لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 01/02/21 في كل الموقع
-
المشكلة الأولى يتم حلها بتشغيل المحاكي كما ذكرت. أمّا عن النقطة الثانية، فليس من المفترض أن يظهر ناتج ()system.out.prinln في المحاكي، و لكنها تظهر في LogCat. أو يمكنك استخدام الصنف Log الخاص ب android للقيام بهذا الأمر. Log.d("MyApp"); و بعدها تفقد النتائج في LogCat أو تنفيذ الأمر adb logcat1 نقطة
-
السلام عليكم و رحمة الله و بركاته تعرفت ان حجم الخط الطبيعى الذي يظهر بصفحات او مواقع الويب 16 فما هو حجم الخط h1 , و هل h2 تكون قيمته مقسومة على 2 و هكذا فى باقى عناصر ال head و لكم جزيل الشكر1 نقطة
-
كما قلت لك إن الأمر غير ثابت ويختلف من متصفح إلى أخر حيث أن هنالك متصفحات تتعامل مع حجم الخط الطبيعي ب 15px ويوجد 16px ,غير أنه في الغالب يتم التعديل عليها حسب ما تريد في ملف ال CSS عام للموقع بحيث مثلاً إذا كنت تريد حجم الخط h1 يكون 40px فيمكنك تعريف ذلك وإستخدامه في كل موقعك وهكذا. وهذا ما يحدث عند إستخدامك ل bootstrap مثلاً أو لو جلبت قالباً جاهزاً لتصميم معين فستجد أن كل مصمم يحدد ما يحتاجه حسب ذوقه ورؤيته للأمر ويعمم ذلك لكل الموقع حتى يكون كل شيء متناسقاً.1 نقطة
-
وعليكم السلام أهلا بك أحمد, أن كل من h1 إلى h6 يسموا بال Heading وهي قيم تلقائية من لغة html ولكل منها استخدام في مكان خاص, ويعتمد حجم الخط هذا على المتصفح الذي تستخدمه لأنه هو الذي يترجم بنية ال HTML ومن ثم يظهرها على الصفحة وهذا بسبب عدم وجود حجم ثابت محدد من قبل W3 ولكن في حال إستخدمنا وحدة البيكسل في قياس حجم ال Heading فهذه بعض من أحجام h1{font-size:36px} h2{font-size:30px} h3{font-size:24px} h4{font-size:20px} ولكن لو أخذنا مقياس ال em حيث أن ال em تعني كم مرة يكون حجم الخط أكبر من الخط الحالي وكما قلت حجم الخط التلقائي هو 16px يعني حيث أن كل 1em تساوي 16px فيكون الأحجام كالتالي: h1 { font-size: 2em;} h2 { font-size: 1.5em;} h3 { font-size: 1.17em;} h4 { font-size: 1em;} h5 { font-size: .83em;} h6 { font-size: .75em;}1 نقطة
-
بدي عدد من الاسئلة مع حلها تشمل عدد من موضيع البايثون (نظام مشاريع) بحيث تشمل : التعامل مع جميع انواع data type if in python for in python while in python sqrt in python pow in python Turtle Graphics in python def in python1 نقطة
-
هنا تجد مسائل باللغة الإنجليزية يمكنك حلها و تسليمها بأي لغة برمجة مشاريع:- 1)مشروع الطاقة الميكانيكية : حيث طم هي الطاقة الميكانيكية ، طو هي طاقة الوضع ، طح طاقة الحركة ، طح = 0.5 * ك * س^2 ، ك : الكتلة ، س : السرعة ، طو = ع*10*ك ، ع : الإرتفاع و ك: الكتلة طم = طح+طو ، برمج دالة لحساب طو ، طح ، طم ، وحساب كل من طح ، طم ، عند أي نقطة اعتماداً على طم1 نقطة
-
انا بدي صيغة امتحان يخو ويفضل يكون عدد من الدوال في السؤال نظام مشروع فاهم كيف1 نقطة
-
1 نقطة
-
