حتى لو لم تكن من محبي قوائم المهام To-Do Lists يبقى استخدام القوائم أسلوبًا ممتازًا لعرض المحتوى للمستخدمين. تسمح القائمة للمستخدم بالانتقال السريع إلى الجزء الأهم من المحتوى مع الحفاظ على اطلاع كامل على المعلومات المتاحة، كما تساعده على فهم التسلسل المنطقي للمحتوى، وذلك بعرض الفئات المختلفة وتشعباتها. يساعد تعلم المزيد عن أنواع القوائم المستخدمة في إنشاء تصاميم مميزة وفهم كيفية تطبيق كل منها والوقت الأنسب لاعتمادها في الوصول إلى أفضل النتائج.
مشكلة التصميم
عند كثرة العناصر والخيارات ستحتاج إلى تقديمها للمستخدمين بأسلوب يمكّنهم من تأدية مهامهم، قد تتضمن هذه المهام عرض محتوى عناصر مختلفة بسرعة أو البحث عن عنصر محدد واختياره. أفضل أنماط التصميم في هذه الحالة هي الأنماط التي توفر على المستخدم تخطي العديد من النوافذ والصفحات أثناء تصفحه للمحتوى. يجب أيضًا دعم المستخدمين في البحث عن عنصر واختياره بتوجيههم إلى غايتهم عبر فئات أوسع، الأمر الذي ينطبق على عرض عناصر مرتبة زمنيًا. وفي كلتا الحالتين عليك التأكد من إمكانية إنجاز المستخدمين لمهامهم بأقل جهد ممكن وأشمل نظرة عامة، حتى عند تشعب مجموعة العناصر والخيارات بما يكفي لتهديد التحكم بكامل واجهة المستخدم.
حل مشكلة التصميم
يكون الحل باستخدام القوائم حيث توجد أنواع مختلفة من القوائم وهي مفيدة باختلاف الحالات. تسمح قائمة البيانات المتجمعة List Inlay للمستخدم برؤية محتوى كل العناصر مرتبةً ضمن قائمة بذات الشاشة، وذلك بمجرد النقر على العنصر. تعرض القائمة عادةً تسميات واضحة أو وصفًا موجزًا للمحتويات، وتظهر تفاصيل إضافية متشعبة من كل تسمية عند النقر عليها ثمّ يُزوَّد المستخدم بأداة لإغلاق العنصر وذلك بالنقر على المساحة العامة لمحتويات العنصر أو قائمة مختصرة للوصف أو اسم العنصر أو الأزرار أو الأيقونات كرموز + و -.
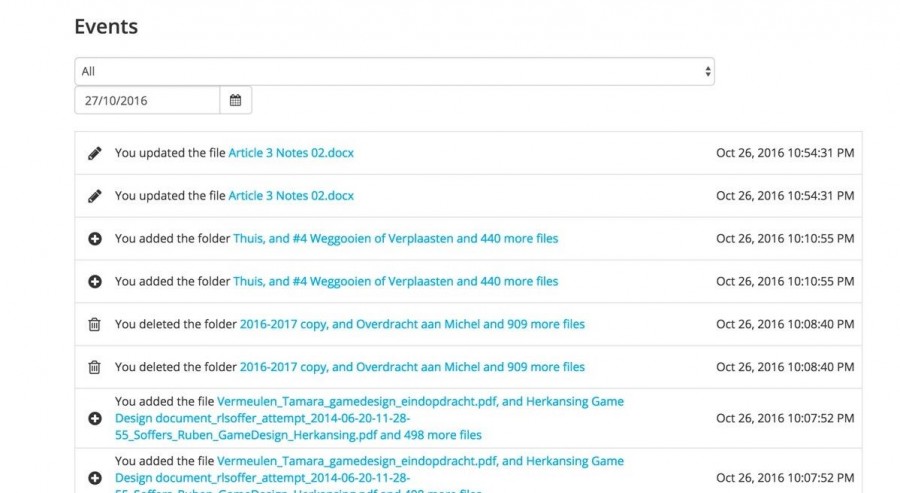
تدمج قوائم الأرشفة Archive Lists مجموعات البيانات في فئات واسعة، مُرتبة وفق اليوم أو الأسبوع أو الشهر أو السنة التي أُدرجت أو عُدلت فيها معلومات العناصر. كما ترى في مثال قائمة الأرشفة التالي أُضيف نوع الإجراء إلى كل إجراء بتاريخ معين للسماح للمستخدمين بتضييق نطاق بحثهم وفقًا لليوم أو المجموعة التي ينتمي إليها العنصر المطلوب.
