تقوم الإضافات extensions في برنامج إنكسكيب بمهام ووظائف تختصر علينا الكثير من العمل والخطوات، ومن هذه الإضافات Interpolate والتي يمكن أن تترجم عربيا لكلمة توليد.
سنتعرف على طريقة استخدام هذه الإضافة عن طريق النماذج التالية:
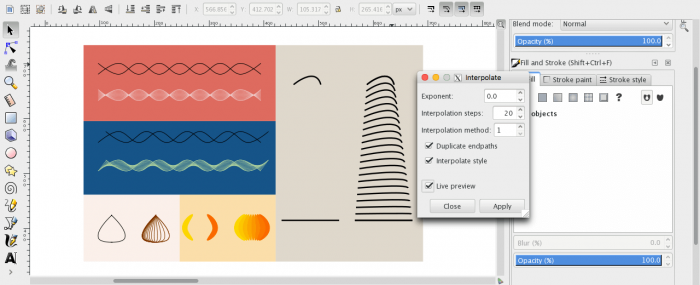
.png.6866b76587b7303a96f76f1d082e0925.png)
قبل البدء بالنماذج
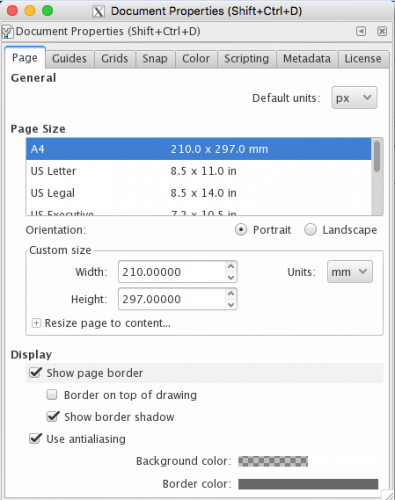
نزيل خيار عرض إطار الصفحة Show page border عن طريق خصائص المستند Document من قائمة الملف File.
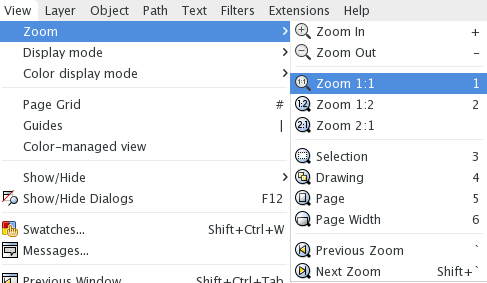
ومن قائمة العرض View نختار خيار التكبير Zoom ثم Zoom 1: 1.

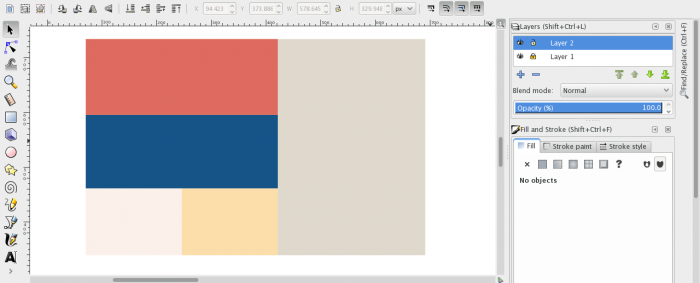
رسمنا مجموعة من المستطيلات ورتبناها بجانب بعضها البعض كخلفية للنماذج التي سنقوم برسمها ثم من قائمة الطبقة Layer نختار Layers لتظهر لنا لوحة الطبقات، ونقفل الطبقة الحالية برمز القفل لتصبح الخلفية غير قابلة للتعديل مؤقتا، ثم نضيف بعلامة + من نفس اللوحة طبقة جديدة لرسم النماذج.
