يُعَد تصميم صفحة الهبوط Landing page عملًا فنيًا حقيقيًا، وعملًا تسويقيًا يؤتي ثماره، حيث أُنشِئت هذه الصفحة خصيصًا لتحويل زوّار موقعك إلى عملاء، لذلك فتصميم صفحة الهبوط يستحق اهتمامك وبحثك.
قد تُكلِّفك صفحة الهبوط سيئة التصميم ملايين التحويلات conversions (أي تحويل الزوار إلى عملاء)، لذلك أُعِدَّ هذا المقال للتأكد من تجنّب هذا السيناريو، وسنستعرض الأمور التي تجعل هذه الصفحة فعَالةً مع شرح العناصر الإلزامية لتصميمها.
حدد هدفك
قد تصبح صفحة الهبوط ذات التصميم الجميل آلةً لتوليد عمليات تحويل الزوّار إلى عملاء، وطالما أنك تعرف كيفية استخدام إمكانات هذه الصفحة، فعليك فهم سبب حاجتك لمثل هذه الصفحة قبل بدئك بالتصميم.
تعمل صفحات الهبوط مثل وحدات ويب منفصلة، وتُنشَأ لهدف محدَّد وهو استقبال حركة مرور الزوار القادمة من حملة تسويقية وتحويلهم إلى عملاء، ويمكن تشتيت انتباه الناس بسهولة، فقد يربك موقعُ الويب الذي يحتوي على خيارات وأزرار وروابط متعددة الزوار البعض، وقد ينسى بعضهم كيف وصل إلى هذه الصفحة.
ركز جيدا
يجب عليك الآن بناء مفهوم تصميم صفحة الهبوط بالكامل استنادًا إلى هذا الهدف الذي حددته، إذ يجب أن يكون كل عنصرٍ مضمّن في التصميم متعلقًا بهذا الهدف، ويجب التخلّص من جميع عوامل التشتيت التي قد تؤدي إلى إبعاد المستخدِمين. وهذا يعني تقييد التصميم على تلك العناصر الأساسية التي يحتاجها المستخدِم لاتخاذ قرار فقط، لذلك فكّر جيدًا فيما يجب وما لا يجب عليك تضمينه في التصميم.
ابدأ التصميم
يُعَد تصميم صفحة الهبوط عمليةً مدروسة، فقد تكلّفك عواملٌ خاطئة، مثل: العناصر، أو الرسالة، أو الموضع الخاطئ، تحويلاتٍ كثيرة لذلك تمهّل قليلًا. أهم شيء يجب مراعاته عند البدء من نقطة الصفر هو تنظيم عناصر التصميم، لذلك فكّر بتصميم صفحة الهبوط على أنه مسارٌ يؤدي إلى الهدف الأساسي وهو تحويل الزوّار إلى عملاء. ويمكنك تخيّل عناصر التصميم لترسم مسارًا يؤدي طبيعيًا إلى الهدف المحدّد.
يوجد مسارٌ قصير وآخر طويل، ويجب أن يكون لديك كلا المسارين في الحالة الفضلى، وهما:
- يتكوّن المسار القصير، من ترتيب عناصر تصميم صفحة الهبوط في الجزء البارز من الصفحة above the fold، ويجب أن يوفّر هذا القسم وحده معلومات كافية للمستخدِم لتحويله إلى عميل.
- يوجَّه المسار الطويل إلى الأشخاص الذين يحتاجون إلى مزيد من الإقناع، ويوفّر جميع المعلومات الإضافية التي يحتاجها المستخدِم من أجل تحويله إلى عميل مثل الشهادات والدليل الاجتماعي، والضمانات، مثل: سياسة الإرجاع، وسياسة استرداد الأموال، وطريقة الشحن، والأسئلة الشائعة، وما إلى ذلك.
