ربّما تكون شاشات اللّمس أحد الأسباب التي جعلت الأجهزة الجوّالة ذات شعبيّة كبيرة جدّا.
تحذف شاشات اللمس المسافة بين الشخص والجهاز التفاعليّ، ونتيجةً لذلك، يحسّ الأشخاص بأنّ شاشات اللمس بديهيّة وسهلة الاستخدام. لهذا السبب، يمكن إدماج المنزلقات (Sliders) بسهولة في الأجهزة الجوّالة.
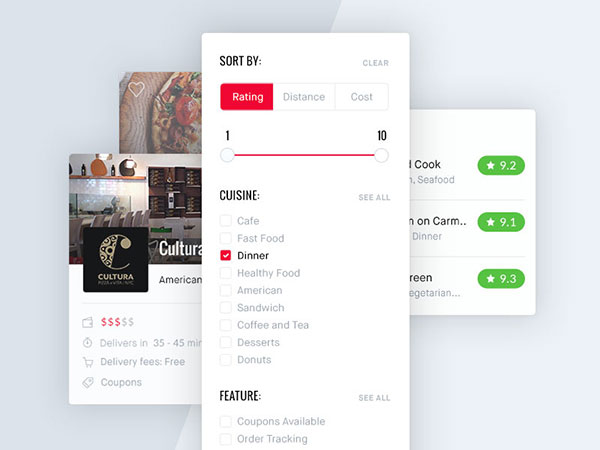
تشجّع المنزلقات المستخدمين على استكشاف محتوى موقع بسهولة عن طريق إجراء حركات أفقيّة على الشاشة. رغم ذلك، فإنّ المنزلقات خيار قليل الاستخدام للتصفّح على الجوّال.
تقدّم المنزلقات خيّار تصفّح رائعًا للمواقع والتطبيقات التي لديها عناصر قليلة لاستكشافها. تبدو المنزلقات طبيعيّة للمستخدمين، وتوفّر طريقة مرحة لتعديل الإعدادات أو استكشاف الميزات. يسهُل على الزوّار التعرّف على المنزلقات، ممّا يجعلها سهلة الاستخدام؛ وبالتالي، خيّارًا عمليًّا جدًّا ليستغلّه المصمّمون.
ما لذي تصلُح له المنزلقات

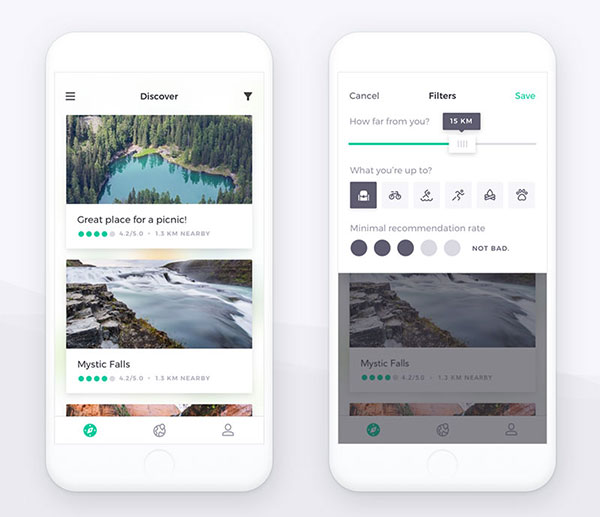
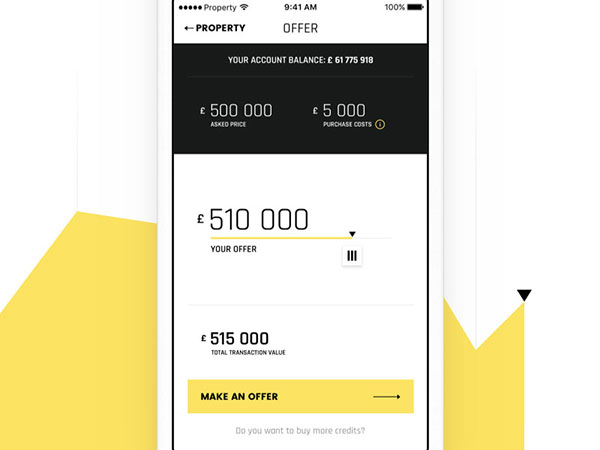
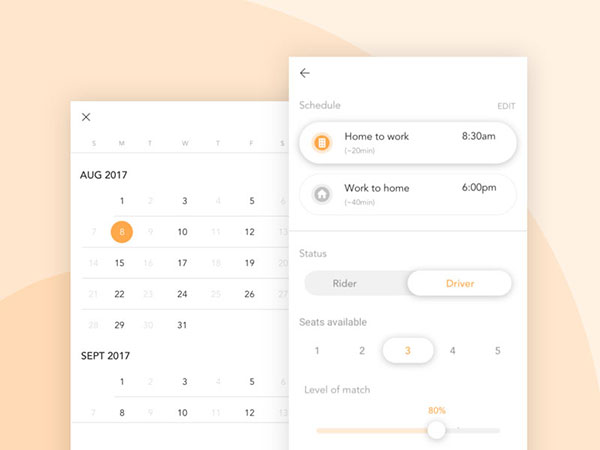
المنزلقات سهلة الفهم والاستكشاف، وهو ما يجعلها بديهيّة. تمثّل المنزلقات - نظرًا لكونها لا تأخذ مساحة كبيرة - خيّارًا جيّدًا في الأجهزة التي تستخدم شاشات لمس، التي هي شاشات صغيرة. كما أنّ المنزلقات مناسبة لما تمثّله من إضافة لتصميم واجهات المستخدم. تساعد المنزلقات المستخدمين في التحرّك جيئة وذهابًا، أو زيّادة السرعة أو الصوت، وتمنح حسَّا نسبيًّا للأنشطة (جعل مستوى الصوت أرفع ممّا هو عليه الآن).
مصاعب عند استخدام المنزلقات

