تَعرِف المواقع الإلكترونية المليئة بالنصوص، مثل كل مواقع الصحف الكبرى التي استوعبت أنّ الويب أساس المستقبل، أهمية تسمية أقسام الصفحات لجذب القراء. يوجد أسلوب مثالي لتسمية الأقسام، وهو أسلوب مستنبط من معرفة دقيقة بكيفية معالجة البشر للمعلومات. لذا، تعلّم من نيويورك تايمز ووول ستريت جورنال واستكشف كيفية تحويل تجاربهم إلى موقع أو تطبيق يزود المستخدمين بفيض من المعلومات. واعلم أن تسمية أقسام الصفحات لا تساعد على شعور زوار موقعك بالراحة أثناء التصفح فحسب، بل تحفزهم على اتخاذ قرار جيد بسرعة لتلبية رغباتهم.
المشكلات التصميمية
ربما يشعر المستخدمون بارتباك عند زيارة صفحتك أو نافذة أو موقعك المغمورة بالمعلومات التي يجب عرضها في آن واحد، مما يضطرهم إلى بذل مزيد من الجهد لتصفح المحتوى على أمل مطالعة المعلومات المهمة والجارية وترك غيرها، وذلك لتقليل مدة البحث عما يريدون.
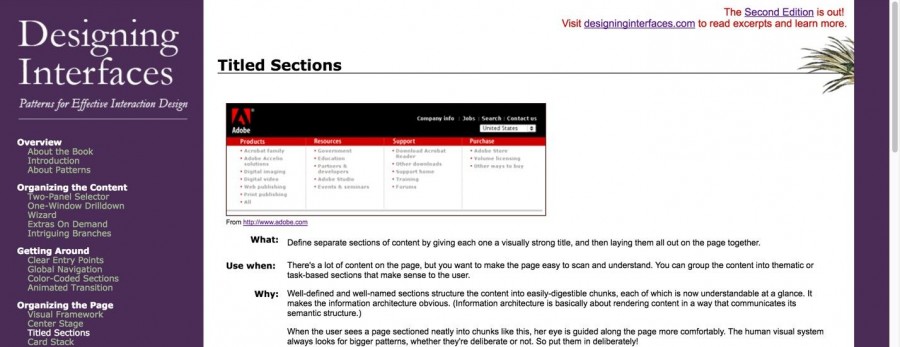
ينجذب القارئ حينما يُطالع روايةً أو تقريرًا، إلى العرض المُعقّد إلى حد ما، والمكون من فقرات نصية طويلة وغير معنونة. وعلى أية حال، القراءة متعة في حد ذاتها لا سيما إن تخللها كشف خيوط المؤامرة وما إلى ذلك، وترقب ما هو قادم. ومع ذلك، دعونا نترك روايتنا المثيرة ونفكر في البحث عن المعلومات، إذ يجب كتابة العناوين دائمًا لتسهيل البحث عن موضوع المهمة قيد البحث. لا تُتيح الشاشة المعروضة في هذه الصورة أي أدلة حول موضوع المعلومات. وبالأحرى، صُمِّمت لتُقرأ من البداية حتى النهاية.
الحلول التصميمية
تساعد تسمية أقسام الصفحات المستخدِم على تحديد محتويات الصفحة والمعلومات المثيرة للاهتمام أو المفيدة. ببساطة، عليك تسمية أقسام من المحتوى بعناوين تصف بوضوح موضوع كل قسم. وعلى الرغم من أن الحل يبدو مباشرًا بما فيه الكفاية، إلا أنّ ثماره تظل تُجنى عند تنفيذه بعناية.
تُسمي جنيفر تيدويل، المؤلفة الشهيرة لكتاب "تصميم واجهات المستخدم" أقسام صفحة الويب وتظهر العناوين مع جميع أنواع أنماط التصميم. انظر يسار الصورة، أين يمكنك أن ترى كيف صُنفت الأنماط في فئات، مما يسمح للمستخدمين بتكوين فكرة عامة عن موضع إيجاد المعلومات المطلوبة فورًا.
