بالشكل الآتي: function Feed() { const onLayoutChange = event => { const { x, y, width, height } = event.nativeEvent.layout; }; return ( <View onLayout={onLayoutChange}> <Profile /> <Sidebar /> </View> ); }2 نقاط
-
مرحبا أحمد، نعم يوجد بها Back End حيث ستتعلم أساسيات Node.JS و إطار العمل Express والتعامل مع قواعد البيانات و المتحكمات .. نعم صحيح، ستتعلم .React.JS لتصميم واجهات المستخدم وسوف تستفيد من دورة تطوير الوجهات المستخدم بشكل كبير نعم صحيح، Full stack = front end + back end وكلهم عن طريق جافاسكربت. نعم يمكنك، يمكنك الاستفسار من خلال التواصل مع مركز مساعدة حسوب2 نقاط
-
أي لغة من لغات تطوير الويب المعروفة ستفي بالغرض، يمكنك أن تستعمل PHP أو Python أو Ruby أو JavaScript كما تشاء ولكل منها مميزات وعيوب، لكن في النهاية سيمكنك أن تقوم بعمل منصة كشوبيفاي بالضبط بإستخدام أي من هذه اللغات ولست مضطرًا إلى إستخدام لغة معينة. لاحظ أن كل لغة من اللغات السابقة تم إستخدامها في إنشاء مواقع ضخمة للغاية، مثلًا PHP صنع بها Facebook, Wikipedia, WordPress إلخ، و Python تم إستخدامها في Instagram و Spotifyو Netflixو Pinterest، وRuby في Shopify و GitHubو Twitchو Dribbble، ولكي تتعرف أي لغة مناسبة لك أنت، عليك أن تجربهم ليس إلا، حينها سيمكنك أن تعرف أي لغة أفضل لك.2 نقاط
-
السلام عليكم في البداية احترت بين اختياري ل react او angular او vuejs . وبعدها قلت اتعلم react افضل . بعد ما شفت كم فيديوا يقارن بينهن . بس اريد دورة تعليمني هذي المكتبة . سواء كانت انجليزية او عربية1 نقطة
-
أحاول التحقق من مصفوفة POST في Laravel: $validator = Validator::make($request->all(), [ "names.*" => 'required|string', "description.*" => "required|string" ]); أرسل POST فارغًا وأحصل على خطأ. في التحقق . كيف نتحقق من صحة المصفوفة في Laravel؟ عندما أرسل النموذج مع إدخال input name="names[]"1 نقطة
-
أحاول المرور على جميع التعليقات التي نشرها مؤلف منشور معين و عرضها بهذا الشكل: foreach($post->user->comments as $comment) { echo "<li>" . $comment->title . " (" . $comment->post->id . ")</li>"; } و هذه نتيجة العرض: First comment (2) This is a comment (3) This is the second Comment (2) كيف يمكنني الطلب عن طريق post_id بحيث يتم ترتيب القائمة أعلاه بهذا الشكل: 2،2، 31 نقطة
-
يتم استخدام رمز النجمة (*) للتحقق من القيم في المصفوفة ، وليس المصفوفة نفسها. $validator = Validator::make($request->all(), [ "names" => "required|array|min:3", "names.*" => "required|string|distinct|min:3", "description" => "required|string" ]); في المثال أعلاه: "names" يجب أن تكون مصفوفة تحتوي على 3 عناصر على الأقل ، يجب أن تكون القيم في مصفوفة "names" عبارة عن سلاسل مميزة (فريدة) ، بطول 3 أحرف على الأقل. ملاحظة: منذ Laravel 5.5 يمكنك استدعاء التابع validate مباشرة على كائن Request مثل: $data = $request->validate([ "names" => "required|array|min:3", "names.*" => "required|string|distinct|min:3", "description" => "required|string" ]);1 نقطة
-
