لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 06/04/15 في كل الموقع
-
إذا كنت قد عشت على وجه الأرض لمدة، فمن المؤكد أنك تذكر هذه الصور المتحركة المبتذلة التي تقول "الموقع قيد الإنشاء" والتي استُخدِمَت في أواخر التسعينات. لقد أحببناها، أليس كذلك؟ على أيّة حال، لقد حصل الكثير لتصميم المواقع منذ ذلك الحين. وهكذا بالنسبة للرسوم المتحركة على الوِب، حيث لم تعد هذه الحركات مبتذلة هذه الأيام، بل أنها – على ما يبدو – وجدت مكانها بين أدوات وآليات التصميم الأخرى. فلنلقِ نظرة إذًا على كيفيّة استخدام الرسوم المتحركة بفعالية، والمكان الذي تشغله في عالم تصميم المواقع الحديث. دور الحركات في الوِب الحديثقد يبدو هذا مفاجئًا في البداية، لكن عندما يتعلق الأمر بالفوائد الأساسيّة التي يمكن للحركات الجيدة أن تُضفيها، فلا شيء تغير خلال العقد الماضي، وذلك بالأساس لأن العقل البشري ما زال يعمل بنفس الطريقة تقريبًا، بغضّ النظر عن توجهات التصميم الأكثر شيوعًا هذه الأيام. فعلى سبيل المثال، أُثبِتَ أن هذه الحركات تُساعدنا على فهم ما يحصل على الشاشة، وما العنصر الأكثر أهميّة الذي علينا أن ننتبه إليه. لماذا؟ لأن هذه هي الطريقة التي يعمل بها دماغُنا. آلاف السنوات من التطور جعلتنا ما نحن عليه، وجعلتنا نعير انتباهنا للحركة. عدا ذلك، لم نكن لننجو من هجمات المفترسين في اماضي عندما كنّا نعيش في الكهوف. ولهذا، فمن المثير للاهتمام – حتى في عصر التصاميم المسطّحة والبسيطة – أنّ الحركة ما زالت تحتفظ بمكانها، وما زال بالإمكان (والمفروض أن يتم) بكل تأكيد استخدامها لإثراء تجربة المستخدم وجعل تصاميمنا مفهومة أكثر. إن الشيء الوحيد الذي تغير هو الشكل الذي يمكننا أن نستخدمه به بفعالية. لا تبدو الحركات الجيدة في 2015 – من وجهة نظر تقنيّة – مشابهة للحركات التي كانت شائعة في أواخر التسعينات وبداية العقد الأول لهذا القرن على الإطلاق. هناك العديد من الأسباب لذلك، لكن اثنين منها، وهي: 1- التقنيات الحديثةباستخدام مكتبات CSS وجافاسكربت الحديثة، صار بإمكاننا الآن إنشاء حركات مُذهلة عبر واجهات برمجة تطبيقات (APIs) والأطر البرمجية (frameworks) المُعدّة مسبقًا. وليس علينا أن نفهم الأشياء في أدنى مراحلها البرمجية؛ لكن ما علينا فهمه بدلًا من ذلك هو كيفية العمل داخل الواجهة التي توفرها لنا واجهة برمجة التطبيقات. فعلى سبيل المثال، من الأشياء التي من الممكن أنك تعرفها من مجموعة أدوبي بيئةُ إدج أنيميت Edge Animate. إن هدفها هو السماح لمصممي المواقع أن ينشئوا رسوم HTML متحركة تفاعلية عبر واجهة يسهل فهمها. في نهاية المطاف، إنها الأداة التي تزيح عنك الأحمال لتدعك تركز على الجزء الإبداعي دون القلق بشأن ما يحدث خلف الكواليس. لكن التقنيات لا تتعلق فقط بالأدوات وبجافاسكربت وCSS، بل وتتعلق أيضًا بالعتاد، وعلى وجه الخصوص العتاد الموجود بداخل الأجهزة النقّالة. لنواجه الأمر؛ إنّ الأجهزة النقّالة هذه الأيام هي حواسيب معياريّة دون قدرات عالية على المعالجة، والشيء الوحيد المختلف بشأنها هو حجم شاشة العرض. عدا ذلك، يمكن لهذه الأجهزة أن تواكب كلّ شيء. 2- نُضج تصاميم المواقعقد يكون هذا انطباعي الشخصي وحسب، لكن يبدو أن مدراء المواقع