لماذا تختار نموذج تصميم تسمية أقسام الصفحات؟
عندما يشاهد المستخدم الواجهة، ستصدر الأقسام المسماة إشارات مرئية قوية لتوجيه انتباهه إلى المعلومات التي يريدها، وذلك دون أن يضطر المستخدم إلى قراءة كل محتويات الصفحة بنفسه. للوهلة الأولى، تعرف محتوى كل قسم، ولو عرفت فعليًا واحدةً أو أكثر من هذه النقاط، فستكون قد حددت ما تريد قراءته بدلًا من إهدار مزيد من الوقت في تصفح كل المحتوى للبحث عما تريد.
تفيد العناوين أيضًا في تقسيم المحتوى إلى قطع يمكن التحكم فيها، وتتجلى فائدتها عندما تحتوي الصفحة على نصوص طويلة. تتناغم الرؤية البشرية بطبيعتها مع اكتشاف الاختلافات، لذلك تجذب العناوين المكتوبة بخط غامق وأكبر، انتباه المستخدم فورًا من بقية المحتوى، وهو ما يساعد على تفاعله مع واجهة المستخدم.
تبين لنا الصورة مثالًا على ما كانت تبدو عليه الصحف، وذلك قبل أن تصبح تسمية أقسام الصفحات ممارسةً شائعةً، وهذا من أجل مساعدة القراء على إيجاد المعلومات التي تشغلهم. وبالتأكيد، في حين يمكنك مطالعة الأعمدة، قد تتساءل عن مدى راحتك خلال المطالعة إذا لم يكن لديك خيار آخر للتنسيق.
وفي عصرنا الحاضر، تُسمي نفس الصحف أقسام الصفحات مع كل صفحة تُصدرها سواءً كانت إلكترونيةً أو ورقية. والفرق بين تخطيط الصفحة في تطبيق نيويورك تايمز المعروض وبين عرض الصفحة الورقية الموضحة في المثال السابق، واضح وضوح الشمس.
أفضل الممارسات: كيفية تسمية أقسام الصفحات
- تقسيم المحتوى إلى أقسام منطقية وذات مغزى.
- تعيين عناوين قصيرة إلى هذه الأقسام من المعلومات، وجرت العادة الإكتفاء بكلمتين للفئات التي تستخدمها في شريط التنقل العلوي. وبالنسبة للعناوين الأخرى، يمكنك استخدام كلمات أكثر، ولكن ليس أكثر من جملة موجزة.
- الآن اختيار السمات السطحية للتصميم، مثل الخط وحجمه واللون والعرض. اختبر هذه السمات السطحية مع باقي عناصر الشاشة. على سبيل المثال، يجب التأكد من أنّ لون العنوان لا يتعارض مع لون الخلفية ومن قدرة أولئك الذين لديهم أي درجة من عمى الألوان على تمييزها.
- تأكد من كتابة العناوين قرب محتوياتها أثناء استخدام المساحة البيضاء للفصل بين الأقسام المختلفة.
- في بعض الأحيان، يستخدم المصممون الحدود مع العناوين لتقسيم المحتوى، ولكنها ليست ضروريةً دائمًا، فقد تلفت انتباه المستخدم دون داعٍ. ومع ذلك، يمكن أن تؤكِّد الحدود الباهتة (مثل الرمادي الفاتح) للمستخدم شعوره بأنّ تلك المعلومات مختلفة عن باقي المحتوى، لذلك قد يكون هذا مفيدًا عندما لا تريد من المستخدمين الذين يشاهدون بعض المعلومات أن يعتقدوا أنها متعلقة ببعضها بأي شكل من الأشكال.
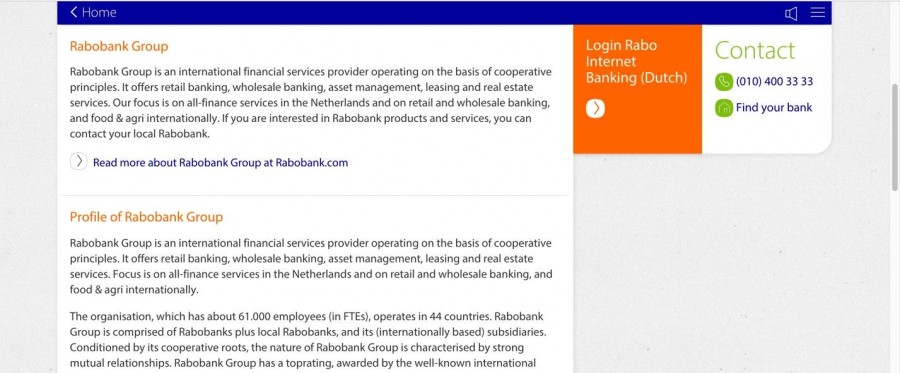
يستطيع المصمم أحيانًا استخدام الحدود الرمادية الفاتحة لفصل قسم من المعلومات عن قسم آخر. في هذا المثال الموضح، يستخدم بنك هولندي الحدود الرمادية لهذا السبب بالضبط، ألا وهو التأكيد على تسمية أقسام الصفحات.
