عند إنشاء موقع ويب هناك العديد من العوامل التي يجب مراعاتها جيدًا، ومن بين هذه العوامل ضرورة جعل الموقع سهل الاستخدام لجميع الأشخاص، بغض النظر عن قدراتهم و إعاقاتهم، وهنا تأتي أهمية تطبيق مبادئ سهولة الوصول لموقع الويب.
إذًا ما هي بالضبط سهولة الوصول لموقع الويب؟
في الواقع، سهولة الوصول لموقع الويب هي عبارة عن مجموعة من الممارسات التي تضمن توفير نفس فرص الوصول إلى المواقع للأشخاص ذوي الاحتياجات الخاصة. بمعنى آخر: يتمكن هؤلاء الأشخاص من الاستفادة من السلع والخدمات التي تقدمها تلك المواقع بنفس القدر المتاح للآخرين، لذا لا يمكن تجاهل حقيقة أن سهولة الوصول لموقع الويب تشكل جزءًا لا يتجزأ من عملية تصميم وتطوير المواقع باحترافية.
سنقدم في هذه المقالة 15 من أبرز الممارسات التي تعمل على تعزيز سهولة الوصول لموقع الويب، سوف تغطي هذه الممارسات الشائعة عدة جوانب مختلفة، مثل: تصميم واجهة المستخدم السهلة، وتوفير الوصول للمحتوى الصوتي والبصري، وضمان التوافق مع متصفحات الويب المختلفة، وغيرها الكثير.
لماذا يجب أن تهتم بسهولة الوصول؟
هناك العديد من الأسباب التي تجعل المطورين والمصممين وأصحاب العمل/ العملاء يولون اهتمامًا لسهولة الوصول لضمان أنها تشكل جزءًا مبكرًا ومتكاملًا من عملية تطوير الويب، ومن ضمن تلك الأسباب ما يلي:
- في العديد من المناطق مثل الولايات المتحدة الأمريكية والاتحاد الأوروبي والمملكة المتحدة واليابان، يُعَد عدم التمييز ضد الأشخاص بسبب إعاقتهم مطلبًا قانونيًا، ففي الولايات المتحدة مثلًا، رُفعت 2235 دعوى قضائية جديدة بموجب قانون الإعاقة في عام 2019 بالمحكمة الفيدرالية، وهو ما يعادل متوسط دعوى قضائية واحدة في الساعة.
- المواقع التي يمكن الوصول إليها، عادةً ما تكون مكتوبة بشيفرة برمجية مُحسنة وأكثر قوة، مما يجعلها تحظى بتصنيف جيد على محركات البحث.
- المواقع التي يصعب الوصول إليها تُعد ضارة للأعمال التجارية، ففي دراسة استقصائية أُجريت في المملكة المتحدة عام 2019، وُجِد أن أكثر من 4 ملايين شخص تخلى عن موقع ويب للبيع بالتجزئة بسبب العوائق التي واجهوها في الوصول إلى الموقع.
- إبعاد العملاء المحتملين طوعًا بسبب صعوبة الوصول يُعَد أمرًا سيئًا من الناحية التجارية.
الأخطاء الأكثر شيوعا في أهم مليون صفحة رئيسية
بعد دراسة العوائق الرئيسية التي تواجه مواقع التجارة الإلكترونية التي أُبلِغ عنها من قِبَل المستخدمين الذين يواجهون بعض الصعوبات، بالإضافة إلى مجموعة كبيرة من المواقع (وهي الصفحات الرئيسية لأفضل مليون موقع) التي حُلِّلَت تلقائيًا بواسطة WebAIM في أغسطس 2019، تبين أن 98٪ من تلك الصفحات المُحللة تحتوي على خطأ واحد على الأقل. ومن بين تلك الأخطاء الأكثر شيوعًا ما يلي:
- نص منخفض التباين (86.1٪).
- نص بديل مفقود للصور (67.9٪).
- روابط فارغة (58.9٪).
- تسميات إدخال النموذج مفقودة (53.2٪).
- لغة المستند المفقودة (30.5٪).
سنتعرف فيما يلي على كيفية تجنب الأخطاء الشائعة الأخرى.
كيفية تحسين سهولة الوصول إلى موقع الويب - أفضل 15 ممارسة
توجد قائمة مرجعية تشمل أفضل 15 ممارسة لتحسين الوصول إلى مواقع الويب، وتهدف هذه الممارسات إلى التغلب على العقبات الرئيسية التي يواجهها الأشخاص ذوو الاحتياجات الخاصة، مع تقديم اقتراحات عملية لحل تلك المشكلات. لكن قبل كل شيء، يجب ملاحظة أن أيًا من أهم خمسة مشاكل تقنية تُعَد أخطاءً في التصميم أو في كتابة النصوص.
1. الكثير من المحتوى
من المعروف أنه مع زيادة عدد الاختيارات يزداد الجهد المطلوب لجمع المعلومات لاتخاذ قرارات جيدة، إنه نفس الشيء عندما يتوافر الكثير من المحتوى، فسرعان ما يصبح ساحقًا. ولتسهيل قراءة وفهم المحتوى، يمكن اتباع الممارسات التالية في تصميم الويب:
-
استخدام عنوان رئيسي واحد فقط
<h1>على الصفحة. - استخدام العناوين الفرعية بحرية لكسر "الرتابة" في النَص وتسهيل قراءة المحتوى للمستخدمين المبصرين؛ بينما يمكن لمستخدمي التقنيات المساعدة مثل قارئات الشاشة استخدام مفاتيح مختصرة للانتقال بين العناوين، أو الحصول على خريطة ذهنية للمحتوى من خلال ترتيب العناوين.
-
الحفاظ على تسلسل العناوين عند استخدام العناوين الفرعية، يجب التأكد من أنها تتبع تسلسل صحيح. على سبيل المثال، إذا كنت تستخدم العنوان الفرعي
<h3>، فتأكد من أنه مسبوق بالعنوان الفرعي<h2>. -
استخدام القوائم ذات التعداد النقطي التي كُتبت شيفرتها بطريقة صحيحة في HTML بهذا الشكل
<ul>،<li>لتوضيح قوائم المحتوى، فهذا يتيح لبرامج قراءة الشاشة إعلام المستخدمين بوجود "قائمة تحتوي على 10 عناصر" ويسمح لهم بالانتقال خلالها أو تخطيها بسهولة.