قبل سنوات كانوا يرغبون بوجود أجزاء متحركة في مواقعهم لمجرد وجودها وحسب. لقد جعلت هذه الحركات التنقّل أصعب (أصعب فيزيائيًّا، حيث تتطلب تلك العناصر وقتًا أطول لتحميلها، إلخ) وأقل وضوحًا (كان من الصعب اكتشاف ما يمكن النقر عليه وما لا يمكن). الأمر محتلف هذه الأيام، فلم نعد مُبهرين بالرسوم المتحركة منفردة، ونرغب برؤيتها تخدم هدفًا محدّدًا عوضًا عن مجرد أن تكون هناك دونما سبب يدعو لذلك. وبعبارة أخرى، فإن ما يحدث للحركات مشابه – نوعًا ما – للأيام الأولى لمركبات السير. عندما ظهرت السيارات في بادئ الأمر، كان ما زال بإمكانك السفر أسرع باستخدام الحصان (وبشكل يُعتمد عليه أكثر). إذا كانت لديك سيارة في ذلك الوقت، فقد كانت لديك لمجرد أن تكون لديك، أو للتباهي بها فقط. لكن السيارة هذه الأيام صارت أداة لتحقيق إنجاز معيّن. إن حركات الوِب تذهب بنفس الاتجاه تقريبًا. وبناء على ذلك، ما زلنا في بداية هذا الطريق وسيستغرق الأمر بعض الوقت للاعتياد على الأدوات والمكتبات والنواحي التقنية عمومًا. وهو الأمر الذي أشار إليه ستيفِن سنِل من فاندِلي ديزاين عندما سُئِلَ عن الدور الذي ستلعبه الرسوم المتحركة في مستقبل تصاميم الوِب، حيث قال: ولهذا، في نهاية المطاف يكون السؤال عن كيفيّة استخدام الحركة لوضع نفسك على المسار الصحيح ولجعل واجهاتك سلسة الاستخدام أكثر، بدلًا من أن تكون أكثر بهرجة وإرباكًا. وفيما يلي بعض الأفكار: 1- استخدم الحركات لعرض تسلسل هرميّ.تُظهِر معظم تصاميم المواقع الثابتة المخطط الهرمي لها باستخدام ألوان محدّدة وعناصر كبيرة وسميكة والكثير من المساحات الفارغة حول أهم الأجزاء. هذه استراتيجية سليمة، لكن يمكننا عمل أكثر من هذا بكثير باستخدام حركات إضافيّة. لقد أثبِتَ علميًّا أنَّ الحركة ملحوظة أكثر بكثير من أيّ طريقة للعرض. ولهذا، فليست هناك أيّ طريقة أفضل لتوضيح أهميّة بعض العناصر أكثر من إضفاء الحياة عليها باستخدام الحركة. خذ هذه على سبيل المثال: [حركة تطبيق موسيقى لسِرجى فاليوك و توبيك ستوديو في Behance] واضح من النظرة الأولى العنصر الأكثر أهميّة في هذه الصفحة، وهو استعراض التطبيق. يؤدي هذا التطبيق دوره بامتياز في تركيز انتباه الزائر مباشرة. 2- اجعل التصميم المسطّح أسهل للفهموبقدر ما هي التصاميم المسطّحة عظيمة، ما زالت هناك بعض المشكلات العويصة بالنسبة للمفهوم ذاته. فمثلًا، رغم أنّ المستخدمين ذوي الخبرة في كيفية عمل واجهات المواقع ليست لديهم أيّة مشكلة في التفاعل مع المواقع المسطحة، إلا أن المستخدمين الأقل معرفة يواجهون صعوبة أكبر بكثير، والسبب وراء هذا الإرباك هو أن توجهات التصاميم المسطحة لجعل العديد من عناصر الواجهات العديدة تبدو متشابهة، إلّا أنّ هذه العناصر – كالأزرار مثلًا – ليست دائمًا مباشرة في مظهرها مقارنة بالأشياء الأخرى. في هذه الحالة تكون الحركة واحدة من الآليّات القليلة التي ما زال بإمكانها التفرقة وجعل الواجهة مفهومة من جديد. فمثلًا، ألقِ نظرة على الأيقونات التالية: [115 أيقونة متحركة لهَنَك إرتَن و سِنان كَرتشَم من Behance] رغم أن الحركة البسيطة ليست مميزة في ذاتها، إلا أنها تؤدّي غرض جذب انتباه الزائر وتشجيعه على التفاعل مع الأيقونة. 