لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 05/22/15 في كل الموقع
-
هل صنعت قالب HTML وأحببته لكنّك لم تعرف كيف تُحوّله إلى قالب ووردبريس؟ ليس بعد الآن، ستتعلم في هذا الدرس كيف تقوم بذلك. هل تعلم بأنّ هناك الكثير من المُطوّرين الذين يكسبون رزقهم عن طريق إنشاء قوالب وإضافات ووردبريس (Wordpress) وبيعها؟ وهل تعلم أنّه بإمكان مطوّري ووردبريس الحصول على آلاف الدولارات سنويًَّا من خلال بيع مُنتجاتهم؟ هذا الدّرس مُخصّص لمطوّري الويب، على فرض أن القارئ على اطّلاع (ولو بشكل مُبسّط) بما يتعلّق بلغة PHP وMySQL ومعلومات عامّة عن كيفية تنصيب واستخدام ووردبريس. هذا الدرس جزء من سلسلة تعلم كيفية تطوير قوالب ووردبريس: مقدمة إلى تطوير قوالب ووردبريس: تحويل صفحة HTML إلى قالب ووردبريس (هذا الدرس) التصفيح (Pagination) في قوالب ووردبريس إضافة قوائم التنقل (Navigation Menu) إلى قالب ووردبريس صف وتسجيل ملفات Javascript و CSS في قوالب ووردبريس متطلبات التّشغيل نحتاج إلى تحميل نسخة ووردبريس من الموقع الرسمي ، سنستخدم النّسخة العربية من هذا الرّابط. تحتاج ووردبريس إلى خادوم ويب، سواء كان Apache أو Nginx أو الخادوم المُدمج مع لغة PHP (بإصدار5.4 وما فوق). وتحتاج أيضًا إلى خادوم قواعد البيانات MySQL. لنقم بإنشاء مُجلّد جديد wordpress_tutorials ونضع فيه نسخة ووردبريس النّاتجة عن فكّ ضغط الملف الذي قمنا بتحميله. ملاحظة: يمكن أن تستخدم البرامج المُجهّزة خصّيصًا بخواديم Apache و MySQL مثل MAMP ،WAMP أو XAMPP. مع مُراعاة الاختلاف بين رابط خادوم الويب ومعلومات خادوم MySQL مع ما سنستخدمه في هذا الدّرس. سنقوم باستخدام الخادوم المُدمج مع PHP لتجنّب تنصيب خادوم Apache أو Nginx وتجنب الخوض في الإعدادات الخاصّة بكل واحد منها. لتشغيل الخادوم المُدمج نتوجه باستخدام سطر اﻷوامر إلى المجلّد الذي يحوي نسخة ووردبريس. ثم نكتب أمر: php -S localhost:8000 يتمّ تشغيل خادوم الويب المُدمج مع PHP على الحاسوب، يمكن التّوجّه عن طريق المُتصفّح إلى الرّابط localhost:8000 للتّأكد من أن الخادوم يعمل. تهيئة قالب HTML سنقوم بالاعتماد على قالبٍ قمتُ بإعداده مُسبقاً، يمكن تحميله من هذا الرابط، التّصميم عبارة عن قالب عادي يحوي بضع ملفّات HTML ،CSS و JavaScript. وهو مبني اعتمادًا على إطار عمل Foundation مع بعض التّعديلات والإضافات. هذا القالب تجريبيّ فقط لرؤية كيفية ظهور الشكل العامّ له. نتوجه إلى مجلّد المشروع الذي يحوي ملفات ووردبريس، ومنه نتوجّه إلى مجلد wp-content ثم إلى مُجلّد themes. نقوم بإنشاء مُجلّد اسمه my_theme بمثابة مُجلّد القالب الذي سنقوم بإنشائه. ملفات القالب الأساسية نحتاج إلى وجود ملفّين على الأقل ضمن مجلد القالب الذي أنشأناه، وهما: - style.css - index.php وهذا أقل ما يجب توفّره في القالب ليكون قالبًا صالحًا للاستخدام. نتجه إلى صفحة تغيير القوالب من لوحة تحكم ووردبريس لنرى ما يشبه: كما تلاحظون لا نرى القالب الجديد الذي أنشأناه ضمن القوالب، وذلك ﻷن هناك شيئًا آخر علينا فعله قبل أن نرى القالب الجديد في هذه الصفحة. نحتاج إلى إضافة تعليق في ملف style.css كالتّالي (يمكن تعديل أيّ قيمة أيضًا): /* Theme Name: قالبي الجديد Author: عمار العقاد Author URI: http://aalakkad.me Description: قالب جديد، نقوم من خلاله بالتّدرّب على إنشاء قوالب WordPress. Version: 1.0 */ تقوم ووردبريس بالدخول إلى كل مجلد في مجلد القوالب، ثم تبحث عن ملف style.css بداخله تعليق يشبه التّعليق السابق، ثم تقوم بتفسير هذه التّعليقات ووضعها في صفحة القوالب التي تظهر للمُستخدم من خلالها أسماء وتوصيف القوالب. وهناك تفصيلات أخرى للتعليقات في ملف style.css يمكن الاطلاع عليها كاملة من ملفات التوثيق. يمكن التوجه إلى صفحة القوالب من خلال لوحة التحكم، لنرى شيئًا مُشابهًا لما يلي: لنقم بتفعيل هذا القالب الجديد، ثم نتوجّه إلى الصّفحة الرّئيسية للمُدوّنة (الصفحة التي تُظهر المقالات وليست صفحة لوحة التّحكم). إن كنت تستخدم الخادوم المُدمج مع PHP بالطريقة التي ذكرناها، فيكون رابط الصّفحة الرئيسية هو: localhost:8000. سنرى صفحة بيضاء دون أن تحوي أيّ شيء، وذلك ﻷن القالب ما زال فارغًا تمامًا. سيتغيّر الوضع بعد قليل. نقل قالب HTML إلى قالب ووردبريس ما سنفعله في الخطوة الأولى هو وضع قالب HTML في ملف index.php ثم نقوم بتعديل مسارات ملفات CSS و JavaScript. ستكون جميع الصفحات التي نستخدمها من ووردبريس بعد تفعيل القالب الجديد مُتطابقة، وكأنها قالب HTML نفسه. وهذا هو المطلوب في هذه المرحلة، سنقوم بإضافة التّفاصيل فيما بعد وعلى عدة مراحل. نقوم الآن بنسخ محتوى ملف index.html كاملًا من قالب HTML ونضعه في ملف index.php في قالبنا الجديد my_theme ضمن ووردبريس. ثم ننسخ مجلد assets كما هو إلى داخل مجلد قالبنا الجديد. لنرى كيف أصبح شكل الموقع بعد أن وضعنا محتوى ملف index.html في ملف index.php: يظهر الآن القالب بهذا الشّكل ﻷن ملفات CSS وJavaScript أصبحت في مسار مختلف عن المسار الذي كان موجودًا في قالب HTML. علينا الآن أن نقوم بتعديل مسارات هذه الملفات كي يُصبح شكل قالب ووردبريس الجديد مُطابقًا لشكل قالب HTML. توفّر لنا ووردبريس عددًا من الدّوالّ (functions) مهمتها تسهيل إنشاء القوالب، سنستخدم منها get_template_directory_uri()، تقوم هذه الدالّة بإرجاع قيمة نصّيّة هي رابط القالب. مثلاً، إن كان مجلد القالب هو my_theme ورابط خادوم الويب الذي نعمل عليه هو http://localhost:8000 ستكون نتيجة الدالّة هي: http://localhost:8000/wp-content/my_theme يجب أن نستخدم هذه الدالّة أو ما يشابهها لنحصل على الرّوابط، ولا نستخدم روابط نضعها بشكل يدوي، فيُمكن لرابط خادوم الويب أن يتغير، وإن كانت الروابط موضوعةً بشكل يدوي فسيظهر شكل القالب كما في الأعلى خاليًّا من ملفات CSS و .JavaScript. نقوم بتعديل ملف index.html في قسم head، نبحث عن سطر استدعاء ملفات CSS، ثم نقوم بالتّعديل عليها لتصبح بالشّكل: في قسم head أيضًا نُريد استبدال رابط استدعاء ملف modernizr.js ليستخدم دالّة get_template_directory()، فيُصبح: <script src="<?php echo get_template_directory_uri(); ?