لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 09/22/20 في كل الموقع
-
التذاكر أو المعروفة أيضًا باسم الحالات أو المشكلات ،يجب تخزينها بشكل صحيح جنبًا إلى جنب مع معلومات المستخدم ذات الصلة. تساعد أنظمة إصدار التذاكر فرق خدمة العملاء في تحديد أولويات مهامهم بشكل أفضل ، حتى يتمكنوا من إنشاء تجربة عملاء أكثر إمتاعًا. كيف يعمل نظام التذاكر ؟ يعمل نظام التذاكر عن طريق إنشاء مستند ، أو "تذكرة" ، يسجل التفاعلات في حالة الدعم أو الخدمة و يتم مشاركة التذكرة بين كل من المندوب والعميل وتسجيل اتصالاتهم في سلسلة محادثات واحدة مستمرة. إذا كان هناك أي لبس ، أو إذا تم التغاضي عن التفاصيل ، يمكن للطرفين الرجوع إلى سلسلة المحادثات في أي وقت لمراجعة المعلومات السابقة حول القضية. لماذا يتم إستخدامه ( الفائدة منه ) ؟ كلما زاد عدد العملاء الذين يتفاعلون مع عملك ، سيؤدي ذلك إلى زيادة حجم دعم العملاء وحالات الخدمة، فإن هذا الارتفاع يضع مزيدًا من الضغط على فريقك للقيام بمهام متعددة وحل المشكلات في وقت واحد، لذا تعد إضافة نظام حجز التذاكر إلى مكتب المساعدة طريقة رائعة للتغلب على هذا الحاجز لأنه يوفر حلولًا قابلة للتطوير لممثلي خدمة العملاء لديك. سأضع لك بعض الأمثلة لتلك الأنظمة ( ticking system ) : HubSpot : تعتبر أداة مساعدة تقوم بتتبع و تسجيل جميع المشاكل و الحالات في لوحة تحكم واحدة، و تعتبر أداة مجانية. HappyFox : أداة توفر ميزة أتمتة المشاكل و الحالات، و تعتبر أداة غير مجانية ( لها إشتراك سنوي ). و سأرفق لك هنا موقع يوفر لك المزيد من التفاصيل و الأنظمة التي قد تكون بحاجة للإطلاع عليها بتفاصيل أكثر.3 نقاط
-
Bootstrap بحد ذاتها تعتبر أحد أشهر المكتبات المبينة على css,html and js و توفر العديد من الإضافات الجاهزة التي يمكن إستخدامها في بناء الموقع دون الحاجة لبناءها من الصفر، فقط نأخذ الكود الخاص بتلك الإضافة و نضعه في الموقع مع إمكانية التعديل حسب ما يتوافق مع الموقع الخاص بنا. لكن هناك ما يسمى بالـ bootstrap plugins مبنية على مكتبة bootstrap و توفر مزايا إضافية، يمكنك الإستعانة بها أيضا في بناء موقعك. أمثلة على ذلك : Bootstrap Datepicker وهي أحد الـ plugins الخاصة في الـ form Social Buttons for Bootstrap وهي أحد الـ plugins الخاصة في الـ Buttons Bootstrap WYSIWYG وهي خاصة في توفير text editor سأترك لك هنا مرجع تستطيع قراءته و التعرف أكثر على ما توفره تلك المكتبة من مزايا و لمتابعة آخر إصداراتها و ما يتم تطويره عليها و الكثير من المعلومات الخاصة فيها.2 نقاط
-
%%time # define fixed parameters and parameters to search crf = sklearn_crfsuite.CRF( algorithm='lbfgs', max_iterations=1000, all_possible_transitions=True ) params_space = { 'c1': scipy.stats.expon(scale=0), 'c2': scipy.stats.expon(scale=500), } # use the same metric for evaluation f1_scorer = make_scorer(metrics.flat_f1_score, average='weighted', labels=labels) # search rs = RandomizedSearchCV(crf, params_space, cv=3, verbose=20, n_jobs=-1, n_iter=4, return_train_score=True, scoring=f1_scorer) rs.fit(X_train, y_train) print(rs.best_score_) print(rs.best_estimator_.get_params()) مرحبا في هذا الكود يوجد params_space وهي مجال القيم التي سينتج عنها تحديد أفضل قيمتين c1 وc2 لخوارزمية crf crf = sklearn_crfsuite.CRF(algorithm= 'lbfgs', c1=0, #القيمة الافتراضية c2=1,#القيمة الافتراضية max_iterations=1000, all_possible_transitions=True) crf.fit(X_train, y_train) مجال القيم هذا توجد فيه أرقام لا أفهمها ولا أفهم إلام ترمز ولماذا كلما صغرت كانت النتيجة أدق ؟ وهل لها مقابل بالنسبة المئوية ؟ يعني لو وضعت 0.5 ماذا تعني وليكن ذلك موضحا على محورين x y أود أن أفهمها حقيقة كما فهمت أن n_iter=4 كلما زادت كلما كان فرص الحصول على قيم أدق أفضل. شكرا لكم1 نقطة
-
1 نقطة
-
السلام عليكم انا مشترك جديد في دورو php أريد معرفة هل توجد إرشادات معينة للطلاب الجدد للحصول علي أكبر قدر من الاستفادة من الدورة. وشكرا1 نقطة
-
مرحبًا بك عبد الله. بالإضافة إلى ما ذكره الأستاذ عبود. أنصحك بأن تقوم بالتالي حتى تحصل على أكبر استفادة ممكنة: يمكنك أن تقوم بتقسيم الشاشة أثناء متابعة الدرس بحيث يصبح نصفها المتصفح "فيديو الشرح" و النصف الآخر محرر الأكواد الخاص بك و الكتابة "الأكواد و أي ملاحظات" مع المدرب أثناء الشرح بعد أن تنتهي من الدرس يمكنك أن تقوم بالبحث ( في الدروس و المقالات الموجودة في الأكاديمية و في موسوعة حسوب و في الانترنت) عن موضوع الدرس و القراءة عنه أكثر. سيساعدك ذلك في ثتبيت المعلومات التي تعلمتها و فهمها بشكل أعمق لا تتردد أبدًا في طرح الأسئلة في حال وجود جزء غير واضح بالنسبة لك. أهم نصيحة هي الممارسة, الممارسة و الممارسة. حيث أن هذا المجال يعتمد على التطبيق العملي بشكل كبير فوحدها الممارسة المستمرة يمكنها أن تجعل منك مطورًا ماهرًا جدًا. لذلك أنصحك دائمًا بأن تعمل على مشاريع خاصة بك أو أن تقوم بالإضافة إلى المشاريع التي تقوم ببنائها داخل الدورة أو التغيير فيها و إضافة لمساتك الخاصة. سيساعدك ذلك كثيرًا على تطوير مستواك. بالتوفيق.1 نقطة
-
يتم الحصول عليه من خرائط جوجل , من خلال الحصول على API من جوجل وحساب المسافة وأقرب نقطة يتم تزويدها أيضاً من خرائط جوجل , للمزيد من التفاصيل من هنا1 نقطة
-
مرحباً @Abdallah Abdarrahman عند إشتراكك بأي دورة من دورات الأكاديمية سيتم إرسال توجيهات و إرشادات لك على بريدك الإلكتروني للوصول إلى مسارات الدورة و كيفية البدأ في الدراسة. إذا واجهت أي مُشكلة في الوصول للدورة يُمكنك دائما مراسلة الدعم الفني من خلال مركز المساعدة وفتح تذكرة بالمُشكلة التي تواجهها و سيقوم فريق الدعم بالرد عليك في أقرب وقت. من خلال حسابك على الأكاديمية ستتمكن من الوصول إلى دوراتك من خلال الرابط التالي: دوراتي أو من خلال القائمة العُلوية: أثناء مُتابعتك للدروس إذا لم تتضح لك المعلومة قم بإعادة الدرس أكثر من مرة حتى تصل للفهم الجيد كما يُمكنك أيضا الإستفسار من خلال صندوق التعليقات أسفل كل درس و سنُقدم لك المُساعدة اللازمة . بالتوفيق1 نقطة
-
مرحباً @الشيخ المختار الشنقيطس يتمثل الفرق بين الربط الثابت ( static binding ) و الربط الديناميكي ( dynamic binding ) في لغة جافا في: الربط الثابت يحدث أثناء الترجمة و التفسير ( compile time ) بينما الربط الديناميكي يحدث أثناء تشغيل البرنامج ( Runtime ) التوابع ( methods ) و المتغيرات المحددة ك private او static او final تستخدم الربط الثابت بينما يتم ربط التوابع الأخرى ديناميكياً إعتماداً على كائن وقت التشغيل الربط الثابت يستخدم نوع الكلاس بينما الربط