3- كُن مُرهفًا، لا مُبَهرجًالقد مضت التسعينات منذ زمن بعيد، ووجد الحركة لمجرد وجودها لم يعد له مكان في الوِب، وبما أن المستخدمين لم يعودوا يُبهَرون بالأشياء التي تتحرك، فالطبيعة الأساسيّة للحركات يجب أن تكون أكثر رقّة. إن المعيار الذهبيّ هو جعلها حيويّة بما يكفي لملاحظتها، لكن أن تكون أيضًا خفيفة بما يكفي بحيث لا تغطّي على التصميم بأكمله. إنّ قيمة هذا التوجُّه هي تقليل احتماليّة أن يتشتت الزائر وأن يُركِّز على الحركة ذاتها، بدلًا من أن يركز على عامل الجذب الذي تضجّ به هذه الحركة. 4- استمر في التجربة على الأجهزة النقّالة دون توقُّفإن الهاتف النقّال هو البيئة الرئيسيّة التي يجب تحسين تصميمك لها هذه الأيام. لا يمكن التأكيد على هذا بما يكفي، لذا دعني أعيد ذلك من ناحية أخرى مختلفة كليًّا – الأجهزة النقّالة الآن أكثر أهميّة من الحواسيب المكتبيّة. أولًا، 60% من كل سير البيانات على الوِب هذه الأيام يأتي من الأجهزة النقّالة. ثانياً، حتى جوجل ضاقت ذرعًا بالمواقع غير المناسبة للأجهزة النقّالة، ولذه نشروا هذا البيان: ما يعني هذا بلغة مبسطة هو أنه إذا لم يكن موقعك مناسبًا للهواتف النقّالة، فستعاني من تدني مستواه في نتائج البحث. إضافة إلى ذلك، فإن جعل الموقع مناسبًا للهواتف النقّالة يتعدّى مجرّد جعله سريع الاستجابة، وهذا من الأمور التي ينبغي أن تُبقيها في بالك ليس فقط عند تصميم الحركات، بل عند عملك على موقعك التالي عمومًا. ولهذا، فإن إدراج حركات ليست مناسبة للأجهزة النقّالة أو – أسوأ من ذلك حتى – لا يمكن الوصول إليه عبر الأجهزة النقّالة على الإطلاق هو بحث عن المتاعب. اجعل الاستمرار في اختبار حركاتك على كلّ الأجهزة النقّالة الشائعة خطوةً مستمرة في عملية التطوير لديك. 5- استخدم الحركات كالعنصر الذي يجعلك فريدًافلنبقَ مع التصاميم المسطّحة لدقيقة أخرى هنا. كما قلنا سابقًا في هذا المقال، فإنّ العديد من التصاميم المسطّحة تبدو عادًة متشابهة جدًّا، ولهذا فجعل عملك مميزًا أمرٌ صعب. ورغم أنه بإمكانك دائمًا البحث عن أنماط ألوان إبداعيّة أو ما شابه، إلّا أنك ما زلت محصورًا بهويّة الشركة والمظهر المرتبط بالماركة التجاريّة التي تبني التصميم لها. إنّ كلّ هذه المحدوديّات تجعلُ الحركةَ الأداة المثاليّة لجعل تصميمك فريدًا. والأهم على الإطلاق أنك لست بحاجة للتكون مختلفًا جدًّا. خذ هذه الأمثلة بعين الاعتبار: عين النَّسر (تحليلات لتويتر وإنستجرام) لفرحان رَزَق Dianping Film promotion Html5 / FURY بواسطة wang 2mu, He Fan & 3 Water على Behance كلا التصميمين بسيطان جدًّا بطبيعتهما، والحركات المستخدمة فيها هي العناصر الوحيدة التي تجعل هذه المواقع مميزة. إذا كنت لتزيل هذه الحركات، فسيبدو التصميم بسيطًا جدًّا، ولن يجلب هذا القدر من الانتباه. 