أنا أقوم بتشغيل laravel 5.8 على خادم Ubuntu 16.04 مع PHP7. محاولة تثبيت حزمة cviebrock / eloquent-sluggable تعطي ببعض الأخطاء: Do not run Composer as root/super user! See https://getcomposer.org/root for details Using version ^4.2 for cviebrock/eloquent-sluggable ./composer.json has been updated Loading composer repositories with package information Updating dependencies (including require-dev) Your requirements could not be resolved to an installable set of packages. Problem 1 - phpunit/php-code-coverage 4.0.7 requires ext-dom * -> the requested PHP extension dom is missing from your system. - phpunit/php-code-coverage 4.0.7 requires ext-dom * -> the requested PHP extension dom is missing from your system. - Installation request for phpunit/php-code-coverage (installed at 4.0.7) -> satisfiable by phpunit/php-code-coverage[4.0.7]. To enable extensions, verify that they are enabled in those .ini files: - /etc/php/7.0/cli/php.ini - /etc/php/7.0/cli/conf.d/10-mysqlnd.ini - /etc/php/7.0/cli/conf.d/10-opcache.ini - /etc/php/7.0/cli/conf.d/10-pdo.ini - /etc/php/7.0/cli/conf.d/20-calendar.ini - /etc/php/7.0/cli/conf.d/20-ctype.ini - /etc/php/7.0/cli/conf.d/20-exif.ini - /etc/php/7.0/cli/conf.d/20-fileinfo.ini - /etc/php/7.0/cli/conf.d/20-ftp.ini - /etc/php/7.0/cli/conf.d/20-gd.ini - /etc/php/7.0/cli/conf.d/20-gettext.ini - /etc/php/7.0/cli/conf.d/20-iconv.ini - /etc/php/7.0/cli/conf.d/20-json.ini - /etc/php/7.0/cli/conf.d/20-mbstring.ini - /etc/php/7.0/cli/conf.d/20-mcrypt.ini - /etc/php/7.0/cli/conf.d/20-mysqli.ini - /etc/php/7.0/cli/conf.d/20-pdo_mysql.ini - /etc/php/7.0/cli/conf.d/20-phar.ini - /etc/php/7.0/cli/conf.d/20-posix.ini - /etc/php/7.0/cli/conf.d/20-readline.ini - /etc/php/7.0/cli/conf.d/20-shmop.ini - /etc/php/7.0/cli/conf.d/20-sockets.ini - /etc/php/7.0/cli/conf.d/20-sysvmsg.ini - /etc/php/7.0/cli/conf.d/20-sysvsem.ini - /etc/php/7.0/cli/conf.d/20-sysvshm.ini - /etc/php/7.0/cli/conf.d/20-tokenizer.ini You can also run `php --ini` inside terminal to see which files are used by PHP in CLI mode. Installation failed, reverting ./composer.json to its original content. ليس لدي مشكلة في تثبيت هذه الحزمة على الإصدار المحلي من التطبيق.1 نقطة
-
إضافة على ما ورد في جواب المدرب عبود فالأمر sudo apt install php-xml سيعمل ولكنه سيتم تنزيل المكون الإضافي لأحدث إصدار من PHP. ولهذا إذا لم يكن إصدار PHP الخاص بك هو الأحدث ، فيمكنك تنفيد الأوامر التالية حسب نسخة PHP الخاصة بك: # PHP 7.1 sudo apt install php7.1-xml # PHP 7.2: sudo apt install php7.2-xml # PHP 7.3 sudo apt install php7.3-xml # PHP 7.4 sudo apt install php7.4-xml # PHP 8 sudo apt install php-xml1 نقطة
-
أود أن أكون قادرًا على إضافة خاصية / خاصية مخصصة إلى نموذج Laravel / Eloquent عند تحميله ، على سبيل المثال ، في الوقت الحالي ، لدي في المتحكم: public function index() { $sessions = EventSession::all(); foreach ($sessions as $i => $session) { $sessions[$i]->available = $session->getAvailability(); } return $sessions; } سيكون من الجيد حذف الحلقة وأن تكون الخاصية available معيّنة ومعبأة بالفعل.1 نقطة
-
