أسامة كمال النبريص
الأعضاء-
المساهمات
184 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو أسامة كمال النبريص
-
مفهوم ال session في الويب معناها او يوضح بالطريقة التي يتم بها تخزين بيانات معينة بشكل مؤقت بدون الحاجة إلى تخزينها على جهاز المستخدم, وتستخدم في نقل إشعارات معينة مثل رسائل الخطأ والنجاح وما يشابهها من رسائل. وبالنسبة للأمر الذي طلبته في حال كان الأمر فقط على شكل طلب يمكن فعل ذلك عن طريق أرسال بيانات معينة عبر form خاص بالموظف يتم إرساله للمدير مثل الرسائل وتطبيق باقي الأمور المطلوبة من جدولة وتحديد الموعد وما إلى ذلك حسب ما يحتاج الأمر. وبما أن الأمر يعتمد على الإرسال والطلب وأنت تتعامل مع لارافيل فهنالك ما يسمى ب Notification في لارافيل والتي تتعامل مع كل هذه الأمور بطريقة سهلة وجاهزة, كل ما عليك هو تنفيذ الأمر: php artisan make:notification InvoicePaid على سبيل المثال و تضيف use Notifiable; في ال Model الذي تريد منه إرسال الإشعار أو الرسالة هذه ولإرسال الرسالة نستخدم الدالة notify كما هو موضح $user->notify(new InvoicePaid($invoice)); وهكذا سيخزن هذا الإشعار في قاعدة البيانات, يمكنك التعرف على المزيد من المعلومات عبر التوجه إلى التوثيق الرسمي للارافيل.
-
لقد تم إزالة هذه الدالة في النسخة الثانية من Livewire ولكنك يمكنك إذا كنت تريد الإستغناء عن ال Controller والتواصل مباشرة مع ال Livewire فيمكنك القيام بذلك عن طريق التالي: استخدام الدالة get بدلاً من livewire وفي ال parameter الاول تضع الرابط المراد التعامل معه للوصول إلى هذه الصفحة وال parameter الثاني تضع ال Livwire component والذ ستجده في المسار app/Http/Livewires وسيكون لديك على الشكل التالي: Route::get('/register', App/Http/Livewires/register::class); ومن الأفضل عليك إتباع التسمية الصحيحة حيث أن يكون اسم الملف مبدوئاً بحرف كبير Register التوجه إلى الملف RouteSeriveProviders في المسار app/Providers/RouteSeriveProviders وقم بإيقاف الnamespace الموجود والذي هو: protected $namespace = 'App\Http\Controllers'; لأنه في حال لم تقم بذلك فلن يعمل لأنه يتوجه إلى مسار أخر معتمدا على هذا ال namespace احفظ التغيرات ونفذ الأمر php artisan config:cache php artisan cache:clear وهذا سيقوم بفتح الصفحة لديك.
- 2 اجابة
-
- 1
-

-
كود الصفحة الخاص بك يحتوي على مدخلين هل تريد إدخال القيم ومن ثم إظهار النتيجة, إذا كان الأمر كذلك هذا ما تقوم به javascript بشكل اسهل أو php ولكن ينقصك كدخل العلامة النهائية. أما في حال كنت تريد إحضار جميع البيانات من قاعدة البيانات فالكود الذي أرسلته في البداية سيعمل معك مع التعديل على ما تطلبته وهو تحويل ال switch إلى ifelse. إذا كان الحساب سيتم مباشرة فالكود سيكون كالتالي, نضع هذا الكود الذي سيقوم بالتحقق من البيانات وحسابها في الأعلى: <?php $status =''; if(isset($_GET['grade1']) && isset($_GET['grade2']) && isset($_GET['final'])){ $sum = $_GET['grade1'] + $_GET['grade1'] + $_GET['final']; if($_GET['grade1'] <= 5 || $_GET['grade1'] <= 5 || $_GET['final'] <= 20) $status = 'راسب'; elseif ($sum >= 90) $status = 'ممتاز'; elseif ($sum >= 80 && $sum < 89) $status = 'جيد جداَ'; elseif ($sum >= 70 && $sum < 79) $status = 'جيد'; elseif ($sum >= 60 && $sum < 69) $status = 'مقبول'; else $status = 'راسب'; } ?