تصميم واجهة المستخدم (User Interface) -واختصار (UI)- هو عمليّة تصميم كيفيّة تفاعل المستخدم مع البرنامج، حيث سنتعرف فيما يلي على المبادئ الشّائعة لهذه العمليّة، والتي تتضمّن طريقة تطبيق مبادئ التّصميم، ومتحكّماتها التي هي عبارة عن البنى الأساسيّة لواجهة أيّ تطبيق، حيث يساعد استعمالها -السّليم- المستخدم على التعرّف على منتجك كما ترغب، ويُشعره بالأُلفة، كما يمكّنه من تعلّمه حتى لو لم يستخدم المنتج سابقًا، فمن الضّروري تعرّف المصمّم على المتحكّمات ليقدّم للمستخدم خدمةً جيّدةً.
ما هو تصميم واجهة المستخدم؟
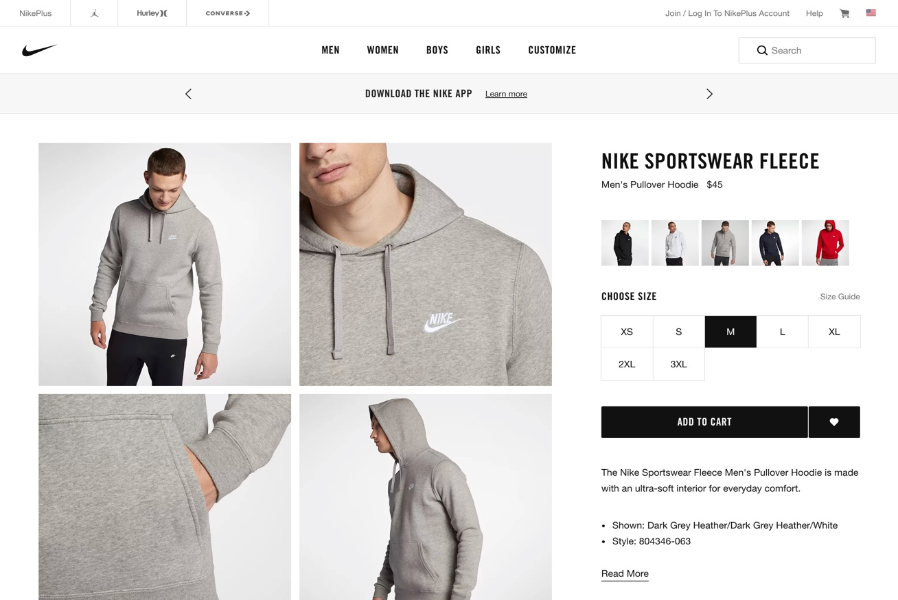
من الصّعب إيجاد تعريف دقيق جدًّا لمصطلح تصميم واجهة المستخدم، إذ يُعرّفه موقع ويكيبيديا بأنّه: "تصميم واجهات برنامج المستخدم"، وهذا ليس تعريفًا دقيقًا، حيث يمكن تعريفه بطريقة أفضل على أنّه: "عمليّة تفكيك واجهة المستخدم في الأماكن التي تهمّ مصمّمي الواجهات"، فتصميم الواجهات الجيّد لا يحدث فجأة -كما سنرى-، إذ هناك العديد من الطّبقات في تصميم الواجهات، والعديد من وجهات النّظر التي يتّبعها المصمّم عند إنشاء واجهة مستخدم، وفي الشّكل اللّاحق مثالٌ لواجهة مستخدم نموذجيّة لموقع إلكتروني.
هناك اختلافات بسيطة في وجهات نظر واجهات المستخدم في عالم الويب، والهاتف المحمول، والتّطبيقات المكتبيّة، والأنواع الأخرى من البرامج، لكن تُعدّ جميعها برامجًا، حيث تنطبق عليها المبادئ التي سنتطرّق إليها لاحقًا في المقالة.

لنتعرّف على تصميم واجهات المستخدم خطوةً بخطوة، ونتعلّم كيف نقترب من تصميم يشبه واجهة تصميم هذا الموقع.