6- استخدم الحركة لأجزاء محدّدة من المحتوىعمل تصاميم مواقع مخصّصة باستخدام الحركات أمرٌ، ولكن بإمكانك أيضًا أن تسير باتجاه أقل بُعدًا، وأن تستخدِم الحركات عند العمل على عناصر منفردة. فمثلًا، يُعرَف نِل باتِل من كويك سبراوت بنشره وزيادته لشعبية مفهوم الإنفوجراف المتحرّك. إن الفكرة ذاتها واضحة من حيث المبدأ، حيث يُنشئ ما يمكن أن يكون إنفوجراف معياريّ، لكن بعد ذلك يضيف عناصر متحركة إليه. فيما يلي مثال لإنفوجراف متحرك آخر. عمل ذلك سيعطيك ميزة إضافيّة عن المنافسين والمواقع الأخرى في ذات الموضوع، والتي تُكافِح كلها لجذب انتباه الزائر. الإنفوجراف هذه الأيام مجرد مفهوم واحد. يمكنك أن تستخدم نفس هذه الفكرة في النشرات والمقالات والدراسات القياسيّة وأيّ محتوى آخر. 7- جرِّب الحركات المعتمدة على التمريرإنّ الحركة موضوع واسع، ومتشابك. فمثلًا، ليتم اعتبار شيء ما متحرّكًا، هل يجب أن يكون متحرّكًا فعليًّا أم أنه يجب فقط أن يبدو كذلك؟ من الأمثلة العضيمة على هذا تأثير parallax للتمرير (وهو التأثير الذي يكون فيه المحتوى على شكل طبقات بحيث يتحرك جزء منه بشكل أرع من الآخر، فيبدو كأن هذه العناصر على مسافات مختلفة من الرائي) والحالات الأخرى للحركة المحفّزة بحدث. إن الفكرة هي إنشاء انطباع بوجود حركة، وذلك باستخدام CSS وجافاسكربت وHTML. إن التصميم ذاته ثابت، لكن بمجرد أن يبدأ الزائر بالتمرير، فسيكون بإمكانه أن يرى وهمًا لعمق الميدان، أو حتى عناصر متحركة كاملة النُضج. خُذ هذين المثالين بعين الاعتبار: الأول تأثير انتقال parallax بسيط، والثاني حركة تمرير أكثر تعقيدًا مفعلة بحدَث. 8- استخدم الحركة للإشعاراتتكون الحركة أكثر ظهورًا عندما تبدو أول مرة من شاشة العرض. هذا يجعلها أداة مثاليّة لعرض الأنواع المختلفة للتنبيهات. فمثلًا، يمكنك في أيّ وقت يكون فيه حدث يجري خلف كواليس واجهة الموقع (كحفظ بعض الإعدادات في لوحة تحكّم المدير مثلًا) أن تُنبِّه الزائر إلى أنّ العمليّات تمّت وذلك باستخدام صندوق متحرك يظهر في مكان ما في رأس شاشة العرض. هذا الشعور المتعلق بالحركة غير المتوقّعة في بيئة ثابتة هو كلّ ما تحتاجه لتنبيه المستخدم. فمثلًا، ألقِ نظرة على الإشعارات التي يُمكن أن تُبنى باستخدام هذه الأداة. لا شيء مُبهر من ناحية التصميم، لكنها تقوم بعملها على أكمل وجه وتجذب انتباه المستخدم. 9- ركّز على جودة الحركةكلما كانت الحركة في الوِب هذه الأيّام أقلّ كلما كانت أفضل (وكذلك في المستقبل)، لكن لا يمكنك أن تُخاطِر بالجودة من خلال سعيك نحو الأقلّ. حتى جوجل تُظهِر هذا في قواعد التصميم الماديّ الخاصّة بهم فيما يتعلق بالعمل مع الحركة. إنهم يشجعون في وثائقهم الرسميّة المصممين على جعل حركة كلّ عنصر حقيقيّة؛ مما يعني إضفاء وزن وزخم وتسارع وخصائص أخرى تحظى بها عناصر العالم الحقيقيّ. لا تتردّد في الذهاب لرؤية القواعد إضافة إلى المرئيات الاستعراضية التي عملتها Google. الخُلاصةلم تكن الحركة دائمًا الأداة الأكثر تقديرًا في تاريخ تصميم الوِب، ولكن هذا في الغالب سيتغير في 2015 وما يليها. فمع التطورات التقنيّة والنُضج التام لعالم تصميم المواقع، صار الناس راغبين أكثر في أن يجربوا وأن يحاولوا تحسين واجهات الاستخدام لديهم باستخدام عناصر متحركة بسيطة ولكن مفيدة. فمن ناحية، ذهبت أيام استخدام الحركات المُبَهرجة لمجرد استخدامها منذ زمن بعيد، ولكن من ناحية أخرى، بدأت الأيام التي تُثري فيها الحركات تجربة المستخدم وتجعل الموقع أكثر فعالية. ما رأيك بهذا؟ هل وقعت يدك على أيّة طرق لاستخدام الحركة في تصميم المواقع تجدر الإشارة إليها؟ ترجمة -مع شيء من التصرف- للمقال: Motion in Web Design the Smart Way.1 نقطة
