التحويل هو عمليّة تغيّر مادّة من حالة إلى أخرى. ويطلق اسم التحويل في مجال التسويق على عملية تحويل الزوّار إلى عملاء، و معدّل التحويل Conversion rate هو أحد أهم طرق قياسه.
معدّل التحويل Conversion rate هو النسبة المئوية لزوار موقعك الذين اتّخذوا الإجراء الذي وجّهتهم إليه، سواءً كان إتمام نموذج أو شراء منتج أو خدمة. تلعب الكثير من العوامل دورًا مهمًّا في نجاح معدّل التحويل، وسنعرض عشرة أخطاء تحويل شائعة في المواقع ونقترح حلولًا ممكنة لتجنّبها.
1. بطء التحميل
يرتبط معدّل التحويل الجيّد ارتباطًا وثيقًا بتجربة مستخدم جيّدة، ومدّة التحميل هي إحدى العناصر الحاسمة التي قد تدفع المستخدمين للتخلّي عن الموقع حتى قبل رؤيته. وفي عصر الحمل المعرفي الهائل الذي نعيش فيه، من المهم اختصار وقت التحميل، فالمستخدمون أقل صبرًا من أي وقت مضى، وإن استغرق تحميل صفحتك أكثر من 3 ثوان، فإن 4 من كل 10 مستخدمين سيغادرون الصفحة.
اقتباسسيغادر الصفحة 40% من الزوّار بعد ثلاث ثوانٍ – Lara Hogan، مهندسة ومديرة في موقع Etsy
حل بطء التحميل
يزيد تحسين موقعك ليلائم كل أنواع الأجهزة معدّل التحويل، لذا استثمر في خدمة استضافة جيّدة وستضمن تحميل معلوماتك بسرعة، وتأكّد من تحميل كل الصفحات ضمن موقعك كما يجب وأنّ كلّ الروابط تعمل. تشارك Lara Hogan مهندسة ومديرة في موقع Etsy نصائح قيّمة في كلمتها ضمن Speaker Deck تتلخّص بما يلي:
- حسّن الصور واستخدم أقل رسوميات ممكنة فهي تزيد وقت التحميل.
- قلّل عدد الخطوط المستخدمة.
- هل تحتاج حقًّا لواجهات منزلقة؟
- ما تأثير الصور المستخدمة على وقت التحميل؟
- ما أوزان الخطوط التي تحتاجها حقًّا؟
- ما الجزء القابل لإعادة التوظيف؟
عملت Tesla بوضوح على جعل الانطباع الأوّل مبهرًا.
2. انطباع أول سيء
وفقًا لبحثٍ أجرته Google ، يشكّل المستخدمون رأيًا عن الموقع خلال أقل من ثانية.
اقتباسيدرك المستخدمون التصميم ويشكّلون رأيًا عنه حتى خلال 17 مللي ثانية. – Google
الحل
تأكّد من عدم وجود نماذج أو تصاميم قديمة، وتوقّف عن الانجراف وراء توجّهات التصميم الحديثة التي تكون معاصرةً لمدة قصيرة، ثمّ تزول تاركةً هويتك المرئية في خطر محتمل بأن تبدو قديمة وغير عصرية في المستقبل القريب.
أنشئ دليلًا لنمط هويتك المرئية باستخدام الألوان والخطوط الشائعة، وقواعد التباعد، والصياغة، مما يوحّد نمط التصاميم المستقبلية. حيث يضمن دليل الهوية المرئية التناسق عبر كل القنوات بما فيها الموقع والبريد الإلكتروني ووسائل التواصل الاجتماعي.
Duolingo مثال رائع عن زر دعوة لاتّخاذ إجراء CTA واضح وبسيط
3. عدم وضوح الدعوة لاتخاذ إجراء CTA
تتمثّل وظيفة الموقع في النهاية بكونه أداة تواصل أو عرض، وهو ليس المنتج النهائي بحد ذاته، لذا عليك تحديد الإجراء الرئيسي أو النهائي من خلال عبارة فعالة تحث المستخدم على اتخاذه CTA وهي اختصار لـ Call To Action. حيث يضيّع عدم وجود أزرار واضحة فرصة تحويل الزوار إلى مشتركين وعملاء محتملين.