استخدام اللغة البسيطة
يسلط دليل Our tone of voice الذي أصدره بنك مونزو الضوء على أهمية استخدام اللغة الواضحة، يمكن تلخيصه فيما يلي:
- في عام 2010، أجرى المحامي الأمريكي شون فلامر تجربة حيث طلب من 800 قاضي محكمة أن يقفوا إلى جانب حجة قانونية تقليدية أو إلى جانب نسخة بلغة إنجليزية بسيطة.
- فَضَّل الحكام بالغالبية العظمى النسخة البسيطة من اللغة الإنجليزية بنسبة 66٪ مقابل 34٪، وكان هذا التفضيل ساريًا بغض النظر عن أعمارهم أو خلفياتهم.
وفي ملاحظات فلامر عن النسخة البسيطة من اللغة الإنجليزية لوحِظ ما يلي:
- كانت النسخة البسيطة أقصر تقريبًا بصفحة واحدة، مما يوضح أنها تقلل من الجمل والكلمات غير الضرورية، وكان متوسط عدد الكلمات في الجملة يبلغ 17.8 كلمة، بينما كان المتوسط 25.2 كلمة في النسخة التقليدية.
- نتيجةً لذلك، إذا كنت ترغب في إرضاء القارئ، فاستخدم لغة إنجليزية بسيطة.
اقتباسباختصار: قسّم النَص إلى أقسام تحتوي على عناوين وقوائم ذات تعداد نقطي، واستخدم لغة بسيطة.
2. اختبار ReCAPTCHA
يُعَد اختبار ReCAPTCHA الذي تقدمه شركة Google حلًا مجانيًا لحماية مواقع الويب من البريد العشوائي، وتهدف هذه الخدمة إلى أن يكون حلًا سهلًا للبشر وصعبًا على الروبوتات والبرامج الضارة الأخرى. ومع ذلك، كان هناك العديد من المستخدمين يعانون من بعض المشاكل مع إصدار ReCAPTCHA القديم.
لحسن الحظ، أصبح نمط الحروف المتذبذبة لـ reCAPTCHA مهملاً الآن.
أما في الوقت الحالي، يُعَد النمط الأكثر شيوعًا هو "No CAPTCHA reCAPTCHA" والمعروف أيضًا باسم مربع الاختيار "أنا لست روبوتًا"، إذ يُطلب من المستخدمين تحديد مربع يؤكد أنهم ليسوا روبوتًا، فإذا نجحوا في تجاوزه فلن تكون هناك حاجة لأي تفاعل إضافي؛ أما إذا فشلوا في تجاوزه، فسوف يُعرض لهم تحدي جديد.
ومن إحدى أشكال reCAPTCHA المتاحة وقابلة للوصول، هي reCAPTCHA v3، والتي لا تتطلب أي تفاعل من المستخدم، ولكنها تتطلب جهودًا إضافية للتعامل مع الزيارات التي تفشل في الاختبار.
يُعَد اختبار reCAPTCHA v3 واجهة برمجة تطبيقات مبنية بالكامل بلغة البرمجة JavaScript، إذ تُرجع نتيجةً تمكّنك من اتخاذ إجراءات في سياق موقعك، ومن بين تلك الإجراءات الممكنة: طلب عوامل مصادقة إضافية، أو إرسال إشعار للمشرف، أو تقييد أنشطة الروبوتات التي قد تنفذ عملية Scraping أو سحب للمحتوى؛ فباستخدام اختبار reCAPTCHA v3، يمكنك تعزيز مستوى الحماية وتعزيز التحقق من الهوية في موقعك دون أن تتسبب في إزعاج المستخدمين أو طلب إجراءات معقدة.
اقتباسباختصار: لا تُجبر المستخدمين على تنفيذ أعمال معقدة أو صعبة من أجل توفير وقت المطور.
3. الافتقار للمقروئية
كي تتماشى الفقرات مع بعضها البعض، يجب اتباع بعض الممارسات لجعل النص سهل القراءة.
- يجب ضمان تباين كافٍ بين النص والخلفية، إذ يُعَد سوء التباين واحدًا من أكبر عوائق الوصول على الويب، لذلك تتطلب توجيهات منظمة W3C نسبة تباين لا تقل عن 4.5:1، باستثناء النصوص ذات الحجم الكبير والصور التي تحتوي على نصوص ذات حجم كبير، والتي يجب أن تكون لها نسبة تباين لا تقل عن 3:1 (باستثناء الشعارات والنصوص "المحضة")، ويتوفر العديد من الأدوات التي يمكن استخدامها لقياس نسب التباين، مثل أداة قياس التباين التي طورتها Ada Rose Cannon.
-
في حال كان المحتوى باللغة الإنجليزية، يجب عليك تجنب استخدام الأحرف الكبيرة لكتابة العناوين بالكامل، إذ هناك أدلة تشير إلى أنها أكثر صعوبةً في القراءة نظرًا لصعوبة تمييز شكل الأحرف والكلمات المشتركة عندما تكون الأحرف الكبيرة بنفس الارتفاع. بالإضافة إلى ذلك، قد يتهجى بعض قُراء الشاشة الأحرف الكبيرة كما لو كانت اختصارات، فإذا كنت بحاجة لاستخدام الأحرف الكبيرة في العناوين، يُفضل كتابتها بالأحرف الصغيرة في HTML ثم تحويلها إلى أحرف كبيرة باستخدام CSS من خلال هذه الشيفرة
text-transform: uppercase. - يجب محاذاة النص إلى اليمين (أو اليسار في حالة اللغات الأجنبية) وتجنب عمل Justify أو تمليس للنص، مما يجعل القراءة أكثر صعوبةً بالنسبة للأشخاص ذوي الصعوبات في القراءة، مثل عسر القراءة، لذلك يوصي دليل أسلوب الجمعية البريطانية لعسر القراءة باستخدام خطوط بدون سواريف، مثل: Arial و Comic Sans، إذ تظهر الحروف بشكل أقل كثافة. مع ذلك يمكن الاستعانة بخطوط بديلة، مثل: Verdana و Tahoma و Century Gothic و Trebuchet و Calibri و Open Sans.
اقتباسباختصار: تأكد من أن النَص لديه تباين كافٍ، وأنه قابل للقراءة، مع عدم تمليسه أو تسويته.
4. الصور والرسومات المُشتتة
يتطلب المستوى الأساسي لإرشادات الوصول إلى محتوى الويب WCAG لأي معلومات تتحرك أو تومض أو تمرر وتحتوي على ما يلي:
- تبدأ تلقائيًا.
- تستمر لأكثر من خمس ثوانٍ.
