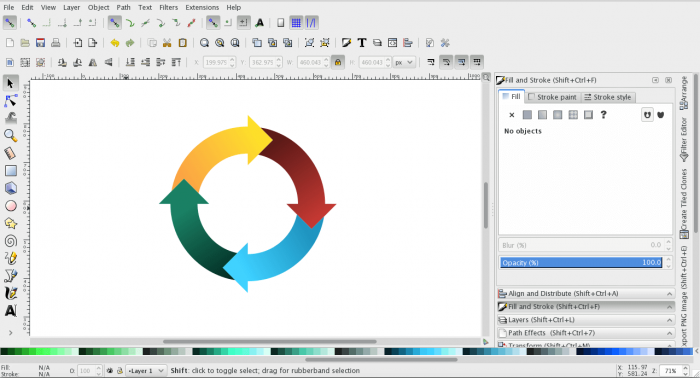
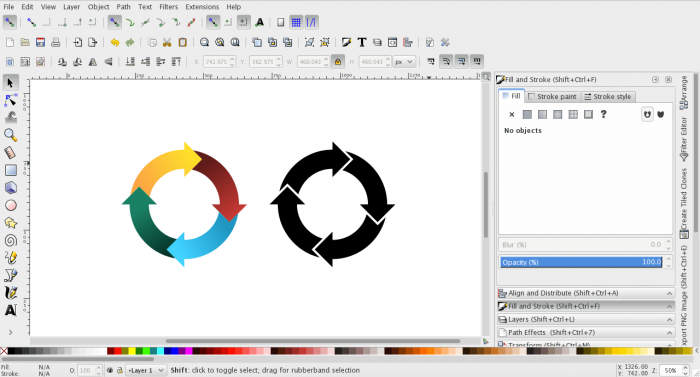
سنتعلم في هذا الدرس طريقة رسم أسهم في حلقة دائرية الشكل عن طريق برنامج إنكسكيب.
.png.78692be8892ca7604260fe82a4bb928b.png)
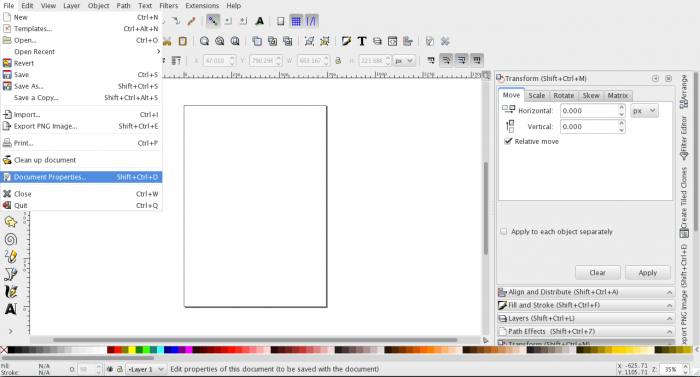
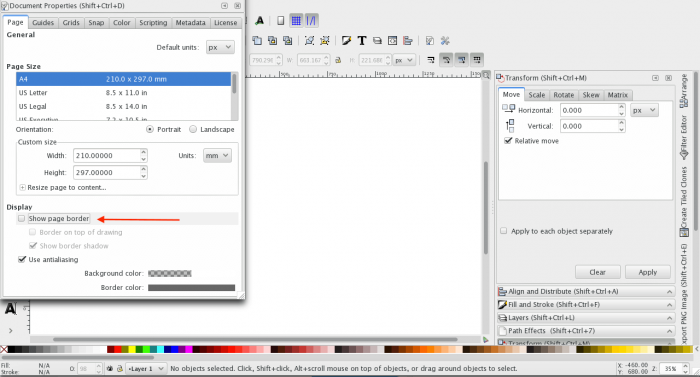
في البداية سنزيل الإطار الموجود في الصفحة عن طريق:
File > Document properties
ثم من النافذة المنبثقة نزيل علامة الصح بجانب عبارة: Show page border.
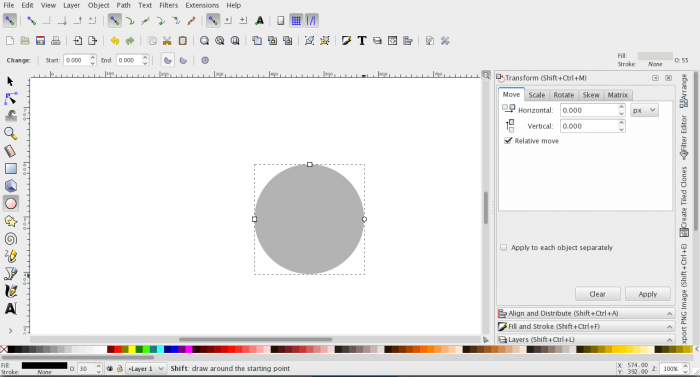
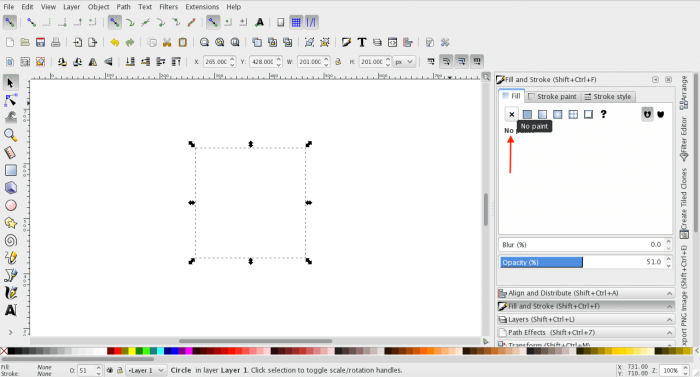
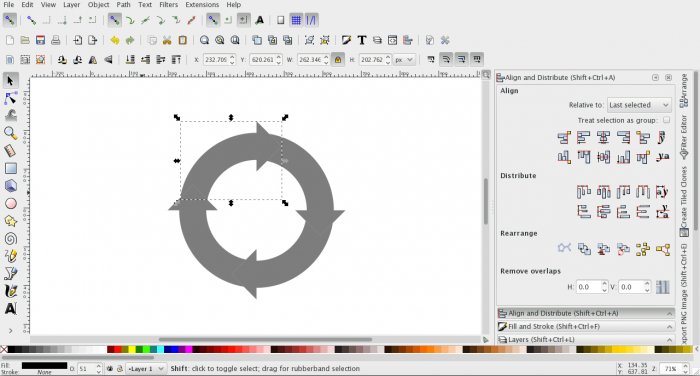
نرسم دائرة مع الضغط على Ctrl أثناء الرسم لتكون متساوية الأبعاد.
