لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 12/01/20 في كل الموقع
-
أولاً التعليمة فيها خطأ إذ يجب أن تكون: orderRange = Array.from(Array(blocks.length).keys()) وذلك ﻷن keys تابع وليس property. واﻵن لنشرح تابع keys هذا بمثال، ضع هذه التعليمة في browser console : const a = [1,2,3].keys() اﻵن ضع a ليطبع لك المتصفح قيمته، سيطبع لك المتصفح : Array Iterator {} ما هذا ؟ iterator هو ميزة جديدة في ES6 وهو عبارة عن object له method اسمه next باستدعاء هذا الـmethod تتولد قيمة جديدة حسب تعريف iterator ومعها متحول بولياني done والذي يخبرك هل هناك قيم جديدة يمكن توليدها أم لم يعد هناك. دعنا نوضح هذا الـnext في مثالنا، نفذ التعليمة التالية: a.next() سيطبع لك المتصفح: {value: 0, done: false} نفذها مرةً أخرى وسيطبع لك: {value: 1, done: false} ومرةً أخرى: {value: 2, done: false} ومرة أخيرة: {value: undefined, done: true} لاحظ أن done صارت true مما يعني أنه لا توجد أي قيم جديدة، لاحظ أن القيم هي 0,1,2 وهي عبارة عن القيم من 0 إلى طول المصفوفة - 1. وأيضاً كان يمكننا بدلاً من استدعاء next عدة مرات أن نستخدم for-of، نفذ تعليمة for هذه لتعلم ما أقصد: for(const k of [1,2,3].keys()){ console.log(k); } أما تابع Array.from فهو يحول أي iterator object إلى مصفوفة. تعليمتك بالنتيجة ما هي إلى إنشاء مصفوفة قيمها من 0 إلى blocks.length - 1 فقط لا غير. بالطبع iterator object ليس بالضرورة يولد قيماً من 0 إلى طول مصفوفة ما بل يمكنه توليد أي قيم ﻷي عدد من المرات وبعض iterator object تكون حتى لا نهائية أي done دائماً false ، ما يحدد ماذا يولد iterator object هو التابع الذي تستدعيه، في مثالك array.keys() يولد قيم من 0 إلى طول المصفوفة -1 أما في المثال التالي: const s = new Set([1,5,3]).keys() فالـiterator object سيولد 1,5,3.4 نقاط
-
مرحبا، المشكلة هي وضع الكلمة المفتاحية typedef قبل تعريف السجل person حيث تقوم هذه التعليمة بتعريف اسم آخر لنمط بيانات لدينا مثلا يمكننا تعريف أعداد صحيحة باستخدام كلمة مفتاحية مختلفة عن كلمة int اذا قمنا بما يلي: typedef int myInteger; بعد وضع التعليمة في الشيفرة يمكننا بعدها استخدام myInteger كاسم بديل لاستخدام int, تعديل الشيفرة خاصتك: #include<iostream> using namespace std; int main() { struct person { int age; float weight; } *ptr,ptr1; //struct pointer point to struct ptr = &ptr1; cout << "enter person's details:\n"; cout << "enter person's age\n"; cin >> ptr->age; cout << "enter person's weight\n"; cin >> ptr->weight; cout << "\n"; cout << "our persons details are:\n"; cout << "age: " << ptr-> age << "\t weight: " << ptr->weight << "\n"; } مثال عن تعريف نقطة مع إحداثيات X,Y #include<stdio.h> struct Point{ int x; int y; }; int main() { struct Point p1; p1.x = 1; p1.y = 3; cout << p1.x << "\n"; cout << p1.y << "\n"; return 0; } مثالين لاستخدام typedef لتعريف اسم آخر للسجل الذي نقوم بتعريفه: المثال الأول: #include<stdio.h> struct Point{ int x; int y; }; typedef struct Point Point; int main() { Point p1; p1.x = 1; p1.y = 3; cout << p1.x << "\n"; cout << p1.y << "\n"; return 0; } المثال الثاني: #include<stdio.h> typedef struct Point{ int x; int y; } Point; int main() { Point p1; p1.x = 1; p1.y = 3; cout << p1.x << "\n"; cout << p1.y << "\n"; return 0; } بطبيعة الحال لا يختلفان عن بعضهم إنما لاينفع استخدام عدة أنماط لنفس الاسم كما لديك تعريف متحول و مؤشر لنفس بنية المعطيات. بالتوفيق2 نقاط
