من المبادئ الأساسية للتصميم الجيد لتجربة المستخدم UX هو أن تملك كل صفحة غرضًا رئيسيًا واحدًا. وعلى الأرجح ستحتاج إلى تحسين فعّالية الصفحات إن لم تكن تعرف بوضوح ما هو الشيء الوحيد الذي تريد من المستخدم أن يفعله على صفحة معيّنة.
بالنسبة للمتاجر الإلكترونية، يوجد مخروط تَتْبعه تقريبًا كل المواقع في هذا المجال. لذا تعتبر أزرار الدعوة إلى إجراء (Call To Action (CTA علامات مهمة لمساعدة المستخدمين في شق طريقهم خلال عملية الشراء، وهي عناصر أساسية من تصميم تجربة المستخدم. ويمكن القول أنّها مهمّة في عالم التجارة الإلكتروني أكثر من غيره، لأنّ رحلة المستخدم الناجحة تعود بقيمة نقدية.
سنغطي في هذا المقال المراحل الأساسية الأربعة في القمع: الهبوط landing، البحث، المنتج، والدفع، وسنعرّج على كيفية إنشاء دعوة إلى إجراء أساسية فعّالة لكل صفحة. تابع القراءة إن رغبت في ضمان عدم فقدان العملاء، وما معهم من دولارات، على طول الطريق في القمع.
الهبوط: أوضح كيفية بدء التسوّق:
للصفحة الرئيسية أو صفحة الهبوط غرضان:
- وصف الموقع بسرعة،
- حَمْل المستخدمين على اتخاذ الخطوة القادمة في الشراء.
ولأجل تحقيق الغرض الثاني، يجب أن تعمل على إنشاء الدعوة إلى إجراء بصورة صحيحة.
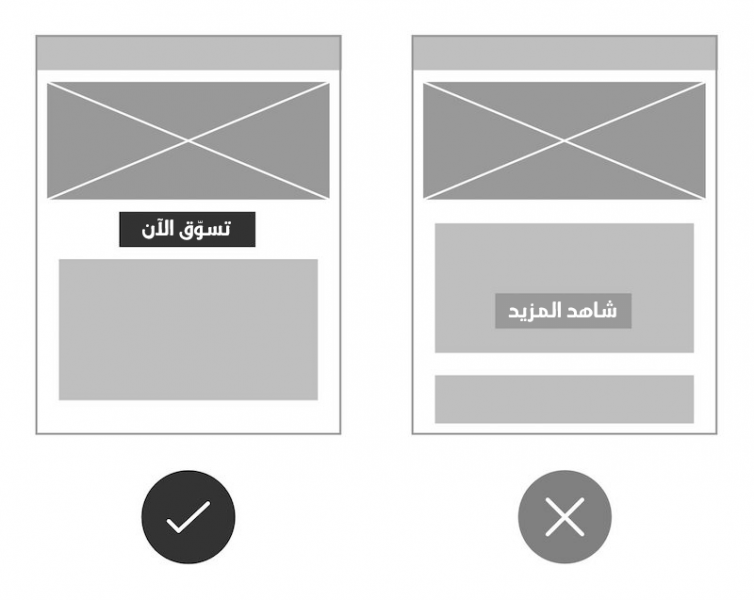
Quoteلا تستخدم عبارات عامة مثل’ شاهد المزيد’ في الدعوة إلى إجراء الأساسية
يجب أن تكون الدعوة إلى إجراء الأساسية الفعّالة زرًا بلون متباين مع نظام الألوان الرئيسي للموقع لجعله أكثر بروزًا. ويجب أن يُستخدَم هذا الزرّ مرّة واحدة على الصفحة الواحدة، كما يجب أن يكون بالشكل نفسه عبر الموقع لكي يتمكّن المستخدمون من تمييزه بسهولة. أي أنّ الغرض من صفحة الهبوط هو تعليم المستخدم ما الذي يمكن أن يتطلع إليه على بقية صفحات الموقع.
