النظر إلى أمثلة التصميم السيئ مقابل التصميم الجيد ممتع ومفيد في الوقت نفسه، فهو وسيلة مهمة لأخذ دروس مفيدة للمصممين، من خلال تسليط الضوء على الأخطاء التي وقع فيها مصممون آخرون من أجل تلافيها، بالإضافة إلى تمكين ترجمة النظريات التصميمية إلى أمثلة حية على أرض الواقع. يقول الكاتب والباحث الأمريكي جاريد سبول الخبير في مجال قابلية الاستخدام: "العيوب هي ما تجعلنا ننتبه للتصميم، ليكون التصميم جيدًا يجب ألا نلاحظه". لننظر فيما يلي إلى خمسة أمثلة عن تصاميم من الواضح أنها سيئة، ونبيّن كيف يمكن أن تكون أفضل، ونستخلص بعض الدروس المستفادة التي تساعدنا على تصميم تجربة مستخدم رائعة وخالية من أخطاء تشد الانتباه.
1. كثرة المعلومات
المثال السيئ: لافتات وقوف السيارات في لوس أنجلوس
لطالما كانت لافتات وقوف السيارات في لوس أنجلوس مثالًا على كثرة المعلومات، فقد اشتهرت على مدى عقود من الزمن بصعوبة فهمها، وذلك بسبب تعقيد قواعد المرور التي تطلبت إدراج الكثير من المعلومات في المساحة المحدودة للّافتة، لهذا فقد كانت مربكةً كثيرًا. انظر إلى المثال التالي من لافتات تعود لعام 2010:

هذا مثال بسيط عن تعقيد لافتات الوقوف في لوس أنجلوس.
بفرض أنك سائق تقود سيارتك على هذا الطريق في الساعة التاسعة من صباح يوم الثلاثاء، هل يمكنك ركن السيارة هنا وفقًا لما تمليه هذه اللافتات؟ يستغرق هذا السؤال البسيط الكثير من التفكير للوصول إلى الإجابة.
يواجه المصممون العديد من الحالات التي تتطلب منهم تضمين الكثير من المعلومات وعرضها في مساحة صغيرة. قد يكون هذا المثال للافتات الوقوف حالةً خاصة، لكن تصميم تطبيقات الجوال يطرح التحدي نفسه على المصممين في كثيرٍ من الأحيان. إذًا هل هناك حل أفضل لتضمين قواعد المرور والمحافظة على تصميم جيد؟
المثال الجيد: لافتة وقوف السيارات من تصميم نيكي سيليانتينغ
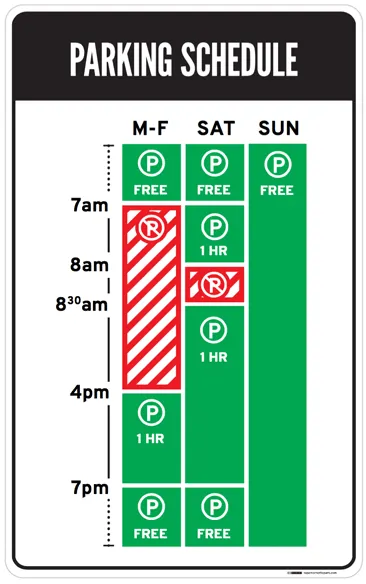
إذا أردت تصميم لافتة شاملة لكل المعلومات وسهلة الفهم في الوقت نفسه، فقد يبدو الأمر أشبه بالمهمة المستحيلة، لكن هذا بالضبط ما تمكنت مصممة بروكلين نيكي سيليانتينغ من فعله.

استُخدم تصميم نيكي سيليانتينغ للافتة الوقوف أخيرًا في لوس أنجلوس ضمن حملة تجريبية، ومن أسباب نجاحه أنه يركز على المستخدم، فقد أدركت نيكي أن السائقين يريدون ببساطة أن يعرفوا ما إذا كان بإمكانهم أن يركنوا سياراتهم في مكان معين أم لا، هذا كل ما يحتاجونه، وهو ما وفّرته لهم لافتة الوقوف.