-
سلام عليكم شباب عندي مشكله في صفحه تسجيل الاعضاء وهو ان البيانات لا تصل الي قاعده البيانات زالكود كالتالي <?php error_reporting(E_ALL^E_NOTICE); include('C:\xampp\htdocs\Artree/connect.php'); $UserName=$_GET ['UserName']; $Email=$_GET ['Email']; $xPassWord=$_GET ['xPassWord']; $ConfirmPassword=$_GET ['ConfirmPassword']; $sql="INSERT INTO xuser(UserName,Email,xPassWord,ConfirmPassword); VALUES('$UserName','$Email','$xPassWord','$ConfirmPassword')"; $result=$conn->query($sql); ?> وهذا كود صفحه التسجيل <form action="C:\xampp\htdocs\Artree\conn/registeration.php"method="GET"> <div class="input-group form-group"> <div class="input-group-prepend"> <span class="input-group-text"><i class="fa fa-user"></i></span> </div> <input type="text" class="form-control" placeholder="username" id="username"name="UserName" required=""> </div> <div class="input-group form-group"> <div class="input-group-prepend"> <span class="input-group-text"><i class="fa fa-envelope"></i></span> </div> <input type="Email" class="form-control" placeholder="Email" id="Email"name="Email" required=""> </div> <div class="input-group form-group"> <div class="input-group-prepend"> <span class="input-group-text"><i class="fa fa-key"></i></span> </div> <input type="Password" class="form-control" placeholder="Password"id="Password"name="xPassword"required=""> </div> <div class="input-group form-group"> <div class="input-group-prepend"> <span class="input-group-text"><i class="fa fa-key"></i></span> </div> <input type="Confirm Password" class="form-control" placeholder="Confirm Password" id="Confirm Password" name="ConfirmPassword"required=""> </div> فى البدايه كان يظهرلي Notice: Undefined index: UserName in C:\xampp\htdocs\Artree\conn\registeration.php on line 4 Notice: Undefined index: Email in C:\xampp\htdocs\Artree\conn\registeration.php on line 5 Notice: Undefined index: xPassWord in C:\xampp\htdocs\Artree\conn\registeration.php on line 6 Notice: Undefined index: ConfirmPassword in C:\xampp\htdocs\Artree\conn\registeration.php on line 7 ولكن بعد وضع error_reporting(E_ALL^E_NOTICE); اختفت تلك الرسائل ولكن لا بيانات يتم تسجيلها علي localhost1 نقطة
-
يوجد العديد من الأماكن التي يمكنك استخدامها كمصادر. مثل موسوعة أكاديمية حسوب أو المقالات الموجودة على أكاديمية حسوب. أو بعض المراجع الأجنبية مثل w3schools أو MDN و غيرها.1 نقطة
-
