لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 08/08/20 في كل الموقع
-
شاب مسلم أبلغ من العمر 33 عام أرغب في التعلم والعمل وتحقيق أهدافي وطموحاتي المشروعة ( عمل ودخل - حياة كريمة ) فهل من معين يمد لي يد المساعدة في تعلم البرمجة من الصفر حتى الأحتراف1 نقطة
-
الإصدار 1.0.0
49568 تنزيل
لا يخفى على أحدٍ سطوع نجم لغة HTML5 وانتشار تطبيقاتها انتشارًا كبيرًا، إذ ذاع صيتها وأصبحت حديث الكثيرين لما تحتويه من تقنياتٍ مهمةٍ لتطبيقات الويب، فهي تتضمن كل ما يتعلق بتشغيل مقاطع الفيديو على صفحات الويب، وتوليد الرسوميات ديناميكيًا، وتحديد الموقع الجغرافي للمستخدم، وإتاحة استعمل تطبيقات الويب دون اتصال، إضافةً إلى تنظيمها لبنية المستند الهيكلية تنظيمًا دقيقًا يسهِّل تفسيرها من المتصفحات والبرمجيات الأخرى، والمزيد… لذا جاء هذا الكتاب محاولًا تقديم مفاهيم HTML5 وتقنياتها وطرائق استخدامها إلى القارئ العربي، مدعمًا بأمثلة علميةٍ تسهّل توضيح الأفكار، وحاولتُ فيه توفير أحدث المعلومات عن دعم تلك التقنيات قدر المستطاع، وأعدت النظر في بعض الفصول لتناسب التغييرات التي طرأت حديثًا. هذا الكتاب مترجمٌ عن كتاب Dive Into HTML5 للمؤلف Mark Pilgrim المرخّص برخصة المشاع الإبداعي CC BY 3.0، والذي نشرته O’Reilly لاحقًا باسم HTML5: Up and Running. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي نسب المُصنَّف - الترخيص بالمثل 4.0 (CC BY-SA 4.0). شعار HTML5 والشعارات البقية مرخصة برخصة المشاع الإبداعي CC BY 3.0. وفي النهاية، أحمد الله على توفيقه لي بإتمام العمل على الكتاب، وأرجو أن يكون إضافةً مفيدةً للمكتبة العربية، والله ولي التوفيق. يمكنك قراءة فصول الكتاب في صورة مقالات مما يلي: المقال الأول: خمسة أشياء عليك معرفتها عن HTML5 المقال الثاني: نظرة على تاريخ HTML - الجزء الأول المقال الثالث: نظرة على تاريخ HTML - الجزء الثاني المقال الرابع: اكتشاف دعم المتصفحات لميزات HTML5 المقال الخامس: الرسم عبر عنصر canvas في HTML5 المقال السادس: صيغ ترميز الفيديو والصوت وحاوياتها وكيفية عملها في الويب المقال السابع: ترميز مقاطع الفيديو بعدة صيغ المقال الثامن: إضافة مقاطع الفيديو عبر العنصر <video> في HTML5 المقال التاسع: التعامل مع التأريخ في HTML5 المقال العاشر: تحديد الموقع الجغرافي (GeoLocation) في HTML5 المقال الحادي عشر: التخزين المحلي (Local Storage) في HTML5 المقال الثاني عشر: تطبيقات الويب التي تعمل دون اتصال – الجزء الأول المقال الثالث عشر: تطبيقات الويب التي تعمل دون اتصال – الجزء الثاني المقال الرابع عشر: النماذج (Forms) في HTML5 المقال الخامس عشر: مدخل إلى البيانات الوصفية (microdata) في HTML5 المقال السادس عشر: توصيف الأشخاص باستخدام metadata في HTML5 المقال السابع عشر: توصيف المنظمات/الشّركات باستخدام microdata في HTML5 المقال الثامن عشر: كيفية توصيف الأحداث والمراجعات باستخدام microdata على HTML51 نقطة -
1 نقطة
-