>/assets/js/modernizr.js"></script> أخيرًا نبحث في نهاية ملف index.php عن سطر استدعاء ملف JavaScript، ونقوم بالتّعديل عليه ليُصبح كما يلي: <script src="<?php echo get_template_directory_uri(); ?>/assets/js/vendor.js"></script> الآن عندما يتم طلب المُدوّنة من المُتصفّح، ستكون النّتيجة النّهائية للتعديلات الثلاثة التي قمنها بها كالتالي: <link rel="stylesheet" href="http://localhost:8000/wp-content/themes/my_theme/assets/css/main.css"> <script src="http://localhost:8000/wp-content/themes/my_theme/assets/js/modernizr.js"></script> <script src="http://localhost:8000/wp-content/themes/my_theme/assets/js/vendor.js"></script> نذهب الآن إلى الصّفحة الرّئيسية للمُدوّنة لنرى كيف أصبح القالب. في آخر فقرة من هذا الدرس سنقوم بتعديل ترويسة الموقع التي نصّها الحالي هو: "عنوان الموقع"، والذي يظهر في الجُزء العُلويّ. نريد تغيير هذا النصّ ليصبح اسم المدونة التي قمنا بإدخالها أثناء مرحلة التّنصيب، يمكنك تغيير اسم المدونة من لوحة التحكم ثم الإعدادات. لنفتح صفحة index.php في المُحرّر، ثم نبحث عن السطر الذي يحوي: <h1 class="logo">عنون الموقع</h1> ,نقوم باستبداله بما يلي بعض إضافة وسم PHP له: <h1 class="logo"><?php bloginfo('name'); ?></h1> وسم: <?php php bloginfo('name'); ?> يقوم بإظهار/طباعة نصّ يتم جلبه من قاعدة البيانات، النصّ هو اسم المُدوّنة. نلاحظ أن الدّالّة bloginfo() تقوم بالإظهار وليست الإرجاع return كما تفعل دالّة ()get_template_directory_uri. الآن عندما نتوجّه إلى الصفحة الرئيسية للمدونة تكون الترويسة شبيهة بالصورة: فصل محتوى الملفات من قواعد البرمجة الهامة إلغاء التّرابط أو الفصل (decoupling)، فنحاول فصل العناصر المُترابطة قدر الإمكان ووضعها في ملفات مُنفصلة. مثلًا سنقوم لاحقًا بإنشاء صفحة خاصّة لعرض المواضيع المُنفردة، وستحتاج تلك الصّفحة إلى وجود الترويسة (header) والتذييل (footer) كي تحوي ملفات CSS و JavaScript وتكون متناغمة مع باقي القالب. توفّر لنا ووردبريس عدة طُرق لإلغاء التّرابط في الملفات، إمّا أن يتم استخدام التّسلسل الهرمي لملفّات القالب (theme hierarchy) أو يتم استخدام قِطَع القالب (template parts). التّسلسل الهرمي لملفّات القالب (أو ملفات القالب للاختصار) هي ملفات بأسماء ثابتة، تقوم ووردبريس باستخدام الملف المُتوفّر منها حسب الطلب الذي يأتيها من المتصفح؛ مثلاً طلبتَ من المدونة رابط مقالٍ معيّن، تقوم ووردبريس بتحليل الطّلب ومعرفة أن المطلوب هو مقال، فتبحث عن ملف باسم single.php، إن كان موجودًا يتمّ استخدامه، إن لم يكن موجودًا تبحث ووردبريس عن ملف index.php. وهكذا الأمر بالنسبة لجميع الطلبات. أما قِطع القالب، فهي ملفات يقوم المستخدم بإنشائها دون أن يلتزم باستخدام أسماء مُحدّدة كما في ملفات القالب. ثم يقوم المطوّر باستخدام هذه القِطع في أي مكان يريده ضمن القالب. يقوم المُطوّر مثلًا بإنشاء قطعة مُخصّصة لعرض أزرار المُشاركة، يقوم بتسمية الملف: sharing.php، ويضع فيه الوسوم التي يُريدها. ثم يقوم باستدعاء هذا الملف في الصّفحة الرّئيسيّة index.php وصفحة المقال المُنفرد single.php على النّحو التّالي: <?php get_template_part('sharing'); ?> هناك تفصيلات حول كيفية إنشاء قطع القالب والتّعامل معها، ما سنذكره هنا فقط لإعطاء فكرة عامة عنها وليس لشرحها بالتّفصيل. سنستخدم في هذا الدرس التّسلسل الهرمي فقط لسهولته وشهرته. إن كان الاسم غريبًا بالنّسبة إليك فستألفه بمُجرد أن تشرع في استخدامه. سنقوم بإنشاء 3 ملفّات في القالب هي: - header.php - footer.php - sidebar.php ومن ثم يمكننا استخدام هذه الملفّات في أي مكان ضمن القالب عن طريق الدّوال: - get_header() - get_footer() - get_sidebar() هذه الدّوال تعمل بشكل مُشابه لـ require التّي نعرفها في لغة PHP. بهذه الطّريقة لن نحتاج إلى القيام بالنّسخ واللصق في كل مرة نريد إدراج الترويسة في ملفات القالب، وفي حال أردنا تعديل شيء في الترويسة فلن نضطرّ إلى تطبيق التعديل في جميع ملفات القالب. الخطوة التّالية هي نقل المحتوى المُناسب لكل ملفّ من الملفّات السّابقة من ملف index.php إلى الملفّات الثّلاثة الجديدة التي أنشأناها. سنقوم حرفيًا بالنّسخ واللّصق من ملف index.php إلى الملفات الثّلاثة، ثم نقوم بوضع إحدى الدّوال الثلاثة في ملف index.php بدل النصّ الذي قمنا باقتصاصه. ملف الترويسة header.php نقوم باقتصاص مُحتوى ملف index.php من بدايته وحتى نهاية وسم </header> في السطر 57. نضع ما اقتصصناه في ملف header.php. ثم نضع مكان الاقتصاص في ملف index.php ما يلي: <?php get_header(); ?