لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 11/07/20 في كل الموقع
-
سأقوم بشرح السؤال لك شرح عام عن المخطط : الأن هذا المخطط يسمى ERD وهي إختصار Entity Relationship Diagram وهي طريقة لتمثيل البيانات المخزنة على قواعد البيانات والعلاقات بين الجداول وهذه العملية تسهل على المستخدمين فهم البيانات المخزنه على قواعد البيانات و سهولة تعديل البيانات على قواعد البيانات والتقليل من نسبة الخطأ والتكرار, أي يجب أن تقم من خلال هذا المخطط بتنفيذ قاعدة البيانات . شرح السؤال : الأن لاحظي في المخطط لديك 3 كيانات أي 3 جداول: جدول الطلبيات: يحتوي على 4 أعمدة رقم الزبون واسم الزبون والجوال والمحافظة. جدول الزبون :يحتوي على 2 أعمدة رقم الطلبية و تاريخ الطلبية . جدول المنتجات:يحتوي على 3 أعمدة رقم المنتج و اسم المنتج و سعر المنتج . يوجد بين الكيانات علاقات : بين جدول الطلبيات والزبون : علاقة1:n أي علاقة one to many وذلك يعني أن الزبون الواحد يطلب العديد من الطلبيات وبالتالي سيكون لديك جدولين الأول الزبائن والثاني الطلبيات ويحتوي جدول الطلبيات على مفتاح أجنبي يوشر على ال id الخاص ب الزبون . شكل الداتا بيز : الزبون (id ,رقم الزبون ,اسم الزبون ,الجوال ,المحافظة ) الطلبيات (client_id ,id , رقم الطلبية , تاريخ الطلبية ) يعتبر client_id هو المفتاح الأجنبي الذي يؤشر على ال id الخاص بالزبون بين الجدول الطلبيات والمنتجات : علاقة n:m أي علاقة many to many وذلك يعني أن الطلبية الواحدة تشمل وتحتوي على العديد من المنتجات وأيضا المنتج الواحد يمكن أن يشتمل في أكثر من طلبية . وبالتالي في هذه العلاقة نحن نحتاج لجدول وسيط وكما تلاحظ في المخطط عن العلاقة يشمل يوجد عمودين هما العدد وسعر الوحدة شكل الداتا بيز : الطلبيات (client_id ,id , رقم الطلبية , تاريخ الطلبية ) منتجات (id , رقم المنتج , اسم المنتج ,سعر المنتج ) الجدول الوسيط عادة يكون اسمه order_product ووتكون تقسيمة الأعمده فيه هكذا (order_id , product_id ,id , العدد , سعر الوحدة ) حيث أن order_id و product_id هما مفتاحان أجنبيان يؤشر كل منهم على الجدول الخاص بهم2 نقاط
-
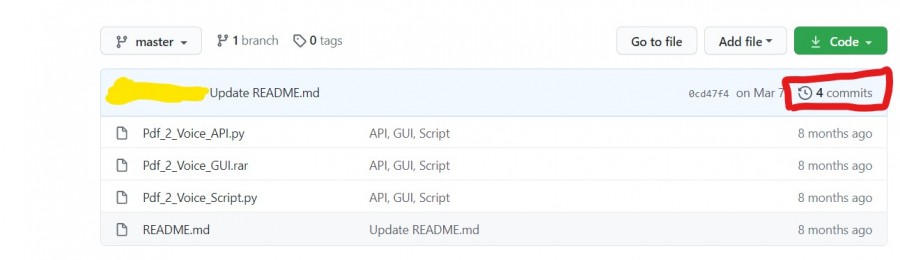
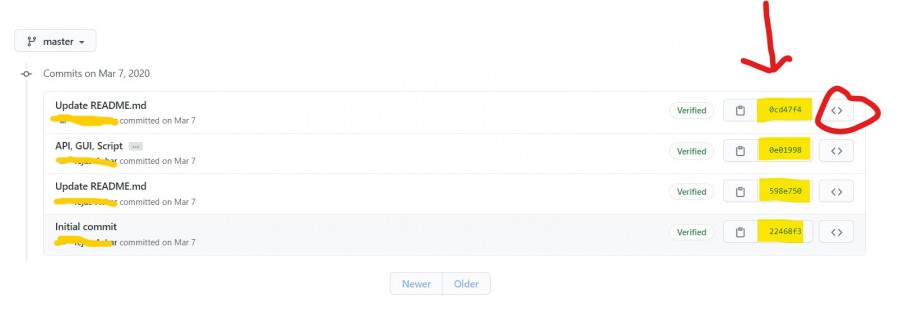
يمكنك استخدام الأمر التالي حتى تقوم بعمل rollback و تعود لل commit التي تريدها "أي إعادة الملفات لما كانت عليه قبل التحديثات" git reset --hard c2e7af2b51 الرقم الموجود بعد كلمة hard هو ال id الخاص بال commit التي تريد العودة لها، ولكن كيف نحصل عليه. بعد أن نقوم بفتح المستودع سنجد كلمة commits كما هو موضح بالصورة نقوم بالضغط عليها و بعد ذلك سيتم فتح الصفحة التالية نقوم بنسخ ال id الخاص بال commit التي تريد العودة لها و وضعه بعد كلمة hard الموجودة في الأمر المذكور أعلاه و نقوم بتنفيذ الأمر و ستجد أن الملفات عادت لما كانت عليه في ال commit التي نسخنا ال id الخاص بها. -- إذا لم تكن متأكد من الأكواد التي تحتويها ال commit يمكنك الضغط على <> حتى تتمكن من معرفة التعديلات التي تمت بها.2 نقاط
-
لأن العلاقة one to many لا تحتاج جدول وسيط . بالنسبة للأسئلة يمكنك البحث عن شروحات محمد الدسوقي ستجدي شرح بالتفاصيل عن كيفية إنشاء البروسيجر وإنشاء الدالة وما الفرق بينهما . ولكن الفكرة بشكل عام هي إنشاء الدالة ووضع فيها بارميتر يستقبل رقم الزبون وتقومي بداخل الدالة بوضع جملة الإستعلام داخلها .1 نقطة
-
مرحباً إخوتي، من فضلكم هل أجد من يساعدني في نشر موقع على جيت هوب ؟؟؟؟ استخدم wepack وشكراً لكم .1 نقطة
-
