تُعَد مساعدة المستخدم في تنفيذ المهام بأكبر كفاءة ممكنة إحدى مهام المصمم. وتُعَد شركات برامج الحاسوب، مثل أدوبي Adobe ومايكروسوفت Microsoft، خبيرةً في هذا المجال، وكثيرًا ما تستخدمان نموذج تصميم يُدعَى "مركز الاهتمام Center Stage"، الذي يساعد المستخدم في التركيز على العنصر الأهم. يسهم مبدأ مركز الاهتمام Center Stage في إنشاء التسلسل المرئي للتصميم؛ لذا يفيد الاطلاع على هذا النمط من تصميم واجهة المستخدم، في معرفة كيفية إنشاء تنسيق عام لشاشة العرض يساعد المستخدم. وستتأكد من فائدته حين تلاحظ ازدياد التفاعل.
مشكلة التصميم
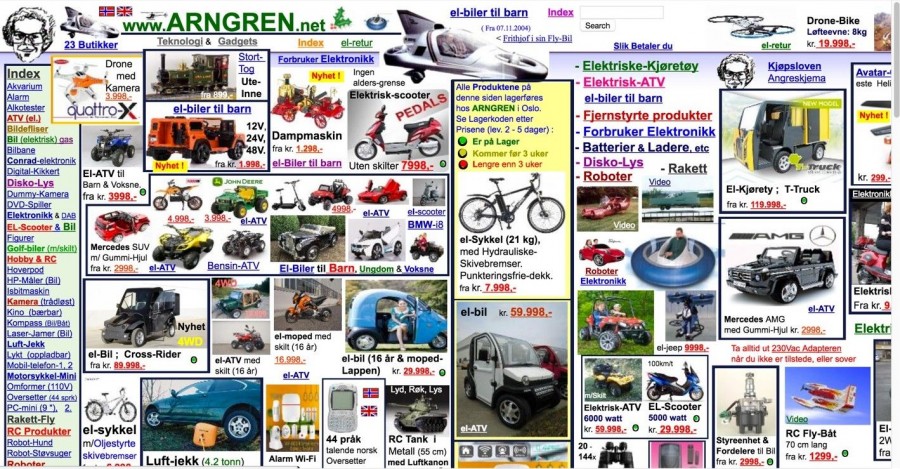
يجب عرض أهم المعلومات واللوحات والنوافذ أو مجموعة الأدوات بوضوح في واجهة المستخدم. يحتاج المستخدمون في أثناء تأديتهم مهمةً ما لجزء مركزي يُنفِّذون فيه الإجراءات والعمليات، مع إمكانية الوصول الفوري للوحات الفرعية، ومجموعات الأدوات، وما إلى ذلك. يميل بصرنا وعقلنا فطريًّا للبحث عن نقطة مركزية أو عناصر وتصاميم مفيدة وجميلة. يمكن أخذ الموقع النرويجي التالي كمثال؛ حيث تتجلى المهمة الرئيسة في هذا المتجر الإلكتروني باختيار مُنتَج أو شرائه. ستربك خيارات الصفحة الكثيرة المستخدمين غالبًا، وذلك لعدم وجود أي مُنتَج في مركز واجهة المستخدم. إنه مثال مُبالَغ فيه بطبيعة الحال، لكن المبدأ ذاته ينطبق على الصفحات الأبسط. قد تتجه عيناك إلى الدراجة الموجودة في المربع الأصفر والأبيض القريبة من المنتصف.
يُعَد تصميمًا بعيدًا تمامًا عن مفهوم مركز الاهتمام Center Stage؛ حيث يغرق المستخدم بالكثير من الصور والنصوص بدلًا من إرشاده إلى الخطوة البديهية التالية. لن نسيء إلى المصمم، بل سنتخيل مثلًا أن أحدهم قد صمم نشرةً إعلانيةً لهذا المتجر وتركها في ماسح ضوئي للشركة، فظهرت بالخطأ مكان صفحة الإنترنت الأصلية، حيث يظهر بحر من البيانات مع الكثير من الصور المُفكَّكة، بدلًا من توجيه المستخدمين بأسلوب مريح إلى الغاية المرغوبة بعرض معلومات مدروسة. المحزن في الأمر أنه لا شيء واضح هنا، رغم إمكانية وجود عروض رائعة لهذه الشركة.