نقلل شفافية الشكل Opacity إلى المنتصف أو قريبا منها.
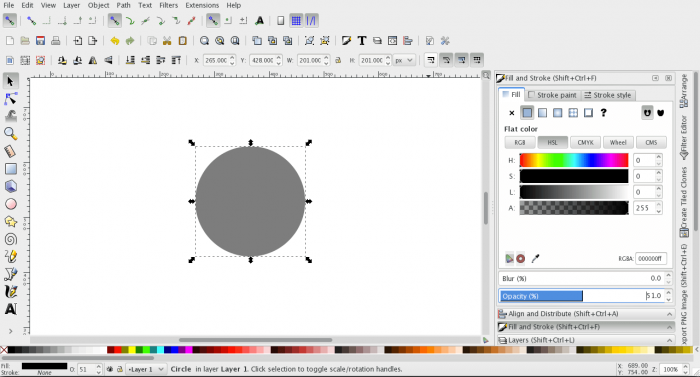
نزيل التعبئة من لوحة التعبئة والحدود Fill and stoke من تبويب التعبئة Fill.
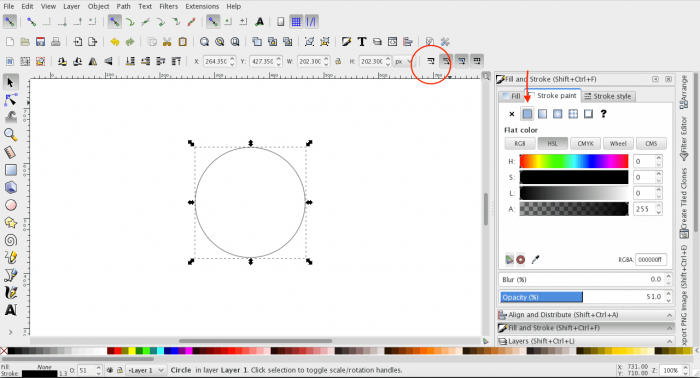
نضيف حدودا للدائرة من تبويب رسم الحدود Stroke paint من نفس اللوحة، ونتأكد من عدم تفعيل خيار تكبير الحدود عند تكبير الشكل من أعلى الشريط؛ حتى لا يتغير حجم الحد عند تكبير الدائرة.
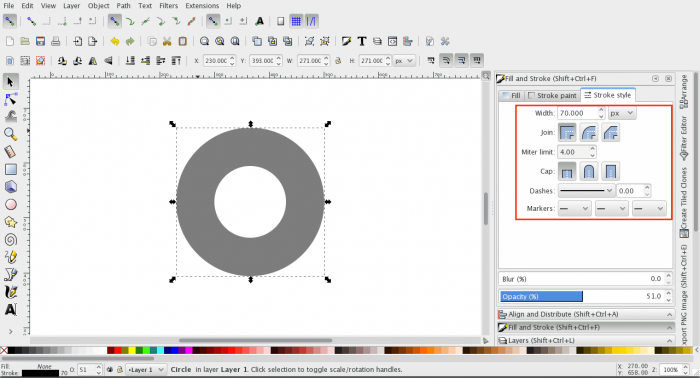
نتجه لتبوب سمة الحد Stroke style ونجعل قيمة العرض Width = 70.
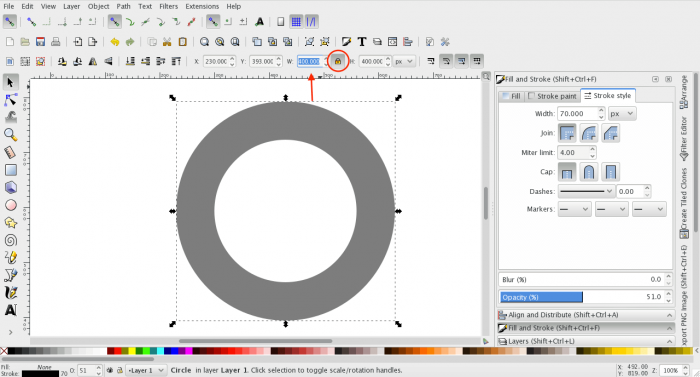
سنعدل في عرض وطول الدائرة من الشريط العلوي بعد التأكد من اختيار علامة القفل الموجودة بين الطول والعرض، للمحافظة على النسبة بين الطول والعرض، ونضع قيمته 400.
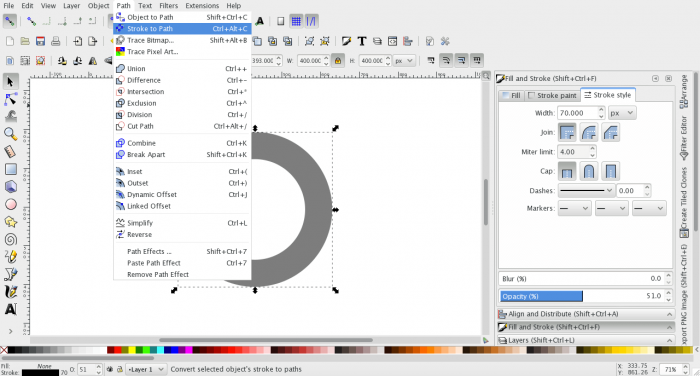
لتحويل الحد إلى مسار سنختار من قائمة المسار Path الخيار Stroke to path.
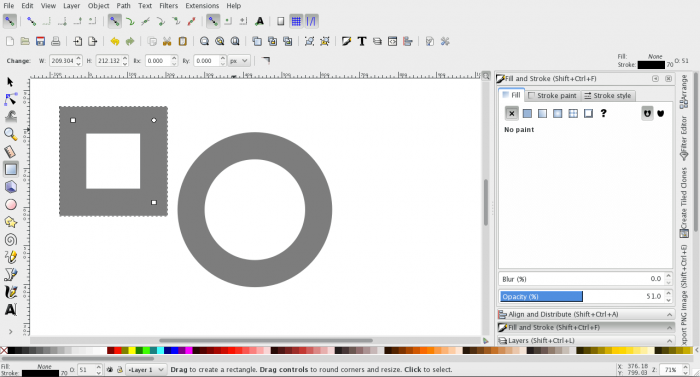
سنرسم مربعا مع الضغط على Ctrl أثناء الرسم للمحافظة على تساوي الطول والعرض للمربع.
