لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 01/16/21 في كل الموقع
-
مرحبًا @عبدالوهاب شيبان، إن هذه الأرقام تشير إلى عدد الصفحات التي تحتوي على التعليقات أسفل الدروس، فعندما يواجه الطالب مشكلة يكتب لنا في التعليقات ولكي لاتكون التعليقات جميعها في صفحة واحدة ويستطيع الطلاب الأخريين الإستفادة من التعليقات نقوم بتقسيمها إلى صفحات. يمكنك عدم الإهتمام بهذه التعليقات إذا لم تكن تواجه أي مشكلة في الدروس، لكن هنالك الكثير منها لفائدة الطالب. وغالبًا التعلم من الأخطأ هو أفضل طريقة للتعلم. شكرًا لك.3 نقاط
-
احتاج اضافة form html ل node js لما اكتب document.getelementbyid('") مايتعرف node js على العناصر كيف اقدر اتعامل مع العناصر الجافا مع النود في حال ابي استخدم html والنود وارسل بيانات لقاعده البيانات واعرض بدون فريم غير النود1 نقطة
-
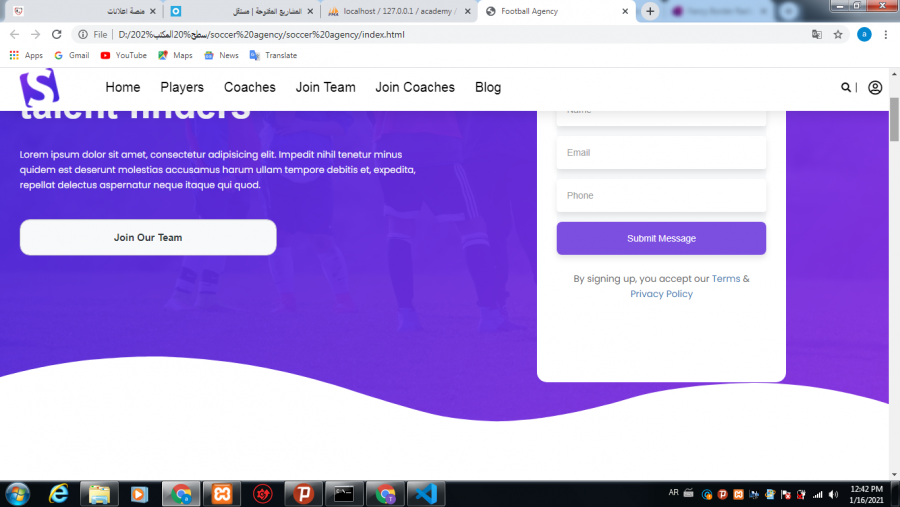
السلام عليكم أخي بالنسبة للborder radius لا يمكن ان تقوم بعمل هذا الشكل باستخدام البوردر ريديس . لكن لديك حلان: ان تستخدم svg مماثل للشكل الذي تريده وتجعل الfill له باللون الابيض ويكون الz-index اعلى من المربع الاصفر وبالتالي سيبدو وكأن المربع الاصفر بهذا الشكل المطلوب. مثال : هذا الsvg يتم استخدامه في الشكل الموجود في الصورة. <svg viewBox="0 0 1000 100" xmlns="http://www.w3.org/2000/svg" preserveAspectRatio="none"> <path class="shape-fill" fill="#FFFFFF" d="M421.9,6.5c22.6-2.5,51.5,0.4,75.5,5.3c23.6,4.9,70.9,23.5,100.5,35.7c75.8,32.2,133.7,44.5,192.6,49.7 