الديناميكي يستخدم نوع الكائن في ال overloaded methods يتم إستخدام الربط الثابت بينما في ال overridden methods يتم إستخدام الربط الديناميكي. و هذا مثال عن overloaded methods public class StaticBindingTest { public static void main(String args[]) { Collection c = new HashSet(); StaticBindingTest et = new StaticBindingTest(); et.sort(c); } //overloaded method takes Collection argument public Collection sort(Collection c) { System.out.println("Inside Collection sort method"); return c; } //another overloaded method which takes HashSet argument which is sub class public Collection sort(HashSet hs) { System.out.println("Inside HashSet sort method"); return hs; } } و الخارج سيكون: Inside Collection sort method لأنه نظراً للنقطة 4 فإنه تم إستخدام الربط الثابت إضافةً للنقطة 3 فإن الربط الثابت يعتمد على نوع الكلاس و في هذه الحالة نوع الكلاس هو Collection و هذا مثال آخر عن overridden methods public class DynamicBindingTest { public static void main(String args[]) { Vehicle vehicle = new Car(); //here Type is vehicle but object will be Car vehicle.start(); //Car's start called because start() is overridden method } } class Vehicle { public void start() { System.out.println("Inside start method of Vehicle"); } } class Car extends Vehicle { @Override public void start() { System.out.println("Inside start method of Car"); } } و الخارج سيكون: Inside start method of Car لأنه نظراً للنقطة 4 فإنه تم إستخدام الربط الديناميكي (overridden method) إضافةً للنقطة 3 فإن الربط الديناميكي يعتمد على نوع الكائن و في هذه الحالة نوع الكائن هو Car المصدر: Javarevisited blog post بالتوفيق1 نقطة
-
بكل بساطة، هذه تكون عبارة عن div ويأخذ إعدادت معينة و يتم وضع له لون، أي أنه لا يوجد خاصية تمثل لك مثل هذه الرسومات في الخلفية. هناك ما يسمى بالـ CSS Shapes، سأضع لك مثال و بناءًا عليه تستطيع القيام بإعدادات خاصة و تلبي طلبك في التصميم . لعمل مربع ملون : #square { background: lightblue; width: 100px; height: 100px; } لعمل دائرة ملونة : #circle { background: lightblue; border-radius: 50%; width: 100px; height: 100px; } لعمل مثلث ملون : #triangle { width: 0; height: 0; border-top: 40px solid transparent; border-right: 80px solid lightblue; border-bottom: 40px solid transparent; } هناك أيضًا ما يسمى بالـ shape-outside ، ولها عدة خيارات: inset() : تستخدم لإنشاء مربع أو مستطيل مع إمكانية تحديد القيم لمدى تداخلها مع النص. #square { float: left; width: 100px; height: 100px; shape-outside: inset(20px 5px 30px 10px); background: lightblue; } هنا نجد أننا رسمنا مربع ملون و تم وضعه خلف الكلام. 2. circle() : تستخدم لرسم دائرة. #circle { float: left; width: 150px; height: 150px; margin: 20px; shape-outside: circle(50% at 30%); clip-path: circle(50% at 0%); background: lightblue; } للمزيد من الخيارات بإمكانك الإطلاع على الموقع هنا. بالتوفيق.1 نقطة
-
بارك الله فيك أستاذي استفدت منك كثيراً شكرا لك أستاذي، استفدت من شرحك كثيراً . شكرا جزيلا لك أستاذي على هذا الشرح البسيط استفدت منك كثيراً.1 نقطة
