لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 01/31/21 في كل الموقع
-
هل ال Node js مطلوبة بشدة في سوق العمل في اوروبا والوطن العربي ارجو توضيح من ناس خبرة3 نقاط
-
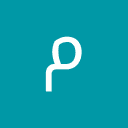
مرحباً @Eslam Elbeak، كما نعلم أن NodeJS عبارة عن بيئة تشغيل للجافا سكريبت ويمكنها أن تكون الحل الأمثل عندما يتعلق الأمر بالـRealtime apps أي التطبيقات التي تعتمد على الوقت الحقيقي، مثل تطبيقات الـchat. الطلب على NodeJS في إزدياد مستمر لكن للأسف ليس في الدول العربية، إليك الإحصائيات التالية من الموقع الرسمي التي توضح توزيع الدول الأكثر طلباً: تحياتي.3 نقاط
-
2 نقاط
-
2 نقاط
-
إعادة السؤال (لم افهم ) عند كتابة (foreach) تظهر علامة (X ) فما هي المشكلة using System; namespace ConsoleApp1 { class Program { static void Main(string[] args) { //المصفوفات String[] name = new string[0]; name[0] = "mohammed"; foreach (String n in name) { Console.WriteLine("hello"+n); } Console.ReadLine(); } } }2 نقاط
-
انا ابي اتعلم برمجة لنفسي ولدخلي المادي بحكم شهادتي ما تبيض الوجه تكفون الي عنده خبرة يفيدنا من وين ابدأ وش أفضل شي أسويه ؟؟2 نقاط
-
السلام عليكم ابحت عن برنامج كنت شفتو زمان عند صديق يمكن للبرنامج عمل صفحة ويب انطلاقا من صورة و تعمل وسط الصورة خانات للتسجيل متلا أما الباقي يكون مجرد صورة و ليس كود html2 نقاط
-
الإصدار 1.0.0
14791 تنزيل
ما زال التسويق يمثل محور العمل في أي شركة، فهو يتعلق بتحديد حاجات الزبائن وإشباعها من خلال توفير منتجات قيّمة وتوضيح مزاياها لهم، ويمكن اعتماد ما سبق تعريفًا موجزًا للتسويق ويعرّف هذا الكتاب القارئ على استراتيجيات التسويق وأدواته التي يستخدمها المسوقون لتسويق منتجاتهم. لقد حرص المؤلف في هذا الكتاب على إبراز مجالات التسويق المختلفة وكيفية الدمج بينها لبناء إستراتيجية تسويق مترابطة، لذلك عمد في هذا الكتاب إلى تعريف كل مجال من مجالات التسويق وتوضيح نقاط الضعف والقوة فيه، ثم تطرق إلى كيفية الدمج بين أدوات التسويق لبناء خطة إستراتيجية متكاملة. ويبدأ الكتاب بنقاش حول التخطيط بشكل عام، ثم يتناول بالتفصيل الخطوات الأولى لبناء الخطة التسويقية، ثم ينتهي بأفضل الأساليب المتاحة للمسوّقين. ويهدف الكتاب إلى التعريف بكيفية تخطيط برنامج تسويقي فعّال وتنفيذه وتقييمه من الألف إلى الياء. يتناول فصل "مقدمة إلى التسويق" تأثير الأحداث العالمية على أساليب التسويق، فيما يتطرق فصل "التسويق في الأسواق العالمية" إلى تأثير التسويق على العالم، كذلك يتناول الكتاب في جميع أجزائه أمثلة مختلفة من السوق العالمي لشركات على أرض الواقع، إذ تساعد الأمثلة والقصص الواقعية القارئ على الربط بين استيعاب النظرية وتطبيقها، وتتسم هذه الأمثلة بكونها حيّة ومعاصرة ومتنوعة، فهي تتراوح بين قائمة فورتشن لأكبر 500 شركة أمريكية، إلى الشركات الصغيرة الخاصة كذلك يتناول الكتاب أمثلة لشركات دولية من جميع الأحجام. يناقش الكتاب أيضًا في مواضع مختلفة منه أهمية التكنولوجيا وتأثيراتها المختلفة إذ لا يخفى أثر التكنولوجيا على أساليب التسويق، كما تُعد شبكة الإنترنت وقواعد البيانات وأجهزة التعقب ومحاكيات السوق أمثلة جيّدة تعكس مدى تأثير التكنولوجيا في عالم التسويق. بني هذا الكتاب على كتاب Introducing Marketing لمؤلفه Prof. John Burnett (البروفيسور جون بورنِت) المرخص تحت رخصة CC BY والذي ألف وشارك في تأليف عشرين كتابًا وما يربو على 60 بحثًا أكاديميًا، وقد تقاعد مؤخرًا بعد 41 عامًا من العمل محاضرًا في مجال التسويق. ولقد انصبّ معظم تركيز البروفيسور خلال السنوات العشرين الماضية على التسويق لصالح المنظمات غير الربحية وقد كانت حصيلة مجهوداته إقامة العديد من ورش العمل، ووضع الكثير من الخطط التسويقية، بالإضافة إلى تأليف كتاب بعنوان "Nonprofit Marketing Best Practices" (أفضل أساليب التسويق للمنظمات غير الربحية). ساهم بالعمل على هذا الكتاب، علاء أيمن ترجمةً، والطبيب نادر حوري والبروفيسور علي اليعقوبي مراجعةً وتدقيقًا، وجميل بيلوني تحريرًا وإشرافًا، وأخرجه فنيًا فرج الشامي. نرجو أن نكون قد وفقنا في هذا العمل بتوفير مرجع أكاديمي نافع يثري المكتبة العربية. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». نشرنا فصول هذا الكتاب على شكل مقالات مبسَّطة على الويب تحت الوسم «مدخل إلى التسويق» لتسهيل قراءتها: الفصل الأول: مقدمة إلى التسويق مقدمة إلى علم التسويق أنواع التسويق الأساسية مكونات التسويق الاستراتيجية الفصل الثاني: فهم السوق والتعامل معه فهم السوق والتعامل معه تجزئة المستهلكين في العملية التسويقية تجزئة الشركات في العملية التسويقية الفصل الثالث: بحوث التسويق وصناعة القرار بحوث التسويق وصناعة القرار التسويقي تصميم خطة البحث التسويقي تنفيذ خطة البحث التسويقي الفصل الرابع: فهم سلوك المستهلكين فهم سلوك المستهلكين العوامل المؤثرة في سلوك المستهلكين سلوك الشراء لدى الشركات الفصل الخامس: أثر العوامل الخارجية على عملية التسويق أبرز العوامل السياسية والاقتصادية والقانونية المؤثرة على عملية التسويق أهم الاتجاهات الاجتماعية المؤثرة على عملية التسويق الفصل السادس: التسويق في الأسواق العالمية التسويق العالمي: الأهداف والأسباب والمعوقات والمراحل كيف تؤثر البيئة المحيطة على التسويق العالمي؟ الفصل السابع: طرح المنتج وإدارته تعريف المنتج وأنواعه التخطيط للمنتج واستراتيجيات الدخول إلى السوق تطوير منتج جديد خطوة بخطوة الفصل الثامن: التواصل مع الأسواق الاتصال التسويقي المتكامل: تعريفه وأهدافه وأنواعه أدوات الاتصال التسويقي المتكامل الفصل التاسع: تسعير المنتج أهداف تسعير المنتج، واستراتيجياته المختلفة كيف تختار السعر الملائم للمنتج؟ الفصل العاشر: قنوات توزيع المنتج قنوات توزيع المنتج: مهامها، وأبرز مؤسساتها كيف تدير قنوات توزيع المنتج؟1 نقطة -
السلام عليكم ورحمة الله وبركاتة اخواني أنا مشترك في دورة تطوير الواجهات الأمامية منذ أكثر من 7 أشهر ... نعم 7 أشهر دائما أفهم جميع دروس وحدة أساسيات تطوير الويب HTML + CSS ..... لكن عند الوصول الى أساسيات JavaScript حرفيا 80% من الدروس لا أفهمها و أجد صعوبة بها هل هناك طريقة معينه لفهم اللغة لأنني لاأستطيع الأنتقال الى الوحدة التالية بدون فهم الجافاسكربت أتمنى أن أجد منكم طريقة لفهم اللغة1 نقطة
-
السلام عليكم، انا الآن استخدم vue js ولقد انشأت حساب على google analytics وأعلم كيف يتم ربطه عادة مع المواقع، ولكن هل هنالك خيار لتضمينه ضمن موقع مصمم عبر vue js؟1 نقطة
-
(1) public static void Main(string[] args) (2) public static void Main() ما الفرق بينهم1 نقطة
-
تفضل عزيزي using System; public class Program { public static void Main() { string[] name = new string[2]; name[0] = "mohammed"; name[1] = "ali"; foreach (string n in name) { Console.WriteLine("hello " + n); } Console.ReadLine(); } }1 نقطة
-
String[] name = new string[2]; name[0] = "mohammed"; name[1] = "saad"; name[2] = "ddd"; foreach (String n in name) { Console.WriteLine("hello"+n); } Console.ReadLine();1 نقطة
-
أهلاً أخي الكريم من خلال عملي freelancer على الموقع العربية والأجنبية أجد أن ال node في طلب متزايد سواء في مصر أو أوروبا ولكن مازالت ال php مهينة بشكل رهيب علي سوق العمل ولكن ليس كثيراً من يطلب العمل ب pure php حيث الطلب الكثير يكون على إطار العمل laravel و ال wordpress. مهما كان لكل مسار أيجابيات و سلبيات فينبغي عليك تعلم المسار الذي تميل إليه. وليس كثيراً من يتعلم ال node لذلك يعتبر لك فرصة جيدة للعمل1 نقطة