/****************************************************************************** Online C++ Compiler. Code, Compile, Run and Debug C++ program online. Write your code in this editor and press "Run" button to compile and execute it. *******************************************************************************/ #include <iostream> using namespace std; void starPattern() { for (int i = 0; i < 5; i++) { for (int j = 0; j < 4; j++) { if(i == 2 ) { cout << "*"; } else { if(j == 1 || j == 2) { cout << " "; } else { cout << "*"; } } } // Ending line after each row cout << endl; } } int main() { starPattern(); return 0; }1 نقطة
-
مرحباً محمد إليك الكود بلغة جافاسكربت for(let i =0; i <5; i++ ) { for(let j=0; j < 4; j++) { if(i === 2 ) { document.write('*') } else { if(j === 1 || j === 2) { document.write(' '); } else { document.write('*') } } } document.write('<br />'); } هذا هو الكود1 نقطة
-
امتلك اربع تطبيقات علي جوجل بلاي عباره عن لعبتين اسئلة ولعبة اخري وتطبيق مثل لوليتا وكلهم عليهم اعلانات اد موب السؤال ان الارباح ضيئيلة جدا مثلا ظهر 47 الف اعلان علي تطبيقاتي والربح تقريبا 6 دولار لو حد مر بنفس المشكلة او عندو حل ياريت يجاوبني وشكرا لكم1 نقطة
-
مرحبا يا عزيزي هنالك بعض الأمور الهامة: عدد المشاريع التي تم تنفيذها من قبل لدي المستقل على المنصة أو خارج المنصة ( أساسي ) لأنه قد يكون جديداً على المنصة ولكن خبرته عالية. تقيمات العملاء السابقين حيث يوجد بجوار كل مستقل التقييم الخاص به ( أساسي ) إذا كان جديداً على المنصة ترجع إلي المشاريع التي نفذها. هل قام المستقل بعمل مشابه أو لا ( إضافة جيدة ). إذا قال المستقل أنه سيؤدي جزء من المهمة للتأكد من عمله ( إضافة ممتازة ). عدد سنوات خبرته في المجال ( إضافة جيدة ). مرحبا يا عزيزي هنالك بعض الأمور الهامة: عدد المشاريع التي تم تنفيذها من قبل لدي المستقل على المنصة أو خارج المنصة ( أساسي ) لأنه قد يكون جديداً على المنصة ولكن خبرته عالية. تقيمات العملاء السابقين حيث يوجد بجوار كل مستقل التقييم الخاص به ( أساسي ) إذا كان جديداً على المنصة ترجع إلي المشاريع التي نفذها. هل قام المستقل بعمل مشابه أو لا ( إضافة جيدة ). إذا قال المستقل أنه سيؤدي جزء من المهمة للتأكد من عمله ( إضافة ممتازة ). عدد سنوات خبرته في المجال ( إضافة جيدة ).1 نقطة
-
مرحباً سلطان: هناك بعض العوامل المهمة عدد المشاريع التي تم تنفيذها من قبل لدي المستقل على المنصة أو خارج المنصة ( أساسي ) لأنه قد يكون جديداً على المنصة ولكن خبرته عالية. تقيمات العملاء السابقين حيث يوجد بجوار كل مستقل التقييم الخاص به ( أساسي ) إذا كان جديداً على المنصة ترجع إلي المشاريع التي نفذها. هل قام المستقل بعمل مشابه أو لا ( إضافة جيدة ). إذا قال المستقل أنه سيؤدي جزء من المهمة للتأكد من عمله ( إضافة ممتازة ). عدد سنوات خبرته في المجال ( إضافة جيدة ). التقييمات السابقة لكل مستقل ستجدها عند الضغط على إسم المستقل والضغط على التقييمات1 نقطة
-
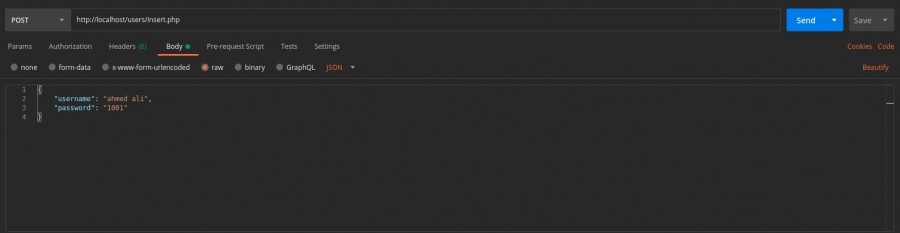
