تحدّثنا في المقال السّابق عن مجموعة من متحكّمات واجهات المستخدم التي تهمّ كثيرًا المصمّمين، وفي هذا المقال سنتابع مع مجموعة أخرى منها هي متحكّمات التّتنقّل، من خلال عرض أدلّة موجزة عن كلّ من: علامات التّبويب، ومسار التنقّل، والتنقّل العموديّ، وشريط القائمة، والأكورديون.
دليل موجز عن الروابط (links)
للرّوابط التّشعّبيّة (Hyperlinks) دورٌ أساسيٌّ في التّنقّل في الويب، وعدم الالتزام بأهمّ الإرشادات قد يدمّر موقعك أو تطبيقك.
متى نستخدم الرابط
روابط النّصوص التّشعّبيّة (hypertext links) -التي اختصرت إلى روابط تشعّبيّة (hyperlinks) ثمّ صار يشار لها باسم الرّوابط (links) فقط-، هي الطّرق الأساسيّة للتّنقّل من صفحةٍ لأخرى في الويب، وهي شائعةٌ في تطبيقات الويب والتّطبيقات المكتبية الشّبيهة بالويب، إذ تكمن قوّتها في بساطتها، وقد تُضمّن في النّصّ العاديّ مما يسمح للمستخدم بقراءة المحتوى دون مقاطعته، مع إشارة الرّابط إلى أنّ المحتوى المرتبط به متاحٌ للقراءة. إضافةً إلى ذلك فهي لا تحتاج إلى الكثير من التّصميم (كما هو الأمر عند استخدام الأزرار) لإنجاز العمل -طالما نُفّذت بطريقة صحيحة- فهي قياسيّة، حيث يتوقّع المستخدمون أنّ عليهم الضّغط على النّصّ ذي اللّون المختلف أو الذي تحته خطّ.
في الشّكل التّالي أمثلة عن استخدام الرّوابط في موقع ويكي حسوب:
قد نستخدم الرّابط كجزءٍ من نصٍّ ليشير إلى محتوىً مرتبطٍ به، كما يمكن أوضع الرّابط وحده ليلفت الانتباه كما في التّنقّل الثّانويّ أو الرّئيسيّ، كشريط القائمة (menu bars)، أو مسار التّصفّح (breadcrumbs)، أو التّنقّل العموديّ (vertical navigation).
ويُعدّ استخدام الرّوابط التّشعّبيّة باستخدام الفأرة أو لوحة المفاتيح، للتّنقّل بين أو ضمن الصّفحات، أمرًا سهلًا وشائعًا، ومع ذلك قد يسبّب وجود الكثير من الرّوابط في الصّفحة محدوديّةً في استخدامها.
كيف نستخدم الرابط
- يجب استخدام لونٍ مختلفٍ للرّوابط التي تمّ النّقر عليها.
- يجب أن يكون لنصّ الرّابط معنىً (مثلًا يجب عدم استخدام جملة "اضغط هنا").
- يجب أن يكون نصّ الرّابط موجزًا قدر الإمكان.
- يجب استخدام عناوين الرّوابط (باستخدام الصّفة "title") لمساعدة المستخدمين على توقّع وجهة الرّابط قبل النّقر عليه ما لم يكن ذلك واضحًا، كما يمكن فعل ذلك باستخدام التّلميح (tooltips).
- يجب استخدام رابطٍ صادرٍ (خارجيٍّ) عند الارتباط بصفحاتٍ خارج نطاقك.
- يجب تجنّب استخدام الرّوابط لبدء عملٍ ما، بل يجب استخدامها أساسًا للتّنقّل بين الصّفحات.
- لابدّ من وجود تباينٌ بين ألوان الرّوابط وخلفيّاتها.
الاستخدام العادي
الحالات

- افتراضي (default): رابط عاديٌّ وليس مختارًا.
- المقروء بالتحويم عليه (hover): عندما تمرّر الفأرة على الرّابط يصبح مقروءًا.
- نشيط (active): يصبح الرّابط نشيطًا عند الضّغط عليه.
- مُزار (visited): يصبح الرّابط مُزارًا بعد استخدامه.
كما هو واضح سابقًا، يجب علينا استخدام نمطً مميّز للرّابط التّلقائيّ، ونمط مختلفً للرّوابط التي تمّت زيارتها، ويتمّ تجاهل حالة المقروء في أجهزة الهاتف المحمول لأنّ هذه الحالة غير متاحةٍ فيها.
التنوع
من المفيد الإشارة إلى الرّوابط التي تنتقل إلى مواقع خارجيّةٍ باستخدام رمزٍ صغيرٍ كما في الشّكل:

