لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 09/27/15 في كل الموقع
-
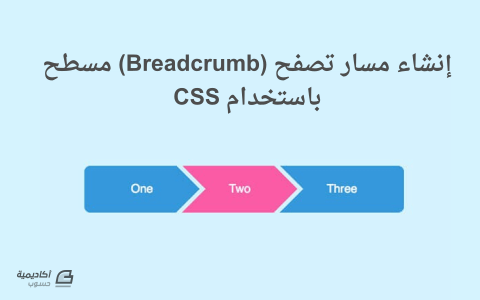
شجرة مسار الصفحة (سنقوم بتسميتها لاحقًا بـالمسار) هي عبارة عن التفريعة الكاملة للصفحة بدءًا من الصفحة الرئيسة للموقع، ثم التصنيف الرئيس للصفحة وأي تصنيفات فرعية لها، ومن ثم اسم الصفحة الحالية، مع وجود روابط للبندين الأولين في الشجرة دون الأخير لأنه مفتوح أمامك حاليًا في المسار. هناك تقنيات وخصائص في الإصدارات القديمة لـCSS لا تزال تستخدم بكثرة في الوقت الحالي بالرغم من توفر الإصدارات الحديثة CSS3. سنقوم في هذا الدرس بإنشاء مسار ذي تصميم مُسطح، بدون الحاجة إلى وضع خلفية صورة له. ستكون روابط المسار مُنسَّقَة بأشكال الشارات لدعم فكرة التنقل الهرمي في المحتوى. وقد اعتدنا على وضع صورة خلفية من نوع PNG للمسار مشابهة لأشكال الشارات، لكننا اليوم بفضل تقنيات الحدّ الذكي clever border سنقوم بإنشاء كامل الخلفية باستخدام CSS فقط. يمكم معاينة مثال حي لما سيكون عليه المثال بعد نهاية الدرس. سنبدأ مباشرة بعمل روابط التنقل في المسار على هيئة ul. سيظهر كل رابط في المسار كـ li ضمن نقطة عنصر في المسار: <div id="crumbs"> <ul> <li><a href="#">Breadcrumb</a></li> </ul> </div> نستهلّ كتابة كود CSS بإنشاء كل نقطة عنصر كمربع أزرق اللون. ونقوم بتوسيط النص في المسافة المخصصة للرابط متساوية على الجانبين. نستخدم position: relative لضبط خاصية التموضع للعناصر بحيث تكون مرتبطة بـ ul الأب: #crumbs ul li a { display: block; float: left; height: 50px; background: #3498db; text-align: center; padding: 30px 40px 0 40px; position: relative; margin: 0 10px 0 0; font-size: 20px; text-decoration: none; color: #fff; } نقوم بإعادة تشكيل تأثيرات شكل الشارة في CSS كي تصبح مثل خلفية صورة. استخدم مُحدِّد :after لإنشاء عنصر إضافي يكون تنسيقه خاصًا به دون غيره. تشكّل المُثلث من خلال تطبيق العديد من حدود الـCSS، فكما ترى في الصورة السابقة أن المثلث يمكن إنشاؤه بتطبيق الحدّ العلوي والسفلي بحيث تتقاطع بهذا الشكل. لعلك لاحظت وجود المساحات الحمراء، تركتُها لإيضاح الفكرة فقط، حيث سنقوم فيما بعد بتحويل اللون إلى شفاف حتى يظهر المثلث الأزرق جليًا. سنقوم باستخدام تأثيرات الحدود هذه في مكان آخر من خلال التموضع الحر. #crumbs ul li a:after { content: ""; border-top: 40px solid red; border-bottom: 40px solid red; border-left: 40px solid blue; position: absolute; right: -40px; top: 0; } سينتج لدينا المثلث المطلوب بعد تطبيقنا لتأثيرات الحدود مع الألوان المُحَدَّدَة لكل حدّ، وبهذا يتكون لدينا شكل الشارة لكل رابط نضعه ضمن المسار: border-top: 40px solid transparent; border-bottom: 40px solid transparent; border-left: 40px solid #3498db; باستخدامنا لنفس المبدأ السابق، نستطيع تطبيق الخطوات لينتُجَ لدينا شكل جديد على يسار المسار. سنقوم هذه المرة بوضع لون الحدّ بنفس لون خلفية الصفحة حتى تختفي أجزاء من لون خلفية الرابط، ويظهر كامل الشكل مرتبًا: #crumbs ul li a:before { content: ""; border-top: 40px solid transparent; border-bottom: 40px solid transparent; border-left: 40px solid #d4f2ff; position: absolute; left: 0; top: 0; } نلاحظ أن المثلث المضاف حديثًا يؤثر على مظهر النص الخاص بوصف الرابط الذي قبله، ولكن يمكننا تدارك الأمر بتعديل بسيط في الـpadding: padding: 30px 40px 0 80px; كلما أضفت روابط جديدة للمسار، فإنه يزداد حجمه طولاً. وكل رابط منها مُنسق بشكل الشارة، بفضل تأثيرات حد المثلث في الـCSS واللمسة الجمالية للـright margin. <div id="crumbs"> <ul> <li><a href="#1">One</a></li> <li><a href="#2">Two</a></li> <li><a