الجزء البارز من الصفحة أو مسار التحويل القصير
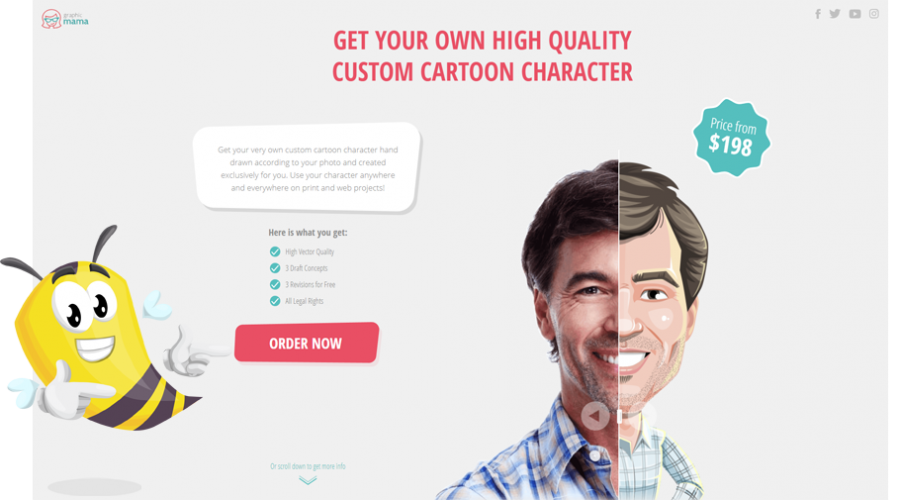
تسمّى المنطقة من الصفحة التي يراها المستخدِم قبل التمرير للأسفل بالجزء البارز من الصفحة above the fold، وهي المعلومات الأولى التي يراها الأشخاص عند وصولهم إلى صفحتك، ولذلك يجب إعطاء اهتمام إضافي لهذا القسم. فكّر في كل عنصر بعناية واترك فقط المعلومات الأساسية التي يحتاجها المستخدِم لتحويله إلى عميل، وستُذكَر لاحقًا الأشياء الأخرى التي تحقّق هدفك، ولكنها ليست ضروريةً ليتخذ المستخدم قراره في هذه المرحلة.
يجب أن يرى المستخدِم العناصر التالية عند وصوله إلى صفحتك:
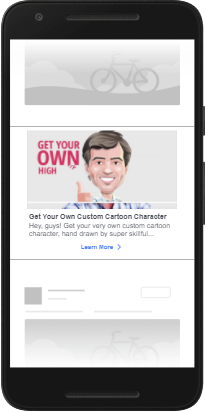
- تناسق مرئي مع الإعلان: افترِض أن إعلانًا لبيع أحذية قد لفت انتباهك، وبالتالي تنقر عليه وتصل إلى الصفحة لتجدها تعرض ساعات، فماذا تفعل؟ هل تغلق الصفحة؟ هذا صحيح غالبًا. يجب التأكيد بصورةٍ كافية على أهمية تناسق تصميم صفحة الهبوط مع الإعلان، لذلك ضع في حساباتك أن التناسق هو الانطباع الأول لصفحة الهبوط، ولهذا يجب أن تكون جميع العناصر من الألوان والرسالة والمرئيات وغيرها، متناسقةً مع الإعلان الذي جلب الزوار إلى هذه الصفحة.
- عنوان ملفت للانتباه: هو الرسالة الأولى (وليست الأخيرة) التي يراها زائر صفحة الهبوط، ولهذا ستحتاج أنت أو فريق التسويق إلى مزيد من التفكير في صياغة عنوان رئيسي قوي وملفت للانتباه، فهذه هي الرسالة الأهم التي ستحدد استمرار المستخدم في قراءة عرضك أم لا.
- نسخة من المعلومات: اجعل صفحة الهبوط موجزةً وغنيةً بالمعلومات. قد تحتاج بعض صفحات الهبوط فقط إلى عنوان فرعي مؤلف من جملة أو جملتين اعتمادًا على الهدف المحدّد، بينما تحتاج صفحات أخرى إلى احتواء مزيدٍ من المعلومات مثل شرح موجز للعرض وللفوائد التي تحصل عليها، ويُعَدّ استخدام القوائم النقطية لمثل هذه الحالات فعّالًا للغاية بحيث تجعل المعلومات سهلة القراءة والفهم.
- صورة منتج عالية الدقة: المحتوى المرئي محفّزٌ كبير للحواس، حيث يعالج الدماغ البشري المعلومات المرئية أسرع بكثير من النصوص، لذلك يجب تضمين صورة عالية الدقة تتوافق مع العرض في صفحة الهبوط الخاصة بك. استخدم صورةً عالية الدقة أو شخصية كرتونية لترافق عرضك، حتى لو كنت تقدّم خدمةً ولا تبيع منتجًا حقيقيًا، فقد أُثبِت أن الشخصيات الكرتونية في التسويق تعزز نشاطك.