توجد طريقة أخرى لإضافة الخاصية إلى نمودج وهي عن طريق تعريف دالة خاصة في ملف النمودج الخاص بك مثلا: لنفترض أن لديك عمودين باسم first_name و last_name في جدول المستخدمين وتريد استرداد الاسم الكامل. يمكنك تحقيق ذلك من خلال الكود التالي: class User extends Eloquent { public function getFullNameAttribute() { return $this->first_name.' '.$this->last_name; } } الآن يمكنك الحصول على الاسم الكامل full_name على النحو التالي: $user = User::find(1); $user->full_name;1 نقطة
-
أولاً اقرأ التحذير! يقول لا تقم بتشغيل composer كجذر! ثانيًا ، من المحتمل أنك تستخدم Xammp على موقعك المحلي الذي يحتوي على مكتبات php المطلوبة بشكل افتراضي. ولكن في الخادم الخاص بك لا يوجد مكتبة ext-dom. يحتوي php-xml على جميع الحزم ذات الصلة التي تحتاجها. لذلك ، يمكنك ببساطة تثبيته عن طريق تشغيل: sudo apt-get update sudo apt install php-xml على الأرجح أنك تفتقد mbstring أيضًا على الخادم. إذا تلقيت خطأ بسببها ، فثبّت هذه الحزمة أيضًا باستخدام: sudo apt-get install php-mbstring بعد ذلك قم بتنفيذ: composer update composer require cviebrock/eloquent-sluggable1 نقطة
-
يُمكنك إضافة الخاصية التي تريدها في النموذج بإضافة موصل (accessor): public function getAvailabilityAttribute() { return $this->calculateAvailability(); } ثم تضيف الخاصية إلى مصفوفة appends protected $appends = ['availability']; ليُصبح النموذج بهذا الشكل: class EventSession extends Eloquent { protected $table = 'sessions'; protected $appends = ['availability']; public function getAvailabilityAttribute() { return $this->calculateAvailability(); } } و الآن يُمكن الوصول للخاصية عند تحميل النموذج.1 نقطة
-
أرغب في الحصول على عرض وارتفاع الـ View عند تغيير حجمه لتصميم التخطيط بشكل صحيح. import React from 'react'; import { View } from 'react-native'; import { Profile, Sidebar } from './shared'; function Feed() { return ( <View> <Profile /> <Sidebar /> </View> ); }1 نقطة
-
بإمكانك إنشاء تابع جديد في النموذج User بهذا الشكل: public function sortedComments() { return $this->hasMany('Comment')->orderBy('post_id'); } و عند عرض التعليقات تقوم بالتالي: foreach($post->user->sortedComments as $comment) { echo "<li>" . $comment->title . " (" . $comment->post->id . ")</li>"; } أو يُمكنك ترتيب التعليقات في المُتحكم و تمريرها لصفحة العرض: $comments = auth()->user() ->comments() ->orderBy('post_id') ->get(); return view('view.name', compact('comments')); // و في صفحة العرض تقوم بإستخدام المُتغير comments في صفحة العرض: @foreach($comments as $comment) <li>{{ $comment->title }} ({{ $comment->post_id }})</li> @endforeach1 نقطة
-
1.1 برنامجا يقوم بعمل صنف المستطيل (Rectangle (يحتوي على بيانات المستطيل التالية: الطول العرض والدوال التالية: دالة بناء: لتمرير قيم أولية للطول والعرض عن طريق الـ arguments . دالة لحساب مساحة المستطيل ()getArea . دالة لحساب محيط المستطيل ()getPerimeter. دالة لعرض معلومات المستطيل )الطول، العرض، المساحة والمحيط( ()getInfo. مع م ارعاة موضوع التغليف وأن األبعاد ال تكون بالسالب. ثم قومي بإنشاء ثالث نسخ منه.1 نقطة
-