في أغلب الحالات، سيوجّه الزر المستخدمين إلى صفحة البحث حيث يمكنهم تصفّح مجموعة المنتجات. لذا يجب أن تكون الدعوة إلى إجراء واضحة؛ استخدم العبارات "تسوّق الآن" أو "ابحث" كنص للزر بدلًا من الكلمات العامة مثل "شاهد المزيد".

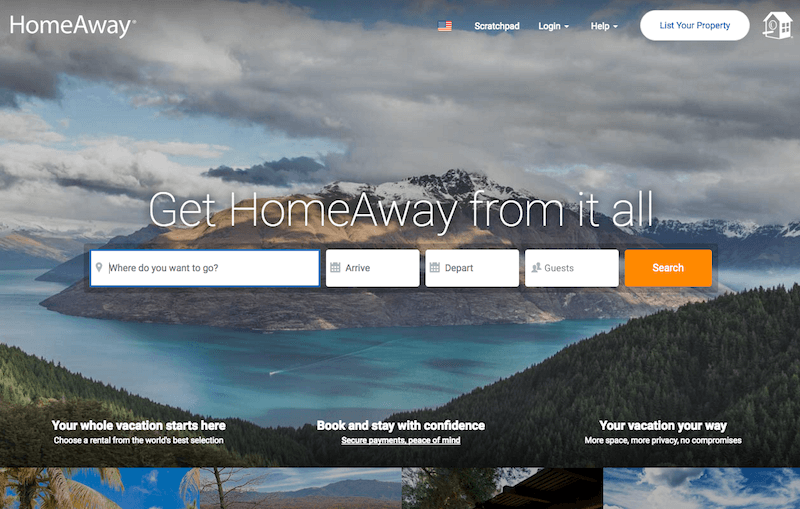
تتميز صفحة الهبوط لموقع HomeAway بلون فريد لزر الدعوة إلى إجراء لم يُستخدم في أيّ مكانٍ آخر على الصفحة
في حال كان على المستخدم إدخال معاملات معيّنة للبحث (كالموقع والتواريخ على مواقع حجوزات السفر)، يمكن أن تكون الدعوة إلى إجراء جزءًا من نموذج البحث، لكن يجب أن تكون بارزة ومحاطة بمساحات فارغة لتجنّب اندماجها مع المحتوى.
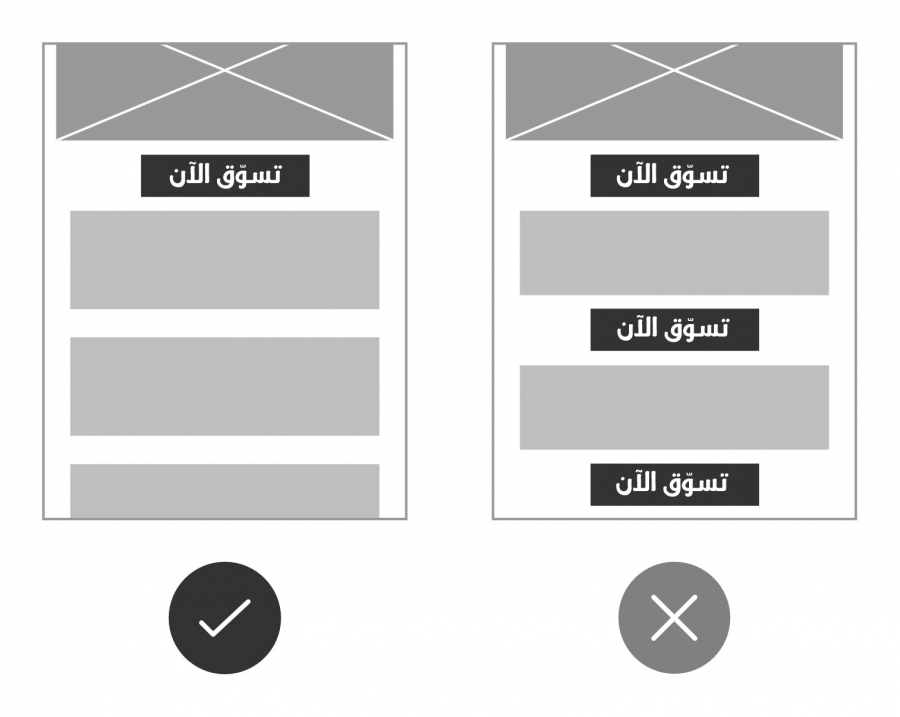
لا تُكرّر الروابط
قد تميل إلى تكرار الدعوة إلى إجراء الأكثر أهمية عدّة مرات إذا قررت أن تستخدمها لتوجيه المستخدم إلى البحث. لكن، سيزيد عدد الأمور التي يجب على المستخدم فهمها مع كلّ رابط إضافيّ تعرضه. وسيؤدي كلُّ رابط مُكرّر إلى تعقيد صفحتك، ممّا يجعل موقعك أصعب للاستخدام.