كن واضحا
في الحديث عن المواقع، يُعَد معدل التحويل من أهم العوامل التي تحدد نجاح موقعك. وأن تملك الاحترافية في دعوة الزائر لاتخاذ إجراء داخل موقعك يضمن أنّ زوار الموقع يتصفحونه وقد غُرست فيهم الرغبة للتفاعل. وبالحديث عن هدف الموقع، فلديك ثلاث استراتيجيات أساسية في اختيار هدفه:
- بيع منتجات أو تقديم خدمات.
- استحداث مبادرات
- تأسيس شهادات وبناء الثقة.
اجعل محتوى موقعك قريبًا للذهن سهل الفهم وتأكد من وضوح التفاعل التالي الذي تحاول تحفيز زوارك على اتخاذه، وحافظ على الوضوح والدقة؛ اجعل من دعوتك لاتخاذ الإجراء ضمن موقعك أوضح ما يمكن، صمم زرًا بارزًا وجذابًا يوضح هدفك، وتأكّد من إدراجه في موقعك أو تطبيق الهاتف الذي تعمل عليه بوضوح.
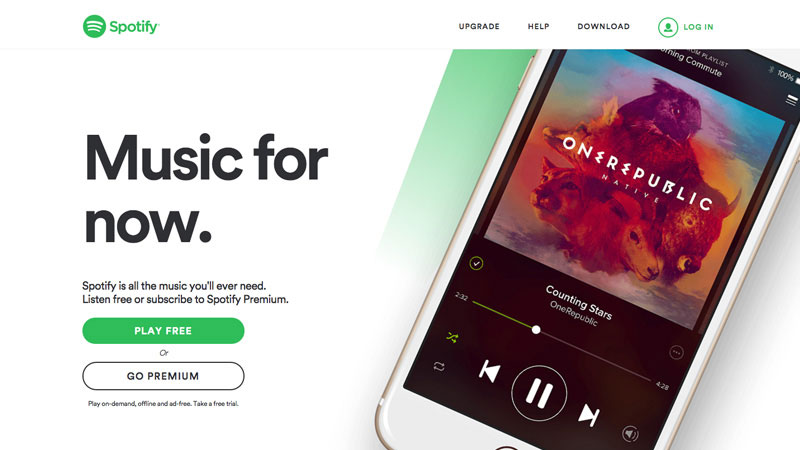
يملك Spotify عرض بيع فريد وشديد الوضوح "Music for now"
4. كثرة الميزات
يؤدي غموض عرض البيع الفريد Unique Value Proposition وعدم تحديد الفئة الهدف بوضوح، إلى تدمير عملك جدّيًا في أي مجال، وبمحاولة منك لإرضاء الجميع تنتهي بفشل ذريع وعدم إفادة أحد. لا يعرف معظم المبتدئين كيفية عرض خدماتهم بطريقة صحيحة، فيحاولون جعلها مناسبةً لأكبر عدد ممكن من الأشخاص.
حدد الفئة الهدف
تعرّف على مستخدم منتجك، وحدد الفئة الهدف ثمّ أنشئ ملف نموذجي للمستخدم يُعرَف أيضًا بنمط المستخدم، وصمم للمستخدم المطلوب مع التركيز على نفع عميلك. لا تقدّم خدمات لإرضاء الجميع، بل قدّم ما يلزم فقط لإضافة قيمة.
يوفّر موقع NegativeSpace صور مجانية بدقّة عالية.
5. دقة سيئة للصور
تُعَد الصور إحدى الميزات الأكثر استخدامًا في تصميم المواقع، ولا عجب في أنّ اختيار صور مميزة قد يعزّز من معدّل التحويل أو يودي به. لقد استمرّ نجاح التصوير الفوتوغرافي التقليدي والتصوير ضمن الاستديو لفترة طويلة، ونجح التداخل على هذا المجال كما في مواقع Stocksy، و500px Prime، وOffset، لأن الأشخاص يبحثون عن صور حقيقية مميزة.