> فتصبح بداية ملف index.php مشابهةً لما يلي: <?php get_header(); ?> <div class="main-content"> <div class="row"> ملف التذييل footer.php نقوم الآن باقتصاص الجزء الخاص بالتذييل من ملف index.php، في السطر 71 بدءاً من وسم: <div class="site-footer"> وحتى نهاية الملف. نقوم بوضع المُحتوى في ملف footer.php، ثم نستبدل مكان الوسوم المقصوصة في ملف index.php بما يلي: <?php get_footer(); ?> ملف الشريط الجانبي sidebar.php الوسوم الخاصّة بالشريط الجانبي ما هي إلا أربعة أسطر، تبدأ من السطر 64، المحتوى هو: <div class="large-4 columns sidebar"> <div class="card"> Sidebar </div> </div> نقوم بنقل المحتوى السّابق من ملف index.php إلى ملف sidebar.php، ونضع مكانه في ملف index.php: <?php get_sidebar(); ?> بهذا ننتهي من المرحلة الأولى من إلغاء الترابط بين الوسوم، وضعنا كل جزءٍ منها في ملفٍّ خاصٍّ به، وكلما أردنا استخدام ذلك الجزء نقوم باستدعاء الدّالّة المناسبة لذلك. أصبح ملف index.php أقصر طولًا، ويؤدّي نفس الغرض الذي كان يؤدّيه قبل أن نقوم بالتّعديلات، محتوى الملف كالتالي: <?php get_header(); ?> <div class="main-content"> <div class="row"> <div class="large-8 right columns news"> <div class="row"> <div class="medium-12 columns"> <article class="card"> <header> <h1>Post title</h1> </header> <div class="date">4 كانون الأول 2014</div> <p>خلافاَ للاعتقاد <a href="#">السائد</a> فإن لوريم إيبسوم ليس نصاَ عشوائياً، بنذ العام 45 قبل الميلاد، مما يجعله أكثر من 2000 عام في القدم. قام البروفيسور "ريتشارد ماك لينتوك" (Richard McClintock) وهو بروفيسور اللغة اللاتينية في جامعة هامبدن-سيدني في فيرجينيا بالبحث عن أصول كلمة لاتينية غامضة في نص لوريم إيبسوم وهي "consectetur"، وخلال تتبعه لهذه الكلمة في الأدب اللاتيني اكتشف المصدر الغير قابل للشك. فلقد اتضح أن كلمات نص لوريم إيبسوم تأتي من الأقسام 1.10.32 و 1.10.33 من كتاب "حول أقاصي الخير والشر" (de Finibus Bonorum et Malorum) للمفكر شيشيرون (Cicero) والذي كتبه في عام 45 قبل الميلاد. هذا الكتاب هو بمثابة مقالة علمية مطولة في نظرية الأخلاق، وكان له شعبية كبيرة في عصر النهضة. السطر الأول من لوريم إيبسوم "Lorem ipsum dolor sit amet.." يأتي من سطر في القسم 1.20.32 من هذا الكتاب.</p> <div class="read-more text-left"> <a href="#">تابع قراءة المقال »</a> </div> <footer class="tags"> <span class="label">تقني</span> <span class="label">تنمية</span> <span class="label">منوعات</span> </footer> </article> </div> <div class="medium-12 columns"> <article class="card"> <header> <h1>Post title</h1> </header> <div class="date">4 كانون الأول 2014</div> <p>خلافاَ للاعتقاد <a href="#">السائد</a> فإن لوريم إيبسوم ليس نصاَ عشوائياً، بنذ العام 45 قبل الميلاد، مما يجعله أكثر من 2000 عام في القدم. قام البروفيسور "ريتشارد ماك لينتوك" (Richard McClintock) وهو بروفيسور اللغة اللاتينية في جامعة هامبدن-سيدني في فيرجينيا بالبحث عن أصول كلمة لاتينية غامضة في نص لوريم إيبسوم وهي "consectetur"، وخلال تتبعه لهذه الكلمة في الأدب اللاتيني اكتشف المصدر الغير قابل للشك. فلقد اتضح أن كلمات نص لوريم إيبسوم تأتي من الأقسام 1.10.32 و 1.10.33 من كتاب "حول أقاصي الخير والشر" (de Finibus Bonorum et Malorum) للمفكر شيشيرون (Cicero) والذي كتبه في عام 45 قبل الميلاد. هذا الكتاب هو بمثابة مقالة علمية مطولة في نظرية الأخلاق، وكان له شعبية كبيرة في عصر النهضة. السطر الأول من لوريم إيبسوم "Lorem ipsum dolor sit amet.." يأتي من سطر في القسم 1.20.32 من هذا الكتاب.</p> <div class="read-more text-left"> <a href="#">تابع قراءة المقال »</a> </div> <footer class="tags"> <span class="label">تقني</span> <span class="label">تنمية</span> </footer> </article> </div> </div> <div class="row"> <div class="medium-12 columns"> <ul class="pagination"> <li class="arrow unavailable"><a href="">«</a></li> <li class="current"><a href="">1</a></li> <li><a href="">2</a></li> <li><a href="">3</a></li> <li><a href="">4</a></li> <li class="unavailable"><a href="">…</a></li> <li><a href="">12</a></li> <li><a href="">13</a></li> <li class="arrow"><a href="">»</a></li> </ul> </div> </div> </div> <?php get_sidebar(); ?> </div> </div> <?php get_footer(); ?> جلب المقالات من قاعدة البيانات نحتاج الآن إلى عرض المقالات المحفوظة في قاعدة البيانات (والتي يتم التّحكم فيها من لوحة التّحكم الخاصّة بووردبريس)، سنقوم بعرضها في ملف index.php وفي دروس لاحقة سنستخدم نفس طريقة عرض المقالات في باقي ملفات القالب، سواءً في ملف single.php أو في archive.php أو في غيرها. ضمن ملف index.php نجد أن كل مقال مُحاط بالوسوم: <div class="medium-12 columns"> <article class="card"> كل مقال يجب أن يبدأ بهذه الوسوم، وينتهي بإغلاق هذه الوسوم. نلاحظ أن قالب HTML يحوي مقالين شكليين، سنحذف واحدًا منها ونكتفي بالآخر لنقوم باستخدامه كمعيار لعرض المقالات مثله. نحيط وسوم بداية المقال بالحلقة الرّئيسية التي تكلّمنا عنها سابقًا، فتُصبح الوسوم كما يلي: <?php while(have_posts()) { the_post(); ?