مرحبا، يمكننا ترتيب المنشورات بالطريقة التالية ضمن المتحكم قبل إرسالهم للعرض: public function getPosts(Request $request) { $posts = $request->query()->get('###'); $posts = collect($posts); $posts->sortBy('id'); // أو تحديد شيئ آخر return view('showPosts')->with('posts', $posts); }1 نقطة
-
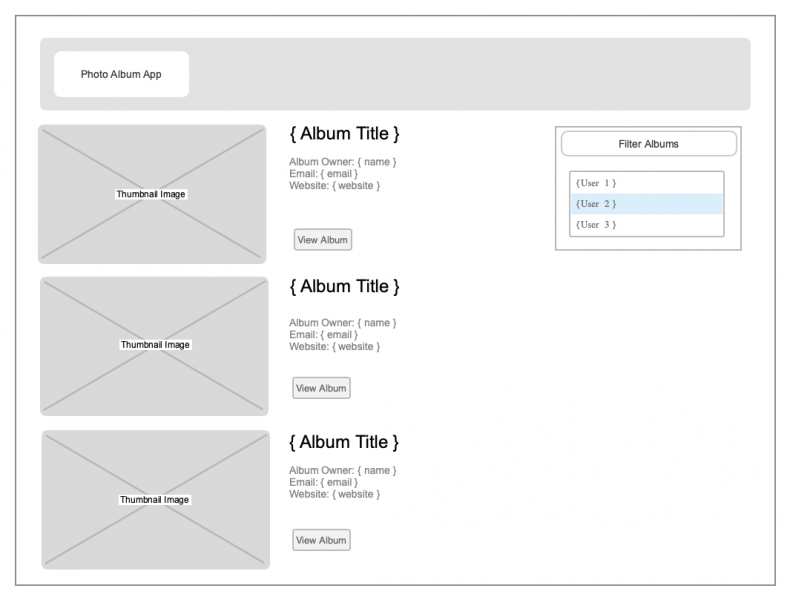
السلام عليكم انا استخدم هذا الكود لاطبق هذه النتيجة .. لكنى اشعر بانه اطول مما يجب كيف أقوم باختصار هذا الكود مع انه 89 سطر لكنى متاكد من انه يمكنن تقليله .. بالتاكيد هناك طريقة لاختصاره >> React Native import React, { useState, useEffect } from "react"; import { FlatList, StyleSheet, View, Text } from "react-native"; import axios from "axios"; function App() { const [data, setData] = useState([]); useEffect(() => { getPhotos(); }, []); function getPhotos() { axios .get("https://jsonplaceholder.typicode.com/photos") .then(async function (response) { setData(response.data); }) .catch((err) => console.error(err)); } const [user, setUser] = useState(1); const newData = data.filter((e) => e.albumId === user); console.log(newData); return ( <View style={styles.con}> <View> {/* من أول هنا تبدأ المشكلة .. أريد ان انظف الكود */} <Text style={ user === 1 ? { backgroundColor: "red" } : { backgroundColor: "aqua" } } onPress={() => setUser(1)} > user one </Text> <Text style={ user === 2 ? { backgroundColor: "red" } : { backgroundColor: "aqua" } } onPress={() => setUser(2)} > user Two </Text> <Text style={ user === 3 ? { backgroundColor: "red" } : { backgroundColor: "aqua" } } onPress={() => setUser(3)} > user 3 </Text> <Text style={ user === 4 ? { backgroundColor: "red" } : { backgroundColor: "aqua" } } onPress={() => setUser(4)} > user 4 </Text> </View> <FlatList data={newData} keyExtractor={(item) => item.id.toString()} renderItem={({ item }) => ( <View> <Text>{item.albumId}</Text> <Text>{item.title}</Text> </View> )} /> </View> ); } const styles = StyleSheet.create({ con: {}, }); export default App;1 نقطة
-
وعليكم السلام ورحمة الله وبركاته مرحباً أحمد: من الممتاز أنك تبحث عن طريقة لكتابة كود جيد وإليك بعض التحسينات إذا لاحظت ستجد أن الجزء الذي يغير النتائج مكرر أربع مرات متشابهين حتى في التنسيقات وطريقة جلب النتائج لما لا تجرب أن تجعلهم داخل array وتقوم بعمل loop عليهم ثم تعرضهم. أيضاً الجزء الخاص بالألوان لا يجب أن تفعله هكذا فماذا لو لديك ٤ خصائص تريد تغييرهم هل ستعمل ٤ اوبجيكت ؟ import React, { useState, useEffect } from "react"; import { FlatList, StyleSheet, View, Text } from "react-native"; import axios from "axios"; function App() { const [data, setData] = useState([]); useEffect(() => { getPhotos(); }, []); function getPhotos() { axios .get("https://jsonplaceholder.typicode.com/photos") .then(async function (response) { setData(response.data); }) .catch((err) => console.error(err)); } const [user, setUser] = useState(1); const newData = data.filter((e) => e.albumId === user); // فقط نقوم بإرجاع اللون بناءً علي الشرط const getBackgroundColor = (number) => { return user === number ? "red" : 'aqua'; } // نقوم