href="#3">Three</a></li> <li><a href="#4">Four</a></li> <li><a href="#5">Five</a></li> </ul> </div> يمكن تنسيق قائمة المسار بشيء أجمل، قم بإزالة تأثيرات المثلث عن العنصر الأول والأخير من خلال المُحدِّد :first-child و :last-child باستخدام border-radius، تلاحظ تحول زوايا العنصرين الأول والأخير إلى زوايا مستديرة. #crumbs ul li:first-child a { border-top-left-radius: 10px; border-bottom-left-radius: 10px; } #crumbs ul li:first-child a:before { display: none; } #crumbs ul li:last-child a { padding-right: 80px; border-top-right-radius: 10px; border-bottom-right-radius: 10px; } #crumbs ul li:last-child a:after { display: none; } كل ما تبقى علينا هو تطبيق تأثيرات الـhover على الروابط. لا تنس تغيير لون الحد اليسار border-left-color في حدث التنسيق hover الخاص بتأثيرات المثلث، حتى تضمن أن تتغير الألوان مع مرور الماوس على روابط المسار. #crumbs ul li a:hover { background: #fa5ba5; } #crumbs ul li a:hover:after { border-left-color: #fa5ba5; } يمكن معاينة المثال من هنا، أو تحميل الشفرة المصدرية لكامل المثال من على حساب أكاديمية حسوب على github. ترجمة -وبتصرف- للمقال How To Create Flat Style Breadcrumb Links with CSS لصاحبه Iggy.1 نقطة
-
أنا مدمنة على العمل. وإذا كنت مستقلاً أو رائد أعمال فأنت على الأرجح تعاني من نفس المشكلة، لا تستعجلوا. سأوضّح كل شيء. كنت فيما مضى أعمل من 6-7 أيام في الأسبوع لمدّة لا تقل عن 14 ساعة يوميًا، عامًا تلو الآخر، كنت أجيب على مهامي وبريدي الإلكتروني في الساعة الثانية صباحًا. لقد كنت أعمل دون رحمة، ولم أكن أعطي لنفسي فرصة الحصول على عطلة أو فترة استراحة. يبدو هذا ضربًا من الجنون أليس كذلك؟ إليكم المزيد: أنا لست وحدي من يفعل هذا، إن إدمان العمل في الحقيقة فخ وقع فيه الكثير ممن عرفتهم من المستقلين. كيف حدث هذا؟ ألم نقرر ترك وظائفنا لنسعى وراء تحقيق أحلامنا؟ لقد استقلنا من شركاتنا لنصبح مدراء لأنفسنا، ولكننا في الواقع تحولنا إلى موظفين مرة أخرى، وعند مدير سيء على ما يبدو. لا أزال أذكر الأوقات التي كنت أرى فيها أصدقائي الّذين يعملون في وظائف مكتبية وهم يأخذون الإجازات، ويمضون أيامًا بعيدًا عن أعمالهم، بينما أكون أنا جالسة أمام شاشة حاسوبي حتى في إجازات أعياد الميلاد وعطلات نهاية الأسبوع. لا أخفيكم سرًا بأنني كنت فخورة بذلك، إنّ إرادتي فاقت كلّ شيء، من يهتم بالضغط والإجهاد، لقد كنت قد تحوّلت إلى آلة للإنتاج. ولكن الحقيقة أن هذا كان جنونًا بكل معنى الكلمة. لقد كنت أقوم بإنجاز أعمالي على أكمل وجه، ولكن جسدي كان ينهار تدريجيًا في المقابل. كنت أتناول الطعام بكميات كبيرة، كما أنني عانيت كثيرًا من التشنّجات أسفل ظهري، ووصلت إلى الحد الذي أخاف فيه من تصفح بريدي الإلكتروني، كان كل مشروع أقوم به يستنزف طاقتي، وكنت قد أصبحت غارقة في موجة عارمة من الأعمال والمهمّات التي صنعتها بنفسي. وفي يومٍ من الأيّام، أفقت من غفلتي لأكتشف بأن وزني كان قد زاد 7 كيلوجرامات، وبأني أعاني من الآلام الجسدية باستمرار. ترى متى كانت آخر مرة استحممّت فيها؟ ومتى كانت آخر مرة غيّرت فيها ملابسي وخرجت خارج المنزل؟ كان علي أن أفعل شيئًا ما حيال ذلك، توجّهت تلقائيًا إلى Google وبدأت بالبحث عن التأثيرات التي يُحدثها الضغط والإجهاد على الجسم. وأدّركت بعد بحثي بأنّ كل ما كنت أشعر به من ألم وأرق ونسيان دوري، وتغييراتٍ حادة في المزاج، كانت بسبب الضغط الذي أعرِّض نفسي له. لقد اكتشفت بأن الضغط المستمر يجعل الدماغ في حالة طوارئ، ويحفز الجسم على إفراز كمّيات منتظمة من الهرمونات غير المستحبة (مثل الأدرينالين، الكورتيزول و النورإبينفرين) والتي تؤدي بالنتيجة إلى تدمير الجهاز المناعي، وانقباض عضلات الجسم، وبذلك نكون قد وضعنا أنفسنا على أقصر الطرق المؤدّية إلى الكثير من المشاكل الصحية والنفسية، والتي تتراوح بين السُمنة وارتفاع ضغط الدم، لتصل إلى القلق والتوتر وأمراض القلب. بدا واضحًا أنّ هناك ما يجب عليَّ فعله، وخطوة بخطوة، ويومًا تلو الآخر، قمت بتخفيف الضغط والإجهاد الذي أتعرض له. لقد توجّب عليَّ أن أفعل هذا لأحافظ على صحتي وعملي ومستقبلي، كان الوقت قد حان للتوقف عن العمل كآلة، وإعادة تحديد أولويّاتي بدلًا من تجاهلها طمعًا في الحصول على المال. وفي الطريق إلى ذلك، تعلمت كيف أن عِدة تغييرات بسيطة بإمكانها أن تخلق عالمًا مختلفا تماما. ضع حدودا وقواعد للطريقة التي تود العمل بهاإنّ السبب الذي جعلني أغرق في المشاريع كان يرجع بنسبة 70% إلى عدم إيجادي للضوابط والحدود لبيئة عملي، كنت أجيب على المكالمات ورسائل البريد الإلكتروني في أيّ وقت تردني فيه، كنت أفعل ذلك خوفًا من أن يتركني العميل في حال عدم استجابتي له على الفور. لم يكن باستطاعتي ترك المشاريع والانسحاب بكل بساطة، ولكن ما كان بإمكاني تغييره هو النّهج الذي كنت أسير عليه. لقد عمِلت تدريجيًا على أن أضع قلقي جانبًا وأشرح للعميل بأن عليه الانتظار للغد أو حتى نهاية الأسبوع ليتسلّم طلباته. لقد بدأت بالتعامل معهم ومع نفسي بصراحة ووضوح حول قدرتي على إنجاز المهام. كما أنني قمت بزيادة أسعار خدماتي لأخفف من أعباء العمل، مع استمرار قدرتي على دفع الفواتير. ولك أن تتخيّل ماذا حصل، لقد كان الكل متفهمًا. تذكَّر، كلما وضعت حدودًا وضوابط بشكل أفضل، فإنك ستمنح مشاريعك الشخصية وقتا أكبر. وهذا ما سيصبُّ في صالح تركيزك على ما تفعله كنتيجة. كما أن ذلك سيكون الطريقة المثلى للتوقف عن الخوف من رسائل البريد الإلكتروني، والإصابة بالقلق والتوتر في منتصف الليل. الاستراحات مهمة، احترم حاجتك إليهاعندما تكون في خِضم العمل على إنجاز المَهمّات، فإنه من السهل عليك أن تسخر في قرارة نفسك من أولئك الذين ينشرون صورهم وهم مستمتعون بعطلاتهم على فيس بوك وإنستجرام، فمن الواضح أنهم لا يعملون بجد كما تفعل أنت. لكن الحقيقة هي أنهم يعملون بجد مثلما تفعل، ولكنّهم يعتبرون الحصول على إجازة أمرًا غير قابل للتفاوض، فهم مقتنعون بحاجتهم إلى وقتٍ مستقطع يمضونه بعيدًا عن مكاتبهم، ليمنحوا أنفسهم مساحة لتغيير الأجواء وتجديد الطاقة. بالنسبة لي فقد بدأت بالتدّريج. شرعت في الذّهاب مشيًا لإحضار الغداء لمدة 20 دقيقة مثلاً، أو أقرأ كتابًا لبعض الوقت، أو ربما أشاهد مسلسلاً تلفزيونيًا سخيفا قبل أن أعود إلى العمل مرة أخرى، وقد تبين أن ذلك ساعدني على تخطي ميولي لتأجيل الأعمال، وبدلًا عن تصفح فيس بوك وأنا نصف ميتة دماغيًا، كنت أعود نشيطة ومنتعشة وعلى أتم الاستعداد للعمل. توقف عن العمل لساعات متأخرة من الليلأنا مدينة لشريكي في هذه النقطة، فقد كان هو السبب الذي جعلني أتعلّم كيف أجبر نفسي على إطفاء الحاسوب عند الساعة السابعة أو الثامنة مساءا، وقضاء ما تبقى من الليل دون عمل، فعندما تعمل من المنزل، يصبح من السهل أن يتحوّل ليلك إلى نهار، وهذا ما سيجعلك تصاب بالإرهاق، وعِندها، ستصبح فريسة سهلة لأنماط متعددة من الإلهاء السلبي. حدد لنفسك وقتًا مناسبًا تتوقف بعده عن العمل، وافعل ما بوسعك لتلتزم به. لعمل حتى أوقات معقولة من اليوم، وقم بعدها بإطفاء الحاسوب، وترك هاتفك على الوضع الصامت، لتكمل ما تبقى منه فالاسترخاء قبل أن تخلد للنوم. لن يموت أحد في حال لم تجِب على بريدك الإلكتروني، وبإمكان عملك الانتظار حتى الغد. أمض وقتا أطول خارج المنزل، ومع الأشخاص الذين تحبهمإنّ التّركيز على العمل فقط والعزلة هما من المشاكل الشائعة في أوساط المستقلين ورواد الأعمال. فأنت تمضي أيامًا وأسابيع في منزلك غارقًا في بحر من المشاريع لتشعر بعدها بأنك متعب وغير قادر على الخروج مع أصدقائك أو مع