-
بعد التحديث الذي قامت به جوجل بخصوص المواقع الموجهة للهواتف، هل ستتأثر المواقع التي لا توفر نسخة من موقعها للهواتف في نتائج البحث على الكمبوتورات العادية؟1 نقطة
-
يمكن استخدام أمر ls filename.txt -laليعرض معلومات تفصيلية عن الملف، في العمود الثاني من المعلومات تجد اسم مالك الملف. مع استبدال كلمة filename.txt باسم الملف الذي تريده. ويمكن حذف الكلمة لعرض جميع محتويات المجلد الحالي.1 نقطة
-
الأمر الأوّل يُضيف امتيّاز تنفيذ الملفّ لمالكه فقط. الأمر الثّاني لا يحدّد مَن يُعطى هذا الامتيّاز، في هذه الحالة يُصبِح بإمكان الجميع تنفيذه. الأمر الأخير مكافئ ل: chmod a+x fileتعني a الجميع (All) أيّ المالِك، المجموعة والآخرون. للمزيد درس مقدّمة إلى أذونات لينكس Linux Permissions1 نقطة
-
حول لينكسغنو لينكس GNU/Linux هو نظام تشغيل حرّ ومفتوح المصدر يدمج بين مشروعين مختلفين، الأول هو مشروع GNU لكتابة نظام تشغيل حرّ من الصفر والذي كاد يجهز مع بداية التسعينات باستثناء الجزء المسمّى بنواة النظام، في هذه الأثناء كان لينوس تورفالدز قد طوّر نواة نظام تشغيل كهواية، فجاءت الفكرة لاختصار الجهد بدمج المشروعين وتقديمهما تحت اسم غنو لينكس، والذي سيشيع لاحقًا باسم لينكس. ورغم أن لينكس سهل الاستخدام إلا أن القادمين الجدد من Windows يجدون صعوبة في فهم بنيته والتعامل معها، لذا سنستعرض في هذا الدرس بعض المفاهيم والأدوات الأساسيّة حول لينكس. الطرفيّةقبل أواخر التسعينيات زُوّد نظام التشغيل غنو لينكس بواجهات رسوميّة لتسهيل التعامل معه، إلا أنّ الطرفيّة (والتي يمكن تشبيهها مبدئيًا بموجّه الأوامر في Windows) لا تزال أداة قويّة وفعّالة في كثيرٍ من الحالات، لا سيما عند إدارتك لخادوم يعمل تحت نظام لينكس، حيث يتمّ ذلك عبر سطر الأوامر فقط، إذ تنفّذ جميع المهام الإدارية من خلال كتابة الأوامر والضغط على زرّ الإدخال Enter لتنفيذها، يشمل ذلك التعديل على الملفات، تركيب الحزم، وإدارة المستخدمين. الطرفية ببساطة هي تلك النافذة السوداء التفاعلية، حيث نكتب الأوامر لتنفيذها، بينما تعيد هي الخرج لنا طباعةً على الشاشة نفسها. التعامل مع المجلدات ضمن الطرفيةيُؤسّس نظام الملفات في لينكس على شكل شجرة من الأدّلة، بحيث يمكنك إنشاء المجلدات داخل بعضها البعض، وإنشاء الملفات في أيٍ مجلدٍ منها. لمعرفة ما هو الدليل الذي تقف عنده حاليًا، نفّذ الأمر: pwdيمثّل الأمر السابق اختصارًا لعبارة "print working directory" أو "اطبع مجلد العمل الحالي"، وسوف يعيد لنا على الشاشة مسار المجلد النشط حاليًا، وهو غالبًا ما سيكون شيء مشابه لما يلي: /home/foo/ وهذا يعني بأن المجلّد النشط حاليًا هو "foo" والموجود داخل المجلد "home" والمضمّن بدوره داخل الدليل الجذر "/"، يُقصد بالمجلّد النشط ذاك الذي ستنفّذ عنده الأوامر المُدخلة، لتوضيح هذه الفكرة سنطبّق الأمر "ls" والذي يعرض الملفات والمجلدات الموجودة في الدليل النشط: ls يعرض خرج الأمر السابق أسماء الملفات والمجلدات الموجودة ضمن الدليل "foo"، ولتغيير المجلد النشط نستخدم الأمر cd، وهو اختصار لعبارة "change directory" أو غيّر الدليل/المجلد: cd <name of directory>للدخول إلى مجلد مضّمن بالدليل