c23.6,2.1,48.7,3.5,103.4-2.5c54.7-6,106.2-25.6,106.2-25.6V0H0v30.3c0,0,72,32.6,158.4,30.5c39.2-0.7,92.8-6.7,134-22.4 c21.2-8.1,52.2-18.2,79.7-24.2C399.3,7.9,411.6,7.5,421.9,6.5z" /> </svg> 2- ان تستخدم مربع اخر بالابيض و تقوم بضبط الborder radius له بطريقة مشابهة لتلك المستخدمة مع الsvg.1 نقطة
-
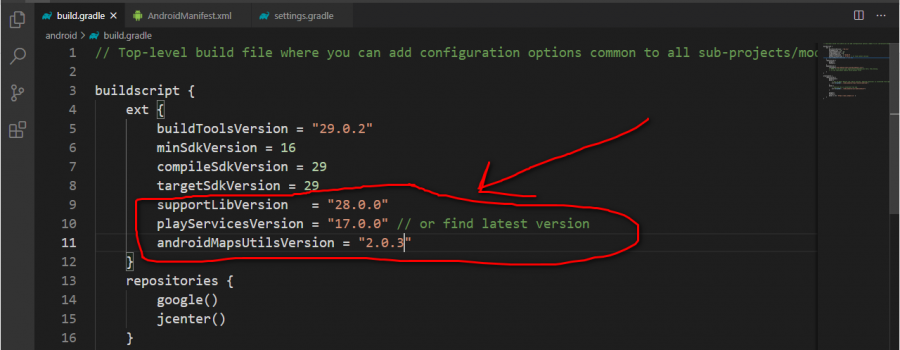
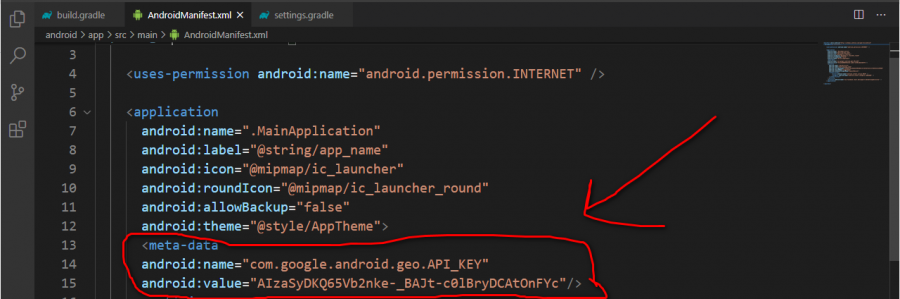
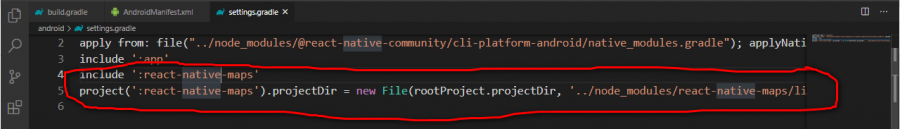
السلام عليكن انا احاول ان اضيف google maps لتطبيق ريأكت ناتيف ولكن التطبيق لا يعمل .. هذا ما قمت به بالظبط .. ثلاث خطوات الخطوة الاولى .. قمت باضافة الكود التالى .. هل به مشكلة او ارقام النسخة المستخدمة بها مشكلة ؟؟ الخطوة الثانية .. قمت بالصاق هذا الكود من ال docs ووضعت به api key خاص بى انا قمت بعمله على جوجل وابضا تاكدت من انى عملت له strict الخطوة الثالثة .. هذه الخطة لم اضفها الا فى المرة الاخيرة ولم تنجح ايضا .. اى اننى لم اضفها فى البداية لانه مكتوب فى docs انها للفيرجن .59 او اقل ورسالة الخطأ التى تظهر لى لا تسمن ولا تغنى من جوع لانها تقول ان هناك مشكلة فى اعدادت بيئة الاندرويد .. لقد اغلقت الترمنال قبل ان انسخها .. سوف اقوم بنسخها ووضعها قريبا جدا .. والمشكلة الكبيرة اننى عندما ارجع التعديلات التى قمت بها واحذف جميع ما قمت به واعيد التطبيق لحالته السابقة فانه لا يعمل !! لا اعرف لماذا ؟!! اريد ان اعرف اين الخطأ بالظبط لقد قضيت يوما كاملا احاول فى هذا ولم انجح .. وبنيت اكثر من مشروع واحد مشاريعى لم يعد يعمل بسبب هذه التعديلات .. ارجو المساعدة1 نقطة