الأشخاص الذين تحبهم. جرّب بدلًا من ذلك أن تجعل ضغط العمل سببًا يحفزك على الخروج لتغيير الأجواء، وقضاء بعض الأوقات مع الأهل والأصدقاء. إنّ خروجك خارج المنزل لإنجاز أعمالك في المقهى أو مساحات العمل الجماعية، ينظّم يومك بشكل أفضل، ويساعدك في حل مشكلة الانعزال. كما أن بذل الجهد للتواصل مع الأصدقاء أو مع الأشخاص الذين تحبهم لقضاء الأوقات سوية، ومعرفة أخبارهم وتناول الطعام معهم لمرّة واحدة في الأسبوع أو نحو ذلك، سيجعلك في مزاج أفضل. تناول طعاما صحيا، تمرن، ونم جيدايُفترض أن تكون هذه النقطة واضحة للجميع، ولكن يا للعجب، لكن يبدو وكأن تناول الوجبات السريعة على الأريكة أصب أفضل في عيون الكثيرين من القيام بالتمارين الرياضيّة، أو إعداد صحن من السلطة لنفسك على الغداء. إذا كنت تفكر بأن وقتك لا يسمح لك بتناول طعام صحي أو اختيار نمط نوم أفضل، فتأكد بأنّ ذلك يعتمد كليًا على طريقة تنظيمك لجدولك اليومي. وفي حال اتخذت قرارك بأن تجعل صحتك على رأس أولوياتك، فإنّ طريقة تنظيم أعمالك هي الأداة المثلى التي ستساعدك على تحقيق أهدافك. كبداية، حاول أن تجعل المواعيد النهائية التي تحددها لتلقي المكالمات والمشاريع، قريبة من الأوقات التي ستحتاجها لإعداد الغداء\العشاء، قم بالتمارين الرّياضية لمدّة 30 دقيقة يوميًا، واخلد إلى النوم في أوقاتٍ مناسبة. خذ نفسافي حين أنني أعتبر التأمل تمرينًا رائعًا، وأحاول تعلّم استخدامه بشكل أكبر بين الحين والآخر، إلا أنه ليس بإمكان الجميع التحلي بالصبر، والجلوس هادئين لتلك الفترات الطويلة التي يحتاجها. ولقد تعلّمت أثناء فترة إقلاعي عن التدخين تمرينًا تنفسيًا بسيطًا ساعدني لاحقًا على الاحتفاظ بهدوئي في عدة مواقف مزعجة واجهتني. يقلِل التمرين نسبة إفراز الأدرينالين، ويُجبر جسمك على الاسترخاء للحظات حتى تسترجع قدرتك على التفكير بوضوح. قم بتجربته الآن: خذ نفسًا عميقا، ليكن عميقًا بكل معنى الكلمة، استمر باستنشاق الهواء حتى تمتلئ رئتك به، احبسه في صدرك من 5-10 ثوانِ. ثم قم بإخراجه كاملا، دون أن تترك أي جزء منه في رئتك، كرّر هذه العملية ثلاث مرات. تأكد بأن النتيجة ستُفاجئك. ابحث عن مسببات الضغطلن يحدث أي تغيير حقيقي في حياتك على المدى الطويل إذا لم تلتزم بالتفكير المتعمّق والأفعال المدروسة. فإذا كنت تعاني من الضغوطات، لا تتوانى عن أخذ وقت مستقطع ليوم أو يومين لعمل قائمة مُفصّلة بأهم الضغوطات التي تواجهها. دوِّن هذه الضغوطات وابدأ بشحذ أفكارك للبحث عن حلول لمعالجتها والتخلص منها. على سبيل المثال، إذا كان المال هو ما يسبب لك الضغط، قم بإعادة النظر في ميزانيتك، وحاول إيجاد الحلول للتوفير من قيمة نفقاتِك لمدة 3-6 أشهر. سيأخذ هذا وقتا، ولكن وجود هذا الرصيد الاحتياطي في حوزتك، سيجعلك مرتاح البال. هل مصدر الضغط هو عميلٌ مزعج يغمُرك بالطلبات والتعديلات؟ كل ما عليك فعله إذا هو إعداد خطةٍ للتخلص منه، أو قم ببساطة بإرسال بريدٍ إلكتروني تخبره فيه بأنك غير قادر على مواصلة التعامل معه. هل لديك الكثير من المهام الإدارية التي تدفعك للجنون؟ إذا استعن بمصادر خارجية، فهُناك الآلاف من المستقلين المميزين الذين ينتظرون الفرصة لمساعدتك، اِبحث عنهم. تذكر: عملك مهم، ولكنك تملك جسدا واحداعندما تكون مخلصًا للعمل الذي تقوم به وتكرس نفسك له، فإنه يصبح من السهل جدًا عليك الانجراف إلى عبارات الشعور بالذنب مثل "يجبُ أن أعمل، يجب أن أضغط على نفسي لأحصل على مزيد من المال". إنّ ذلك الصوت الداخلي في رأسك، والذي يقول لك بأنك شخص كسول، أو أنك ستخسر عُملاءك إذا توقف عن العمل في عطلة نهاية الأسبوع، ما هو إلا صوتٌ كاذب وقذِر، تذكّر هذا جيدًا. إذا كنت تشعر بأنك ترزح تحت وطأة الضغوطات، لا تنزعج وتلقي باللوم على نفسك، بدلًا من ذلك، فكر مليًا واكتشف: مالذي بالإمكان تغييره؟ كيف بإمكانك أن تحافظ على صحّتك وصفاء ذهنك وتركيزك ناهيك عن تقديمك للعملاء ما يرغبون به. وتذكر: هناك دائما طريقة، ما دُمت تملك الإرادة للتغيير. والآن، انهض واترك مكتبك، لقد حان الوقت لأخذِ استراحة. ترجمة ـوبتصرف- للمقال: Ditch your desk (and your guilt): A freelancer’s guide to beating stress لصاحبته : Hillary Weiss. حقوق الصورة البارزة: Designed by Freepik.1 نقطة