-
مرحبا طارق، شخصيا أنا معجب بعملك وهو متقن و متناسق من جميع النواحي، الألوان - الصور - الخطوط. ليس لدي ملاحظات. أتمنى لك التوفيق1 نقطة
-
السلام عليكم و رحمة الله و بركاته جزاكم الله خيرآ على شروحاتكم اثناء التطبيق و متابعة الفيديو يتم تشغيل الفيديو مباشرة دون طلب مسبق منى هل يمكن ايقاف تلك الميزة حتى اتمكن من الكتابة و التطبيق قبل الانتقال للدرس التالى و لكم جزيل الشكر1 نقطة
-
السلام عليكم ارجو ابداء نصائح لتطوير تصاميمي والاستفادة من خبراتكم بكل ود ارجو الاطلاع على معرض اعمالي https://mostaql.com/u/Tarek_kharbotly دمتم بخير1 نقطة
-
عذرا اخي المسار يخزن بالفعل فى قاعدة البيانات الخطأ كان عندى فى اسم القاعدة شكرا لك اخي سامحنى تم حل المشكلة تحياتى لك1 نقطة
-
شكرا أخي لرفعك الكود كاملاً, لقد وجدت خطأ في دالة التحقق من size الملف وقد تم استبدالها $size = $_FILES["image"]["size"]; و قد رفع الملف بنجاح وبدون أي مشكلة, الكود كاملاً. <form name="newad" method="post" enctype="multipart/form-data" action="index.php"> <table> <tr><td><input type="file" name="image"></td></tr> <input type="hidden" name="MAX_FILE_SIZE" value="90000" /> <tr><td><input name="Submit" type="submit" value="Upload image"></td></tr> </table> </form> <?php $con = mysqli_connect("localhost", "root", "") or die ("فشل في الإتصال بقاعدة لبينات "); $db=mysqli_select_db($con, 'tc'); define ("MAX_SIZE","1000"); // this function to get extension of files................. function getExtension($str) { $i = strrpos($str,"."); if (!$i) { return ""; } $l = strlen($str) - $i; $ext = substr($str,$i+1,$l); return $ext; } $errors=0; if(isset($_POST['Submit'])) { $image=$_FILES['image']['name']; if ($image) { $filename = stripslashes($_FILES['image']['name']); $extension = getExtension($filename); $extension = strtolower($extension); if (($extension != "jpg") && ($extension != "jpeg") && ($extension != "png") && ($extension != "gif")) { echo '<h1>Unknown extension!</h1>'; $errors=1; } else { //$size= filesize($_FILES['image']['name']); $size = $_FILES["image"]["size"]; if ($size > MAX_SIZE*1024) { echo '<h1>You have exceeded the size limit!</h1>'; $errors=1; } $image_name=time().'.'.$extension; $newname="upload/".$image_name; //$copied = copy($_FILES['image']['tmp_name'], $newname); $copied = move_uploaded_file($_FILES["image"]["tmp_name"], $newname); if (!$copied) { echo '<h1>Copy unsuccessfull!</h1>'; $errors=1; }}}} if(isset($_POST['Submit']) && !$errors) { echo "<h1>File Uploaded Successfully! Try again!</h1>"; // echo "<img src=$newname>"; // ------------------- To Save Path of Image in DataBase and show it on Browser... $result = @mysqli_query($con, "INSERT INTO `news` VALUES ('', '$newname')"); if($result) { echo "file added"; } else { echo "error"; } $gotten = @mysqli_query($con, "Select * From news"); while($row = @mysqli_fetch_array($gotten)) { $pic=$row['path']; $id=$row['id']; // echo "<img src=$pic>"; // Here to Display Image on Browser and In Blank Browser if you like..... echo " <a href='$pic' target='_blank'><img border='0' src=$pic alt=$pic></a> "; } } ?>1 نقطة
-
السلام عليكم انا مبتدئة في الرسم هل يمكن الرسم بقلم الايباد في ادوبي الليستراتور والفوتوشوب ؟1 نقطة
-