-
يجب عليك الدخول الى ملف style الخاص بالمشروع والبحث عن اسم class او العنصر المعطى للdiv كيف تعرف اسم class ؟ عن طريق عمل inspect على العنصر سوف تجد هذا الشكل. فمثلأ هنا أسم الكلاس body-head سوف نغير له لون الخلفية هذا في ملف css هكذا : .body-head{ background-color: red /*لون الذى تريده*/ ; } وإذا تريد التحكم فى شكل الخلفية ورسمها هذه المقالة سوف تفيد حضرتك كثيراً هنا.1 نقطة
-
يتم عمل هكذا خلفية باستخدام CSS: عن طريق الدالة التالية: angel : يأخذ الزاوية التي ترغب بقص الخلفية بها color1 : اللون الأول ومن ثم (اختياري) نضع النسبة التي تدل على تشبع اللون color2 : اللون الثاني ومن ثم (اختياري) نضع النسبة التي تدل على تشبع اللون background: linear-gradient(<angle>, color1 color1-stop-at, color2 color2-start-at); مثال: background: linear-gradient(110deg, #fdcd3b 60%, #ffed4b 60%); و الصورة المرفقة توضح النتيجة: ملاحظة: قم بتعديل الزاوية وقيم الألوان بما تجده مناسبا.1 نقطة
-
مرحباً @عبد الواحد الحدادي يُمكنك إستخدام الخاصية clip-path لعمل هذه الأشكال و غيرها و هذه بعض الأمثلة على CodePen: كما يُمكنك الإطلاع على هذا المقال سيُفيدك أيضاً: بالتوفيق1 نقطة
-
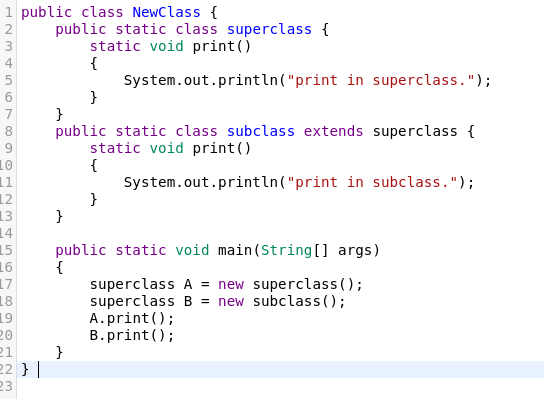
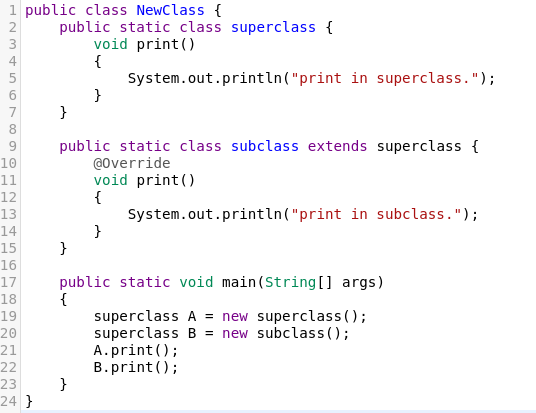
السلام عليكم أخي, يشير static binding إلى تنفيذ برنامج حيث يتم معرفة type of object في وقت الترجمة، أي عندما ينفذ المترجم الشفرة، فإنه يعرف نوع object أو class التي ينتمي إليها.بينما في حالة dynamic binding يتم تحديد object في وقت التشغيل. ببساطة يستخدم static binding ال type of class للربط, بينما يستخدم dynamic binding نوع الكائن type of object حيث أن resolution تحدث فقط في وقت التشغيل لأن object الذي تم إنشاؤه فقط أثناء وقت التشغيل بسبب أن الربط الديناميكي يصبح أبطأ مما هو عليه في حالة الربط الثابت. دعنا نرى المثال التالي لتصلك الفكرة أدق: بخصوص الربط الثابت: والخارج هو بينما في الربط الدينامكي: والخارج هنا سيكون1 نقطة
-
لو كنت في بداية رحلتك مع أعمالك، ضع تركيزك في إنجاز أكبر قدر ممكن و لا تقلق بشأن طريقة العرض، لأنه عند التقدم لوظيفة سيتم إستعراض إعمالك ولن يتم سؤالك عن أين تضع أعمالك، و عند عملك على إحدى المواقع للعمل الحر ستجد أنها تخصص لك مكان لوضع أعمالك مع إضافة شرح لها و التقنيات المستخدمة في إنجازها. بعد ذلك أنصحك ببناء موقع شخصي لك و عرض أعمالك عليه، لن يكلفك الكثير، مع توضيح كافة التفاصيل لكل عمل قمت بإنشاؤه، سيتيح لك ذلك التقدم للوظائف بشكل أسرع و بناء ثقة لدى الشركة المقدم لها للوظيفة أتمنى لك التوفيق.1 نقطة
-
على سبيل المثال في php laravel، يتم التعامل مع تغيير لغة الموقع بالإعتماد على قيمة المتغير local الموجود في ملف app.php، و تكون قيمته الإفتراضية en، أي أنه لغة إنجليزية 'locale' => 'en', لتغيير اللغة في الموقع يجب في البداية أن نوفر التصاميم و ملفات الـ css الخاصة باللغة العربية حتى يكون الموقع متوافق و غير عشوائي، سأشرح لك الآن بالخطوات كيف تتم تلك العملية : 1. نقوم بوضع جميع الروابط الخاصة بملفات الـ css العربية و الإنجليزية في ملف خاص و نقوم بفحص قيمة الـ locale و على أساسها نحدد ما سيتم إستدعاءه ( ملفات اللغة العربية أم الإجليزية )، و هنا سوف نستخدم الدالة getlocale وهي خاصة لإستدعاء قيمة الـ locale من ملف app.php @if(app()->getlocale() == 'ar') <link rel="stylesheet" href="{{asset('dist/css/ar.css')}}"> @elseif((app()->getlocale() == 'en') ){ <link rel="stylesheet" href="{{asset('dist/css/en.css')}}"> @endif 2. نقوم بإنشاء route خاص بإختيار اللغة Route::get('/localization/{lang}','LocalizationController@change')->name('lang'); 3. عند طلب هذا الـ route، نقوم بإرسال نوع اللغة المطلوب على شكل string و نقوم بتخزينه في session هنا سنرسل القيمة في الـ route <ul class="treeview-menu"> <li><a href="{{route('local.lang','en')}}"><i class="fa fa-circle-o"></i> English </a></li> <li><a href="{{route('local.lang','ar')}}"><i class="fa fa-circle-o"></i> Arabic </a></li> </ul> هنا يتم تخزين القيمة المرسلة في الـ session <?php namespace App\Http\Controllers; use Illuminate\Http\Request; use Session; class LocalizationController extends Controller { public function change($lang = 'en'){ Session::put('local',$lang); return redirect()->back(); } } 4. نقوم بإنشاء middleware، وظيفته هو أن يتحقق من القيمة المرسلة في الـ Session ومن ثم نضع هذه القيمة في ملف الـ app.php للمتغير locale public function handle($request, Closure $next) { if(Session::has('local')){ app()->setlocale(Session::get('local')); } return $next($request); } بالتالي عند طلب هذا الـ route و إرسال قيمة جديدة و تخزينها سيتم تحديث الصفحة بالتالي سيتم إستدعاء ملفات الـ css بناءًا على قيمة الـ locale.1 نقطة
-
كيف ابني موقع لعميل كيف اختار الالوان كيف انفذ المشروع من الصفر لتسليم كيف اقرا طلبات العميل1 نقطة
-
في بداية الأمر و قبل البدء في مشروع ما، يجب أن تكون لدينا كافة الإمكانيات التي تمكننا من إنشاء المشروع بشكل صحيح و يكون قادر على النجاح و لو على المدى البعيد، هنا نحن نتكلم عن مؤسسة برمجية لذا سأذكر لك بعض الإرشادات و النصائح لتكون قادر على إنجاح هذا المشروع : يجب أن تكون على مستوى عالي من الفهم للمفاهيم البرمجية ولديك الخبرة الكافية في العمل على المشاريع، لأنه من غير المعقول العمل على بناء مؤسسة برمجية و صاحب المؤسسة في نيته قيادة هذه المؤسسة على المستوى البرمجي و هو في مرحلة ليست عالية من الكفاءة و الإحترافية، ذلك لتجنب أي عقبات. عليك الإستعانة و الإطلاع على مشاريع سابقة مشابهة لما تود القيام به، وهنا نحن نتحذدث عن مؤسسة لتطوير البرمجيات لذا يجل عليك النظر لمؤسسات مشابهة و التعلم من عثراتها و البناء عليها، حتى تختصر الوقت ولا تقع في عثرات و عقبات كان بالإمكان تجاوزها منذ البداية. من المهم تحديد قاعدة العملاء التي سيتم التعامل معها و البدء في التسويق لهذا المشروع لهم، حتى و إن كان قيد الإنجاز و التحضير. لا تربط نجاح المؤسسة بالعائد المادي الكبير،من الممكن أن تكون مكاسبك قليلة ولكنها دائمة، فلا تتعجل وحاول أن تستغل أي فرصة لزيادة مكاسبك مع مرور الزمن. لا تفرط في تكاليف بدء التشغيل إلا لو قمت بحساب ما ستجنيه بدقة، وعوضت تلك التكاليف أولا بأول من ناتج استثمارك. لا تبدأ بقوة في حين أنك من الممكن أن توفر وقتا وجهدا لو قمت بدراسة السوق جيدا وقارنت بينك وبين منافسيك لتستطيع أن تواجههم بثبات.1 نقطة