النشط يُكتفى بكتابة اسمه مباشرةً، بينما للانتقال إلى دليل آخر خارج "foo" فيجب كتابة مساره كاملًا، تحقّق دومًا من المسار النشط بالأمر pwd. إضافةً لذلك يمكن استخدام اللاحقة .. للانتقال مجلد واحد إلى الأعلى ضمن المسار نفسه: cd .. لإنشاء مجلد جديد نستخدم الأمر mkdir (لا تنس أن الأمر سينفذ ضمن المجلد النشط حاليًا وسيُنشأ المجلد هناك): mkdir bar يتيح لنا الأمر rm حذف المجلدات والملفات التي لم نعد بحاجة إليها، وعن طريق إضافة اللاحقة -d سينفذ الأمر فقط في حال كان المجلد فارغًا: rm -d barبينما نستخدم اللاحقة R- تعني Recursive أي تكرارية وهي لحذف المجلد ومحتوياته. التعامل مع الملفات ضمن الطرفيةلاستعراض محتويات ملف ما نستخدم الأمر cat؛ لنقل أنه لدينا الملف baz ضمن الدليل الحالي، يَطبع الأمر التالي محتويات هذا الملف على شاشة الطرفية: cat bazمع الملفات الطويلة لن يكون الأمر السابق مجديًا، حيث سَيَعرض لنا الصفحة الأخيرة فقط من الملف على شاشة الطرفية، وسنحتاج إلى الصعود يدويًا للوصول إلى الصفحة الأولى ومن ثم تقليب الصفحات نزولًا! للتعامل مع مثل هذه الملفات نستخدم الأمر less والذي يعرض الصفحة الأولى من الملف، ومن خلال الضغط على زر المسافة Space يمكننا تقليب الصفحات وصولًا إلى نهاية الملف: less bazيمكننا أيضا استخدام زر السهم السفلي للنزول سطر واحد إلى الأسفل، والضغط على زر "q" لإنهاء العرض. لإنشاء ملفات جديدة سوف نستخدم الأداة touch: touch foobarيُنشئ الأمر السابق ملفًا فارغًا باسم foobar داخل الدليل النشط لديك. إذا لم يعجبك الاسم السابق فيمكنك استخدام الأمر mv لإعادة تسميته: mv foobar fizzbuzz الأمر mv هو اختصار للكلمة move أو "حرّك"، ويمكن استخدامه لنقل ملف أو مجلد من مكانٍ لآخر، أو لإعادة التسمية مع النقل: mv foobar Docs/fizzbuzz ينقل الأمر السابق الملف foobar إلى المجلد Docs الموجود ضمن الدليل الحالي، ويُعيد تسميته إلى fizzbuzz. كما يمكننا استخدام الأمر cp لنسخ الملف foobar إلى الدليل المطلوب باسم جديد، بحيث يبقى الملف الأصليّ دون تعديل: cp foobar Docs/fizzbuzz الأمر cp هو اختصار للكلمة "copy" أو "انسخ"، ويمكننا استخدامها بالشكل التالي أيضًا: cp foobar fizzbuzz وهكذا نحصل على نسختين من الملف باسمين مختلفين ضمن المجلد نفسه. لكن ما هي قيمة ملف فارغ؟ للتعديل على ملف ضمن الطرفية نحتاج إلى محرّر نصيّ، ولدينا بالتأكيد العديد من الخيارات، مثل محرري vim و emacs الشهيرين، أو محرر nano الأكثر بساطة وشبيهه pico. للمبتدئين فإن المحرر nano هو خيار ممتاز، نظرًا لسهولة التعامل معه وبساطة تعلمه، دون الحاجة إلى كتب أو دورات تعليمية! ببساطة؛ للتعديل على الملف foobar نستخدم الأمر: nano foobar والذي سينقلنا إلى واجهة المحرّر البسيطة ومساحة فارغة للكتابة، بعد الانتهاء من الكتابة ولحفظ العمل نضغط على Ctrl-X ، حيث يسألنا المحرر عن رغبتنا بحفظ التعديلات، نضغط y للموافقة ثم Enter لنعود مجددًا إلى الطرفية. ملفنا الآن يضم بعض النصوص التي أدخلناها للتوّ، ويمكن التحقق من ذلك بعرض محتوياته باستخدام إحدى الأداتين cat أو less. أخيرًا، يمكنك حذف الملف بواسطة الأمر rm: rm fizzbuzz وخلافًا للمجلدات، تُحذف