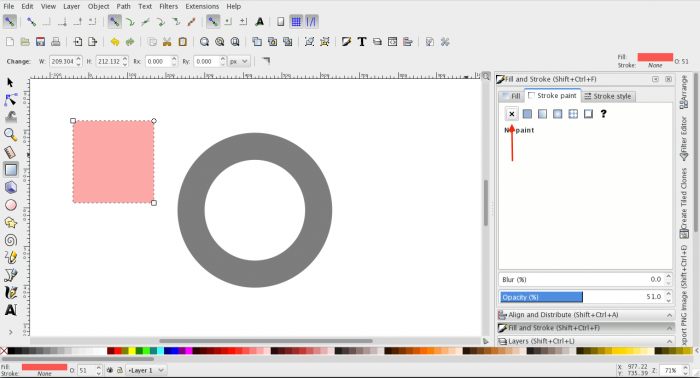
سنزيل حدود المربع ونلونه باللون الأحمر، ونقلل شفافية للمنتصف.
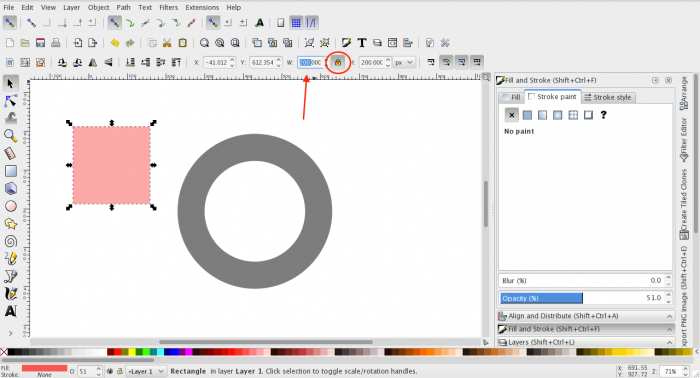
من الشريط العلوي سنجعل عرضه 200 مع التأكد من تفعيل رمز القفل.
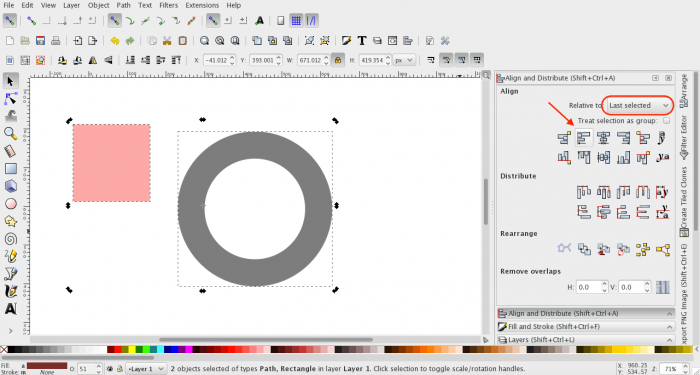
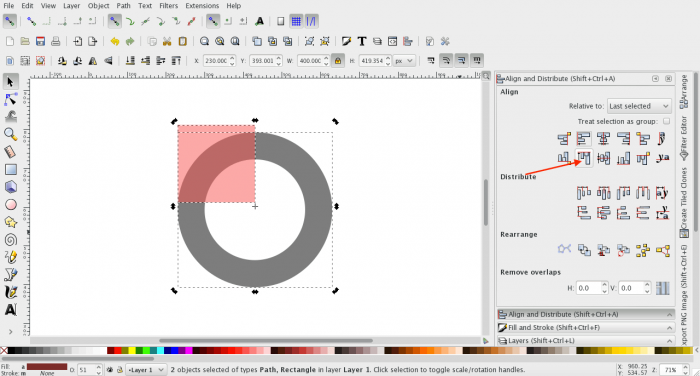
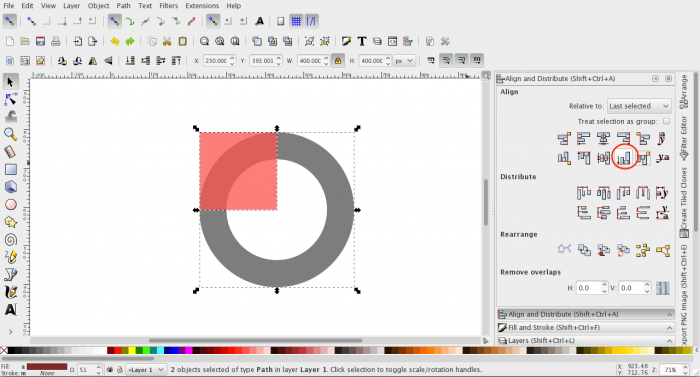
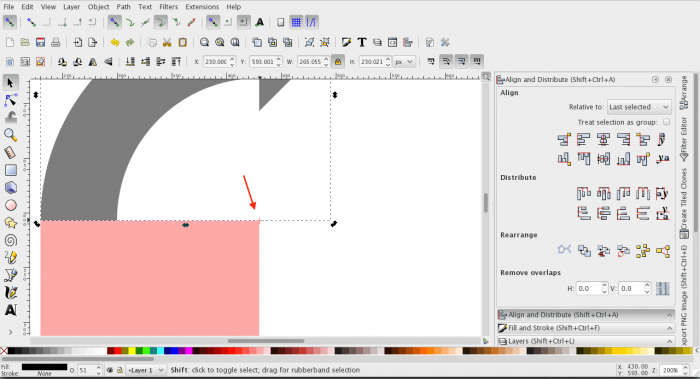
نحدد المربع ثم نحدد الحلقة بالضغط على Shift لتحديدهما معا، ثم من لوحة المحاذاة والاصطفاف Align and distribute نحاذي الشكلين من جهة الحافة اليسرى، ثم من نفس اللوحة نحاذيهما من جهة الحافة العلوية.