السلام عليكم ورحمة الله وبركاته. في php فيما أقل كان عندما أعمل insert لعناصر معينة في العامودين test1 , test2 والعامودين لها المفتاح unique كان لا يتم إدخال القيم وعندما تتكرر هذه القيم لا يُدخلها وكانت نتيجة هذه الكود تعطي 0 $check = $stmt->rowCount(); وكان لا يعطيني أي error يوقف الكود عن العمل فكنت أتحقق إذا كانت نتيجة $check == 0 معناها إظهار للمستخدم رسالة خطأ وغير ذلك أظهر رسالة نجاح وفقط ولكن في php 8 أصبح عندما أدخل قيمة مكررة في عامود unique يعطيني في الconsole الخاص بمتصفح جوجل كروم على linux ubuntu POST http://localhost/souly/message 500 (Internal Server Error) وفي متصفح جوجل كروم ويندوز يظهر هذه الرسالة Duplicate entry 'غير ذلك' for key 'problem' ويوقف الكود عن العمل فكيف أستطيع عمل check عن إذا كانت عملية الinsert نجحت أم لا بدون توقف الكود أو إظهار أخطاء؟1 نقطة
-
مرحباً @محمود رضا موسى هناك عدة طرق في الحقيقة , يمكنك بالأصل أن لا تنفذ التعليمة أساساً إذا كان هناك قيم مكررة و ذلك بعمل query للتأكد إذا كانت هذه القيم موجودة بالبداية ثم إضافتها إن لم تكن موجودة : SELECT * FROM Table WHERE test1 = "Some Value" AND test2 = "Some Value 2" فإذا كان عدد أسطر ناتج التعليمة على سبيل المثال في الأعلى (rowCount) يساوي الصفر , إذاً القيم غير مكررة و يمكنك إضافتها . الحل الثاني : باستخدام تعليمة ال try : try { //تعليمة الإضافة } catch (Exception $e) { // طباعة رسالة الخطأ } تحياتي .1 نقطة
-
مرحبا مروان، هل يمكنك تزويدنا بالشيفرة البرمجية من فضلك، مع عرض صور لكيفية العرض. شكرا لك يمكنك تجريب الفكرة التالية: هي طريقة عزل المكونات عن بعضهم و عمل حاوية للجزء الداخلي و تعديل العرض الخاص ب AppBar مع فتح التبويب المناسب بين A - B بوضع شروط و التحكم ب state. يمكنك التحكم بكل ما يلزم من خلال وضع الشروط المناسبة و التحكم في state بوضع متحولات و استدعاء إجرائيات تعديل القيم.1 نقطة
-
مرحبا يحيى، فكرة الحل هي فحص قيمة المتحول z عدة مرات و إعادة إدخاله من المستخدم و تكرار عملية فحص قيمته. سوف نستخدم في السطر 11 حلقة while بدل الشرط if و سنضيف تعليمة قراءة قيمة z مرة ثانية في آخر سطر ضمن الحلقة. مع تكرار عمل الحلقة سنقرأ القيمة البدائية => حلقة (( نختبر z => نستدعي البرنامج المطلوب حسب قيمة Z => نعود لقراءة Z )) البرنامج بعد التعديل: fun main(args: Array<String>) { println("000000") //// var z = readLine()!!.toString() while (isnumber(z)) { if (z!!.toInt() == 1) { } else if (z!!.toInt() == 2) { } else if (z!!.toInt() == 3) { } else if (z!!.toInt() == 4) { } else println("Error choice") // z قراءة جديدة لقيمة z = readLine()!!.toString() } println("Bad choice") exitProcess(0) } إذا لم يكن Z عدد (لن يدخل إلى الحلقة) إذا أدخلنا قيمة جديدة بعد اختبار قيمة z الأولى في نهاية الحلقة ستتم معالجها في التكرار التالي.. يمكنك تعديل البرنامج بالطريقة التي تريدها الفكرة الرئيسة استخدام الحلقة while وتكرار إدخال قيمة المتحول z بالتوفيق1 نقطة
-
1 نقطة
-