-
زرّ للحث على اتخاذ إجراء: الزر هو الوِجهة التي تؤدي إليها جميع العناصر الأخرى، إذ يجب أن يجذب العين زرّ الدعوة لاتخاذ الإجراء call-to-action، وهناك الكثير من التقنيات لفصل هذا الزر بصريًا عن العناصر الأخرى، وفيما يلي بعض من أكثر هذه التقنيات فعالية:
- اجعله بارزًا، واستخدم لونًا شديد التباين.
- كبّره، فالعناصر الكبيرة جذابة.
- امنحه مساحة أكبر، فالمساحة السلبية المحيطة بالزر تلفت الأنظار.
- انظر إلى تصميمك الآن من بعيد، فإن ما زال الزر ملحوظًا جيدًا، فهذا عمل رائع ويجب أن يكون الزر واضحًا ويصف عمله قدر الإمكان، لهذا يجب أن يعرف المستخدِم ما سيحدث بعد النقر عليه.
- حافز قوي: يضمن هذا الحافز أن يتخذ الزوار إجراءً في الحال دون انتظار لوقتٍ لاحق، فإن انتظر المستخدِمون قليلًا، فسيفكّر عدد كبير منهم في الخروج من الموقع. والحوافز القوية هي عناصر، مثل: العد التنازلي، والموعد النهائي للعرض، والإصدار، والمخزون المحدود، والخصم المبكر، وغير ذلك. لهذا تأكد من وضع هذه الحوافز بالقرب من الزر، فهذه الحوافز ستغير رأي العميل في حال عدل عن رأيه في النقر على الزر.
- نموذج إرسال (اختياري): قد لا تستمر صفحتك إلى أسفل الجزء البارز من الصفحة بناءً على الهدف منها، وبالتالي ستحتاج إلى وضع نموذج إرسال قبل الزر مباشرةً. وبما أن الناس لا يحبون نماذج الإرسال الطويلة، فعليك وضع 3 حقول على الأكثر، مثل: حقل الاسم، والبريد الإلكتروني، والرسالة.
قد يكون مسار التحويل القصير كافيًا لبعض المستخدِمين ليتحولوا إلى عملاء، ولكن سيبحث بعض المستخدِمين الآخرين عن معلومات إضافية قبل اتخاذ قرار إيجابي، فمهمتك هي تزويد هؤلاء المستخدِمين بهذه المعلومات.
الجزء الموجود أسفل الجزء البارز من الصفحة below the fold أو مسار التحويل الطويل
نأمل أن يتحوّل جزء كبير من الزوار الواصلين إلى الصفحة نتيجة حملتك إلى عملاء باستخدام مسار التحويل القصير، ولكن يجب أن يكون لديك معلومات إضافية قوية للمستخدِمين المهتمين ولكنهم ما زالوا بحاجة إلى مزيد من الإقناع. لهذا يجب أن تجيب هذه المعلومات عن جميع الأسئلة المحتملة، وتحل جميع المشاكل، وتبدّد أي شكوك محتملة قد تكون لدى المستخدم بشأن عرضك، وتشمل هذه المعلومات ما يأتي:
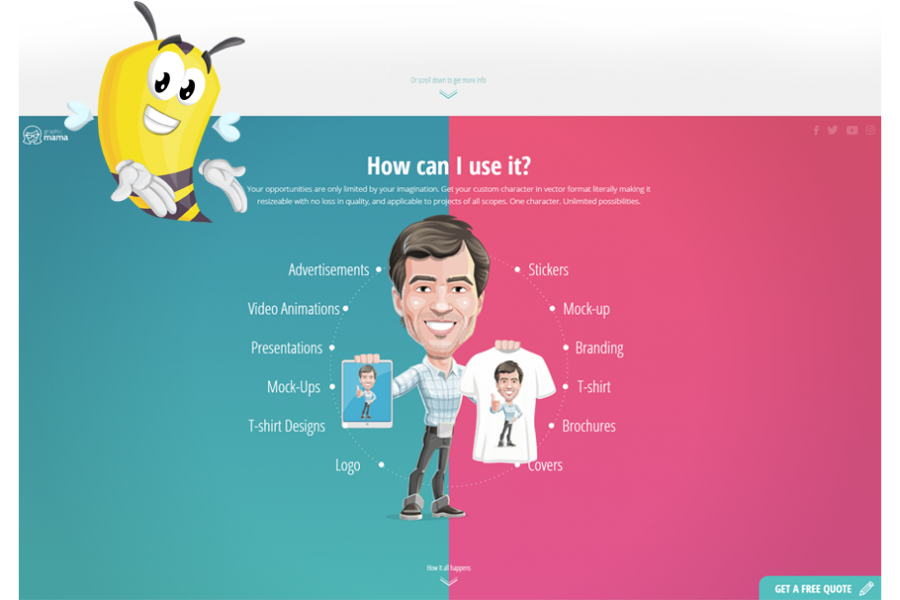