النظر إلى التصميم من زاويّة المستخدم أمر مهمّ في سبيل التأكد من قابليّة الاستخدام (Usability). مستخدمو الجوّال – في الغالب – مستعجِلون أو مشتّتو الانتباه عند استخدام أجهزتهم. يمكن أنْ يستخدموا أجهزتهم وهم يتجوّلون في مركز تسوّق، أو يتناولون الطعام، أو يتنزهون في الحديقة.
عندما يمرّ المستخدمون على منزلق، فهم يفعلون ذلك في الغالب مشتّتي الانتباه أو مستعجِلين. يعني هذا غالبًا دفع المنزلق كثيرًا إلى أحد الجانبيْن أثناء محاولة إبعاد أصابعهم عن الشاشة.
يمكن أن تكون المنزلقات كذلك صعبة الاستخدام بالنسبة للأشخاص الذين لديهم صعوبات حركيّة. قد يكون من الصعب جعل المنزلق يعمل بالطريقة التي تفضّل أن يعمل بها إذا تلقّى ضغطًا زائدًا قليلًا على الشاشة.
قد تكون المنزلقات كذلك صعبة الاستخدام بالنسبة للمستخدمين المتقدّمين في السنّ الذين ترتعش أيديهم؛ وهو ما يجعل ضمان نتيجة محدّدة صعبًا أثناء استخدام المنزلق. ربّما يفقد المستخدمون في مثل هذه الحالات الأمل في إمكانيّة تصفّح الموقع.
ضع الجمهور المستهدَف من الموقع بالحسبان. إنْ كنت تستهدف زوّارًا متقدّمين في السن، أو أشخاصًا لديهم صعوبات حركيّة أو صحيّة، فلن يكون المنزلق خيّارك الأمثل.
فكّر في مشاكل قابليّة الاستخدام

بعد التأكّد من ملاءمة استخدام المنزلقات لجمهورك المستهدَف، يأتي الوقت للتفكير في قابليّة استخدام التصميم. يعتمد مستخدمو شاشات اللمس – غالبًا – الأصابع عند العمل على أجهزتهم.
بما أنّك تريد أن يكون تصميمك قابلًا للاستخدام، فمن المهمّ استكشاف أماكن شاشة اللمس التي سيشغلها الأصبع أو اليد عند استخدام الجهاز الجوّال. سيساعد ذلك في وضع المنزلق بحيث يمكن استخدامه والتعامل معه.
يختلف التصميم لسطح المكتب، حيث تُستخدَم الفأرة لتحريك المنزلق، عن الأجهزة بشاشات لمس. يجب أن تسعى في حالة شاشة لمس إلى التقليل من إمكانيّة الخطأ، أو الضغط على روابط أخرى، أو تغطيّة التعليمات أثناء وضع المستخدمين أصابعهم على الشاشة.
يجب أن تظهر جميع اللافتات (Labels) والقيّم التي تفسّر المنزلق بجانب أصابع المستخدم وزرّ التمرير، أو فوقهما.
استخدم المنزلقات لترك انطباع بصريّ واضح