> ولقد أضفت حقل إدخال إضافي للعلامة النهائية وكذلك النص الذي سيبين حالة الطالب لذا قم باستبدال ال form الذي لديك بهذا الكود: <form action=""> <div class="form-group"> <label for="num">درجة اختبار شهر الأول:</label> <input type="text" class="form-control" id="email" name="grade1" value="0"> </div> <div class="form-group"> <label for="pwd">درجة اختبار شهر الثاني:</label> <input type="text" class="form-control" id="num" name="grade2" value="0"> </div> <div class="form-group"> <label for="pwd">درجة اختبار النهائية:</label> <input type="text" class="form-control" id="num" name="final" value="0"> </div> <div class="form-group form-check"> <button type="submit" class="btn btn-primary">انهاء</button> </div> <div class="form-group"> <label for="pwd">انت:<?php echo $status; ?></label> </div> </form> يمكنك تنسيقه كيفما تشاء, وما يتم هنا هو أنه عند إدخال النصوص فانه سيرجع لنفس الصفحة ويتأكد في البداية من أن هنالك قيم تم إرسالها أم لا عبر هذا الكود: if(isset($_GET['grade1']) && isset($_GET['grade2']) && isset($_GET['final'])) وسيرى إن كان جميع القيم مدخلة سيستمر في العمل وليعم الكود بشكل صحيح وضعت البيانات الافتراضية هي 0 في حال لم يتم إدخال أي بيانات سيعتبر ان القيمة المدخلة صفر.
-
في البداية سأعتبر أن لديك الجدول باسم grades الذي يحتوي على علامات الطلاب والذي ستكون اسماء الأعمدة على الشكل التالي: first_grade, second_grade, final_grade واسم الجدول لديك grades سيكون لدينا الكود كالتالي: $servername = "localhost"; $username = "root"; $password = ""; // Create connection $conn = mysqli_connect($servername, $username, $password, 'schoolGrades'); // Check connection if (!$conn) { die("Connection failed: " . mysqli_connect_error()); } $sql = "SELECT * FROM grades"; $result = $conn->query($sql); if ($result->num_rows > 0) { // output data of each row while ($row = $result->fetch_assoc()) { if ($row['first_grade'] <= 5 || $row['second_grade'] <= 5 || $row['final_grade'] <= 20) { echo "راسب"; continue; } $sum = $row['first_grade'] + $row['second_grade'] + $row['final_grade']; switch ($sum) { case $sum >= 90: echo "ممتاز"; break; case $sum >= 80 && $sum < 89: echo "جيد جداً"; break; case $sum >= 70 && $sum < 79: echo "جيد"; break; case $sum >= 60 && $sum < 69: echo "مقبول"; break; default: echo "راسب"; break; } } } else { echo "0 results"; } $conn->close();
-
صحيح أنه يمكنك وضع الدوال المساعدة في أي مكان تريده ولكن المتعارف عليه أن يكون بداخل مجلد App مباشرة أو في المسار App/Http أو هنالك من ينشئ مجلداً خاصة في المجلد App ويعيطه الاسم Helpers ثم بداخله يضع الملف الذي سيحتوي على الدوال المساعدة ويمكنك بهذه الحالة تنظيم الدوال المساعدة حسب كل فئة لتنظيم الكود أكثر. كذلك التسمية المعروفة لهذا الملف هي helpers ولكن بالطبع يمكنك تسميته بأي اسم تريده. هذه بعض الأمور المتعارف عليها حيث في حال قام أي شخص آخر برؤية الكود سيعرف أن هذا هو الملف للدوال المساعدة, لكن بالطبع يمكنك التعديل عليه كما تريد في حال تم التوضيح على ان هذا الملف هو للدوال المساعدة. باقي الأمور من تعريف المشروع على ملف الدوال تم ذكره في الرد السابق.