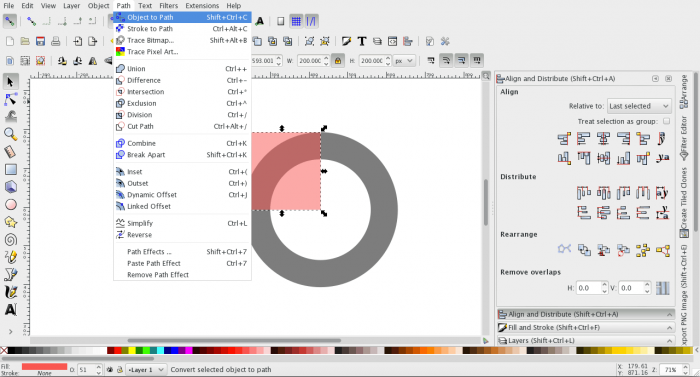
سنختار المربع ثم من قائمة Path نختار Object to path لتحويل الشكل لمسار.
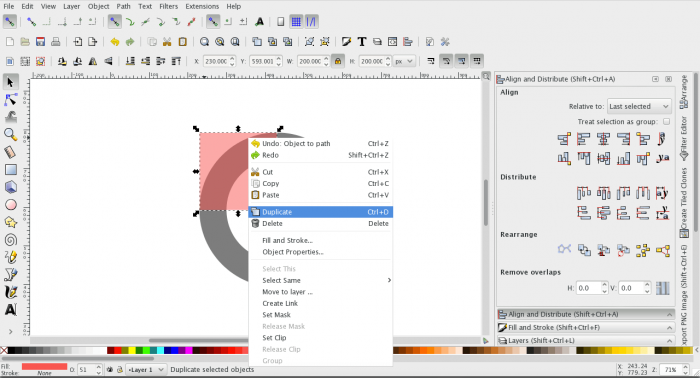
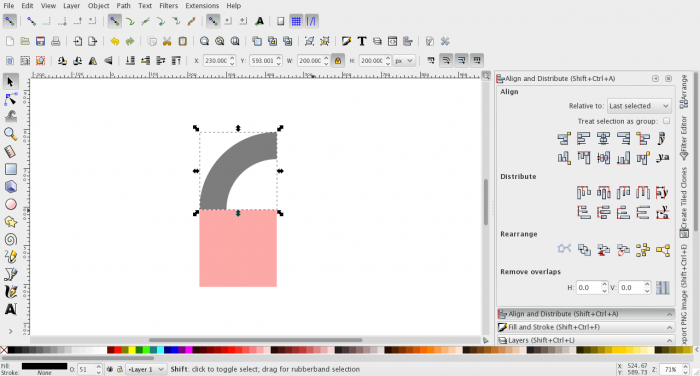
نكرر المربع عن طريق تحديده ومن لوحة المفاتيح نضغط Ctrl+D، ثم بعد ذلك نحدد المربع المكرر ثم نحدد الحلقة، ومن نافذة المحاذاة نحاذيهما من جهة الحافة السفلى.
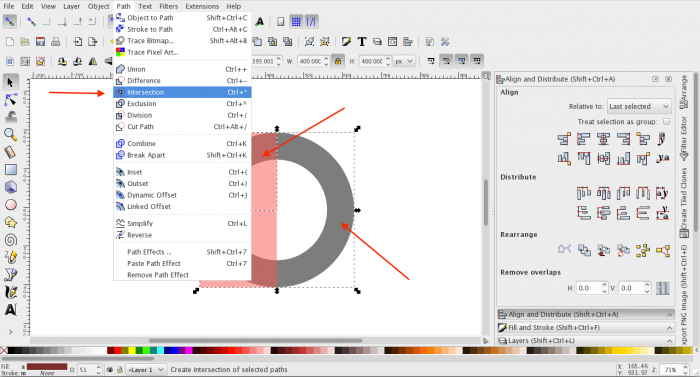
نختار الحلقة مع المربع الأول الذي الأصل، ثم من قائمة Path نختار Intersection.
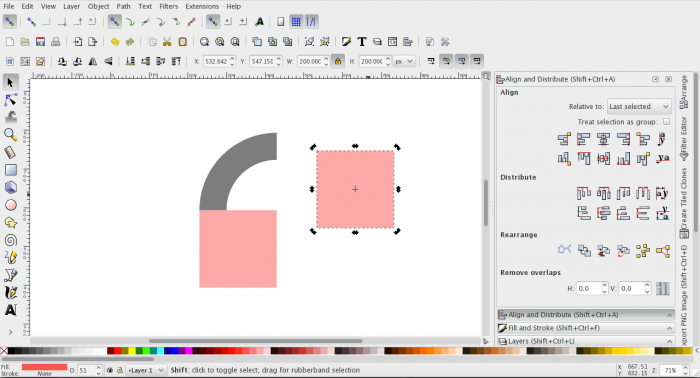
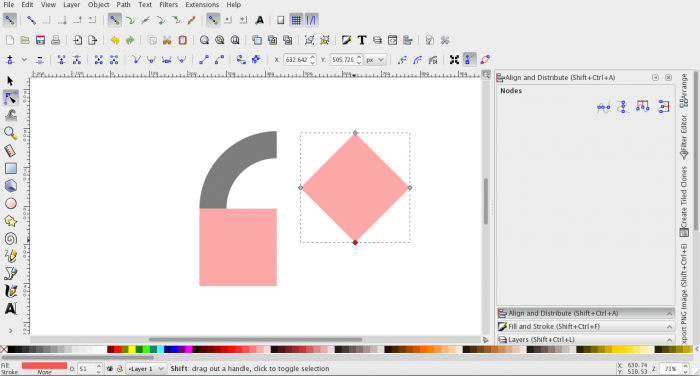
نكرر المربع المتبقي مجددا، ونزيحه جانبا ثم نقوم بتدويره بالضغط عليه مجددا لتظهر أسهم التدوير مع الضغط على Ctrl أثناء التدوير إلى أن يعطينا شكل المعين.
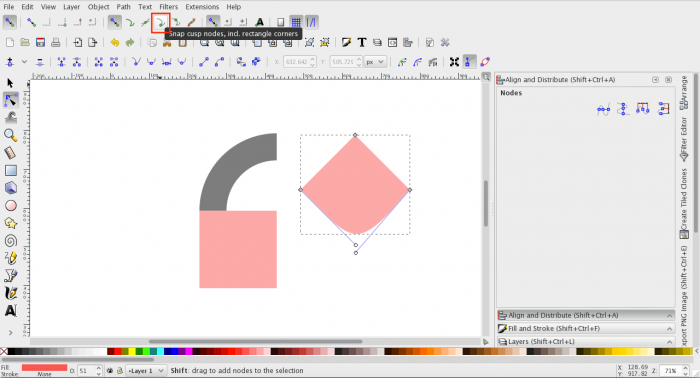
نختار أداة التحرير Node tool ونحذف العقدة السفلية باختيارها ثم من لوحة المفاتيح نضغط زر الحذف.
