لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 01/10/21 في كل الموقع
-
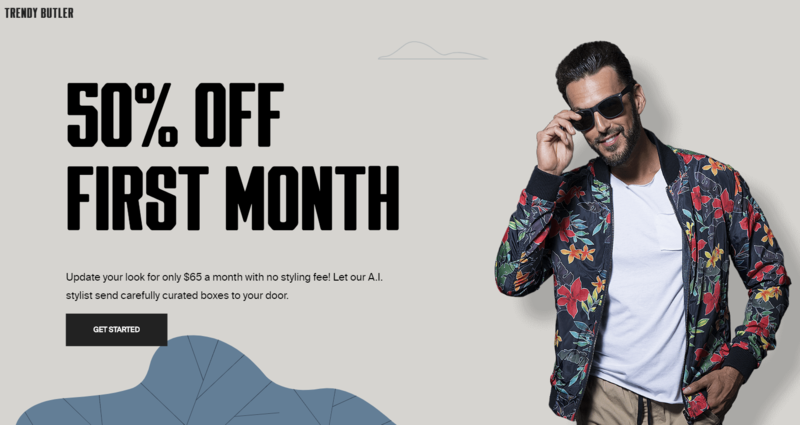
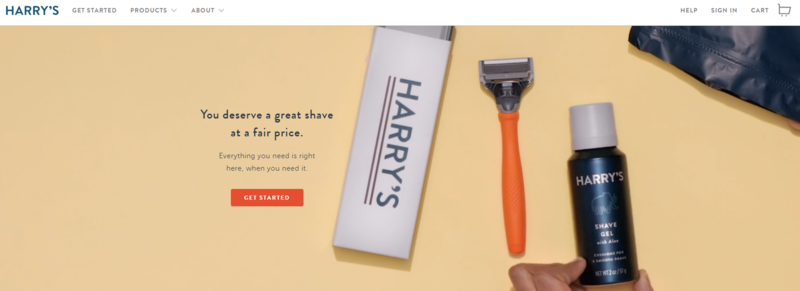
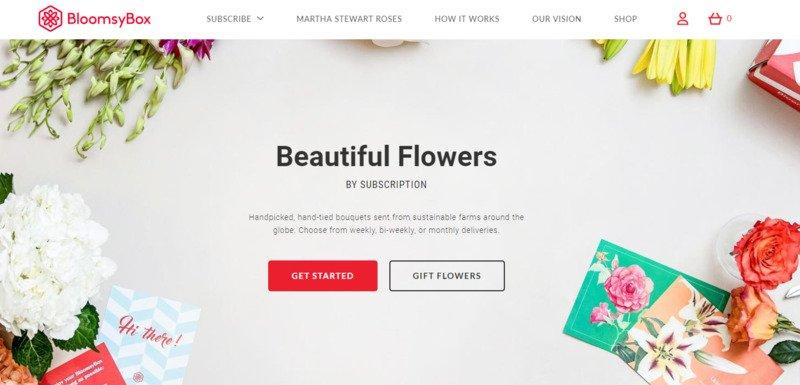
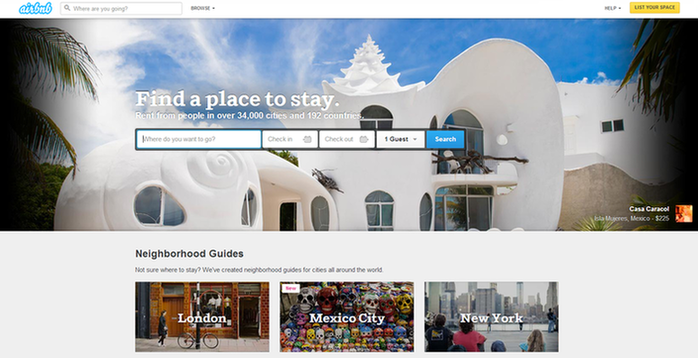
مرحبا علي، صفحة الهبوط أو Landing page هي الصفحة التي يتم التحويل لها بعض نقر الزائرين لإعلانات قد نشرها صاحب الموقع للترويج لمنتجاته وهي تختلف عن الصفحة الرئيسية Home Page. هي مهمة للتجارة الالكترونية وتتيح للمستخدم استكشاف المتجر والتعرف على المنتجات. يختلف تنسيقها قليلا عن تصميم الموقع, ويتم الإعتماد عليها لتشجيع الزوار بأن يقومو بعملية الشراء, أي تحويل الزائر إلى عميل مستقبلي، يتم تخصيص صفحات الهبوط لحملة أو عرض معين وتوجيه الزائرين نحوها. أرفقت بعض الصور، ويمكنك الملاحظة أنها بسطية و تركز على المنتج وتعرضه بطريقة مميزة. ويتم الاعتماد عليها عند النشر في محركات البحث بإضافة meta description and SEO title لتظهر في أولى صفحات نتائح البحث. باختصار هدفها للتسويق و زيادة رغبة الزائر بالشراء. بالتوفيق2 نقاط
-
لنفرض انه تم بناء تطبيق تعليمي شبيه بcoursera وudemy عدد المستخدمين فيه يتجاوز ال5الاف يوميا كم عدد السيرفرات التي يحتاجها هذا التبيق؟1 نقطة
-
مرحبًا @Hafsa Aly، كلمة JSON و تلفظ جيسون هي اختصار ل JavaScript Object Notation. وسميت بهذا الاسم ﻷن جافاسكريبت هي أول لغة قامت بالإستفادة من هذه الصيغة. تعتبر JSON صيغة من أجل تخزين المصفوفات والكائنات وذلك بقيم نصية. ويتم استخدام هذه الصيغة في نقل البيانات غالبًا وذلك عند طلب جزء معلومات من الخادم ونقلها إلى جافاسكريبت. تعد صيغة JSON أسهل طريقة لنقل هذه البيانات لذلك يتم استخدامها كثيرًا في هذا المجال، حيث أنها قبل البدء بـ JSON كانت تستخدم XML لكن الآن معظم المبرمجين يستخدمون JSON ﻷنها أكثر سهولة وأقل عرضة للخطر. الصيغة الأساسية لـ JSON هي: { "name" : "ahmed", "age" : 7, "coulurs": ["red", "blue", "green"] } وكما تلاحظ يوجد لدينا عدد من المفاتيح والقيم ولكل مفتاح قيمة تقابله. وعند الإنتقال إلى جافاسكريبت يتم تعريف JSON كمتغير وبداخله هذه القيم التي هي على شكل مصفوفة عناصر وتسمى في جافاسكريبت object ويمكن كتابتها على الشكل التالي: var object = { name : "ahmed", age : 7, coulurs: ["red", "blue", "green"] } وكما تلاحظ فإن JSON تتألف من قسمين key و value ويمكنك الحصول على قيمة أي مفتاح بجافاسكريبت بسهولة من خلال اسم المفتاح. مثلًا من خلال السطر التالي: document.write(object[0].name); //output: ahmed document.write(object[0].age); //output: 7 فجسون هي عبارة عن صيغة برمجية لتسهيل نقل البيانات من الخادم إلى صفحة الويب فقط. شكرًا لك.1 نقطة
-