- 3 اجابة
-
- 2
-

-
هنالك دالة بداخل النوع time تسمى ب step أو الخطوة وهي تمثل عدد الخطوات التي يتنقل بها الوقت وتأخذ قيمة رقمية وهذه القيمة تمثل عدد الثواني المراد التنقل بها من وقت لاخر. ولجعل هذا الأمر يتنقل فقط بين الساعات وحسب المعادلة التالية 60 minutes * 60 seconds = 1 ساعة وهذا يعطينا الناتج 3600 ثانية وفي حال أضفناها للمدخل الخاص بنا كالتالي: <input type="time" step="3600"> وستجد أنه يتنقل بين الساعات فقط. ويمكنك تعديله حسبما تريد فقط حدد الثواني المراد التنقل بين كل وقت واخر.
-
أهلاً بك يوسف في أكاديمية حسوب, تقدم الأكاديمية العديد من الدورات المختصة بتصميم وتطوير الويب وكذلك بعض علوم الحاسوب وأساسياته, ومن الأمور المتخصصة في تصميم الويب تعلم HTML CSS JavaScript وغيرها وفيما يخص تطوير الويب هنالك PHP and Ruby وغيرها من الأمور المتخصصة في هذه المجالات. يمكنك التعرف على كل الدورات التي تقدمها أكاديمية حسوب من خلال التبويبة دورات في أعلى الصفحة لديك. هذه الدورات تنقلك من عدم معرفتك بشيء في البرمجة إلى شخص خبير ومتمكن من تطوير صفحات تفاعلية ذات جودة عالية حسب معايير المطلوبة في السوق. وهنا في الأكاديمية إذا كان لديك اي استفسار بخصوص اي شيء متعلق في البرمجة فيمكننا مساعدتك. ولكن قبل هذا الكلام فيجب أن تسأل نفسك ما المجال الذي قد يكون يعجبك في البرمجة فهنالك متطوريين الويب الذين يقومون بتطوير وتصميم صفحات الويب وهنالك متطورين تطبيقات الهاتف والذين يقومون بعمل برامج للهواتف سواء على أندرويد أو iOS وهنالك من يقوم بتطوير برامج الحاسوب المكتبي وهنالك أيضا تطوير الألعاب. يمكنك تجربة كل منهم بشكل يجعلك تتعرف على ما تقدمه كل واحدة منهم في حال كنت متردداً في المجال الذي تريد البدء به.
-
مما فهمته أنك تريد جلب بيانات من مكان ما وتحويلها إلى ملف إكسل أو وورد, وأظن أن تكون في ملف أكسل أكثر ترتيباً. إذا كان الأمر كذلك فهنالك العديد من الطرق والمكتبات في كل لغة التي تستطيع التعامل مع ملفات الإكسل والتخزين فيها بالطريقة التي تريد, كل ما عليك فعله وحسب اللغة التي تريد إستخدامها أن تجلب البيانات لديك بشكل ما غالباً ما يكون على شكل array ومن ثم إستخدام الدوال المناسبة التي تقدمها هذه المكتبة للتعامل مع ملف الإكسل وبعد الإنتهاء يمكنك إستخراج الملف وتكون البيانات في الشكل الذي تريده.