الملفات بغض النظر عن وجود محتوى ضمنها من عدمه. التسلسل الهرمي القياسي لنظام الملفاتتتوافق جميع توزيعات لينكس تقريبًا مع ما يسمى بالتسلسل الهرمي القياسي لنظام الملفات أو FHS، والذي يحدّد الأدلة الرئيسية؛ أغراضها ومحتوياتها في نظام التشغيل. ووفق هذا النظام يشار بالرمز "/" إلى المجلد الأساسي أو جذر النظام، والذي تتفرع منه جميع الملفات والأدلة الأخرى. الدليل "/home/" يحتوى على المجلدات الخاصة بمستخدمي النظام، والتي تضم ملفاتهم وإعدادات برامجهم، فمثلًا يمكنك مشاهدة مجلد يحمل اسم مستخدمك الحالي ضمنه، أما المستخدم الجذر فله دليل آخر وهو "/root/". بشكل عام غالبًا ما يمكنك الاعتماد على بديهتك في فهم أغراض الأدلة الرئيسيّة، فحالما تجد الدليل boot ستتوقع أنه مخصّص لملفات الإقلاع، والدليل dev متعلّق بالأجهزة، وهكذا.. ندعوك لمراجعة مقالة كيف تفهم هيكلية نظام الملفات في لنكس على أكاديمية حسوب. الأذوناتيُعتبر لينكس نظام متعدّد المستخدمين بشكل حقيقي، إذ يتيح إمكانية تحديد أيّ الملفات يمكن للآخرين مشاهدتها أو التعديل عليها وأيّها تُحفظ بحيث يتمكن مالكها فقط من التعامل معها. تُسمّى القواعد التي تُنظّم وتدير هذه الإمكانية بالأذونات أو الصلاحيات Permissions. وعلى غرار يونكس، يقسّم لينكس المستخدمين إلى ثلاث فئات؛ المالك، المجموعة المالكة، والآخرين، كما يقسّم الصلاحيات إلى ثلاثة أنواع؛ القراءة، الكتابة، والتنفيذ. للمزيد حول موضوع الأذونات يمكنكم قراءة مقالنا السابق عنها من هنا. تعلّم ذاتيًالم نقدّم في درسنا هذا سوى بعض المفردات الأساسيّة في التعامل مع بيئة أنظمة لينكس، إلا أنك بالتأكيد تحتاج إلى ما هو أبعد من ذلك لتممكن من فهم واستخدام لينكس بشكل مثالي. يمكنك قراءة المزيد حول كيفيّة إنجاز مختلف المهام في لينكس ضمن الأكاديميّة هنا، كما يمكنك استخدام محركات البحث لاستطلاع المزيد وإيجاد حلول لمشكلاتك، تذكّر أنّ السؤال الذي يدور ببالك قد سأله آخرون من قبل وتمّت إجابتهم بشكل شافٍ، لذا ابحث أولًا ودومًا عن كل ما يعترض طريقك، كُن فضوليًا حيال ذلك. يأتي لينكس أيضًا مع مجموعة ضخمة من الدلائل التعليميّة المتعلّقة بكافة الأوامر التي يمكن استخدامها ضمن الطرفية، للقراءة حول أي أمر استخدم التعليمة التالية: man <command> فعلى سبيل المثال للقراءة حول الأمر rm نكتب: man rm حيث يعرض لنا دليل مفصّل يشمل الغرض من الأمر، الخيارات المتاحة له، أمثلة عن الاستخدام، والمزيد من المعلومات القيّمة. البحث عن المعلومات مهارة أساسية في عصرنا اليوم، وهي ستخدمك كثيرًا بتعزيز مهاراتك وإمكانياتك المهنيّة في التعامل مع نظام التشغيل لينكس، طالما تحلّيت بالصبر والفضول.1 نقطة
-
تُشير التّعليمة الأولى من سكربت Shell إلى المفسّر الطلوب استخدامه لتنفيذ الأوامر الموجودة في السكربت. توجد عدّة مفسّرات Shell، ومن بينها Bash وSh وأخرى. Bash هو في الواقع تطوير لSh، ويجب أن يعمل أيّ برنامج Sh على Bash دون مشاكل. في بعض توزيعات لينوكس /bin/sh هو وصلة لمفسّر آخر. للتأكّد من Shell الذي يُحيل إليه bin/sh/ نفّذ الأمر التّالي: ls -l /bin/sh في أوبنتو النّتيجة هي :lrwxrwxrwx 1 root root 4 Jul 18 2014 /bin/sh -> dashيعني هذا أنّك عند وضع bin/sh/!# في بداية السّكربت على أوبنتو فإنه يستخدم Shell يُسمّى Dash لتنفيذه.1 نقطة