> <div class="medium-12 columns"> <article class="card"> وبعد إغلاق الوُسوم التي بدأ المقال عندها نضع نهاية الحلقة (قوس إغلاق الحلقة) كما يلي: </article> </div> <?php } ?> إن قمنا بحفظ التّعديلات والتجربة، سنجد أن المقال الشّكليّ سيتكرّر بعدد المقالات الموجودة في قاعدة بيانات ووردبريس لدينا. لكن جميع المقالات ستكون بنفس الشّكل وبنفس المُحتوى. سنقوم الآن باستبدال المُحتوى الشّكليّ بالمُحتوى المُناسب من قاعدة البيانات حسب كل مقال. تقدم ووردبريس دالّة the_title لطباعة عُنوان المقال الحالي، سنستخدمها بدل عنوان المقال الشّكلي، فتصبح الوسوم كما يلي: <h1><?php the_title();?></h1> وبنفس الطريقة نستخدم دالّة the_date لعرض تاريخ نشر المقال كما يلي: <div class="date"><?php the_date();?></div> ثم لعرض محتوى المقال نستخدم دالّة the_content بدل وسم <p></p> الذي يحوي المحتوى الشكليّ، كما يلي: <p><?php the_content();?></p> يُمكن أن نقوم بحفظ التّعديلات على الملف ومشاهدة النّتيجة في المُتصفّح لنتأكد من أن التّعديلات التي قمنا بها تم تطبيقها وتعرض النّتيجة الصّحيحة. بقي لدينا تعديلان مُشابهان لما قمنا به، الأول لتعديل رابط “تابع قراءة المقال” والثاني لعرض الوسوم الخاصّة بالمقال. لتعديل رابط المقال نستخدم دالّة the_permalink التي وظيفتها عرض رابط الويب الخاصّ بالمقال، لكن لا تقوم الدّالّة سوى بطباعة الرّابط دون وضعه في وسم <a></a> كي يصبح قابلًا للنّقر والاستخدام. علينا إذًا وضع الرّابط في مكانه المُناسب كما يلي: <a href="<?php the_permalink();?>">تابع قراءة المقال »</a> قمنا باستبدال قيمة حقل href="#" بدالّة طباعة رابط المقال. الآن أصبح بإمكاننا مُشاهدة الصّفحة الرّئيسيّة للقالب التي تعرض المقالات ويمكن الضّغط على رابط “تابع قراءة المقال” للوصول إلى المقال بعينه ضمن صفحة مُستقلّة. بقي الآن أن نعرض الوسوم الخاصّة بكل مقال. مكان الوسوم هو داخل وسم: <footer class="tags"> </footer> سنقوم باستخدام دالّة wp_get_post_tags التي مهمتها إرجاع مصفوفة تحوي جميع الوسوم الخاصّة بالمقال على شكل كائنات (Objects) وليس مُجرّد نصّ عادي. وعليه فإنه سيكون بإمكاننا الوصول إلى اسم كل وسم عن طريق: tag->name$ كما يلي: <footer class="tags"> <?php $tags = wp_get_post_tags(get_the_ID()); foreach($tags as $tag) { echo '<span class="label"> ' . $tag->name . '</span> '; } </footer> يُمكننا الآن استعراض المقالات في الصّفحة الرّئيسية للمُدوّنة والوصول إلى كل مقال عن طريق الرّابط الخاص به ورؤية الوسوم الخاصّة بكل مقال أيضًا. سنتوقف هنا في هذا الدرس كي لا تكون المعلومات كثيفة يصعب استيعابها، وسنتابع في دروس أخرى استخدام أرقام الصّفحات في الأسفل بشكل صحيح. (يمكن الآن إضافة تعليق حول وسوم الصفحات كي لا تظهر بشكل خاطئ وبدون روابط صحيحة). خلاصة تعلّمنا في هذا الدّرس كيف نقوم بتجهيز قالب HTML ليُصبح قالبَ ووردبريس، وكيف نُعدّل مسارات ملفات JavaScript وCSS لتُصبح متناغمةً مع رابط الويب الخاص بقالب ووردبريس. وفي القسم الثاني من الدرس تعلّمنا كيف نقوم بفصل المحتوى عن ملف index.php إلى ملفّات فرعية أخرى، لنقوم بإعادة استخدامها في أي ملف ضمن القالب. وفي القسم الأخير رأينا كيف يمكن جلب المقالات من قاعدة البيانات وإظهارها للمُستخدم مع عرض الوسوم الخاصّة بكل مقال. أرجو أن يكون الدرس سهلاً بسيطاً، في حال وجود أي استفسار أو مداخلة نرحّب به في التعليقات.1 نقطة
-
تحدثنا في الدرس السابق مُقدّمة إلى تطوير قوالب ووردبريس حول إنشاء قالب ووردبريس بسيط، واليوم سنقوم بإكمال العمل عليه لعرض أرقام الصفحات أو عرض رابطيّ السابق والتالي للتنقل بين الصفحات والوصول إلى جميع المقالات ضمن المدوّنة. عند وجود عدد كبير من المقالات في المدوّنة، فلن يتم عرضها جميعاً في صفحة واحدة، بل يتم تقسيمها على عدد من الصفحات، بشكل افتراضي يتم عرض 10 مقالات في الصفحة الرئيسية أو الأرشيف (تصنيف أو وسم)، ويمكن تغيير رقم المقالات في الصفحة الواحدة من لوحة التحكم. فهرس السلسلة: مقدمة إلى تطوير قوالب ووردبريس: تحويل صفحة HTML إلى قالب ووردبريس التصفيح (Pagination) في قوالب ووردبريس (هذا الدرس) إضافة قوائم التنقل (Navigation Menu) إلى قالب ووردبريس صف وتسجيل ملفات Javascript و CSS في قوالب ووردبريس Pagination تقدّم ووردبريس دالّة مخصّصة لعرض أرقام الصفحات هي ()paginate_links. سنقوم بالاطلاع على كيفية استخدامها وخياراتها، وننوه بوجود طرق أخرى لعرض أرقام الصفحات، مثل إضافة WP-PageNavi. يتم استخدام الدالّة بهذه الطريقة: <?php echo paginate_links($args);?> حيث متحول args$ هو مصفوفة تحوي إعدادات مخصصة لهذه الدالّة، يمكن أن نستخدم الإضافة دون تمرير هذا المتحول، أو يمكن أن تكون قيمة هذه المتحول هي بعض من الإعدادات الخاصة بالدالّة وليس جميعها. الإعدادات الكاملة هي كالتالي بقيمها الافتراضية: <?php $args = array( 'base' => '%_%', 'format' => '?page=%#%', 'total' => 1, 'current' => 0, 'show_all' => False, 'end_size' => 1, 'mid_size' => 2, 'prev_next' => True, 'prev_text' => __('« Previous'), 'next_text' => __('Next »'), 'type' => 'plain', 'add_args' => False, 'add_fragment' => '', 'before_page_number' => '', 'after_page_number' => '' ); ?