دليل موجز عن الأقسام الفرعية (Tabs)
طريقةٌ ذكيّةٌ لتقسيم محتوى الصّفحة إلى أقسامٍ (يطلق عليها أحيانًا علامات تبويب ولا أدري -يقول المحرر- سبب هذه التسمية!)، لكنّ استخدامها سيفٌ ذو حدّين، فهي تلفت اهتمام المستخدم إلى جزءٍ من المحتوى لتجعل الصّفحة سهلة الفهم من جهةٍ، وتخفي أجزاء أخرى لتجعل المستخدمين يخمّنون مكانها أو يتساءلون فيما إذا كانت موجودةً من جهةٍ أخرى، وفي مقال تصميم واجهات الويب Designing Web Interfaces مثال عن ذلك.
يقول (آلان كوبر) في كتاب أساسيات التصميم التفاعليّ إن "التنقل مكلف"، وهذا ما يعني أنّه في كلّ مرة يتنقّل فيها المستخدم من صفحة إلى أخرى، فهذا يزيد من التّكلفة المعرفيّة لتجاربه، وأضاف "نادرًا ما يتماشى العمل الذي يقوم به المستخدمون في البرامج، وعلى مواقع الويب مع احتياجاتهم، وأهدافهم، ورغباتهم"، ولهذا حثّ المؤلّف المصمّمين على تقليل مقدار التّنقّل المطلوب، ويشرح كل من مقال إضافة عناصر تحكم واجهة المستخدم وترتيبها Adding and Arranging UI Controls، ومقال عنصر التحكم في التحرير Editing Controls كيفية إضافة متحكم وآلية تحريره.
متى تستخدم علامة التبويب
علامات التّبويب هي من أكثر نماذج التّنقل شهرةً إضافةً لشريط القوائم (menu bars)، والتّنقّل العموديّ (vertical navigation)، ومن أهمّ ميّزاتها مألوفيّتها، وثباتها غالبًا، حتى لا يشعر المستخدم بالضّياع عندما يتنقّل في موقعٍ أو تطبيق.
ومع ذلك هناك بعض القواعد الواجب اتّباعها عند استخدام علامات التّبويب، مثل:
- تستخدم علامات التّبويب عندما تكون خيارات التّنقّل المتاحة محدودةً (تصل إلى خمسة تنقّلاتٍ عند استخدام الهاتف المحمول، وأقل من سبعةٍ عند استخدام الحاسوب المكتبيّ).
- يحدد طول علامة التّبويب عادةً بطول النّص فيها، لذلك يجب علينا وضع تأثير موقع الخطّ وحجمه في الحسبان.
- يجب استخدام علامات التّبويب لعرض محتوياتٍ مترابطة بطريقة ما، ويجب تواجد هذه المحتويات في مستوى التّسلسل الهرميّ نفسه.
- يجب تجنب استخدام علامات التّبويب للمهامّ، أو النّوافذ المتتالية، كما يجب التّمكّن من استخدام كلّ علامة التّبويب باستقلاليّة عن العلامات الأخرى.
كيف تستخدم علامات التبويب
- يجب تجنّب استخدام عدّة مجموعات من علامات التّبويب، لذا علينا -عند حصول ذلك- الحرص على تمييز المجموعة الثّانية عن الأولى.
- يجب وضع المحتوى الأكثر أهميّة في علامة التّبويب الأولى.
- يجب أن يكون تأثير المتحكّمات ضمن الجزء (pane) "المساحة التي تحتلّها علامة التّبويب" محدودًا بالجزء نفسه فقط.
- يجب عدم استخدام علامة تبويبٍ واحدةٍ.
- يجب عدم شغل علامة التّبويب لأكثر من سطرٍ، ففي حال لم نستطع ذلك يمكننا استخدام علامات تبويب التّمرير (scrolling tabs)، أو العلامات المنسدلة (drop-down tabs).
- لابدّ من عدم استخدام الأيقونات وحدها في علامات التّبويب، بل يوصى بإضافة نصٍّ في أعلى أو أسفل الأيقونة، حيث "تعتبر التّسميات النّصّيّة ضروريّةً لتوضيح المعنى وتقليل الغموض" كما في الشّكل:

- يمكن استخدام علامات التّبويب العموديّة عندما يكون عدد علامات التّبويب الأفقيّة كبيرًا (أو يمكن استخدام طريقة تنقّلٍ مختلفةٍ تمامًا).
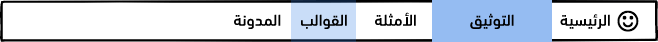
الاستخدام العادي

الحالات

يجب احتواء علامات التّبويب على حالتين أساسيّتين (محدّدةٌ وغير محدّدةٍ)، كما يمكن استخدام حالة المقروء لتنفيذ إجراءٍ ما -يشبه هذا ضغط زرٍّ ما- كما يوضّح الشّكل أعلاه، إذ تمييز علامة التّبويب المحدّدة عن علامات التّبويب غير المحدّدة، بحيث تكون علامة التّبويب المحدّدة أكثر وضوحًا (أعلى تباينًا) من غيرها، ويمكن استخدام النّصّ الغامق للتّأكيد على علامة التّبويب المحدّدة.
التنوع
يوضّح الشّكل التّالي بعضًا من تنوّعات علامات التّبويب الشّائعة:

توجد عادةً حدودٌ للجزء الذي تشير إليه علامات التّبويب، لكنّ هذه الحدود ليست إجباريّةً.
دليل موجز عن مسار التنقل (Breadcrumb)
طريقةٌ مختصرةٌ لإظهار التّسلسل الهرميّ للتّنقّلات ضمن مستويات متعددة الموقع، وهي غير مزعجةٍ ولا تُشتّت انتباه المستخدمين، ولا تعرض مكان وجودهم فحسب، بل توفّر طريقةً سهلةً للسّماح لهم بالتّنقّل في مستوياتٍ متعدّدةٍ، بحيث لا تتطلّب سوى مساحةٍ صغيرةٍ، كما تُعدّ مألوفةً جدًّا للمستخدمين. كتبت مجموعة "Nielsen Norman Group" (أظهر اختبار المستخدم وجود العديد من الفوائد للتّنقل الثّانوي، مع عدم وجود أيّة مساوئ).
متى يستخدم مسار التنقل
تستخدم مسارات التّنقّل للتّنقّل الثّانويّ كما ذكرنا سابقًا، ولا ينبغي استخدامها باعتبارها الطّريقة الوحيدة لتنقّل المستخدمين نظرًا لعدم وضوحها أو ملحوظيّتها كغيرها من طرق التّنقّل الأخرى (مثل: علامات التّبويب).

تستخدم مسارات التّنقّل عند عدم وجود طريقةٍ واضحةٍ للعودة إلى الصّفحة الرّئيسيّة، في حين لا يُحتاج لها عند استخدام متحكّم الشّجرة (tree control) للتّنقّل العموديّ الهرميّ، وذلك نظرًا لكون مسار التّنقّل واضح دائمًا، ويُفضّل استخدام مسارات التّنقّل -على عناصر التّحكّم الهرميّة الأخرى- في التّنقّل عندما تكون المساحة (خاصّة في الاتّجاه الأفقيّ) محدودةً، وذلك مثلًا عند استخدام الهاتف المحمول، ومع ذلك فقد لا تكون هذه الطّريقة مثاليّة للتّسلسلات الهرميّة العميقة جدًّا حيث قد يصبح المسار بالغ الطّول.
كيف تستخدم مسارات التنقل
- يجب أن يكون اسم الصّفحة الحاليّة هو العنصر الأخير في مسار التّنقّل، دون أن يكون هذا الاسم رابطًا، ومن المفيد عدم وضع روابط للصّفحة الحاليّة.
- على الرّغم من إمكانيّة ذكر عنوان الصّفحة في مسار التّنقّل، إلّا أنّه من المستحسن تكراره في الأسفل، فغالبًا ما يكون مسار التّنقل صغيرًا.
- يجب استخدام محرفٍ واحدٍ لفصل الرّوابط، وتعتبر (">" و"/") الفواصل الأكثر شيوعًا لمسارات التّنقّل.
- يمكن استخدام مسارات التّنقّل لعرض التّسلسل الهرميّ (للموقع/للتّطبيق)، أو لعرض المسار الذي سلكه المستخدم (وهذا أقرب إلى اسمه "مسار التّنقّل")، ومع ذلك فمعظم التّوجيهات توصي بالخيار الأول -أي عرض روابط التّسلسل الهرميّ للموقع- بدلًا من مسار المستخدم.
- يجب وضع مسارات التّنقّل فوق محتوى الصّفحة، ولكن ليس فوق أي تنقّل أساسيٍّ (مثل: القائمة الرئيسيّة "header menu"، أو القائمة الأفقيّة "horizontal menu").
- يجب تجنّب استخدام عدّة مجموعات من مسارات التّنقّل في صفحةٍ واحدةٍ.
الاستخدام العادي

الحالات
تصمّم مسارات التّنقّل بما يشابه الرّوابط والنّصوص، ولها نفس حالاتها، وكما هو الحال مع الرّوابط القياسيّة (standard links)، فقد تنتمي روابط مسارات التّنقّل لإحدى الحالات (عاديّة، ومقروءة، ونشطة، ومُزارة).
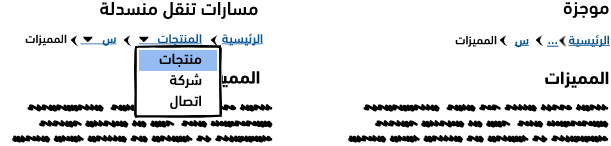
التنوع
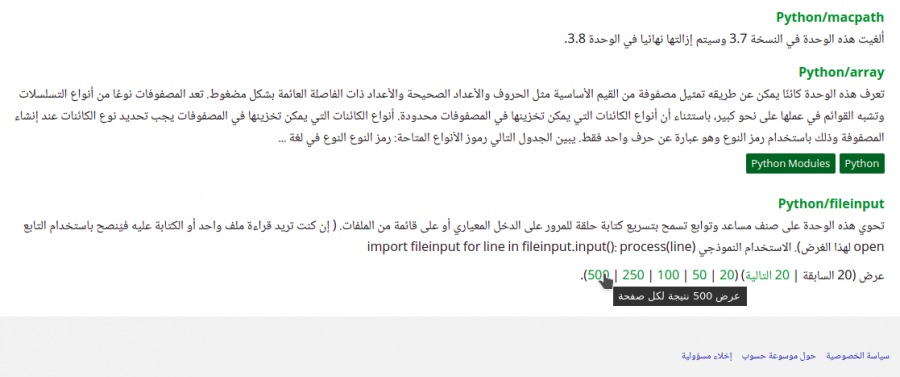
تستخدم مسارات التّنقّل المكثّفة (Condensed Breadcrumbs)عندما يكون عدد العناصر أكبر من خمسة عناصر، أو عندما يتجاوز المساحة المتاحة، حيث يمكن توسيع القائمة بأكملها، أو العناصر القليلة الأخيرة بالضّغط على "..." فقط.
مسارات التّنقّل المنسدلة (Dropdown Breadcrumbs) هي نمط أقلّ شيوعًا حيث تجمع مسارات التّنقّل مع قائمةٍ عموديّةٍ للسّماح للمستخدمين بالتّنقّل الغير خطّيٍّ، وهي نمطٌ غير قياسيٍّ، ويجب استخدامه باعتدالٍ. يمكن مراجعة أمثلة هذا النموذج وإعداداته