أتفّهم الرغبة في زيادة النقرات، لكن من الأفضل، على المدى البعيد، أن تسهّل صفحة الهبوط وإنشاء دعوة إلى إجراء أساسية واضحة.
البحث: هل تتطلّب الصفحة أيّة أزرار؟
تتيح صفحة البحث الجيدة للمستخدمين سهولة استعراض مجموعة من المنتجات وامتلاك معلومات كافية لمقارنتها وتحديد المنتج الذي يريدون معرفة المزيد عنه. وتحتمل هذه الصفحة وجود الكثير من الدعوات إلى إجراء نظرًا لأنّها تحتوي على الكثير من روابط المنتجات.
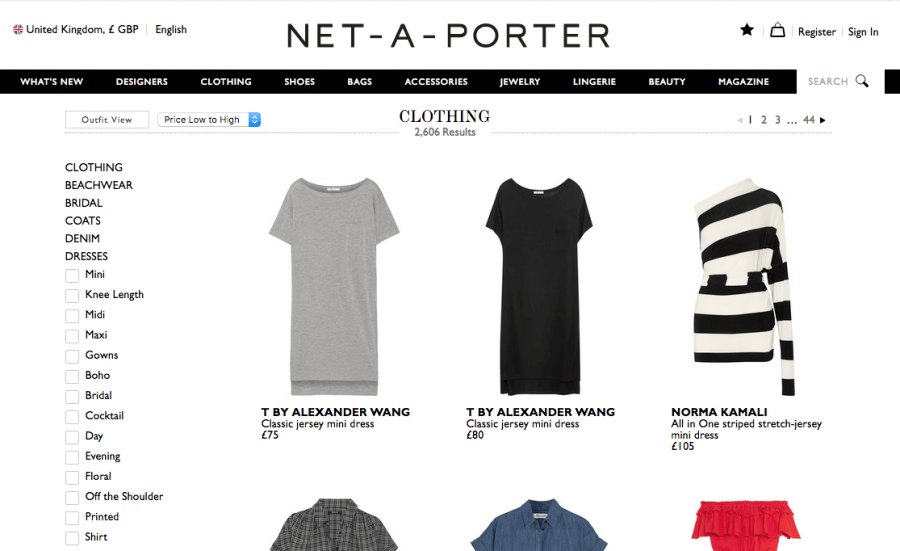
إذا كان متجرك الإلكتروني يعرض صور المنتجات على صفحة البحث، فإنّه من غير الضروري أن تتضمّن دعوة إلى إجراء مثل "اعرض المنتج". لأنّه من المفهوم أنّ العناوين والصور على صفحة نتائج البحث تربط بصفحات أخرى (بالنتيجة ليست هناك حاجة لروابط "View site" في نتائج بحث جوجل). لذلك ستؤدي الدعوات إلى إجراء الفردية في هذه الصفحة إلى الفوضى وتشتيت المستخدم.