-
اقرأ نص الوظيفة جيدا وتمعن فيه واستخلص من طريقة الكتابة و المفردات المستعملة هل الشخص ذو دراية بالمطلوب أم لا . قيِّم المشروع وانظر هل العمل المطلوب منك هو التعديل على مشروع مسروق أو اكمال مشروع تم الاحتيال على مستقل آخر واليوم جاء دورالاحتيال عليك . راقب طريقة تصرف صاحب المشروع هل يماطل ولا يتكلم عن السعر . تفحص حساب صاحب المشروع :هل له مشاريع سبق تنفيذها و المستقلين الذين عملو معه ,ماهي تقييماتهم ... إذا طلب منك صاحب المشروع التواصل عبر طريقة أخرى غير موقع العمل الحر بغرض السرعة في التواصل و ما إلى ذلك ,أو أنه سيلغي الشروع للتخلص من نسبة الموقع و بالتالي يتم التفاهم معك خارج الموقع لا تترد في رفض المشروع لأنك ستكون أنت الخاسر . ومع كل هذا استخدم حسّك ... ستكتسب خبرة التفرقة بين الجدي والمحتال وان شعرت بعدم الارتياح حاول الخروج بأقل الأضرار.1 نقطة
-
إذا كنت تستخدم منصة مستقل يمكنك معرفة جدية صاحب المشروع عن طريق تصفح ملفه الشخصي ورؤية مشاريع سبق أن طلبها من مستقلين آخريين ، فإذا كان له العديد من المشاريع المطلوبة سواء كانت مكتملة أو قيد التنفيذ فتأكد أنه جاد بالشراء . بالتوفيق.1 نقطة
-
1 نقطة
-
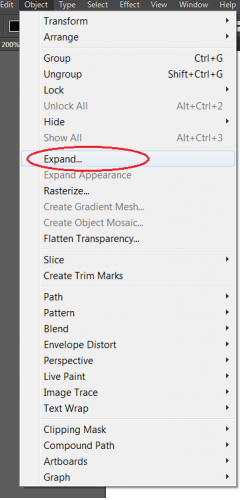
هناك عدة طرق تمكن من فعل هذا وإليك طريقتين: الأولى: بعد ضبط النص ووضعه في مكانه يمكنك عمل قناع للطبقة (Layer Mask) وملء القناع باللون الأبيض بعدها قم بتحديد أداة الفرشاة واختر اللون الأسود وقم بتحديد القناع وارسم بالفرشاة بالمكان الذي تريد إخفاءه, فاللون الأسود في القناع يعني شفافية كاملة واللون الأبيض يعني ظهور كامل وما بين هذين اللونين (تدرجات الرمادي) درجات مختلفة من الشفافية. الطريقة الثانية: قم بتحديد النص عن طريق الضغط عليه ثم قم بالضغط على الزر الأيمن للماوس ستظهر قائمة طويلة قم باختيار (Create outlines) ثم قم باختيار أداة المؤشر الأبيض (Direct selection) وهو موجود في الزاوية العليا اليمنى من صندوق الأدوات, بعدها يمكنك ببساطة تحديد الأجزاء (النقاط) التي تريدها وحذفها مباشرة. ملاحظة مهمة عن الطريقة الثانية وهي أنه عند اختيار (Create outlines) فإن النص بتحول إلى مسار (Path) بمعنى أنك ستفقد حرية التعديل عليه من خيارات النصوص (نوع الخط, تباعد الأحرف, خيارات التنسيق.. إلخ) وأيضا ً لا يمكنك تغيير ما كتبته, لذا إذا كنت ستعتمد هذه الطريقة فتأكد أنك انتهيت من ضبط وتنسيق النص قبل عمل (Create outlines) ويفضل أن تقوم بعمل نسخة من النص قبل تحويله وتقوم باخفائها احتياطا ً.1 نقطة
-
مصطلح الـ Buyer Persona يشير إلى العميل المستهدف الذي لديه حاجة مُلِحّة للمنتج أو الخدمة التي تقدمها، ولديه القدرة على الاستثمار في هذا المنتج من ماله. يتم تحديد شخصية المشتري أو الشخصية الشرائية Buyer Persona عن طريق محاكاة حال العميل من كافة الجوانب الحياتية، وخاصة النفسية منها، للكشف عن أكبر الإحباطات Biggest Frustrations وأكبر الطموحات Biggest Ambitions، وتقديم محتوى جذاب يعالج هذه النقاط لديه، ثم ربطها بالمنتج الذي تبيع سواء بشكل مباشر أو غير مباشر.1 نقطة