بجمع المستخدمين الذين سيقومون بنفس الوظيفة const specialUsers = [ {id: 1, name: 'user one'}, {id: 2, name: 'user Two'}, {id: 3, name: 'user Three'}, {id: 4, name: 'user Four'}, ]; return ( <View style={styles.con}> // هنا نقوم بعمل دوران علي المستخدمين {specialUsers.map(user => ( <Text key={user.name} // هذا جزء تحسين التنسيقات style={{ backgroundColor : getBackgroundColor(user.id) }} onPress={() => setUser(user.id)} > {user.name} </Text> ))} <FlatList data={newData} keyExtractor={(item) => item.id.toString()} renderItem={({ item }) => ( <View> <Text>{item.albumId}</Text> <Text>{item.title}</Text> </View> )} /> </View> ); } const styles = StyleSheet.create({ con: {}, }); export default App;1 نقطة
-
أحاول تعلم الخطافات وقد جعلتني طريقة useState في حيرة من أمري. أقوم بتعيين قيمة أولية لحالة في شكل مصفوفة. طريقة التعيين في useState لا تعمل معي حتى مع انتشار (...) أو بدون عامل انتشار. لقد قمت بإنشاء api أقوم بالاتصال به وجلب البيانات التي أريد تعيينها في الحالة. import React, { useState, useEffect } from 'react'; export default function Movies() { const initialValue = [ { category: '', photo: '', description: '', id: 0, name: '', rating: 0, }, ]; const [movies, setMovies] = useState(initialValue); useEffect(() => { (async function () { try { // const response = await fetch("http://localhost:5000/movies"); // const json = await response.json(); // const result = json.data.result; const result = [ { category: 'cat1', description: 'desc1', id: '1546514491119', name: 'randomname2', photo: null, rating: '3', }, { category: 'cat2', description: 'desc1', id: '1546837819818', name: 'randomname1', rating: '5', }, ]; console.log('result =', result); setMovies(result); console.log('movies =', movies); } catch (e) { console.error(e); } })(); }, []); return ( <div> {movies.map((movie) => ( <p>{movie.name}</p> ))} </div> ); }1 نقطة
-
السلام عليكم هل دورة تطوير التطبيقات باستخدام لغة جافا سكريبت يوجد بها back end يعني انا انهيت دورة تطوير الوجهات المستخدم هل لو داخلت في دورة تطوير التطبيقات بالغة جافا سكريبت سأتعلم اطار عمل react لل front end وسأتعلم تطوير الخلفيات وأصبح full stack ؟؟ ولو كان الأمر كذلك هل يمكن تبديل دورة الphp بدورة تطوير التطبيقات؟؟1 نقطة
-
أحاول تسجيل الدخول عن طريق form في لارافيل وبعد الضغط على زر تسجيل الدخول (submit) يظهر لدي الخطأ التالي: The page has expired due to inactivity. Please refresh and try again. ولكنني قمت بإضافة CSRF token ضمن الفورم: <form class="form-horizontal registration-form" novalidate method="POST" action="{{ route('register') }}"> {{ csrf_field() }} </form> كيف يمكنني حل هذه المشكلة؟1 نقطة
-
عند استخدام deleteAsync، يجب عليك معرفة ان هذه الدالة ستظهر خطأ إذا لم يكن هناك ملف أو مجلد في الـ URI الذي تقوم بالعمليات عليه. لذلك، يمكنك استخدام idempotent في اعدادات الدالة هكذا: static async flush() { await FileSystem.deleteAsync(__BASE_DIR__, { idempotent: true }); await FileSystem.makeDirectoryAsync(__BASE_DIR__); }1 نقطة