نفعل خيار الالتقاط والكبس Enable snapping من الشريط العلوي، ومنه نفعل Snap cusp nodes ثم نسحب أذرع العقدة Node handles إلى العقدة نفسها وسنلاحظ أن العقدة ستلتقط الذراع، نفعل ذلك مع العقدتين السفليتين ثم نلغي خيار الالتقاط حتى نكمل الرسم بحرية.
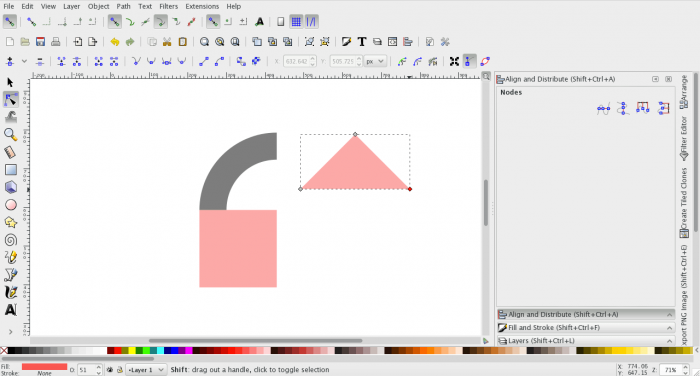
وبهذا نحصل على شكل المثلث.
ملاحظة: يمكن اختصار هذه الخطوات عن طريق أداة النجمة والمضلع Stars and polygons باختيار المضلع وتحديد عدد الزوايا 3 .
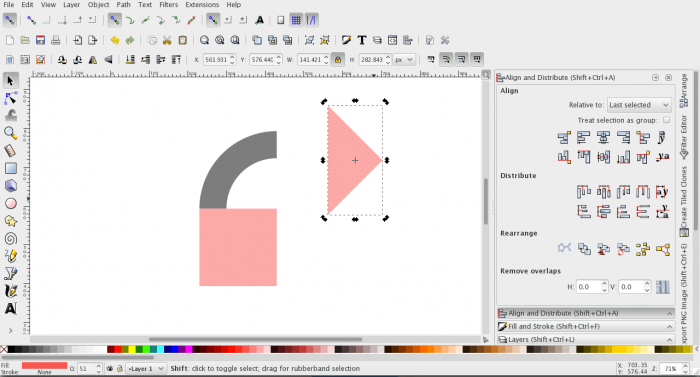
قم بتدوير المثلث باتجاه عقارب الساعة مع الضغط على Ctrl أثناء التدوير أو اضغط على خيار التدوير من الشريط العلوي.
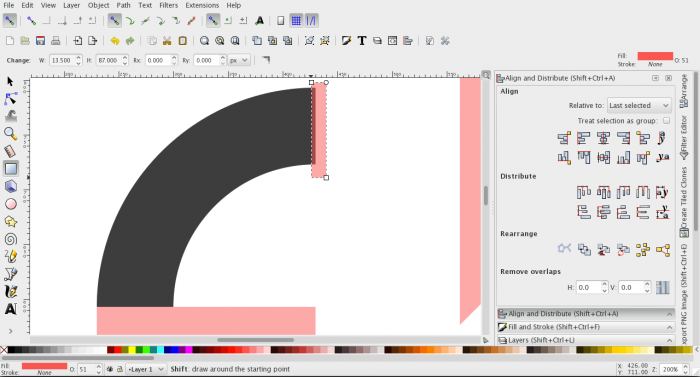
كرر الجزء الأسود المتبقي من الحلقة ثم ارسم في حافته العلوية مستطيلا يتقاطع مع جزء من الحافة.
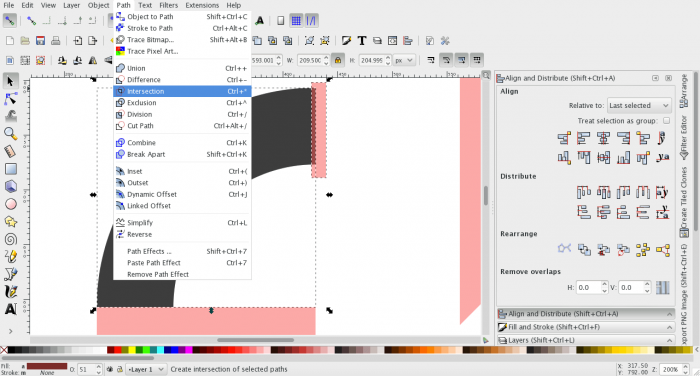
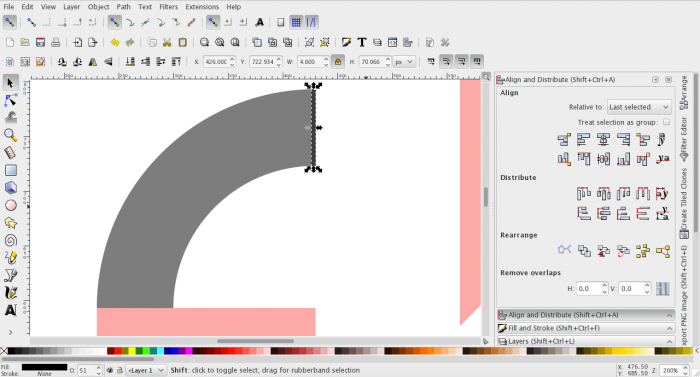
ثم اختر الجزء المكرر من الحلقة مع المستطيل، واختر الأمر Intersection من قائمة Path.