يُظهر موقع Net-a-Porter أنّ الدعوات إلى إجراء غير ضرورية لكل نتائج البحث
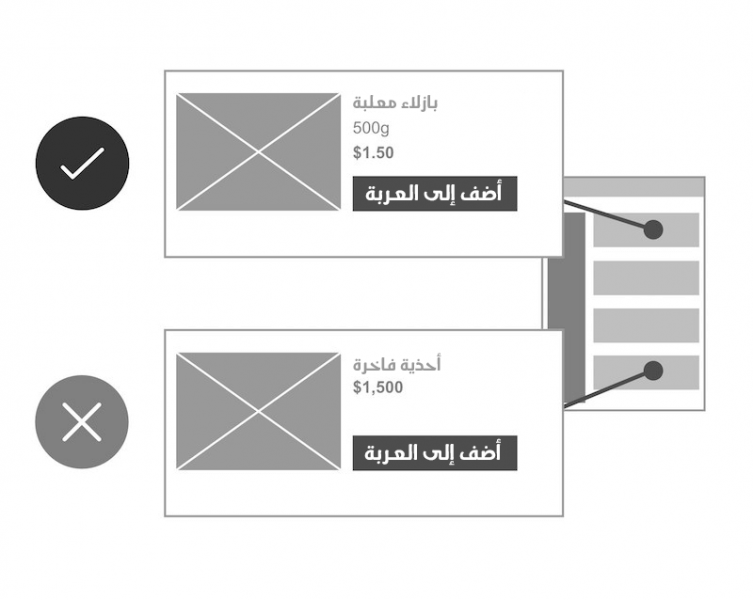
ستجد في بعض المواقع زر "أضف إلى العربة" (أو السلّة) على صفحة نتائج البحث. هل أنت بحاجة إلى هذه الدعوات إلى إجراء على صفحة البحث؟ أم يجب أن تكون على صفحة المنتج حصرًا؟
هناك بعض الأسئلة التي أطرحها على نفسي لتحديد ما إذا كان يلزم تضمين زر كهذا في قائمة البحث:
- هل المنتجات التي تبيعها من تلك التي يشتريها الناس غالبًا؟
- هل يميل المستخدمون إلى طلب منتجات متعددة مختلفة في وقت واحد؟
إذا أجبت بـ "نعم" عن هذه الأسئلة، فمن المحتمل أنّك ستستفيد من الدعوات إلى إجراء على صفحة البحث. الأسواق المركزية الإلكترونية هي خير مثال على المواقع التي تحتاج إلى هذه الخاصية، في حين أنّ العلامات التجارية الفاخرة لا تحتاجها.
المنتج: سهّل شراءه
يجب أن تؤدي صفحة المنتج الأغراض التالية:
- تعرض المنتج بأفضل حالاته (عادة من خلال الصور والفيديوهات).
- توضّح الخصائص والمواصفات.
- تطمئن المستخدمين من خلال المراجعات والدليل الاجتماعي social proof.
- تسهّل للمستخدم الشراء.
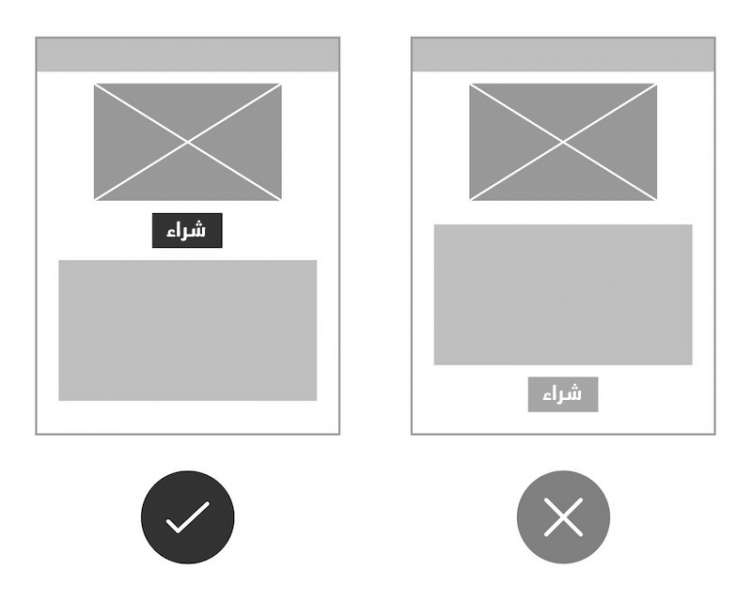
يجب أن تخصص أوضح دعوة إلى إجراء على صفحة المنتج لحثّ المستخدم على شراء ذلك المنتج (أو إضافته إلى العربة). فإذا استطعت دفع المستخدمين حتّى هذه المرحلة، ينبغي ألّا تجعلهم يتحيّرون حول كيفية الشراء. لهذه الصفحة هدف واحد مهم، لذا ساعد المستخدم في الوصول إليه.