معلومات جميلة و نصائح مفيدة و أعتقد أن أهم المشاكل في العمل عن بعد يصبح الإنسان منعزل بعيد عن العالم و العلاقات الإجتماعية و لكن كل مشكلة و لها حل , إذا نظمنا وقتنا سوف نحل كل المشاكل التي تعترضنا1 نقطة
-
مرحباً @Waleed_Hawari المهارتين الأساسيتيين والأهم التي يحتاجهما كل مبرمج هي البحث والتطبيق العملي. عندما يواجهك أي شيء مبهم وغير مفهوم، يفضل التوقف لحين فهم الشيء وممارسة بعض التمارين عليه للتأكد من الفهم السليم له ومن ثم متابعة الدورة، ستقول لي طالما أن الأمر مبهم وغير مفهوم كيف سأفهمه ؟ كما ذكرت سابقاً البحث هو المهارة الأكثر أهمية التي ستجعلك تفهم كل شيء. بعد الفهم السليم للموضوع والإلمام بكل جوانبه سنقوم بممارسة بعض التمارين عليه بحيث نثبت ونعزز فهمنا للموضوع. تنويه: لا يمكن الإستغناء عن الفهم أو التطبيق العملي, في حال لم تفهم لن تقدر على التطبيق أصلاً، وفي حال لم تطبق عملياً ستنسى كل ما تعلمته في فترة وجيزة. في بعض الأحيان يمكن أن تواجهك مشاكل مستعصية في حال لم يجدي البحث نفعاً يمكنك دائماً طرح الأسئلة هنا وسيكون من دواعي سرورنا مساعدتك وإرشادك. أطيب الأمنيات بالتوفيق.1 نقطة
-
وعليكم السلام ورحمة الله وبركاته مرحباً وليد: من السهل أن تفهم HTML + CSS لأن هذه ليست لغات برمجية وإنما بناء فقط للتطبيق وتنسيقه أما الجافا سكربت لغة برمجية وهي أساس الواجهات الأمامية وبرمجتها ومن الطبيعي أنك لا تفهمها بسرعة ولذلك نصيحتي لك أنك إذا تابعت مع المدرب وطبقت ولم تفهم يجب عليك أن تعيد المحاولة مع المدرب وتطبق على أمثلتك الخاصة أو تبحث في جوجل عن الذي يشرحه المدرب أو الجزء الذي يتحدث عنه في الدرس وتنفذ أمثلة كثيرة حتى تثبت المعلومة ( على المستوى الشخصي كنت أكتب المعلومات وأذاكرها باستمرار حتى لا أنسى ولكن لم تنفعنى هذه الطريقة على المدى البعيد نظراً لكثرة المعلومات ) ولذلك يجب أن تستمر بالمحاولة حتى تثبت المعلومات1 نقطة
-
مرحبا، بعض الصور لا تظهر، وفي أي مرحلة يظهر الخطأ؟ الحل: اذهب لمسار تثبيت أندرويد استديو لديك، قد يكون مثل التالي: C:\Users\UserName\AppData\Roaming\Google\AndroidStudio4.1\plugins ثم قم بإعادة تسمية marketplace إلى الاسم : marketplace_back أعد تشغيل اندرويد استديو، في حال استمرار المشكلة، احذف المجلد marketplace. في المسار السابق، userName يدل على اسم المستخدم لديك قم باستبداله قبل وضعه في شربط العناوين، وفي حال لم تجد أحد المجلدات، أرجو عرض الملفات المخفية لديك، اذهب لقائمة العرض view غي متصفح الملفات هو برنامج windows explorer الذي يعرض محتوى الملفات، وفي القائمة العلوية ابحث عن خيار لعرض الملفات المخفية. بالتوفيق1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
السلام عليكم انا عبدالرحمن مترجم على مستقل وقبل مستقل كنت في موقع فريلانسر والامر سيان هنا وهناك لا يوجد اقبال كبير على اعمال الترجمة في حين ان البرمجة و web development شغالين ما شاء الله ولديهم مشاريع واسعة ومتنوعة فهنا السؤال: هل اركز مجهودي على تطوير مهارات الترجمة اوفق ما بين الترجمة والبرمجة واصبح ثنائي التخصص انسى امر الترجمة وانكب على تعلم البرمجة وشكرا.1 نقطة
-
سنتعرف فيما سيأتي على أهم موضوع في هذا المنهاج، بالتحديد على مكتبة React. لنبدأ إذًا بكتابة تطبيق بسيط يمهد الطريق لفهم المبادئ الأساسية لهذه المكتبة. سنستعمل الأداة create-react-app التي ستسهل علينا كثيرا التعامل مع الملفات الأساسية لمشروع React، فمن الممكن تثبيت هذه الأداة على حاسوبك طالما أن نسخة الأداة npm التي ثُبِّتت مع Node على الأقل 5.3، وبالطبع يبقى موضوع استخدام هذه الأداة اختيارًا شخصيًا. لننشئ الآن تطبيقًا باسم (Part1) ولننتقل إلى المجلد الذي يضم هذا التطبيق من خلال تنفيذ الشيفرة