يُستخدم نمط ترقيم الصفحات على نطاق واسع في المواقع الإلكترونية التي تقدم كميات كبيرة من المحتوى للمستخدمين، بدءًا من محركات البحث مثل جوجل Google وفايرفوكس Firefox، مرورًا بمواقع التجارة الإلكترونية مثل أمازون Amazon وأسوس Asos، وصولًا إلى العديد من المواقع الإلكترونية الأخرى؛ وعلى الرغم من أن نمط ترقيم الصفحات يبدو واضحًا وبسيطًا، إلا أن تنفيذه بالطريقة الصحيحة يحتاج بعض القواعد المحددة.
سنشرح لك في هذا المقال كل ما تحتاج إلى معرفته حول نمط ترقيم الصفحات، مما يساعدك على بناء تصميم ذي جودة عالية، لأنك إذا تمكنت من تصميم ذلك النمط بالطريقة الصحيحة، فإن ذلك سيساعد المستخدمين على تنظيم أفكارهم، فيبقون على استعداد للانتهاء من تصفح صفحة ما والانتقال إلى الصفحة التي تليها.
المشكلة
أنت تتعامل مع مجموعة كبيرة من البيانات المرتبة والتي يصعب عرضها في صفحة واحدة، كما قد يحتاج المستخدم إلى عرض عناصر محددة من هذه المجموعة.
الحل
ترقيم الصفحات هو عملية تقسيم محتويات موقع إلكتروني إلى صفحات مرتبة، إذ يُستخدم هذا النمط لتجنب إغراق زوار الموقع الإلكتروني بكميات كبيرة من البيانات على صفحة واحدة، حيث يساعد تقسيم المحتوى على تنظيمه وترتيبه، مما يشجع القارئ على مواصلة تصفح الموقع دون شعور بالملل.
يمكننا تشبيه الأمر بمتجر كبير جدًا، تملؤه المنتجات يمنةً ويسرةً بعشوائية دون أي تنظيم، بحيث يخلو هذا المتجر من أي ممرات أو لافتات ترشد المتسوق على أقسام هذا المتجر، فهو عبارة عن ساحة كبيرة تحتوي آلاف الصناديق من المنتجات. هل ترى نفسك متحمسًا للتسوق من هذا المتجر؟ هذا هو الحال مع المواقع الإلكترونية التي تحتوي على كميات كبيرة من البيانات دون أي تنظيم أو ترتيب لها.
تُنظَّم الصفحات عادةً في ترتيب معين وفقًا لشيفرة برمجية، فقد تُرتَب البيانات من الأحدث إلى الأقدم أو بالعكس، ويمكن أن تُرتَب أيضًا بناءً على معايير مختلفة.
ينتشر نمط ترقيم الصفحات في الكثير من المواقع والمنصات الإلكترونية، كونه يتيح للمستخدمين إمكانية الوصول المباشر إلى البيانات المرتبة والمقسّمة عبر عدد من الصفحات المختلفة، إذ تعمل الخوارزميات والشيفرات البرمجية على تقسيم المحتوى بناءً على عوامل مختلفة، وغالبًا ما تُراعى صيغة الجملة التي كتبها المستخدم في محرك البحث، وكما يُوضع نمط الترقيم في أسفل جميع الصفحات عادةً.