> يمكننا أن نضع بعض هذه الإعدادات في المتحول، وتقوم ووردبريس بمعالجة الإعدادات التي نقدّمها للدالّة، بحيث تضيف للإعدادات المُدخلة ما يكملها من الإعدادات الافتراضية. سنقوم الآن باستخدام هذه الدالّة ورؤية كيف تظهر الروابط دون وجود إعدادات للدالّة، نضع ما يلي في نهاية ملف index.php فيصبح: <div class="row"> <div class="medium-12 columns"> <?php echo paginate_links(); ?> </div> </div> </div> <?php get_sidebar(); ?> عندما نقوم بزيارة الصفحة الرئيسية للمدونة، نجد أن روابط أرقام الصفحات تظهر بشكل مشابه لهذه الصورة: سنرى في الفقرة التالية كيف يمكن تخصيص ظهور هذه الروابط. إضافة Style جديد سنحتاج إلى إضافة Style جديد إلى القالب الذي نقوم باستخدامه، وذلك لكي تظهر أرقام الصفحات بشكل يتناسب مع باقي القالب. قد يتبادر للذهن في البداية أن يتم استخدام النسخ واللصق لإضافة Style جديد إلى ملف css الرئيسي. رغم أن هذا ممكن ويؤدي الغرض المطلوب، إلا أن الطريقة الأفضل هي استخدام دالّة تدعى wp_enqueue_style. 1. إضافة دالّة ()wp_head إلى ملف header.php قبل إغلاق وسم </head> نقوم بإضافة السطر التالي: <?php wp_head();?> وهي دالّة مهمة جداً في أي قالب ووردبريس، حيث تقوم ووردبريس (والعديد من الإضافات) باستخدام هذه الدالّة سواءً لإضافة ملفات الشكل (CSS) أواستدعاء ملفات جافاسكريبت أو حتى إضافة وسوم إضافية تتعلق بـ SEO. قمنا بإضافة دالّة wp_head ﻷننا نريد استخدام دالّة ()wp_enqueue_style التي ستقوم بإدراج وسم HTML لاستيراد ملف CSS جديد. 2. إضافة ملف CSS الجديد نقوم بإنشاء ملف جديد هو custom.css، وهو الذي سنقوم باستدعاءه من خلال دالّة ()wp_enqueue_style. نقوم بنسخ ولصق محتوى هذا الرابط ونضعه ضمن ملف custom.css الذي أنشأناه، وهو ما سيقوم بإضافة الشكل المناسب ﻷرقام الصفحات في القالب. 3. استخدام دالّة ()wp_enqueue_style لنقم بفتح ملف functions.php من ملفات القالب، ولنضف عليه ما يلي: // Enqueue custom style add_action('wp_enqueue_scripts', function() { wp_enqueue_style('custom-pagination', get_template_directory_uri() . '/custom.css'); }); ما قمنا بفعله هو أننا أخبرنا ووردبريس أن تنفذ دالّة ()wp_queue_style عند وصول دورة تنفيذ ووردبريس إلى الحدث (action) المُسمّى wp_enqueue_scripts وهو المسؤول عن ترتيب وتنسيق وطباعة ملفات جافاسكريبت و CSS وتحليل متطلبات كل ملف -إن وجدت له متطلبات-، وفي النهاية يتم استخدام الملف/الملفات المطلوبة بعد أن يتم طلب جميع متطلباتها. الآن إن قمنا بفتح المصدر الخاص بالصفحة الرئيسية من المتصفح، نجد أن المصدر أصبح يحوي شيئاً مشابهاً لما يلي: <link rel='stylesheet' id='custom-pagination-css' href='http://localhost:8000/wp-content/themes/my_theme/custom.css?ver=4.1' type='text/css' media='all' /> وهو استدعاء ملف CSS خاص، الذي أردنا وجوده قبل البدء بعرض إرقام الصفحات. لننظر الآن كيف تبدو أرقام الصفحات: أجمل بكثير من سابقتها أليس كذلك؟ شرح إعدادات دالّة paginate_links كما أسلفنا، يمكن أن نمرر جزءًا من الإعدادات ويمكن ألا نمرر أي شيء على الإطلاق، فتقوم ووردبريس باستخدام الإعدادات الافتراضية التي أوردناها في الأعلى. base (القيمة اختيارية)، نوعها سلسلة نصيّة. القيمة الافتراضية: %_% تُستخدم للإشارة إلى الرابط، الذي سيتم استخدامه لإنشاء روابط الصفحات. في رابط مثل: http://example.com/all_posts.php%_% يتم استبدال القيمة الافتراضية: %_% بقيمة format التي سنتحدث عنها في الفقرة التالية. format (القيمة اختيارية)، نوعها سلسلة نصيّة. القيمة الافتراضية: ?page=%#% تُستخدم كهيكل للصفحات. في حال كنا نريد أو كنا نستخدم عناوين نظيفة (pretty permalinks) ستكون القيمة هي /page/%_%، حيث تعبير %_% يتم استبداله برقم الصفحة. total (القيمة اختيارية)، نوعها رقميّ. القيمة الافتراضية: 1 مجموع عدد الصفحات، عند استخدام دالّة ()paginate_links داخل حلقة ووردبريس، تكون القيمة الافتراضية تساوي خاصّية max_num_pages$ في WP_Query. current (القيمة اختيارية)، نوعها رقميّ. القيمة الافتراضية: 0 رقم الصفحة الحالية. show_all (القيمة اختيارية)، نوعها قيمة منطقية (true أو false). القيمة الافتراضية: false إذا كانت القيمة true عندها سيتم إظهار جميع الصفحات بدلاً من قائمة قصيرة من الأرقام المجاورة لرقم الصفحات الحالية. بشكل افتراضي هذا الخيار تكون قيمته false ويتم التحكم به عن طريق الخيارين end_size و mid_size. end_size (القيمة اختيارية)، نوعها رقميّ. القيمة الافتراضية: 1 عدد الأرقام عند بداية ونهاية أطراف القائمة. mid_size (القيمة اختيارية)، نوعها رقميّ. القيمة الافتراضية: 2 عدد الأرقام على جانبيّ الصفحة الحالية، (مع ملاحظة أن الرقم لا يشمل الصفحة الحالية). prev_next (القيمة اختيارية)، نوعها قيمة منطقية (true أو false). القيمة الافتراضية: true لتحديد إن كنا نريد روابط التالي والسابق أن يتم استخدامها في القائمة أم لا. prev_text (القيمة اختيارية)، نوعها سلسلة نصّية. القيمة الافتراضية: __('« Previous') حيث __() هي دالّة مسؤولة عن الترجمة. نص رابط الصفحة السابقة، تعمل فقط إن كان الخيار السابق (prev_next) فعّالاً (قيمته true). next_text (القيمة اختيارية)، نوعها سلسلة نصّية. القيمة الافتراضية: __('Next »') حيث __() هي دالّة مسؤولة عن الترجمة. نص رابط الصفحة التاية، تعمل فقط إن كان خيار (prev_next) فعّالاً (قيمته true). type (القيمة اختيارية)، نوعها سلسلة نصّية. القيمة الافتراضية: ‘plain’ تتحكم بشكل القيمة التي تقوم الدالّة بإرجاعها. القيمة الممكنة هي: plain: تكون القيمة التي يتم ارجاعها عبارة عن سلسلة نصّية مؤلفة من روابط مفصول بينها بمحرف السطر الجديد. array: تكون القيمة التي يتم ارجاعها عبارة عن مصفوفة من روابط الصفحات لتوفّر تحكم كامل بكيفية الظهور. list: تكون القيمة التي يتم ارجاعها عبارة عن قائمة HTML غير مرتّبة (ul). add_args (القيمة اختيارية)، نوعها مصفوفة. القيمة الافتراضية: false مصفوفة اسمية من المحددات ليتم إضافتها إلى الرابط، تكون المصفوفة على شكل: اسم => قيمة. add_fragment (القيمة اختيارية)، نوعها سلسلة نصيّة. القيمة الافتراضية: لا يوجد قيمة. نص لتتم إضافته إلى نهاية كل رابط بشكل مباشر (يمكن تمرير متحولات GET عن طريق هذا الخيار، بشكل يشبه خيار add_args لكن على شكل سلسلة نصية بدلاً من مصفوفة). before_page_number (القيمة اختيارية)، نوعها سلسلة نصيّة. القيمة الافتراضية: لا يوجد قيمة. نص ليتم إظهاره قبل كل رقم صفحة (النص وليس الرابط). after_page_number (القيمة اختيارية)، نوعها سلسلة نصيّة. القيمة الافتراضية: لا يوجد قيمة. نص لتتم إضافته بعد رقم الصفحة (النص وليس الرابط). أزرار التالي والسابق قد يفضّل البعض استخدام أزرار "التالي" و"السابق" بدلاً من أرقام الصفحات، أو ربما يتطلب القالب الذي يعملون عليه هذه الأزرار. تقدّم ووردبريس دالّة واحدة لعرض الرابطين معاً (التالي - السابق) هي: posts_nav_links. لنقم بوضع هذه الدالّة بدلاً من دالّة إظهار أرقام الصفحات التي تحدثنا عنها سابقاً: <?php posts_nav_link(); ?> يصبح القالب بهذا الشكل: يمكن أن تأخذ الدالّة ثلاثة محددات كلها اختيارية، هي: sep$: (سلسلة نصية)، يمثل النصّ المعروض بين الرابطين. القيمة الافتراضية: ' — ' prelabel$: (سلسلة نصية)، اسم رابط الصفحة السابقة. القيمة الافتراضية: '« Previous Page' nxtlabel$: (سلسلة نصية)، اسم رابط الصفحة التالية. القيمة الافتراضية: 'Next Page »' لنقم معاً بتعديل هذه الإعدادات لتصبح كالتالي: <?php posts_nav_link(' - ', '« السابق', 'التالي »'); ?> تظهر لنا التعديلات في القالب كما يلي: ما رأيكم لو نختم الدرس بخدعة بسيطة، نقوم من خلالها بجعل روابط التالي السابقة تظهر بشكل مشابه لأرقام الصفحات؟ سأخبركم بتلميح: تكمن الخدعة بالاستفادة من المحدد الأول sep$. لنضع في البداية وسم ul محيطاً بدالّة ()posts_nav_links يأخذ نفس صنف CSS الموجود في أرقام الصفحات كما يلي: <ul class="page-numbers"> <?php posts_nav_link(' - ', '« السابق', 'التالي »'); ?> </ul> الآن نريد إحاطة كِلا الرابطين بوسم li لكل رابط، يمكن أن نضع داخل وسم ul بداية وسم li ونضع قبل إغلاق وسم ul وسم إغلاق وسم li، فيصبح المصدر كالتالي: <ul class="page-numbers"> <li> <?php posts_nav_link(' - ', '« السابق', 'التالي »'); ?> <li> </ul> ما فعلناه حتى الآن أننا أحطنا كلا الرابطين بوسم li واحد، لكننا نريد أن نحيط كل واحد من الرابطين بوسم مستقلّ، سنقوم باستبدال المحدد الأول $sep بـ: </li><li>. بما أن محتوى هذا المحدد سيكون بين الرابطين بشكل دائم، فسنضع فيه إغلاق وسم li الأول يليه بداية وسم li الثاني. فيصبح المصدر: <ul class="page-numbers"> <li> <?php posts_nav_link('</li><li>', '« السابق', 'التالي »'); ?> <li> </ul> يصبح شكل الروابط كالصورة التالية: خلاصة تعرّفنا خلال الدرس على كيفية إضافة أرقام الصفحات أو روابط التالي-السابق بحيث يتم استخدامها للتنقل بين صفحات الموقع. كما تعرفنا بشكل بسيط على كيفية إضافة ملف CSS جديد باستخدام دالّة ()wp_enqueue_style.1 نقطة
-
لا شك بأن القدرة على كتابة المقالات والتدوين بسرعة له تأثير كبير على الأرباح التي تحققها كمستقل، ويكمن الفرق هنا بين أن يكون عملك كمدون مستقل بنظام جزئي مجرد هواية تمضي فيها بعض وقتك وبين أن يكون عملاً بدوام كامل تعيش من أرباحه. ومن خلال حديثي مع العديد من المدونين المستقلين أمثالي، أدركت بأن الكثير من المدونين يقضون ساعات طويلة في كتابة وإعداد المقالات والاهتمام بالتفاصيل الدقيقة والمملة، ومع ذلك يبقى لديهم شعور بعدم الارتياح حول جودة الكتابة. أعرف كاتبًا مستقلاً اعتاد على كتابة مقالة واحدة خلال ستة ساعات مقابل 100 دولار فقط، وهو ما يعادل تقريبًا 20 دولار بنظام الساعة، لكن لو استطاع هذا الكاتب نفسه أن يُنهي نفس المقالة خلال ساعتين فسوف يحقق 50 دولار في الساعة، وهنا يتضح السر في كتابة المقالات بسرعة. ما هي السرعة اللازمة؟في الواقع إن تحديد السرعة المثالية للكتابة هي مسألة نسبية تعتمد على الشخص نفسه، لكن إن كان باستطاعتك كتابة مقالة من 1000 كلمة خلال ساعة واحدة أو أقل، فأنت تعمل حينها وفق معدل جيّد. مع ذلك فإن نوعية المحتوى الذي تقوم بكتابته من حيث التعقيد والصعوبة يُملي عليك العمل وفق سرعة معينة. فعلى سبيل المثال، عندما أعمل على كتابة محتوى يتعلق بدليل وطرق التدوين المستقل، يمكنني أن أكتب حوالي 1000 كلمة أو أكثر في الساعة الواحدة لأنني أملك فكرة كافية عن الذي أكتب عنه. نفس الأمر ألاحظه إذا عملت على كتابة مقالات يتعلق محتواها بأفكاري الشخصية وآرائي، فيمكنني أن أكتب ما يصل إلى 2000 كلمة في الساعة. لكن من ناحية أخرى، هناك بعض المقالات التي تحتاج إلى أبحاث عميقة أو إلى اطلاع على بعض المراجع وما شابه ذلك، وعندها تحتاج مقالة الألف كلمة من هذا النوع إلى ما يقارب السّاعتين. في النهاية، الأمر متروك لك لتُقرّر ما إذا كنت راضيًا عن سرعتك في إنشاء المحتوى أم لا. وفي كلا الحالتين، أودّ أن أقترح عليك بعض الخطوات السريعة التي يمكنها أن تعطيك بعض المميزات الإضافية، بغض النظر عن سرعتك الحالية في التدوين. هل تخشى تدنّي جودة كتاباتك؟ غالبًا ما يكون الكُتّاب المستقلوّن قلقين حول إنشاء المحتوى بشكل سريع، وكثيرًا ما يخشون أن يؤثر ذلك على جودة أعمالهم. هم محقون في ذلك لأنه يُمكن إيجاد مبرّرات منطقية لهذا القلق، ولكن ماذا لو كان من المُمكن إنشاء محتوى في وقت قصير دون أن يؤثر ذلك سلبًا على الجودة النهائية للعمل، فالسرعة العالية أثناء العمل لا تؤدي دائمًا إلى جودة متدنية. إضافةً إلى ذلك، هناك قاعدة ذهبية يجب على الكتّاب المستقلين اتباعها (لكنهم يغفلون عنها في معظم الأحيان) وهي يجب عليك أن تكتب وتعمل وفق المعايير التي يضعها العميل، لا وفق معاييرك الشخصية. إذا بدأت عملك الحر للتو ولديك القدرة على كتابة مقالات عالية الجودة، فلا تعمل على كتابة مقالات قيمتها 50 دولار لعملاء لن يدفعوا لك أكثر من20 دولار. وبالطبع فأنا لا أقصد أن تعمل على كتابة مقالات ذات محتوى ضعيف أو متوسط الجودة، ولكن لا تتوقع أن يرفع لك العملاء الأجر المتفق عليه كثيرًا لأنك بذلت المزيد من الجهد على إنشاء محتوى بجودة أعلى من المطلوب. المقصود من ذلك أنه يجب عليك إنشاء محتويات يكون العميل راضيًا عنها، حتى لو كان مستوى هذا العمل أقل من مستوى أعمالك الاعتيادية أو أنّه لا يرتقي إلى معاييرك الخاصّة. ففي هذه الحالة عليك أن تكتب المزيد من المحتوى لكسب المزيد من المال. 9 خطوات عملية لكتابة المقالات بسرعةأعتقد أن أي شخص يمكنه أن يزيد من سرعته في إنتاج المحتوى وكتابة المقالات عبر قراءة اتّباع الخطوات التالية وتطبيقها. لكن قد يكون هذا التحسن طفيفًا في حال ما إذا كان معدل كتابتك سريعًا من الأساس، أما إذا كنت بطيئًا نسبيًا فحينها ستُلاحظ تحسّنا كبيرًا. لقد أدرجت هذه الخطوات هنا وفق التّرتيب الزمني اللازم لتطبيقها، وكلما نفذت خطوة من هذه الخطوات ستجد أن سرعتك تزداد وبالتالي ستصبح محترفًا في الكتابة بسرعة. علاوةً على ذلك، فإن تطبيق هذه الخطوات بأكملها، يجب أن يُسفر عن نتائج فورية رائعة. 1- حضّر بعض المواضيع الجاهزة فكّر ببعض المواضيع التي تأخذ منك وقتًا كبيرًا وقم بتحضيرها، فعندما يُطلب منك بعض المقالات لا يمكنك حينها أن تضيع الوقت على تجهيز الأفكار. يمكنك أن تستوحي هذه الأفكار من خلال أعمالك ومقالاتك. بذلك يجب أن تكون لديك دائمًا قائمة مرجعية يمكنك الاعتماد عليها عندما تقوم بكتابة مقالاتك. حتى لو افترضنا أنك تجد صعوبات في تجهيز أفكار المقالات، فسيكون من الأفضل القيام بهذه العملية دفعة واحدة بدلًا من إعدادها بصورة مُتفرّقة، فمثلًا تخصيص 15 دقيقة للعصف الذهني والخروج بأفكار متعددة لمقالاتك المقبلة قبل الكتابة، سيحقق إنتاجية أكبر بكثير من التفكير في فكرة لموضوع واحد وكتابة مقال حولها. شخصيًا أنصح باستخدام أداة مثل Evernote فهي تساعدك على إنشاء وتسجيل الأفكار الجديدة، وبالطبع فإن نوعية الأداة التي تستخدمها ليست مهمة طالما أنك تمتلك القدرة على الكتابة وجمع الأفكار من أي مكان. (المفكرة هي وسيلة فعالة في حال عدم حاجتك لأداة بديلة غير تقنية أو منخفضة التكاليف). 2- ضع خطةربما تعتبر هذه الخطوة هي الأكثر إشكالية من بين جميع هذه الخطوات، فالتّخطيط بصورة عامة قد يساعدك أحيانًا في زيادة معدل سرعة الكتابة، لكنه في أحيان أخرى لن يُفيد، وهذا يعتمد بشكل رئيسي نوعية المحتوى الذي تعمل على كتابته. من واقع تجربتي اعتدت على استخدام قاعدة بسيطة في هذه المسألة وهي، إذا كنت تشعر بأريحية كبيرة اتجاه الموضوع الذي ترغب في كتابته وتعرف تمامًا الأفكار التي ستطرحها في هذا الموضوع، فلا داعي حينها لإنشاء خطة، فيما عدا ذلك فيجب عليك إنشاء خطة مكتوبة قبل البدء بكتابة المقالة، وفي كلتا الحالتين يجب عليك أن تعرف ما الذي ستكتبه قبل أن تشرع في ذلك، وهذا يشمل بصورة أساسية عزمك على الاقتباس من مصادر الموضوع أو الإشارة لها فقط. غالبًا ما أقوم بإنشاء خططي الخاصة بالكتابة عبر تحديد عدة عناوين فرعية، بحيث يشمل كل عنوان فرعي مجموعة من النقاط المُحدّدة، ويُفضل ألا تكون الخطة معقدة بصورة أكثر من ذلك. 3- اكتب العنوان بعد أن تُنهي كتابة المقاللا أتفق مع المدونين الذين يُفضلون كتابة العناوين في البداية، لأن ذلك سيستغرق الكثير من الوقت. فالأمر الذي يجب أن نعرفه فعلاً قبل البدء بالكتابة هو الرسالة الرئيسية للمقال ووضع تصور خاص بها، وبالتالي من الأفضل إكمال المقالة حتى نهايتها قبل التفكير بكتابة العنوان. في الحقيقة الأمر، السر وراء اقتراحي لهذا الأمر، هو أنك بمجرد الانتهاء من كتابة المقالة ستكون في وضعية تسمح لك بتحديد العنوان الأنسب، كما أن الفكرة الأنسب لعنوان المقال قد تخطر على بالك أثناء الكتابة وليس قبلها. 4- ارفع سرعة رقنك على لوحة المفاتيح هناك عدد قليل الوسائل التي تُساعدك على الكتابة بصورة سريعة منها تحسين قدرتك على الرّقن (الكتابة على لوحة مفاتيح) بسرعة. وفقًا لـويكيبيديا فإن مُتوسّط سرعة الرّقن على لوحة مفاتيح الحواسيب تبلغ 33 كلمة في الدقيقة، بينما تصل إلى 50 أو 80 كلمة في الدقيقة عند الأشخاص المحترفين، وبالتالي يجب أن يكون رفع سرعة الرّقن والوصول إلى مُعدّلات احترافيّة من ضمن أهدافك التي تعمل عليها. يمكن أن تبدأ باختبار سرعتك في الرّقن من هنا. أظهرت نتائج اختباري الشخصي بأنّ معدل سرعتي هو 98 كلمة في الدقيقة، بالرّغم من أنني لم أخصّص أي وقت لتحسين سرعتي بشكل مُباشر. بالرّغم من أنّني لم أجربه من قبل إلّا أن التقييمات التي حصل عليها تُعطي الانطباع بأن برنامجًا كـ TypeRightNow جدير بالتّجربة وبالدّفع مُقابل الحصول عليه لمن أراد أن يزيد من سرعته. 