التابع keys يقوم بإنشاء كائن تكراري من مصفوفة ما، و هذا الكائن التكراري يحتوي المفاتيح"الفهارس" الخاصة بهذه المصفوفة. لاحظ المثال التالي: <!DOCTYPE html> <html> <body> <h1>Array keys()</h1> <p>Create an Iteration Object from the fruit array.</p> <p>The Iteration object will contain the keys of the array:</p> <p id="demo"></p> <p><strong>Note:</strong> The keys method is not supported in IE 11 (and earlier versions).</p> <script> var fruits = ["Banana", "Orange", "Apple", "Mango"]; var fruits_keys = fruits.keys(); for (key of fruits_keys) { document.getElementById("demo").innerHTML += key + "<br>"; } </script> </body> </html> الناتج: من استخدامات هذا التابع تحديد طول ال associative arrays في js، و ال associative arrays هي كائنات JS الفهارس الخاصة بها تكون سلاسل نصية string لاحظ هذا المثال: let shows = new Array(); shows["s1"] = "StrangerThings 1"; shows["s2"] = "StrangerThings 2"; shows["s3"] = "StrangerThings 3"; console.log(Object.keys(shows).length); // 3 أما عن أهميتها في الأكواد الخاصة بك فأرجو أن تقوم بإرفاق الكود بأكمله حتى أتمكن من التوضيح لك.1 نقطة
-
يمكنك متابعة الدروس والمقالات ضمن المنصة هنا على الرابط التالي: https://academy.hsoub.com/programming/ruby/ وبالإضافة لذلك يمكنك زيارة الموقع الرسمي للغة روبي للاطلاع على المرجع الرئيسي للغة (باللغة الانكليزية) للمزيد من التفاصيل.1 نقطة
-
في روبي يمكنك كتابة وتنفيذ الكود ضمن قوالب مثل ERB. يشبه قالب ERB مستند نصي عادي يتخلله علامات تحتوي على تعليمات برمجية Ruby. عند التقييم ، يمكن لهذه التعليمات البرمجية ذات العلامات تعديل النص في القالب. يقوم Puppet بتمرير البيانات إلى القوالب عبر كائنات ومتغيرات خاصة ، والتي يمكنك استخدامها في كود Ruby للتحكم في إخراج القوالب. تستخدم على سبيل المثال الوسوم التالية، بدون طباعة: <% %> أما الوسم التالي يقوم بالتنفيذ مع طباعة أو إخراج ناتج التنفيذ: <%= %> مثال لطباعة خصائص كتاب ضمن جدول: <h1>Listing Books</h1> <table> <thead> <tr> <th>Title</th> <th>Content</th> <th colspan="3"></th> </tr> </thead> <tbody> <% @books.each do |book| %> <tr> <td><%= book.title %></td> <td><%= book.content %></td> <td><%= link_to "Show", book %></td> <td><%= link_to "Edit", edit_book_path(book) %></td> <td><%= link_to "Destroy", book, method: :delete, data: { confirm: "Are you sure?" } %></td> </tr> <% end %> </tbody> </table> <br> <%= link_to "New book", new_book_path %> حيث @books.each تقوم بدور الحلقة على مجموعة الكتب الممررة، ثم يتم إظهار كل خاصية على حدى ضمن خانات الجدول بالتعليمات: book.title , book.content، كما ويمكنك وضع روابط أو تنفيذ دوال عند الضغط أو كتابة أي كود ضمن هذه الوسوم كأي لغة أخرى مشابهة يتم تضمينها في قوالب.1 نقطة
-
وعليكم السلام ورحمة الله تعالى، الخطأ واضح من النص المكتوب فيه، حيث يقول لك النص أن php لاتستطيع بدء Session الخاصة بها وذلك بسبب أن HTML قامت بذلك. في لغة PHP إن بدء الجلسة session يجب أن يكون في بداية الكود قبل أي كود أخر، حيث يجب عليك بدء الجلسة من ثم كتابة أكواد HTML كما سوف أوضح لك بالمثال التالي: <?php session_start(); ?> <html> <head></head> ... ... كما تلاحظ لايجب أن يسبق session_start(); أي كود من أكود HTML. أحيانًا وجود مساحة بيضاء بين كود <? php?> و start_session لذلك جرب مسح التعليقات ووضع الأمر start_session في بداية الجملة1 نقطة
-
مرحبا، أحد الأسباب هي ترتيب الشيفرة في الملف حيث يفضل كتابة شيفرة PHP الخاصة ببدء الجلسة في أول صفحة HTML قبل أي شيئ آخر .. <?php session_start(); ?> السبب أن HTML سوف ترسل Headers خاصة عن طريق HTTP قبل PHP ما يؤدي لحدوث الخطأ بالتوفيق1 نقطة
