لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 05/28/20 في كل الموقع
-
برنامج Git هو أحد التطبيقات النادرة التي تمكنت من جمع العديد من تقنيات الحوسبة في برنامج واحد انتهى به المطاف ليصبح بنية تحتية تخدم عدَّة تطبيقات أخرى. على الرغم من أنّ التطبيق اشتهر بتتبع التعديلات على الشفرة المصدرية خلال مراحل التطوير، إلّا أنّ لديه استخدامات أخرى لجعل طريقة عملك كمطور أسهل وأكثر تنظيما. سنستعرض في ما يلي استخدامًا إضافيًّا لتطبيق Git. كان إنشاء مواقع الويب، إلى عهد قريب، بسيطًا للغاية وسحريًا في آن واحد. في الأزمان الغابرة للإصدار الأول من الويب Web 1.0 (هذا المصطلح لم يكن مستخدمًا حينها) كان بإمكانك زيارة أي موقع ويب، واستعراض شفرته المصدرية ثم برمجة ملفات HTML عكسيًّا (Reverse engineering)، بتنسيقاته السطرية وتصميمه المعتمد على الجداول، وتعدُّ نفسك مبرمجًا خلال يوم أو اثنين. لكن لا يزال عليك وضع الموقع الذي أنشأته على الويب، بمعنى أنك ستتعامل مع الخوادم وبروتوكولات نقل الملفات وصلاحيات مجلدات الجذر على الخادم. رغم أن المواقع الحالية أكثر تعقيدًا موازنةً بذلك الوقت إلا أن نشر موقعك بنفسك صار أسهل، وسيزداد سهولة عند استعمالك Git. أنشئ موقعًا باستعمال Hugo Hugo هو مولّد مواقع ساكنة (Static site generator) مفتوح المصدر. المواقع الساكنة هي ما كونت الإنترنت سابقًا (إذا عدنا بالزمن بعيدًا بما فيه الكفاية، لم يكن على الويب غيرها). هنالك عدة نقاط قوة لهذه المواقع الساكنة: من السهل إنشاؤها، فليس عليك كتابة نصوص برمجية. آمنة نسبيًا، إذ لا توجد شفرة برمجية لتنفيذها على الخادم. أيضًا هي سريعة على نحو عام لعدم الحاجة لعمليات حوسبة، فقط نقل محتوى الصفحة. Hugo ليس المولدّ الوحيد للمواقع الساكنة، يقدِّم Grav، وPico، وJekyll، وPodwrite وبرامج أخرى طرقًا سهلة لإنشاء مواقع إنترنت مكتملة الوظائف وبالكاد تتطلب أعمال صيانة. لكن Hugo لديه تكامل مع خدمات GitLab بشكل مدمج، أي يمكنك إنشاء واستضافة موقعك باستعمال حساب GitLab مجاني. أضف إلى ذلك امتلاك Hugo قاعدته الجماهيرية الخاصة، مثلا إنْ سبق واستعملت موقع Let's Encrypt فأنت بالفعل قد جربت موقعًا مبنيًا باستعمال Hugo. تثبيت Hugo يمكنك إيجاد إرشادات لتثبيت Hugo على أجهزة ماك، وويندوز، ولينكس وتوزيعات BSD، إذ يعدُّ عابرًا للمنصات. في حال استعمالك لإحدى توزيعات لينكس أو BSD، فالأسهل تثبيته من مستودع برمجيات أو شجرة منافذ. يختلف أمر التثبيت حسب ما توفّره توزيعتك. مثلاً على فيدورا يُكتب الأمر كالتالي: $ sudo dnf install hugo تأكد من أنك ثبته بطريقة صحيحة بتنفيذ الأمر التالي في سطر الأوامر: $ hugo help سيسرد لك هذا الأمر كل الخيارات المتاحة للأمر