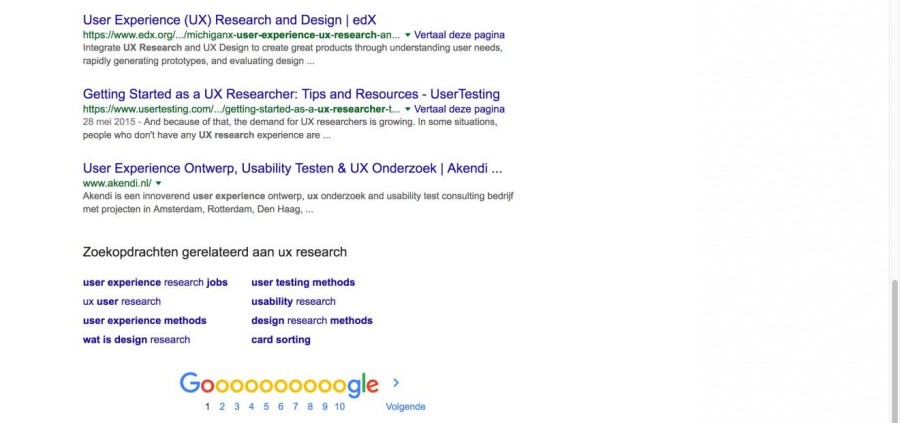
إليك مثالًا نموذجيًا في الصورة أدناه، حيث هناك عدد كبير من نتائج البحث لإظهارها للمستخدمين، لذا يعتمد محرك البحث جوجل Google دائمًا على نمط ترقيم الصفحات في أسفل الشاشة لمساعدة المستخدمين في معرفة ترتيب الصفحة التي وصلوا إليها، وسنلاحظ في الصورة أدناه أننا في الصفحة الأولى من نتائج محركات البحث.
لماذا يجب أن تختار نمط تصميم ترقيم الصفحات؟
اقتباسيقول الأمريكي جيف راسكين Jef Raskin خبير واجهة المستخدم: "تكمن جودة الواجهة في مدى قدرتها على تلبية احتياجات المستخدم ومراعاة نقاط الضعف لديه".
يتواجد نمط "توجيه المستخدم" والمعروف أيضًا بنمط "ترقيم الصفحات"، في معظم محركات البحث والمواقع الإلكترونية، لذا فإن معظم المستخدمين على دراية بهذا النمط وبالطريقة التي يعمل بها مثل وسيلة للتنقل ولتصفح البيانات، فبمجرد وصول المستخدم إلى نهاية العناصر المدرجة في صفحة معينة، فإنه سيدرك على الفور أنه يجب عليه الضغط على زر "التالي" للانتقال إلى مجموعة أخرى من البيانات.
يعمل نمط ترقيم الصفحات مثل فاصل بين الصفحات، مما يدفع المستخدمين إلى الانتقال إلى خطوتهم التالية بعد الانتهاء من الاطلاع على صفحة ما، كما تتيح قائمة الأرقام للمستخدمين إمكانية معرفة عدد الصفحات التي لم يقرؤوها بعد، فهي تسمح لهم بمعرفة مدى حجم البيانات والمكان الذي ستنتهي عنده، وإذا تمكنت من تصميم نمط ترقيم الصفحات بطريقة جيدة، فستظهر أرقام الصفحات التي زارها المستخدمون بلون مختلف عن تلك الصفحات التي لم يزوروها بعد، الأمر الذي يجنّب المستخدمين زيارة ذات الصفحة أكثر من مرة.
