لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 01/18/16 في كل الموقع
-
قد يبدو أنّه من السهل اختيار صورة غلاف لحسابك/حسابك شركتك على فيسبوك، مع ذلك يبدو الأمر صعبا في نفس الوقت. إذ يجب عليك اختيار صورة واحدة؛ أي فرصة واحدة لخلق انطباع جيّد، وفرصة واحدة لنقل مشاعر مُحدّدة. إذا كيف يمكنك اختيارها؟ عندما يزور الناس صفحتك، ستكون صورة الغلاف هي أول ما يُنظر إليه، ولهذا السبب من المهم أن تخلق الصورة أفضل انطباع ممكن، وتنقل الشيء الذي تهدف إلى إيصاله بالضبط. سأقوم في هذا المقال بمساعدتك في معرفة أفضل طريقة للحصول على أقصى فائدة من صورة الغلاف لحسابك على فيسبوك. سنبدأ أولا بالأساسيات، وهي حجم الصورة المثالي: وفقا لفيسبوك، إنّ صورة الغلاف ذات الحجم المثالي هي بعرض 815 بكسل وطول 315 بكسل. حتّى أنّه يوفر مخططا رائعا يوضّح لك الأبعاد بالضبط حول صورة ملفك الشخصي بحيث تتناسب صورة الغلاف بصورة مثالية حول صورة ملفك الشخصي، ولا تتم تغطية المعلومات الضرورية في صورة الغلاف. كيف تنشئ صورة الغلاف بطبيعة الحال، ليس كل مستخدمي فيسبوك من المصممين، لكنّ ذلك لا يعني عدم اختيار صورة غلاف جميلة وجذابة. فيما يلي بعض خيارات إنشاء صورة الغلاف: صورك الخاصة يجب أنّ تعبّر صورة غلاف فيسبوك عن شخصيتك أو عن شركتك، فلمَ لا تستخدم صورك الخاصة التي تمثلك؟ على سبيل المثال، صورة الغلاف الخاصة بحسابي هي صورة لكابينة شرطة زرقاء التقطتها عندما زرتُ سكوتلاندا. باستخدام هذه الصورة أقوم بمشاركة لمحة عن شيء من اهتماماتي، Doctor Who*، وعلى أمل أن يفهم المعجبون معنى الصورة ويشاركونني نفس الاهتمام أيضا. Doctor Who*: هو برنامج خيال علمي بريطاني يسافر فيه الدكتور Who عبر الزمان والمكان باستخدام تلك الكابينة الزرقاء. مواقع الصور إن لم تكن لديك صورا ترغب في مشاركتها، بإمكانك استخدام أحد الصور الجميلة من مواقع الصور. لقد قمنا من قبل بنشر مقال يُعتبر المرجع الشّامل لاختيار الصّور يمكنك العثور فيها على الصورة المثالية للغلاف. من المواقع التي أفضلها في البحث عن الصورة الجميلة هي Unsplash و Pixabay. كما أود توصيتك