-
في البداية يجب عليك تجهيز بعض الجداول للقيام بذلك, فستحتاج على الأقل إلى جدول للأدوار وجدول للصلاحيات وجدول صلاحيات الدور. كل واحد منها يحمل الاسم الذي سيتعامل معه النظام, كالتالي: Schema::create('permissions', function (Blueprint $table) { $table->bigIncrements('id'); $table->string('name'); $table->timestamps(); }); هذا للصلاحيات وكذلك للأدوار كالتالي: Schema::create('roles', function (Blueprint $table) { $table->bigIncrements('id'); $table->string('name'); $table->timestamps(); }); أما لجدول صلاحيات الدور فسيحتوي على id لكل دور يقابله الصلاحيات المعطاه له كالتالي: Schema::create('role-permissions', function (Blueprint $table) { $table->bigIncrements('id'); $table->unsignedBigInteger('role_id'); $table->unsignedBigInteger('permission_id'); $table->timestamps(); $table->foreign('role_id')->references('id')->on('roles'); $table->foreign('permission_id')->references('id')->on('permissions'); }); حيث أن هذا الجدول مخصص للعلاقة وربط بين الجدولين. بالطبع سنحتاج إلى Models لل Role و Permission حتى نستطيع التعامل مع الجداول سأفترض معرفتك بهذا الأمر ولكن سأوضح العلاقة الموجودة والتي هي واحد لمجموعة 1:m وممثلة كالتالي في Permission model: public function role(): { return $this->belongsTo(Role::class); } وفي Role model: public function permission(): { return $this->hasMany(Permission::class); } هكذا تكونت العلاقات لدينا, الأن نريد أن نضيف عمود جديد في جدول users باسم role حتى نستطيع إعطاءه الدور الخاص به. وهذا يعني أننا نريد أن ننشئ الصلاحيات ومن ثم تحديد هذه الصلاحيات حسب دور محدد ومن ثم نعطي هذا الدور للمستخدم وبهذا الشكل سيمتلك المستخدم الصلاحيات. ولكن نريد تطبيق ذلك في المشروع لدينا وهذا يتم عبر ال Middlewate غالباً لكن يمكن فحصه في controller بداخل ال constructor الخاص بهذا ال controller ولكن دعنا نقول أننا نريد التعامل باستخدام Middleware فما علينا فعله هو أن نتأكد بداخله إن كان هذا المستخدم لديه الصلاحيات لدخول إلى صفحة معينة أو القيام بأمر معين. وعلى المستوي الشخصي أستخدم مكتبة جاهزة توفر الوقت علي بهذا الأمر وتقوم به بطريقة ممتازة واسم هذه المكتبة Laravel-permission فكل ما عليك فعله هو تتبع خطوات التنزيل الموضحة ومن ثم تعلم استخدام المكتبة.
- 3 اجابة
-
- 1
-

-
الحذف الناعم أو soft delete هي نوع من أنواع حذف البيانات ولكن بدل من التخلص من البيانات بشكل تام يتم إخفائه والاحتفاظ بالبيانات في الجداول لديك. ويتم ذلك عن طريق إضافة عمود جديد في الجدول باسم deleted_at أو أي اسم تريده ولكن هذا هو المتعارف عليه, حيث يكون فارغاً أو null بالوضع الطبيعي ولكن عن تطبيق ال soft delete على أحد العناصر يتم إضافة تاريخ الحذف في deleted_at. ويمكن تفعيل هذه الميزة عن طريق إضافة Trate use SoftDeletes; بداخل ال Model المراد تطبيق هذه الخاصية عليها وكذلك بداخل الجدول أو migration الخاص بهذا ال Model نضيف $table->softDeletes(); حتى يضيف العمود deleted_at بنوع date على هذا الجدول. وهكذا تضاف الحذف الناعم لدينا. ويترتب على هذه الميزة أنه في حال كانت هنالك بيانات محذوفة بالطريقة الناعمة فلا يمكنك إستدعائها بالطريقة العادية مثلاً: Product::all(); فيجب أن تضيف عليها الدالة withTrashed كما يلي: Product::withTrashed() ->get(); هذا في حال كنت تريد تضمين البيانات الغير محذوفة مع البيانات المحذوفة حذفاً ناعماً, أما إذا كنت تريد فقط البيانات المحذوفة بشكل ناعم نستخدم: Product::onlyTrashed(); وفي حال كنت تريد إستعادة إحدى البيانات من كونها محذوفة بطريقة ناعمة نستخدم الدالة restore كالتالي: $product = Product::withTrashed()->where('id', 1)->restore(); وأي معلومات إضافية يمكننا مساعدتك بها ولكن يمكن التوجه أيضاً إلى التوثيق الرسمي للارافيل.