طبقة تصميم واجهة المستخدم الأولى: المتحكمات (controls)
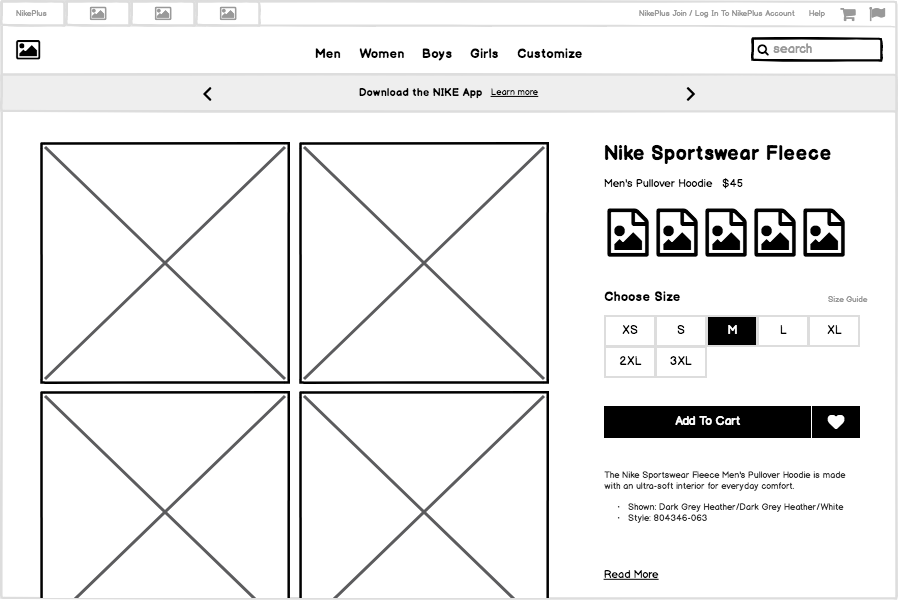
لنبسط الصفحة المعروضة في الأعلى بعرضها كـإطارٍ شبكيٍّ (wireframe)، قبل تقسيم طبقة المتحكّمات كما في الشّكل التّالي:

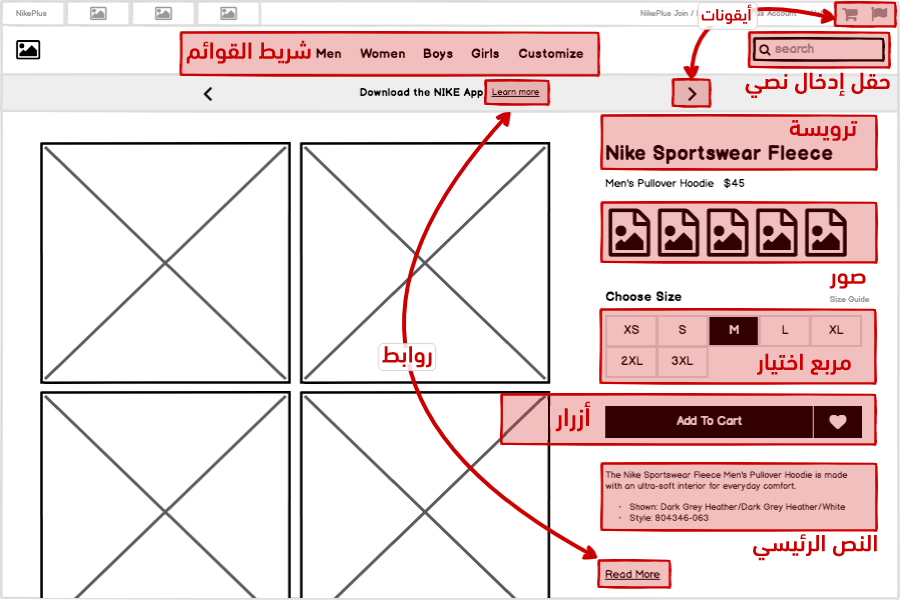
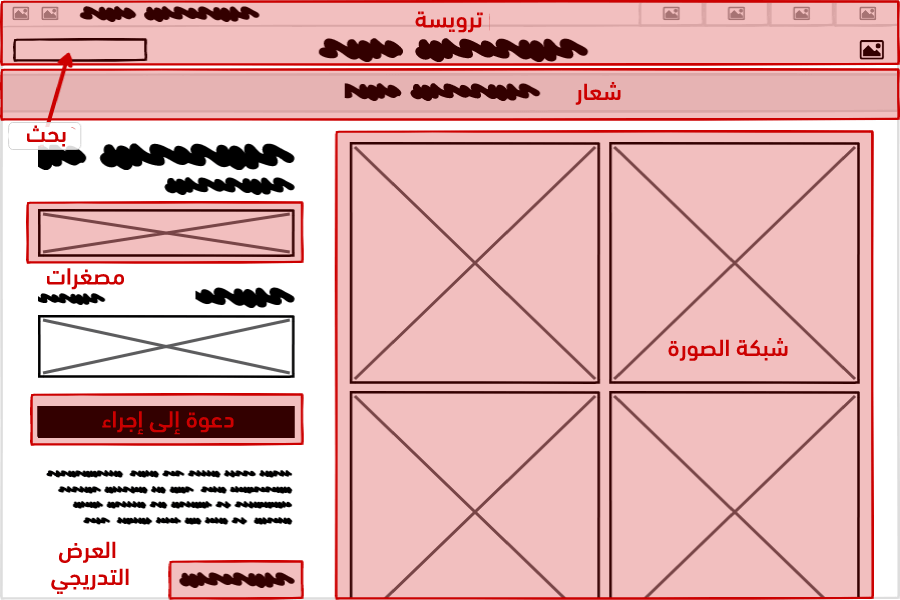
والآن لنتعرّف على بعض متحكّمات واجهة المستخدم التي استُعملت في بناء هذه الصّفحة كما يوضّح الشّكل التّالي:

تُعرّف متحكّمات واجهة المستخدم (والتي تدعى أيضًا العناصر، أو المكوّنات، أو التّطبيقات المصغّرة [widget]) بأنّها أجزاءٌ مستقلّةٌ من واجهة المستخدم تؤدّي وظيفةً واحدة، من أمثلة ذلك الروابط (links)، والأزرار، والأيقونات (icons)، وحتّى النصّ العادي (plain text)، يُعدّ عنصر تحكّم وظيفته وصف، أو عنونة شيء ما في واجهة المستخدم.
لكل متحكّم هدفٌ محدّدٌ، ويهتمّ تصميم واجهة المستخدم بعملية اختيار المتحكّم، والهدف منه، وهو ما سنتعرّف عنه لاحقًا.
طبقة تصميم واجهة المستخدم الثانية: الأنماط (patterns)
يمكننا تبسيط صفحة الموقع بتقليل وضوح الإطار الشّبكي للصّفحة لاستخلاص المتحكّمات المستقلة كما في الشكل:

لنفكّر في مجموعات المتحكًمات والغرض منها في الصّفحة. يُعرّف نموذج واجهة المستخدم بأنّه مجموعة من المتحكّمات التي تعمل لحلّ مشكلةٍ محدّدةٍ، وفيما يلي سنتعرّف على بعض النّماذج في هذه الصّفحة:

من المفيد أخذ هذه الطّبقة من تصميم واجهة المستخدم بالحسبان حتى قبل الانتقال إلى مستوى المتحكّمات، ليحقّق كل نموذجٍ هدفه بطرق مختلفة ولاستخدام متحكّمات مختلفة.
يمكن التعرّف على المزيد عن النّماذج في نماذج تصميم واجهات المستخدم وقوالب تقييمها.
طبقة تصميم واجهة المستخدم الثالثة: مبادئ التصميم
التّعريف الأكثر شيوعًا لتصميم واجهة المستخدم هو طبقة تصميم المرئي (visual design layer)، لكن هذا التّعريف ليس واضحًا، فالتصميم المرئيّ لا يقتصر على جعل التّصميم جميلًا وحسب، لذا تعُدّ الطريقة الأفضل هي تِعداد تصميم واجهة المستخدم تطبيقًا لتحقيق مبادئ التّصميم المرئيّ، والتي يتأصّل الكثير منها في الفهم العلميّ النفسيّ، أو العصبيّ، أو الفسيولوجيّ، حيث سنغطّي في هذا المنهج مبادئ التّباين (Contrast)، والتّسلسل الهرميّ (Hierarchy)، والتّجاور (Proximity)، والإزاحة (Alignment).