استخدام إضافة Interpolate
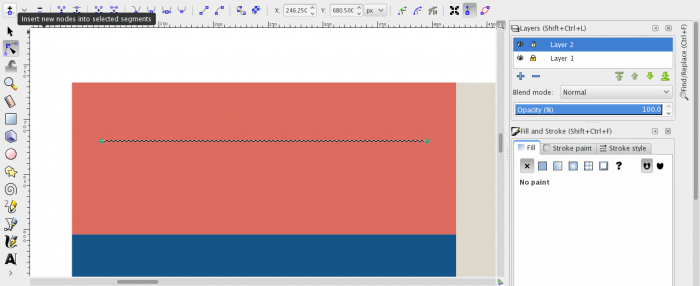
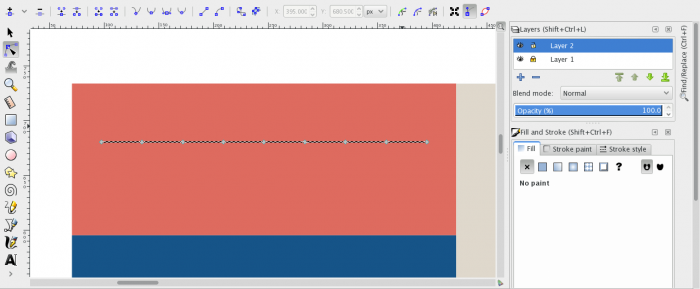
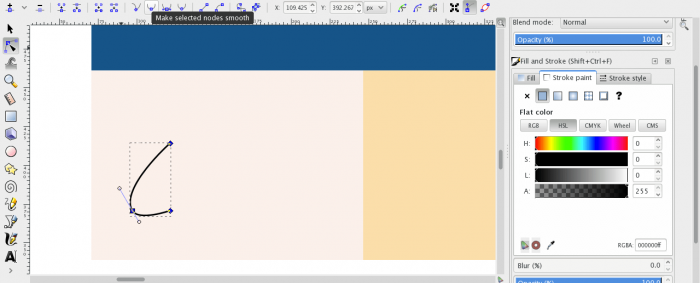
بأداة الرسم المنحني Bezier رسمنا خطا مستقيما بالضغط على مساحة الرسم بمؤشر السهم حيث سيبدأ الخط ثم السحب يسارا مع الضغط على Ctrl أثناء الرسم للحصول على امتداد الخط بشكل مستقيل ثم نضغط حيث سينتهي الخط ونضغط على Enter من لوحة المفاتيح لإنهاء الخط، ومن أداة التحرير Node tool حددنا المساحة بين العقدتين لإضافة مجموعة من العقد Nodes.
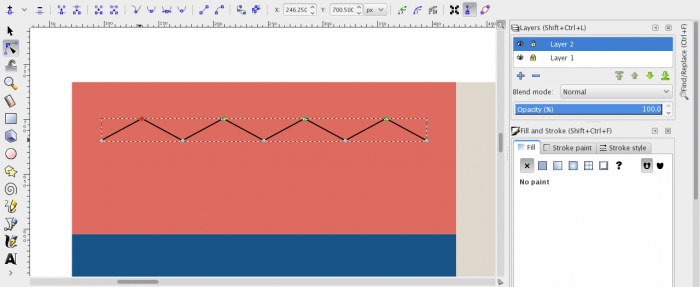
نقوم بتحديد عقدة وترك التي تليها بالتناوب مع الاستعانة بزر Shift من لوحة المفاتيح أثناء التحديد ومن أسهم التحكم في لوحة المفاتيح ارفع هذه العقد للأعلى أو اسحبها بمؤشر الفأرة.
ملاحظة: يمكننا الحصول على شكل مقارب عن طريق رسمه مباشرة بأداة الرسم المنحني Bezier عن طريق نقر السهم في الموضع الذي نود إنشاء العقدة فيه ثم السحب والنقر في مكان العقدة الجديدة وهكذا حتى ننتهي من الشكل، إلا أن هذه الطريقة التي اتبعناها ستعطينا شكلا مرتبا ومتناسقا.
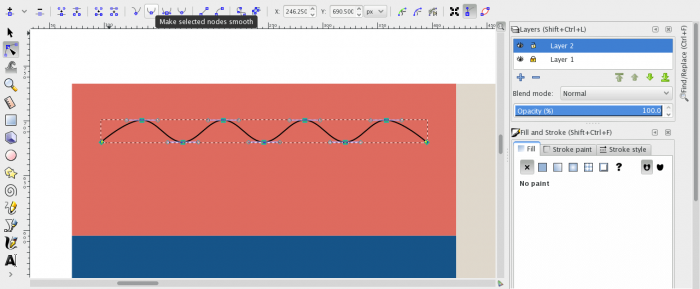
حدد جميع عقد الشكل بسحب مؤشر الفأرة حولها ثم من الشريط العلوي لأداة التحرير اختر جعل العقد المحددة ناعمة Make selected nodes smooth.