التالية: $ npx create-react-app part1 $ cd part1 سيبدأ كل سطر في هذا التطبيق وفي كل تطبيق بالرمز $ ضمن واجهة الطرفية. لن تضطر إلى كتابة هذا الرمز باستمرار لأنه في الواقع سيمثل مَحثَّ سطر الأوامر. سنشغل التطبيق بكتابة الأمر التالي: $ npm start سيعمل التطبيق بشكل افتراضي على الخادم المحلي (LocalHost) لجهازك عند المنفذ (Port) رقم 3000 وعلى العنوان http://localhost:3000 وسيفتح متصفحك الافتراضي آليًا صفحة الويب. افتح طرفية المتصفح مباشرةً وافتح أيضًا محرر نصوص لتتمكن من عرض الشيفرة وصفحة الويب في نفس الوقت على شاشتك. يحتوي المجلد src على شيفرة التطبيق. سنبسِّط شيفرة التطبيق المكتوبة في الملف index.js التي ستظهر كالتالي: import React from 'react' import ReactDOM from 'react-dom' const App = () => ( <div> <p>Hello world</p> </div> ) ReactDOM.render(<App />, document.getElementById('root')) يمكنك حذف الملفات التالية فلن تحتاجها حاليًا في التطبيق: App.js App.css App.test.js logo.svg setupTests.js service Worker.js المكوِّنات Components يعّرف الملف index.js مكوّنَ React يدعى App، سيصيّره السطر الأخير من الشيفرة إلى عنصرdiv الذي ستجده معرفًا في الملف public/index.html ويحمل القيمة "root" في الخاصية id. ReactDOM.render(<App />, document.getElementById('root')) ستجد ملف html السابق فارغًا بشكل افتراضي، حيث يمكنك إضافة ما تشاء من شيفرة html إليه. لكن طالما أننا نستخدم الآن React، فكل المحتوى الذي سيصيَّر ستجده معرّفًا على شكل مكوِّنات React. لنلق نظرة أقرب على الشيفرة التي تعرّف المكوِّن: const App = () => ( <div> <p>Hello world</p> </div> ) إن كان تخمينك صحيحًا، سيُصيَّر المكوِّن إلى عنصرdiv يضم عنصرp يحوي داخله العبارة "Hello Word". في الواقع عُرّف المكوِّن على شكل دالة JavaScript، فتمثل الشيفرة التالية دالة لا تمتلك أية مُعاملات: () => ( <div> <p>Hello world</p> </div> ) ثم تُسند الدالة بعدها إلى متغيّر ثابت القيمة (Constant Variable) يدعى App: const App = ... تُعرّف الدوال في JavaScript بطرق عدة، سنستخدم هنا الدوال السهمية التي وصِّفت في النسخ الأحدث من JavaScript تحت عنوان ECMAScript 6 والذي يدعى أيضًا ES6. ونظرًا لاحتواء الدالة على عبارة وحيدة، فقد استخدمنا طريقة مختصرة في تمثيلها كما تظهرها الشيفرة التالية: const App = () => { return ( <div> <p>Hello world</p> </div> ) } لاحظ أنّ الدالة قد أعادت قيمة العبارة التي احتوتها. قد تحتوي الدالة التي تعرِّف المكوِّن أية شيفرة مكتوبة بلغة JavaScript. عدِّل الشيفرة لتصبح على النحو التالي وراقب ما الذي سيتغير على شاشة الطرفية: const App = () => { console.log('Hello from component') return ( <div> <p>Hello world</p> </div> ) } من الممكن أيضًا تصيير المحتويات الديناميكية إن وجدت داخل المكوِّن، عدِّل الشيفرة لتصبح كالتالي: const App = () => { const now = new Date() const a = 10 const b = 20 return ( <div> <p>Hello world, it is {now.toString()}</p> <p> {a} plus {b} is {a + b} </p> </div> ) } تُنفَّذ شيفرة JavaScript الموجودة داخل الأقواس المعقوصة (curly braces) وتظهر نتيجتها ضمن أسطر HTML التي يولدها المكوِّن. JSX يبدو للوهلة الأولى أن مكوِّنات React تعيد شيفرة HTML، لكن ليس تمامًا. تُصمم مكوِّنات React غالبًا باستخدام JSX. قد تبدو JSX شبيهة بتنسيق HTML، لكنها في الواقع مجرد طريقة لكتابة JavaScript وستعيد المكوِّنات شيفرة JSX وقد ترجمت إلى JavaScript. سيبدو التطبيق الذي نعمل عليه بالشكل التالي بعد ترجمته: import React from 'react' import ReactDOM from 'react-dom' const App = () => { const now = new Date() const