- تُعرض جنبًا إلى جنب مع محتوى آخر. في هذه الحالة يجب توفير آلية تتيح للمستخدم إيقافها مؤقتًا، أو إيقاف تشغيلها، أو إخفائها، ما لم يكن الحركة أو الوميض أو التمرير جزءًا من نشاط ضروري، فالتشتيت يُعد أمرًا مزعجًا، خاصةً بالنسبة للأشخاص الذين يعانون من اضطراب نقص الانتباه وفرط الحركة ADHD أو مشاكل التفكير الأخرى، ونظرًا لأن الحركة والوميض قد يسببان نوبات صرع، فحسب إرشادات الوصول إلى محتوى الويب WCAG، أن يجب ألا يومض المحتوى أكثر من ثلاث مرات خلال فترة زمنية تدوم لمدة ثانية واحدة.
احترام اختيار المستخدم بشأن الرسوم المتحركة
يُعَد توفر جميع أنظمة التشغيل الرئيسية خيارًا للمستخدمين للتعبير عن تفضيلهم لتقليل الحركة على الشاشة، وذلك بسبب اضطراب طيف الجهاز الدماغي البليغ الذي يمكن أن ينتج عن الحركة، ويمكن لموقع الويب الخاص بك اكتشاف ما إذا فَعَّل المستخدم هذا الاختيار باستخدام استعلام تقليل الحركة في CSS باستخدام هذه الشيفرة prefers-reduced-motion. وفي هذا السياق، نسمح فقط بتحريك الزر إذا لم يعبر المستخدم عن أي تفضيل بشأن الحركة:
@media (prefers-reduced-motion: no-preference) { button { /* `vibrate` keyframes are defined elsewhere */ animation: vibrate 0.3s linear infinite both; } }
وفي حال كنت تبحث عن تعديل موقع يحتوي على العديد من قواعد الرسوم المتحركة، فقد يؤدي ما يلي إلى إيقاف جميع رسوم CSS المتحركة المعلنة مسبقًا:
@media (prefers-reduced-motion: reduce) { *, *::before, *::after { animation-duration: 0.001s !important; transition-duration: 0.001s !important; scroll-behavior: auto !important; } }
كما يسمح لنا عنصر HTML للصورة picture element بعرض صورة ثابتة بدلًا من صورة متحركة GIF للمستخدمين الذين يعبرون عن تفضيل تقليل الحركة.
<picture> <source srcset="no-motion.jpg" media="(prefers-reduced-motion: reduce)"> <img srcset="animated.gif" alt="brick wall"> </picture>
أيضًا، فيما يتعلق بموضوع احترام تفضيلات نظام التشغيل للمستخدم، قد ترغب في التفكير في تصميم موقع الويب الخاص بك للوضع المظلم.
اقتباسباختصار: اسمح للمستخدمين بإيقاف أي حركة، واحترم إعدادات نظام التشغيل الخاصة بهم، ولا تُشغل الفيديو تلقائيًا.
5. معلومات غير كافية حول الروابط
غالبًا ما يكون أحد أسباب ضعف المعلومات المتعلقة بالروابط ناتجًا عن سوء كتابة النص، فمعظم قارئات الشاشة تسمح للمستخدم بعرض قائمة سريعة للروابط الموجودة في الصفحة، إذ يمكن استخدام اختصار لوحة المفاتيح Ins + F7 لعرض قائمة سريعة للروابط في قارئات الشاشة التجارية الشهيرة JAWS، أما في قارئ الشاشة NVDA المجاني فيمكن عرض قائمة الروابط والعناوين والعلامات بنفس اختصار لوحة المفاتيح.
ومع ذلك، إذا كان كل رابط يحتوي على نص يقول "انقر هنا" أو "اقرأ المزيد"، دون وجود أي عنصر آخر يمكن تمييز الرابط به، فإن هذا لا يوفر الفائدة المطلوبة. وأحد الطرائق السهلة لحل هذه المشكلة هو ببساطة كتابة نصوص فريدة للروابط؛ وإذا لم يكن ذلك ممكنًا، فيمكن استخدام السمة aria-label الفريدة على كل رابط لتجاوز النص المرئي للتقنيات المساعدة.
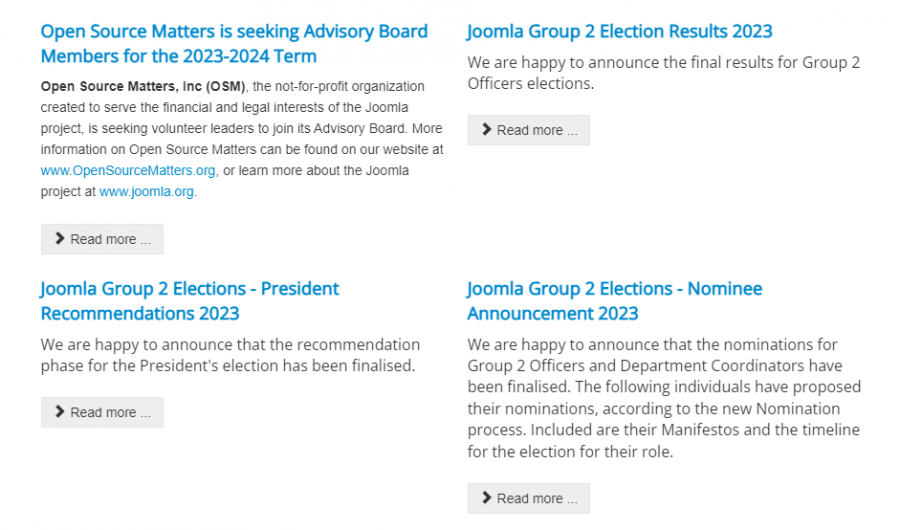
وإليك مثال جيد من موقع جوملا يوضح ذلك.
ففي المثال السابق سوف تلاحظ أن نص الرابط المرئي ببساطة هو "اقرأ المزيد"، ولكن Joomla تستخدم السمة aria-label لجعل كل رابط فريدًا بالنسبة للتقنيات المساعدة.
<a href="joomla-group-2-president-election-results.html" aria-label="Read more: Joomla Group 2 - President election results">Read more</a> <a href="forum-for-the-future-re-engage-re-ignite-stream.html" aria-label="Read more: Forum for the Future: Re-Engage & Re-Ignite Stream">Read more</a>
ونظرًا لأن النص الموجود في السمة aria-label سوف يُستخدم عوض نص الرابط بواسطة التقنيات المساعدة، توصي W3C ببدء النص المستخدم في السمة aria-label بالنص المستخدم داخل الرابط، حيث "سيتيح ذلك بالتواصل المتسق بين المستخدمين".