مرحبا لميس، اولا يجب ان يملك المقطعان نفس القياسات (resolution).. حتى لا يحصل تأثير المفاجأة للعين.. في حالة كان المقطعان مختلفين من ناحية الاعدادات نضيف عليهما نوعا من التعديلات، نعدل الاعدادات كتغيير طفيف بالاضاءة او الالوان او التباين، نضيف تأثيرات (effects)، ونأخذ مساحة حرية للابداع ومحاولة جعل المقطعين كأنهما نفس المقطع.. النقطة الأخيرة وهي اختيار الانتقال المناسب (transition) للربط بين المقطعين وهو غالبا ما يكون التلاشي (Crossfade) بطريقة تشعر المشاهد أن المقطعين هما مقطع واحد. . لا يجب نسيان معالجة الصوت خلال المقطعين، يجب أن يكونا نفس مستوى الصوت المسموع، أي إن كان أحدهما منخفضا نرفعه بحيث يوازي درجته المسموعة بالأذن، معالجة وجود اختلافات بين مقطع والثاني مثل الضجيج أو أصوات مخالفة. يمكن كذلك الاستعانة بموسيقى تصويرية خفيفة بالخلفية للتغطية على بعض العيوب الصوتية بالمقطعين، وطبعا إن لم نكن بحاجة للصوت أصلا في المقطع يمكننا إزالته ووضع موسيقى نختارها تكون مناسبة. طبعا الاختيار الانتقالي: التلاشي (Crossfade) يشمل الصوت كذلك ولا يشمل الصورة فقط. بالتوفيق1 نقطة
-
وعليكم السلام ورحمة الله وبركاته أختي العزيزة يوجد أكثر من طريقة وأكثر من شكل لدمج الفيديوهات واختصارا للاجابة سنقول أن الدمج نوعان : 1- دمج الفيديوهان كفيديو واحد بحيث يكون الفيديو الأول لديه كائن أو خلفية تريد وضعها بالفيديو الثاني وهذا النوع لا أظن أن سؤالك عليه 2- دمج فيديوهان وبينهما انتقال معين بحيث يظهر الفيديو الاول ثم انتقال ثم الفيديو الثاني وهذا حسب فهمي هو المطلوب في السؤال وبالنسبة لهذا فيوجد طرق كثسرة وانتقالات كثيرة يمكن وضعها مثل أن تمسك الفيديو الثاني وتسحبه على الأول بحيث تظهر علامة اكس عند نقطة الالتقاء وهذا سيخفي الفيديو الأول بينما يظهر الفيديو الثاني في نفس الوقت ويوجد طريقة ان تضع تأثير انتقال من قائمة التأثيرات وبعد اختيار التأثير تسحبه وتضعه بين الفيديوهين وهذا سيضع لك تأثير انتقال . على كل حال هذا ما أعرفه بالنسبة لبرنامج بريميير لكن لنسخة قديمة قليلا إذا أخطأت فأعتذر وإن أفدت فالله الحمد وصلى الله وسلم على سيدنا محمد وعلى آله وصحبه أجمعين1 نقطة
-
في حال كانت البيانات محفوظة مسبقا في النظام وتريد تسجيل الدخول الى النظام فيمكنك استخدام الكود التالي لتسجيل الدخول: <?php // إبتداء تشغيل session session_start(); // فحص إن كان المستخدم قد سجل دخول مسبقا تحويله الى صفحة معينة if (isset($_SESSION["loggedin"]) && $_SESSION["loggedin"] === true) { header("location: welcome.php"); exit; } // الملف الخاص بالاتصال بقاعدة البيانات require_once "config.php"; // تعريف المتغيرات $student_id = $password = ""; $student_id_err = $password_err = ""; // معالجة البيانات بعد الضغط على زر تسجيل الدخول if ($_SERVER["REQUEST_METHOD"] == "POST") { // فحص إن كان الرقم الجامعي مدخل ام لا if (empty(trim($_POST["student_id"]))) { $student_id_err = "Please enter student_id."; } else { $student_id = trim($_POST["student_id"]); } // فحص إن كانت كلمة السر مدخلة أم لا if (empty(trim($_POST["password"]))) { $password_err = "Please enter your password."; } else { $password = trim($_POST["password"]); } // التحقق من البيانات if (empty($student_id_err) && empty($password_err)) { // الكود الخاص بجلب بيانات الطالب $sql = "SELECT id, student_id, password FROM users WHERE student_id = ?"; if ($stmt = mysqli_prepare($link, $sql)) { // ربط المتغيرات بالبيانات التي تم جلبها من قاعدة البيانات mysqli_stmt_bind_param($stmt, "s", $param_student_id); // تجهيز