يعرض المثال التالي قائمة أرشفة للوحة شبكة التخزين السحابي المتزامن Sync. أُضيف نوع الإجراء إلى كل إجراء بتاريخ معين لتضييق نطاق بحث المستخدمين وفقًا لليوم أو المجموعة التي ينتمي إليها العنصر المطلوب.
تسمح قائمة التمرير Scrolling List بالوصول إلى كل الخيارات المتاحة في الصفحة أو النافذة أو اللوحة بالإضافة إلى العناصر الموجودة أسفل القائمة عن طريق التمرير. تستخدم قوائم التمرير Scrolling Lists غالبًا في تصاميم واجهة المستخدم الحاوية على مجموعة من الخيارات التي تنبثق في جزء منفصل من مربع الحوار أو النافذة أو الصفحة أو في لوحة أخرى. تتألف قوائم التمرير عادة من أعمدة خيارات مرتبة ترتيبًا أبجديًا أو أي ترتيب منطقي آخر. يمكن للمستخدم التحرك مرارًا (للأعلى والأسفل) عبر هذه الخيارات بالنقر على الأسهم أو بضغط أسهم لوحة مفاتيح الحاسوب أو بالسحب في شاشات اللمس أو باستخدام بكرة الفأرة.
عند بدء تشغيل تطبيق Photoshop، يظهر نموذج تصميم قائمة تمرير تعرض للمستخدمين الملفات المفتوحة مؤخرًا. ما يساعدهم في فتح ملف قد يرغبون باستكمال العمل عليه. ستظهر خيارات محدودة فقط دون استخدام قائمة التمرير، وقد تختفي نصائح التعلم الأساسية أسفل الصفحة، الأمر الذي يقلل احتمال الوصول إليها.
لماذا عليك اختيار نموذج تصميم قائمة List Design Pattern؟
اقتباس"التصميم هو العرض المرئي للتفكير" شاول باس Saul Bass مصمم جرافيكي أمريكي وصانع أفلام حائز على جائزة أكاديمية.
إذا أردت تزويد المستخدمين بالعديد من الخيارات أو الملفات أو رسائل البريد الإلكتروني أو مجموعة عناصر أخرى، فإن قائمة البيانات المتجمّعة List Inlay مفيدة خاصة عندما تشغل العناصر مساحة كبيرة من الشاشة أثناء عرض المحتوى كاملًا. تتيح قائمة البيانات المتجمّعة للمستخدم رؤية قسم كبير من العناصر الأخرى في القائمة حتى أثناء عرض أحد المحتويات، وبالتالي يمكن الانتقال بسهولة من قسم إلى آخر.
يخضع المستخدمون لمحدودية الإدراك البشري حيث يستهلك عرض الكثير من العناصر معًا المزيد من الوقت للعثور على العناصر التي يبحثون عنها. توجه قوائم الأرشفة Archive Lists المستخدم في الوصول إلى المعلومات من خلال فئات مصنفة تحافظ على عدد مقبول أو سهل التعامل من الخيارات الظاهرة معًا على الشاشة في أي وقت. ثم يمكن للمستخدم الانتقال إلى شاشة عرض أخرى بالنقر على هذه التصنيفات، تعرض هذه الشاشة محتويات الفئة المحددة معًا مرة واحدة أو ضمن قوائم أضيق. يختصر توجيه المستخدمين بهذا الأسلوب وقت الاطلاع على الكثير من العناصر ريثما يصلون إلى المعلومة المطلوبة.
تعرض قوائم التمرير Scrolling Lists الكثير من الخيارات دون أن تشغل جزءً كبيرًأ من واجهة المستخدم. بالإضافة إلى سماحها بالاطلاع على الكثير من العناصر دون الحاجة للانتقال بين عدة أجزاء من واجهة المستخدم.
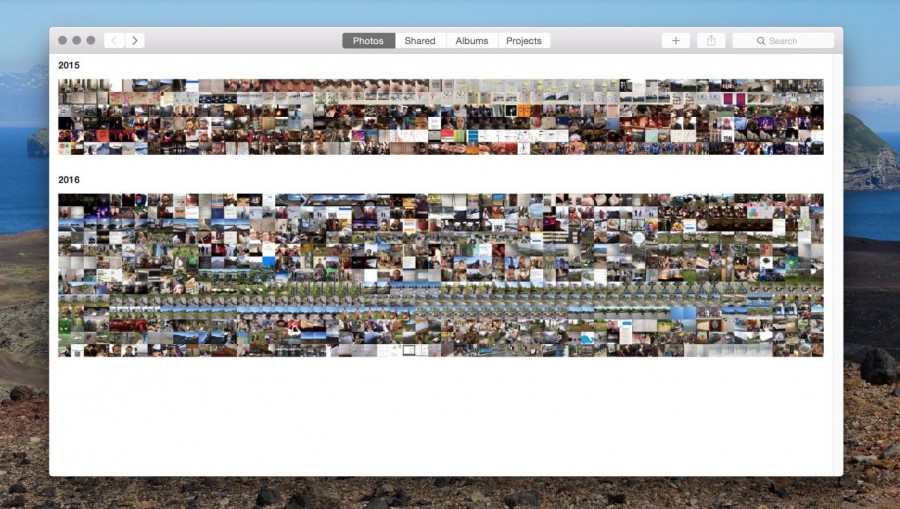
يستخدم مجلد الصور الموضح هنا نموذج تصميم قائمة أرشفة Archive List يساعد المستخدمين على التصفح ضمن المحتوى الواسع. بالتصغير إلى مستوى السنة، بإمكانك تحديد الإطار الزمني التقريبي بسرعة، ثم التقريب مرة أخرى للمزيد من التفاصيل.