استخدم صورا مميزة
هناك العديد من المواقع التي تقدم صورًا مجانيةً جيّدة، ومن أمثلتها NegativeSpace، وUnsplash، وDeath to the Stock Photo، وPicJumbo، وJay Mantri. باستخدام هذه الصور ذات المظهر الطبيعي ستبدو على الفور مثل علامة تجارية أكثر ترحيبًا وأجدر بالثقة لأنّ موقعك لا يبدو عامًّا جدًّا.
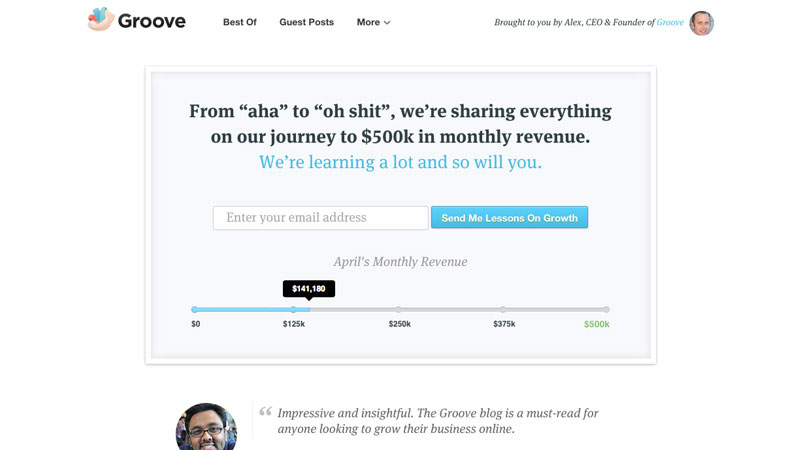
عملت Groove على تنمية قاعدة مستخدميها من خلال زيادة جودة الزيارات إلى مدونتها القيمة.
6. المحتوى المستهلك
عندما يكون المحتوى عاديًّا، فهو يؤثر سلبًا على حركة مرور الموقع (كمية البيانات التي أرسلها أو استقبلها المستخدمون). إذ يؤدي افتقار موقعك لمحتوى مميز إلى نقص في عدد العملاء المحتملين، لذا أعِد النظر بخطة المحتوى الخاص بك وركّز على الجودة، إذ لن تفيد المقالات والتقارير البسيطة جمهورك كثيرًا طالما المحتوى ذاته متوافر في أماكن أخرى.
انفع جمهورك
استثمر الوقت والمال في إنشاء محتوى متميّز، وإن أدّى ذلك إلى النشر بمعدّل أقل إلّا أنّك تستهدف الفئة المناسبة وتحقق معدّل تحويل أفضل. لن تزيد أي خطة أو أداة من مشاركة المحتوى الخاص بك أو استهلاكه ما دام غير قيّم ولا يضيف فائدة حقيقية لفئة معيّنة، لذا احرص على إنشاء محتوى مفيد وجذّاب متعلّق بمجالك وحافظ على استمرارية ذلك. سبب ازدهار موقع Buffer غالبًا هو استراتيجيته للمحتوى القوي، بإمكانك ببساطة محاكاة نموذجهم وآليتهم في إنشاء المحتوى وتطبيقه في خطتك.