لا يُقدِّم هذا المتجر النرويجي الدعم الأمثل لمهمة المستخدم الأساسية، ألا وهي: اختيار أو شراء مُنتَج، إذ تُشتِّت كثرة الخيارات في الصفحة المستخدمين بسهولة؛ لأن العناصر الموجودة في الصورة غير بارزة، وعلى المستخدم تحليل التصميم بعمق؛ ليتمكن من اختيار مُنتَج أو معرفة سعره، وهو أمر مجهد لن يؤدي إلى تجربة مستخدم جيدة.
حل مشكلة التصميم
تجنَّب الفوضى السابقة، وذلك أولًا بإيجاد تسلسُل للعناصر التي ترغب بعرضها. ضع العنصر الأهم من واجهة المستخدم الرسومية في الجزء الأكبر، ثم أدرِج الأدوات الداعمة ومجموعات الإجراءات، وما إلى ذلك في اللوحات الأخرى الأقل بروزًا.
بوضع المعلومات الأهم أو اللوحات الأكثر استخدامًا في مركز الاهتمام؛ ستجذب انتباه المستخدم نحوها، وتسمح له بالتركيز عليها في أثناء تنفيذ مهامه. يُعَد مركز الاهتمام Center Stage نموذجًا رائجًا لتصميم واجهة المستخدم، ويُستخدَم في معظم التطبيقات، مثل المواقع وجداول البيانات وحِزَم البرامج كـ MS Paint و Gimp.
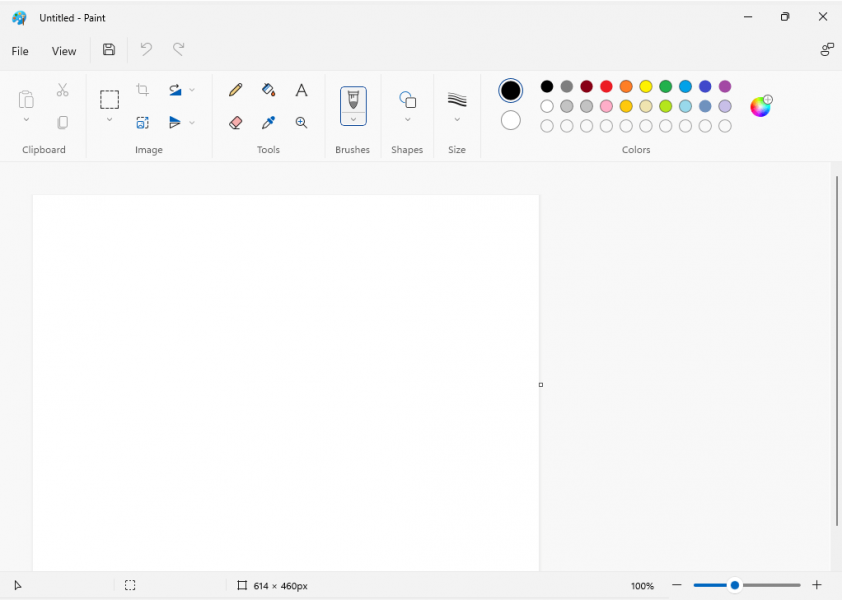
يستخدم تطبيق MS Paint نموذج مركز الاهتمام Center Stage؛ لجذب الانتباه إلى مهمة المستخدم الأساسية، ألا وهي: معالجة العناصر الموجودة في رقعة الرسم. وهنا لا عذر حقيقي لعدم تمكُّن المستخدم من تحديد الخطوة التالية.
لماذا عليك اختيار نموذج تصميم مركز الاهتمام Center Stage؟
يجب أن يوفر ترتيب واجهة المستخدم إشارات مرئية واضحة عن المهم والعناصر المتعلقة بهدف المستخدمين الأساسي. يمكنك استخدام الحجم لإبراز العنصر الأهم، وبذلك تضمن توجيه انتباه المستخدمين مباشرةً إلى الجزء الأهم والأكثر صلةً بهم من شاشة العرض. يمكنهم بعد ذلك مباشرةً معرفة أن كل مهام اللوحات الأخرى الإضافية والمرتبطة باللوحة المركزية. بمعنى آخر، يمكنهم مباشرةً معرفة أن هذه اللوحات الأخرى تُقدِّم وظائف داعمةً لمعالجة الإجراءات في اللوحة الرئيسة الموجودة في مركز الاهتمام Center Stage. إذا أخذت هذا المفهوم بالحسبان في أثناء عملك؛ فستكون عند إنهائك للنموذج الأولي قد سهَّلت الإعداد الفعال الذي يجب أن يتمكن المستخدمون من فهمه فطريًّا، وتوقُّع الخطوة التالية في رحلتهم ضمن تجربة المستخدم.