بتحرير/تحسين الصورة التي اخترتها باستخدام أحد التطبيقات مثل Pablo أو PicMonkey لإضافة لمسة شخصية على الصورة. ويمكنك تحسين الصورة أكثر بإضافة اقتباسك المفضل على الصورة، مثلا. هناك بعض الاقتباسات الرائعة التي يوفرها Pablo يمكنك الاختيار من بينها. كيف تختار صورة الغلاف الآن أصبحت تعرف كيف تُنشئ صورة الغلاف، يبقى السؤال هو أي نوع من الصور يجب أن تختار؟ وهل هناك صور تعمل بشكل أفضل من غيرها؟ لنتحرّ الأمر. أفضل الممارسات في البداية لنناقش بعضا من أفضل الممارسات فيما يتعلّق بصورة الغلاف لحساب فيس بوك. لقد وضعت Hubspot و fusion farm قائمة رائعة من الأمور التي يجب فعلها، وأخرى يجب تجنّبها عندما يتعلّق الأمر بصور الغلاف، فيما يلي بعض من أبرزها: اتبع تعليمات فيسبوك الخاصة بصور الغلاف. راعِ متطلبات الأبعاد الخاصة بفيسبوك (815x315 بكسل). اختر صورا عالية الجودة. استخدم العناصر المرئية بشكل أساسي (أي ركّز غالبا على استخدام الصور مع نصوص قليلة أو بدونها). لا تُخفِ المحتوى خلف صورة الملف الشخصي. قم بمحاذاة العناصر في صورة الغلاف بصورة صحيحة. ليكن تصميم صورة الغلاف مكمّلا لنمط بقية العناصر في الصفحة. استخدم صورة أصلية وفريدة ذات صلة بعلامتك التجارية. ما هو نوع الصور التي تجذب الناس هذه بعض العناصر التي تجعل الصور قابلة للمشاركة: العاطفة: الصور التي تجعل الناس يشعرون بشعور محدد، وتقودهم إلى اتخاذ إجراء محدد. الصِلة: الصور التي تتضمن شيئا يتناسب مع اهتمامات جمهورك. الألوان: انتقاء الألوان المناسبة التي ستؤدي إلى الكثير من المشاركات. تنسيق النصوص Typography: اختيار نوع الخط المناسب الذي من شأنه أن يجعل رسالتك واضحة. الوسوم والنصوص: ابحث عن الكلمات المناسبة التي ستقود جمهورك إلى التفاعل. يمكن تطبيق هذه العناصر على صور الغلاف أيضا لكي تجعل الناس يشعرون بطريقة محددة أو يتخذون إجراء محدد عندما يزورون صفحتك. على سبيل المثال، تستخدم كوكاكولا لون العلامة التجارية المعروف عالميا، الأحمر، كخلفية مع كلمة واحدة بسيطة "Happiness" (سعادة) باستخدام خط جميل مصنوع من قصبة الشرب. وبالطبع أملهم هو جعل الناس يشعرون بالسعادة عندما يفكرون بكوكاكولا، و/أو للإيحاء إلى عقول الناس بأنّ شرب الكوكاكولا يعني السعادة. الصورة بسيطة ومؤثّرة! أين ينظر الناس؟ قد يكون من المثير للاهتمام الاطلاع على بعض دراسات تعقّب العين عندما تختار صورة الغلاف المثالية. من الأمور المثيرة للاهتمام التي وجدتها في إحدى مقالات Kissmetrics حول هذا الموضوع هو فكرة "الإشارات الموجّهة". لقد وجد أنّه عندما ترغب في جذب الانتباه إلى عنصر معيّن في صورة ما، يمكنك استخدام إشارات بصرية، مثل نظرة شخص يحدّق بذلك العنصر، لتوجيه نظر المشاهدين إلى الشيء التالي الذي يجب النظر إليه. وهذه من الطرق المثيرة للاهتمام لاستخدام نظرة شخص في صورة الغلاف لحسابك على فيسبوك. من الأمور الأخرى التي وجدتها دراسات Kissmetrics والتي تستحق استخدامها هو تضمين عنصر بارز في صورة الغلاف، ويجب أن يكون هذا العنصر هو المهم وهو الذي يدعو إلى اتخاذ إجراء ما. تُخبر صورة الغلاف للصفحة الخاصة بشركة PlayStation الناس بأنّ لعبة Call of Duty Black Ops III متوفرة حاليا، وبالتالي هي تُعلمهم بوضوح أنّ بإمكانهم القيام بشرائها الآن. كما يقوم Danny Brown بالترويج لكتابه ويدعو الناس إلى شرائه من خلال صورة الغلاف. التفكير خارج الصندوق تُعتبر صورة الغلاف من الوسائل الرائعة للتعبير عن نفسك/شخصيتك، وهي أيضا وسيلة لتكون بارزا عندما يزور الناس صفحتك. فيما يلي بعض الطرق الأصلية لاستخدام صورة الغلاف (بعضها مستوحاة من مقال Fishpond) اربط صورة الحساب بصورة الغلاف. غيّر صورة الغلاف حسب المناسبات الخاصة، الأحداث، عروض المبيعات، أو الأعياد. استخدم صورة الغلاف لتوجيه الناس إلى موقعك. مصدر الصورة استخدم صورة الغلاف لتوجيه الناس إلى عرض خاص. اطلب من المعجبين أن يسجلوا إعجابهم Like بصفحتك. اطلب من المعجبين أن يقوموا بمشاركة صفحتك. قم بإدراج بعض العناصر غير المباشرة (أو المخفية Easter Eggs) التي توجه المعجبين إلى عروض مجانية مميزة أو أحداث مميزة. أمثلة على بعض صور الغلاف الجيدة بعد أن تعرّفت على طرق اختيار صور الغلاف، إليك بعض الأمثلة على بعض الصفحات التي اختارت صور مثالية وجذابة