-
للأسف، يتّضح لي كُل فترة أن ما ذكرته حقيقيًّا. فالمحتوى الأجنبي عليه تشديد كبير، أما العربي، فكما ترى، مجرد إعادة صياغة للقوي "النادر" ونسخ عشوائي للبقية. شكرًا جزيلاً لك على هذا النقاش البنَّاء. ♥1 نقطة
-
بما أن هدفك هو شركة خاصة يجب أن تكون لديك خلفية جيدة في علوم الحاسوب والتصميم بشكل عام، لكن التركيز سيكون على الجوانب الإدارية وتقوية مهاراتك في هذا المجال لأنك في النهاية لن تقوم بالتدريس وإنما ستدير الشركة. كمدير للشركة يهمك أن تتطلع على آلية عمل وأساس التقنيات الحديثة في مختلف المجالات التالية: التقنيات المستخدمة في تطوير الويب: HTML5, CSS3, Javascript, Jquery, bootstrap بالإضافة إلى إحدى أُطر العمل هذه ( Angular,React,Vue )، و PHP أو Python كـBackend. التقنيات المستخدمة في تطوير تطبيقات الهواتف الذكية: Android: لغة جافا أو Kotlin. IOS : لغة Objective C أو Swift. (Cross-Platform (IOS & Android :وهي تطبيقات يتم تطويرها بالإعتماد على إطار عمل واحد فقط أي إنشاء كود واحد فقط للتطبيقين، ومن أشهر أُطر العمل: إطار العمل Flutter المطور من قبل Google و ReactNative المطور من قبل فيسبوك. التقنيات المستخدمة في تطوير تطبيقات سطح المكتب: Java من خلال Swing. Python من خلال إطار العمل TKinter. لغة C#. تنويه: ليس عليك أن تتقن كل هذه اللغات والتقنيات بل الغاية هي أن تعرف أساسها وآلية عملها ويمكن أن تكفيك المعلومات النظرية. كما يجب تطوير مناهج دراسية واضحة للدورات التي تود طرحها، لأن التعليم لا يحتاج إلى خبير فقط بل يحتاج إلى