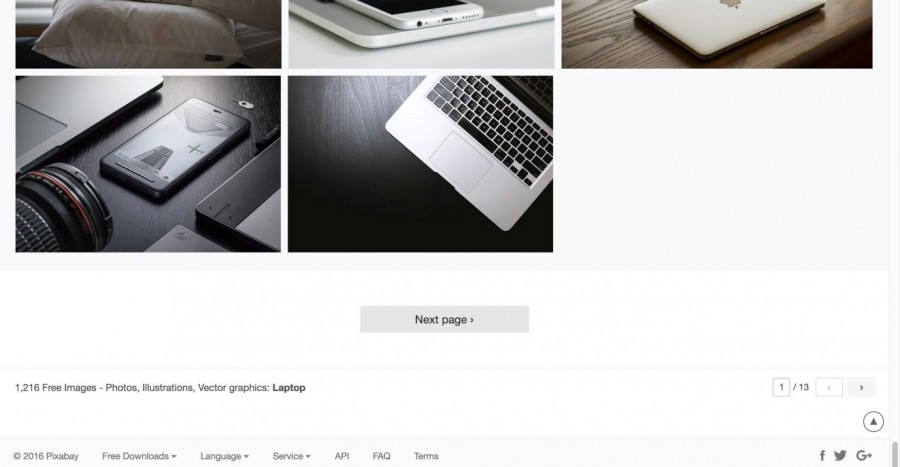
علاوةً على ذلك، يتيح نمط ترقيم الصفحات للمستخدمين إمكانية القفز المباشر بين صفحتين غير متتاليتين، فيمكن للمستخدم مثلًا الانتقال إلى الصفحة العاشرة على الرغم من أنه لا يزال في الصفحة الثانية، وهذا يوفر على المستخدمين الكثير من الوقت والجهد، فبدون نمط ترقيم الصفحات، سيضطر المستخدمون إلى التمرير للأسفل مرارًا وتكرارًا ليتمكنوا من بلوغ هدفهم، وإليك مثالًا في الصورة أدناه من موقع Pixabay، إذ يتيح الموقع للمستخدم إمكانية معرفة عدد الصفحات التي تصفحها من العدد الإجمالي للصفحات، وذلك في الزاوية السفلية اليمنى من الشاشة، كما أن هناك حقلًا يمكن للمستخدم من خلاله إدخال رقم الصفحة التي يريدها والانتقال إليها مباشرةً.
ماهي أفضل طريقة لتنفيذ نمط ترقيم الصفحات؟
قسّم في البداية مجموعة البيانات لديك إلى مجموعات أصغر من العناصر، ويُفضَل أن يتساوى عدد العناصر في كل مجموعة من المجموعات الجزئية، واسعَ إلى تحقيق توازن جيد بين المحتوى وسهولة التنقل، ومع ذلك يمكن أن تواجهك بعض المشكلات، والتي سنشرح لك طريقة التعامل معها في هذا المقال.
حدّد مقدار التحكم الذي يجب أن يتمتع به المستخدم، مثل طريقة تجميع العناصر أو ترتيبها أو عدد العناصر المعروضة في صفحة واحدة، ومن المفيد أحيانًا أن تسمح للمستخدمين بتعيين عدد العناصر التي يريدون ظهورها في كل صفحة، فقد يكون الرقم الافتراضي الذي حدده المصمم 10 عناصر على سبيل المثال، ولكن ماذا لو رغب المستخدمون في عرض المزيد من العناصر في كل صفحة؟ فبعض المستخدمين لا يرغبون في الاستمرار في التبديل بين مجموعات مختلفة من العناصر، لذا يمكن أن تكون القائمة المنسدلة الصغيرة مفيدةً في هذه الحالة، جنبًا إلى جنب مع نمط ترقيم الصفحات؛ وغالبًا ما تتيح المتاجر الإلكترونية للمستخدمين إمكانية فرز نتائج البحث حسب التاريخ أو السعر أو حسب التوصيات.
أضف عناصر تحكم تتيح للمستخدم إمكانية الانتقال إلى الصفحة التالية أو العودة إلى الصفحة السابقة، مثل الأسهم اليمنى والأسهم اليسرى، كما يجب أن تتيح للمستخدم إمكانية الانتقال إلى الصفحة الأخيرة مباشرةً أو العودة إلى الصفحة الأولى، ولكن من خلال أسهم تختلف شكلًا عن الأسهم التي تنقله صفحةً واحدةً نحو الأمام أو صفحةً واحدةً نحو الخلف، وعادةً ما تكون الأسهم التي تنقل المستخدم صفحةً واحدةً مفردة الشكل مثل ">"، بينما تكون الأسهم التي تنقله إلى الصفحة الأخيرة أو تعيده إلى الصفحة الأولى أسهمًا مضاعفة الشكل مثل "»"، ومع ذلك يجب أن تتيح للمستخدم حقلًا يمكنه من خلاله إدخال رقم الصفحة التي يريدها للانتقال إليها مباشرةً، وعندما ينتقل المستخدم عبر الصفحات المختلفة، يجب أن تتغير الأرقام في نمط ترقيم الصفحات وفقًا لذلك، فعلى سبيل المثال، إذا كان المستخدم في الصفحة التي رقمها 50، فيجب أن تكون أرقام الصفحات التالية (51، 52، 53…) وهَلُمَّ جرًا على نحو ذلك.