مرحبا @علي العبدالله صفحات الهبوط هي الصفحة التي تكون منفصلة عن الموقع وعادة هي الصفحة التي تظهر عند تحويل الزائر عند ضغطه على زر او رابط او دعاية أعلانية. غالبا هذه الصفحات تستخدم لتسجيل في خدمة ما, شراء منتج, الأعلان عن منتج, ملء استمارة كالحصول على كورس معين بعد ملء الاستمارة. تتم برمجة صفحة الهبوط بشكل عصري وجذاب ويتم تغذيتها بكل ما نريد توجيه الزائر إليه. تتكون صفحة الهبوط من الهيدر الذي يكون رأس الصفحة. و جسم الصفحة هو ما نريد أن نعرضه للزائر من معلومات لكي يقوم بأجراء معين كملء استمارة, التسجيل في مؤتمر أو ندوة. وفي النهاية الفوتر وهو تذييل الصفحة أي نهاية الصفحة وعادة ما يكون فيها معلومات التواصل مع مقدم الخدمة أو معلومات أذا أراد الزائر المزيد من الاستفسار أو حتى معلومات التواصل الاجتماعي لمقدم الخدمة. يجب أن تكون صفحة الهبوط سلسلة ومنظمة ولا يوجد بها عناصر عشوائية تشتت الزائر.1 نقطة
-
مرحبا @علي العبدالله ربما أنت تقصد صفحات : Landing Page إن هذا المصطلح يطلق على صفحات المواقع والتي تكون مبنية لأهداف تسويقية في الدرجة الأولى، تكون غالبا هذه الصفحات هي الصفحات الرئيسية للمواقع، تهدف بشكل أو بآخر إلى جذب الزائر و دفعه للقيام بعمل ما يصب في مصلحة الشركة المالكة للموقع، على سبيل المثال: إنشاء حساب في الموقع. عمل إشتراك مدفوع. طلب إحدى خدمات الموقع. ويهتم المصممون عند إنشاء هذه الصفحات بمبادئ و أسس علم التسويق وعلم تجربة المستخدم UX بشكل كبير، وبناءاً على تلكك القواعد يقومون بعمل تصاميم UI تقوم بجذب الزائر و دفعه للقيام بالعمل المنشود. وتعتمد أيضا عملية التصميم على تتبع سلوكيات الزائر (بتطبيق مبادئ علم النفس السلوكي) و تحليل دوافعه و أهدافه من الزيارة و الشعور الذي سينتابه عند دفعه للقيام بالفعل المنشود (مثلا: تسجيل الدخول أو عمل اشتراك) أحد أكبر الأمثلة العملية هي صفحة facebook الأساسية، حيث أنها توفر لك الحاجة الاساسية من زيارتك للموقع (وهي تصفح البوستات) مباشرة في الصفحة الرئيسية عند دخولك للموقع، وأيضا تتالي المنشورات في الموقع حيث ستقوم لا إراديا بعمل scroll لقراءة المزيد من المنشورات.1 نقطة
-
مرحبًا @علي العبدالله، يمكنك تعريف صفحات الهبوط على أنها، الصفحات التي "يهبط" عليها الزائر، وصفحات الهبوط تكون منفصلة تماما عن الموقع الرئيسي وتكون مصممة من اجل تحويل هذا الزائى للموقع إلى عميل أو زبون أي يتم الإعتناء فيها بالتصميم كثيرًا. غالبًا ماتحتوي صفحات الهبوط فقط على html و css و JavaScript فهي الصفحات التي تظهر لك في الواجهات عند فتحك للموقع مباشرةً. يوجد أمثلة كثيرة عليها في كل مكان فعند فتحك ﻷي موقع سوف تظهر لك على أنها أول صفحة تعرض لك. تتألف عادةً من عدة أقسام هي: رأس الصفحة (Header): تحتوي على قائمة التنقل. جسم الصفحة (main): والذي يحتوي على الأقسام المتعددة التي تراها داخل الصفحة ويتم فصل كل قسم ب <section> خاص به. ذيل الصفحة (Footer): والذي يحتوي على تذيل الصفحة ويكون بداخله قسم التواصل ومعلومات عن الشركة أو الشخص أو الشيء المتعلق بمشروع الصفحة. تتعبر صفحات الهبوط من عمل مطورين الواجهات الأمامية غالبًا. للفهم أكثر عن صفحات الهبوط ومكوناتها يمكنك الإطلاع على المقالة التالية من الرابط هنا، أتمنى لك التوفيق.1 نقطة