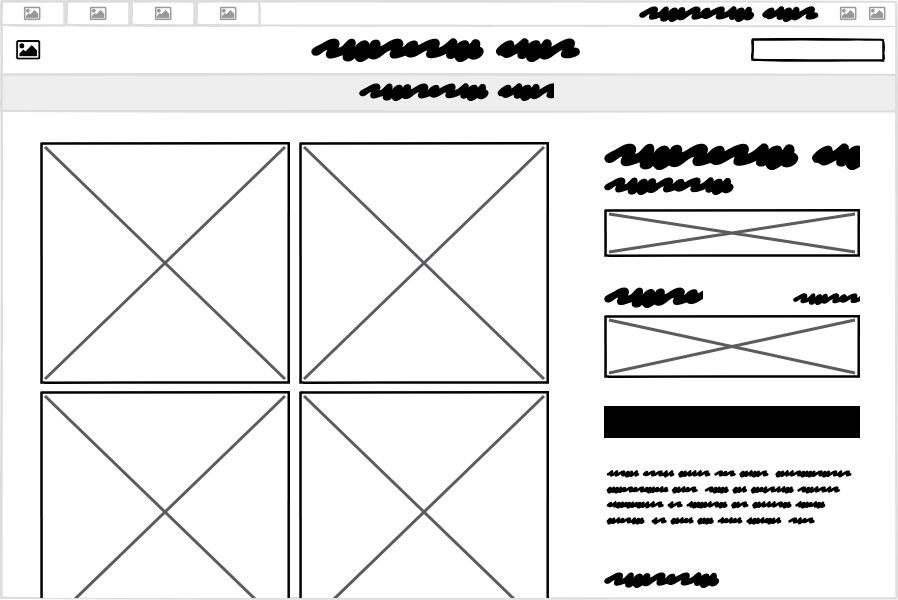
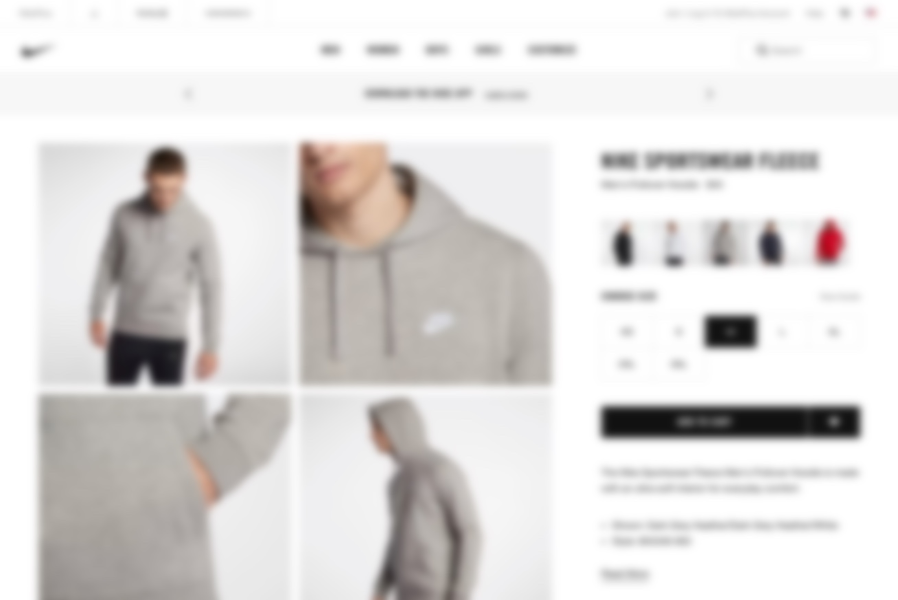
يستخدم مصمّمو واجهة المستخدم اختبار "سيكوينت (squint)" لتقييم مبادئ التّصميم، والذي يساعد على تجريد التّصميم إلى مبادئه المرئيّة، وتوجد طريقةٌ بديلة وهي تشويش الصّفحة كما في الشّكل:

الهدف في كلا الحالتين هو تجاهل المحتوى للتّركيز على التّأثيرات البصريّة، والتّقنيات.