أسلوب بسيط في إيصال المعلومة للمتلقي. لا يلزمك سوى تعلم أساسيات التصميم بإستخدام Adobe X D أو أي برنامج آخر ضمن مجال الـUX Design و التقنيات الخاصة بتطوير صفحات الويب ( الواجهات الأمامية Front-End ) وهي : HTML5, CSS3, Javascript, Bootstrap. ومن ثم التدرب على مشاريع وهمية من وحي خيالك ومحاولة تقليد تصميمات عالمية لتقوية نفسك في المجال. بعد ذلك يمكنك الإنخراط في سوق العمل عبر منصة مستقل للعمل الحر كـFront-end Developer.1 نقطة
-
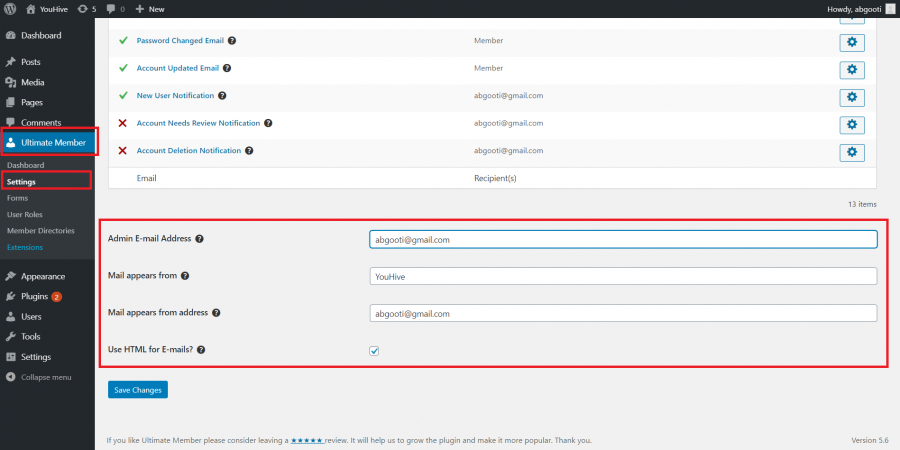
بما أن لديك الإضافة Ultimate Member فيمكنك عن طريقها تعديل الايميل، والنص المرسل للمستخدم أيضاً. لتعديل الايميل يرجى الدخول للوحة التحكم ومن ثم الخطوات كما في الصورة ادناه: للأسف سيظهر البريد الالكتروني المُرسِل للمستخدم المستقبل ولا يمكنك إخفاؤه، بدلا من ذلك يمكنك إنشاء بريد إلكتروني جديد وتخصيصه للموقع فقط. العفو أخي الكريم، أنا في الخدمة دائماً.1 نقطة
-
جوجل تعتبر أن المحتوى هو العامل الرئيسي في تحسين سيو الموقع، ومواقع الأخبار تنشر مقالات وأخبار العديد من المرات كل يوم وفي الغالب يعمل على الموقع فريق كامل من محررين وصحفين ومشرفين إلخ، لذلك يكون لديهم محتوى جديد ومنظم وموثوق يوميًا، ما يساعد في تحسين سيو الموقع بشكل كبير. بالنسبة إلى القالب المستخدم في موقع المزيد هو قالب GeneratePress لديه قالب مجاني وآخر مدفوع سعره $59 سنويًا. يمكنك معرفة القالب المستخدم من مواقع مثل wpthemedetector إن أردت قوالب إحترافية يمكنك نصفح أكبر موقع لقوالب ووردبريس وهو Theme Forest أو قم بتعيين مبرمج من مستقل لصناعة قالب جديد (السعر هنا متوقف على المبرمج نفسه)1 نقطة