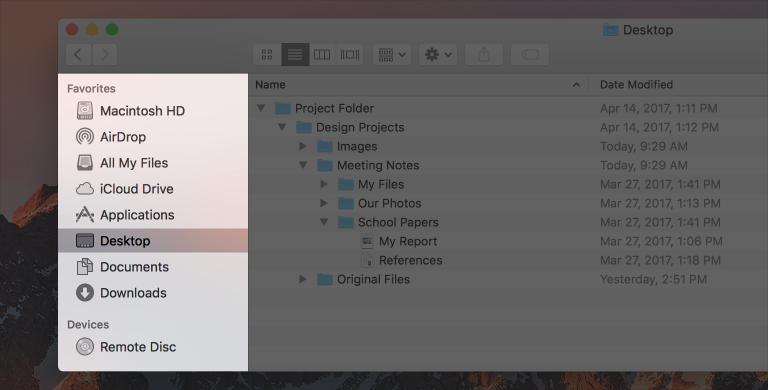
دليل موجز عن التنقل العمودي (Vertical Navigation)
يسمّى أيضًا الشّريط الجانبيّ (sidebar)، وهو طريقةٌ لعرض بنية الموقع أو التّطبيق إلى جانب عرض المنتج، حيث تعرّفه إرشادات واجهة المستخدم لنظام التّشغيل آبل macOS بكونه عارضًا لجدول (table view)، أو عارض لمخطّطٍ تفصيليّ (outline view)، بحيث يسمح للمستخدمين بالتّنقّل، واختيار العناصر التي يريدون العمل عليها في الجزء الرئيسيّ من الصّفحة.
يستخدم التّنقّل العموديّ على نطاقٍ واسعٍ في الويب، ثمّ شاع استخدامه في الهاتف المحمول عبر نمط قائمة التّنقّل المنزلقة navigation drawer
متى نستخدم التنقل العمودي
يشبه التّنقّل العموديّ علامات التّبويب، وهو واحد من اثنا عشر نمطًا من أنماط الصّفحة القياسيّة، وهو مناسبٌ للمستخدم، فهو يسمح له بالبقاء في الصّفحة نفسها عند التّنقّل بين العناصر.

خلافًا لعلامات التّبويب يكون التّنقّل العموديّ مناسبًا عندما يكون عدد الفئات كبيرًا، أو قابلًا للتّخصيص من قبل المستخدم (كالمجلّدات أو العلّامات (tags) في البريد الإلكترونيّ). ويعدّ نمط تنقّلٍ آمنًا لأنه مألوفٌ ومرنٌ ولا يشغل مساحةً كبيرةً في الصّفحة، ويستخدم عندما لا يكون هناك خيارٌ واضحٌ آخر.
لا نستخدم التّنقّل العموديّ عندما تكون المساحة الأفقيّة للصّفحة محدودةً، لهذا تحذف العديد من مواقع الويب -بما في ذلك هذه الصّفحة- التّنقّل العموديّ للشّاشات صغيرة الحجم وتستبدلها بمسار التّنقّل (breadcrumbs)، أو بقائمة "الهامبرغر" الشّهيرة (hamburger menu). وتُميّز إرشادات التّصميم أربعة أنواعٍ مختلفةٍ من طرق التّنقّل اعتمادًا على حجم الصّفحة ومحتواها، وهي: القياسيٌّ، والمشروط، والمرئيٌّ الدّائم، والقابلٌ للرّفض.
كيف نستخدم التنقل العمودي
- يجب تمييز (الصّفحة / العنصر) المحدّد في القائمة، ولا ينبغي تصميمه على نحو مشابهٍ للعنصر القابل للنّقر (وإن كان يتصرّف بالطّريقة نفسها).
- يجب استخدام العناوين لتجميع العناصر المرتبطة.
- يجب أن يؤدّي النّقر على أسماء المجموعات إلى توسيع هذه الفئة أو طيّها، عوضًا عن الانتقال لصفحتها الخاصّة.
- يجب أن تكون أسماء روابط التّنقّل قصيرةً، ويمكن اشتقاقها من عناوين الصّفحات.
- يجب ترتّيب العناصر وفقًا لما هو أكثر فائدةً لمستخدمي التّطبيق.
- وجود بياناتٍ هرميةٍ لا يعني وجوب استخدام طريقة عارض الشّجرة (tree view)، في أكثر الحالات تكون طريقة عارض القائمة (list view) أبسط وأكثر فعاليّة.
- يجب الامتناع عن عرض أكثر من مستويين من التّسلسل الهرميّ في الشّريط الجانبيّ.
- يمكن أن يكون الشّريط الجانبيّ على الجانب الأيسر أو الأيمن من الصّفحة، ولكن لابدّ من ثباته عبر التّطبيق.
- يجب أن يتمكّن المستخدمون من الوصول للقائمة بأكملها (كاستخدام التّمرير إلى ما بعد محتويات الصّفحة)، إن كان محتوى الشّريط الجانبيّ أطول من محتوى الصّفحة.
- يجب استبدال لوحة التّنقّل (navigation panel) باللّوحة المنزلقة (slide-out panel) عند استخدام الشّاشات الصّغيرة، أو استبدالها بمسار التّنقل (breadcrumbs) عند استخدام شاشات سطح المكتب.
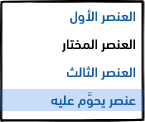
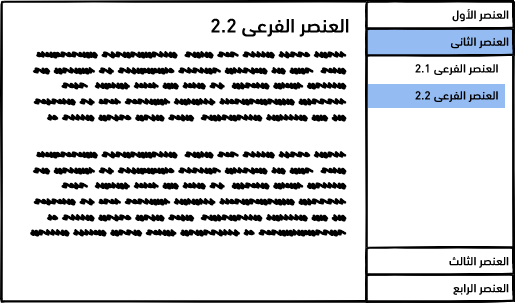
الاستخدام الرئيسي
الحالات