أفضل الممارسات: كيفية تطبيق القوائم
- بداية وقبل أي شيء آخر، عليك جمع كل الخيارات ثم ترتيبها في فئات أوسع إذا لزم الأمر (تقسم قوائم الأرشفة مثلًا إلى أيام وأسابيع وأشهر وسنوات) ثم اختيار عناوين مناسبة لهذه الخيارات.
- نسّق الخيارات بترتيب منطقي: يمكن ترتيب القائمة مثلًا وفق تاريخ آخر تعديل للملفات، كما هو الأمر في بعض تطبيقات إدارة الملفات، أو وفق الترتيب الأبجدي ببساطة. وأيًا كانت الطريقة التي اعتمدتها تأكد أن ظهورها فوري وأنها تحوي أنسب ترتيب ممكن. لن يكون ترتيب رسائل البريد الإلكتروني أبجديًا على سبيل المثال خيارًا مثاليًا للمستخدمين لحاجتهم عادةً إلى تمييز الرسائل الجديدة عن المقروءة.
- عند استخدام نموذج تصميم قائمة التمرير Scrolling List تأكد من توضيح أداة التمرير دون مبالغة. واسمح باستخدام لوحة المفاتيح للانتقال بين الخيارات.
- وفّر للمستخدم اختصارات للانتقال إلى الخيارات التي يفتحها كثيرًا، كأن تفتح بمجرد كتابة الحرف الأول من اسم العنصر أو بتثبيتها تلقائيًا أعلى القائمة بعد فتحها عدة مرات.
- اعرض المحتويات أقرب ما يمكن إلى القائمة دون الانتقال بين أجزاء واجهة المستخدم مثل علامات التبويب أو النوافذ أو الألواح المستقلة. عند تطبيق قائمة بيانات متجمّعة List Inlay يجب عرض المحتوى أسفل العنصر المحدد مباشرةً ويجب أن تسمح العلامة ذاتها للمستخدم بإغلاق المحتوى مجددًا وإعادة القائمة إلى شكلها الأصلي. تسمح بعض التصاميم للمستخدمين بفتح العناصر بمجرد النقر على المساحة التي يشغلها اسم الخيار، ثم إغلاقها بالنقر على المساحة التي تشغلها المحتويات. يقلل ذلك من الدقة المطلوبة لفتح العناصر أو إغلاقها أو التبديل بينها بسرعة.
- تأكد أن المحتويات تفتح تلقائيًا وأنها مرئية مباشرةً دون أن يبحث المستخدم عنها.
- أضف استجابة تؤكد فتح العنصر بنجاح وذلك بتغيير لون الجزء المحدد.
تأكد أن عناوين الفئات تظهر بأسلوب قابل للنقر ليعرف المستخدم العناصر المُتجاوبة. قد يعطي استخدام خط منقط أو سهم موجه أسفل عناوين الفئات على سبيل المثال الانطباع بأن العنصر متفاعل. قد يفيد أيضًا تغير لون اسم الفئة عندما يختاره المستخدم بنجاح. وبذلك يعرف المستخدم أن نقرته صحيحة، ويعرف الفئات التي عاينها أثناء بحثه عن عنصر وذلك لتغير لون الخيارات التي فتحها مسبقًا، ليوفر بذلك الوقت والجهد.
تتفاوت أهمية عناصر القائمة بالنسبة للمستخدم، ويصعب إيجاد تصميم ثابت لواجهة مستخدم تراعي هذه الفروقات الفردية بين الأشخاص. لذلك يجب توفير إمكانية لتخصيص عرض واجهة المستخدم في المواقع والتطبيقات التي قد يستفيد فيها المستخدمون من إبراز تواريخ معينة. السماح للمستخدمين بوضع نجمة بجانب فئات محددة على سبيل المثال أو بإنشاء لوحة تحكم خاصة بهم تتضمن التواريخ المهمة ليصبح التصميم مناسبًا لهم دون الحاجة للتحايل على التصميم.