-
مرحبا، المتطلبات بسيطة و أنصحك بدراسة أساسيات SQL و المحاولة قبل رؤية الحل الذي قدمته، شكرا لكِ. توثيق حسوب لقواعد بيانات SQL من هنا المطلوب كتابة تعليمات SQL لتنفيذ 3 طلبات. إنشاء قاعدة بيانات باسم UNIVERSITY إنشاء جدول يحوي معلومات الطلاب اسمه STUDENT يحوي معلومات محددة إضافة معلومات 3 طلاب للجدول نتوجه للبرنامج الذي نعمل عليه إما SQL server أو MySQL لتنفيذ التعليمات المناسبة. (تختلف التعليمات قليلا بينهما) أول خطوة : إنشاء قاعدة البيانات: CREATE DATABASE UNIVERSITY; ثاني خطوة الجدول: CREATE TABLE STUDENT ( Student_ID int(10) PRIMARY KEY, Student_Name varchar(50), Birth_Date int(10) Address varchar(50), Departement_No int(5) FOREIGN KEY REFERENCES Departement(Departement_ID) ); Primary key : هو مفتاح أساسي (رئيسي للجدول يمنع أن يحمل سجلين نفس القيمة). وجود الأقواس بعد نمط البيانات لتحديد عدد الخانات المسموحة للحقيمة. Forein key تستخدم لربط الحقل مع جدول آخر بشكل مفتاح ثانوي مع تحديد اسم الجدول الآخر و الحقل منه. إضافة البيانات: يوجد طريقتين الأولى: (إذا كنا نريد إضافة بيانات لحقول محددة نذكر اسمها بالقسم الأول للتعليمة و ثم نرتب القيم بالطريقة المقابلة) INSERT INTO STUDENT (Student_ID, Student_Name, Birth_Date, Address, Departement_No) VALUES (1, 'Nelay', '20001005', 'America', '001'); في حال أردنا إضافة بيانات لجميع الحقول بدون استثناء لانذكر الحقول في القسم الأول للتعليمة و نكتبها مباشرة هكذا: INSERT INTO STUDENT VALUES (1, 'Nelay', '20001005', 'America', '001'); أترك لك إضافة باقي الطلاب .. بالتوفيق1 نقطة
-
السؤال عبارة عن ثلاث خطوات، الخطوة اﻷولى إنشاء قاعدة البيانات والتعليمة هي CREATE DATABASE UNIVERSITY الخطوة الثانية عبارة عن تعليمة CREATE TABLE أعمدته موضحة في السؤال، لدينا أعمدة عادية مثل Student_Name وعمودان عليهما constraint اﻷول عمود Student_Id وهو primary key واﻵخر عمود Department_No وهو Foreign Key. لمعرفة كيفية كتابة تعليمة إنشاء جدول أنظري للرابط: https://www.w3schools.com/sql/sql_create_table.asp لمعرفة كيفية تحديد عمود Primary Key انظري الرابط : https://www.w3schools.com/sql/sql_primarykey.ASP لمعرفة كيفية إنشاء عمود Foreign Key انظري الرابط: https://www.w3schools.com/sql/sql_foreignkey.asp ملاحظة: يبدو أن عمود Birth_Date هو في الحقيقة unix timestamp عن تاريخ الولادة، يمكنك تحويل أي تاريخ ووقت إلى unix timestamp من الموقع التالي: https://www.unixtimestamp.com/index.php باستخدام الروابط السابقة تكون التعليمة المطلوبة: CREATE TABLE STUDENT (Student_Name varchar(50), Student_ID int(10) NOT NULL, Birth_Date int(10), Address varchar(50), Department_No int(5), PRIMARY KEY (Student_ID), FOREIGN KEY (Department_No) REFERENCES Department(department_id) ); التعليمة السابقة ستعمل فقط على mysql، إن كنت تستعملين SQL Server فالتعليمة هي: CREATE TABLE STUDENT (Student_Name varchar(50), Student_ID int(10) NOT NULL PRIMARY KEY, Birth_Date int(10), Address varchar(50), Department_No int(5) FOREIGN KEY REFERENCES Department(department_id) ); ربما لاحظت أننا وضعنا NOT NULL على Student_ID وذلك لأن المفتاح الرئيسي لا يجوز أن يكون null. الخطوة الثالثة