- 3 اجابة
-
- 2
-

-
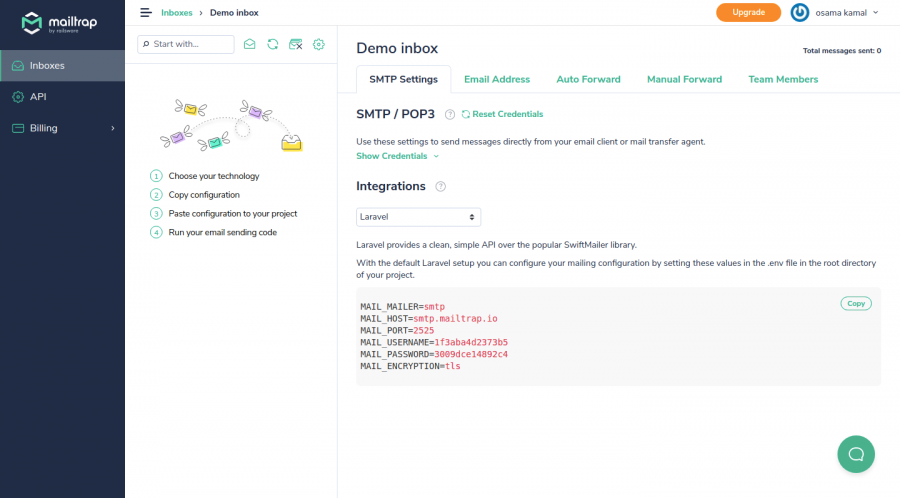
لمعرفة أي أمر متعلق بإرسال بريد إلكتروني نتوجه للتوثيق الرسمي للارافيل ونبحث عن Mail وسنجد كل الأمور المتعلقة بهذا الأمر من المحركات المدعومة بشكل رسمي من لارافيل أو Drivers وأقصد بالمحركات هي الأدوات أو المكتبات التي من خلالها نستطيع إرسال البريد الإلكتروني بسهولة وبساطة, ومن هذه المحركات Mailgun Driver, SMTP, Postmark and Amazon SES ولكن أغلب هذه المحركات مدفوعة ويمكن الإستفقادة منها في حال كنت تملك مشروع رسمي ولكل واحدة منهم طريقة تفعيل في المشروع موضحة في التوثيق الرسمي. ولكن عند العمل على مشروع ويكون في وضع التطوير نستخدم أداة تسمى mailtrap فهي توفر خدمة مجانية للتأكد من أن عملية إرسال بريد إلكتروني تعمل بشكل صحيح وشكل البريد المرسل وغيرها من الأمور حسب حاجتك. ويمكن الوصول لهذا المحرك المجاني بالبحث في قوقل عن كلمة mailtrap وفي أول رابط وستجد الموقع, قم بتسجيل حساب جديد به وستجد أن هنالك صندوق الرسائل عند فتحه سجد صفحة تشبه التالي: بالطبع كل شخص لديه إعداداته الخاصة قم بنسخ الموجود ولصقه في ملف .env لكن في الحقيقة عند إنشاء مشروع لارافيل جديد ستجد أنه يتعامل بشكل مباشر مع mailtrap لذا أنظر إلى الإختلافات الموجودة وإستبدلها بما لديك في صندوق البريد. وباقي الخطوات تم ذكرها من المدربين الأخرين من كيف تعرف Mail وتضع بها البيانات وغيرها, وبعد تجهيزها وإرسال بريد إلكتروني من المفترض أن تستلمها لديك في صندوق البريد في mailtrap وترى الرسالة وشكلها وأمور أخرى متعلقة بالبريد الإلكتروني. وهنالك طرق غير المذكورة لإرسال البريد الإلكتروني في حال كنت تريد التعرف عليها فتوجه إلى التوثيق الرسمي للارافيل وفي حال كان هنالك أمر غير واضح يمكننا مساعدتك دائماً هنا.
- 3 اجابة
-
- 1
-

-
هذا يعني أنه منصة يتم من خلالها رفع الملفات وإنشاء رابط للوصول إلى هذا الملف وتنزيله. هذا يعتمد على المستخدمين وطريقة الربح الاساسية في هذه الحالة هي الإعلانات التي تضعها في موقعك. لذا يجب عليك في حال كنت تريد القيام بذلك أن تجد طريقة لإستقطاب المستخدمين إلى منصتك للرفع أو توفير خدمة مختلفة عما يقدمه غيرك لتتميز أن بهذه النقطة ويصبح هنالك حاجة إلى المستخدم ليقوم بالدخول إلى منصتك وإستخدامها في الرفع. ومثل هذه المنصات والتي ذكرتها لك اختصار الروابط عملهما نفس الشيء يعتمد على الإعلانات والربح من خلالها يأتي مع الوقت, صحيح أن لا تحتاج إلى كثير من التطوير والمتابعة لأنه لديها مهمة واحدة وهي الرفع, لكن يمكن التوسع في ذلك لجلب المزيد من الخدمات حسب الحاجة أو الطلب. هذا ما يجب عليك وضعه في الحسبان في حال قررت تطوير هذه المنصة أو الخدمة.