ركّز تصميمها أيضًا على العناصر المرئية بدلًا من النص من أجل إيصال المعلومات، من خلال استعمال إشارات بديهية سهلة الفهم، فالأخضر يدل على إمكانية الوقوف، والأحمر يدل على منع الوقوف، كما راعى التصميم الأشخاص المصابين بعمى ألوان من خلال استعمال الأشرطة للدلالة على منع الوقوف.
والآن عندما تنظر إلى اللافتة، ستتمكن بسهولة من معرفة أن الوقوف غير مسموع يوم الثلاثاء عند الساعة التاسعة صباحًا على سبيل المثال، إذ تتضمن الأعمدة كافة المعلومات المطلوبة بكل وضوح.
الدروس المستفادة لتجربة أفضل
- حدد ما يحتاج المستخدم إلى معرفته، ثم صمم وفقًا لذلك، فهذا يساعدك على اختيار المعلومات اللازمة.
- إذا وجدت أن هناك الكثير من المعلومات المطلوبة، حاول استخدام العناصر المرئية بدلًا من النص.
2. التنقل المبهم في المواقع
المثال السيئ: موقع lazoroffice.com
أشار فينسينت فلاندرز في كتابه "صفحات الويب الرديئة Web Pages That Suck" إلى ظاهرة التنقل المبهَم في المواقع، والتي أطلق عليها مصطلح تنقُّل اللحوم الغامضة، في إشارةٍ منه إلى الحالات التي تكون فيها وجهة الروابط غير معروفة إلى أن ينقر المستخدم عليها أو يوجه المؤشر إليها، وأتى هذا المصطلح من اللحوم التي كانت تقدَّم في مطاعم المدارس العامة الأمريكية، والتي كانت تعالَج كثيرًا بحيث يتعذر تمييز نوعها.
المزعج في هذه الظاهرة أنها تصعِّب قابلية اكتشاف الوجهات التي تقود إليها العناصر الموجودة في صفحات الويب، مما يزيد من العبء الواقع على عاتق المستخدم في محاولة إيجاد طريقة التنقل في الموقع أو معرفة وظيفة الأزرار والعناصر التي يمكن النقر عليها.
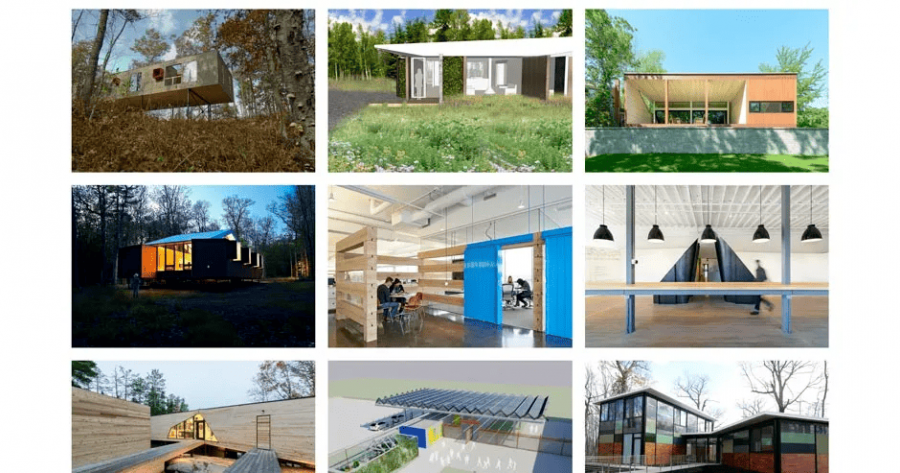
رغم أن هذه الظاهرة غالبًا ما تتجلى في المواقع القديمة، إلا أنها منتشرة أيضًا في مواقع حديثة، مثل موقع Lazor Office لشركة تصميم تختص بإنشاء منازل مسبقة الصنع.