-
في بداية الأمر و عند الإنتهاء من دورة تدريبية للبرمجة نشعر و كأننا قد أتممنا كل شيء و أننا قادرين على بناء ما نريد بما أننا تعلمنا ما يلزم، ولكن للأسف هذا شعور غير صحيح، و قد يأتي بسبب أننا كنا نرى أمامنا المدرب و هو يطبق و كل الأمور تجري على ما يرام، لكن في حقيقة الأمر أن المدرب قد حاول كثيرا ليصل لهذه المرحلة من الإتقان و العمل، وهذا ما يجب علينا فهمه و استدراكه في رحلتنا مع تعلم البرمجة، أننا بحاجة لوقت لنصل لمرحلة تمكننا من العمل على المشروع المراد من دون أي مشاكل. لذا لا تقلق من إنك واجهت بعض الصعوبة في الممارسة و العمل بالرغم من انك أنهيت الدورة منذ وقت قصير، هذا أمر غير مقلق و طبيعي حدوثه. لتجنب تلك المشاكل و العقبات عليك بالممارسة، و ستجد نفسك في كل مرة أتقنت العمل بصورة أفضل من السابقة لها.1 نقطة
-
مرحباً بك: أحب أن أطمئنك وأقول لك أن هذا طبيعي ولذلك يجب عليك التمرين المستمر ويمكنك التطبيق من خلال الآتي: قم بتطبيق هذه التطبيقات من قناة الزيرو أيضاً هذه القائمة قم بتعلم ال JS OOP سيفرق معك كثيراً قم بتعلم ES6 ستسهل عليك كتابة الجافا سكربت يمكنك استخدام هذا الموقع لحل المشاكل البرمجية1 نقطة
-
يمكن وصل الحواسيب مع بعضها البعض في شبكات (networks). يستطيع الحاسب على الشبكة أن يتواصل مع الحواسيب الأخرى على نفس الشبكة عبر تبادل البيانات والملفات أو إرسال واستقبال الرسائل. يمكن حتى للحواسيب على شبكة ما أن تتعاون معًا في إجراء حسابات ضخمة. في يومنا هذا، تتصل ملايين الحواسيب في أنحاء العالم بشبكة عملاقة واحدة تدعى الإنترنت (Internet). تتصل حواسيب جديدة إلى الإنترنت في كل يوم، عبر اتصالات لاسلكية واتصالات فيزيائية باستخدام تقنيات مختلفة مثل خط المشترك الرقمي (DSL)، مودمات الكابل التلفزيوني (Cable modems) والإيثرنت (Ethernet). هناك بروتوكولات مُفصّلة للتواصل عبر الإنترنت. يُعرّف البروتوكول ببساطة على أنه توصيف مُفصل لكيفية إجراء الاتصالات. لكي يتسنى لحاسوبين التواصل معًا أصلًا، عليهما استخدام نفس البروتوكولات. البرتوكولان الأساسيّان على شبكة الإنترنت هما بروتوكول الإنترنت IP (مختصر للعبارة Internet Protocol) والذي يوّصف كيفية نقل البيانات فيزيائيًّا من حاسب إلى آخر، وبروتوكول التحكم بالنقل TCP (مختصر للعبارة Transmission Control Protocol) والذي يضمن أنّ البيانات المرسلة باستخدام IP استُقبلت كاملةّ وخاليةً من الأخطاء. يُؤمِّن هذان البروتوكولان، واللذان يشار لهما معًا بالمصطلح TCP/IP، أساس التواصل هذا. تستخدم البروتوكولات الأخرى TCP/IP لإرسال أنواع مختلفةٍ من المعلومات مثل صفحات الويب، البريد الإلكتروني، وملفات البيانات. تجري جميع عمليات الاتصال على شبكة الإنترنت على هيئة رُزم (packets). تتألف الرزمة من بعض البيانات المُرسلة من حاسب إلى آخر، مضافًا إليها معلومات العنونة التي تشير إلى الموضع من شبكة الإنترنت الذي يفترض أن تذهب تلك البيانات إليه. فكّر بالرزمة وكأنها ظرف بريدي يحمل العنوان ويحتوي رسالة بداخله. (تمثل الرسالة البيانات المراد إرسالها.) تتضمن الرزمة أيضًا عنوان استجابة (return address) أي عنوان المرسل. يمكن للرزمة أن تحمل كمية محدودة من البيانات فقط، ويجب تقسيم الرسائل الأطول إلى عدة رزم يتم إرسالها عندئذ على الشبكة بشكلٍ فرديّ وإعادة تجميعها عند وصولها إلى وجهتها. يمتلك كل حاسبٍ على