يجب أن تكون حالة التّنقّل العموديّ محدّدةً وواضحةً كما هو الحال عند استخدام علامات التّبويب، ويتمّ ذلك بجعل العنصر المحدّد بلونٍ غامقٍ (و-أو) مميّزًا، كما يمكن استخدام حالة المقروء(hover) أيضًا.
التنوع
دليل موجز عن شريط القائمة (Menu Bar Guidelines)
يسمح شريط القائمة للمستخدمين بالتّنقل باستخدام الفئات والفئات الفرعيّة، وهو ثابتٌ لا يتغيّر في التّطبيق، وهو العنصر الموجود في أعلى تطبيقات سطح المكتب -مثل قائمة ملف (File Menu)- ويقع أعلى الصّفحة كذلك في عالم الويب. ويدعم في كلتا الحالتين القوائم المتداخلة (nested menus)، أو العمل كفئات قائمة بذاتها (وتسمّى أيضًا التّجميع في خطّ واحد monoclinegrouping، أو البنية المسطّحة (flat structure)).
متى نستخدم شريط القائمة
يُستخدم شريط القائمة حصريًّا للتّنقّل الأساسيّ (primary navigation)، على عكس التّنقّل العموديّ، أو علامات التّبويب اللّذين يُستخدمان للتّنقّل الثّانويّ أيضًا.
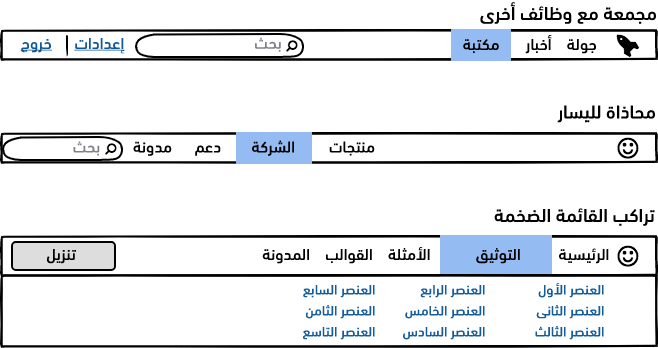
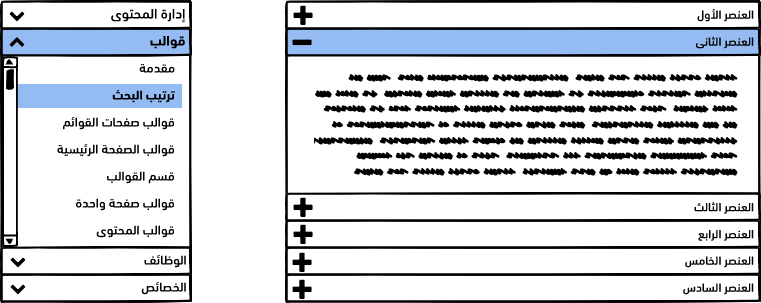
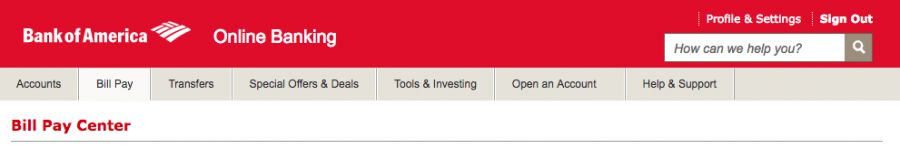
يستخدم شريط القائمة في فئات التّطبيقات، أو الموقع التي لها معنىً عند استخدامه، شرط عدم وجود فئات كثيرة جدًا. في حال وجود عدد كبير جدًا من الفئات التي لا يمكن احتواؤها في الصّفحة، يمكن التّفكير في استخدام التّنقّل العموديّ كما يوضّح الشّكل التّالي:
أهمّ ما يميز أشرطة القوائم هو ثباتها، أي إمكانيّة الوصول إليها دائمًا، وتوضّح أساسيّات تصميم التّفاعل ذلك.
ملاحظة
تستخدم مواقع الويب المصمّمة جيّدًا العناصر الثّابتة -التي تبقى ثابتةً طوال عمليّة التّسوق- بحذرٍ، خاصّةً شريط التّنقّل ذي المستوى الأعلى على طول الجزء العلويّ من الصّفحة، ولا تؤمّن هذه المناطق خيارات تنقّلٍ واضحةً فحسب، بل يساعد وجودها وتصميمها على توجيه الزّبائن أيضًا. تحتوي أشرطة القوائم على قوائم فرعيّةٍ (كما هو موضّح أعلاه)، ولكن يجب تجنّب التعمّق لأكثر من مستوىً واحدٍ إذا أمكن ذلك، فهو يُغيّر فكرة المستخدم عن النّظام، فـ "تنظيم الأشياء في طبقة واحدة من المجموعات أمرٌ شائعٌ، ويمكن العثور عليه في كلّ مكانٍ في منزلك ومكتبك"
كيف نستخدم شريط القائمة