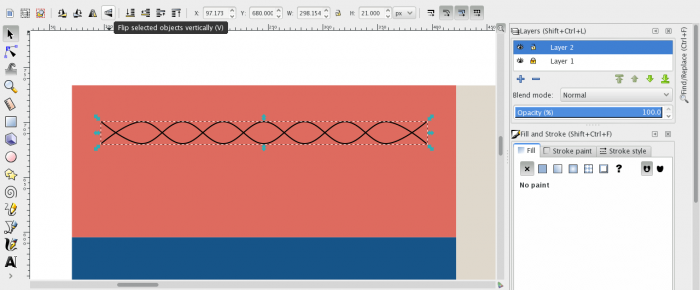
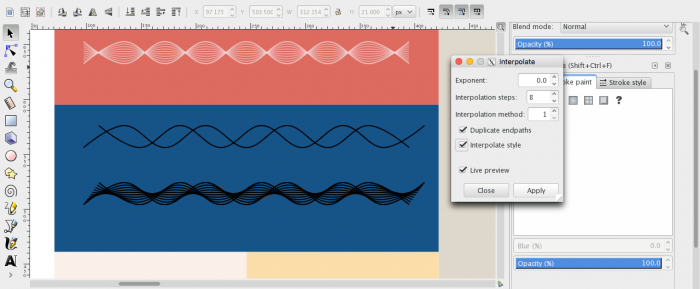
اعكس الشكل المتموج من الشريط العلوي أفقيا، لنحصل على النموذج الأول الذي نرغب بتطبيق إضافة Interpolate عليه.
حددنا كلا الخطين المتموجين وكررناها عن طريق Duplicate من الزر الأيمن، وسحبناهما مع الضغط على Ctrl أسفل النموذج الأول ليظهر لنا الفرق قبل وبعد التطبيق.
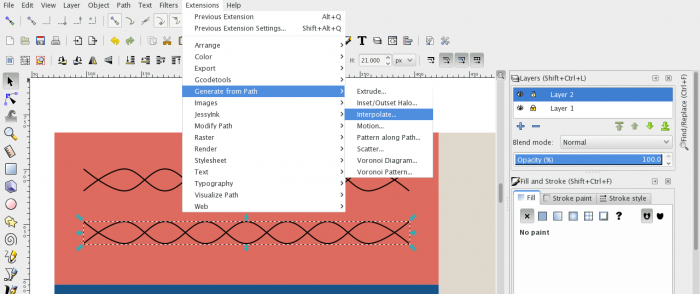
من قائمة الإضافات Extensions نختار خيار الإنشاء من المسار Generate from path ثم نختار Interpolate .
ملاحظة: نلاحظ وجود إضافة Interpolate تحت خيار الإنشاء من المسار Generate from path، مما يعني أنه حتى يتم تطبيق هذه الإضافة على ما خترناه فلابد أن تكون مسارات، لذا عند اختيار أشكال كالمربع والدائرة للتطبيق، فقم بتحويلهما أولا لمسار من قائمة المسار Path باختيار Object to path أو يمكن اختياره من الشريط العلوي لأداة التحرير Node tool.
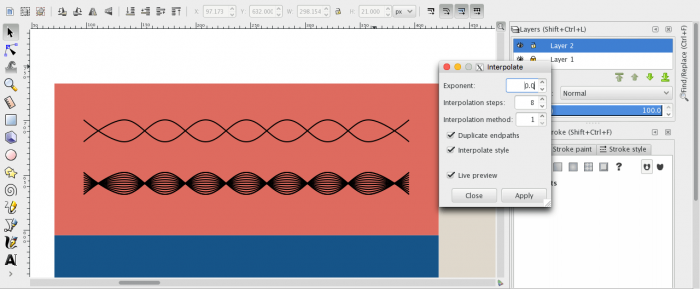
عند اختيار Interpolate ستظهر لنا نافذة للقيم التي نختار من أجل تطبيق التوليد وسنشرح مع كل نموذج أحدهما.
اترك الخانة الأولى كما هي، وسنعود لها في نموذج آخر، وأما الخانة الثانية Interpolation steps فهي لتحديد عدد خطوات التوليد التي نرغب بها، واخترنا هنا العدد 8.
تأكد من وجود علامة صح عند Live preview ليظهر لك التأثير بشكل مباشر.
وإن النتيجة مرضية سنختار Apply للتطبيق ثم نغلق النافذة.
لنحصل على النموذج الثاني قمنا بنسخ نفس الخطين المتموجين إلا أننا حركنا أحدهما إلى اليمين قليلا ليعطينا نتيجة مختلفة.
عند وضع علامة صح عند عبارة Duplicate end paths فهذا يعني أن الخطين المتموجين الأصليين اللذين قمنا بتولديهما سيتم تكرارهما في الشكل الذي سيظهر لنا، وإن أزلنا العلامة فسيتم توليد الخطوط بينهما دون تكرار لهما.