-
محاكاة نظام تشغيل على أخر بالطبع لن تكون بمثل كفاءة تشغيل نظام التشغيل على الجهاز كاملاً مستغلاً جميع مصادر الجهاز من الرام والذاكرة والمعالج وغيرها. وهذا الأمر يكون أكثر تأثيراً لنظام تشغيل مثل نظام macOS لأنه كما تعلم من يصنع الجهاز ونظام التشغيل لأجهزة الماك هي شركة أبل وهي من تقوم بجعل الجهاز سريعاً وسلساً ومتناسباً مع العتاد الموضوع في الجهاز وهذا ما يميز شركة أبل وأجهزتها ماك بوك. لكن يمكنك إستخدام المحاكي في حال كنت لا تستطيع توفير جهاز ماك فهو يفي بالغرض في حال كان لديك المصادر الكافية لتغذيته من رامات بالخصوص. وهنالك طرق يمكن تشغيل الماك كنظام تشغيل مستقل مع الويندوز ولكن هذا يحتاج لبعض المجهود الإضافي لفعل ذلك ويحتاج إلى دقة في العمل لذا القيام بذلك سيكون على مسؤوليتك. لذا فلمحاكي هو الحل الأمثل لك في هذه الحالة ويمكنك إعطائه تجربتك وترى إن كان مناسباً للعمل المراد القيام به أم لا.
-
أهلا بك إسلام, ان تعلمك للبرمجة ولغة برمجية معينة يعني انك قد مررت وقد تكون استخدمت معظم دوال اللغة ولكن ليس شرطا ان يتم استخدامها جميعها بالطبع فالاستخدام يكون حسب الحاجة وليس عيباً أن تبحث عن كل دالة تريد استخدامها لأنه مع مرور الوقت ستتمكن من حفظها بدون إجهاد نفسك في البداية أو حتى لو كنت متمرساً, فيكفي أن تعرف أن الدالة هذه موجودة لديك في لغة البرمجة التي تستخدمها وطريقة عملها وحين تريد استخدامها وإن نسيتها فقط ابحث عنها واستخدمها. وكما ذكرت فالاستخدام يكون في حال واجهتك مشكلة تحتاج لاستخدام الدالة المعينة ابحث عنها ويكفي المفاهيم والمعرفة بالتواجد.
-
أهلاً بك تميم, يمكن ذلك إذا قمنا بتحويل البيانات إلى collection ومن ثم إستخدام الدالة groupBy حيث نحدد باستخدام هذه الدالة على أي أساس سيتم عمل تجميع للبيانات المعطاة من خلال ال key الخاص بال array او ال collection ويكون على الشكل التالي: $data = [ ["ref" => "01", "hold" => "1", "temp" => ["OK"]], ["ref" => "01", "hold" => "2", "temp" => ["Hot"]], ["ref" => "02", "hold" => "33", "temp" => ["Hot"]] ]; $group_by_data = collect($data)->groupBy('ref'); حيث أفترضت هنا انه تم تحويل البيانات لشكل array, والدالة collect تقوم بتحويل البيانات المعطاه والتي هي array إلى collection وستكون النتائج على شكل collection أيضاً.