Hugo، وإذا لم يحدث ذلك فهذا يعني أنك ثبّته بطريقة خاطئة أو أنك بحاجة إلى إضافة الأمر إلى المتغير PATH. ابدأ بإنشاء موقعك لبناء موقع باستعمال Hugo، لابد من إنشاء بنية مجلدات بهيكلة خاصة، وهو ما يقوم به Hugo نيابة عنك عند تنفيذ الأمر التالي: $ hugo new site mysite هكذا أنشأت مجلّدًا باسم mysite يحوي جميع المجلدات الافتراضية اللازمة لبناء موقعك. ستستعمل Git كخادم لموقعك على الويب، لذلك انتقل إلى مجلد موقعك، الذي هو mysite في مثالنا، وقم بإعداده كمستودع Git مستعملًا الأوامر التالية: $ cd mysite $ git init كما أوضحنا سابقًا، Hugo متكامل مع خدمة Git، لذا يمكنك استعمال Git لتثبيت سمات لموقعك. إنْ لم تكن تخطّط لتطوير تصميم الموقع بنفسك، فيمكنك استعمال الخيار (depth--) لنسخ آخر إصدار من مصدر التصميم المختار كالتالي: $ git clone --depth 1 \ https://github.com/darshanbaral/mero.git\ theme/mero والآن لنُضف بعض المحتوى لموقعك: $ hugo new posts/hello.md استخدم محررك النصي المفضل لتعديل ملف hello.md على مسار content/posts. يقبل Hugo الملفات المرمزة بمارك داون ويحولها إلى منشورات بترميز HTML لذلك يفضل كتابة وتنسيق المحتوى بترميز markdown. إذا رغبت بإضافة الصور إلى منشوراتك، أنشئ مجلدًا باسم images في المسار الافتراضي. ضع جميع الصور بداخل هذا المجلد وقم بالإشارة إليها من ملف ماركداون مستعملًا المسار المطلق (Absolute path) أي بادئًا بمسار مجلد الصور (images/) كمثال:  اختر تصميمك يمكنك العثور على المزيد من القوالب في themes.gohugo.io، لكن يفضل استعمال التصميم الافتراضي أثناء فترة الاختبار. التصميم الأساسي لدى Hugo يسمى Ananke. بعض التصاميم لديها متطلبات معقدة وأخرى لا تقوم بتنسيق الصفحات بالشكل المتوقع بدون الدخول في ترتيبات متقدمة. تصميم Mero الذي سنستخدمه في المثال التالي يأتي ملحقًا بملف ضبط متخصص (config.toml)، ولكن بهدف التبسيط سنقتصر على ذكر الأساسيات فقط. افتح باستخدام محرر نصوص الملف config.toml وأضف خيارات الضبط التالية: languageCode = "en-us" title = "My website on the web" theme = "mero" [params] author = "Seth Kenlon" description = "My hugo demo" تحدّد الإعدادات أعلاه ترميز لغة الموقع (الإنكليزية الأمريكية en-us)، وعنوانه، والسمة المستخدمة، إضافة إلى اسم صاحب الموقع ووصفه. معاينة موقعك ليس عليك وضع أي شئ على الويب إلى أن تصبح جاهزًا لنشره. أثناء العمل يمكنك معاينة نسخة محلية من موقعك على خادم مدمج مع Hugo بتنفيذ الأمر التالي: $ hugo server --buildDrafts --disableFastRender أدخل العنوان http://localhost:1313 في متصفحك لتستعرض عملك الحالي. النشر على GitLab باستخدام Git لنشر