اقتباسكما تُحدِّد الجملة الافتتاحية موضوع المقالة الإخبارية وهدفها، يُحدِّد العنصر الموجود في مركز الاهتمام Center Stage هدف واجهة المُستخدِم.
- Jenifer Tidwell مُؤلِّفة ومستشارة مواقع إلكترونية.
كيفية تطبيق مبدأ مركز الاهتمام Center Stage
- عليك أولًا تحديد الجزء الأهم من واجهة المُستخدِم سواءً كانت لوحةً أو نافذةً أو مجموعة أدوات. وسيكون واضحًا منذ البداية؛ لأنها لوحة العمل المركزية للمُستخدِم عادةً، مثل اللوحة الحاوية على المستند النَّصي، أو جدول البيانات، أو رقعة الرسم.
- امنح هذه اللوحة الجزء الأكبر من واجهة المُستخدِم مع التأكد أن باقي العناصر أصغر منها. ينصح بعض خبراء تصميم واجهات المستخدم بجعل لوحة مركز الاهتمام Center Stage على الأقل بضِعف حجم العنصر الأصغر منها مباشرةً في واجهة المستخدم مثل شريط الأدوات.
- استخدِم الألوان لتمييز محتويات اللوحة عن اللوحة بحد ذاتها؛ إذ يكون الجزء المركزي من اللوحة الكبرى أبيض عادةً والأجزاء المحيطة رمادية.
- استخدِم العناوين لتمييز اللوحات عن بعضها ولمساعدة المُستخدِم في تحديد مجموعة أدوات مُحدَّدة أو المجموعات أو الإجراءات أو اللوحات الأخرى الرديفة.
- رتِّب العناصر المختلفة وفقًا لتوقعات المُستخدِمين. من المهم وضع اللوح الأساسي في مركز الاهتمام Center Stage، كما يهم أيضًا ترتيب اللوحات الأخرى لمساعدة المُستخدِمين على تنفيذ الإجراءات المطلوبة بسرعة ودقة؛ لذلك على الرغم من أن دور اللوحات ومجموعات الأدوات الأخرى داعم فقط؛ فإنها يجب أن تبقى مرئية، لكن دون أن تحجب اللوحة الرئيسة عن المُستخدِم.
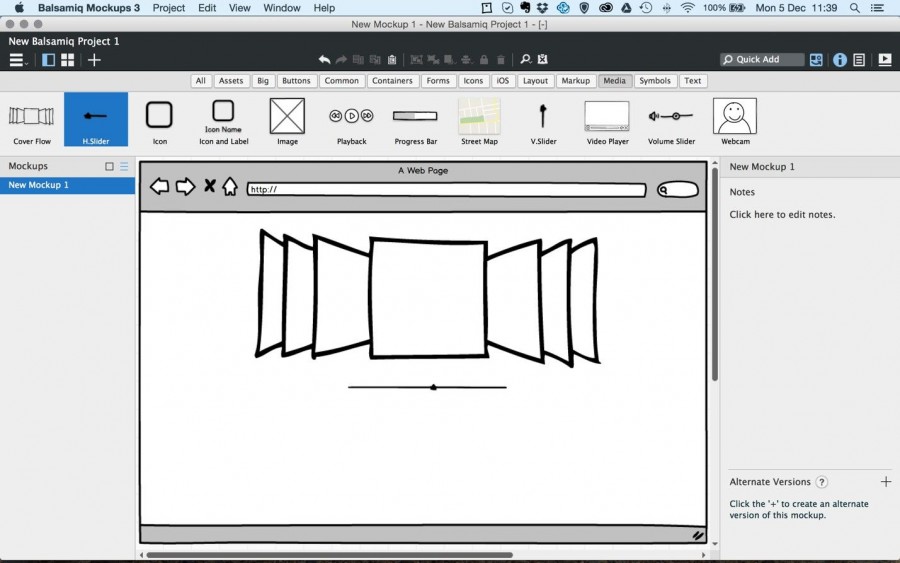
يوضح هذا المثال من تطبيق Balsamiq كيف يمكنك تطبيق مبدأ مركز الاهتمام Center Stage، حيث اللوحة الأهم هي الأكبر. تُستخدَم الألوان والعناوين لتمييز اللوحة الرئيسة عن اللوحات الأخرى، وقد أُدرِجت اللوحات حول المساحة الرئيسة وفقًا لمهام المُستخدِم. ويمكنك استنتاج مكان الأدوات اللازمة وعمل اللوحات والأزرار المختلفة بوقت قصير.