ومن أجل مساعدتك في البدء بتسمية أقسام الصفحات، يمكنك تنزيل وطباعة قالب "الأقسام المعنونة":
تسمية أقسام الصفحات ومشاكلها المحتملة
اقتباساجعل عناوينك الفرعية مثيرةً للاهتمام بالإضافة إلى المعلومات. قراء المحتوى الإلكتروني ذوو خبرة جيدة في تقييم المحتوى، لذلك لا تبالغ، وإلا ستفقد مصداقيتك، لأن المحتوى المقنع ليس هو نفسه كما الضجيج.
- باميلا ويلسون Pamela Wilson، مؤلفة كتاب "اتقن تسويق المحتوى: استراتيجية بسيطة لعلاج كآبة الصفحة الفارغة وجذب جمهور مربح"
في الواقع، لا ينبغي لنا أن نغفل عن النقطة التي سنعتمد عليها لجذب اهتمام قارئنا لمضمون المحتوى. ومع ذلك، لنبقى مع النموذج الراهن. عندما يكون تحتوي صفحة إلكترونية على الكثير من المعلومات، فقد لا تكون تسمية الأقسام كافيةً بحد ذاتها لترتيب المحتوى. وفي هذا السياق، يجب عليك التفكير في استخدام أنماط تصميم أخرى، مثل واجهة مستند مبوبة أو محدد من لوحتين، أو حتى قائمة قابلة للطي متعددة المستويات (أكورديون). ولا يرغب المستخدمون في مطالعة نصوص طويلة، لذا يجب ترتيب المحتوى بأسلوب يحافظ على وقتهم ويقلل من التمرير بالفأرة.
ربما أهدرت أوقاتًا ثمينة في صياغة عناوين منطقية وموجزة لأقسام صفحتك؛ وفي هذا الصدد، ربما تُفضل تسمية أقسام المعلومات في نمط تصميم واجهة مستخدم آخر، أو ربما ترغب في إعادة ترتيب المحتوى الحالي. والأمر الأكيد، هو وجوب تضمين العنوان إشارات واضحة توصل المستخدم إلى هدفه عند متابعة هذا المسار المحدد، وهذا يُسمى بـ "رائحة المعلومات"، لأنه يساعد المستخدمين أثناء بحثهم عن محتوى محدد والانتقال من قسم إلى آخر. وإذا لم تفُح رائحة المعلومات من العناوين، فسيضطر المستخدم إلى مطالعة المزيد من المحتويات لتحديد ما يبحث عنه، مما يلغي فائدة تسمية أقسام الصفحات في تصميمك.
الخلاصة
يمكنك بصفتك مصممًا، أن تساعد المستخدمين أثناء البحث عما يهمهم من خلال مطالعة فيض من المعلومات، وذلك بتسمية أقسام صفحات المحتوى بعناوين تمثيلية تدل عليها. وبناء على تجارب كبرى الصحف. ستساعد الأقسام المعنونة المستخدمين على تصفح المحتوى بحثًا عن المعلومات التي تشغل بالهم. وتتضمن تسمية أقسام الصفحات تقسيم المحتوى إلى فقرات منطقية ذات مغزى، وتعيين عناوين مقتضبة لتلك الأقسام من المعلومات، وعرضها بطريقة تدعم قابلية استخدام الواجهة. وعند تطبيق هذا النموذج من تصميم واجهة المستخدم، لا بُد من صياغة عناوين مناسبة لوصف أقسام المحتوى، لأنه إذا لم تفُح منها رائحة المعلومات، فسيضطر المستخدمون إلى مواصلة التخمين حتى يحققوا أهدافهم.
ترجمة -وبتصرّف- للمقال Help Users Skim Contents with Titled Sections.

















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.