واستضافة موقعك لدى GitLab، أنشئ مستودعًا لمحتوى موقعك. لإنشاء ذلك المستودع أضغط على زر إنشاء مشروع جديد (New Project) الموجود على صفحة مشاريع GitLab الخاصة بك، أنشئ مستودعًا فارغًا باسم (yourGitLabUsername.gitlab.io) مع إبدال yourGitLabUsername باسم المستخدم الخاص بحسابك على GitLab. من المهم استخدام هذا الاسم كاسم لمشروعك أيضًا ويمكنك لاحقًا تخصيص اسم نطاق لموقعك. لا تُضِف ترخيصًا أو ملف "اقرأني" (README). في البداية، تعقّد إضافة الملف إلى المستودعات المنشأة محليَّا من مهمة إرسال البيانات إلى GitLab. يمكنك إضافة تلك الملفات لاحقا. اضبط المستودع الفارغ على GitLab - بعد إنشائه - إلى إعدادات المجلّد الخاص بموقعك، وهو المجلّد الذي أعددناه سابقًا ليكون مستودع Git: $ git remote add origin git@gitlab.com:skenlon/mysite.git أنشئ ملفًا باسم gitlab-ci.yml لضبط إعدادات GitLab، وأدرج به الخيارات التالية: image: monachus/hugo variables: GIT_SUBMODULE_STRATEGY: recursive pages: script: - hugo artifacts: paths: - public only: - master يُعرِّف المعامل image حاوية الصور المستخدمة في موقعك. التعليمات الأخرى تمثّل في مجملها إرشادات لتهيئة خوادم GitLab للاستجابة بفعالية عندما ترسل شفرة مصدرية إلى مستودعك البعيد. اقرأ االتوثيق في القسم المختص على GitLab لمزيد من التفاصيل عن النشر والتكامل المستمرّيْن (CI/CD). تحديد الاستثناءات بوصولك لهذه النقطة تكون قد أعددت مستودع Git الخاص بموقعك والتعليمات البرمجية الخاصة بإنشاء موقعك على خادم GitLab، وموقعك أصبح جاهزًا للنشر. الآن قبل تنفيذ أي أمر من أوامر Git، تحتاج لتنفيذ بعض الإجراءات الاحترازية حتى لا يتحكّم Git في إصدارات ملفات لا ترغب في أن يتحكّم فيها. أولًا، أضف مسار (public/) الذي أنشأه Hugo مسبقًا عند إنشائه مشروع الموقع، أضفه إلى ملف (gitignore.). لست بحاجة لإدارة موقعك في شكله النهائي على Git، ما ستحتاجه هو تتبع التغييرات على الملفات المصدرية لمشروع Hugo. $ echo "/public" >> .gitignore أمر آخر، لا يمكن الحفاظ على مستودع Git داخل مستودع Git آخر إلّا باستخدام وحدة فرعية (Submodules). لتسهيل الأمور انقل المجلد git. من مجلّد السمات (themes) إلى مجلّد آخر ليبقى مجلد السمات خاصًّا بالتصميم فقط. $ mv themes/mero/.git ~/.local/share/Trash/files/ يمكنك استعمال سلة مهملات مثل Trashy بديلًا عن الأمر السابق: $ trash themes/mero/.git الجدير بالذكر أن عليك إضافة الملفات الخاصة بالتصميم الى مستودع Git حتى يتمكن GitLab من الوصول إلى تصاميمك، بدون ذلك لن تستطيع بناء الموقع بنجاح. هنا يمكنك إضافة جميع محتويات مشروعك من على مجلد جهازك ورفعها على GitLab: $ git add . $ git commit -m 'hugo init' $ git push -u origin HEAD انشر موقعك على الويب بعد أن رفعت جميع ملفات مشروعك إلى GitLab، انظر إلى الصفحة الخاصة بمشروعك. ستظهر أيقونة تشير أن GitLab يراجع ملفاتك، ربما يستغرق ذلك بضع دقائق لمعالجة ملفات مشروعك للمرة الأولى لذا تحلّ بالصبر. لكن لا تنتظر مدة طويلة جدًّا، فتحديث تلك الأيقونة لنفسها لا يُعتمد عليه. بينما تنتظر GitLab ليقوم بتجميع موقعك، اذهب لصفحة الضبط واعثر على لوحة التحكم بالصفحات (Pages). عندما يجهز موقعك ستُزوَّد برابط URL الخاص به. وكما أسلفنا سيكون العنوان مشابهًا للتالي (yourGitLabUsername.gitlab.io/yourProjectName). تصفح ذلك العنوان لترى ثمرة أعمالك. إذا حدث خطأ ما في تجميع الموقع، سيزودك GitLab بسجلات موقعك على قسم CI/CD. تصفح رسائل الخطأ لتحديد سبب المشكلة. Git والويب Hugo (أو Jekyll وغيره من الأدوات المشابهة لايتعدى كونه إحدى الطرق لاستعمال Git أدةً لنشر موقعك على الويب. يمكنك باستعمال خطافات Git على مستوى الخادم تصميم مسار لربط لمشروعك بالويب بأقل تدخل برمجي ممكن. يمكنك باستخدام النسخة المجتمعية (المجانية) من GitLab استضافة مشاريع GitLab على خادمك. كما يمكنك استخدام بدائل أخرى مثل Gitolite أو Gitea، واستعمال هذا المقال مصدرًا للإلهام بهدف إنشاء حلول خاصة بك. ترجمة -وبتصرف- للمقال Build and host a website with Git لصاحبه Seth Kenlon.1 نقطة
-
1 نقطة
-
1 نقطة
-
@عماره ميلودي هلا بك عزيزي والله ي اخوي انا مطور تطبيقات ما جديد ميه ب ميه ولكن خبرتي قليله جدا ياليت اذا معك مثال على الي شرحته ترفقه الي او ارفق لك سورس كود بسيط فيه كل الاحتياجات وتضيف لي هذا الخاصيه فيه اذا ممكن1 نقطة
-
يمكن ذلك من خلال ارسال طلب الى السرفر كل مدة معينة لترى ان كانت هنالك أي بيانات جديدة و في حالة وجود بيانات جديدة تظهرها للمستخدم . الجواب على هذا السؤال بسيط ، فيمكن التفريق بين البيانات الجديدة و القديمة بهذه الطريقة التي سأوضحها في المثال التالي : ليكن لدينا مثلا جدول في قاعدة البيانات خاص ب المنشورات (Posts) و هذا الجدول يتكون من الأعمدة التالية : Id , Content مع العلم أن أي post يضاف لقاعدة البيانات سيكون ال id الخاص به أكبر من id ال post الذي قبله ( هذه خاصية increment primary key ) . ننشأ function في السرفر تستقبل id اخر post رآه مستخدم التطبيق و ترجع متغير boolean يمثل وجود أو عدم وجود post جدد في قاعدة البيانات و ذلك بمقارنة ال Id الذي استقبلته ال function مع id آخر post أضيف لقاعدة الباينات . في تطبيقك تقوم دوما بتخزين id اخر post رآه المستخدم في التطبيق . في كل مدة معينة سترسل request الى السرفر من خلال تطبيقك مرفقة بال id سبق تخزينه ، طبعا ال request يستدعي ال function التي سبق انشاءها و هي بدورها تفيدنا ان كان هنالك post جدد و هكذا نظهر الاشعار في التطبيق في حالة وجود post جديد طبعا .1 نقطة