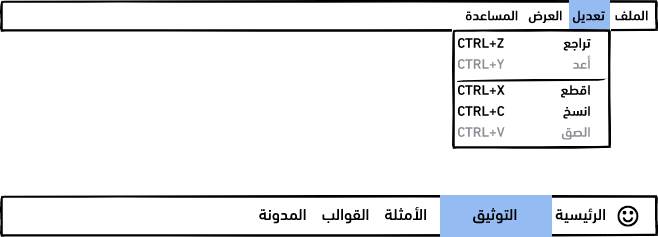
تزوّد إرشادات الواجهة لنظام التّشغيل آبل (macOS) دليلًا شاملًا لاستخدام القوائم في تطبيقات سطح المكتب (ينطبق الكثير منها على مواقع الويب أيضًا)، من أبرز نقاطه:
- يجب أن تكون عناوين القائمة قصيرةً دون تأثير ذلك على الوضوح، ويُفضّل اقتصار على كلمةٍ واحدة.
- يجب استخدام نصٍّ -لا أيقونةٍ- لعناوين القائمة (يمكن استثناء استخدام شعار أو رسم بدلًا من كلمة الصّفحة الرّئيسيّة (home) في عالم الويب، كما يوضّح الشّكل لاحقًا).
- يجب إلغاء تفعيل العناصر غير المتاحة في القائمة لا إخفاؤها.
- يجب تحديد استخدام القوائم الفرعيّة وعمقها وطولها.
- يجب تعيين اختصارات لوحة المفاتيح، وعرضها بجانب عناصر القائمة المرتبطة بها.
- يجب استخدام خطوط فاصلة لإنشاء مجموعات مميّزة لعناصر القائمة المرتبطة.
- يجب وضع العناصر الأكثر استخدامًا في أعلى القائمة.
- يجب تجميع عناصر القائمة التي تؤدّي لإجراءاتٍ مرتبطة.
- يجب استخدام علامة (checkmark) للإشارة إلى وجود عنصر ما نشط حاليًا.
بعض الإرشادات الأخرى المهمّة لشريط القوائم:
- لا يجب وضع نموذج التّنقّل وفقًا للهيكل التّنظيميّ للوكالة (أو النّموذج البنيويّ للتّطبيق)، بل يجب تنظيمه اعتمادًا على المهامّ، والمعلومات التي يريد المستخدم الوصول المتكرّر إليها.
- يجب وضع روابط تنقّل للتّخطي للسّماح للمستخدمين الذين يملكون برامج قراءة الشّاشة (screen readers) بتجاوز قوائم التّنقّل الطّويلة.
- يجب التّفكير في استخدام قائمة ضخمة (mega menu) عند وجود أكثر من ستّة روابط أو عناصر قائمة ضمن قائمة أخرى.
- يجب استخدام تسع فئات أو أقلّ من فئات المستوى الأعلى.
- يمكن تحويل أشرطة القوائم إلى قائمة منزلقة (slide-out menu)، أو قائمة هامبرغر (hamburger menu) قابلة للتّوسيع في مواقع وتطبيقات الجوّال.
- يجب أن تكون عناصر القائمة تفاعليّةً ومرئيّةً بما يكفي لتدعو لفعلٍ ما.
- يجب أن تكون روابط القائمة كبيرة بما يكفي للنّقر عليها بسهولةٍ، مع تأمين هوامش ومسافة كافية حتى لا ينقر المستخدم على العنصر الخطأ.
- يجب تفضيل التّناسق على إبهار المستخدم (wow factor)، ويمكن تجاوز المعايير على مسؤوليّة المصمّم الخاصّة.
الاستخدام الرئيسي