للغلاف، ونأمل أن تجد فيها بعض الإلهام. مصدر الصورة خاتمة قبل أن أختم المقال، لدي صورة غلاف أخيرة أود مشاركتها معكم، وهي صورة غلاف حساب Buffer على فيسبوك. لقد أردنا من خلال الصورة أن نعكس ماهيّة Buffer وأنّه لا يساوي شيئا بدون الناس الذين يقفون وراءه. إنّ فريقنا هو جزء لا يتجزأ من Buffer، ولذلك من المنطقي أن يحتلوا منطقة صورة الغلاف المهمة تلك. كما أنّ الصورة تعطي تقديرا للشركة التي يمكن للناس أن يتواصلوا معها، وأن يفهموا مدى أهمية المجتمع بالنسبة لنا، هذه الصورة هي حقا خيار مثالي! ماذا عنك؟ كيف تستخدم صورة الغلاف لحسابك؟ هل لديك أية نصائح أو اقتراحات عمّا يمكن أن يجعل الصورة جيدة؟ نودّ أن نسمع جميع أفكارك وآرائك من خلال التعليقات لكي نتمكن جميعنا من إنشاء أفضل صورة غلاف على الإطلاق. ترجمة -وبتصرّف- للمقال The Ideal Facebook Cover Photo Size And How To Make The Most of It لصاحبته: Sandrine Sahakians.1 نقطة
-
بدأت بالعمل على تطوير تطبيق آندرويد وأحتاج شرح لمعرفة المكتبات الأساسية التي أحتاجها في بناء التطبيق من واجهة المستخدم وبناء قاعدة البيانات SQLite1 نقطة
-
يتكوّن نظام تشغيل آندرويد من أربع طبقات رئيسية حيث تتوضع نواة لينكس Linux Kernal في الطبقة السّفلى تليها مجموعة من المكتبات التي تتوضع على رأس نواة لينكس والمتضمنة المتصفحات المفتوحة المصدر Web browser engine WebKit ومن هذه المكتبات قاعدة البيانات SQLite database وتعتبر مستودع مفيد لتخزين وتبادل بيانات التطبيق كذلك مكتبات تسجيل الصوت والفيديو ومكتبات SSL libraries المسؤولة عن أمن الانترنت. فيما يلي ملخص لبعض مكتبات آندرويد المتاحة لمطور Android: android.app توفّر هذه المكتبة وصول إلى application model وهي بمثابة الحجر الأساسي لجميع تطبيقات آندرويد.android.content تسهّل هذه المكتبة الوصول إلى المحتوى، النشر والمراسلة بين التطبيقات وبين مكوّنات التطبيق الواحد.android.database تُستخدم هذه المكتبة للوصول إلى البيانات المنشورة من قِبل مزودي المحتوى وتشمل صفوف إدارة قاعدة البيانات SQLite database management