السلام عليكم في البداية تحتاج الى تحديد الدول التي تريدها وليكن 4 "فرنسا - المانيا - أمريكا - السعودية " و تجعل لغة واحده منهم افتراضية الافتراضية "الرئيسية اللغة العربية مثلا " فاذا كان الزائر من الهند او الصين مثلا سيجدها عربية يمكنك تحديد أي لغة تريد الشرق الأوسط هو مجموعة من الدول لذلك يجب إضافة كل دولة على حدا تحديد منطقة الزائر و بلدة عن طريق geolocation ip address api navigator.language استخدام الصفحة الرئيسية ذات اللغة الافتراضية للتوجيه فاذا كان ضمن الدول ذات اللغات و الصفحات المخصصة تم تحويله اليها او يظل في الصفحة الافتراضية geolocation هو خاصية من خواص المتصفح تسمح بطلب اظهار الموقع من المستخدم و يشترط فيها إعطاء الزائر تصريحا بعرض موقعه var x = document.getElementById("demo"); function getLocation() { if (navigator.geolocation) { navigator.geolocation.getCurrentPosition(showPosition); } else { x.innerHTML = "Geolocation is not supported by this browser."; } } function showPosition(position) { x.innerHTML = "Latitude: " + position.coords.latitude + "<br>Longitude: " + position.coords.longitude; } ip address api Edit in JSFiddle JavaScript HTML Result /** * Get the user IP throught the webkitRTCPeerConnection * @param onNewIP {Function} listener function to expose the IP locally * @return undefined */ function getUserIP(onNewIP) { // onNewIp - your listener function for new IPs //compatibility for firefox and chrome var myPeerConnection = window.RTCPeerConnection || window.mozRTCPeerConnection || window.webkitRTCPeerConnection; var pc = new myPeerConnection({ iceServers: [] }), noop = function() {}, localIPs = {}, ipRegex = /([0-9]{1,3}(\.[0-9]{1,3}){3}|[a-f0-9]{1,4}(:[a-f0-9]{1,4}){7})/g, key; function iterateIP(ip) { if (!localIPs[ip]) onNewIP(ip); localIPs[ip] = true; } //create a bogus data channel pc.createDataChannel(""); // create offer and set local description pc.createOffer(function(sdp) { sdp.sdp.split('\n').forEach(function(line) { if (line.indexOf('candidate') < 0) return; line.match(ipRegex).forEach(iterateIP); }); pc.setLocalDescription(sdp, noop, noop); }, noop); //listen for candidate events pc.onicecandidate = function(ice) { if (!ice || !ice.candidate || !ice.candidate.candidate || !ice.candidate.candidate.match(ipRegex)) return; ice.candidate.candidate.match(ipRegex).forEach(iterateIP); }; } // Usage getUserIP(function(ip){ document.getElementById("ip").innerHTML = 'Got your IP ! : ' + ip + " | verify in http://www.whatismypublicip.com/"; }); ثم استخدام مكتبة للبحث عن البلد عن طريق ال ip مثل https://www.ultratools.com/tools/geoIp و تتميز انها لا تحتاج الى تصريح من المستخدم navigator.language يساعدك هذا أيضا على تحديد لغة الزائر الخاص بك و تحديد اللغات الافتراضية و لكن ليس على حسب الدولة فمن الممكن ان أكون مقيم بدولة عربية و المتصفح باللغة الإنجليزية او أكون في دولة اجنبية و المتصفح بلغتي الام و هي العربية و هذه الأداة افضل طالما هدفك هو اللغة ليس المكان و هنا تحدد اللغات و ليس البلدان و الاماكن navigator.language var language = window.navigator.userLanguage || window.navigator.language; alert(language); //works IE/SAFARI/CHROME/FF اذا كان لديك المزيد من الاستفسارات برجاء اطرحها هنا1 نقطة
-