-
مثلا : طلب صاحب المشروع إصلاح ١٠ كراشات سيكون سعرك ٣٠ دولار بمعدل ٣ دولار لكل كراش1 نقطة
-
الأسرع والأسهل والأكثر إنتشارًا هو Paypal المستخدمين يثقون فيه أكثر من غيره لأنهم لا يكتبون رقم البطاقة الإئتمانية في كل عملية دفع، لكن أنصحك بإضافة بوابة دفع أخرى معه مثل Paytabs لأن Paypal لايدعم بعض الدول وخاصة الدول العربية.1 نقطة
-
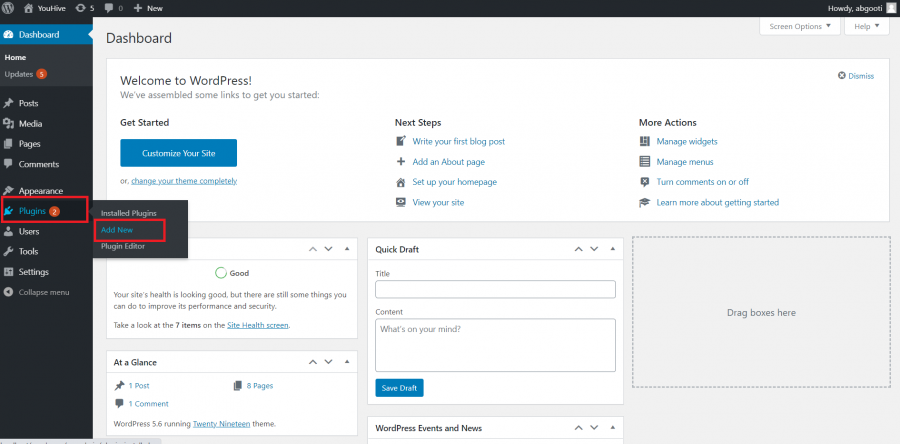
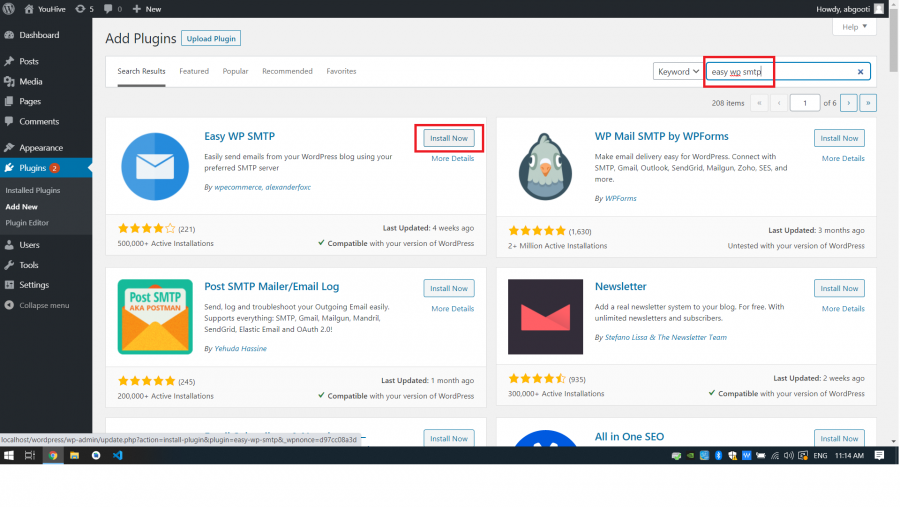
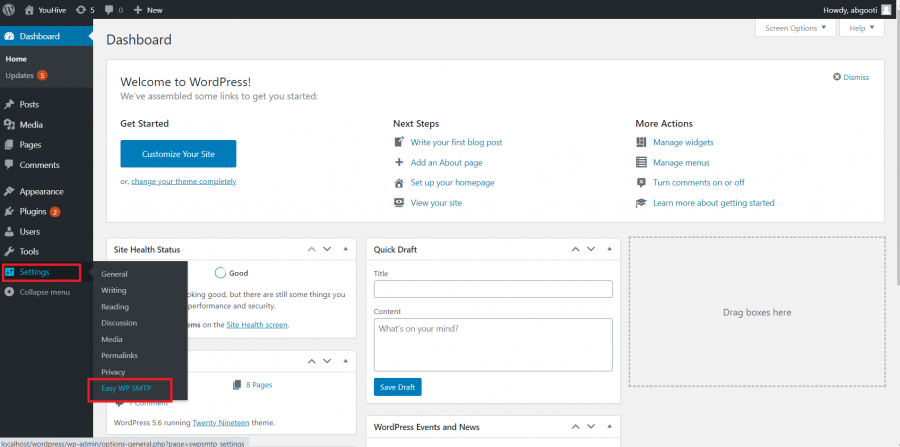
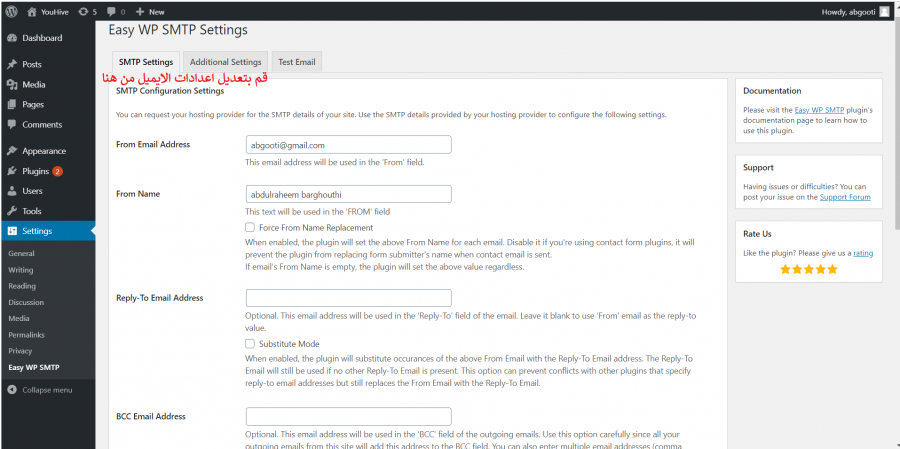
بالتأكيد يمكنك ذلك من خلال تعديل اعدادات الإيميل الخاصة بالوررد بريس من خلال الإضافة التي تم ذكرها سابقاً وهي : Easy WP SMTP من خلال الخطوات التالية: 1- البحث عن الplugin. 2- تثبيت وتفعيل الplugin. 3-الدخول لإعدادات الplugin 4- تغيير الاعدادات الخاصة بالايميل. اذا كان هناك أي إضافات أخرى تتعلق بالتعامل مع الايميل يرجى ذكرها لضمان عدم التعارض، أو قم بإرسال الإضافات المثبتة لديك.1 نقطة
-
السلام عليكم أخي محمد ، في العادة الدعم الفني يكون مجاني لمدة يتم الإتفاق بينك وبين صاحب التطبيق و هي تشمل إصلاح أي مشاكل تظهر في التطبيق بعد تسليم المشروع له، في العادة تكون هذه المدة بين شهر إلى ٦ أشهر. ثم لاحقا يكون هذا الدعم بمقابل يختلف حسب المشكلة أو العطل الذي يصيب التطبيق يعني لا يكون هناك مبلغ شهري محدد ، بل يتم تقييم كم تحتاج من وقت المشكلة لإصلاحها ثم تضرب الوقت في سعر الذي تشتغل به في العادة.1 نقطة