يمكن التّعرف أكثر على مبادئ التّصميم في مبادئ التّصميم المرئيّ.
طبقة تصميم واجهة المستخدم الرابعة: القوالب (templates)
إذا أخذنا بالحسبان موقع الويب بأكمله، فيمكن النّظر إلى أيّ صفحةٍ من صفحاته على أساس كونها جزء من قالبٍ متكاملٍ منسجمٍ يُعاد استخدامه في الموقع، أكثر من كونها كيانًا منفصلًا خاصًّا بصفحة واحدة فقط، ففي موقعٍ قد يحوي عشرات أو مئات الصّفحات سيكون مفيدًا لكلٍّ من مصممي الموقع، ومطوّريه، وللمستخدم النّهائيّ ظهور هذه الصّفحات متناسقة، وسلوكها لسلوك متشابه عبر الموقع بأكمله.
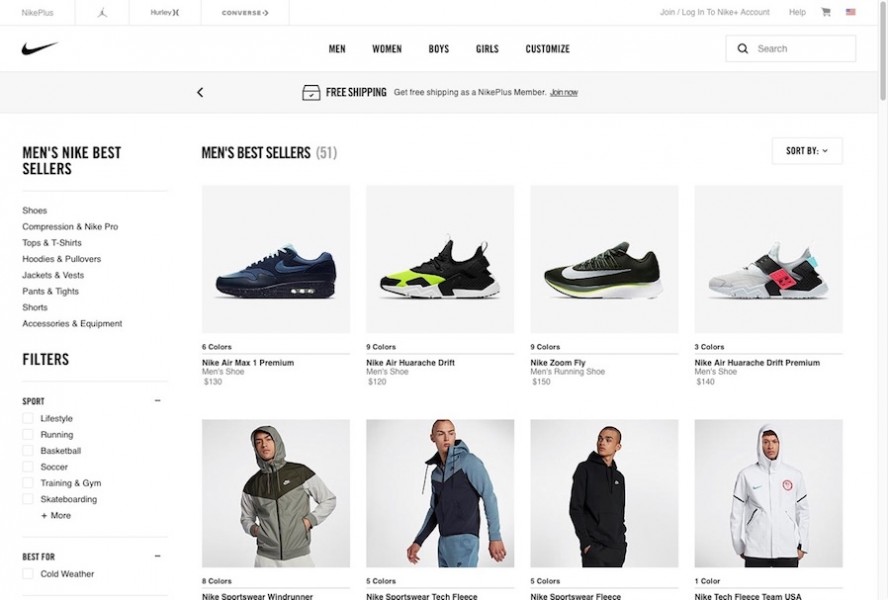
يمكن وصف الموقع الذي كنّا ندرسه حتى الآن كقالب "عرض تفصيليّ لمنتج" والذي يبدو مشابهًا جدًا لعرض أيّ منتج آخر، إذ يوجد قالبُ واجهة مستخدمٍ آخرُ هو "نموذج الفئات (category)" كما في الشّكل التّالي:
يمكن لهذا الموقع احتواء قوالب أخرى للتّحقق (checking out)، والشّراء، وعرض نتائج البحث، فقد نطبّق نوعًا مختلفًا من القوالب على كلّ منتج، وتُستخدم كلّ أنواع التّطبيقات طريقة الاعتماد على القالب في التّصميم.
التشبيه بالطهو
يشير مصطلح "mise en place" في عالم الطّبخ إلى (ترتيب كلّ شيء في مكانه)، لذلك عندما يحين موعد الطّهو يمكن العثور على ما نحتاجه في المكان الذي نتوقّعه أتوماتيكيًّا، والأمر مماثل عندما نستخدم المتحكّمات، والنّماذج حينما تصبح مألوفةً لدينا، إذ سنجد في تطبيق Balsamiq مكوّناتٍ (متحكّماتٍ) في مكتبة واجهة المستخدم، كما يمكننا العثور على وصفات قوالب التّصميم، أو يمكننا إنشاء قوالبنا الخاصّة، كما يمكننا تقديم حلول متكاملة أكثر باستخدام مبادئ التّصميم (المكونات)، والقوالب (الوصفات) عندما نتعلّم كيفيّة ترتيب الأجزاء كلّها معًا.