-
نكمل في هذا الجزء باقي خطوات تصميم يد تحكم باستخدام برنامج أدوبي إلستريتور. رابط الجزء الأول من الدرس. 21. نحدد الأشكال التي قمنا بعملها في الخطوة السّابقة ثم نضغط مرتين على Reflect Tool، نختار القيمة Vertical ونضغط على Copy. بعدها نسحب النسخ التي قمنا بعملها إلى مكانها المناسب كما يظهر في الصورة، ثم نغير لون الشكل العُلوي إلى R=62, G=64, B=69. 22. لجعل الشّكل أكثر واقعية نضيف قليلا من الإضاءة على الأزرار. نقوم أوّلا برسم بعض المسارات كما في الصورة ثم نحدّد المسار الذي يظهر باللّون الأرجواني ونلغي تعبئته اللونية ثم نحدد قيمة stroke بـ: 2px واللون (R=209, G=211, B=212). ثم نطبق النمط Width Profile 1 على الشكل الناتج ونحدد قيمة التأثير Feather بـ: 2px. بعدها نحدد المسار الذي يظهر باللون الأصفر ونلغي تعبئته اللونية ثم نحدد قيمة stroke بـ: 2px واللون (R=109, G=110, B=113). ثم نطبق النمط Width Profile 1 على الشكل الناتج ونحدد قيمة التأثيرFeather بـ: 2px. وهكذا نكرر نفس العملية على بقية المسارات. 23. نحدد المثلثات الأربعة ونختار لهم الّلون R=5, G=5, B=5، ثم نحدد المثلث الأيمن والمثلث الأيسر ونتبع المسار التّالي: Object > Path > Offset Path نحدد قيمة Offset بـ: -1px ونضغط على زر موافق. نقوم بتغيير لون الشّكلين الجديدين بالتدرج اللوني الخطي linear gradient. الآن نحدد المثلثين العُلوي والسُفلي ونتبع المسار التّالي: Object > Path > Offset Path نغير قيمة Offset إلى: -1px ونضغط على زر موافق. ثم نقوم بتغيير لون المثلث العلوي إلى R=0, G=0, B=0 ولون المثلث الذي في الأسفل إلى R=135, G=134, B=140. 24. في هذه الخطوة سنضيف بعض الإضاءة على المثلثات، فنقوم أولا برسم أربع مسارات كما في الصورة. نحدّد المسار الذي في الأسفل ونلغي التعبئة اللونية أما قيمة stroke فنحددها بـ: 0.5px ونختار لها اللون (R=167, G=169, B=172) ثم نطبق النمط Width Profile 1 على الشكل الناتج. نحدد بقية المسارات ونلغي التعبئة اللونية أما قيمة stroke فنحددها بـ: 0.5px ونختار لها اللون (R=109, G=110, B=113) ثم نطبق النمط Width Profile 1 على الشكل الناتج. الآن نحدد جميع الأشكال التي قمنا بعملها بدءا من الخطوة 12 ونضعها في مكانها المناسب كما يظهر في الصّورة: 25. نحدد التصميمين الذين يظهران على شكل زائد (+) والذين قمنا بعملهما في الخطوة رقم 16 ثم نتبع المسار التالي: Object > Transform > Reflect في علبة Reflect التي تظهر لنا نختارVertical ونضغط Copy ثم نضع النسخ في مكانها المناسب: 26. نرسم دائرة مقاسها (39x36px) باستخدام الأداة (Ellipse Tool (L ثم نقوم بتعبئته باللون R=13, G=13, B=12. 27. نحدد الدّائرة التي في الأسفل ثم نتبع المسار التالي: Object > Path > Offset Path ونختار قيمة Offset بـ: -2px ثم نضغط على ok و نستبدل لون الشكل الجديد بـ R=35, G=31, B=32. نتأكد من أن الشكل محدد ثم نقوم بمضاعفته مرة واحدة (Ctrl +C ثم Ctrl +F)، نسحب النسخة إلى الأعلى مسافة 4px ثم نغير اللون الأصلي باللون R=65, G=64, B=66. بعدها ننسخ الشكل الجديد ونقوم بإخفاء النسخة (Ctrl +3) ثم نحدد الدائرتين الجديدتين ونطبق خاصية blend بينها. 