5- قلّل مضيعات الوقتهناك العديد من الأشياء التي تعمل على إبطاء معدل كتابتك، وأبرز هذه الأشياء: ملفات الوسائط المختلفة (صور-فيديو – إلخ) البحث والتخطيط العميق المراجع (مثل الإحصائيات والروابط والاقتباسات) ويجب عليك تقليل مضيعات الوقت هذه بأكبر قدر ممكن، وبالرّغم من أن مثل هذه الأمور من شأنها أن تزيد من قيمة المقالات التي تكتبها، إلا أن تحقيق التّوازن يُعد مطلبًا أساسيًا في هذه المسألة، وتذكر دائمًا القاعدة الذهبية التي أشرنا لها سابقًا: اعمل وفق معايير العميل، لا وفق معاييرك الخاصة (يعني، أضف هذه المصادر بحسب الجودة التي يتطلّبها العميل وليس بالكمّ الذي ترغب فيه شخصيّا). 6- لا تتوقف من أجل التّحقق وأنت منغمس في الكتابةستكون راضيًا عن نفسك جدًا عندما تشرع في الكتابة بمعدل سريع، ولكن يمكن للإحباط أن يتسلل إليك إذا تباطأت سرعتك وظهرت بعض الأشياء التي تؤخرك. إذا كنت قد فوّت شيئًا خلال مرحلة الإعداد فلا تتوقف من أجله، بل انتظر حتى تنتهي من تدوين ما تفكر به وتعمل عليه دون التوقف من أجل التحقق منه. يمكنك أن تضع علامة واضحة بجانب ما تريد مراجعته كـ "للمراجعة"، ثم الاستمرار في الكتابة. فالتحقق من أشياء متعددة معًا ومراجعتها دفعةً واحدة في النهاية أفضل بكثير من العمل عليها بشكل فردي. 7- اكتب من دون الاهتمام بالتّفاصيل ودقّق لاحقًاتُعد مقولة "اكتب وأنت سكران، وراجع وأنت صاحي" من أفضل النصائح التي قدمها الكاتب إرنست همينغوي للذين يرغبون في كسب لقمة العيش من الكتابة. فعلى الرغم من أن التعديل والتّحقق وضبط التفاصيل أثناء الكتابة يمكن أن يكون مُغريًا، إلا أنه يعتبر مضيعة كبيرة للوقت. بدلًا من ذلك، عليك أن تكتب دون الاهتمام بالتفاصيل الدّقيقة، فقط قم بتفريغ أفكارك على الورق، وبمجرد الانتهاء من ذلك، يمكن العودة لما كتبته وتعديله كما تشاء. فتقسيم مرحلة الكتابة إلى قسمين منفصلين بهذا الشكل، سيؤدي إلى تحسن ملحوظ في سرعتك. 8- دع التنسيق للنّهايةيمكن تحسين جودة مقالات المدونات عبر تطبيق بعض التنسيق الانتقائي على المحتويات، أي تطبيق تنسيق الخط العريض والمائل. حيث يجب إبراز المقاطع الرئيسية في المقالة باستخدام الخط العريض، كما يجب تطبيق الخط المائل على بعض الكلمات المحددة والمهمة في النص. ولكن انتبه إلى أنّ يجب تأخير القيام بذلك إلى غاية الفراغ من الكتابة بشكل كامل، أي خلال القسم الثاني من العمل والذي يتضمن عملية التحرير والمُراجعة. هناك فائدة محدودة من التنسيق أثناء مرحلة الكتابة، لأنّه من المُمكن جدّا أن تجد نفسك بعد الفراغ من الكتابة قد أدخلت تغييرات كثيرة على الفقرة أو أنك قد تضطر إلى حذفها بالكامل. 9- نظم وقتك بما أننا جميعًا لدينا القدرة على المنافسة والتحدي، خصوصًا عندما يتعلق الأمر بالتغلب على النفس، فيجب عليك أن تُحدّد وقتًا محددًا لإنهاء المقالة التي تعمل عليها، وحاول التغلب على ذلك الوقت أيضًا. ستتفاجأ بالنتائج الرائعة التي ستحصل عليها بهذه العملية. كن واقعيًا خلال وضع أهدافك، فتركيزك يجب أن يكون منصبًا على الكفاءة والسرعة معًا، وليس السرعة فقط، لأن ذلك يمكن أن يؤدي إلى نتائج غير مرغوبة. فإذا أصبحت المقالة التي تعمل عليها أكبر من المتوقع، فلا تلم نفسك على عدم إنهائها خلال الوقت المحدد. الهدف من هذه العملية هو تحفيزك، وليس تثبيطك. ومع مرور الوقت ستكون قادرًا على تحديد الزمن الذي تحتاجه لكتابة مقالات مختلفة الحجم والنوع، وبالتالي يُمكنك تسعير مقالات بصورة دقيقة بالإضافة إلى وضع جدول زمني أكثر فاعلية. الممارسة ستجعلك أفضلقد تبدو العملية السابقة صعبة ومستحيلة في البداية، ولكنها لا يجب أن تكون كذلك. قم بطباعة نسخة من هذه الخطة، واعمل عليها في المرة القادمة التي ستكتب فيها. اقرأ العملية بأكملها خطوة بخطوة لتعتاد عليها وتصبح مفهومة بشكل جيد. وستلاحظ تحسنًا فوريًا في سرعتك. أخيرًا، ربما لاحظت أن بعض الخطوات تحتاج إلى تطبيق منفصل (مثل وضع أفكار المقالات، وتحسين سرعة الطباعة على لوحة المفاتيح) لذا حاول أن تخصص بعض الوقت الجانبي لكي تعمل على هذه التطبيقات، أما بقية الخطوات ستتطور بشكل طبيعي كلما قمت بكتابة المزيد من المقالات مرة تلو الأخرى. ترجمة – وبتصرّف- للمقال: 9 Steps to Writing Blog Posts Quickly لصاحبهTom Ewer1 نقطة
-
حسن هناك عدة أدواة يمكنها مساعدتك وتسريع وتيرة العمل نذكر منها : ColorZilla: إضاف للمتصفح تمكنك من الحصول على كود أي لون (FFFFFF # كود اللون الأبيض مثلا) . Web Developer: إضافة جد مهمة لأي مطور ويب. Page Ruler: إضافة المسطرة تمكنك من معرفة مقاسات اجزاء الصفحة في المتصفح هذه فقط بعض الأدوات من بين الكثيرة في عالم الويب ,مع الممارسة ستكتشفين الكثير تحياتي والله الموفق1 نقطة
-
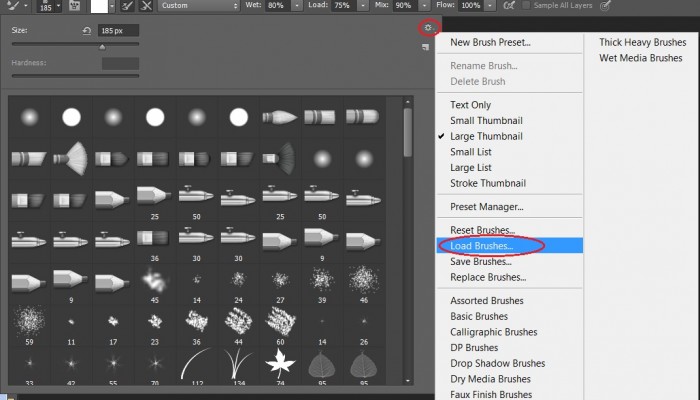
أداة الفرشاة تتيح لنا رسم أشكال مختلفة قد صممت من قبل كأشكال أشجار ,حيوانات... وينصح باستعمال الفرشاة في طبقة جديدة حتى يمكننا مسحها إن أخطأنا ,لتحميل فرش جديدة من خلال البرنامج نختار أداة الفرشاة وفي نافذة اختيار الفرش جهة اليمين نضغط أيقونة الاعدادات ومن القائمة نختار Load Brush فنختار مكان الفرشاة المحملة مسبقا من أحد المواقع المخصصة لذلك.-كما تبين الصورة المرفقة-1 نقطة