-
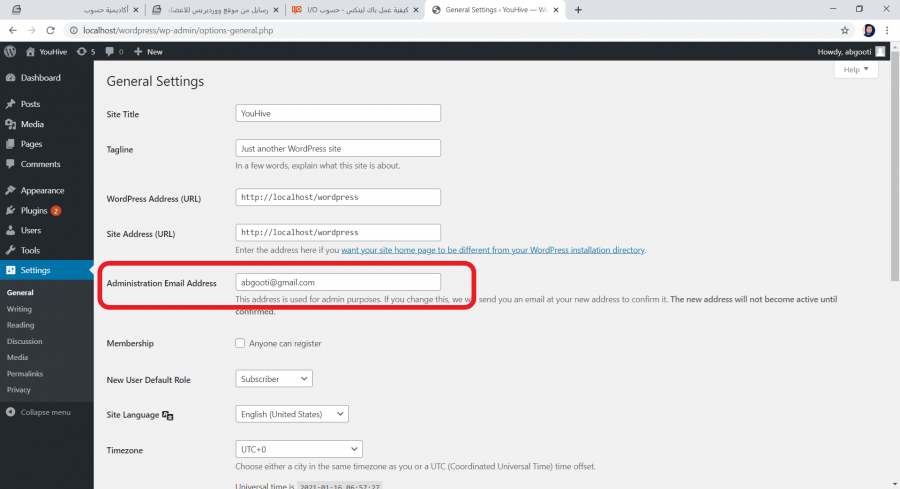
يمكنك تعديل الإيميل الخاص بالادمن من خلال الدخول إلى لوحة التحكم ومن ثم الذهاب إلى: Settings --> General --> Administration Email Address مرفق صورة توضيحية لتعديل الإيميل الخاص بالأدمن. أما بالنسبة لضبط إعدادات إرسال بريد إلكتروني للأعضاء فيمكنك ذلك من خلال العديد من الإضافات Plugins التي يمكن إضافتها من خلال الدخول إلى لوحة التحكم ومن ثم Plugins --> Add new ثم قم بالبحث عن الإضافة ( Plugin ) المراد إضافتها. إليك بعض الإضافات المفيدة: الإضافة الخاصة بضبط إعدادات إرسال البريد الالكتروني في موقعك : Easy WP SMTP الإضافة الخاصة بأتمتة إرسال بريد الإلكتروني للأعضاء : MailPoet – emails and newsletters in WordPress في حال واجهتك مشاكل أخرى يرجى الرد هنا.1 نقطة
-
1 نقطة
-
مرحبا صديقي فايز هنااك العديد من الدروس المجانية و في مواقع عديدة في شتى المجالات و من بينها مجال الموشن غرافيك، من بين هاته المواقع الموقع العملاق Udemy و الذي به كم هائل من الدروس و المعلومات، ستجد العديد من الكورسات في الموشن الغرافيك و التي يتجاوز عددها 1000 كورس مجاني ! كل ما عليك فعله أخي العزيز البحث بكلمة motion graphic و اختيار السعر مجاني في قائمة الفلترة، معظم الدروس باللغة الانجليزية و اتمنى ان تكون تتقنها حتى تتمكن من فهم الدروس و استعابها بسرعة. اذا لم تكن ممن يتقنون الانجليزية و لو قليلا فأنا أنصحك بموقع اليوتيوب فتستطيع الاستعانة به كي تفهم مبادئ و أساسيات المجال و بعدها تصمم بابداعك الخاص. أتمنى لك التوفيق.1 نقطة