المتغيرات $param_student_id = $student_id; // محاولة تنفيذ لجلب البيانات if (mysqli_stmt_execute($stmt)) { // تخزين البيانات mysqli_stmt_store_result($stmt); // التحقق من تواجد الرقم الجامعي للطالب وإن وجد التحقق من كلمة السر if (mysqli_stmt_num_rows($stmt) == 1) { // ربط المتغيرات بالنتائج mysqli_stmt_bind_result($stmt, $id, $student_id, $hashed_password); if (mysqli_stmt_fetch($stmt)) { if (password_verify($password, $hashed_password)) { // كلمة المرور صحيحة لذا فتح سيشين جديدة session_start(); // تخزين البيانات بداحل سيشين $_SESSION["loggedin"] = true; $_SESSION["id"] = $id; $_SESSION["student_id"] = $student_id; // التحويل على صفحة مرحبا header("location: welcome.php"); } else { // عرض تواجد مشكلة في كلمة المرور $password_err = "The password you entered was not valid."; } } } else { // عرض وجود مشكلة في عدم تواجد الرقم الجامعي للطالب $student_id_err = "No account found with that student_id."; } } else { echo "Oops! Something went wrong. Please try again later."; } // Close statement mysqli_stmt_close($stmt); } } // إعلاق الاتصال mysqli_close($link); } ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>تسجيل الدخول</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"> <style type="text/css"> body { font: 14px sans-serif; } .wrapper { width: 350px; padding: 20px; } </style> </head> <body> <div class="wrapper"> <h2>Login</h2> <p>الرجاء إدخال بياناتك لتسجيل الدخول.</p> <form action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]); ?>" method="post"> <div class="form-group <?php echo (!empty($student_id_err)) ? 'has-error' : ''; ?>"> <label>الرقم الجامعي</label> <input type="text" name="student_id" class="form-control" value="<?php echo $student_id; ?>"> <span class="help-block"><?php echo $student_id_err; ?></span> </div> <div class="form-group <?php echo (!empty($password_err)) ? 'has-error' : ''; ?>"> <label>كلمة المرور</label> <input type="password" name="password" class="form-control"> <span class="help-block"><?php echo $password_err; ?></span> </div> <div class="form-group"> <input type="submit" class="btn btn-primary" value="Login"> </div> <p>Don't have an account? <a href="register.php">Sign up now</a>.</p> </form> </div> </body> </html> ومثال على صفحة مرحبا, ويمكنك توظيف هذه الصفحة بالشكل الذي تريد: <?php // إبتداء سيشين session_start(); // فحص إن كان المستخدم قد سجل دخول مسبقا تحويله الى صفحة معينة if(!isset($_SESSION["loggedin"]) || $_SESSION["loggedin"] !== true){ header("location: login.php"); exit; } ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Welcome</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.css"> <style type="text/css"> body{ font: 14px sans-serif; text-align: center; } </style> </head> <body> <div class="page-header"> <!-- هنا يتم إضافة بيانات الطالب كيفما تريد --> <h1>Hi, <b><?php echo htmlspecialchars($_SESSION["username"]); ?></b>. Welcome to our site.</h1> </div> <p> <a href="reset-password.php" class="btn btn-warning">Reset Your Password</a> <a href="logout.php" class="btn btn-danger">Sign Out of Your Account</a> </p> </body> </html>1 نقطة