اقتباستنويه: لا يوصى بإضافة نص توضيحي إلى الروابط باستخدام السمة
title.
<a href="results.html" title="click here to read more about the election results">Read more></a>
ويرجع السبب في عدم فعل ذلك، إلى أن معظم برامج قراءة الشاشة لا تعرض محتوى السمة title لاعتياد المطورون على حشوها بكلمات رئيسية لأغراض "تحسين محركات البحث"، لذلك يعطلها بائعو برامج قراءة الشاشة افتراضيًا، كما تقدم المتصفحات محتوى السمة title على أنها "تلميحات" تكون متاحة فقط لمستخدمي الفأرة عند عمل تحويم hover عليها بالفأرة.
ينبغي أن تُعرَض الروابط على هيئة روابط
افتراضيًا، تُسَطَّر الروابط في المتصفحات، لذلك من الأفضل عدم تغيير هذا الوضع، لكن إذا كان هناك خلاف مع المصمم حول هذه المسألة، فيجب توفير نسبة تباين بنسبة 3:1 بين نص الرابط والنص المحيط به الذي ليس رابطًا، كما يجب أن يوفر الرابط بعض المؤشرات غير اللونية التي تشير إلى أنه رابط، مثل: تغير الشكل عند تحويم مؤشر الفأرة فوقه أو التركيز عليه. على سبيل المثال:
a:hover, a:focus {text-decoration: underline;}
فعندما يركز المستخدم على الرابط باستخدام وسائل أخرى غير الفأرة، مثل: لوحة المفاتيح أو القلم الضوئي أو الإدخال الصوتي، فسيُطبق نمط التركيز Focus Style لجعل الرابط يظهر بخط تحتي أو مُسَطَّر، وبوجهٍ عام ينبغي تطبيق تأثير التحويم Hover Style في أي مكان على الصفحة. كما يجب أيضًا تطبيق تأثير التركيز Focus Style.
فمن خلال "التصميم غير اللوني" الذي في حالتنا هو الخط التحتي أو التسطير، نضمن أن الزوار ذوي الرؤية المحدودة أو صعوبة في التمييز بين الألوان يمكنهم ملاحظة التغيير عند التحويم أو التركيز على التص. علاوةً على ذلك، فإن قارئات الشاشة تعلن تلقائيًا عن "الرابط" قبل الوصول إلى نص الرابط.
أخبر الزوار إذا كان الرابط يفتح في علامة تبويب/ صفحة جديدة
يمكن أن يسبب فتح رابط في علامة تبويب أو نافذة جديدة للزائر بعض الارتباك، خاصةً إذا كان هذا النمط مقتصرًا على بعض الروابط فقط في الصفحة مثل: فتح الروابط الخارجية في علامة تبويب جديدة، وفي حالة وجود هذا النمط بموقعك الإلكتروني، يجب أن تنبه المستخدم إما من خلال نَص الرابط نفسه أو باستخدام السمة aria-label كما بالمثال التالي:
<a href="عنوان الرابط" aria-label="فتح الرابط في علامة تبويب جديدة" target="_blank">النص الخاص بالرابط</a>
أخبر الزوار إذا كان الرابط يؤدي إلى ملف
إذا كان الرابط يؤدي إلى ملف (مثل ملف PDF أو فيديو)، فمن الضروري إبلاغ الزوار بذلك عن طريق وضع تنبيه في نَص الرابط نفسه من خلال السمة aria-label؛ فعدم إخفاء هذه المعلومة قد يكون مفيدًا أيضًا للعديد من المستخدمين القادرين على الرؤية. على سبيل المثال، بعض الهواتف المحمولة قد لا تدعم فتح ملف بصيغة "docx."، وفي حالة إذا كان الملف كبيرًا، فمن الجيد أن تفكّر في إبلاغ المستخدم بالحجم التقريبي له، فقد يُفضل بعض المستخدمين عدم تنزيل ملف فيديو ضخم عبر شبكة الجيل الثالث (3G).
ولتنفيذ ذلك يمكنك استخدام السمة download، والتي تتسبب في فتح مربع حوار نظام التشغيل لتنزيل الملف في المتصفح، وبوضع كل ذلك معًا، ستبدو الشيفرة البرمجية كما يلي:
<a href="big-report.pdf" download>Annual report (PDF, 240 MB)</a>
اقتباسباختصار: اجعل الروابط في الموقع قابلة للتعرف عليها عن طريق وجود نصوص فريدة للروابط، كما ينبغي توفير تحذير للمستخدمين إذا كانت الروابط ستَفتح علامة تبويب جديدة أو ملفًا.
6. خطأ آخر في التصميم: إزالة حلقة التركيز
لقد ذكرنا سابقًا أن سمة التركيز focus: هي مؤشر بصري لا يقدر بثمن لأولئك الذين لا يستطيعون استخدام الفأرة لأي سبب من الأسباب، مثل الذين يعانون من متلازمة تكرار إجهاد اليد (RSI) أو مرض باركنسون أو التصلب المتعدد، ومع ذلك يرى بعض الأشخاص أن استخدام الفأرة وظهور حلقة التركيز أمرًا غير جمالي ثم يوقفونه باستخدام CSS، مما يؤدي إلى عدم قدرة المستخدمين الذين يعتمدون على لوحة المفاتيح على الوصول إلى الموقع.
ولحل هذه المشكلة، قُدِّمَت سمة جديدة تُسمى focus-visible: التي قَدَّم متصفح فايرفوكس الدعم الأول لها. تُضيف هذه السمة تأثير تركيز على العنصر عند الوصول إليه باستخدام لوحة المفاتيح أو جهاز تأشير غير الفأرة، بينما لا يظهر أي شيء للمستخدمين الذين يستخدمون الفأرة للتأشير. ونظرًا لاحتمالية عدم دعم المتصفح الذي تستخدمه لتلك السمة، يقترح علينا باتريك لاوكي استخدام شيفرة CSS التالية للتعامل بشكل جيد مع جميع المتصفحات:
button:focus { /* some exciting button focus styles */ } button:focus:not(:focus-visible) { /* undo all the above focused button styles if the button has focus but the browser wouldn't normally show default focus styles */ } button:focus-visible { /* some even *more* exciting button focus styles */ }
اقتباسباختصار: تأكد من أن المستخدمين الذين يستخدمون لوحة المفاتيح يمكنهم دائمًا رؤية المكان المُرَكَّز عليه حاليًا.