تحتوي الصفحة الرئيسية لموقع LazorOffice.com على مجموعة صور مصفوفة، وكما نلاحظ فإن الواجهة لا تقود جيدًا إلى المكان الذي يجب الذهاب إليه، فهي تعرض تسع صور تحيّر المستخدم أكثر مما تدفعه للتفاعل مع الصفحة.
هل هذه الصور قابلة للنقر عليها؟ نعم، فعند وضع السهم فوقها يتغير إلى مؤشر. وما الذي يحدث عند النقر؟ لا شك بأن الجواب "انقر لتكتشف!". من غير الممكن أن يكون هذا حلًا جيدًا لتجربة مستخدم ناجحة، ومن المرجح أن يترك المستخدمون الموقع ويجدوا حلًا بديلًا في موقع شركة منافسة.
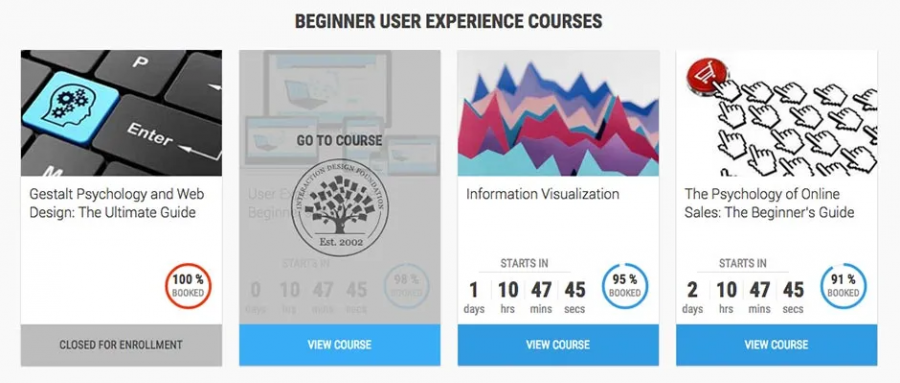
المثال الجيد: بطاقات دورات تدريبية من موقع Interaction Design Foundation
لحسن الحظ فإن مشاكل التنقل المبهم في المواقع سهلة الحل، فالسر هو أن تسمّي الروابط بوضوح. على سبيل المثال، لتحسين قابلية استخدام موقع LazorOffice.com المذكور أعلاه، يمكن ببساطة إضافة عبارة "عرض المشروع" بحيث تظهر عندما يكون المؤشر فوق الصور.
بطاقات الدورة التدريبية غير غامضة، والروابط ذات مسميات واضحة.
بالنسبة لبطاقات الدورات في موقع Interaction Design Foundation، نلاحظ وجود خيار "عرض الدورة" أسفل كل بطاقة للدلالة على الإجراء الذي سيحصل عند النقر، وتظهر لديهم أيضًا عبارة "الذهاب إلى الدورة" في حالة حَوَمان المؤشر فوق البطاقة. تتبع الكثير من مواقع الويب أساليب مشابهة تعزّز قابلية استخدام المواقع.
الدروس المستفادة لتجربة أفضل
اجعل الروابط ذات مسميات واضحة دائمًا، فالمستخدم لا يرغب بالنقر على روابط مبهمة.
3. إضافة الاحتكاك إلى إجراءات المستخدم
المثال السيئ: موقع iFly50.com
يتعين على المصممين تحرّي الحذر الشديد عند إضافة احتكاك إلى إجراءات المستخدم، ما لم يكن الهدف هو ثني المستخدم عن فعل هذا الإجراء، لكن أحيانًا قد يُضاف الاحتكاك إلى إجراءات المستخدم دون قصد (لأسباب جمالية أو تجديدية غالبًا)، مما يؤدي إلى تجربة مستخدم سلبية.