28. نضغط على (Ctrl+Alt+3) لإظهار الشّكل الذي قمنا بعمله في الخطوة السابقة، بعدها نحدد جميع الأشكال التي قمنا بعملها في الخطوة 27 ونقوم بمضاعفتهم مرة واحدة ووضع النسخ في مكانها المناسب كما يظهر في الصورة: 29. نحدد الدائرة التي في اليسار ونتبع المسار التّالي: Object > Path > Offset Path ثم نحدد قيمة Offset بـ: -2px ونضغط على زر موافق بعدها نغير لون الشكل الأصلي بـ: R=35, G=31, B=32. نتأكد من أن الشكل الجديد لازال محددا ثم نقوم بمضاعفته مرة واحدة (Ctrl +C ثم Ctrl +F). نسحب النسخة مسافة 4px إلى الأعلى و إلى اليسار 1px ثم نغير لونها إلى R=65, G=64, B=66. بعدها نقوم بعمل نسخة للشكل الناتج مع إخفائها (Ctrl+3) ثم نحدد الدائرتين الجديدتين ونطبق خاصية blend بينها: 30. نضغط على (Ctrl+Alt+3) لإظهار الشكل الذي قمنا بإخفائه في الخطوة السابقة، بعدها نقوم بتحديد جميع الأشكال التي قمنا بعملها بدءا من الخطوة 29 ثم نتبع المسار التالي: Object > Transform > Reflect ونختار Vertical ونضغط على Copy ثم نضع جميع الأشكال في مكانها المناسب كما في الصورة: 31. نقوم بتغيير لون الأشكال واستخدام radial gradients كما يظهر في الصورة، ولإضافة بعض اللمسات التي ستجعل من الشكل أكثر واقعية نضيف بعض الإضاءة على الأزرار الجديدة. فنقوم برسم أربع مسارات منحنية كما في الصورة بعدها نقوم بتحديدها وإلغاء التعبئة اللونية أما قيمة stroke فنحددها بـ: 1px واللون (R=109, G=110, B=113) ثم نطبق النمط Width Profile 1 على الشكل الناتج: 32. باستخدام الأداة (Rectangle Tool (M نرسم شكلا مقاسه 22x19px، نحدد الشكل ونتبع المسار التالي: Object > Path > Offset Path ثم نحدد قيمة Offset بـ: -3px ونضغط على زر موافق. نتأكد أن الشكل الجديد محدد ثم نضغط باستمرار على Shift بعدها نضغط على بقية المستطيلات. نفتح لوحة تحديد المسارات (Window > Pathfinder) ونضغط على زر Minus Front ثم نملأ الشكل بالتدرج اللوني الخطي linear gradient: 33. نرسم مستطيلا آخر مقاسه: 28x21px ثم نقوم بحذف نقطة الزاوية اليمنى العلوية بعدها نقوم بتحريك نقطة الزاوية اليسرى العلوية بمسافة 13px نحو اليمين. نحدد الشكل الجديد مرة أخرى ثم نتبع المسار التالي: Object > Path > Offset Path مع تحديد قيمة Offset بـ: -3px والضغط على زر موافق. نتأكد أن الشكل الجديد محدد ونضغط باستمرار على المفتاح Shift ثم نضغط على بقية المستطيلات و على الزرMinus Front من لوحة تحديد المسارات Pathfinder أخيرا نملأ الشكل بالتدرج اللوني الخطي linear gradient كما في الصورة: 34. باستخدام أداة (Ellipse Tool (L نرسم دائرة مقاسها 29x26px ثم نقوم بتدويرها بزاوية -15 درجة، نستمر في تحديد الشكل ونتبع المسار التالي: Object > Path > Offset Path نحدد قيمة Offset بـ -3px ونضغط على OK. نتأكد بأن الشكل الجديد محدد ونضغط على المفتاح Shift باستمرار ثم نضغط على الدائرة المتبقية. نختار الزر Minus Front من لوحة تحديد المسارات Pathfinder بعدها نقوم بملأ الشكل الذي تحصلنا عليه بالتدرج اللوني الخطي linear gradient كما في الصورة: 35. باستخدام أداة (Rectangle Tool (M نرسم مستطيلا مقاسه 3x30px ونختار له اللون R=215, G=227, B=244، نستمر في تحديد الشكل ونضغط مرتين على الأداة Rotate Tool ونحدد قياس الزاوية ب45 درجة ثم نضغط على Copy. نحدد الشكلين الجديدين ونقوم بتدويرهما بزاوية 45 درجة. نستمر في تحديد الشكلين ونضغط على زر Unite من لوحة تحديد المسارات Pathfinder: 36. نقوم بوضع الأشكال الأربعة الجديدة في مكانها الصحيح، بعدها نحدد جميع الأشكال التي قمنا بعملها بدءا من الخطوة 25 ونضعها هي الأخرى في مكانها المناسب كما هو موضح في الصورة: 37. نحدد أداة الكتابة (Type Tool (T ونفتح: Window > Type > Character ونحدد نفس القيم التي تظهر في الصورة. نضغط على artboard ونضيف الحرفين "R" و"L" ثم نحددهما ونتبع المسار التالي: Effect > Stylize > Drop Shado ونختار نفس القيم التي في الصورة ونضغط على زر موافق: 38. باستخدام