classes.android.opengl وهي واجهة جافا Java interface تستخدم لإنشاء تطبيقات التي تعتمد على OpenGL ES 3D graphics.android.os تتيح لتطبيقات آندرود الوصول إلى خدمات نظام التشغيل القياسية بما في ذلك الرسائل وخدمات النظام والاتصال بين العمليات.android.text تستخدم لتصيير النصوص على الشاشة.android.view تعتبر اللَّبِنة الأساسية لبناء واجهات تطبيق المستخدم user interfaces.android.widget وهو مجموعة غنية من مكوّنات واجهة المستخدم مثل الأزرار، الملصقات والقوائم..الخ.android.webkit وهي مجموعة من الصفوف classes المخصّصة للسّماح باستخدام قدرات تصفح الانترنت التي سيتم بناؤها في التطبيق.1 نقطة
-
Bootstrap هو إطار عمل مجاني يوفّر بيئة تطوير أسهل وأسرع حيث يتضمن Bootstrap قوالب التصميم المعتمدة على HTML و CSS لإنشاء نماذج، أزرار، الجداول وأدوات شريط الصور carousels ..الخ. كذلك يمنحك Bootstrap القدرة على بناء تصميم مرن ومستجيب responsive ليكون الموقع الالكتروني الخاص بك مستجيب لجميع الأجهزة وقياسات الشاشات المختلفة كالموبايل والتاب. ميزات Bootstrap: - سهل الاستخدام: أي شخص يملك المعرفة الأساسية بـ HTML و CSS يستطيع أن يبدأ باستخدام Bootstrap بسهولة. - ميزة المرونة والاستجابة Responsive: يجعل تصميم الموقع مستجيب لجميع الشاشات كالأجهزة المحمولة. - تصميم Mobile-first: هذه الميزة هي جزء أساسي من إطار عمل Bootstrap. - متوافق مع جميع المتصفحات: جميع المتصفحات الحديثة مثل (Chrome، Firefox، Internet Explorer، Safari، وOpera) يوجد طريقتين لتحميل إطار عمل Bootstrap: تحميل Bootstrap من getbootstrap.comتضمين Bootstrap من CDN1 نقطة
-
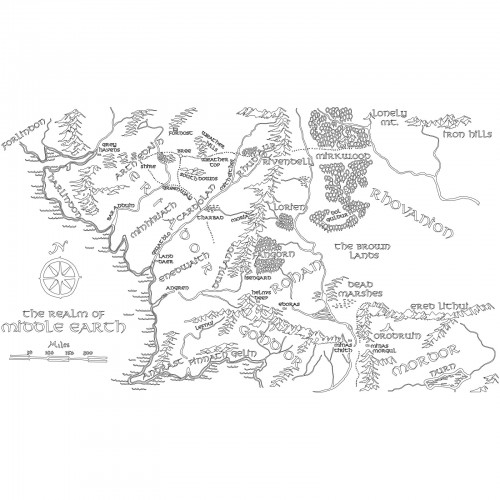
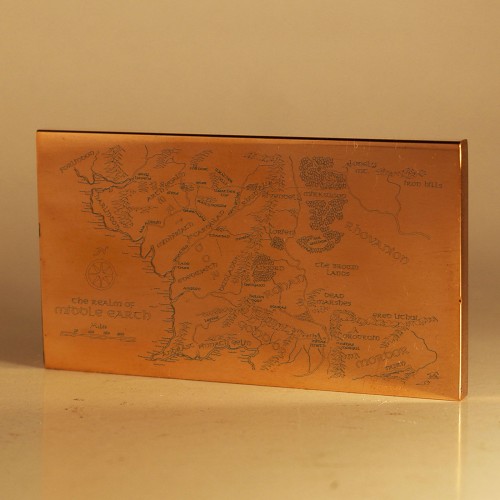
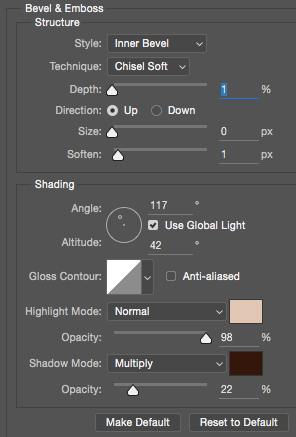
يمكننا أخذ المثال التالي: لدينا الصورتين: الصورة الأولى تمثل الخلفية المعدنية: الصورة الثانية هي صورة لخريطة، سنحاولها جعل رسما منقوشا على قطعة المعدن السابقة: من خلال برنامج photoshop، وبعد وضع الصورتين داخله، على أن يكون ترتيبهما هو: صورة الخريطة فوق صورة المعدن. ومن خلال خصائص الدمج bevel options الخاصة بالخريطة، نحدث التعديلات المبينة في الصورة: لنحصل في آخر الأمر على النتيجة التالية:1 نقطة