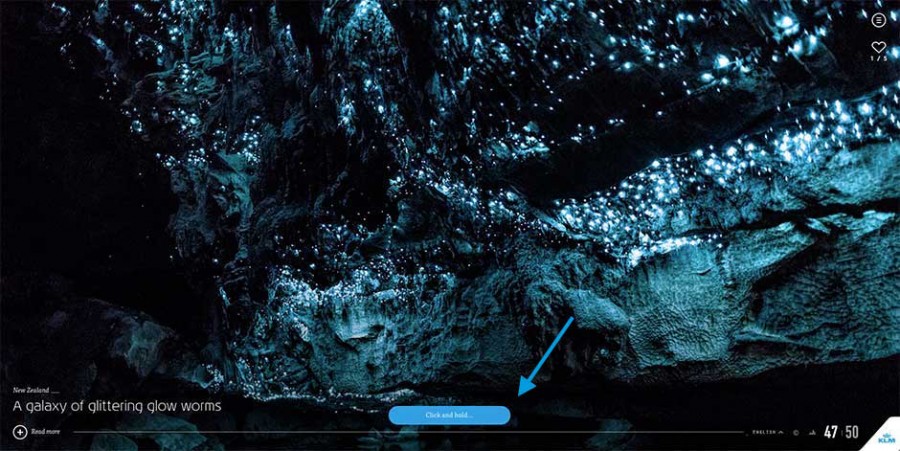
من الأمثلة على ذلك موقع iFly50.com الذي أُنشئ احتفالًا بالذكرى السنوية لمجلة iFly التابعة للخطوط الجوية الملكية الهولندية، وهو موقع ذو تمرير عمودي يعرض 50 وجهة للسفر، وفي بعض الوجهات (كتلك التي في الصورة) يطلُب من المستخدم أن ينقر باستمرار لبضع ثوانٍ لعرض المزيد من الصور.
يطلب موقع iFly50.com النقر باستمرار لبضع ثوانٍ كلما أراد المستخدم رؤية المزيد من الصور.
يؤثر وجود بضع ثوانٍ من الاحتكاك لكل إجراء تأثيرًا كبيرًا في إضعاف تجربة المستخدم. تخيل مثلًا أنك تحتاج للنقر باستمرار لثانيتين بدلًا من النقر الآني على كل خيار أو رابط أثناء تصفحك للإنترنت، لا شك بأنك حينها ستتوقف عن التصفح بعض بضع نقرات مستمرة.
كثيرًا ما ينجرّ المصممون إلى أحدث الأنماط أو الإجراءات التفاعلية، لكن هذا يتطلب منهم الانتباه إلى مدى إضافتها للاحتكاك إلى إجراءات المستخدم. غالبًا ما تعمل الأنماط المعروفة والمجرَّبة (مثل النقر البسيط أو السحب) بصورة مثالية.
المثال الجيد: التمرير المرن في نظام iOS
من المثير للاهتمام أن إضافة الاحتكاك إلى إجراءات المستخدم قد تعطي في بعض الأحيان تصميمًا رائعًا إذا كانت مدروسةً بعناية. من أهم ابتكارات أبل في هذا السياق إنشاؤها خاصية التمرير المرن في نظام تشغيل الهواتف المحمولة iOS، حيث تزداد صعوبة التمرير في بعض الحالات، مثل نهاية صفحة الويب.

أُضيف الاحتكاك بصورة مدروسة في بعض الحالات من خلال خاصية التمرير المرن في iOS.
الدروس المستفادة لتجربة أفضل
تجنب إضافة أي نوع من الاحتكاك إلى إجراءات المستخدم قدر الإمكان، وإذا كان لا بد من إضافة احتكاك فأضفه بعناية فائقة.
4. التصاميم "الذكية" التي لا تراعي قابلية الاستخدام
المثال السيئ: موقع Bolden.nl
أحيانًا تؤثر التصاميم الذكية سلبًا على تجربة المستخدم، والأسوأ من ذلك أن المصممين يميلون إلى هذه التصاميم ويَعُدّونها مثيرةً للاهتمام. للأسف فإن غالبية البشر لا يعتقدون ذلك لأنهم لا يفكرون مثل المصممين. وبالنتيجة، ليست كل التصاميم "الذكية" تصاميم جيدة، خصوصًا عندما تسبب مشاكل في قابلية الوصول والاكتشاف والاستخدام.