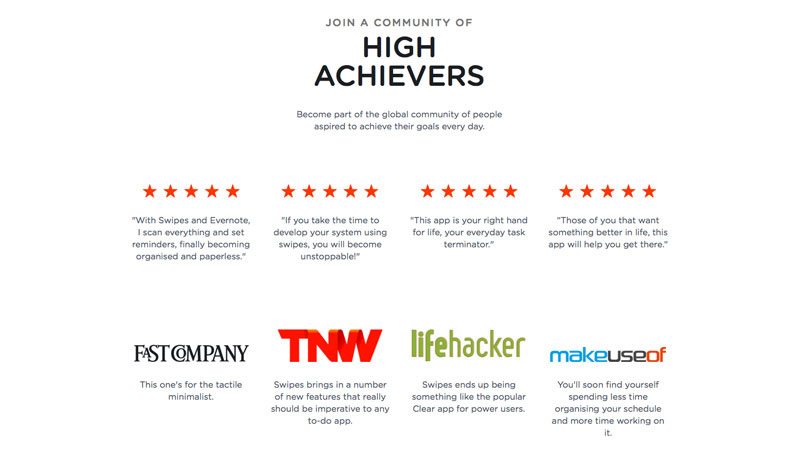
يستخدم Swipes المراجعات الأعلى تقييمًا والإشارات الصحفية لتكوين صورة علامة تجارية جديرة بالثقة.
7. ضعف الموثوقية
غالبًا يشتري الأشخاص من أفراد أو جهات يعرفونها مسبقًا، وعند الانطلاق يصعب جدًّا امتلاك الجدارة بالثقة ظاهريًّا، وكسب العملاء الأوائل، خاصةً ما لم تربط أسماء بارزة بعلامتك التجارية، ويشكل عدم امتلاك موثوقية اجتماعية عائقًا بالنسبة لك.
اقتباسيستغرق بناء السمعة 20 عامًا وهدمها لن يتجاوز 5 دقائق فقط. – Warren Buffett
اكسب ثقة اجتماعية
نسعى دومًا كبشر للحصول على استحسان أو ضمان من أشخاص آخرين قبل وضع ثقتنا بشيء ما، لهذا تأكّد من تزويد نصائحك بأدلّة، وإن كنت مبتدئًا استفد من الآتي:
- شهادات العملاء
- الاقتباسات
- دراسات الحالة
- مشاركات وسائل التواصل الاجتماعي
- الظهور الإعلامي
حتى كتابة هذا المقال بنسخته الإنجليزية، احتاجت دعمه بروابط لمقالات أخرى واقتباسات ونتائج بحث بالإضافة للاقتباس عن مشاهير مثل Warren Buffet.

يتوافق موقع QuareSpace مع الهاتف المحمول بلطف وزر دعوة لاتّخاذ إجراء واضح
8. فشل التحسين للهاتف المحمول
من السذاجة تجاهل الحاجة للاستجابة، وإن لم تكن ترغب بفقد العملاء المحتملين والمال، فامتلاك تصميم سريع الاستجابة أصبح حاجة أساسية ولم يَعُد كماليًّا.
وفقًا لموقع تجاوز عدد مستخدمي الهاتف المحمول عدد مستخدمي الحواسيب المكتبية عام 2014.
اقتباستجاوز عدد مستخدمي الهاتف المحمول عدد مستخدمي الحواسيب المكتبية عام 2014. – Jim Edwards, Business Insider تلك حقيقة مهمّة لا يمكن تخطّيها عند تصميم خطّة موقعك، ويجب التاكّد من توفير تجربة موقع جذابة للزائرين أثناء انتقالهم من جهاز إلى آخر.
أعد التفكير بخطة للهاتف المحمول
تغير السلوك البشري كثيرًا منذ دخول أجهزة الهاتف المحمول إلى حياتنا، وأصبح الناس يستخدمون هواتفهم المحمولة في أسرّتهم، وفي المواصلات، وكل مكان تقريبًا. ابدأ التصميم للهاتف المحمول ثمّ توسّع إلى تصاميم الحاسوب.
إن لم يكن لديك الوقت أو الميزانية الكافية لإعادة التفكير في خطة كاملة للهاتف المحمول، فتأكّد من تخصيص بعض الموارد لتحسين التصميم وموافقته للهاتف المحمول بأسرع وقت، فقد يكون أثّر مسبقًا على حركة مرور الموقع، وعليك تجنب المزيد من الخسائر.
طرحت Google في أيار 2015 تحديثًا متوافقًا مع الهاتف المحمول، والذي يعطي ببساطة أفضليةً للمواقع المتوافقة مع الهاتف المحمول عند البحث من هاتف محمول.