هي تعليمة INSERT على الجدول المنشأ مثلاً: INSERT INTO Student(Student_Id,Student_Name,Birth_Date,Address,Department_No) VALUES (1,'ahmad',733795200,'',1) حيث ننتبه في المثال السابق على ضرورة وجود Department بالرقم 1 في جدول department. بالمناسبة هناك عدة قواعد بيانات تقبل إضافة عدة أسطر(طلاب) في تعليمة واحدة هكذا: INSERT INTO Student(Student_Id,Student_Name,Birth_Date,Address,Department_No) VALUES (1,'ahmad',733795200,'',1), (2,'batool',736387200,'',1)1 نقطة
-
مرحبًا @نيلاي، في البداية لإنشاء قواعد بيانات باستخدام SQL نستخدم الأمر التالي: CREATE DATABASE UNIVERSITY; لأضافة جدول قواعد البيانات الخاص بالطلاب والمسمى STUDENT CREATE TABLE STUDENT ( Student_Name varchar(50), Student_ID int(10)NULL, Birth_Date int(10), Address varchar(50), Depertment_No int(5) ); لإضافة معلومات الطلاب يمكنك إتباع الطريقة التالية: INSERT INTO STUDENT (Student_Name, Student_ID, Birtdate, Adderss, Depertment_No) VALUES (Ahmad, 12, 02-02-2000, Oman, 20); كما يمكنك إضافة باقي الطلاب من خلال الطريقة التي ذكرتها أعلاه، أتمنى لك التوفيق.1 نقطة
-
نعم بإمكانك القيام بذلك. blocks.forEach( function(block, index) { block.style.order = orderRange[index]; block.addEventListener('click', () => { // لديك خطأ بسيط هنا يتم كتابة القوس أولًا ثم السهم // not => () flipBlock(block); }); });1 نقطة
-
الأرقام الزوجية هي تلك الأرقام التي تقبل القسمة على 2 بدون باقي . فهنا ، (number % 2 == 0) يتحقق مما إذا كان الرقم زوجيًا. إذا كان الباقي 0 ، يكون الرقم زوجيًا. // برنامج للتحقق مما إذا كان الرقم زوجيًا أم فرديًا // أخذ المدخلات من المستخدم const number = prompt("Enter a number: "); // تحقق مما إذا كان الرقم زوجيًا if(number % 2 == 0) { console.log("The number is even."); } // إذا كان الرقم فرديًا else { console.log("The number is odd."); } فهنا لو قمنا بتشغيل الكود سيظهر لنا ثم إدخال القيمة 27 وهي قيمة لاتقبل القسمة على 2 لأن لها باقي Enter a number: 27 The number is odd. الحل بإستخدام المشغل الثلاثي // أخذ المدخلات من المستخدم const number = prompt("Enter a number: "); // عامل تشغيل ثلاثي const result = (number % 2 == 0) ? "even" : "odd"; // الناتج console.log(`The number is ${result}.`);1 نقطة
-
مرحبا مؤمن، إن وجود الأسهم يعبر عن مايدعى Arrow Function وهي طريقة مختصرة لكتابة الدوال في جافا سكربت، بدلا من الطريقة العادية التي تستعمل الكلمة المحجوزة function. الطريقة التي تعمل بها forEach هي استقبال call back function و تنفيذه لكل عنصر من عناصر المصفوفة المطبقة عليها. الطريقة العامة لكتابة forEach هي : array.forEach((value, index, array) => {callback function body}, thisArg); value قيمة العنصر الحالي الخاص بهذا التكرار index دليل العنصر array المصفوفة الأساسية // مثال var numbers = [65, 44, 12, 4]; numbers.forEach(myFunction) function myFunction(item, index, arr) { arr[index] = item * 10; } // الخرج output 650,440,120,40 // معظم الاستخدامات يكون فقط للقيمة array.forEach((i) => callback(i)); مثال: ['a', 'b', 'c', 'd'].forEach(function(item, index) { console.log(item, index); }); // الخرج output a 0 b 1 c 2 d 3 وهذه عدة طرق