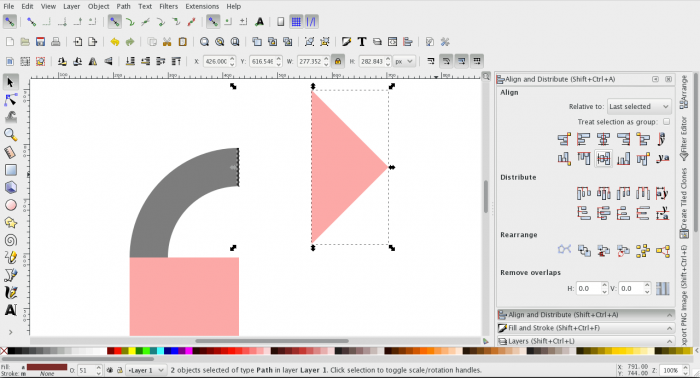
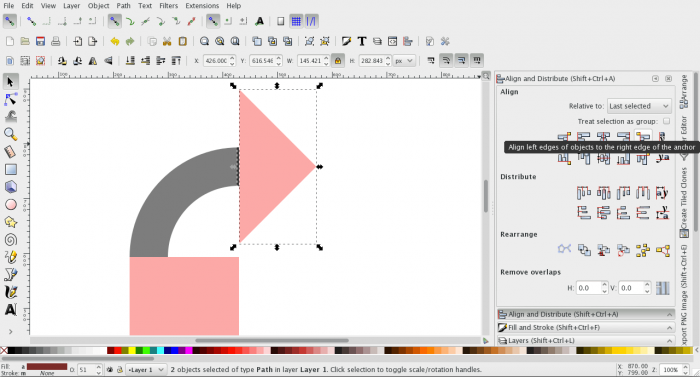
اختر المثلث مع المستطيل الصغير في حافة الحلقة الذي حصلنا عليه توًا، ومن لوحة المحاذاة والاصطفاف نحاذيهما أفقيا
ثم نختار من نفس اللوحة خيار محاذاة الحافة اليسرى بالحافة اليمنى لتلتصق حافة المثلث اليسرى بحافة المستطيل الصغير اليمنى.
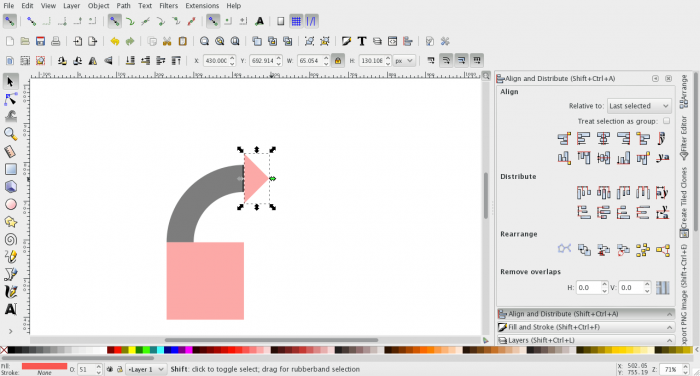
نصغر المثلث من السهم الأيمن المتوسط مع الضغط على Ctrl أثناء التصغير.
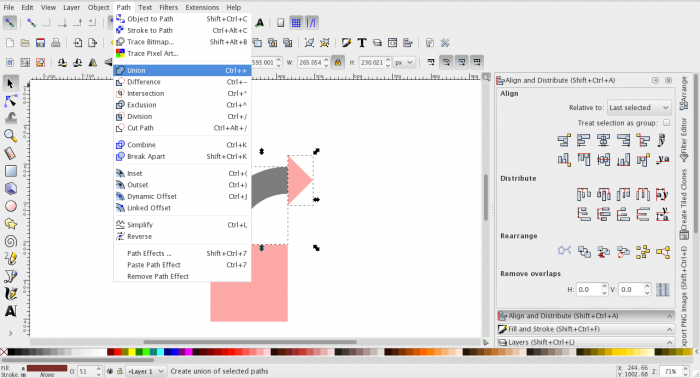
نحذف المستطيل الصغير في حافة السهم لعدم حاجتنا له بعد الآن، ثم نختار المثلث مع جزء الحلقة المتبقي ومن قائمة Path نختار Union لنجعلهما شكلا واحدا.
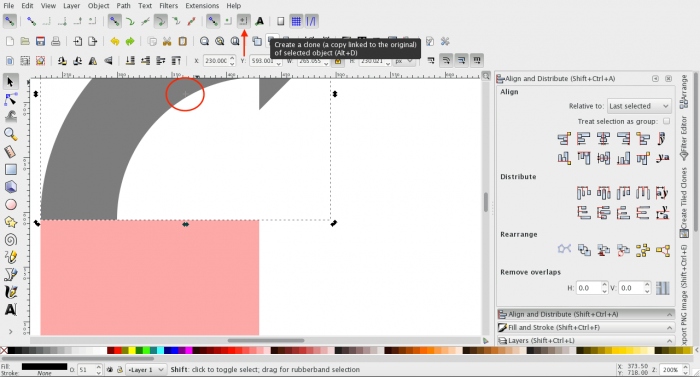
نعيد تفعيل خيارات الالتقاط والكبس التي فعلناها سابقا ونفعل معها خيار Snap other point، ثم نضغط على السهم المستدير مرة أخرى لتظهر أسهم التدوير وليظهر لنا مركز الشكل على شكل علامة +.
نسحب المركز من وسط الشكل إلى زاوية المربع العلوية اليمنى، ولكوننا فعلنا خيار الالتقاط والكبس فستلتقطه زاوية المربع.
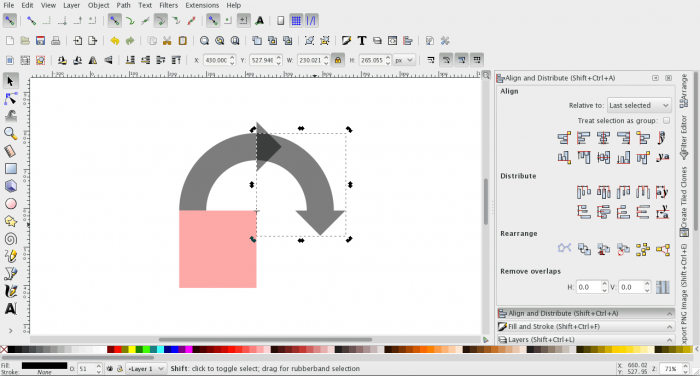
نكرر السهم ثم نقوم بتدويره مع الضغط على Ctrl أثناء التدوير، بحيث يكون طرف السهم المكرر عند قاعدة المثلث.