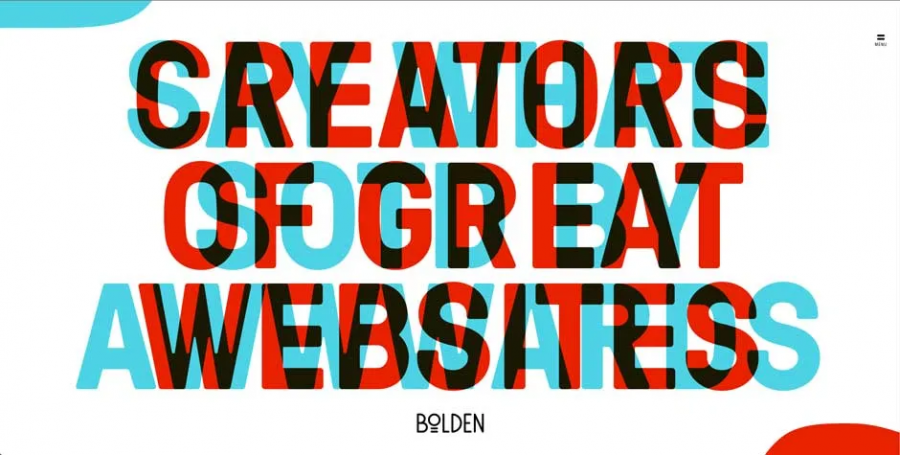
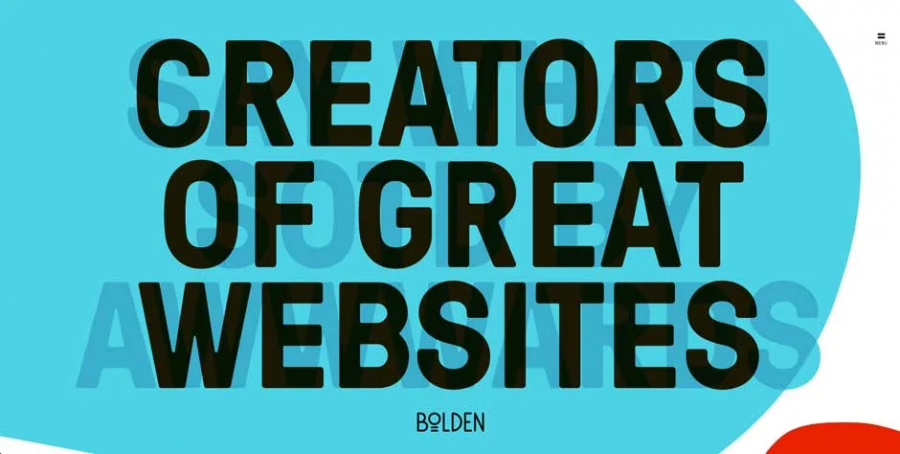
لنأخذ مثالًا من موقع إستديو Bolden الهولندي للتصميم والتطوير الإستراتيجي:
هل يمكنك قراءة النص الذي تعرضه الصفحة الرئيسية؟ إذا كان الجواب لا، فهذا لأن عليك أن تضع المؤشر في زاوية الصفحة لتتمكن من رؤية الرسالة بوضوح.
لا شك بأنه تصميم ذكي، لكنه بالتأكيد تصميم سيئ في الوقت نفسه!
إنه من أفضل الأمثلة عن التصميم الملائم للمصممين وليس للمستخدمين العاديين، فقد أثّر التصميم فعليًا على وضوح العناوين الرئيسية بسبب إصرار منشئيه على إيجاد فكرة جديدة في التصميم، كما أن المصمم نسي أن يضيف أي نص ينبّه المستخدم لوضع مؤشر الفأرة في الزاوية، مما يعني أن اكتشاف الفكرة من التصميم يعتمد على الصدفة. وفوق ذلك، حتى عندما يظهر العنوان الرئيسي، فإن التباين بين النص والخلفية يكون ضعيفًا بسبب استمرار ظهور النص المتراكب. يؤثر كل ذلك على ملاءمة موقع الويب للمستخدم.