-
1 نقطة
-
مرحباً @Ahmed Sawy بدايةً يجب الإنتباه إلى أن node.js هي بيئة عمل مخصصة لبناء الـ Back-end باستخدام لغة javascript بينما لتطوير الـ front-end يوجد العديد من إطارات العمل مثل Angular - VueJs - React . و النقطة الأهم هي أن المبرمج المحترف عندما يقوم ببناء تطبيقه بشكل احترافي يقوم بفصل كود الـ back-end عن الـ front-end من ناحية الكود ( أي ملفات و مجلدات كود الـ front-end مختلفة عن ملفات و مجلدات الـ back-end ). و السؤال الآن كيف سنجعلهما يتواصلان مع بعضهما ؟ الإجابة: لنفترض وجود عشرات الطلاب من مختلف دول العالم يدرسون في نفس الجامعة، كيف سيتواصل الهندي مع العربي و الأسباني مع الصيني مثلاً ؟بكل بساطة سيتواصلون بلغة مشتركة فيما بينهم وهي اللغة الإنكليزية. بنفس الشكل إذا كان لدينا عدة تطبيقات و كل تطبيق مبني بلغة/مكتبة/إطار عمل معين كيف ستتخاطب مع بعضها؟ ستتخاطب و تتبادل البيانات عن طريق ما يدعى بالـ API - Application Programming Interface و هي عبارة عن آلية لتخاطب التطبيقات مع بعضها عبر تبادل البيانات ضمن صيغة JSON وهذا مثال عن بيانات بصيغة JSON: { "name":"John", "age":31, "city":"New York" } إذاً الخلاصة: الـ back-end في الـ Frameworks مستقل عن الـ front-end و يتخاطبان بينهما عن طريق APIs، وبالتالي إن تغيرت لغة أو إطار عمل أحدهما لن تؤثر على الآخر، فإذا جائك شخص ياباني أو هندي فإنك لن تهتم للغته الأم لأنك بالحالتين ستتحدث معه باللغة الإنكليزية. كذلك بالنسبة لك إذا اخترت للـ front -end أي من الفريموركس المذكورة أو لغات تطوير أخرى فإن ذلك لن يؤثر على عمل الـ back-end في حالتك هذه node.js .1 نقطة
-
مرحبا @Ahmed Sawy لا تختلف Node.js في أستخدام لها مع أي أطار عمل تستخدمه. هي لغة برمجة نستخدمها لأنشاء المشاريع, ولنا حرية الأختيار في أستخدام أي أطار عمل معها, ما يختلف هو طريقة التعامل مع أطار العمل المستخدم مع Node.js فلكل أطار عمل طريقة تعامل معه و اسلوب خاص فيه. عند تعلم أطار عمل مثل react وقد تريد التغيير والانتقال الى angular فقط ما ستتعلمه هو كيفية أستخدام الأطار و كيفية تنفيذ مشروعك بأستخدام الأطار ولا تختلف Node.js. عند استخدام Node.js مع react native هنا يجب بأخذ بعين الأعتبار أنك ستقوم بأنشاء تطبيق موبايل أما لمنصة جوجل بلاي أو منصة أبل ستور وهنا ممكن أن تكون تريد عمل API باستخدام Node.js أو لوحة تحكم. الأفضل هو أن تدرس أكثر من أطار عمل و تحدد ما هو أطار العمل المناسب لمشروعك ومن ثم البدء بتنفيذ مشروعك لتجنب تغيير أطار العمل عند تنفيذ مشروعك وقد أخذ فعلا منك وقت كبير من وقت تنفيذه.1 نقطة