-
أهلاً بكي, هل يمكنكي مشاركة الكود الخاص بالصفحة والمكان الذي تريدين وضع الزر الخاص بكي فيه؟ لكن الفكرة من مثل هذا الكود أن يتم التوجه إلى صفحة الإضافة أو التعديل في حال تم الضغط على الزر ولكن الذي يقوم بالتوجه إلى الصفحات المختلفة هي الوسم a ومثال على ذلك: <a href="https://www.google.com/">إذهب إلى قوقل</a> حيث سيظهر لديكي الكلمة إذهب إلى قوقل وعند الضغط عليها سينتقل إلى صفحة قوقل ولكن ما تريدينه هو التوجه إلى صفحة الإضافة أو الحذف فيتم تعديل ما يوجد في href إلى الصفحة المراد الوصول إليها ولكن لن يظهر لهذه الحالة على شكل زر ولفعل ذلك يمكن الإستعانة بمكتبة bootstrap وسيكون شكل الكود كالتالي: <a class="btn btn-primary" href="create.html">إنشاء</a> هذا فقط مثال ويمكنكي التعديل عليه كيفما تريدين.
-
مرحباً بك عادل, يمكن تفعيل ويندوز 10 باستخدام طريقتين: الطريقة الرسمية وذلك عن طريق شراء نسخة ويندوز أصلية والحصول على الرمز الخاص بتفعيل الويندوز وإضافته لديك, رمز التفعيل يكلف 30 -40$ إذا تم الشراء من خارج ميكروسوفت وهذا يتم عبر متاجر بيع الجملة حيث يقومون بشراء كمية كبيرة من تفعيلات الويندوز ويبيعوها باسعار رخيصة كما هومذكور أما الشراء من ميكروسوفت يكلف من 120$ - 300$ حسب النسخة. الطريقة الغير رسمية وذلك من خلال استخدام برامج معينة تقوم بتفعيل الويندوز لديك بدون أي تكاليف يعني أنه مجاني ولكن قد تحمل هذه البرامج بعض البرمجيات الضارة التي قد تسبب مشاكل لديك وهذا يعني استخدامها يكون على مسؤوليتك ومن هذه البرامج KMSAuto Net, Windows 10 Activator Ultimate وغيرها وستجد شروحات كثيرة على الانترنت توضح الأمر وطريقة التفعيل.
-
لا يمكنك تعديل اسمك وهذا لن يأثر على تعاملك مع المنصة والاستفادة منها ولكن إن كان الأمر ضرورياً لك فبإمكانك التواصل مع الدعم الفني من هنا وقم بفتح تذكرة وعرض طلبك بها.
-
مرحباً بكي دانا, هذا القسم مختص لإضافة المقالات والدروس من قِبل المشرفين والمدربين من أكاديمية حسوب, إذا كنتي تريدين إضافة مقالة ما أو موضوع ما لديكي منصة حسوب IO فهنالك يمكني وضع الموضوع الذي تريدين تحت أقسام متعددة ومختلفة وستجدين رابطها هنا, وإن كان لديكي أي إستفسار في درس ما أو مقالة ما ستجدين قسم الأسئلة أو التعليقات في الأسفل.
- 6 اجابة
-
- 2
-

-
أهلاً بكي هبة, يمكنكي فصل خدماتنا إلى من نحن وخدماتنا حيث أن من نحن تتكلمين عن المطعم أو المالك الخاص بالمطعم وخدماتنا إذا كان هنالك 4 - 5 خدمات وأكثر يمكن ذكرها بشكل منفصل هكذا مع ال navbar أما لو كانت أقل فيمكن ذكر هذا في الصفحة الرئيسية كما هو هنا يمكن إضافة في جدول المستخديم العنوان الخاص بالزبون في حال كان هنالك مثلاً خدمة توصيل للمنتجات ,لا حاجة إلى جدول تسجيل الدخول لأن تسجيل الدخول يعتمد على فحص البيانات الموجودة في جدول المستخدمين, يمكنكي إضافة جدول للأقسام في حال تم إضافة مزيد من الأقسام في المستقبل ويحتوي على (رقم أو id ,اسم القسم, وصف القسم, صورة القسم (اختياري)) وكذلك جدول للمنتجات وفيها (id, القسم, اسم المنتج, صورة المنتج, وصف المنتج, سعر المنتج, الحالة(واقصد بالحالة هنا إن كان المنتج متوافر في هذا الوقت أم لا)) وفي الطلبات يتم أخذ id الخاص بالقسم, الطلبات من المفترض أن تحتوي على المنتج المراد شراءه وليس القسم وايضاً الزبون الذي قام بطلب هذا المنتج يمكن تعديل جدول الطلبات إلى (رقم الطلب, رقم الزبون, رقم المنتج, الكمية, عنوان توصيل المنتج) ,إذا كانت السلة الالكترونية مرتبطة بمستخدم فيجب على المستخدم تسجيل الدخول أولاً من ثم يمكنه الإضافة إلى السلة وهذا يعني جدول للسلة ويحتوي على (رقم الزبون, رقم المنتج, الكمية (كمية المنتجات)). ولل footer بالغالب تكون المعلومات ثابتو لكن يمكنكي إضافتها أيضاً في جدول خاص والذي يحتوي على معلومات النظام من عنوان المتجر, اسم المتجر, رقم الهاتف للمتجر.