المثال الجيد: موقع cultivatedwit.com
موقع Cultivated Wit مثال معاكس ممتاز عن التصميم الذكي الذي يولي قابلية الاستخدام اهتمامًا كبيرًا.
تعرض الصفحة الرئيسية لموقع CultivatedWit تمثيلًا لصورة بومة.
عند وضع مؤشر الفأرة فوق صورة البومة في الصفحة الرئيسية للموقع، فإنها تغمز بعينها.
مفاجأة! البومة تغمز لك عند وضع المؤشر عليها، لاحظ أيضًا الاستخدام المناسب للمساحة البيضاء.
الفرق الأساسي هنا هو أن عنصر التصميم الذكي مجرد جزء من التصميم، ولن تتأثر قابلية الاستخدام في حال لم يدركه المستخدم.
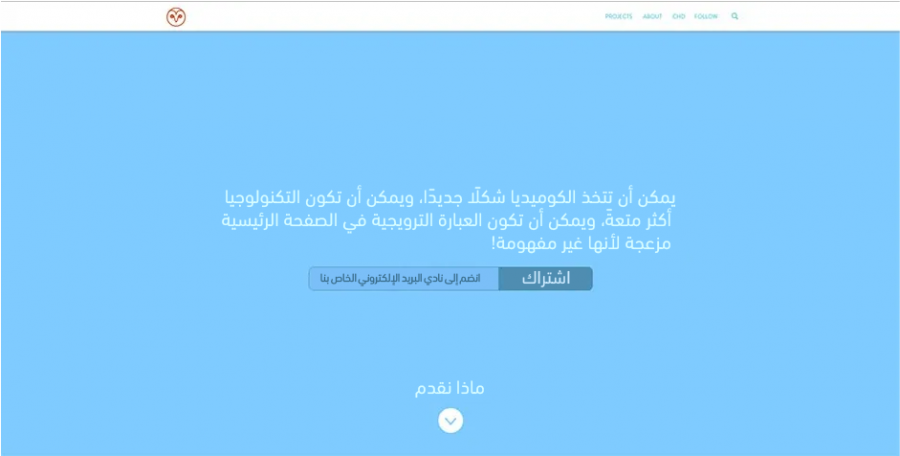
بالإضافة لذلك، يظهر سهم واضح يشير إلى الأسفل للدلالة على وجود شيء تحته، وعند التمرير للأسفل، تظهر هذه الشاشة:
ويمكن إنشاء صفحات ويب ذكية دون إهمال تجربة المستخدم.
تؤدي العبارة المكتوبة (المقروءة وذات التباين الجيد مع الخلفية) الغرضَ الذي كان موقع Bolden يحاول الوصول إليه وهو التعبير عن الذكاء، دون التقليل من جودة تجربة المستخدم في الموقع. المشكلة الوحيدة هي أن عبارة "انضم إلى نادي البريد الإلكتروني الخاص بنا" يجب أن تكون أكثر وضوحًا، لكن بصورة عامة يُعَد موقع Cultivated Wit مثالًا ممتازًا عن التصميم الذكي الذي لا يؤثر سلبًا على تجربة المستخدم.
الدروس المستفادة لتجربة أفضل
يجب أن تكون التصاميم الذكية مفهومةً قدر الإمكان، ويجب اختبارها على مستخدمين فعليين، فأحيانًا قد تؤدي بعض التصاميم الذكية إلى نتائج عكسية وتؤثر سلبًا على قابلية الاستخدام.