مشكلات محتملة لمبدأ مركز الاهتمام Center Stage
كيف تعرف الترتيب الأفضل للوحات حول مركز الاهتمام Center Stage؟ الجواب ببساطة أنه لا يُوجَد ما يُسمَّى بالترتيب الأفضل؛ لأن المُستخدِمين مختلفون، وبالتالي ستتنوع أهدافهم وأساليبهم في إنجاز المهام. عند استخدام مجموعة برامج الرسم مثلًا، قد يُركِّز المُستخدِم على جزء مُحدَّد من الصورة يعمل عليه آنيًّا، وبالتالي لا يجب وضع اللوحات الثانوية في هذا الجزء لتجنُّب تحديد رؤيته.
وتُوجَد نقطة أخرى، وهي أخذ الأوامر الأهم بالحسبان؛ ليتمكن المُستخدِم من إيجادها بسهولة بالنسبة للمزيد من الأوامر الخاصة أو المتقدمة، والتي قد يرغب الخبراء فقط بالوصول إليها عادةً. مهما اعتقدت أنك تعرف عن ميول مجموعة المُستخدِمين المعنيين، فلن تتمكن كونك مصممًا وحيدًا في مكتبك من القيام بأكثر من تخمين ثانوي لتعامُل كل فرد مع تصميمك المبدئي. والطريقة الوحيدة لمعرفة مدى نجاح تخمينك، هي الحصول على تقييمات المُستخدِمين؛ لذا لا تخشَ من اختبار المُنتَج، وكُن مستعدًّا للتعلم والإعادة! قبل أن تصل لهذه المرحلة، سيساعدك تذكُّر القاعدة الذهبية الآتية:
اقتباسلا تربك المُستخدِم بأيٍّ من تصاميمك، وابحث دومًا عن العناصر التي قد تُربِك المُستخدِم أو قد يتساءلون بسببها عن كيفية إنجاز مهمة معينة، أو الأسئلة التي قد تُطرَح إن كان اتخاذ إجراء ما غامضًا. سيُشكِّل هذا التردد الخطوة الأولى لشعور المُستخدِم بالإحباط من عرضك.
الطريقة الوحيدة للتأكد مما إذا كان ترتيب اللوحات صحيحًا حول مركز الاهتمام Center Stage، هي اختبار المُستخدِمين للمُنتَج. فإذا اختبرت التصميم باكرًا خلال العمل على النماذج الأولية؛ فستتمكن من تعديله بسرعة وتوفر على نفسك الارتباك لاحقًا.
الخلاصة
باستخدام هذا النمط الفعال في التصميم، يبقى مركز الاهتمام Center Stage للأجزاء الأهم، ويساعد المُستخدِمين على التركيز وعدم التشتت بعناصر تُبعِدهم عن مهمتهم الأساسية. أبسط طريقة لتطبيق هذا التصميم هي أخذ الأجزاء الأهم من التصميم وجعْلها الأكبر في الواجهة. ينصح بعض خبراء تصميم واجهات المُستخدِم بجعل لوحة مركز الاهتمام Center Stage على الأقل بضِعف حجم العنصر الأصغر منها مباشرةً من واجهة المُستخدِم، مثل شريط الأدوات. باختبار سريع لبعض النماذج الأولية، ستحدد أفضل ترتيب للوحات حول مركز الاهتمام Center Stage. يمكنك بهذه الطريقة تقديم الدعم الأمثل لمهام المُستخدِمين، وستوفر على نفسك التعب في مراحل لاحقة من عملية التصميم. وأفضل ما في الأمر أنك ستصل إلى التصميم الأمثل.
ترجمة -وبتصرُّف- للمقال Center Stage – Help the User Focus on What’s Important.
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.