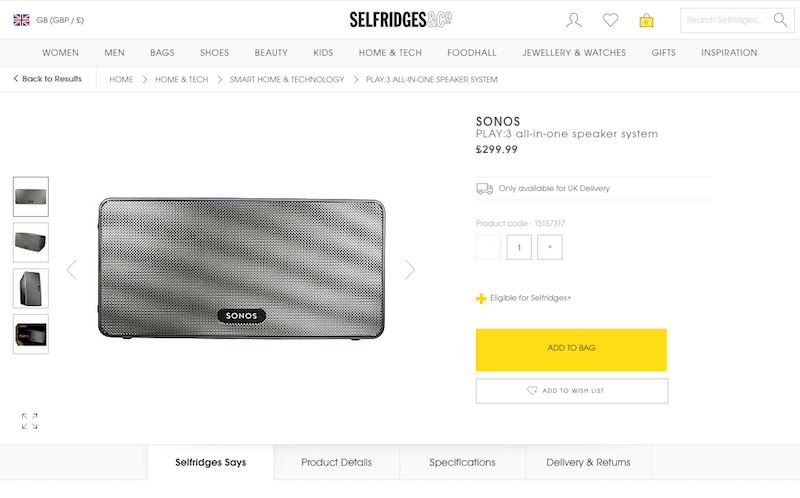
تتميّز صفحات المنتج لموقع Selfridges بدعوة إلى إجراء رئيسية لافتة للنظر (مع أخرى أقل بروزًا)
لا تدمج الدعوة إلى إجراء مع بقية العناصر على صفحة المنتج، لا تستخدم عبارات غير واضحة، ولا تُبرز إجراءات أخرى على الصفحة (مثل إضافة المنتج إلى قائمة المفضّلة أو الأمنيات wish list). وإذا كانت الدعوة إلى إجراء موضوعة بشكل بارز، لا حاجة إلى أن تَتْبع المستخدم في أنحاء الصفحة بشكل نافذة عائمة.
تجنّب عدم تفعيل هذا الزر، حتّى لو كنت تريد من المستخدمين أن يقوموا بإجراء ما، كاختيار الحجم، أولًا، لأنّه من المحتمل أن يجعل المستخدمين يظنون أنّهم غير قادرين على شراء المنتج. يمكنك بدلًا من ذلك عرض نموذج منبثق مع تلميح لاختيار الحجم إذا قاموا بالنقر على الزر بدون تحديد الحجم المطلوب. وإذا كان المنتج غير متوفّر حاليًا، بإمكانك استبدال الزر برابط لنموذج اتصال حيث يكون بإمكانهم طلب تنبيههم عندما يتوفر مجددًا.
المنتج: بدائل ثانوية للشراء
يمكن أن يؤدي قمع التجارة الإلكترونية بالمستخدمين إلى نهاية مغلقة، لأنّه حتّى وإن أحبّ المستخدم المنتج، يمكن أن يكون غير مستعدٍ بعد لشرائه. ويصحّ هذا الأمر إذا كان المنتج غالي الثمن، أو كان يتطلب موافقة أشخاص آخرين قبل الشراء. لذلك فكّر في إنشاء دعوة إلى إجراء ثانوية، أضعف من الرئيسية ولا تتعارض معها، بدلًا من وضع المستخدمين أمام خيارين فقط؛ إمّا الشراء أو مغادرة الموقع.