5. إضافة الكثير من التأثيرات المتحركة
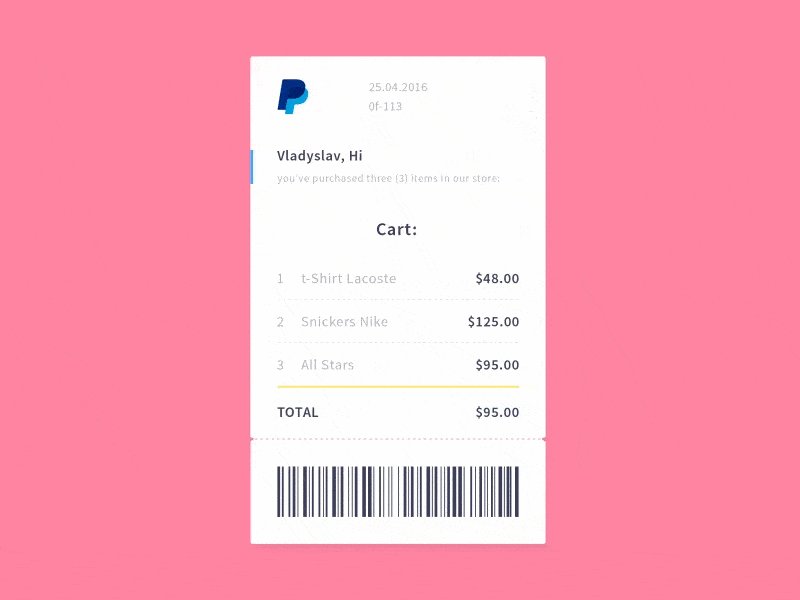
المثال السيئ: وصل باي بال المقترح على منصة دريبل Dribbble
التأثيرات المتحركة عنصر أساسي في التصميم التفاعلي، لكن يجب دائمًا أن تخدم غايةً معينة، لا أن تكون غايةً بحد ذاتها. لسوء الحظ فإن المصممين كثيرًا ما يستمتعون بالعمل على التأثيرات المتحركة ويستغرقون بهذه العملية دون إدراك حدود الأمر.
من الأمثلة على التأثيرات المتحركة غير المناسبة؛ مقترَح التأثيرات المتحركة لوصل باي بال عبر البريد الإلكتروني الذي نشره فلاديسلاف تايزون على منصة دريبل.

التأثيرات المتحركة جميلة، لكنها زائدة عن اللزوم، كما أن رؤية تفاصيل المعاملة المالية تستغرق 3.5 ثانية بسبب هذه التأثيرات. من الأفضل اختيار تأثير بسيط مثل الظهور التدريجي fade-in للوصل الذي يستغرق وقتًا أقل، فهذا يجعله أنسب للمستخدم.
تصبح هذه المشكلة خطيرةً عندما لا يكتفي المصممون بقدر معين من التأثيرات المتحركة. حصلت تأثيرات فلاديسلاف الحركية منذ عام 2016 على أكثر من 500 إعجاب و8000 استعراض، مما يعكس مدى انجرار المصممين وراء التأثيرات الحركية وعدّها غايةً وليست وسيلة. إن إدراكك لمشكلة ميل المصممين نحو التصاميم غير المباشرة وتفضيلها على التمثيلات المباشرة، وتجنُّبك الوقوع في شراك هذه التأثيرات الحركية، سيوفران عليك المال ويبعدان عنك المشاكل. تذكر أن المستخدم يزور موقعك لهدفٍ ما، ويجب أن تحاول إيصاله إلى هدفه بسرعة دون الإطالة عليه أو إجباره على إجراء جولة طويلة في الموقع.