7. ملء النموذج
نظرًا للأهمية الحيوية للنماذج في مواقع التجارة الإلكترونية، فمن المدهش وجود عدد كبير من النماذج غير المتاحة للوصول إليها، وغالبًا ما يحدث ذلك بسبب عدم تنسيق عناصر النموذج بطريقة صحيحة في المتصفحات القديمة، لذلك شَرَعَ المطورون بإنشاء عناصر نموذج مزيفة باستخدام سمات HTML أخرى، لكن في المقابل تتيح المتصفحات الحديثة إمكانية إنشاء نماذج تحتوي على مربعات اختيار جذابة، وأزرار اختيار متعددة، ومكونات تحديد مخصصة، ومربعات تحرير وسرد، وعناصر تحكم الإكمال التلقائي التي يمكن الوصول إليها، وغيرها الكثير.
الملء التلقائي هو صديقك
تتيح إمكانية تعبئة النماذج تلقائيًا Autofill في المتصفحات للزوار بتنفيذ مهام أقل، مما يزيد من احتمالية استكمال النموذج وإتمام عملية التسجيل أو الشراء لمنتجك، وبهذا الصدد توجد مقالة رائعة بعنوان "Autofill on Browsers: A Deep Dive" مُقدَّمة من eBay تتحدث بأسلوب مفصل عن هذا الموضوع (ويجب التنويه عنها ليتعرف عليها الجميع).
علاوةً على ذلك، تُعد التكملة التلقائية Autocomplete الطريقة الأمثل المعتمدة حاليًا لتحقيق امتثال AA لمعيار النجاح 1.3.5: تحديد غرض المدخلات.
جعل حقول النماذج تبدو كحقول النماذج
افتراضيًا، تظهر حقول إدخال النماذج على شكل مربعات في المتصفحات، ويمكن تنسيقها باستخدام الهوامش والحواف والجوانب، ولكن يُفضل الاحتفاظ بها كمربعات، ففي الماضي اتبع العديد من المصممين نمط تصميم Material Design السابق لشركة جوجل قبل عام 2017، وهو تصميم يستخدم خطًا واحدًا لإدخال النص من قِبَل المستخدم.
.png.c969ddf5d7bcc1ccac8c09db9b1c4daa.png)
ومع ذلك، اكتشفت جوجل أن الخط الموجود أسفل حقول النص القديمة ليس واضحًا بما فيه الكفاية لبعض المستخدمين، وأنه يسبب الالتباس مع عنصر التقسيم Divider، وبناءً على ذلك غَيَّرت جوجل التصميم.
وفي اختبارات استخدامية مع مشاركة 600 شخص، اتضح أن الحقول المحاطة بشكل مربع أداءها أفضل من تلك التي تحتوي على خط؛ فإذا كنت تفكر في استخدام مكتبة تصميم واجهة المستخدم الكاملة لـ Material Design المقدمة من جوجل، فينصح بقراءة المقالة "Stop using Material Design text fields!" لمعرفة ما إذا كانت تلبي احتياجاتك.
ضع تسمية على جميع حقول النموذج
يجب وضع تسمية على جميع حقول النموذج، بما في ذلك:
- إدخالات النص
- مربعات الاختيار
- أزرار الاختيار
- أشرطة التمرير
- وما إلى ذلك
وأفضل طريقة لفعل ذلك هي استخدام العنصر <label> بلغة HTML.
وفيما يلي عرض توضيحي لحقل نموذج غير موسوم وحقل نموذج موسوم، فالحقلان يبدوان متطابقين ولكن الحقل الأول ليس لديه تسمية في حين أن الحقل الثاني يحمل تسمية. انقر الآن على تسمية النص للحقل الثاني وستلاحظ أن التركيز يتحول إلى الحقل ذي الصلة أو المرتبط به.
.png.cecb11fa8d81fcf11e0b8447420342c6.png)
يسهل هذا التركيز على إدخال البيانات بالنسبة لأولئك الذين يعانون من صعوبات في التحكم الحركي، ويكون مفيدًا أيضًا عندما تحاول التحقق من خانة اختيار صغيرة على شاشة صغيرة وأنت في قطار هزاز. إضافةً إلى ذلك، فإن هذا أمر بالغ الأهمية لمستخدمي قارئ الشاشة الذين يتنقلون بين حقول النموذج (افتراضيًا، فقط الروابط وحقول النموذج يمكن تركيزها باستخدام المفتاح Tab)، فعند الانتقال إلى حقل الإدخال سيعلن قارئ الشاشة محتوى التسمية المرتبطة به. والشيفرة البرمجية لتحقيق ذلك بسيطة، فقط نحتاج إلى تعيين معرف فريد لكل حقل إدخال، ثم ربط التسمية به باستخدام السمة for.
<label for="colour">What's your favourite colour?</label> <input id="colour">
إخفاء التسميات
قد يحدث أحيانًا أن لا ترغب في وجود تسمية مرئية، أو قد لا يرغب المصمم في ذلك وأنت لا ترغب في وجود خلاف معه حول هذه المسألة. على أي حال، إليك مثالًا عندما تبدو التسمية التي تقول "بحث" قبل الإدخال وكأنها مبالغة.
.png.2bff143ff9e94df091dad76899847ccc.png)
ويمكننا ربط حقل الإدخال بنص "بحث" وهو محتوى زر الإرسال، وذلك باستخدام السمة :aria-labelledby.
<input type="text" aria-labelledby="searchbutton"> <button id="searchbutton" type="submit">Search</button>
وكان بالإمكان استخدام السمة aria-label التي تعرفنا عليها سابقًا عند الحديث عن الروابط:
<input type="text" aria-label="Search">
ومع ذلك، يُفضل دائمًا استخدام النص المرئي على الصفحة عن استخدام النص المخفي، فالنَص المرئي يمكن ترجمته عبر أدوات الترجمة، بينما النص "المخفي" في سمات HTML لن يُترجم، وتلك النصيحة أشار إليها أدريان روزيلي في مقاله My Priority of Methods for Labeling a Control.
اقتباسباختصار: صمم حقول النموذج بحيث تبدو كحقول نموذج، واربط كل منها بتسمية، ولا تعطل ميزة التعبئة التلقائية.