أداة Google لاختبار التوافق مع الهاتف المحمول Google’s Mobile-Friendly Test Tool. يعمل هذا الاختبار على تحليل الروابط وتحديد إن كانت الصفحة تملك نسخة متوافقة مع الهاتف المحمول.
9. تجاهل الاختبار A/B
لا يمكنك توقّع شيء ببساطة، كأن تبني الموقع وتنتظر أن يُعجِب الآخرين. ومع ذلك فكثير من الناس يفكرون بهذه الطريقة ويبنون أعمالهم بها. لهذا عليك انتقاد كل قراراتك ودعم كل شيء بالبيانات، كما يجب عليك اختبار عناصر الموقع باستمرار بما فيها النسخ، والأزرار، والألوان، والصيغ، للتأكّد من أنً كل عناصر موقعك تحقق غايتك ولا تقف في طريقها.
إجراء اختبارات A/B الروتينية
بإجراء اختبارات A/B الروتينية تتخلص من الافتراضات التي قد تأتي مع تحسين موقعك للمستخدم. تشارك العديد من المدونات التي أفضل التدريبات لإجراء اختبارات فعّالة وعشرات الأدوات التي قد تساعد في ذلك.
اقتباسيُعَد بناء افتراض غير مستند إلى البيانات أحد أكبر الأخطاء، سواءً كان نابعّا من قرار بناءً على اعتقاد شخصي، أو على افتراض أن جزءًا من العملية جيّد دون رؤية بيانات تثبت ذلك. - Al Mackin of Formisimo
من المهم التركيز على تغيير عنصر واحد في كل مرة، مما يجنّبك التباس صحة النتائج. فإذا كنت تريد موازنة أداء عنوانين مثلًا، لا تغير شيئًا آخر في الصفحة سوى العناوين لتضمن وضوح النتيجة.

لموقع Wake واجهة بسيطة للغاية وتصفح بسيط مع دعوة لاتخاذ إجراء واضحة.
10. التصفح المربك
تصفّح موقعك هو الطريقة الوحيدة ليصل المستخدم لمنتجاتك أو خدماتك بعد دخوله الموقع. وقد تعرقل كثرة الخيارات المستخدمة عن التفاعل وتربكه بما يكفي ليغادر الصفحة، والأمر ذاته بالنسبة لاستخدام مصطلحات عامّة أو تقنية، حيث يجب أن يكون الموقع واضحًا وجليًّا قدر الإمكان ليتمكّن الزوّار من إيجاد ما يبحثون عنه بسرعة.
راجع بنية المعلومات
راجع بنية المعلومات بالكامل، وحدد الأجزاء الأهم التي تحتاج إلى الإشارة إليها. خفف من الخيارات الثانوية والثالثية فهي تزيد الفوضى وتؤخر المستخدم عن اتخاذ قراره. حافظ على القوائم بسيطة وواضحة، واستخدم صياغةً مفهومة، ولا تنسَ اختبار موقعك.
إليك بعض الأساليب العملية لتحسين التصفّح في موقعك:
- الحفاظ على التناسق بين الصفحات الرئيسية والفرعية.
- وضوح العناوين، استخدام لغة بسيطة ومباشرة لتجنّب التفسيرات الخاطئة للمعنى.
- تضمين بحث، يبحث الأشخاص كثيرًا لذا تأكّد من إضافة محرّك بحث لموقعك.
ختامًا
يُعَد تحسين التحويل عمليةً طويلةً لا نهاية لها، وتتطلّب الكثير من البحث والفرضيات والاختبار للحصول على النتائج المرغوبة، حيث يساعدك تحديد الأخطاء الأكثر شيوعًا بتوفير بعض الوقت والمال على الحملات التسويقية.
ترجمة وبتصرّف للمقال 10 Website Conversion Mistakes and How to Fix Them لصاحبه Tomas Laurinavicius.



















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.