-
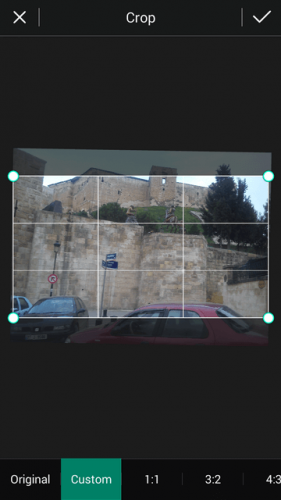
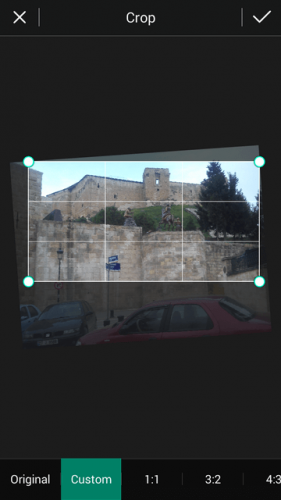
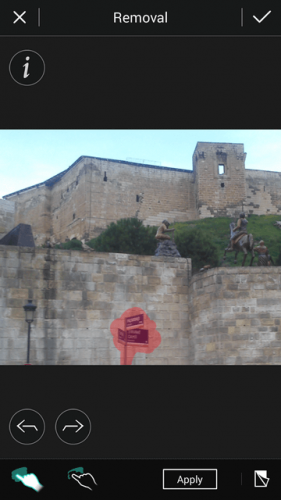
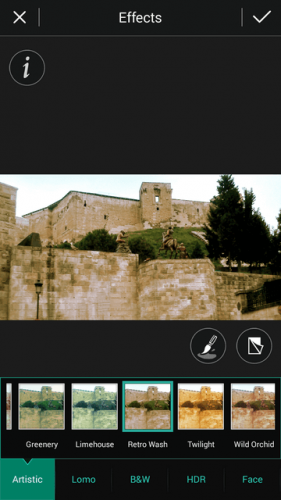
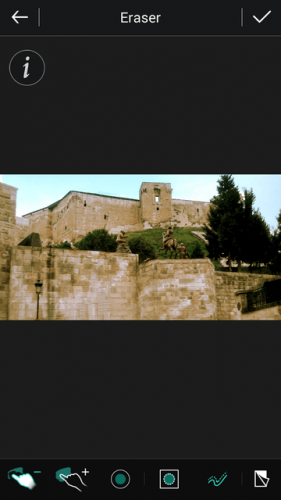
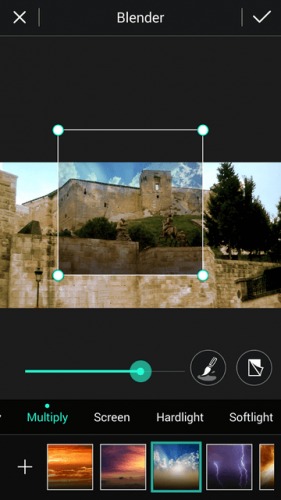
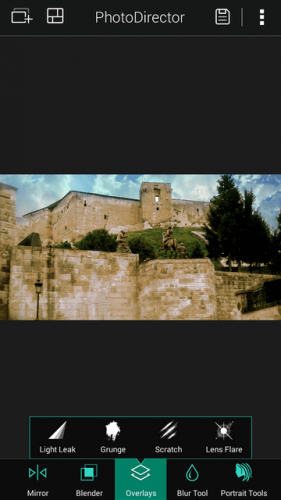
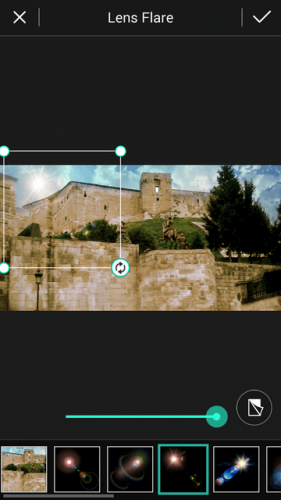
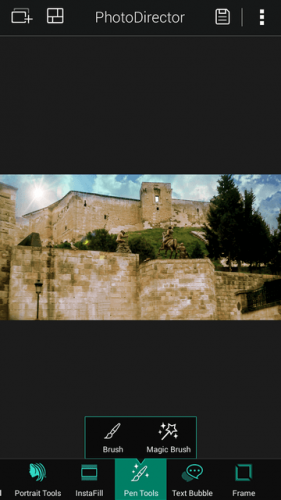
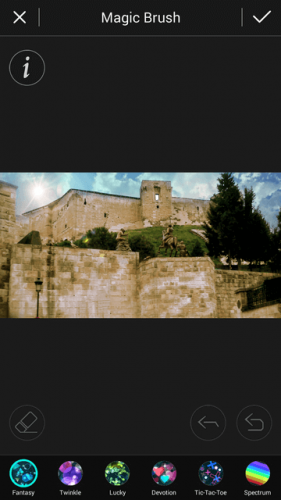
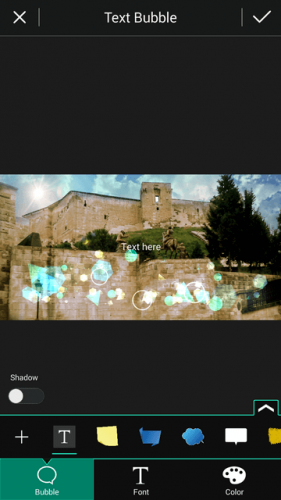
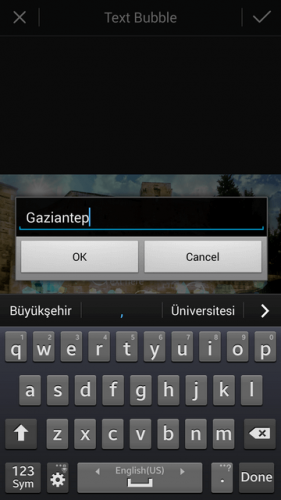
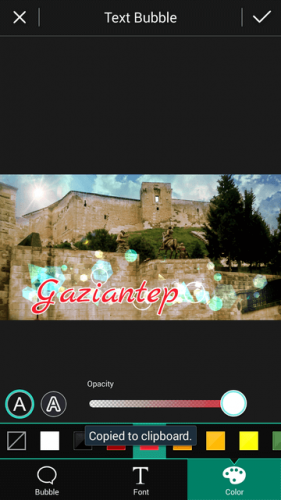
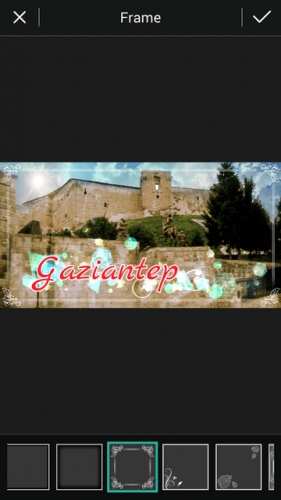
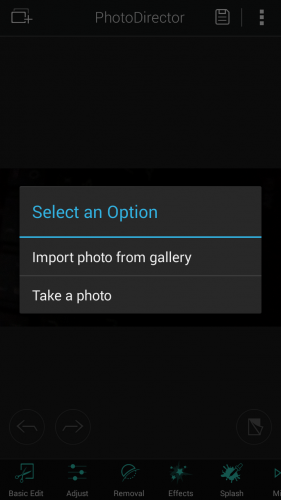
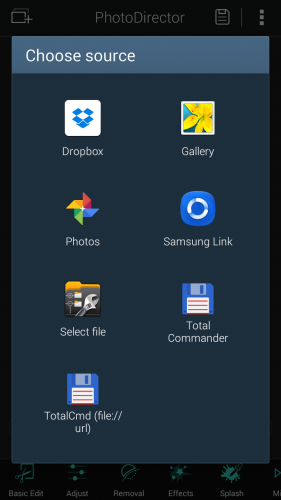
هذا الأمر يتطلب مقالًا أو درسًا كاملًا ولكنني سأحاول الاختصار قدر المستطاع. سأشرح ذلك بمثال بسيط وسأستخدم برنامج PhotoDirector من شركة CyberLink العريقة : افتح البرنامج على هاتفك المحمول اختر إما التقاط صورة مباشرة أو اختيار صورة من مجموعة صور سابقة يمكنك اختيار البرنامج الذي سيساعدك على مشاهدة الصور واختيار أحدها قمت في وقت سابق من الشهر الماضي بزيارة إلى مدينة غازي عنتاب في تركيا والتقطت بعض الصور وهذه واحدة منها وهي لأحد جوانب قلعة غازي عنتاب التاريخية اختر قائمة Basic Edit لكي نقوم بقص الصورة وضبط زاوية دورانها لا نحتاج في الملصق الإعلاني إلى صور السيارات لذلك سنقص الجزء العلوي من الصورة الذي يظهر القلعة ويخفي السيارات استخدم إصبعين لتدوير الصورة وضبط الزاوية الصحيحة لا تزال لوحات الدلالة إلى الطرقات ظاهرة ولذلك سنزيلها. اذهب إلى Removal من القائمة السفلية وحدّد بإصبعك هذه اللوحات مع عمودها اضغط على Apply وسوف تزول اللوحات في الحال اذهب إلى قائمة Effect لإضافة تأثير خاص على الصورة وبما أننا نتحدث عن صورة لقلعة تاريخية وبما أن الملصق سيبرز الملامح الأثرية للمدينة فسوف أختار تأثير