لتطبيق هذا: const colors = ['blue', 'green', 'white']; // الطريقة العادية // تعريف التابع function iterate(item) { console.log(item); } // استدعائه لكل عنصر في المصفوفة colors.forEach(iterate); // الطريقة الثانية // كتابة الدالة في قلب الحلقة colors.forEach(function(item) { console.log(item); }); // الطريقة الثالثة // كتابة الدالة بطريقة مختصرة في قلب الحلقة colors.forEach(c => console.log(c)); مقارنة بين حلقة for مختصرة وحلقة forEach : var a = ["a", "b", "c"]; a.forEach(function(entry) { console.log(entry); }); const a = ["a", "b", "c"]; for (let val of a) { console.log(val); } // المختصرة for توسيع استخدام حلقة // هنا نصل لديل العناصر و نطبعها for(let element in arr) { console.log(element); } يمكنك متابعة توثيق حسوب لحلقات التكرار في جافاسكربت من هنا و حلقة forEach من هنا بالتوفيق1 نقطة
-
هذا السهم يخص ما يسمى بالدوال السهمية arrow functions و هي إضافة جديدة تم إضافتها إلى JavaScript في ES6. , الدوال السهمية هي صياغة بسيطة وموجزة لإنشاء الدوال، تمت تسمية هذا النوع من الدوال بالدوال السهمية لأنها تشبه السهم ببساطة، و صياغتها تكون كما يلي: let func = function(arg1, arg2, ...argN) { return expression; }; // لاخط أن السطر التالي مقابل لما سبق و لكنه أكثر إيجازًا // وحيد expression لأن الدالة تقوم بعملية واحدة فقط return قمنا بالاستغناء عن الأقواس المجعدة و كلمة let func = (arg1, arg2, ...argN) => expression مثال: let sum = (a, b) => a + b; /* صياغة الدالة السهمية أصغر من الصياغة العادية التالية let sum = function(a, b) { return a + b; }; */ alert( sum(1, 2) ); // 3 أما بخصوص forEach فهي تقوم بتنفيذ دالة ما على كل عنصر من عناصر المصفوفة التي تقوم بالدوران عليها. و يمكنك استخدام forEach مع الدوال العادية أو الدوال السهمية. الأكواد التالية مكافئة للمثال الذي قمت بإرفاقه و لكن بالدوال العادية blocks.forEach( function(block, index) { block.style.order = orderRange[index]; block.addEventListener('click', function(){ flipBlock(block); }); }); يمكنك أن تجد العديد من المقالات في الأكاديمية تشرح الدوال السهمية و نسخة es6، أنصحك بأن تقوم بقراءتها. أيضًا أريد أن أنوه على أن تعلم es6 و النسخ الأحدث أمر مهم و ضروري لك كمطور JavaScript1 نقطة
-
تعد طريقة ForEach إحدى الطرق العديدة للتكرار خلال المصفوفات. لكل طريقة ميزات مختلفة ، والأمر متروك لك ، اعتمادًا على ما تفعله ، لتحديد الطريقة التي يجب استخدامها. بفرض لديك المصفوفة التالية: const numbers = [1, 2, 3, 4, 5]; فإن الحلقة التكرارية التقليدية خلال المصفوفة هي: for (i = 0; i < numbers.length; i++) { console.log(numbers[i]); } أما ما يميّز ForEach هو أنها تستخدم ظيفة مختلفة عن "for loop" الكلاسيكية. فيمرر التابع forEach تابع للرد Callback لكل عنصر من عناصر المصفوفة مع البارمترات التالية: القيمة الحالية للعنصر رقم فهرس Index العنصر الحالي غرض Object من المصفوفة الذي ينتمي إليه العنصر الحالي فمثلاً يمكن تنفيذ تابع محدد عند المرور على كل عنصر ضمن المصفوفة: numbers.forEach(function(number) { console.log(number); }); فيكون الناتج: طباعة الأرقام 1،2،3،4،5 ومثال على استخدام الفهرس كمتحول في الحلقة: numbers.forEach((number, index) => { console.log('Index: ' + index + ' Value: ' + number); }); وعندها يكون الناتج: طباعة الأرقام مع فهارسها كالتالي: Index: 0 , Value 1 - Index: 1 Value 2 - Index 2 Value 3 .... وبالمقابل يمكن استخدام (السهم) أو ما يعرف بـ ES6 كالتالي: numbers.forEach(number => console.log(number)); وهي تقوم بنفس الوظيفة تماماً ولكن تستخدم فقط لتسهيل قراءة الكود وترتيبه وجعله مختصر خصوصاً في الأكواد المعقدة و الحلقات والشروط المتداخلة والمتكررة بحيث يمكن اختصارها بأسطر بسيطة ضمن الكود.1 نقطة
-
يوجد الكثير من المواقع التي يمكننا الحصول منها على صور للتصاميم، مثل: unsplash pexels istock shutterstock burst و غيرها الكثير. للحصول على أيقونات و رسومات توضيحية يمكنك استخدام: flaticon undraw craftwork و غيرها. للحصول على مصادر إلهام لتصميماتك يمكنك استخدام: dribbble behance Pinterest land-book و غيرها الكثير و لكن ما ذكرته لك هو الأهر. يمكنك الوصول لهذه المواقع بسهولة عن طريق البحث عنها على google و البدأ باستخدامها في تصميماتك و أخذ الالهام منها.1 نقطة
-
مرحبًا @Lamees Majed طبعًا كما ذكرت من أهم هي الإضافات والرسوم الجاهزة التي تضاف للتصاميم ليصبح التصميم أجمل ولكي لايقوم المصمم بتصميم هذه الرسومات من الصفر يقوم باستخدامها جاهزة من مواقع عدة. يمكنك البحث في الإنترنت حيث يوجد الكثير من مواقع الويب التي توفر الكثير من التصميم الجاهزة مفتوحة المصدر بصيغة psd لكي يستطيع المصمم التعديل على هذه الزركاشات بحرية، طبعًا يوجد مواقع ويب تؤدي هذه الخدمة مجانًا وبعضها الأخر تقوم ببيع هذه التصميم مقابل مبلغ مادي على كل تصميم أو على الإشتراك لمدة معينة. يمكنك فقط البحث في جوجل بكتابة زخارف إسلامية psd حتى يظهر لك الكثير من مواقع الويب التي توفر لك الكثير من الزخارف.1 نقطة
-
أهلاً وسهلاً آنسة لميس بداية أنصحك بالتدرب على التغذية البصرية وأفضل المواقع لذلك "بيهانس" https://www.behance.net ثانياً بعد معرفة أساليب واتجاهات التصاميم الحديثة يمكنك تنزيل الصور من عدة مواقع أشهرها "Freepik" https://www.freepik.com يمكنك البحث داخل هذا الموقع عن الصور الإسلامية بكتابة "Islamic" أو "Islamic pattern" أو "Islamic decoration" أرجو أني قد أفدتك .1 نقطة
-
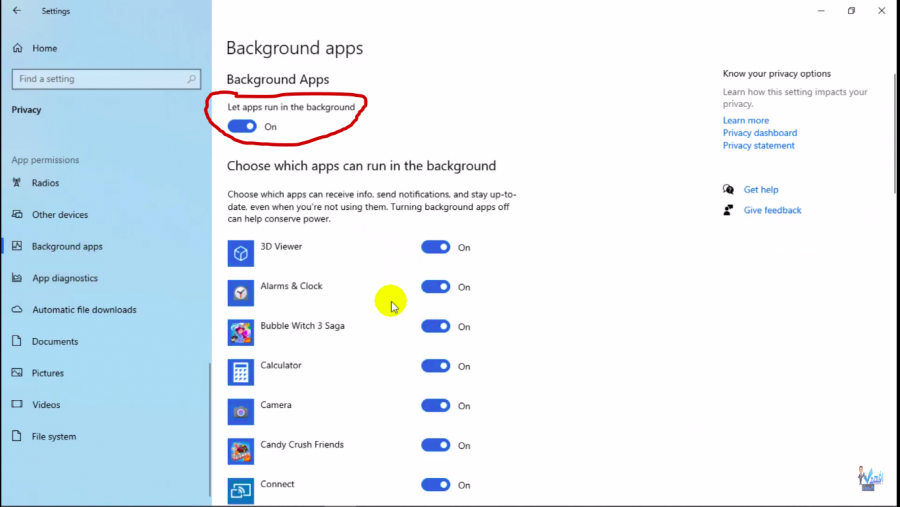
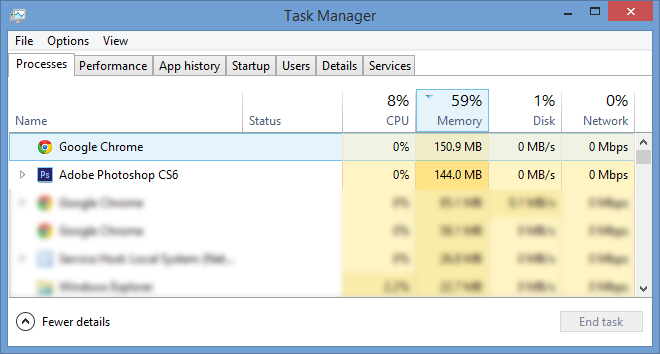
مرحبا بك, يمكنك معرفة التطبيقات التي تستهلك الرام لديك من خلال مدير المهام أو Task manager ويمكنك تفحص ذلك من خلال الضغط على Ctrl + Alt + Del لفتح نافذة مدير المهام ومن ثم ستظهر لديك تبويبة تحتوي على معلومات تخص الأمور التي تعمل لديك على الجهاز من المعالج والذاكرة العشوائية أو الرام والذاكرة الداخلية وكذلك الشبكة, ولمعرفة استهلاك الرام نذهب إلى العمود الثاني المسمى Memory وفي حال ضغط على الكلمة سيقوم بترتيب البرامج التي ستظهر في أول عمود حسب الاستهلاك, كما هو موضح في الصورة. في حال وجدت برامج لا تستخدمها يمكنك تعطيلها من خلال الضغط بالزر الأيمن على البرنامج ومن ثم الضغط على زر إيقاف. ولكن عليك التأكد من أن البرنامج ليس من برامج النظام لأن ذلك قد يسبب بتوقف أمور مهمة في جهازك. كذلك هنالك بعض البرامج التي تعمل فور تشغيل الجهاز وهذا قد يسبب في إستهلاك الرام لديك ولإيقافها نقوم ب: الضغط على زر ويندوز + i وهذا سيفتح لديك الإعدادات. نقوم بالضغط على الخصوصية أو Privacy. نتوجه من خلال القائمة الجانبية إلى الخيار برامج الخلفية أو Background-apps. ستظهر لديك البرامج التي تعمل في الخلفية, ويمكنك تعطيل البرامج التي لا تحتاج إليها من خلال الضغط على الزر الذي بجانب كل برنامج كما في الصورة أدناه أو يمكنك تعطيل كل البرامج من خلال الضغط على الزر الموضح في الصورة.1 نقطة