-
مرحبا من بين التقنيات التي يجب عليك تعلمها حتى تصبح مطور واجهات أمامية محترف : Html CSS JavaScript jQuery CSS framework مثل bootstrap JavaScript Frameworks مثل angular او Vue أو react CSS preprocessor مثل sass او less خبرة في التعامل مع RESTful APIs خبرة في ال git و GitHub حتى تتعلم هذه التقنيات مجانا بإمكانك التعلم من خلال اليوتيوب و أنصحك بقناة Elzero web school فهي توفر معظم هذه التقنيات على شكل دورات كما يوجد أيضا تطبيقات عملية و هناك قنوات أخرى عديدة بإمكانك الإستفادة أيضا هناك العديد من المقالات و الكتب المجانية في أكاديمية حسوب بإمكانك الإستفادة و التعلم منها من خلال هذه الروابط: مقالات البرمجة مقالات التصميم أما إذا كنت تقصد graphic designer فعليك تعلم برامج التصميم مثل برامج أدوبي مثل Photoshop ، illustrator ... وغيرها من برامج التصميم1 نقطة
-
السلام عليكم لدي استفسار بخصوص git حيث نحن نضع git commit -m 'الرسالة هنا' هذه الشيفرة لوضع رسالة فهل يجب على الرسالة ان تحتوي على اسم الملف الموجود اصلا1 نقطة
-
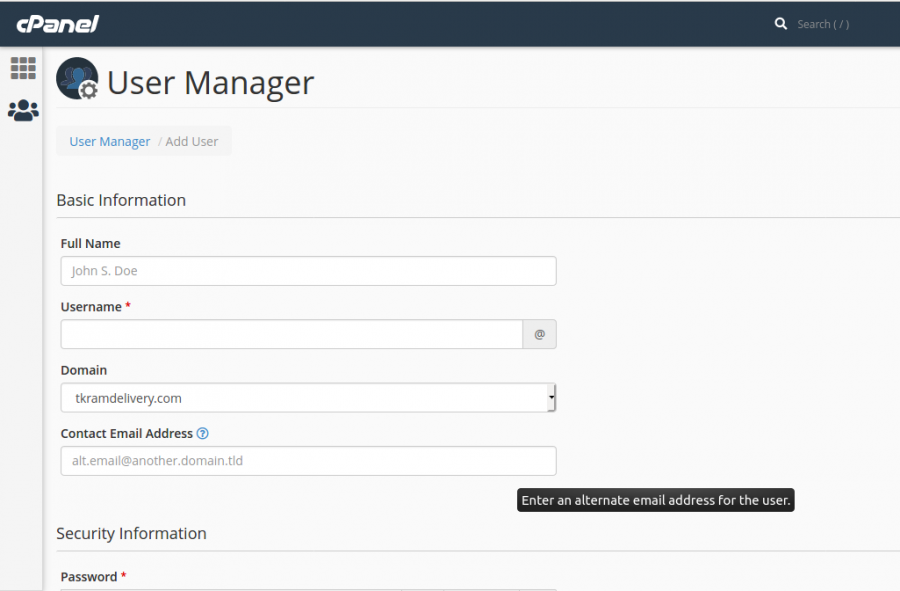
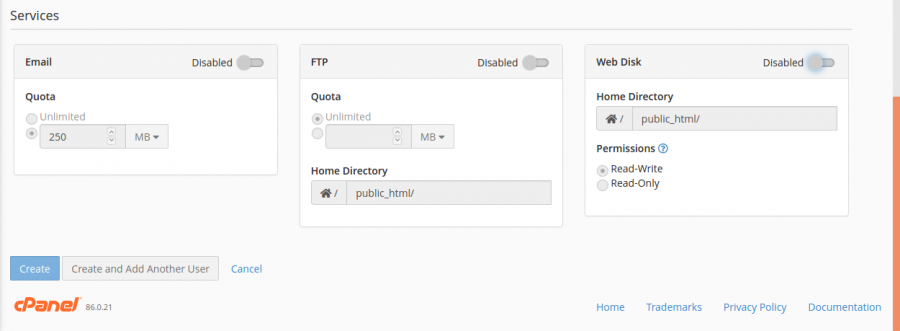
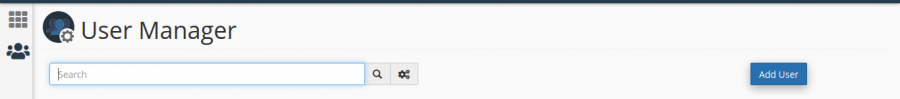
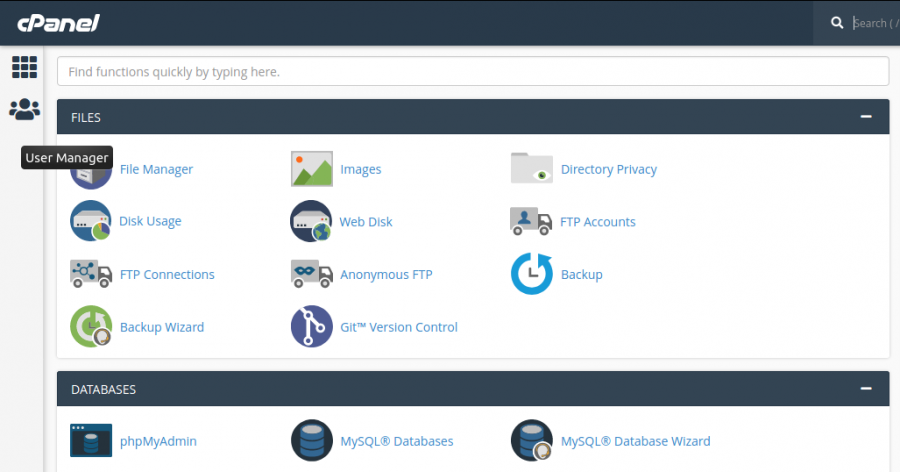
مرحبا خالد.. بإمكانك إضافة مستخدم جديد من لوحة التحكم و إعطاءه صلاحيات محددة و بعد إنتهاء الشغل المكلف به يمكنك حذف العضوية , خطوات إضافة مستخدم جديد على cpanel : 1 - من القائمة الجانبية قم بالضغط على أيقونة User Manager 2 - ستفتح لك صفحة تحتوي على كافة مستخدمي النظام قم بالضغط على زر إضافة مستخدم add user : 3 - ستفتح لك صفحة لتعبئة بيانات المستخدم الجديد ( الإسم الكامل , إسم المستخدم , إسم النطاق أو الفرعي المسموح للمستخدم الوصول إليه , البريد الإلكتروني الخاص بالمستخدم , كلمة المرور ) 4 - في نهاية الصفحة يوجد قسم خاص بالخدمات التي يسمح للمستخدم الجديد الوصول إليها و بإمكانك إعطاءه صلاحيات إما للقراءة فقط أو للقراءة و التعديل و إضافة الملفات :1 نقطة
-
يمكنك التعديل على ملفات مشروعك الآن وبعد الحفظ نفذ الأوامر الآتية git status git add -A git commit -m 'message' git push origin master1 نقطة
-
أنا أعتقد المشكلة في ال CMD يمكنك تحميل ال git cli من هنا أو إذا كنت تتعامل مع محرر visual studio code افتح مشروعك فيه واضغط ctrl + ذ ثم نفذ الأوامر من جديد ويجب أن تمر بالخطوات كلها git status git add -A git commit -m 'message' git push origin master1 نقطة