-
مرحبًا @محمد علي31، المشكلة التي تواجه أي مستقل هي في البداية عندما لايملك أي تقييم ولا معرض أعمال، لهذا يصبح إحتمال قبوله ضعيف جدًا في المشاريع. ولكن وبعد البدء في أول مشروع والحصول على تقييم على موقع مستقل سوف يصبح احتمال قبولك للمشاريع أسهل. وذلك بسبب أن معظم أصحاب المشاريع يرغبون بشخص قد قام بإعمال من قبل وذلك لكي لايواجه مشاكل مع هذا الشخص. وأنت كشخص لايملك معرض أعمال ومشاريع سابقة الاحتمال الوحيد لقبولك هو صيغة العرض، حيث يجب عليك شرح جميع ماتقدر أن تفعله عند التقديم على أي عرض، كما ويجب التركيز على أن المشروع الذي تقوم بالتقدم عليه هو من اختصاصك، وذلك لكي تستطيع شرح كامل عن كيفية العمل الذي سوف تقدمه في تسويقك وتعمل على أن تقنع صاحب العمل بإنك تمتلك الخبرة الكافية للقيام بهذا المشروع. في هذه المرحلة يجب عليك الصبر إلى أن يتم تقديم أول عرض لك. كما ويمكنك إن أردت تقديم خدمتك على موقع خمسات من هنا، والذي يوفر لك منصة لبيع الخدمة (التسويق مثلًا) بدءً من خمسة دولار. أتمنى لك التوفيق.1 نقطة
-
نعم يمكنك ذلك جميع محتويات ويكيبيديا تخضع لتراخيص الحقوق المتروكة Creative Commons Attribution-ShareAlike 3.0 Unported License (CC BY-SA) و GNU Free Documentation License . يسمح هذان الترخيصان بإعادة الاستخدام والتعديل ، لكنهما يحتفظان بالحق في الإسناد. يمكن نسخ محتوى ويكيبيديا وتعديله و إعادة توزيعه إذا كانت النسخة المنسوخة متاحة بنفس الشروط للآخرين و يتم تضمين إقرار بإسم مؤلفي مقالة ويكيبيديا المستخدمة أو أعط الرابط للمصدر الأصلي ، ويمكنك استخدام المحتوى حتى للاستخدامات التجارية. لكن يجب أن يقع المحتوى المعاد توزيعه على نفس الترخيص. ولكن (الصور المستخدمة في ويكيبيديا قد يكون لها ترخيص مختلف) . يجب أن تقر بالمؤلف أو الكاتب وكذلك بويكيبيديا كمصدر للمحتويات.1 نقطة
-
عملية توزيع النسب بين المؤسسين والممّول/الممّولين واصحاب المشاريع من الرياديين عملية صعبة ومعقدة بعض الشيء حيث انها تخضع لقواعد واصول وكذلك ايضا عرف تعارف عليه الناس لكن تظل في النهاية عملية توافقية بالتراضي بين الاطراف والتي ربما تكون غير القواعد والاصول والاعراف .. كيف ذلك!! لو كنت تتفاوض مع مستثمر منه المال فقط ومنك الفكرة والتشغيل : ممكن تبدأ بالتفاوض بنسبة العرف وهي الثلاث (33%) مقابل الثلثين (67%) (ثلث لرأس المال وثلثين للريادي) ... لكن اذا قال لك المستثمر في هذه جلسة التفاوض نتوكل على الله 40% مقابل 60% لن تقول له لا حيث انها قريبة من النسبة المقترحة من طرفك وهناك امور اخرى ايضا سوف اكتبها لاحقا بالتوفيق دوما1 نقطة
-
السلام عليكم ورحمة الله وبركاته ارفق لك جدول قمت بعمله لحساب دراسات الجدوى الاقتصادية ارجوا ان يكون مفيداً لك . مع تمنياتي بالنجاح والتوفيق دراسة الجدوى الإقتصادية للمشروع.xlsx1 نقطة