-
أقوم بإدخال مجموعة من السجلات دفعة واحدة إلى قاعدة البيانات mysql في لارافيل. ولكن يظهر لدي الخطأ التالي: SQLSTATE[HY093]: Invalid parameter number: mixed named and positional parameters. ماهو هذا الخطأ؟ وكيف يمكنني حل المشكلة؟1 نقطة
-
تمام, يمكنك تحميل برنامج سيرفر شخصي, مثل xampp و العمل عليه. أو استخدام hive ستعمل معك شكل ممتاز.1 نقطة
-
إذا نسيت إضافة الدالة maybeCompleteAuthSession من حزمة WebBrowser، فلن يتم إغلاق النافذة المنبثقة. يجب استدعاء الدالة في الصفحة التي تعيد النافذة التوجيه إليها. import * as React from 'react'; import { Button, Text, View } from 'react-native'; import * as AuthSession from 'expo-auth-session'; import * as WebBrowser from 'expo-web-browser'; WebBrowser.maybeCompleteAuthSession(); أيضاً، ضع في الاعتبار ان الـ pop-up ستعمل بشكل طبيعي في الموبايل بدون استعمال maybeCompleteAuthSession.1 نقطة
-
ممكن تعتمد على firebase إذا أمكن و تبرمج فكرتك بشكل سليم. وتعتمد على التخزين باستخدام الأنترنت. أو ممكن تستخدم Hive للتخزين محلياً على الجهاز. ممكن تستخدم: SQ Lite Firebase MOOR idb_sqflite Postgres Back4app Mysql1 نقطة
-
عند ظهور هذا الخطأ يجب عليك تغيير الملكية على مجلّد المشروع، أي يجب عليك وضع المستخدم الذي قمت بتسجيل الدخول منه إلى النظام كمالك لهذا المجلّد وخادم الويب www-data أو apache ضمن المجموعة، كالتالي: sudo chown -R $USER:www-data storage sudo chown -R $USER:www-data bootstrap/cache sudo chown -R $USER:www-data bootstrap/logs والصلاحيات على المجلّد: chmod -R 775 storage chmod -R 775 bootstrap/cache ولكن تختلف المجموعات لخادم الويب والمستخدم تبعاً لنظام التشغيل لديك، لمعرفتها يمكنك إجراء الأمر التالي على nginx: ps aux|grep nginx|grep -v grep أما في apache: ps aux | egrep '(apache|httpd)' ملاحظة: لا يجب إعطاء صلاحيات أكثر من 775، فعلى سبيل المثال إعطاء صلاحيات من الشكل 777 عند نشر المشروع قد يسبب بعض المشاكل الأمنية. والصلاحيات 775 تكفي ومعناها كالتالي: 7 - المالك يستطيع الكتابة 7 - المجموعة تستطيع الكتابة 5 - وأي شيء غيرهم لا يستطيع الكتابة وفي حال لم يتم حل المشكلة، يمكن التجربة بتعديل الملف Vagrant كالتالي: config.vm.synced_folder "./app","/var/www/", create:true, :owner => "vagrant", :group => "www-data", :mount_options => ["dmode=775","fmode=664"]1 نقطة
-
يمكن الاستماع للحدث 'illuminate.query' عند الحاجة لإجرائها على أكثر من استعلام وللسهولة. كالتالي: Event::listen('illuminate.query', function($query, $params, $time, $conn) { dd(array($query, $params, $time, $conn)); }); DB::table('users')->get(); ويجب إضافتها قبل الاستعلامات، وعند حدوث أي استعلام على قاعدة البيانات سيتم تنفيذ محتوى التابع وطباعة مصفوفة تحوي جميع المتغيرات التي قمنا بتمريرها في التابع وبذلك يمكنك الحصول على كافة المعلومات الخاصة بهذا الاستعلام: الاستعلام نفسه - المتغيرات - توقيت الاستعلام - نوع الاتصال. وستكون نتيجتها بشكل مشابه للتالي: array(4) { [0]=> string(21) "select * from "users"" [1]=> array(0) { } [2]=> string(4) "0.94" [3]=> string(6) "sqlite" }1 نقطة
-