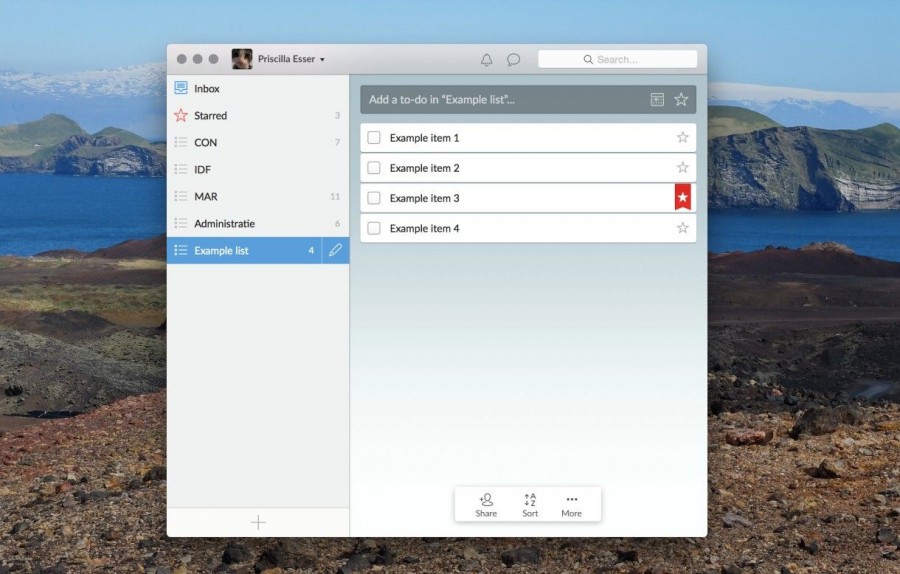
يسمح تطبيق Wunderlist للمستخدمين بتخصيص قوائمهم بنجوم توضع بجانب عناصر محددة لتمييزها. ويمكنهم إبراز هذه العناصر لإمكانية ترتيب القائمة بناءً على وجود نجمة للعنصر.
مشاكل محتملة للقوائم
تحوي القوائم بطبيعة الحال على الكثير من العناصر المختلفة، والتي تحوي بدورها الكثير من المعلومات. وبالتالي قد يستمر ازدياد طول القائمة عند فتح أكثر من عنصر معًا. ما يدفع المستخدم للتمرير بين الكثير من المعلومات للعثور على العنصر المطلوب عندما يترك أكثر من عنصر مفتوحًا معًا. يُغلق أحد الأساليب العنصر المفتوح تلقائيًا عندما يفتح المستخدم عنصرًا آخر، يضمن ذلك الحفاظ على طول مقبول للقائمة ويوفر على المستخدم اتخاذ إجراءات أخرى.
إذا كانت أسماء الفئات غامضة أو غير مناسبة وغير مألوفة للمستخدمين، فلن يكونوا متأكدين إلى أين سينقلهم فتح العنصر. تفشل الأسماء الرديئة أيضًا في التعبير عن محتوى الفئة، فلا يتضح للمستخدم مكان وجود عناصر معينة. لذلك يجب أن تكون لغة أسماء العناصر مألوفة للمستخدمين ومرتبطة بأهدافهم عامّةً. عندما تحوي فئة معينة صورًا شخصية مثلًا يكون اسم "صوري" مناسبًا فهو واضح ومباشر. بينما يكون الاسم "مجلد 123" غير مناسب لأنه لا يعبر عن المحتويات.
الخلاصة
تتجلى فائدة نموذج تصميم القائمة عند الحاجة لعرض محتوى كبير للمستخدم ليختار منه عنصرًا محددًا أو يبحث عن مهمة محددة لإنجازها. توجد نماذج متعددة لتصميم القوائم، وهي مفيدة في حالات مختلفة. قائمة البيانات المتجمّعة List Inlay مفيدة خاصّة عند حاجة المستخدم للتقريب إلى فئة أو عناصر محددة مع الحفاظ على اطلاع على باقي الفئات بالمجمل.
تتيح قوائم التمرير Scrolling Lists تصميم قوائم أكبر دون ازدحام الصفحة كثيرًا. بينما تستخدم قوائم الأرشفة Archive Lists خاصّة في الحالات التي يبحث فيها المستخدم عن العناصر بناءً على التواريخ. يجب أن تظهر عناصر كل القوائم بأسلوب قابل للنقر، وتتحسن تجربة المستخدم كثيرًا إن تمكّن من تخصيص ترتيب لعناصر القائمة وفق تفضيلاته.
ترجمة -وبتصرّف- للمقال Increase Competitiveness in Users with Leader Boards.












أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.