-
توجد عدة أسباب لرفض أصحاب المشاريع المستقلين وعلى حسب رؤية صاحب المشروع يكن السبب الرائيسي ومن ضمن هذه الأسباب: عدم وجود أي من التقييمات في الحساب وهذا يؤثر على الثقة مع صاحب المشروع مما يجعله لا يعطي للعرض أهمية وحل هذه المشكلة وجود معرض أعمال احترافي يؤكد على مدى احترافيتك في عملك وأيضاً وجود نبذه صادقة عنك وعن العمل الذي تؤكده هذا ما سوف يجعل العميل يزيد الثقة عنده حتى إذا كنت لا تملك أي من التقييمات . وجود معرض أعمال سئ وهذه مشكلة أيضاً يمكن أن تعطي لصاحب المشروع شعور أن المستقل لا يكن بالمدى الاحترافي التي يتطلبه المشروع . طريقة التقديم على المشروع فيجب أن تكن طريقة التقديم واضحة بصورة كبيرة ويتم توضيح الخطة التي سوف تسير عليها أثناء عملك على المشروع وما الذي سوف تقدمه له يجعلك مميز عن المستقلين الأخرين ويستحسن إذا كان العمل كبير يمكن أن تعرض على صاحب المشروع جزء كنموذج من العمل لكي تبني ثقة كبيرة معه . تأكيد الهوية ووضع الصورة الشخصية فهم أيضاً من الأشياء المهمة التي ينظر إليها أصحاب المشارع أيضاً لكي تكن في ثقة كبيرة بين المستقل وصاحب المشروع . أنصحك بمتابعة الأعمال التي ترفض فيها وتتابع أيضاً المستقل الذي تم قبوله وتنشئ مقارنة بينك وبينه وإذا كانت المقارنة لصالحك كمثال فمن الممكن طريقة تقديمك للعرض خاطئة أو المستقل المختار قدم عرض مالي أقل بكثير مثلاً فهذه الطريقة سوف توضح لك الأخطاء تؤثر على عدم قبول عرضك .1 نقطة
-
وعليكم السلام كلمة API عامة وهي تعني: دوال يقوم ببرمجتها المبرمج ليستفيد من البرنامج أو النظام مبرمجون أو مستخدمون آخرون. مثلا أنا قمت بعمل برنامج صغير تعطيه قيمة بالكيلو جرام، يخرجها لك بالباوند مثلا، وأريد أن أجعل مبرمج غيري يستدعي دالة التحويل بدون أن يعرف محتواها، ولكنه سيستفيد منها وسيرى مخرجات. الآن WebServices هي طريقة أو بروتوكول لاخراج هذه الدوال إلى المبرمجين الخارجيين، مع العلم أنه يمكن اخراج الدوال بدون WebServices مثلا في نظام تشغيل ويندوز، ويفر لك الويندوز دوال عامة يمكنك استدعاءها، مثلا دالة إفراغ سلة المحذوفات، يمكنك استدعاءها من كود برنامجك هذه الدالة يتم استدعاءها ليس عن طريق WebServices . الدالة مقصود بها دالة برمجية Function أو إجراء subroutine ، وقد ترسل لها وسيطة Parameter إما تكون متغير نصي أو عبارة عن Class أو واجهة ... إلخ. الويب سيرفس ، طريقة لنقل الدوال والاجراءات بين أجهزة مختلفة، وغالبا يكون عبر استخدام HTTP ، وله عدة صيغ وطرق للنقل أشهرها رسالة SOAP وبروتوكول WSDL وهنالك JSON و XML ... إلخ بمعنى أنت تقوم بعمل API ( دوال ) وتقوم بتصديرها للغيرك ( مبرمج خارجي ) على هيئة مبادئ وبروتوكولات WebServices ، لكي يستخدمها من مكان بعيد. هذا يقودنا للتالي: 1- كل Web services هي APIs والعكس غير صحيح. 2- قد تكون عندك APIs في دوال كثيرة، ولكنك تسمح فقط باخراج بعضها في WebServices ، وبعضها في WebServices أخرى، وبعضها تجعله محلي، وبعضها تربطه مع دوال أخرى خارجية. 3- Web Services تحتاج إلى اتصال انترنت للعمل عليها، ولكن الدوال التقليدية API لا يلزمها غالبا اتصال ، مثلا دوال الويندوز كحذف ملف. مصدر مميز1 نقطة