غالبًا عندما نريد إضافة معلومات جديدة لقاعدة البيانات، نستخدم method=post لإرسال هذه المعلومات. في صفحة PHP الخاصة بإضافة المعلومات سنقوم بكتابة الأكواد التالية: في البداية نقوم بتحديد معلومات الإتصال بقاعدة البيانات: <?php $servername = "localhost"; $username = "username"; $password = "password"; $database_name = "database_name"; ثم نقوم بإنشاء اتصال: // إنشاء اتصال بقاعدة البيانات $connection = new mysqli($servername, $username, $password, $database_name); بعدها نتحقق أن المعلومات صحيحة، في حالة كانت المعلومات خاطئة سيظهر خطأ. // التحقق من الإتصال if ($connection->connect_error) { die("Connection failed: " . $connection->connect_error); } ثم نقوم بتسجيل قيم username وpassword القادمة. $username = $_POST["username"]; $password = $_POST["password"]; الآن سنقوم بإنشاء استعلام لإضافة المعلومات لقاعدة البيانات: $sql = 'INSERT INTO users (username, password) VALUES ( ?, ? )'; ثم سنتحقق أن الإستعلام صحيح، وسنقوم بإضافة متغيري إسم المستخدم وكلمة المرور لإستعلام. ثم نقوم بإرجاع قيمة success => true. if ($statement = $connection->prepare($sql)) { // نقوم بإضافة متغيري اسم المستخدم وكلمة السر للإستعلام $statement->bind_param('ss', $username, $password); // نطبق الإستعلام if ($statement->execute()) { $array = ["success" => true]; echo json_encode($array); $statement->close(); $connection->close(); } } أما بالنسبة لقراءة البيانات فعادة ما نستخدم method=get. سنقوم بإنشاء ملف جديد: سنقوم في البداية بإنشاء متغيرات الإتصال بقاعدة البيانات والتحقق من الإتصال يتم بشكل جيد: <?php $servername = "localhost"; $username = "username"; $password = "password"; $database_name = "database_name"; // إنشاء اتصال بقاعدة البيانات $connection = new mysqli($servername, $username, $password, $database_name); // التحقق من الإتصال if ($connection->connect_error) { die("Connection failed: " . $connection->connect_error); } ثم سنقوم بقراءة رقم المستخدم من الرابط وتسجيله في متغير $id $id = $_GET["id"]; ننشئ إستعلام للبحث عن مستخدم الذي يمتلك هذا id. $sql = 'SELECT id, username, password FROM users WHERE id = ?'; ثم سنقوم بالتحقق من الإستعلام. if ($statement = $connection->prepare($sql)) { } نقوم بإضافة رقم المستخدم للإستعلام. if ($statement = $connection->prepare($sql)) { $statement->bind_param('i', $id); } ثم سنقوم بتنفيذ الإستعلام وإرجاع قيمة ببيانات المستخدم. if ($statement = $connection->prepare($sql)) { $statement->bind_param('i', $id); if ($statement->execute()) { $result = $statement->get_result(); $user = $result->fetch_array(MYSQLI_ASSOC); $json = json_encode($user); echo $json; } } ثم نغلق الإتصال بقاعدة البيانات. if ($statement = $connection->prepare($sql)) { $statement->bind_param('i', $id); if ($statement->execute()) { $result = $statement->get_result(); $user = $result->fetch_array(MYSQLI_ASSOC); $json = json_encode($user); echo $json; $result->close(); $statement->close(); $connection->close(); } } اذا قمنا مثلًا بتسمية ملف قراءة البيانات ب read.php ووضعناه داخل مجلد users مثلًا فيمكننا الوصول إلى محتواه عن طريق الرابط: http://localhost/users/read.php?id=5 وإذا قمنا بتسمية ملف إدخال البيانات ب insert.php ووضعناه في مجلد users فعلينا إرسال request من نوع POST إلى الرابط: http://localhost/users/insert.php يمكنك إرسال هذه request عن طريق postman أو عن أي لغة برمجية أخرى. مثال من برنامج postman. مرفق ملفي read.php و insert.php users.zip1 نقطة