يفيد غالبًا استخدام المنزلق لتقديم متتاليّة من الصوّر البصريّة للمستخدمين إذا كان لديك محتوى مهمّ لعرضه، ولكنّ به معلومات كثيرة جدًّا، يصعُب استكشافها أو استيعابها على زوّار الموقع.
على سبيل المثال، إنْ رغبت في عرض سلسلة من الأحداث التي يمكن للمستخدم متابعتها بهدف شراء منتَج من موقع تجارة إلكترونيّة، فإنّ مجموعةَ صوّر واضحة تقود المستخدم عبر خطوات متتاليّة يمكن أن تكون مفيدة ولا تتطلّب الكثير من العمل.
تقتصد الطريقة السابقة أعلاه من وقت الزائر وتجعل الموقع سهل التصفّح. يمكن استخدام هذه العمليّة في حالات كثرة لمساعدة المستخدم في تصفّح موقع أو تطبيق للجوّال.
أنواع المنزلقات التي يمكنك استخدامها

توجد أنواع عدّة يمكن استخدامها عند تصميم موقع أو تطبيق:
- المنزلقات المنفردة (Single sliders): مناسبة للعمل مع قيمة وحيدة في كلّ مرة.
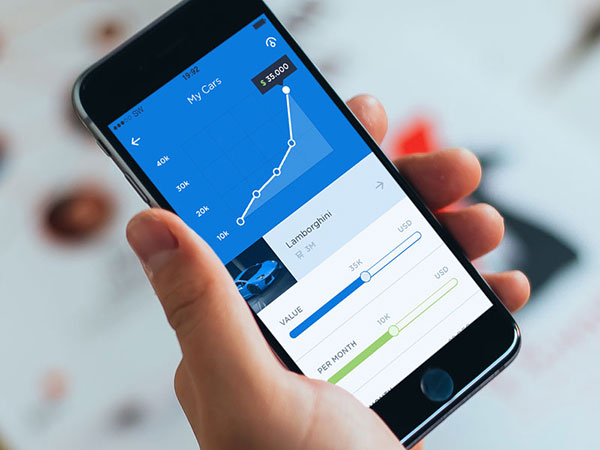
- المنزلقات المزدوجة (Double sliders): مناسبة للعمل مع مجال من القيم (مثلًا، منزلق للقيمة الدنيا وآخر للقيمة القُصوى).
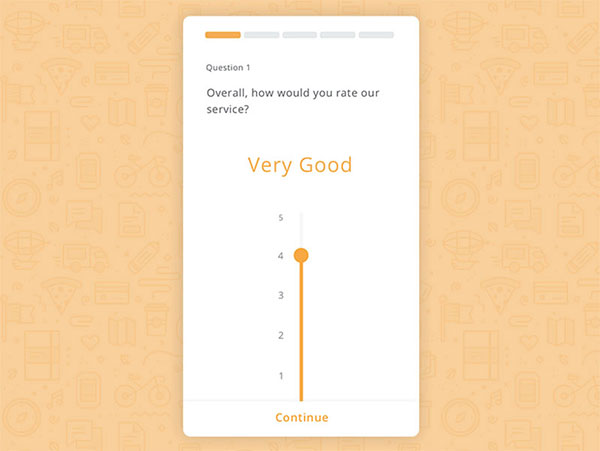
- المنزلقات المتواصلة (Continuous sliders): تسمح المنزلقات المتواصلة بتحديد موقع نسبي على مجال مُحدَّد بقيمتين دنيا وقُصوى.
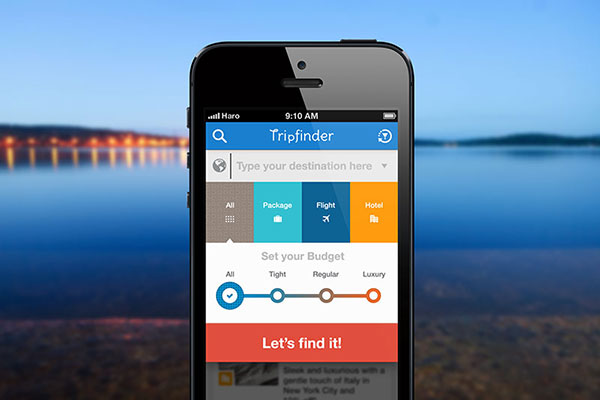
- المنزلقات المتقطّعة (Discrete sliders): تتميّز بنقاط توقّف يمكن للمستخدم استعمالها لإعطاء قيمة دقيقة.
الدقة أم التخمين؟