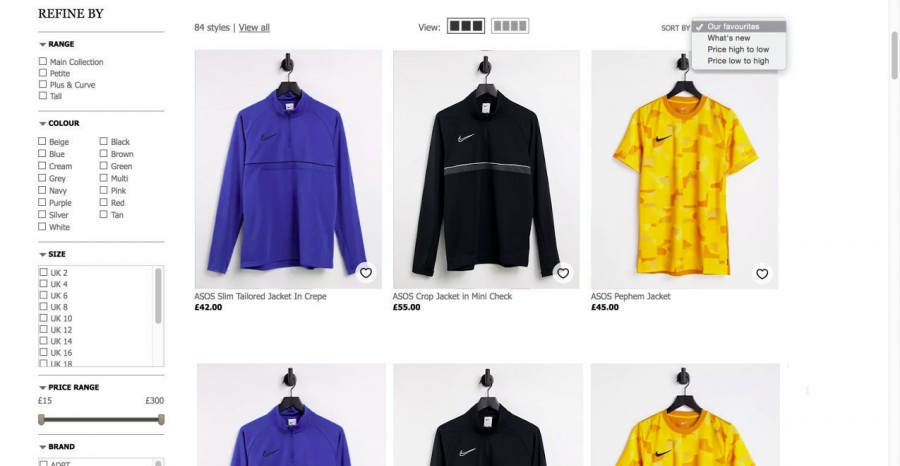
إليك مثالًا في الصورة أدناه يوضح لك الأفكار التي شرحناها في الأعلى، إذ يستخدم المتجر الإلكتروني أسوس Asos نمط ترقيم الصفحات ويسمح للمستخدمين باختيار الطريقة التي يريدون بها فرز العناصر، وذلك في حقل في الزاوية العلوية اليمنى، لذا يمكن للمستخدمين تعديل الخوارزميات المستخدمة لتقسيم العناصر بناءً على تفضيلاتهم.
المشكلات المحتملة مع نمط ترقيم الصفحات
ليس من السهل تنفيذ ترقيم الصفحات بالطريقة الصحيحة، وهذا نظرًا لوجود عدد من العوامل التي يصعب حسابها، مثل عدد العناصر الإجمالية في مجموعة البيانات، وإليك ثلاثة أسئلة يجب أن تجيب عنها قبل البدء بتنفيذ نمط ترقيم الصفحات:
- هل يجب أن يكون هناك روابط في أسهم الانتقال إلى الصفحات التالية والصفحات السابقة؟
- كم عدد روابط الصفحات الذي يجب عرضه؟
- هل يجب أن يكون هناك روابط للانتقال إلى الصفحتين الأولى والأخيرة؟
وضع جاكوب نيلسن Jakob Nielsen خبير قابلية الاستخدام وأحد مؤسسي مجموعة Nielsen/Norman Group، بعض القواعد المهمة في قابلية استخدام ترقيم الصفحات، وتتعلق هذه القواعد بعدد العناصر الذي يجب عرضه في الصفحة الواحدة، إضافةً إلى القدرة على تخصيص خيارات العرض لتتناسب مع تفضيلات المستخدمين الشخصية، وإليك بعض المشكلات التي قد تواجهك في نمط ترقيم الصفحات.
ماهية المحتوى في كل صفحة
لا تقدم الأرقام في نمط ترقيم الصفحات أي فكرة للمستخدمين عن محتوى الصفحة التي سيزورونها، فكيف يمكن للمستخدم معرفة محتوى الصفحة ذات الرقم 5 مثلًا؟ يمكنك حل هذه المشكلة من خلال العديد من الطرائق، إذ يمكنك على سبيل المثال فهرسة المحتوى حسب الحروف الأبجدية، فتستبدل الأرقام بالحروف، وبهذا سيفهم المستخدم أن الصفحة ذات الحرف "ب" مثلًا تحتوي على كل العناصر التي تبدأ بهذا الحرف.