-
مقالك حفزني جدا لدراسة البرمجة. بدأت بلغة بايثون و حققت في مدة عشرة أيام نتيجة طيبة لم أكن أتوقعها من قبل غير أن تعلم البرمجة تستهلك وقتا كبيرا قد تصل لسبع أو ثماني أو تسع ساعات ساعات أحيانا مع احتساب الاستراحات القصيرة طبعا والوجبات و الصلوات في وقت التعلم. فالبرمجة يلزمها التفرغ الكامل لاحترافها. ما يلزم المبتدئ هو التفكير المنطقي و التأمل في كل كود تتم كتابته أثناء التعلم و إعادة كتابته مرارا و التلاعب به و إدخال بعض الأكواد الصغيرة لترسيخها كي لا تنسى. كما يجب تكرار ما تعلمته يوم أمس و مراجعته و كتابة أكواد مشابهة له ثم البدأ في الدرس الجديد كما لا ينبغي الاستهانة بأي خطوة فيجب فهمها حتى لا تسبب مشاكل في المستقبل , فالغرض الإتقان و ليس الاطلاع فقط. فنصيحتي لك أيها مقبل على تعلم البرمجة أن تبدأ يومك بقراءة وردك من القرءان الكريم و صلاة ركعتين و دعاء الله الفهم و الصبر و العزيمة فإذا استعصى عليك أمر في التعلم حاول أن تحلها (هو أمر يسبب النرفزة )فإن لم تنجح في ذلك إياك أن تفشل و تترك الأمر . إذهب فتوضأ و ادع الله و تنفس هواء نقيا ثم ارجع فسيفتح عليك فيه فأنا أتكلم عن تجربة يا إخواني1 نقطة
-
أريد ان أعقب على نقطة "أن الفكرة ناجحة نوعًا ما" وهذه ليست بالجزئية الصغيرة أو غير المهمة كي نتعداها وننتقل فورًا إلى مناقشة كيف يمكننا جميع رأس المال الأولي اللازم للمشروع وما هي أساليب ذلك كيف تأكدت من أن الفكرة ناجحة؟ وكم هي نسبة "نوعا ما"؟ أنصحك في هذا الصدد أن تقوم ببناء نموذج أولي سريع، يختبر مدى نجاح الفكرة مثلا لنفترض أنك ستبني منتج رقمي، لمَ لا تقول ببناء موقع سريع يعرض مزايا المنتج ويشرح المشكلة التي تريد حلها، ثم عند التقدم بالتسجيل أو طلب الشراء تظهر عبارة للمستخدم تفيد بأن المنتج قيد البناء وبأنك ستبلغه حالما يكون جاهزًا هكذا ستختبر الشريحة التي تستهدفها وهل هي مهتمة بحل المشكلة التي تود حلها لهم؟ وهل هناك إقبال مشجع؟ وما هي شريحة الأسعار التي اختارتها معظم التسجيلات؟ وهكذا جرّب اختبار الفكرة بشكل عملي كلما كان ذلك ممكنا، قبل أن تجمع رأس المال وتضعه في مكان لا فائدة منه اقرأ هذا أيضًا كيف تقيم فكرة منتجك الرقمي؟1 نقطة
-
إن كنت مُبتدئ، ولا تعرف أي شيء عن البرمجة ولغتك الإنكليزية متوسطة أنصحك بالكُتب الخفيفة ذات اللّغة السّهلة والمُبسّطة والابتعاد عن الكُتب المُتقدّمة والمُوجّهة للمُتقدمين، وهي في بعض الأحيان تُعتبر مرجع أكثر من كتاب تعليمي، أنصحك بقراءة هذا الكتاب [JavaScript for Kids]، فهو مُيسّر وذو لغة مُبسّطة ويحتوي على رسومات وصور توضيحيّة، وهو في حدود 300 صفحة، أمّا إن كانت لغتك الإنكليزيّة جيّدة، فأنصحك بهذا الكتاب [Head First JavaScript Programming] وهو بحدود 700 صفحة، كما هناك كتاب لم أقرئه صراحةً، ولكن الكتاب مشهور جدًّا وكاتبه يُعتبر عرّاب لغة جافا سكريبت الكتاب بعنوان [JavaScript The Good Parts]، وهو في حدود 175 صفحة.1 نقطة