قد يكون صعبًا أو معقّدًا بالنسبة للزائر استخدامُ منزلق بصورة دقيقة. يتأكّد هذا الأمر على شاشات اللمس. من الصعب جدًّا الحصول على الدقّة في التحديد إذا كنت أمام مؤشّر تمرير صغير على شاشة لمس.
يكون استخدام المنزلقات – غالبًا – أسهل عندما لا تكون دقّة القيمة المُختارة مهمّة. إنْ كان المستخدم يستطيع استخدام المنزلق لمشاركة قيمة تقريبيّة، فسيكون ذلك – غالبا – كافيّا.
مالعمل إنْ احتجت لقيمة دقيقة؟

يمكن إنشاء منزلق بقيم عدديّة قابلة للتعديل إذا كان من اللازم على المستخدم إدخال قيمة مضبوطة. يعني هذا أنّه سيكون باستطاعة المستخدم لمس المنزلق ثم إدخال عدد في صندوق نصّيّ. يمكن أن يُصبح الصندوق قابلًا للتعديل كلّ ما لمس الأصبعُ المنزلق.
رغم ذلك، إنْ كانت واجهة المستخدم تتطلّب قيمة دقيقة من أجل قابليّة الاستخدام، فسيكون من الأفضل عدم استخدام المنزلقات.
عرض مجال قِيم

تسخدم بعض المنزلقات قيمًا عدديّة بحيث يمكن للزائر تحديد اختيّارات. يمكن لتطبيق تجارة إلكترونيّة أن يوفّر مجموعة من المنتجات تبدأ أسعارها من دولار واحد، لكنّها تصل إلى 999 دولار. يكون من المفيد في هذه الحالة – غالبًا – عرضُ مجال القيّم المتوفّرة على المتجر بدقّة. تمنح هذه الطريقة المستخدم إمكانيّة إنشاء مجال مخصَّص للعناصر التي يريدون استكشافها.
تتجنّب بتخصيص مجال من القيّم حصول الزائر على إجابة بمجموعة عناصر فارغة. ستوفّر مجموعة قليلة من قيّم البحث نتيجة بعناصر أقلّ، في حين يوفّر مجال بحث أوسع عناصر أكثر. على الرغم من ذلك، لن يحدّد المستخدمون مجموعةً من القيّم إلّا لسبب، ولن يزعجهم غياب مجموعة من الخيّارات لا يمكنهم دفع ثمنها.
أعط للمستخدمين القدرة على استكشاف التطبيق، حتى ولو لم يكونوا يفهمون مغزى المنزلق والمجالات التي يتيحها للمستخدم.
وفّر تغذيّة راجعة بصريّة للمستخدمين

أضف تغذيّة راجعة بصريّة لتفاعلات المستخدمين مع المنزلق، فتلك هي طريقة العمل التي يتوقّعها المستخدم. وفّر إجابة بصريّة فوريّة للمستخدم عند استخدامه لمنزلق أو عندما يُدخل معلومات في صندوق إدخال.
يمكن استخدام التحريكات (Animations)، حالات الحومان (Hover)، والتأشير فوق العناصر (Rollover) للتواصل مع المستخدم. تجذب هذه الميزات انتباه المستخدم وتخلُق بالتالي قناة اتّصال معه. مواقع الويب التفاعليّة جذّابة دائما.
عندما تمدّ المستخدم بتغذيّة راجعة بصريّة فإنّه يشعُر بالتقدير، ممّا ينتُج عنه إحساس بالثقة في قدرته على تصفّح الموقع.
خاتمة
تبدو المنزلقات بديهيّة وسهلة الاستخدام في تطبيقات الويب؛ كما أنّها خيّار جمالي، إلّا أنّها ليست دائمًا الأداة الأفضل للاستخدام.
إنْ كنت تبحث عن قيم نسبيّة، وتعلم أنّ الجمهور المستهدَف لديه قدرة حركيّة جيّدة، فإنّ المنزلقات قد تكون خيّارًا جيّدا. أمّا إذا كنت تبحث عن قيّم دقيقة، فسيكون من المفيد توفير خيّارات لإدخال تلك القيّم.
اعمل، بوصفك مصمِّمًا، على إنشاء شرائط تمرير يمكن للمستخدم من خلالها اختيار مجال من القيّم يمكن استغلاله على الموقع. يساعد هذا الأمر المستخدمين الذين قد يجدون صعوبة في تحديد قيم دقيقة عند استخدام المنزلق.
ترجمة – بتصرّف – للمقال How to Create a Good UI Slider in Mobile Design لصاحبه Bogdan Sandu.














أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.