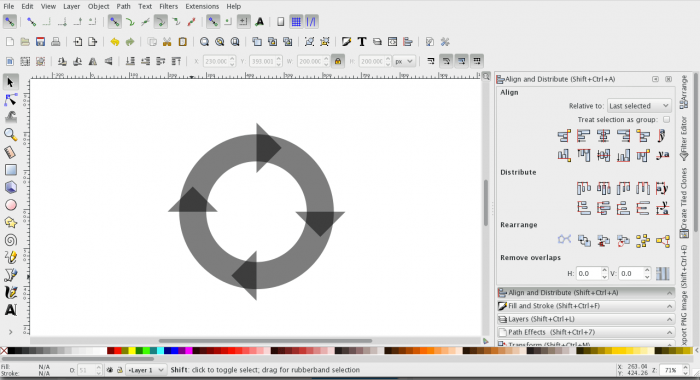
نكرر السهم مجددا لمرتين وندورها بحيث تتكون عندنا حلقة الأسهم، ونحذف المربع لعدم حاجتنا له.
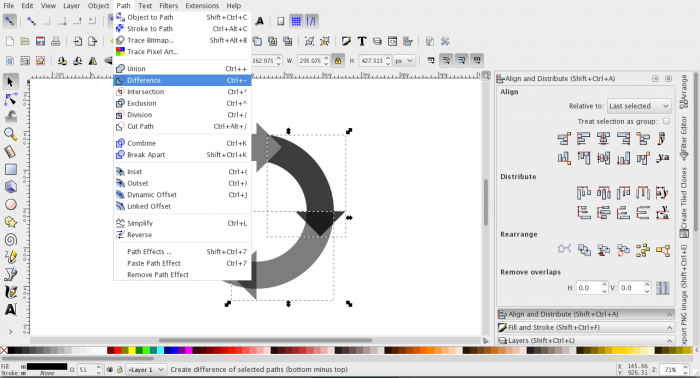
نكرر السهم الأول ونحدد السهم الذي يليه باتجاه عقارب الساعة ثم من قائمة Path نختار Difference.
نفعل الشيء نفسه مع بقية الأسهم بحيث نكرر كل سهم في الحلقة ونحدده مع الذي يليه ونختار الأمر Difference.
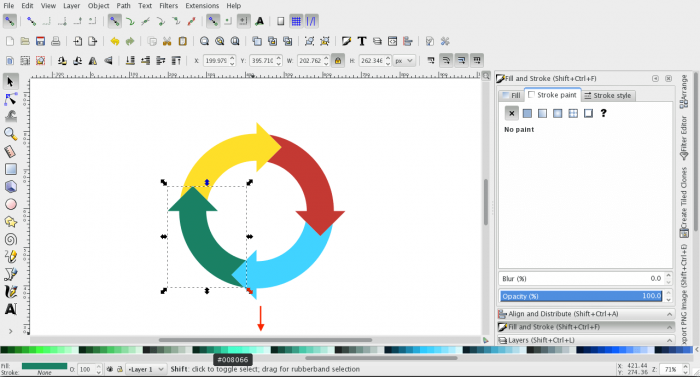
نحدد جميع الأسهم ثم نعيد الشفافية 100 كما كانت، ثم من الشريط السفلي نلون الأسهم باللون المناسب، وبهذا نكون أنهينا حلقة الأسهم الدائرية، ولمزيد من التفاصيل نتابع بقية الخطوات.
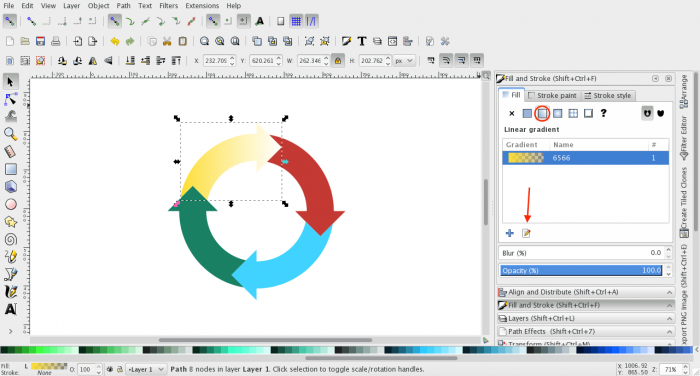
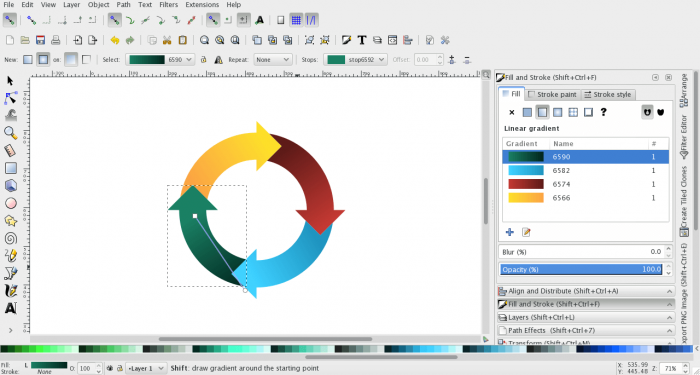
من تبويب التعبئة سنختار التدرج الخطي Linear gradient ثم من نفس التبويب نختار زر التحرير Edit في أسفل اللوحة.
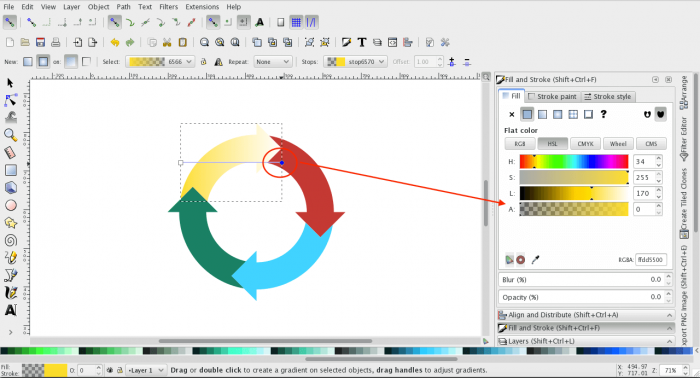
سيظهر لنا خطا مستقيما في طرفيه عقدتين عبارة عن لوني التدرج، نختار العقدة اليمنى ومن لوحة التعبئة عند الحرف A نحرك المؤشر إلى أقصى اليمين لنزيل شفافية اللون.