ينفع في مثل هذه الحالات استخدام قوائم الأمنيات أو التفضيلات. إذ يُحتمل أنّ المستخدم لا يزال في مرحلة البحث، ومن المفيد له أن يكون قادرًا على إضافة السلع إلى قائمة للرجوع إليها لاحقًا. كما أنّ هذه القوائم تمثّل سببًا قويًا لطلب عناوين بريدهم الإلكتروني، مما يعني أنّ بإمكانك تذكيرهم بالعودة لاحقًا.
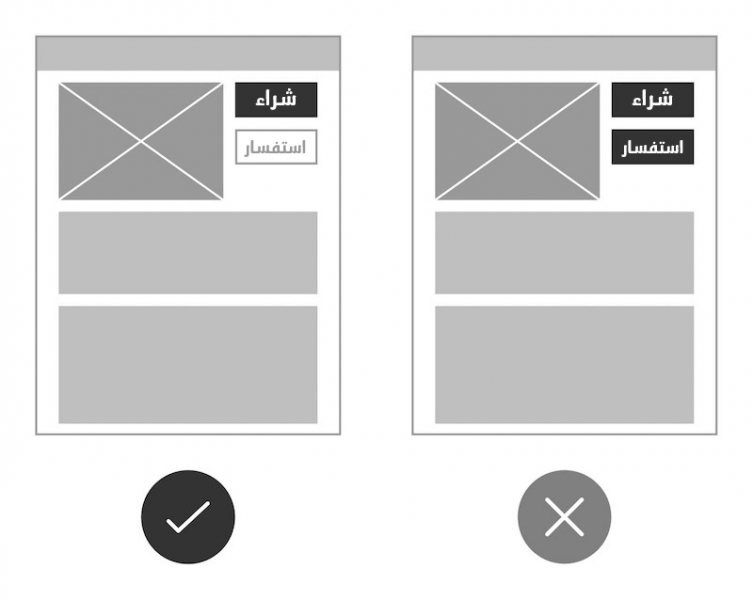
من الخيارات الثانوية المفيدة أن تعرض نموذج استفسار مع دعوة إلى إجراء مثل "اسأل". بهذه الطريقة، إذا كان المستخدم مترددًا في الشراء أو لديه أسئلة إضافية، يمكنك أن توفّر له طريقة لطلب المساعدة. وهذا يمكن أن يؤدي إلى التحويل conversion على البريد الإلكتروني أو الهاتف في وقت لاحق.
الدفع: استخدم الدعوات إلى إجراء نفسها
صفحة الدفع هي المكان الذي يعطيك فيه المستخدمون المعلومات الشخصية ومعلومات الدفع الخاصة بهم لإتمام عملية الشراء. وتعتبر أساسا عملية ملء نموذج، لكنّها يجب أن تكون خالية من التعقيد وغير مربكة للمستخدم.
تصبح الدعوات إلى إجراء أكثر أهمية هنا لأننا وصلنا إلى النهاية الحادة للمخروط، والنقر عليها في هذه المرحلة يعني أنّ المستخدمين سيدفعون أم لا. وإذا كانت عملية الدفع في متجرك تتضمّن خطوات متعددة، يجب أن تكون الدعوات إلى إجراء بالشكل نفسه والنص نفسه على كل صفحة.