التنقل بين الصفحات
تظهر هذه المشكلة في حال كان حجم البيانات كبيرًا جدًا، وبالتالي سيكون هناك عدد كبير من الصفحات، ولن تظهر في شريط ترقيم الصفحات سوى بضعة أرقام، فإذا كان لديك 200 صفحةً من البيانات وكان المستخدم عند الصفحة 20 مثلًا، فإنه سيرى خيارًا للانتقال إلى الصفحات 21-27 فقط، لكن ماذا لو كان يريد الانتقال فورًا إلى الصفحة 30 مثلًا؟ هنا يمكنك حل هذه المشكلة من خلال توفير خيار يتيح للمستخدم الانتقال عدة صفحات قفزةً واحدةً، كأن يقفز 10 صفحات بنقرة واحدة، لكن الطريقة الأفضل هي أن تتيح له خانةً يمكنه من خلالها وضع رقم الصفحة التي يريدها والانتقال إليها مباشرةً.
ماهية الصفحات التي زارها المستخدمون
صحيح أنه يمكن للمستخدمين معرفة الصفحات التي زاروها من خلال تغير لون أرقام تلك الصفحات، لكنهم يبقوا عاجزين عن مشاهدة سجل نشاطاتهم في تلك الصفحات، مما يتعين عليهم تذكر رقم الصفحة لكل عنصر يريدونه، وهو الأمر الذي يثقل كاهل ذاكرتهم قصيرة المدى، وبالتالي قد ينسون العناصر التي تفاعلوا معها أثناء تنقلهم المستمر عبر الصفحات المختلفة. يمكنك معالجة هذه المشكلة من خلال توفير سجلات تتيح للمستخدمين إمكانية معرفة العناصر التي تفاعلوا معها، مع رقم الصفحة التي تتبع لها.
اقتباسيقول سفين لينارتز Sven Lennartz الشريك المؤسس والرئيس التنفيذي السابق لشركة Smashing Magazine: "نظرًا لأن الغرض الأساسي من نمط ترقيم الصفحات هو توفير تنقل جيد للزوار، فمن المفترض أن توضح لهم مكان تواجدهم وأين كانوا سابقًا وأين يمكنهم الانتقال بعد ذلك، إذ تمنحهم هذه الحقائق الثلاث فهمًا كاملًا لكيفية التنقل في موقعك الإلكتروني".
في الختام
نمط ترقيم الصفحات هو عملية تقسيم محتويات موقع إلكتروني إلى صفحات منفصلة، إذ يُستخدم هذا النمط تجنبًا لإغراق المستخدم بكميات كبيرة من البيانات في صفحة واحدة، الأمر الذي يحتاج بحثًا مطولًا عن العناصر الملائمة للجمهور المستهدف.
يجب عليك أيضًا أن تتعامل مع التفاصيل الدقيقة لكي تتمكن من تنفيذ نمط ترقيم الصفحات بطريقة صحيحة، مثل توفير الخيارات التي تتيح للمستخدمين إمكانية الانتقال إلى الصفحة التي يريدونها، وعلى الرغم من أنك ستواجه بعض المشكلات في نمط ترقيم الصفحات، إلا أنك ستتمكن من التعامل معها إذا اتبعت الإرشادات الصحيحة، وإذا تمكنت من استخدام نمط ترقيم الصفحات بالطريقة الصحيحة، فإنك ستوفر على المستخدمين جهدًا ووقتًا كبيرين، الأمر الذي يزيد من ولائهم لعلامتك التجارية على المدى الطويل.
ترجمة -وبتصرّف- للمقال Split the Contents of a Website with the Pagination Design Pattern.
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.