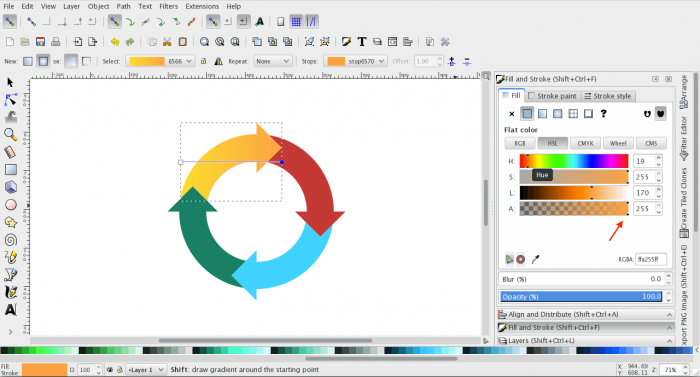
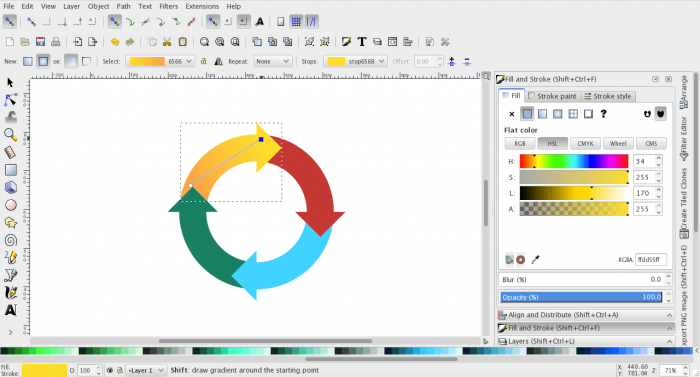
نعطيه لونا قاتما ونحرك عقدة اللون القاتم عند طرف انطلاق السهم ونحرك عقدة اللون الفاتح عند رأس السهم، ونكرر الخطوات نفسها لبقية الأسهم.
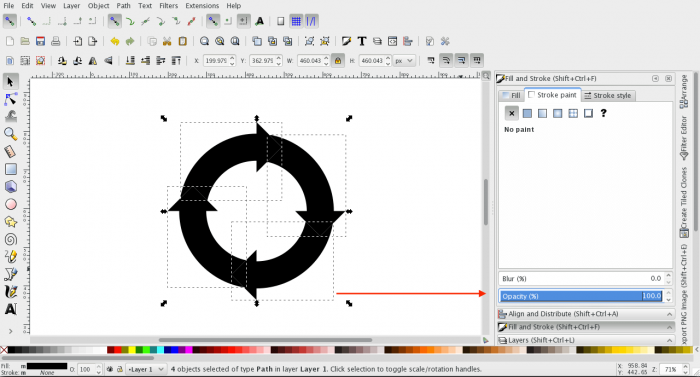
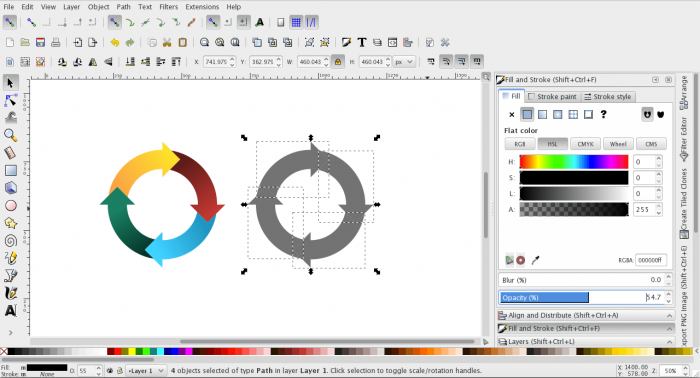
لإضافة فكرة أخرى للأسهم، سنقوم بتكرارها وتلوينها جميعها باللون الأسود وجعل شفافيتها بنصف القيمة أو مقاربة لها.
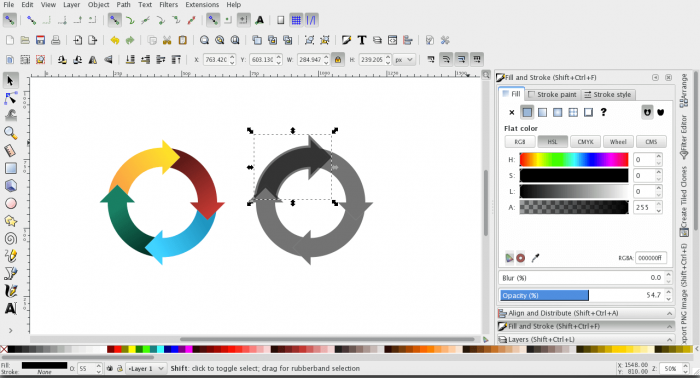
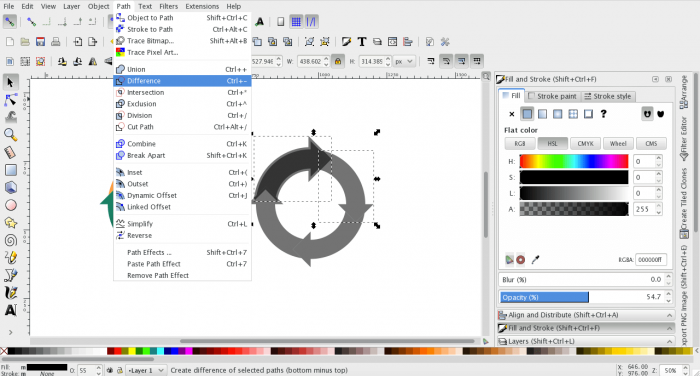
نكرر السهم الأول، ثم من لوحة المفاتيح نضغط على Ctrl+0 ثم نضغط على Shift ونحدد السهم الذي يليه باتجاه عقارب الساعة، ثم من قائمة Path نختار Difference.
نتجه للسهم الثاني ثم نكرره ونفعل به ما فعلناه بالأول، ثم بتحديده هو والسهم الذي يليه نتبع الأمر Difference ونفعل ذلك مع السهم الثالث والرابع.
نعيد شفافية الأسهم 100 وبذلك نصل للنتيجة النهائية:
الدرس مستفاد من مقطع فيديو بعنوان: Inkscape Tutorial: Arrow Circle لصاحبه Nick Saporito.



























































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.