-
مرحباً عبد الرحمن : الرسالة هنا لغرض معين وهو وصف عملك ليست هناك شروط لكتابة الرسالة بإمكانك أن تكتب أي كلام تريده هو فقط لكي تعرف مراحل عملك على المشروع يعني مثال أنت تعمل على مشروع وانتهيت اليوم من إنها ال header فإذا أردت أن ترفع نسخة من عملك إلى المستودع اكتب في الرسالة مثلاً git commit -m 'header is done' وهكذا1 نقطة
-
مرحبا ال GitHub هو عبارة عن مستودع فيه تستطيع حفظ مشاريعك البرمجية و مشاركتها مع الآخرين عندما تعمل مع مجموعة أو فريق حيث كل شخص له مهام محددة ينجزها فسيصعب على الفريق عملية التجميع في مشروع واحد لذلك تم خلق تقنية تسهل هذه العملية و هذه التقنية تسمى ال git يعتبر ال git نظام للتحكم بالنُسخ أو version control system أو إختصار VCS و منصة ال GitHub تعتمد هذا النظام يوجد عدة مستودعات أخرى غير ال GitHub كال gitlab أو ال bitbucket لكن أشهرها هو GitHub معظم الشركات اليوم تشترط في متطلبات العمل خبرة في التعامل بال git و ال GitHub لذلك على المبرمج إكتساب مهارة فيهما بالتوفيق1 نقطة
-
مرحباً بك، منصة GitHub تتيح لك إستضافة مستودعات Git المتواجدة محلياً في جهاز الحاسوب لديك والمقدرة على الوصول إليها من أي مكان عبر الانترنت وأيضاً مشاركة عدد من الأشخاص في عملية التطوير في آن واحد. لا يوجد هنالك طريقة ربح للمستخدمين من خلال المنصة، ولكن عندما تكون لديك عدة مساهمات في عدد من المستودعات الخاصة بالمشاريع مفتوحة المصدر من خلال حل بعض المشاكل البرمجية أو إضافة ميزات جديدة فهذا سوف يزيد فرصك عند التقديم لوظيفة برمجية.1 نقطة
-
مرحبا يجب عليك معرفة ذلك قبل الإشتراك معهم و يجب عليك دراسة الإختيارات و ماهو أفضل خيار بالنسبة لتطبيقك او مشروعك هناك عدة أنواع من الاستضافات Shared Web Hosting Cloud Based Web Hosting VPS او Virtual Private Server Dedicated Web Server .... معظمها تدعم لغة بايثون لأن شركات الإستضافات تطمح لكسب و إستقطاب أكبر عدد من الزبائن لذلك توفر معظم لغات البرمجة لذلك عليك أن تدرس أفضل خيار و بعدها تقوم بالإشتراك ليس عليك تثبيت أي شيئ لأن مهمة صيانة السيرفر تقع على شركة الاستضافة أنت عليك الإهتمام بمشروعك و كتابة كود سليم نظيف خالي من الأخطاء و الثغرات و ستجد وسائل و أدوات مثبتة مسبقا في الاستضافة تساعدك في عملك1 نقطة
-
عند الإشتراك مع شركة إستضافة تقوم بإعطائك حساب إسم مستخدم و كلمة سر و عند الدخول إلى حسابك تستطيع معرفة نوع السيرفر بالإضافة إلى نظام التشغيل عند الدخول سيظهر لك مثل هذا الشيء تضغط على server information ستظهر لك معلومات السيرفر بهذا الشكل لا يتوجب عليك تركيب لوحة تحكم cPanel لأنها تأتي مع الإستضافة1 نقطة