Retro Wash الذي يمنح الصورة الإحساس القديم والأثري هذا التأثير أضاف إضاءة زائدة على الصورة ما جعل لون السماء الأزرق الفاتح يزول ولذلك سنزيل هذا التأثير من على السماء بالضغط على شكل الفرشاة على الشاشة ثم نحدد بإصبعنا السماء ليزول التأثير والآن سنذهب إلى المازج Blender لمزج صورة معينة فوق الصورة الرئيسية بتأثيرات المزج المشابهة لتلك الموجودة في برامج الفوتوشوب والجيمب وغيرها وقد اخترت هنا صورة السماء الملبدة بالغيوم لكي أضع غيومًا إضافية فوق القلعة استخدم أصابعك لتكبير وتصغير وتحريك الصورة الثانوية حتى تصبح الغيوم في المكان الصحيح فوق القلعة ثم اضبط مستوى تأثيرها عبر المزلاج في الوسط واختر تأثير Multiply للمزج وأخيرًا انقر على شكل الفرشاة واستخدم إصبعك لإزالة تأثير الصورة الثانوية من على القلعة والأشجار وأبقِها على السماء فقط اذهب إلى Overlays ثم اختر Lens Flare لإضافة تأثير شعاع نور الشمس على السماء استخدم أصابعك لتحريك وتعديل حجم وزاوية دوران الشعاع ليكون في الموقع المناسب سنضيف بعض التأثيرات الأخرى لإضافة بعض الفرح والمتعة للملصق. اذهب إلى Pen Tools ثم Magic Brush هناك العديد من الفرش الجاهزة ذات التأثير الرائع. حاول اكتشافها بنفسك عبر اكتشاف ما يحدث من التحريك البطيء والسريع ومدة الضغط بالإصبع أضفت هذا التأثير. لك حرية الاختيار سنضيف النص الآن، اذهب إلى Text Bubble طبعًا هناك العديد من الأدوات لإدخال تأثيرات نصية مميزة ولكنني سأختار تأثيرًا عاديًّا. اكتب اسم مدينة غازي عنتاب حدّد نوع وشكل الخط واستخدم الأصابع لتكبير وتصغير وتدوير النص مع تحديد موقعه اختر لون التعبئة والحدود أخيرًا سنضيف الإطار من Frame اخترت هذا الإطار الذي وجدته مناسبًا هذه هي النتيجة النهائية. أعلم أن الإجابة طويلة ولكنني شرحت بإسهاب خطوة خطوة. هناك الكثير من الخطوات التي من الممكن القيام بها والعديد من التأثيرات والمزايا التي قد تنتج ملصقات أروع بكثير والأمر ينطبق على برامج التصميم المختلفة على الهواتف المحمولة مثل Photoshop Express و Pixel و غيرها1 نقطة


.png.a2e3506c2469f5d687da0d2996c0f6a3.png)