أخيرًا، لنجاح المطعم يجب معرفة كيفيّة تحضير الطّعام الذي يجب طهيه بمكوّناتٍ محدّدةٍ وبحرارةٍ مناسبةٍ، كما يجب تسبيق هذا كلّه تدريبٌ ودراسةٌ.
يمكن التّعرّف أكثر على إجرائيّة تصميم واجهة المستخدم في خطوات تصميم واجهة تطبيق من الصفر وفق المعايير الصحيحة.
هناك الكثير لنتعلمه لكنّنا لن نتعمّق في هذا المنهاج أكثر، فإذا نجحت في تعلمه فسيساعدك على أن تكون مرتاحًا في تصميم ومراجعة واجهات المستخدم في عملك، ونأمل استمتاعك قليلًا، فهل أنت جاهز؟ لنبدأ بالمكوّنات (متحكّمات واجهة المستخدم).
مقدمة في متحكمات واجهة المستخدم (UI Controls)
قد يحتار العديد من المصمّمين في الاختيار بين مربّع الانتقاء، وزرّ الانتقاء في نموذج الإدخال (form)، وكذلك في عدد علامات التّبويب الانتقاليّة المراد في الصّفحة، ولحسن الحظّ تحقّقت أفضل الإرشادات في موضوع متحكّمات واجهة المستخدم جيّدًا عبر سنوات (وربّما عقود) من البحث والتّدريب، وسنقدّم في مايلي، وفي المقالات التّالية أنواع متحكّمات واجهة المستخدم الأكثر شيوعًا، وسنشرح وقت وكيفيّة استخدامها، كما سنعرض أمثلةً ستجعلك تشعر بالألفة عند انتقائها واستخدامها في تصميمك الخاصّ.
تشبه متحكّمات واجهة المستخدم المكوّنات في وصفة الطّهو، حيث يمكن التّعرف على مذاقها المميّز ومميّزاتها، كما يمكن الارتجال فيها، وانتقاؤها، واستبدالها لتلبية احتياجات المصمّمين، أو المستخدمين. ويمكننا البدء في إعداد وصفتنا الخاصّة (قوالب التّصميم) من الصّفر إذا تعرّفنا على المتحكّمات جيّدًا.
فيما يلي لائحة بمتحكّمات واجهة المستخدم التي سنتعرّف عليها، وقد ننظّمها وفقًا لما يلي: متحكّمات الدّخل كالمتحكّمات التي نراها في نموذج الإدخال، ومتحكّمات التّنقل التي تسمح للمستخدمين بالتّنقّل في التّطبيق، أو الموقع، ومتحكّمات الخرج التي توصل المعلومات للمستخدم. وتتمثّل هذه المتحكّمات في كل ممّا يلي:
- دليل موجز عن الأزرار (Button)
- دليل موجز عن مدخل النص (Text Input)
- دليل موجز عن القائمة المنسدلة (Dropdown Menu)
- دليل موجز عن مربع الانتقاء (Checkbox)، وزر الانتقاء (Radio Button)
- دليل موجز عن الرابط (Link)
- دليل موجز عن علامات التبويب (Tab)
- دليل موجز عن مسار التصفح (Breadcrumb)
- دليل موجز عن التنقل العمودي (Vertical Navigation)
- دليل موجز عن شريط القائمة (Menu Bar)
- دليل موجز عن الحاويات المطوية (Accordion)
- دليل موجز عن التحقق (Validation)
- دليل موجز عن أداة التلميح (Tooltip)
- دليل موجز عن التنبيه (Alert)
- دليل موجز عن جدول البيانات (Data Table)
- دليل موجز عن الأيقونة (Icon)
سنشرح في المقالات الموالية كلّ نوع من هذه المتحكّمات على حدة، في متحكّمات الدّخل، ومتحكّمات التنقّل، ومتحكّمات الخرج.
ترجمة -وبتصرف- للمقال What Is UI Design?، والمقال Intro to UI Controls، من موقع Balsamiq.com
اقرأ أيضًا
- المقال التالي: متحكمات واجهة المستخدم: متحكمات الدخل












أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.