a = 10 const b = 20 return React.createElement( 'div', null, React.createElement( 'p', null, 'Hello world, it is ', now.toString() ), React.createElement( 'p', null, a, ' plus ', b, ' is ', a + b ) ) } ReactDOM.render( React.createElement(App, null), document.getElementById('root') ) تُرجم التطبيق باستخدام Babel. تترجم المشاريع التي أُنشئت باستخدام create-react-app أليًا، وسنطّلع أكثر على هذا الموضوع في القسم 7 من هذا المنهاج. من الممكن أيضًا كتابة تطبيقات React مستخدمين شيفرة JavaScript صرفة دون اعتماد JSX، لكن لن يرغب أحد بفعل ذلك. تتشابه من الناحية العملية كل من JSX و HTML، ويكمن الاختلاف البسيط بينهما في سهولة إدراج شيفرة JavaScript ضمن أقواس معقوصة وتنفيذها ضمن JSX. إن فكرة JSX مشابهة لفكرة العديد من اللغات التي تعتمد على القوالب مثل لغة Thymeleaf التي تستخدم مع Java Spring على الخادم. وهي تشابه XML في أن معرِّفي البداية والنهاية لكل عنصر يجب أن يكونا موجودين. فعلى سبيل المثال يمكن كتابة عنصر السطر الجديد <br> في HTML على النحو: <br> لكن عندما نستخدم JSX، لابد من إغلاق العنصر أي وضع معرِّف النهاية كالتالي: <br /> المكوّنات المتعددة سنعدّل شيفرة التطبيق على النحو التالي: const Hello = () => { return ( <div> <p>Hello world</p> </div> ) } const App = () => { return ( <div> <h1>Greetings</h1> <Hello /> </div> ) } ReactDOM.render(<App />, document.getElementById('root')) انتبه: لم ندرج الملفات الرأسية (الملفات المدرجة باستخدام تعليمة import) في الشيفرة المعروضة سابقًا ولن نفعل في المستقبل، لكن عليك إدراجها دائمًا عندما تحاول تشغيل التطبيق. عرّفنا داخل المكوّن App مكوِّنًا جديدًا يدعى Hello استُخدم أكثر من مرة ويعتبر ذلك أمرًا طبيعيًًا: const App = () => { return ( <div> <h1>Greetings</h1> <Hello /> <Hello /> <Hello /> </div> ) } من السهل إنشاء المكوِّنات في React، وبضم المكوِّنات إلى بعضها ستنتج تطبيقات أكثر تعقيدًا لكنها مع ذلك تبقى قابلة للتنفيذ. إنها فلسفة React التي تعتمد في جوهرها على بناء التطبيقات باستخدام مكوِّنات لها أغراض محددة يمكن إعادة استخدامها في أي وقت. تعتبر فكرة المكوّن الجذري (root component) الذي يمثله هنا App (المكوّن الذي يقع أعلى شجرة المكوِّنات)، نقطة قوة أخرى في React. مع ذلك سنجد في القسم 6 أنّ هذا المكوّن لن يكون جذريًّا تمامًا، لكنه سيُغلَّف ضمن مكوِّن تخديمي (utility component) مناسب. الخصائص (Props): تمرير البيانات إلى المكوِّنات من الممكن تمرير البيانات إلى المكوّنات مستخدمين مايسمى الخصائص (Props). سنعدّل المكوِّن Hello كالتالي: const Hello = (props) => { return ( <div> <p>Hello {props.name}</p> </div> ) } تمتلك الدالة التي تعرّف المكوِّن Hello مُعاملًا يدعى props. يستقبل المُعامل (الذي يلعب دور الوسيط هنا) كائنًا يمتلك حقولًا تمثل كل الخصائص التي عُرِّفت في المكوّن. سنستعرض ذلك من خلال الشيفرة التالية: const App = () => { return ( <div> <h1>Greetings</h1> <Hello name="George" /> <Hello name="Daisy" /> </div> ) } لا يوجد عدد محدد من الخصائص لمكوّن ما، ويمكن أن تحمل هذه الخصائص نصوصًا جاهزةً (hard coded) أو قيمًا ناتجة عن تنفيذ عبارات JavaScript. ينبغي وضع قيم الخصائص الناتجة عن تنفيذ تلك العبارات ضمن أقواس معقوصة. سنعدل شيفرة المكوّن Hello ليمتلك خاصيتين كالتالي: const Hello = (props) => { return ( <div> <p> Hello {props.name}, you are {props.age} years old </p> </div> ) } const App = () => { const name = 'Peter' const age = 10 return ( <div> <h1>Greetings</h1> <Hello name="Maya" age={26 + 