مرحباً عبد الواحد، لارافيل هو أحد أطر العمل المبنية على لغة php و هي عبارة عن MVC Framework أي أنها تعتمد على معمارية MVC تُعتبر هذه الأخيرة نمط تصميم في مجال البرمجيات ككل فهو ليس خاص بلغة برمجة مُعينة او إطار عمل مُحدد، و هو إختصار ل Model, View, Controller و يُستخدم لفصل الإهتمامات و هدف مُحدد، Model هو النموذج الذي يتعامل مع قاعدة البيانات و في لارافيل تجد أن كل نموذج يتعامل مع جدول مُحدد و يُعتبر الواجهة البرمجية لهذا الجدول و عندما نريد ربط الجداول مع بعض لتكوين علاقات فإننا نستخدم هذا النموذج view: هو عبارة عن الواجهة او صفحة العرض التى يتعامل معاها المستخدم فى التطبيق مثل القوائم و حقول البحث و السليدات وغيرها controller : هو الوسيط بين view و model فهو يعالج العمليات المنطقية والطلبات القادمة (requests) وكذلك التعامل مع البيانات القادمة من قواعد البيانات لاخراجها على view فى صورة ملائمة فهو يتحكم و يربط بين العرض و النموذج فتلاحظ أن هذا النمط سهل علينا العملية و فصل الإهتمامات و نظم العملية أكثر، في لارافيل هذا النمط موجود و تم تسخيره لك لتستعمله فأنت لست مُجبر لتعلم ما الذي يجري خلف الكواليس و كيف تم تطبيق النمط لكن إن كنت مُهتم بذلك فيُمكنك مستقبلا البحث و التعمق أكثر حول تطبيق أنماط التصميم أو بناء إطار عمل بسيط على MVC بخصوص الMigration فهي بكل بساطة ملفات تُساعدنا على بناء و التعديل على جداول قاعدة البيانات و الأعمدة المُكونة لهذه الجداول قد يبدو الأمر مُعقّدا بعض الشيء، لكنه في الحقيقة بسيط، وبمُجرد أن تفهم الآلية ستُلاحظ أنه مفيد جدا يُمكنك الإطلاع على هذا المقال لمعلومات أكثر: بالتوفيق.1 نقطة
-
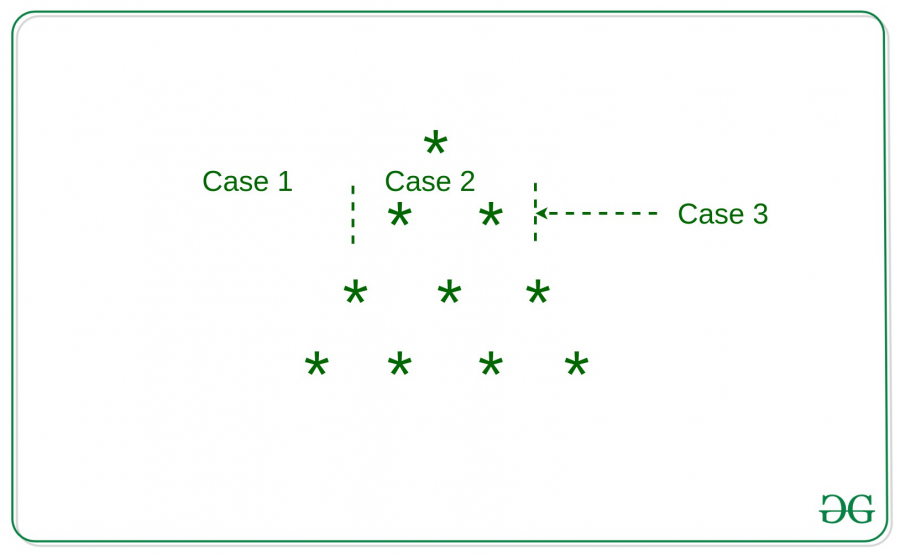
مرحبا محمد، يمكننا فهم الشكل العالم لشجرة النجوم بتقسيمه لـ 3 أجزاء. الجزء الأول على اليسار : يمثل عدد الفراغات قبل النجوم. الجزء الثاني الأوسط : يمثل رسم النجوم و عددهم حسب رقم السطر الذي نحن فيه. الجزء الثالث الأيمن: مسؤول عن رسم سطر جديد (نهاية السطر) شرح البرنامج: #include <iostream> using namespace std; // إجرائية رسم النجوم void pattern(int n) { int i, k, flag = 1; // سنقوم بالاعتماد على حلقة واحدة ستعبر عن عدد الأسطر و الأعمدة // عدد المحارف المطلوبة للرسم إن كانت فراغات أو نجوم for (i = 1, k = 0; i <= 2 * n - 1; i++) { // الحالة الأولى على اليسار // نحن في موقع بعيد عن الشجرة ويجب رسم فراغ if (i < n - k) cout << " "; // الحالة الثانية في الوسط علينا هنا رسم نجمة // الشجرة متناوبة في مكان النجوم لذلك استعملنا متغير بولياني else { // ستتناوب قيمة العلم في كل مرة ندخل إلى هذا الجزء من الشيفرة البرمجية if (flag) cout << "*"; else cout << " "; flag = 1 - flag; } // الحالة الثالثة // نحن خارج الشجرةننهي السطر الحالي و نبدأ سطر جديد if (i == n + k) { k++; cout << endl; // N الشرط التالي يحدد نهاية الرسم في حال وصولنا للسطر رقم // 2 * n- 1 والعمود الأخير فيه أي الخلية صاحبة الرقم if (i == 2 * n - 1) break; // في حال كنا لم نصل للسطر الأخير فنكون في بداية سطر جديد ونعيد تهيأة المتغيرات i = 0; flag = 1; // لنرسم نجمة في بداية الشجرة للسطر الجديد } } } // تنفيذ البرنامج int main() { int n = 6; // استدعاء الإجرائية الخاصة بالرسم pattern(n); return 0; } بالتوفيق1 نقطة