8. توفير بدائل نصية لجميع الصور والفيديوهات والصوتيات
يجب توفير بدائل نصية لجميع الصور والفيديوهات والصوتيات على مواقع الويب، ويتضمن ذلك إضافة "نص بديل" في عناصر الصورة <img> يمكن أن يكون مفهومًا للأشخاص ذوي المشاكل البصرية أو لأولئك الذين يواجهون صعوبات في عرض الصور أو لديهم قيود في استهلاك البيانات، ما جعلهم يوقفون تحميل الصور في المتصفحات الخاصة بهم؛ كما يجب أن يشمل ذلك الصور التي تحتوي على نص. وإليك بعض القواعد الأساسية:
-
إذا كانت الصورة الغرض منها مجرد الزخرفة، يجب أن يكون النص البديل فارغًا:
""=alt(ولكن من الأفضل أن تستخدم الصور الزخرفية في CSS بدلًا من ذلك). -
إذا وُصِفَت الصورة في نَص الصفحة، فيجب أن يكون النص البديل فارغًا (
""=alt) لتجنب التكرار، ولكن توخ الحذر إذا كانت الصورة<img>داخل<figure>، وهنا يرجى الاطلاع على المقالة ?How do you figure لمزيد من التفاصيل. -
إذا كانت الصورة تمثل الرابط بذاته (مثال: شعار المؤسسة الذي يمكن النقر عليه للعودة إلى الصفحة الرئيسية)، فيجب أن يوضح النص البديل وجهة الرابط، مثال:
"alt="home page". - لا تستخدم خطوط الرموز الأيقونية فقد تكون صعبةً جدًا للأشخاص ذوي صعوبات في القراءة، فإذا ما قررت استخدامها، يُفضل تحويلها إلى تنسيق SVG.
نص بديل للفيديو والصوت
يجب أن لا ننس أهمية توفير نصوص بديلة للمحتوى الصوتي حتى يتمكن الأشخاص ذوو المشاكل السمعية من الاستفادة منه، وهذا يشمل توفير نصوص للبودكاست وترجمة الشرائط النصية للفيديوهات، وإذا كان الأمر مناسبًا للوسائط الخاصة بك، فيجب توفير الوصف الصوتي لها، وهو عبارة عن رواية توفر المعلومات المحيطة بالعناصر البصرية الرئيسية في الوسائط.
ومرةً أخرى، يجب تجنب تشغيل الوسائط تلقائيًا، حيث يتعذر على الأشخاص ذوي الاحتياجات الخاصة بالاستفادة منها بشكل كافٍ.
اقتباسباختصار: وفر نصًا بديلًا لأي معلومات تُنقل عن طريق الصور أو الفيديوهات أو الصوتيات.
9. أضف لغة الصفحة الصحيحة
تُعاني حوالي 30% من صفحات البداية من عدم إعلان اللغة التي استُخدمت في كتابة المحتوى الخاص بها، مما يمكن أن يسبب الارتباك لمستخدمي قارئ الشاشة، ويُعد هذا أمرًا هامًا، فكلمة "six" مثلًا تُنطق بشكل مختلف بناءً على اللغة المستخدمة. لكن من السهل حل هذه المشكلة عن طريق إضافة السمة lang إلى عنصر HTML الخاص بك كما يلي:
<html lang="en">
القيمة "ar" تُخبر قارئ الشاشة أو برنامج الترجمة أن هذه الصفحة باللغة العربية، بينما "en" تعني الإنجليزية و"es" تعني الإسبانية، وهكذا. وبالنسبة لمعظم اللغات، يُعَد تحديد اللغة سهل التنفيذ، ويتوفر لدى W3C دليل لاختيار علامة اللغة المناسبة.
وفي حال كانت الصفحة تحتوي على محتوى بلغة أخرى غير اللغة الرئيسية المُعلنة، يمكنك إضافة سمة اللغة إلى العنصر الذي يحتوي على ذلك المحتوى، فعلى سبيل المثال: في صفحة وُسِمَت بأن تكون باللغة الإنجليزية:
If you'd like to chat a <span lang="es">matador</span>, in some cool <span lang="es">cabana</span> And meet <span lang="es">senoritas</span> by the score, <span lang="es">Espana por favor</span>
اقتباسباختصار: دع التقنيات المساعدة تعرف اللغة التي يوجد بها المحتوى الخاص بك.
10. ساعد الزائر على التنقل في محتواك
عندما يأتي الزائر المبصر إلى صفحتك يمكنه مسحها بصريًا بسهولة لفهم أين توجد أماكن التنقل وأين يبدأ المحتوى الرئيسي، لكن لا يمكن للمستخدمين الذين يعتمدون على قارئ الشاشة أن يفعلوا ذلك. مع ذلك، لحسن الحظ تتيح لنا تقنيات HTML5 بعض العلامات الجديدة التي تساعدنا على تمييز هذه المناطق، بالإضافة إلى توفير اختصارات للانتقال إليها أو تجاوزها، ولتنفيذ ذلك يُنصح باتباع الإرشادات التالية:
-
غَلِّف المحتوى الرئيسي، أي المحتوى الذي ليس رأس الصفحة أو التنقل الأساسي أو التذييل في العنصر <main>، ففي معظم الحالات يجب أن يكون هناك عنصر
<main>واحد فقط في كل صفحة، وتسمح لك جميع المتصفحات (+IE9) بتنسيقه؛ كما تعرف التقنيات المساعدة كيفية التعامل معه. - غَلِّف الرأس، ضع شعار العلامة التجارية، وشريط العناوين، وعنوان الصفحة داخل العنصر <header>.
-
غَلِّف الذيل، ضع المعلومات القانونية، وبيانات الاتصال، وإشعار حقوق التأليف والنشر، وما إلى ذلك داخل العنصر
<footer>. -
مَيِّز الملاحة الأساسية باستخدام العنصر
<ul>مغلفًا داخل العنصر <nav>، ويمكنك تضمين هذا العنصر داخل العنصر<header>إذا كان ذلك مناسبًا لتصميم صفحتك. - غَلِّف الإعلانات والمحتوى غير الأساسي داخل العنصر <aside>.
- إذا كانت لديك عدة منتجات أو فيديوهات أو أخبار أو مقالات في الصفحة، فغَلِّف كل واحدة منها داخل العنصر <article>.
في استطلاع لمستخدمي قارئ الشاشة أجْرَته WebAIM، وُجد أن 26% منهم يستخدمون هذه المناطق باستمرار أثناء تصفح الصفحة.
وبالإضافة إلى ذلك، يساعد تغليف الأجزاء المميزة من المحتوى داخل العنصر <article> على عرض المحتوى بطريقة مثالية على نظام التشغيل WatchOS الخاص بشركة Apple.