10} /> <Hello name={name} age={age} /> </div> ) } أرسل المكوِّن App الخاصيتين على شكل قيم عائدة لمتغيّرات، كما أرسلهما أيضًا كنتيجة لتنفيذ عبارتي JavaScript، أحداهما عبارة جمع والأخرى قيمة نصية. بعض الملاحظات هُيّئت React لتولّد رسائل خطأ واضحةً تمامًا، وبالرغم من ذلك عليك التقدم بخطوات صغيرة، وأن تتأكد أنّ كل تغيير قد أجريته حقق الغاية منه، اتبع هذا الأسلوب في البداية على الأقل. ابق طرفية التطوير مفتوحةً دومًا. ولا ننصحك بمتابعة العمل إن أبلغك المتصفح بوجود أخطاء، بل عليك أن تتفهم سبب الخطأ قبل كل شيئ، وتذكر أنه يمكنك التراجع دائمًا إلى حالة العمل السابقة. سينفعك أن تكتب التعليمة ()console.log بين الحين والأخر ضمن أسطر شيفرة تطبيقك، حيث تطبع هذه التعليمة سجلات تنفيذ الشيفرة على الطرفية. وتذكر أنّ أسماء مكوِّنات React تبدأ بأحرف كبيرة (Capitals)، فلو حاولت تعريف مكوِّن بالشكل التالي: const footer = () => { return ( <div> greeting app created by <a href="https://github.com/mluukkai">mluukkai</a> </div> ) } ثم استخدمته كما يلي: const App = () => { return ( <div> <h1>Greetings</h1> <Hello name="Maya" age={26 + 10} /> <footer /> </div> ) } لن تعرض الصفحة حينها المحتوى الذي يقدمه المكوِّن Footer، بل ستنشئ عنصرًا فارغًا يحمل اسم footer. لكن إن حولت الحرف الأول من اسم المكوِّن إلى F، ستنشئ React عنصر div المعرّف ضمن المكوّن Footer وسيصيّره على الصفحة. تذكر أن مكوِّنات React تتطلب عادة وجود عنصر جذري (root element) وحيد، فلو حاولنا تعريف المكوِّن App على سبيل المثال دون وجود العنصر div في البداية كالتالي: const App = () => { return ( <h1>Greetings</h1> <Hello name="Maya" age={26 + 10} /> <Footer /> ) } ستكون النتيجة رسالة الخطأ التالية: يمكن أن نستخدم وسيلة بديلة عن العنصر الجذري تتمثل بإنشاء مصفوفة من المكوِّنات كما يلي: const App = () => { return [ <h1>Greetings</h1>, <Hello name="Maya" age={26 + 10} />, <Footer /> ] } لا يعتبر -على الرغم من ذلك- تعريف العنصر الجذري ضمن المكوِّن الجذري لتطبيق ما أمرًا مفضلًا، بل ستظهر الشيفرة بمظهر سيئٍ قليلًا. ذلك أنّ العنصر الجذري المحدد مسبقًا، سيسبب زيادة في عدد عناصرdiv في شجرة DOM. يمكن تلافي هذا الأمر باستخدام الأجزاء (fragments)، أي بتغليف العناصر ليعيدها المكوِّن على شكل عناصر فارغة كالتالي: const App = () => { const name = 'Peter' const age = 10 return ( <> <h1>Greetings</h1> <Hello name="Maya" age={26 + 10} /> <Hello name={name} age={age} /> <Footer /> </> ) } سيُترجم الآن التطبيق بنجاح، ولن تحتوي شيفرة DOM على عناصر div زائدة. التمارين 1.1 - 1.2 تسلّم التمارين عبر GitHub، وتحدَّد التمارين التي نفذت من خلال تطبيق تسليم الملفات submission application. يمكنك وضع كل تمارين المنهاج التي سلمتها في نفس المكان على المنصة أو في عدة أماكن، لكن عليك أن تستخدم تسميات منطقية للمجلدات إن كنت ستضع تمارين كل الأقسام في نفس المكان. يمكنك اتباع المخطط التالي لتنظيم المجلدات والتمارين المسلمة: part0 part1 courseinfo unicafe anecdotes part2 phonebook countries ألق نظرة على طريقة تنظيم الملفات. فلكل قسم مجلد خاص به يتفرع إلى مجلدات أخرى تضم تمارين مثل "unicafe" الموجود في القسم 1. يفضل تسليم سلسلة التمارين التي تشكل تطبيقًا معًا، ماعدا المجلد node_modules. يتوجب تسليم تمارين كل قسم على حدى، إذ لا يمكنك تسليم أية تمارين جديدة تعود إلى قسم ما إذا كنت قد سلمت غيرها من ذات القسم. انتبه يضم هذا القسم تمارين أخرى غير التمارين التي سنستعرضها الآن، لا تسلم التمارين التي ستنجزها في هذا الفصل بل انتظر حتى تنهي جميع تمارين القسم. 