-
مرحباً بك عبدالواحد, في البداية لنتعرف على معنى حق الملكية وهو طبيعي للإنسان وفق المعايير الدولية تعطي للإنسان الحق في إستحواذ أو تملك شيء ما في حال لم يتعدى هذا الشيء على حقوق الغير, وانتهاك حقوق الملكية يعني إدعائك بأنك تمتلك شيء ليس من حقك. وفي هذه الحالة فإن قيامك بتصميم مشابه لموقع ما لا يعد إنتهاكاً لحقوق الملكية للموقع في حال التعديل كما قلت. غير أن هنالك العديد من المواقع المتشابه في التصميم إلى حد كبير ولكن لا يعد هذا إنتهاكاً للحقوق. لكن يجب التأكد من الحقوق الموجودة لهذا الموقع فقد يكون هنالك حقوق على التصميم وصحيح أنها نادرة لكن قد تجد. وحقوق الملكية غالباً تكون على المحتوى الموجود في الصفحة وليس على التصميم الخاص بالصفحة فالموقع ماهو إلى حاوية للمحتوى الموجود من نصوص وصور وفيديوهات وغيرها من المحتويات القابلة للعرض على الموقع وهذا ما يسمى بحقوق الملكية الفكرية حيث يمنع تداول ما هو موجود بدون إذن الناشر أو صاحب المقالة أو المصور الخاص بالصورة وهكذا. وهذا يعني يجب أن تتأكد من الصور التي ستقوم بنشرها وإن كانت تملك حقوق نشر أم لا وكضلك الشعارات فيوجد بعض الشعارات التي تمتلك حقوق ملكية للتصميم مثل علامة التفاحة لشركة أبل.
- 2 اجابة
-
- 1
-

-
أهلاً بك, إذا كنت تستخدم متصفح كروم فهنالك إضافات يمكنك إستخدامها لجعل أي صفحة داكنة ولكن ليس كل الصفحات تعمل بشكل مثالي مع هذه الإضافات فهذا يجب دعمه من قبل الموقع نفسه ولكن في حال كان غير مدعوم وأنت تحتاج إلى ذلك فألقي نظرة على هذه الإضافات: Dark Mode Dark Reader Lunar Reader - Dark Theme & Night Shift Mode أو يمكنك التوجه إلى هذا الرابط الذي ستجد به العديد من الإضافات يمكنك تجريب بعضها وترى ما الذي يناسبك أكثر وهنالك بعض الإضافات التي توفر خيار للتعديل على الوضع الداكن في حال توجه للإعدادات الخاصة بهذه الإضافة.
- 3 اجابة
-
- 1
-

-
إذا كان موقعاً فإستخدام ال API يكون حسب الحاجة فمثلاً في حال كان يريد عرض تقييم أنمي معين من موقع MyAnimeList فسيستخدم ال API الذي يوفرونه لعرض هذا أما بخصوص الحلقات الموجودة على موقعهم سيكون لديهم Dashboard أو لوحة تحكم ليتحكموا بما يعرض على الموقع وما يتم رفعه وغيرها من الأمور حسب ما يريد أن يقدمه الموقع ,وفي هذا يتشابه مع ال API حيث أن الصفحة تطلب البيانات المراد عرضها في صفحة معينة حسب الرابط أو الصفحة وكذلك التطبيق يطلب بيانات حسب الصفحة المعروضة للمستخدم.