اقتباسباختصار: استخدم العناصر التوضيحية في HTML لمساعدة مستخدمي التقنيات المساعدة في فهم وتصفح محتواك.
11. استخدام HTML بطريقة صحيحة
هناك نهج اتبعناه في هذه المقالة وهو استخدام عناصر HTML الصحيحة، فعلى سبيل المثال: يحتوي العنصر label على سلوك متصفح مضمن يركز على حقل الإدخال المرتبط به، كما يُفضل استخدام العنصر <main> على العنصر <div class =" main"> لأنه يسمح لمستخدمي قارئ الشاشة بالانتقال مباشرة إلى المحتوى المهم، مع كونه غير مزعج تمامًا لأولئك الذين لا يستخدمون قارئ الشاشة.
وإليك مثال آخر عن استخدام العنصر <button> للأزرار؛ فبدلًا من التحايل لإنشاء زر غير حقيقي باستخدام العنصر <div>، وكتابة الكثير من أسطر الشيفرة البرمجية المتداخلة لجلب سلوكيات الزر لهذا العنصر، والتي تجعل شيفرتك البرمجية أكثر هشاشة وأقل قابلية للصيانة، يمكنك عوض ذلك خلال العنصر <button> تصميم زر حقيقي مضمن به سلوكيات الزر افتراضيًا والتحكم في حجمه ليبدو أكبر أو أصغر كما تريد، كما يتميز هذا العنصر في أنه افتراضيًا يسمح بالتركيز على الزر الحقيقي باستخدام لوحة المفاتيح، بالتالي يمكن تنشيطه باستخدام مفتاح شريط المسافة أو مفتاح Enter.
اقتباسباختصار: افهم الدلالة والسلوك الافتراضي لعناصر HTML، واستخدام العنصر المناسب للمحتوى الخاص بك.
12. التفاعلات المعقدة
في بعض الأحيان قد يُطلب منك تطوير واجهات مستخدم معقدة تفتقر إلى العناصر الأساسية الموجودة في HTML. أولاً وقبل كل شيء، ينبغي أن تبحث عن طرائق لتبسيط هذه الواجهات لتجعلها تتماشى مع العناصر الأساسية في HTML، وفي حال كان ذلك غير ممكن فسيلزمك الدخول إلى العالم الغامض لـ JavaScript و ARIA. ومن حُسن حظنا أن دليل ممارسات WAI-ARIA يوفر العديد من الأمثلة المفيدة لتصميم واجهات يمكن الوصول إليها، مثل: العرض الشجري وشرائط التمرير المتعددة الاتجاهات وغيرها.
بطبيعة الحال، أنت لست بحاجة لإعادة اختراع العجلة من جديد، إذ يمكنك الاستفادة من تلك الأمثلة المتاحة؛ مع ذلك يجب عليك الانتباه إلى أن ليست جميع تلك الأمثلة جيدة للاستخدام، فعلى الرغم مما تَنُص عليه الإرشادات، من الجيد تجنب استخدام قوائم ARIA للتنقل داخل الموقع، كما لا ينبغي عليك استخدام الخطيط الشبكي لـ ARIA إلا إذا كنت تهدف إلى إعادة إنشاء جدول بيانات Excel.
اقتباسباختصار: استخدم ARIA فقط في حالة عدم وجود العناصر الأساسية، واستخدم أنماط التصميم والتعليمات البرمجية التي اقترحتها W3C.
13. أُطُر العمل Frameworks
في الوقت الحالي, تُستخدم أُطُر العمل مثل React و Vue بازدياد في إنشاء صفحات الويب. ورغم أن أُطُر العمل هذه لا تمنع الوصول إليها، إلا أنه في كثير من الأحيان تُختار مكونات لم تُكتب باستخدام علامات HTML الصحيحة، كما أنها لم تُختبر باستخدام التقنيات المساعدة.
لكن لا يجب أن يكون الأمر على هذا النحو، إذ يقول ماركوس هيرمان: "لدي انطباع بأن المزيد والمزيد من أنظمة مكونات React المصممة مع وضع سهولة الوصول في الاعتبار آخذة في الظهور". أما فيما يتعلق بإطار العمل React، فهناك خيارات واعدة:
- تُعد مكتبة Reakit خيارًا يتبع بدقة معايير WAI-ARIA 1.1، فجميع المكونات تأتي مع السمات الصحيحة والتفاعلات التي يمكن التحكم بها عبر لوحة المفاتيح.
- اختُبرت مكتبة Reach UI باستخدام Safari و VoiceOver و Firefox و NVDA و Edge و JAWS، وعندما ينضج هذا المشروع سوف تُجرى له عملية تدقيق بواسطة WebAIM للتأكد من قابليته للوصول، لذا إذا اخترت استخدام مكتبة Reach UI، فإن تطبيقك سيكون له أساس قوي وقابل للوصول.
وفيما يتعلق بإطار العمل Vue:
- تتبع مكتبة Vuetensils ممارسات WAI-ARIA لإتاحة سهولة الوصول، بما في ذلك الدلالات النصية وسمات ARIA والأدوار وغيرها.
- تُعد مكتبة Tournant UI ومكتبة Vue a11y مشروعين صغيرين، ولكنهما ينموان.
وبالإضافة إلى ما سبق، فقد نشر بنك ING مكتبته الداخلية للمكونات كمشروع يُسمى Lion، والتي يمكن استخدامها مع أي إطار عمل (أو بدونه)، فهي مكتبة مكونات مفتوحة المصدر وغير مرتبطة بأي إطار عمل، ويمكن أن تكون الأساس لنظام التصميم الداخلي الخاص بك، بُنيت هذه المكتبة من الصفر لتمكين الوصول والقدرة على التوسعة، حيث تُعد تلك الأمور صعبة التغيير أو التحقق منها في وقت لاحق خلال عملية التطوير.
لكن على الرغم مع ذلك، يجب عليك دائمًا إجراء مراجعة خاصة بالبرمجيات المقدمة من أطراف ثالثة. فعلى الرغم من أن مكتبة أو أداة معينة قد تكون شائعة الاستخدام، إلا أن ذلك لا يعني بالضرورة أنها تدعم قابلية للوصول.
ولمساعدتك في هذا الصدد، كتب Adrian Roselli وثيقةً هامةً تحتوي على متطلبات أساسية للتحكم المخصص يمكنك استعمالها لتقييم أي مكتبة مكونات تفكر في استخدامها.
اقتباسباختصار: اختر مكتبة المكونات التي سوف تستخدمها بعناية، ليصبح إطار العمل قابلًا للوصول.