الأداة (Rectangle Tool (M نرسم مستطيلا مقاسه 30x19px ونختار له اللون R=10, G=10, B=10. نحدد الشكل ونتبع المسار التالي: Effect > Stylize > Round Corners ونحدد قيمة Radius بـ: 3px ثم نضغط على زر موافق. الخطوة التالية هي رسم مسار منحني كما في الصورة، نلغي منه التعبئة اللونية ونحدد قيمة stroke بـ: 1px واللون (R=109, G=110, B=113) ثم نطبق النمط Width Profile 1 على الشكل الناتج: 39. نحدد المستطيل مدور الزوايا ونتبع المسار التّالي: Object > Transform > Transform Each ثم نختار نفس القيم التي في الصورة ونضغط على Copy. نقوم بعمل نسخة للشكل الجديد ونسحبه إلى الأعلى بـ: 5px ونغير لونه إلى R=35, G=31, B=32 ثم نقوم بمضاعفته مع إخفاء النسخة الجديدة بعدها نحدد الشكلين الجديدين ثم نطبق الخاصية blend بينهما: 40. نضغط على (Ctrl+Alt+3) لإظهار الشكل السابق ثم نغير لونه إلى R=75, G=74, B=76. بعدها وباستخدام الأداة (Pen Tool (P نرسم مسارين منحنيين كما في الصورة. نحدد المسار الذي يظهر باللون الأخضر و نلغي منه التعبئة اللونية ونحدد قيمة stroke بـ: 1px واللون (R=35, G=31, B=32) ثم نطبق النمط Width Profile 1على الشكل الناتج. نحدد بقية المسارات ونلغي منها التعبئة اللونية ونغير قيمة stroke إلى: 1px واللون (R=109, G=110, B=113) ثم نطبق النمط Width Profile 1 على الشكل الناتج. آخر خطوة هي تحديد جميع الأشكال التي قمنا بعملها بدءا من الخطوة 38 والضغط على (Ctrl +G) لجمعها في طبقة واحدة: ترجمة وبتصرّف للمقال How to Create a Realistic Game Controller in Adobe Illustrator لصاحبه Bao Nguyen.1 نقطة
-
منذ 15 عاما، تخرجت من الكلية مع حلم أن أصبح مدرسة في التاريخ في المدرسة الثانوية شبيهة بأولئك الذين تعودت مشاهدتهم في الأفلام. لكنني وللأسف اصطدمت بالواقع حيث وجدت نفسي وجها لوجه مع 186 طالبا متحمسا مصحوبين بأولياء أمورهم المثيرين جدا للاهتمام. بعد أربع سنوات، قررت أن أصبح منسقة أحداث خاصة في ملجأ محلي للمتشردين إلى جانب مدير حريص يراقبك مراقبة دقيقة. ثم عملت في سمفونية مع مديرة كانت على العكس تماما: غائبة تماما. فانتهى بي الأمر أقوم بعملي مع حصة جيدة من راتبها (دون راتب خاص). وفي ذلك الوقت كنت قد بدأت بتكوين أسرتي الصغيرة، وقررت أن أنتقل للكتابة لحسابي الخاص لأهتم بصغاري وأضمن مدخولا ماديا (وهذا ما أبقاني على تحد دائم وعاقل في تسيير العمل). كنت دوما أفكر: " آه، إنه حقا منعش! فقط أنا والكمبيوتر وشغفي بالكتابة" نعم، لقد كنت حقا بهذه المثالية ولكن غير مدركة للأمر. الآن بعد خمس سنوات، عملت مع العديد من الشركات وعلمت أن كل شخص لديه نمط مختلف من العمل، وفلسفات إدارة فريدة وتوقعات فردية لكل مشروع. كعاملين مستقلين ولحسابنا الخاص، نحن لسنا موهوبين فقط في مهنتنا بل خضعنا لتدريبات لنتحول إلى خبراء في مجالنا فنحن نتحول كالحرباء بين الشركات والوسطاء المعلنين ونحاول يائسين استباق رغبات وحاجات عملائنا. لا زلنا صامدين ونرتد للوراء بسرعة من الخسائر التي تلحقنا جراء وقف مشروع فجأة للعمل على التالي بسرعة. وهذا يكون صعبا خصوصا إن كنت تتعامل مع عدة عملاء كل يوم. كيف من المفترض للعاملين المستقلين حول العالم أن يعملوا بسلاسة مع مجموعة متنوعة من العملاء الذين لديهم مجموعات مختلفة من التوقعات والأدوات المطلوبة لإنجاز العمل؟ هنا أربع طرق لإدارة تنوع شخصيات العملاء وتوقعات طلباتهم التي من شأنها أن تنفع في التعامل معهم. 1. تعلم أن تكون مرناتعتبر كل شركة لغزا مختلفا وأنت القطعة المفقودة لاستكمال الصورة. ومع ذلك، يمكن للقطعة ألا تصلح في كل لغز، لهذا تحتاج للتكيف مع متطلبات الوظيفة (بعد كل شيء، هم ليسوا مجبرين على تغيير عادات عملهم.... بل المجبر هو أنت). على سبيل المثال، أكتب عادة المحتوى وأستخدم جوجل لتحميل المستندات ولمراسلة عملائي. ومع ذلك، كان هنالك عميل يود الدردشة لمدة نصف ساعة كل ليلة لتبادل الأفكار حول كيفية إعادة تنظيم موقعه الإلكتروني. فعلنا ذلك لأربعة أسابيع! هو يتحدث وأنا أستمع. ربما كتبت حوالي 400 كلمة، لكنني وصفت له العلاج.... أعنى به التحرير. فكرة موجزة: عامل كل عميل على أنه عميلك الوحيد فبعض العملاء يفضلون التواصل الدائم وبعضهم يفضل الرسائل الأسبوعية. فلتقم بأفضل ما يمكنك من أجلهم. قم بتصنيف العملاء وقم بتدوين ملاحظات حول توقعاتهم، عادات العمل لديهم، والفروق الدقيقة. إن العمل الحر رقصة معقدة ولكل شريك في الرقصة إيقاعه الخاص به. 2. محرك البحث الخاص بك أفضل صديق لكيميل العملاء إلى إعطاءك الوظيفة لكنهم يتوقعون منك أن تمتثل لجميع بنود الاتفاق الخاص به. كان لدي عميل قال لي " فلتفتح حسابا على جوجل ولتنشر عملك على جوجل+ وسأقوم بالدفع لك على باي بال." لم تكن هنالك وسيلة لأقول "لا" أو أن أسأل: " كيف أفعل ذلك؟" ها هو ذا يوتيوب، محرك البحث الخاص بك، أو الأيقونة الصغيرة المسماة " المساعدة" موجودة. فالتكنولوجيا تتحرك كسرعة الضوء والعديد من الشركات تسير جنبا إلى جنب معها. لحسن الحظ، يمكنك أن تجد كل المعلومات والتعليمات الخاصة بالمواد التي تحتاجها على الإنترنت. بحيث يمكنك تدريب نفسك بنفسك دون أن تكون عبئا على العميل الخاص بك، مما يجعلك من أكثر المرغوب فيهم للمشاريع المستقبلية. والمكسب الكبير الآخر هم أصدقاءك، عائلتك، والعاملين المستقلين الآخرين. فقبل بضع سنوات مضت وعندما كانت " سحابة الإنترنت" الكلمة الطنانة طوال اليوم، كان مطلوبا مني أن أكتب عدة قطع حيال ذلك ولحسن الحظ، كان أخ زوجي مهووسا كبيرا بذلك فساعدني في ذلك. 3. اعلم متى يجب عليك أن تتخلى عن الأمور ومتى يجب عليك أن تهرب منهايوجد أحيانا عملاء لا يعجبهم العجب ولا يرضيهم أي شيء. لا شيء مما تقوم به يكون صحيحا في نظرهم، وهذه إهانة من قبلهم، لدرجة أنك صرت تشعر بالاستياء من سماع صوت تنبيه رسائلهم الإلكترونية خوفا. إذا قمت بكل ما في وسعك لمعرفة رؤيتهم وتطلعاتهم وعادات العمل الخاصة بهم لكنك لا زلت بائسا فلتقطع علاقة العمل معهم. يُمكن تجنّب مثل هذه المشاكل عبر التّفاهم وكتابة عقد من البداية. لا تتصرف بتهور، تقول Maria Malidaki بخصوص هذا الأمر: فرصة واحدة وأخيرة: أخيرا، فلتقاسمهم إحباطك، واسمح لهم بشرح وجهة نظرهم، ومن ثم امنحهم فرصة للإقرار بأخطائهم وتحسين الوضع. وإن كان كل هذا غير مفيد، فلتستكمل المشاريع غير المنجزة والتي تم دفع ثمنها مسبقا أو تسليم المعلومات البحثية. فلتبذل قصارى جهدك لإنهائه بشروط جيدة. إن كنت لا ترغب في الحصول على سمعة سيئة في عالم الشبكات الاجتماعية التي قد تضر بقدرتك في الحصول على عملاء جدد في المستقبل. 4. فلتعلم ما أنت مقدم عليه أولايمكنك أن تعرف الكثير عن شخص ما من مكالمة عشر دقائق. هل اتصل بك في الوقت المتفق عليه؟ هل بدا مُرتبكّا؟هل ركّز حول الأسباب التي دفعت بالكّتاب الثلاثة السّابقين إلى عدم توفير مُحتوى مُناسب؟ هل تحدث طوال الوقت وهل سألك عن خبرتك وأسلوب كتابتك؟ بالتأكيد هنالك علامات تحذير، لذا فعليك البحث عنها. يمكنك أيضا التحقق من موقع الشركة على الإنترنت، أو حسابه الشخصي على لينكدإن أو مواقع التواصل الاجتماعي لتعرف أكثر حول العميل. وكلما علمت أكثر كلّما كنت أكثر جاهزية لقبول أو رفض مشروع. وأخيرا، تذكّر بأنّه لا يجب عليك أن تقبل كل وظيفة تُرسل إليك أو أن تتعامل مع عميل صعب المزاج. مع العمل المستقل يمكنك العثور على وظيفة من خلال الوسائل المتوفرة كـمنصّة مُستقل، وانتقائها واختيار المهام المناسبة لك. فأنت عندما تعمل بسعادة تكتب بسعادة. ترجمة -وبتصرف- للمقال: Going with the flow; how to work with a plethora of client personalities لصاحبته: Christina Morales. حقوق الصورة البارزة: Designed by Freepik.1 نقطة