شبكة الإنترنت عنوان IP (أي IP address). هذا العنوان هو رقمٌ يُميّز هذا الحاسب على نحوٍ فريد عن جميع الحواسيب الأخرى على شبكة الإنترنت. (في الحقيقة، ادعاء التّفرّد هذا غير حقيقيّ كليًّا، لكن الفكرة الأساسيّة صحيحة، أما الحقيقة الكاملة فمعقّدة بعض الشيء.) يستخدم عنوان IP لعنونة الرزم. يمكن للحاسب إرسال البيانات إلى حاسب آخر على شبكة الإنترنت فقط إذا ما كان يعرف عنوان IP لذاك الأخير. نظرًا لأنّ الناس يُفضّلون استخدام الأسماء عوضًا عن الأرقام، لذا تُميّز معظم الحواسب أيضًا بأسماء تدعى أسماء النطاق (domain names). على سبيل المثال، يمتلك الحاسب الرئيسي لقسم الرياضيات في جامعة هوبارت وويليام سميث اسم النطاق math.hws.edu. (تُستخدم أسماء النطاق للسهولة فقط، ما زال حاسبك يحتاج لمعرفة عنوان IP قبل أن يستطيع التواصل. هناك حواسيب على شبكة الإنترنت مهمّتها ترجمة أسماء النطاق إلى عناوين IP. عندما تستخدم اسم نطاق، يحتاج حاسوبك إلى إرسال رسالة إلى خادم أسماء النطاق للبحث عن عنوان IP الموافق. بعدئذٍ، يستخدم حاسبك عنوان IP بدلًا من اسم النطاق، للتواصل مع الحاسب الآخر.) يُؤمِّن الإنترنت عددًا من الخدمات للحواسيب المتصلة به (وبالطبع لمستخدمي تلك الحواسيب). تستخدم هذه الخدمات TCP/IP لإرسال أنواع مختلفة من البيانات عبر الإنترنت. من أكثر تلك الخدمات شيوعًا، الرسائل الفورية، مشاركة الملفات، البريد الإلكتروني والشبكة العنكبوتية العالمية. لكل خدمة بروتوكولاتها الخاصة التي تستخدمها للتحكم بنقل البيانات عبر الشبكة. لكلّ خدمةٍ أيضًا ما يشبه واجهة مستخدم تسمح للمستخدم بمعاينة، وإرسال، واستقبال البيانات من خلال الخدمة. على سبيل المثال، تستخدم خدمة البريد الإلكتروني بروتوكولًا يعرف باسم بروتوكول نقل البريد البسيط (Simple Mail Transfer Protocol ويختصر إلى SMTP) لنقل رسائل البريد الإلكتروني من حاسبٍ إلى آخر. تستخدم بروتوكولات أخرى، مثل POP و IMAP، لجلب الرسائل من حساب البريد الإلكتروني ليتسنى للمستلم قراءتها. بيد أنّ الشخص الذي يستخدم البريد الإلكتروني لا يحتاج لفهم أو حتى معرفة وجود هذه البروتوكولات. وتقوم، عوضًا عن ذلك، برامج الحاسب باستخدام هذه البروتوكولات وراء الكواليس لإرسال واستقبال رسائل البريد الإلكتروني. تؤمن هذه البرامج للمستخدم واجهة مستخدم سهلة الاستخدام تخفي خلفها بروتوكولات الشبكة. تكاد الشبكة العنكبوتية العالمية تكون أكثر خدمات الشبكة تشويقًا، إذ تسمح لك بطلب صفحات من المعلومات المُخزَّنَة على حواسيب في جميع أرجاء الإنترنت. يمكن أن تحتوي صفحة الويب على روابط لصفحات أخرى على الحاسب نفسه الذي حصلت منه على الصفحة أو على حواسيب أخرى في أي مكان من العالم. يُطلق على الحاسب الذي يخزن صفحات المعلومات هذه باسم مخدِّم أو خادم ويب (web server). يُمثّل نوعٌ من البرنامج يدعى بمتصفحات الويب (web browser) واجهة المستخدم لخدمة الويب هذه. نذكر من أكثر متصفحات الويب شعبية: Microsoft Edge، و Internet Explorer، وفايرفوكس، وكروم، وسفاري. تستخدم متصفح الويب لطلب صفحةٍ من المعلومات. يرسل المتصفح طلبًا لتلك الصفحة إلى الحاسب الذي يختزنها، وعند استلام ردّ من ذاك الحاسب، يعرض متصفح الويب الصفحة لك في هيئة مُنسّقة ومرّتبة. متصفح الويب هو مجرد واجهة مستخدم للويب. يستخدم متصفح الويب وراء الكواليس بروتوكولًا يدعى بروتوكول نقل النصوص الفائقة HTTP (اختصارًا للعبارة HyperText Transfer Protocol) لإرسال طلب كل صفحة واستقبال الاستجابة من خادم الويب. ليس هذا فحسب، قد تفكر الآن، هل لكل هذا علاقةٌ بجافا؟ في الحقيقة، جافا مترافقة بقوة مع شبكة الإنترنت والشبكة العنكبوتية العالمية. كان من أكبر نقاط قوة جافا في بداية صدورها هو قدرتها على كتابة البريمجات (applets). البريمج هو برنامج صغير يُرسل عبر شبكة الإنترنت ويُنفّذ على صفحة ويب. منحت البريمجات لصفحات الويب القدرة على أداء مهام معقدة وإجراء تفاعلات معقدة مع المستخدم. مع الأسف، فقد عانت البريمجات من العديد من المشاكل ومن ثم توقف استخدامها وظهرت الآن خيارات أخرى لتنفيذ البرامج على صفحات الويب. رغم أنّ البريمجات تُمثّل جانبًا واحدًا من علاقة جافا بالإنترنت. يمكن استخدام جافا لكتابة تطبيقات معقدة مستقلة لا تعتمد على متصفح ويب. الكثير من هذه التطبيقات مرتبطة بالشبكة. على سبيل المثال، تستخدم الكثير من أكبر وأعقد مواقع الويب برمجيات خادم ويب مكتوبةً بلغة جافا. تتضمن الجافا دعمًا ممتازًا لبروتوكولات الشبكة، كما أنّ استقلالها عن المنصة يسمح بكتابة برامج شبكية تعمل على أنواع مختلفة كثيرة من الحواسيب. ستتعلم المزيد حول دعم جافا للشبكة لاحقًا من هذه السلسلة. لا يُمثل دعم جافا للشبكة ميزتها الوحيدة. إلّا أنّ الكثير من لغات البرمجة الجيدة اندثرت بعد اختراعها بفترة وجيزة. تحلّت جافا بالحظ الوفير لتستغل شعبية الإنترنت الكثيفة والمتزايدة. مع نضوج جافا، وصلت تطبيقاتها لمستوً يتعدى شبكة الإنترنت بكثير. تأتي النسخة المعيارية من جافا بدعم مسبق للكثير من التقنيات، كالتشفير، وضغط البيانات، ومعالجة الصوت، والرسوميات ثلاثية الأبعاد. كما كتب المبرمجون مكتبات جافا لتؤمن مقدرات إضافية. يمكن تطوير أنظمة معقدة عالية الأداء باستخدام جافا. على سبيل المثال، هادوب (Hadoop)، وهو نظام لمعالجة البيانات على نطاق واسع، مكتوب بلغة جافا. تستخدم كل من ياهو، وفيسبوك والكثير من مواقع الويب الأخرى نظام Hadoop لمعالجة كميات البيانات الضخمة التي يولدوها مستخدمو تلك المنصات. أبعد من ذلك، لا يقتصر استخدام جافا على الحواسيب التقليدية. يمكن استخدام جافا لكتابة برامج للهواتف الذكية (ولكن ليس لهواتف iPhone). حيث أنّ جافا هي لغة التطوير الأساسية للأجهزة التي تعمل بنظام آندرويد. (يستخدم نظام آندرويد نسخة شركة غوغل من جافا ولا يستخدم نفس مكونات واجهة المستخدم الرسومية كما في جافا المعيارية.) كما أن جافا هي لغة البرمجة المستخدمة في قارئ الكتب الإلكترونية Amazon Kindle وفي الميزات التفاعلية على أقراص الفيديو Blu-Ray. في وقتنا هذا، تحتل جافة مرتبةً متقدمة بين أكثر لغات البرمجة شعبية وأوسعها استخدامًا. إنّها خيار جيد تقريبًا في أي مشروع برمجي يُقصد له العمل على أكثر من نوع من أجهزة الحواسيب كما أنها خيار منطقي حتى في حالة البرامج التي ستعمل على جهاز واحد. من المرجّح أنّها ما تزال لغة البرمجة الأكثر تدريسًا في الكليّات والجامعات. إنّها مشابهة لحد كبير للكثير من لغات البرمجة الشائعة، مثل C++ و JavaScript، و Python لدرجة أنّ معرفتك بك ستمنحك بداية جيدة لتعلم هذه اللغات أيضًا. عمومًا، فإنّ تعلّم جافا هو نقطة انطلاق رائعة على طريقك لتصبح مبرمجًا خبيرًا. نأمل أنك ستستمتع بهذه الرحلة. ترجمة وبتصرف للفصل The Internet and Beyond من كتاب Introduction to Programming Using Java1 نقطة