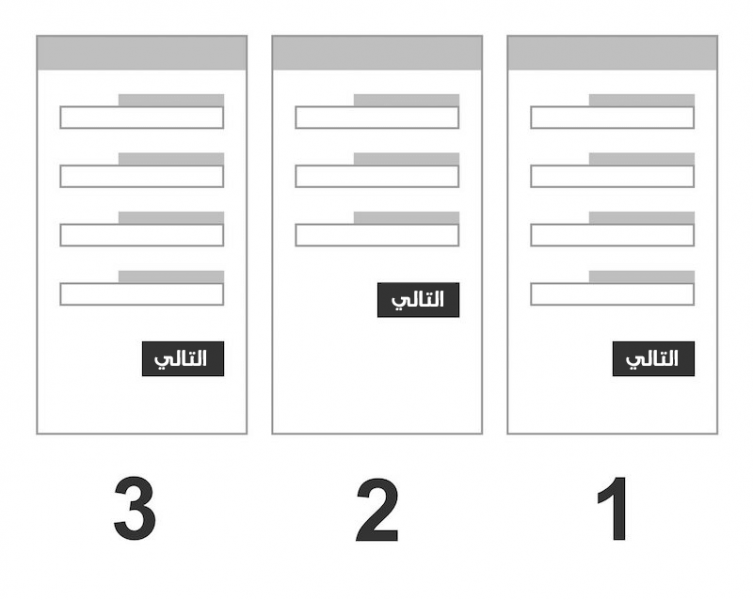
تصوّر الدعوات إلى إجراء كتدريب المستخدم على ما يمكن توقعه. فإذا استخدمت في أول خطوتين الكلمات "التالي" أو "متابعة"، يجب أن تستخدمها نفسها في الخطوة الثالثة. لأنّك قد عملت على خلق توقّع بأنّ هذا الزر سيرشدهم خلال العملية. سخّر مبدأ الألفة familiarity principle لمساعدة الناس على معرفة الشيء الذي ينبغي لهم فعله.
أمّا إذا استخدمت عبارات مخصصة للخطوة التالية في الدعوات إلى إجراء (مثل "المتابعة إلى تفاصيل الدفع")، أو إضافة نص إضافي تحتها للتأكيد، فيمكن أن يؤدي ذلك إلى جعل المستخدمين حائرين بدلًا من التصرّف غريزيًّا. في أحد المشاريع التي عملتُ عليها، استطعنا زيادة التحويل بنسبة 25% عن طريق تغيير الدعوة إلى إجراء وجعلها مطابقة للأخريات في مراحل الدفع.
الاستثناء هنا هو الزر الأخير لإتمام الصفقة، وبالأخص إذا كنت ترسل المستخدمين إلى موقع آخر للدفع، حيث يجب أن يكون هذا الزر واضحًا لكيلا يتفاجؤوا عند توجههم إلى ذلك الموقع.
الخلاصة
السر وراء الدعوات إلى إجراء الجيّدة، مهما كان نوعها، هو العبارات التي تصف بوضوح الإجراء الذي سيحدث عندما يتفاعل المستخدم معها. وهذا الأمر مهم خصوصا للدعوات إلى إجراء الأساسية التي توجه المستخدم إلى الشراء.
عندما يتعلّق الأمر بمخروط التجارة الإلكترونية القياسي، يجب أن تتضمّن ثلاث خطوات من الخطوات الأربعة (الهبوط، المنتج، والدفع) إجراءً أساسيًا واحدًا فقط. يُستثنى من ذلك صفحة البحث التي ستتضمّن روابط متعددة، لذلك فإنّ الكثير من الدعوات إلى إجراء الأساسية ستكون مربكة وغير ضرورية، إلّا إذا احتاج البحث إلى رابط اختصار لـ "أضف إلى العربة".
إذا حصل ووجدت نفسك تكرّر الدعوة إلى إجراء الرئيسية على صفحة ما في محاولة لزيادة التحويلات، فكّر في تحسين تصميم الزر نفسه. اجعله أكبر، قم بإضافة المزيد من المساحات حوله، واجعله ملفتًا للنظر عمومًا.
هل عملت مؤخرًا على تحسين الدعوات إلى إجراء الخاصة بمتجرك؟ شاركنا بأفكارك في صندوق التعليقات.
ترجمة - بتصرّف - للمقال Here’s How To Design Ecommerce Ctas That Convert لصاحبه Matt Isherwood.
حقوق الصورة البارزة محفوظة لـ Freepik



















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.