لفهم الفرق بشكل أوضح طبق كلا الطريقتين وحرك الخطوط المتولدة لتستوعب الفرق.
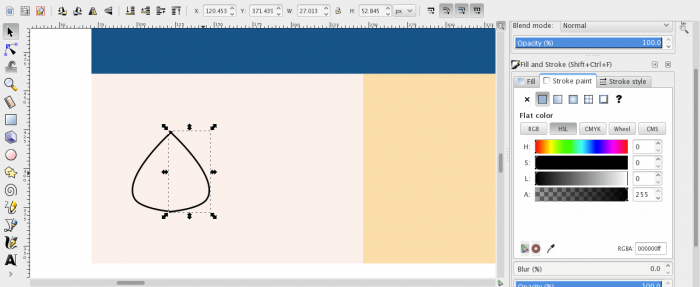
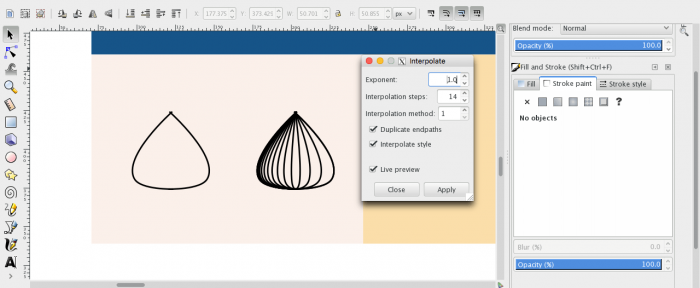
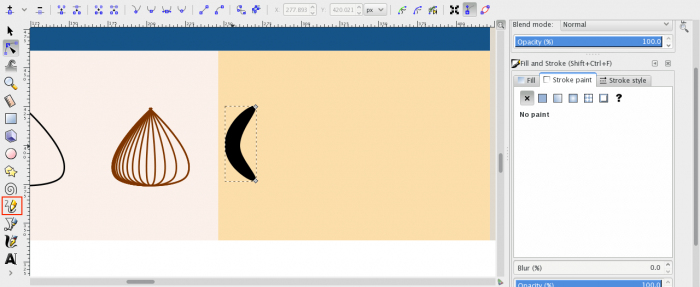
بأداة Bezier رسمنا شكلا منحني شببيه بنصف بصلة، وعدنا عليه عن طريق أداة التحرير، ثم كررناها وعكسناه أفقيا للحصول على شكل البصلة.
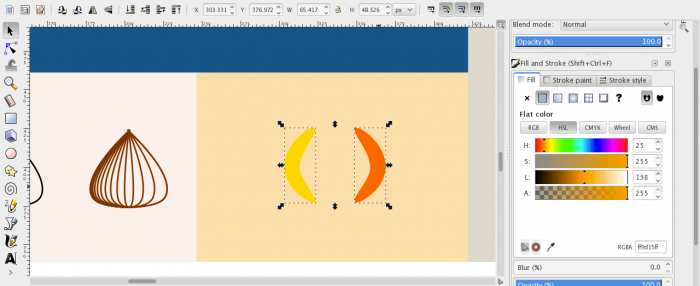
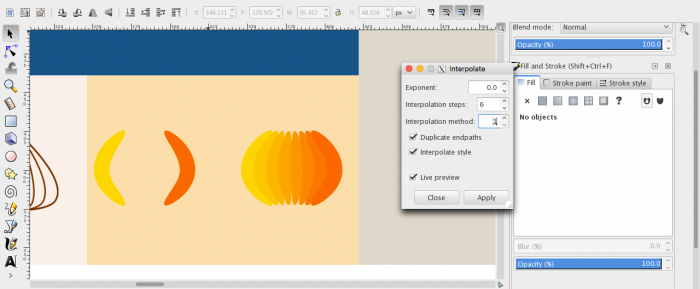
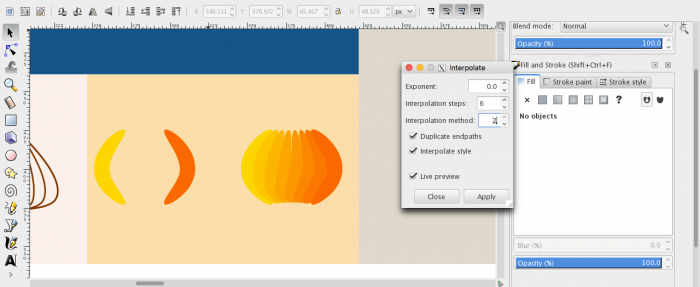
طبق الإضافة على المنحنيين لتظهر لنا نافذة Interpolate وسنغير هذه المرة في قيمة الخانة الأولى Exponent والتي تحمل معنى الأس، إلا أنه عند التغيير على هذه الخانة سنلاحظ أن الخطوط المتولدة تتكدس في الجهة اليسرى وأن المسافة تزيد كلما اتجهنا يمينا وبالعكس، ولو جربت جعل القيمة بالسالب فسيحصل العكس.