- معلومات عمّا يجب أن يفعله المستخدم: قد يكون بعض المستخدمين مهتمين بعرضك ولكن لديهم شكوك حول كيفية ومكان استخدامه، لهذا يوضّح قسم "ماذا يجب أن تفعل؟" الأمر لهؤلاء المستخدمين، وهنا اشرح وأعطِ أمثلةً عن مكان وكيفية ملاءمة منتجك بصورة أفضل. يُعَدّ الهدف هو أن يتخيل الأشخاص أنفسهم يستخدمون هذا المنتج، وبالتالي يصبحون أكثر ميلًا للشراء، لأنهم يتخيلون كل الأشياء التي يمكنهم فعلها بمنتجك، أو يصلون إلى النتيجة المرغوبة من استخدام خدمتك.
- معلومات عن كيفية عمل المنتج أو الخدمة: يُعنى مستخدمون آخرون بالشفافية، فهم بحاجة لمعرفة كيفية سير العملية قبل التسجيل والاتصال. لهذا لا تخفي هذه المعلومات واشرحها خطوةً بخطوة، فهذا أفضل أسلوب يمكنك اتباعه.
- دليل اجتماعي: ضمّن شعارات العلامات التجارية الشهيرة المرتبطة بمنتجك أو خدمتك، والشهادات الموثوقة من عملاء حقيقيين، وردود الفعل من شبكة التواصل الاجتماعي التي تناقش منتجك، والتقييمات. حيث سيحظى أي شيء يُظهر رأيًا عامًا إيجابيًا لعرضك بتقدير كبير من زوّار صفحة الهبوط.
- معلومات تقنية وضمانات: زوّد المستخدمين الذين يحتاجون إلى التعمّق أكثر بمعلومات، مثل: طرق الإنتاج، والمواد المستخدَمة، وتكاليف الشحن، وفرص الحصول على شحن مجاني، وطرق الدفع وما إلى ذلك؛ وقدّم ضمانات، مثل: سياسة الإرجاع، وسياسة استرداد الأموال. ضمّن قسمًا يحتوي على الأسئلة الشائعة بما في ذلك الأسئلة الحقيقية التي يطرحها الزوّار.
- نموذج إرسال وزرّ دعوة لاتخاذ إجراء آخر: ضع ما شئت في القسم الموجود أسفل الجزء البارز من الصفحة، ولكن تذكّر جزءًا أساسيًا هو: كرّر زر الدعوة لاتخاذ إجراء. إن لم تضع نموذج إرسال في البداية، فثاني أفضل مكان لوضعه هو هنا (وهو إلزامي). إذ لن يعود أحدٌ للبحث عن النموذج أو الزر. ولهذا يمكنك إبقاء الزر موجودًا أثناء التمرير عبر الصفحة، وبذلك ستتاح للقارئ فرصة التحوّل إلى عميل في حالة اتخاذ قرار أثناء النزول عبر صفحتك.
الخلاصة
تختلف صفحات الهبوط اختلافًا كبيرًا من صفحة إلى أخرى، ولكن تظل العناصر الرئيسية نفسها، وقد غطينا جميع المعلومات الأساسية التي تحتاجها لبدء إنشاء تصميم صفحة هبوط قادرة لتحويل الزوّار إلى عملاء من نقطة الصفر، وبهذا تكون قادرًا على تصميم صفحة الهبوط تصميمًا صحيحًا.
ترجمة -وبتصرّف- للمقال Create an Effective Landing Page Design from Scratch لصاحبته Iveta Pavlova.




















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.