1.1- معلومات عن المنهاج course information، الخطوة 1 سنطور التطبيق الذي ننفذه انطلاقًا من هذا التمرين خلال التمارين القليلة القادمة. يكفي أن تسلم التطبيق في حالته النهائية دون تسليمه تمرينًا تمرينًا، وينطبق هذا الكلام على مجموعات التمارين المشابهة التي ستواجهها لاحقًا. بالطبع يمكنك ترك ملاحظة تشير إلى ذلك ضمن كل تمرين من السلسلة، لكنه أمر اختياري بحت. استخدم create-react-app لإنشاء تطبيق جديد وعدل الملف index.js ليظهر كالتالي: import React from 'react' import ReactDOM from 'react-dom' const App = () => { const course = 'Half Stack application development' const part1 = 'Fundamentals of React' const exercises1 = 10 const part2 = 'Using props to pass data' const exercises2 = 7 const part3 = 'State of a component' const exercises3 = 14 return ( <div> <h1>{course}</h1> <p> {part1} {exercises1} </p> <p> {part2} {exercises2} </p> <p> {part3} {exercises3} </p> <p>Number of exercises {exercises1 + exercises2 + exercises3}</p> </div> ) } ReactDOM.render(<App />, document.getElementById('root')) احذف الملفات الزائدة وهي: App.js وApp.css وApp.test.js وlogo.svg وsetupTests.js وserviceWorker.js. لسوء الحظ فالتطبيق ككل محتوًى في نفس المكوِّن، أعد صياغة التطبيق ليضم ثلاثة مكوِّنات جديدة: Header وContent وTotal. عدل الشيفرة التي تمرر البيانات في التطبيق App عبر الخصائص واجعل المكوِّن Header يتولى أمر البيانات المتعلقة باسم المنهاج، واجعل المكوِّن Content مسؤولًا عن تصيير البيانات المتعلقة بالأقسام وعدد التمارين في كل منها، وأخيرًا اجعل المكوِّن Total مسؤولًا عن تصيير البيانات المتعلقة بالعدد الكلي للتمارين. سيظهر جسم التطبيق الجديد تقريبًا كما يلي: const App = () => { // const-definitions return ( <div> <Header course={course} /> <Content ... /> <Total ... /> </div> ) } تحذير تنشئ الأداة create-react-app مستودع git محلي يحتوي المشروع ، إلا إن كان في المجلد مستودع محلي سابق. من المرجح أنك لا تريد أن يغدو المشروع مستودعًا، لهذا نفذ الأمر التالي rm -rf .git في مسار المشروع. 1.2- معلومات عن المنهاج، الخطوة 2 أعد صياغة المكوِّن Content بحيث لا يصيّر بنفسه أسماء الأقسام أو عدد التمارين التي تضمها، بل يصير ثلاثة مكوِّنات تدعى Part، ثم يُصيّر كل مكوّن منها اسم قسم واحد وعدد التمارين التي يضمها. const Content = ... { return ( <div> <Part .../> <Part .../> <Part .../> </div> ) } يمرر تطبيقنا حاليًا المعلومات بطريقة بدائية لاعتماده على متغيرات مفردة. سيتحسن الأمر قريبًا. اقترح تعديلًا على مضمون الفصل الأصلي. ترجمة -وبتصرف- للفصل Introduction to React من سلسلة Deep Dive Into Modern Web Development1 نقطة
-
1 نقطة
-
الثلاث نقاط الذهبية (في رأيي المتواضع) لبلوغ مشروعك الأول بإذن اللَّه هي: 1- التوكّل على الله، لأنه مفتاح التيسير والبركة والنجاح. 2- اللغة المهذّبة الفصيحة الواضحة في عرضك، بإمكانك القول على سبيل المثال: مع تمنياتي لكم ولسائر المستقلين بالتوفيق، في نهاية العرض، ستعطي انطباعًا قويًّا بالأخلاق العالية لديك، وبإمكانك أيضًا على سبيل تشجيع صاحب المشروع أن تؤكدي له إمكانية طلب عيّنة يحددها هو من مشروعه لكي تريه جودة العمل لديك مجانًا، مثلًا بقولنا في العرض: بإمكانكم أيضًا طلب عيّنة بسيطة لننجزها حتى تتأكدوا من جودة العمل... 3- المعرض ذو أهميّة كبيرة فهو يعكس عملك بالمطلق، وأنصح جدًا أنا تضعي أي عمل قريب من المشروع في العرض نفسه، حتى وإن اضطررت في بعض الأحيان إلى إنجاز جزء من المشروع (ربما ترجمة صفحة واحدة) ووضعه في عرضك على سبيل الثقة في العمل.1 نقطة