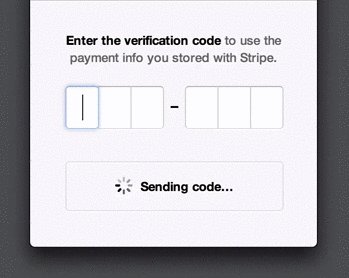
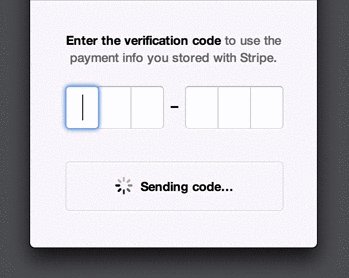
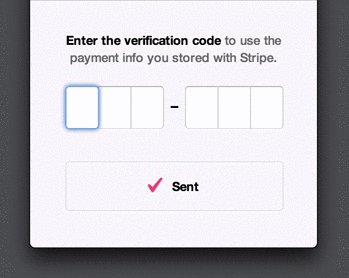
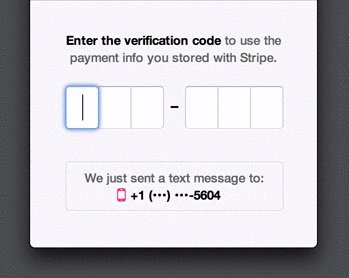
المثال الجيد: التأثيرات المتحركة في موقع Stripe Checkout
عندما استخدام التأثيرات المتحركة لأداء غرض معين، فإن النتائج تكون رائعة، كما هو الحال في التأثيرات المتحركة لموقع Stripe Checkout التي تظهر عندما يتلقى المستخدم رمز تأكيد:

يستخدم موقع Stripe هذه التأثيرات الحركية ليجعل العملية تبدو أسرع مما هي عليه: فهي تُطلِع المستخدم على التحديثات الجارية (مثل "تم الإرسال")، حتى قبل أن تصله الرسالة، وهذا ما يخفف من عبء الانتظار على المستخدم، ويؤكد له أن الرسالة في طريقها إليه.
تقترح راشيل نابورس خبيرة التأثيرات المتحركة على الويب من منظمة W3C (رابطة شبكة الويب العالمية) خمسةَ مبادئ تجب مراعاتها عند تصميم التأثيرات المتحركة:
- ادرس التأثيرات المتحركة: فكر بتأنٍّ بكل حركة قبل إنشائها.
- يحتاج الأمر إلى أكثر من 12 مبدأ: المبادئ الاثنا عشر التي وضعتها ديزني مناسبة للتأثيرات والرسوم المتحركة في الأفلام، لكن ليس بالضرورة أن تنطبق على مواقع الويب أو التطبيقات.
- الفائدة والضرورة ثم الجمال: بالنسبة لتجربة المستخدم؛ يجب أن يكون التأثير عمليًا وضروريًا في المقام الأول، ثم تأتي الناحية الجمالية.
- ضاعف السرعة: التأثيرات المتحركة الجيدة لا تُلاحَظ، مما يعني أنها يجب أن تمرّ بسرعة.
- أضف خيار الإيقاف: بالنسبة للتأثيرات المتحركة الكبيرة مثل التحرك الظاهري parallax، يُنصح بإضافة خيار إيقاف التأثير.
الدروس المستفادة لتجربة أفضل
احرص على وجود غاية من كل تأثير متحرك، فكثرة التأثيرات المتحركة تؤثر سلبًا على تجربة المستخدم، وتذكر أن الناحية الجمالية يجب أن تقترن بتصميم عملي يحقق غايات معينة.
الخلاصة
مشاهدة أمثلة التصميم السيئ ممتعة ومفيدة في الوقت نفسه، وفيما يلي أهم الدروس المستخلَصة من هذه الأمثلة:
- حدد ما يحتاج إليه المستخدم ثم فكر بطريقة إيصال هذه المعلومات.
- استخدم العناصر المرئية بدلًا من المكتوبة إذا كانت المعلومات التي ترغب بإيصالها كثيرة.
- ضع مسميات واضحة للروابط، فالمستخدم لا يفضل الروابط المبهمة.
- تجنب إضافة أي نوع من الاحتكاك ضمن إجراءات المستخدم، إلا إذا كنت تريد ثنيه عن الإجراء.
- اختبر التصاميم الذكية وتأكد من كونها ملائمة.
- استخدام التأثيرات المتحركة له حدود، وإذا أكثرت منها تفقد تأثيرها.
في المرة التالية التي تصادف فيها تصميمًا سيئًا أو مزعجًا، فكر للحظة بالسبب الذي جعله يبدو سيئًا، وابحث عن أمثلة لتصاميم فعلت الأمر نفسه بصورة صحيحة، لتتمكن من استخلاص دروس مفيدة من هذه التجارب.
ترجمة -وبتصرّف- للمقال Bad Design vs. Good Design: 5 Examples We can Learn From لصاحبه Teo Yu Siang.






















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.