اذا كان جهاز الهاتف من نوعية جيدة وحديث الى حد ما انصحك بالتسجيل من مسجل الصوت ثم ارسل الصوت الى جهاز الحاسوب وحمل البرنامج المجاني Ausacity من الرابط التالي https://www.audacityteam.org/download/ الان اسحب ملف الصوت الى البرنامج بعض تثبيته بالاعدادات الافتراضية من أداة المكبر يمكنك تكبير الجرافيك الخاص بالصوت ثم باستخدام الماوس مع السحب حدد صوت الهواء الناتج عن التسجيل ثم من القائمة من الأعلى اختر : Effect بمعنى تأثير ثم Noise Reduction بمعنى تقليل الضوضاء ثم اضغط على زر Get Noise Profile الان عد الى ملف الصوت مرة أخرى وحدد ملف الصوت بالكامل بالضغط على CTRL + A وعد إلى Effect ثم Noise Reduction وأخيرا اضغط على OK وتهانينا الان لديك ملف صوت خالي من الضوضاء وأشبه ما يكون بأنه تم استخدام مايكروفون احترافي في تسجيله من القائمة اختر File ثم Export as ثم MP3 واختر المكان المناسب لحفظ الملف الجديد وسوف أقوم بنشر فيديو كامل وموسع عن هذا الموضوع على قناتي في يوتيوب ان شاء الله قريبا https://www.youtube.com/channel/UCPUEVmLK82lY1-H9nO7ry8g1 نقطة
-
مرحبا بك @هيثم سرحان, هنالك عدة برامج تؤدي الوظيفة التي تبحث عنها وهي تغيير الصوت والتعديل على نبرته, ويمكنك إلقاء نظرة على بعض البرامج التالية: مغير الصوت - المؤثرات الصوتية: حيث أنه يوفر العديد من الأصوات منها: صوت الرجل, صوت الطفل, صوت الإمرأة وصوت الروبوت وغيرها من الأصوات ,والبرنامج باللغة العربية, التطبيق مجاني ويعمل على الأندرويد حاصل على اكثر من 91ألف تحميل وتقيمه 4.5 نجمة وهذا جيد جيد, لوجود تطبيقات لديها نفس الاسم فصورة التطبيق موجودة في الأسفل. Best Voice Changer: يحتوي على العديد من الأصوات لتغييرها كما في التطبيق السابق ولكنه يحتوي على ميزة تغيير الصوت للملفات الصوتية المسجلة مسبقاً ويسميها التطبيق المحول السحري, البرنامج يعمل على الأندرويد وهذه صورته في الأسفل. Simple Voice Changer FREE: برنامج مميز حيث أنه يمتلك العشرات من الأصوات ويمكنك التعديل على كل صوت من حيث حدته وعمقه, برنامج ليه 1.2 مليون تحميل وتقيمه 4.3 ويعمل على أجهزة أيفون.1 نقطة
-
سأقترح عليك مراجعة برنامج Arabic Calligrapher المتخصّص بتصميم الزخارف والكلمات العربيّة والفنون الإسلامية في الخطوط، يتميّز البرنامج ببساطته واحترافيّته في نفس الوقت، ويحتوي على مكتبةٍ كبيرة من الأصول Assets الملحقة به لاستخدامها في الزخارف والأعمال الإبداعيّة، يمكّنك برنامج Arabic Calligrapher أيضًا من تلوين أعمالك بالألوان الجامدة Solid والتدرّجات Gradients. يمكنك أيضًا تجربة العمل ببرنامج Adobe Illustrator، لا يتميّز بإمكانيّة تصميم الزخارف والنصوص فحسب، بل إنه يستعمل من قبل العديد من الخطّاطين لتصميم الخطوط داخله ثم نقلها إلى البرامج المتخصّصة. كما أنصحك أيضًا بتجربة موقع AlternativeTo في المرّات القادمة لإيجاد برامجٍ تشابه برنامجًا مشهورًا وتستبدله.1 نقطة
-
من وجهة نظري أن الفكرة الغير تقليدية هي التي تقدم إفادة حقيقية لشريحة معينة ، وبإمكانك الوصول إلى الأفكار التي تخدم الناس بالتعرف على مشاكلهم ثم تقدم لهذه المشاكل حلول ، أو تقدم ميزة إضافية تجعلك سابق بخطوة عن المنافس. ومن ضمن الأفكار التي أود أن أجد لها شركة عربية هي خدمة النشرة البريدية (موقع مثل getresponse أو aweber أو Mailchimp ولكن باللغة العربية ويكون بأسعار أقل ، كنت أتمنى أن يكون معي المال لتنفيذ هذه الفكرة ولكن إن كان بإمكانك أنت تنفيذها فأنت لها.1 نقطة