14. أنظمة إدارة المحتوى ومُنشئي المواقع
تمتلك أنظمة إدارة المحتوى مفتوحة المصدر الرئيسية، مثل: ووردبريس و جوملا و دروبال، القدرة على إنتاج مواقع قابلة للوصول، على الرغم من أن الجودة تعتمد بشكل كبير على اختيار منشئ الموقع لقوالب وملحقات قابلة للوصول؛ أما بالنسبة لمُنشئي المواقع المستضافة، فيُنصح بتجنب خدمة Weebly لوجود بعض القيود لديهم على سهولة الوصول. أما بالنسبة لخدمة Squarespace وخدمة Wix، فهما قادران على إنشاء مواقع قابلة للوصول، ومع ذلك يجب عليك أن تتطلع إلى تحقيق هذا الأمر لأنه لن يحدث من تلقاء نفسه.
اقتباسباختصار: اختر نظام إدارة المحتوى ومُنشئ المواقع بعناية.
15. مستندات PDF
على الرغم من أن مستندات PDF ليست قائمةً على تقنية الويب، إلا أنها تُستخدم في العديد من الأحيان لعرض تلك المستندات عبر صفحات الويب. فوفقًا لشركة Adobe، فإن العديد من الميزات الموجودة في تنسيقات HTML، مثل: النص البديل للصور، والتسميات لعناصر التحكم في النموذج، والعناوين الخاصة بالبيانات المجدولة، وتسلسل المحتوى ذي المعنى والمنطقي؛ كلها مدعومة بالكامل من خلال مواصفات PDF، وبفضل ذلك يستطيع مستخدمو التقنيات المساعدة الشائعة الاستفادة من أدواتهم المفضلة والوصول إلى المعلومات الموجودة في مستندات PDF.
يمكنك إنشاء مستندات PDF يمكن الوصول إليها من خلال علامات أو وسوم HTML و CSS، وذلك باستخدام مكتبة تدعى Prince، والتي يمكن الاستفادة بها مجانًا للاستخدام غير التجاري.
اقتباسباختصار: أتح الوصول إلى مستندات PDF الخاصة بك.
استمر في اختبار سهولة الوصول إلى موقع الويب
تُعَد عملية اختبار سهولة الوصول لموقع الويب جزءًا أساسيًا من عملية التطوير، لذلك ينبغي عليك تنفيذها باستمرار قبل نشر الموقع على الويب، ويمكنك إعداد خطة اختبار بسيطة لضمان توافر المحتوى لجميع الأفراد، وتلك الخطة البسيطة يمكن أن تشمل النقاط التالية:
- التحقق من صحة تنسيق HTML الخاص بك.
- اختبار تباين الألوان.
- هل يمكنك التنقل في أرجاء الصفحة باستخدام لوحة المفاتيح فقط ومعرفة مكان التركيز في الصفحة؟
- هل يمكنك ملء النماذج وإرسالها باستخدام لوحة المفاتيح فقط؟
- اربط صفحات موقعك مع ملف revenge.css الخاص بـ Heydon Pickering الذي يعرض مربعات أخطاء باللون الوردي (مع رسائل بخط Comic Sans) في كل مكان تكتب فيه HTML غير صحيح، (لا تقلق، لن تنسى إزالته قبل نشر الصفحة على الويب).
يمكنك أيضًا الاستفادة من مدقق معايير الوصول الخاص بها، كما يمكنك استخدام أدوات مثل: أداة Google Lighthouse وهي متوفرة أيضًا كامتداد لمتصفح فايرفوكس، وأداة Tenon.io التي يمكن أن تساعدك في هذه العملية. ومع ذلك، ينبغي مراعاة أن أدوات التحقق الآلي ليست موثوقة كليًا، إذ أنها لا تتمكن من كشف جميع العوامل المؤثرة في سهولة الوصول، وذلك استنادًا إلى المقالة بناء أكثر المواقع التي يتعذر الوصول إليها مع تقييم Lighthouse مثالي التي توضح أن أي أداة آلية لا يمكن الاعتماد عليها كليًا.
بالتالي، فإن أفضل طريقة لاختبار سهولة الوصول لموقعك هي اختباره بمساعدة أشخاص حقيقيين من ذوي الاحتياجات الخاصة المختلفة، وقد قدم بيتر فان غريكن قائمة مفيدة للنظر فيها أثناء إجراء اختبارات الاستخدام مع هؤلاء الأشخاص، سوف تساعدك في تحسين سهولة الوصول لموقعك وتلبية احتياجات جميع المستخدمين.
خاتمة
في ختام هذه المقالة، تبين لنا أهمية سهولة الوصول إلى مواقع الويب وتصميمها بما يلبي احتياجات الأشخاص ذوي الاحتياجات الخاصة، فمن خلال اعتماد مجموعة من أفضل الممارسات، يمكننا تحسين تجربة المستخدم لجميع الأفراد وتوفير فرص متساوية للوصول إلى المعلومات والموارد عبر الإنترنت.
ونظرًا لتنوع احتياجات المستخدمين ذوي الاحتياجات الخاصة، فإنه من الضروري أن نستخدم أدوات اختبار الوصول ونتعاون مع الأشخاص ذوي الاحتياجات الخاصة في عمليات الاختبار والتقييم، ويجب أن نتعلم من تجاربهم ونأخذ بالحسبان احتياجاتهم الفردية وتوجهاتهم لتصميم واجهات مستخدم يمكن الوصول إليها.
وبتطبيقك لأفضل الممارسات لسهولة الوصول ليس مجرد احتياج أخلاقي، بل يعود بالفائدة على الموقع نفسه وأصحابه، فمن خلال جعل المواقع متاحة لجميع الأشخاص، نزيد من فرص الوصول إلى المحتوى والمنتجات، وبالتالي نوسع قاعدة المستخدمين ونعزز سمعة الموقع والعلامة التجارية.
إذاً، لندمج سهولة الوصول في عملية تطوير وتصميم مواقع الويب، ولنلتزم بتطبيق أفضل الممارسات المذكورة في هذه المقالة، فهي خطوة مهمة نحو تحقيق شمولية الويب وتوفير فرص متساوية للجميع في الوصول إلى العالم الرقمي.
ترجمة -بتصرف- للمقال Website Accessibility (15 Best Practices).


.thumb.png.c593b489b735f6d5be85984fe68e3f96.png)
.thumb.png.383e7a9492141599df51a5d6dcdd373c.png)










أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.