حصلنا على النموذج الرابع عن طريق أداة الرسم الحر Freehand tool واخترنا من الشريط العلوي للأداة عند خيار الطريقة Mode الرسم المنحني Bezier Path ومن الشكل Shape الشكل البيضاوي Ellipse (جرب التلاعب بالأداة).
عدلنا على الشكل عن طريق أداة التحرير، ثم كررناه وعكسناه أفقيا للحصول على النموذج الرابع.
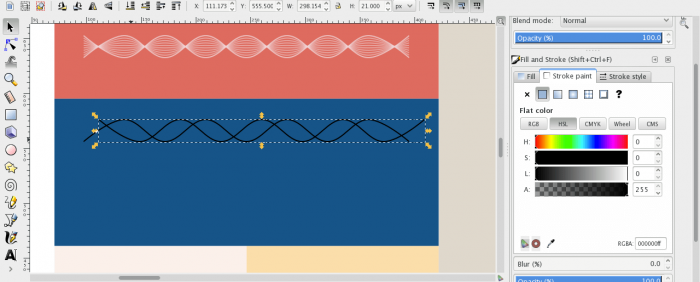
لتطبيق إضافة Interpolate لون كل شكل بلون مختلف أو بدرجة مختلفة من نفس اللون.
ملاحظة: لتلوين الخطوط المرسومة عن طريق القلم الحر يمكن استخدام الشريط السفلي للألوان أو عن طريق لوحة التعبئة والحدود Fill and stroke من تبويب التعبئة Fill.
أما إذا رغبنا بتلوين المسارات السابقة التي رسمناها بأداة Bezier فعن طريق الضغط على Shift ثم اختيار أحد الألوان من الشريط السفلي أو عن طريق تبويب رسم الحد Stroke paint في لوحة التعبئة والحدود، إذ تلوينها من تبويب التعبئة لن يلون نفس الخطوط بل سيلون داخلها.
ضح علامة صح على جميع الخيارات، واختر عند خانة طريقة التوليد Interpolation method العدد واحد.
جرب إزالة الصح عند عبارة سمة التوليد Interpolate style وستلاحظ اختفاء التدرج اللوني وظهوره مع وجود العلامة، إذ يعمل هذا الخيار على إحداث نقطة تحول في اللون عند كل توليد مما ينشئ التدرج.
جرب على نفس الشكل جعل طريقة أو أسلوب التوليد Interpolation method بالعدد 2 وستلاحظ تغير في طريقة توليد الشكل عن الطريقة الأولى.
رسمنا في النموذج الأخير خطا منحنيا في الأعلى وخطا مستقيما في الأسفل وبتطبيق الإضافة تلاحظ أن الخطوط المنحنية تتغير شيئا فشيئا لتقترب من شكل الخط المستقيم في الأسفل.
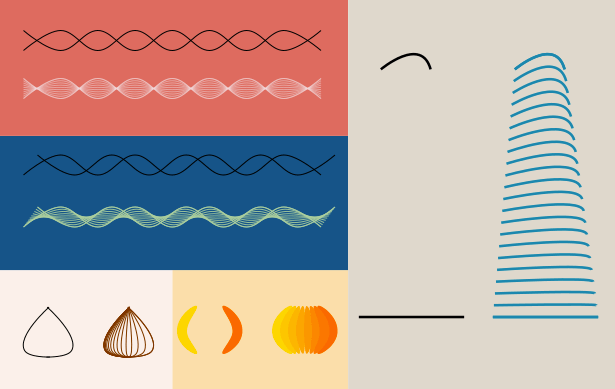
النتيجة النهائية

إن كانت ملاحظتك جيدة، فلا شك أنك انتبهت أننا استخدمنا في جميع النماذج مسارين لتطبيق الإضافة، إذ لا يمكن تطبيقها على مسار واحد بطبيعة الحال، لكن ماذا لو جربناها على ثلاثة مسارات؟ كالمربع والنجمة والدائرة -بعد تحويلها لمسارات-. جرب بنفسك وشاركنا النتيجة.































أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.