الحالات

كما هو الحال مع علامات التّبويب والتّنقّل العموديّ، فيجب أن تكون لأشرطة القوائم حالةٌ محددةٌ وواضحةٌ، يشار لها عادةً بنصٍّ عالي التّباين (أو عكس النّمط غير المحدّد)، وقد يكون بالخطّ الغامق، كما يجب استخدام حالة القراءة.
التنوع
يمكن دمج وظائف أخرى في منطقة شريط القائمة -مثل: مربّع البحث، أو الإجراءات المهمة (مثل تسجيل الدّخول / الخروج)- حتى يبقى رأس الصفحة مضغوطًا، وهو ما يسمّى الرّأس الموسّع extended header

يمكن استخدام تراكب القائمة الضّخمة (mega menu" overlay") لعرض المزيد من التّسلسلات الهرميّة المعقّدة، والذي يعرض أعمدةً متعدّدةً من الفئات الفرعيّة (أو حتى مستوى إضافيًّا من التّشعّب)، يجب الانتباه لتنفيذها عند استخدامها، خاصّةً في ما يتعلّق بتوقيت عرض القائمة وإخفائها.
دليل موجز عن الأكورديون (Accordion Guidelines)
الأكورديون عبارة عن حاوياتٍ مكدّسةٍ تحوي عناصر متشعّبةً تتّسع وتنطوي بالنّقرعليها، ويُعدّ عنصر تحكّمٍ لافتًا نظرًا لسماحه بعرض كثيرٍ من الرّوابط في مساحةٍ مضغوطةٍ، لكنه غير مألوفٍ كثيرًا، لذا يجب ألّا نفرط في استخدامه، ويمكن استخدامه للتّنقّل أو للمحتوى -على عكس التّنقل العمودي-، ومن أسمائه الأخرى لوحة التّوسيع (expansion panel)، ومتحكّم "التّوسّع/التّصغير" (expand/collapse control).
متى نستخدم الأكورديون
ورد في كتاب واجهات تصميم الويب Designing Web Interfaces: يُعدّ الأكورديون "جيّد لوحدات المحتوى المتشعبّة، ومع ذلك يجب استخدامه باعتدال، حيث يتمتّع بأسلوبٍ مرئيٍّ قويّ".
يشتمل جزءٌ من هذا النّمط المرئيّ على تحريك اللّوحات أثناء فتحها وإغلاقها، والذي قد يبدو تأثيرًا مذهلًا، لكنّه يضيف أحيانًا تكلفةً تفاعليّةً interaction cost غير ضروريّةٍ يمكن تجنّبها باستخدام عنصر تحكّمٍ أبسط، فهو بهذا يشبه عناصر التحكّم الدائريّة carousel controls التي فقدت شهرتها لهذا السّبب.
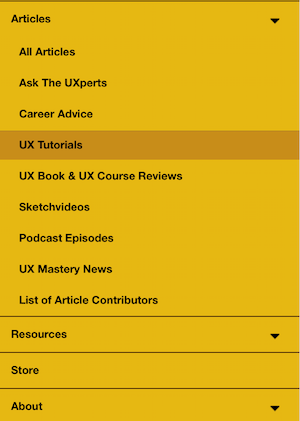
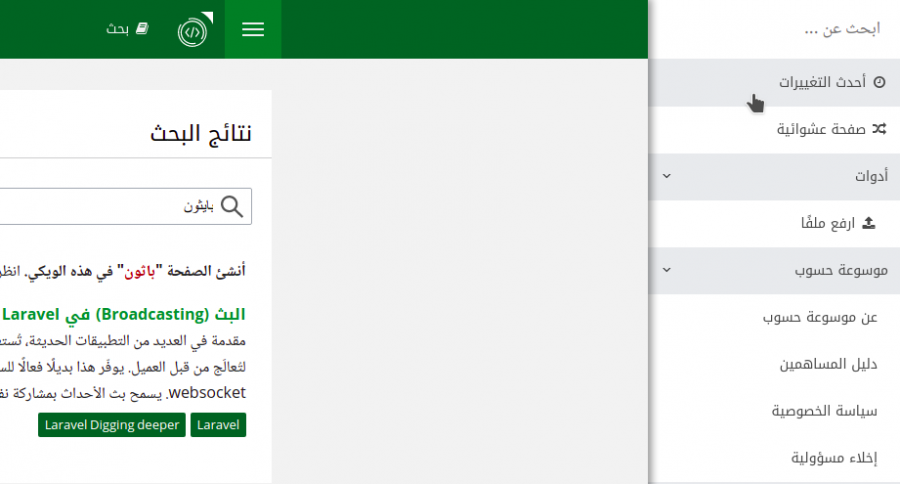
على الرّغم من أنّ الأكورديون ليس الخيار الأفضل لصفحات سطح المكتب، إلّا أنّه مناسبٌ في الهواتف المحمولة، مثل قائمة التنقّل الخاصّة بالهواتف المحمولة من موقع UX Mastery الموضّحة في الشّكل التالي:

يستخدم الأكورديون في التّنقّل عندما يرغب المستخدم في رؤية كامل التّنقّل الهرميّ، أو جزءٍ منه، وكذلك عندما يرغب في اكتشاف محتوى الموقع قبل الالتزام بقسمٍ أو رابطٍ معيّنٍ، وبذلك يشبه التّنقّل العموديّ الهرميّ.
يجب استخدام الأكورديون للتّنقّل فقط وفقًا لـأنماط واجهة المستخدم في الحالات التّالية:
- عندما يكون هناك أكثر من قسمين رئيسيّين في موقع ويب يحتوي كلٌّ منهما على قسمين فرعيين أو أكثر.
- عندما يكون هناك أقلّ من عشرة أقسامٍ رئيسيّةٍ.
- عند عرض مستويين فقط في شريط التّنقّل الرّئيسيّ.
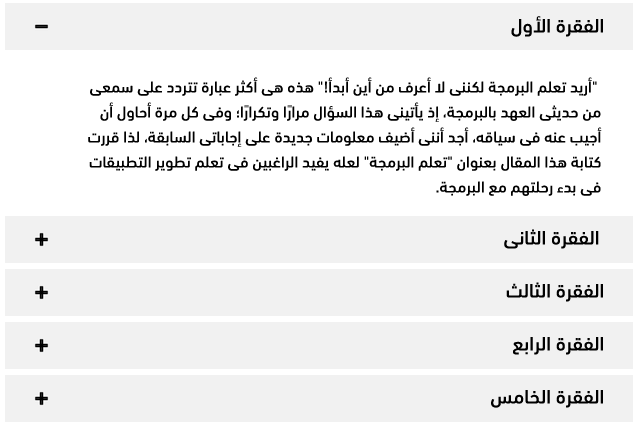
أمّا عن استخدام الأكورديون في محتوى الصّفحة، فيقترح نظام تصميم الويب في الأمريكيّ ترْك استخدامه عند عدم وجود محتوىً كثيرٍ، وكذلك عند رغبة المستخدم في رؤية المحتوى كلّه في وقتٍ واحدٍ. ومن الأمثلة الصّحيحة على استخدامه صفحة تعليمات الأسئلة الشّائعة (FAQ help page)، ومع ذلك لا ينبغي استخدامه، إذ كان هناك محتوى كبير فقط، ففكرة عدم محبّة مستخدمي سطح المكتب للصّفحات الطّويلة هي غير صحيحة.

في جميع الحالات يجب تجنّب الأكورديون الأفقيّ (horizontal accordions) -حيث تكون الألواح مكدّسة أفقيًّا- فهو غير مألوف، إذ يكون دائمًا أقلّ قيمةً من أنواع المتحكّمات الأخرى.
كيف نستخدم الأكورديون
فيما يلي إرشادات عامّة تنطبق على معظم الحالات:
- تتوسّع اللوحة (panel) عند النّقر عليها بينما يتمّ تصغير اللّوحات الأخرى، ويجب فتح لوحةٍ واحدةٍ فقط في كلّ مرة.
- لا تفتح حاويات الأكورديون عند القراءة (hover)، بل يجب استخدام النّقر، أو اللّمس عوضًا عن القراءة.
- يجب السّماح للمستخدمين بالنّقر فوق أيّ مكانٍ في منطقة الرّأس لتوسيع المحتوى أو تصغيره، ومن الأسهل التّعديل على العنصر الأكبر.
- يجب البدء بفتح القسم الأوّل ولا يجب إغلاق كل الأقسام افتراضيًّا.
- يجب تمييز اللّوحة الحاليّة ليتمكّن المستخدم من التّمييز بين رؤوس اللّوحات المفتوحة، ورؤوس اللّوحات المغلقة.
- عند استخدام اللّوحات المتحركّة، يجب أن تكون الحركة دقيقةً، ولا تدوم أكثر من 250 مللي ثانية.
- لا يجب المزج بين الأكورديون، وأنواع التّنقّل الأخرى في المستوى نفسه.
- إذا لم يتسع محتوى القسم عموديًّا في الصّفحة يجب التّمرير داخل اللوحة بدلًا من تمرير عنصر التّحكم بالكامل.
الاستخدام الرئيسي

الحالات
يجب أن يكون للأكورديون حالةٌ محدّدةٌ وواضحةٌ للّوحة المفتوحة، وللعنصر المحدّد داخله، كما يجب تطبيق حالة القراءة على كليهما.
التنوع
ينبغي التّقليل من الاختلافات حفاظًا على ثبات المعايير، من الخيارات الشّائعة إضافة الأيقونات، والرّمزان +، و- هما الأشهر، كما يمكن استخدام المثلّثات المدبّبة (Pointed triangles)، أو إشارة الرّتب (chevrons).

لابد من إعلام حالات الأيقونة المستخدمَ بما سيحدث عندما ينقر عليها، كما يجب ظهور أيقونة +، أو أيقونة التّوسيع على اللّوحات المصغّرة بدلًا من الإشارة إلى أنّ اللّوحة المفتوحة تمّ توسيعها.
ملاحظة
الأمثلة المعروضة سابقًا من موقع The Balsamiq متوفّرة للتّنزيل، كما يمكن قراءة التّعليمات عن استخدام Wireframes في تطبيق Balsamiq لتصميم واجهة المستخدم.
ترجمة -وبتصرف- للمقالات:
- Link Guidelines
- Tab Guidelines
- Breadcrumb Guidelines
- Vertical Navigation Guidelines
- Menu Bar Guidelines
- Accordion Guidelines.
من موقع Balsamiq.com.
اقرأ أيضًا
- المقال التالي: متحكمات واجهة المستخدم وكيفية عرضها: متحكمات الخرج
- المقال السابق: متحكمات واجهة المستخدم وكيفية عرضها: متحكمات الدخل



















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.