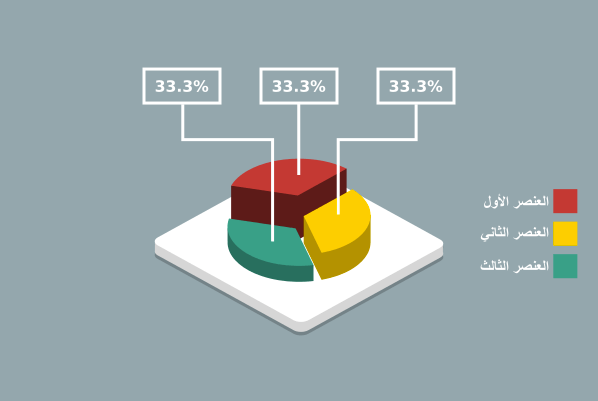
يعد الإنفوجرافيك Infographic فنا لعرض المعلومات والإحصاءات على شكل رسومات بيانية واضحة تجعل تلقي المعلومة أكثر سهولة ويسرا.
وفيما يلي طريقة تصميم إنفوجرافيك دائرة بيانية بالخطوات.

ارسم دائرة كاملة الاستدارة عن طريق الضغط على Ctrl أثناء الرسم.
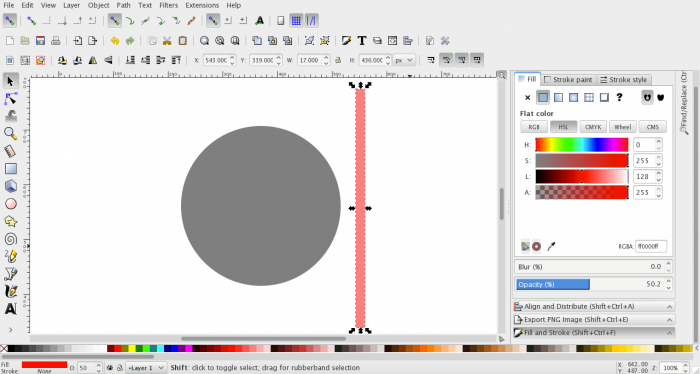
ارسم مستطيلا رفيعا بجانب الدائرة وقلل الشفافية Opacity لكل منهما للمنتصف من لوحة التعبئة والحدود Fill and stroke.
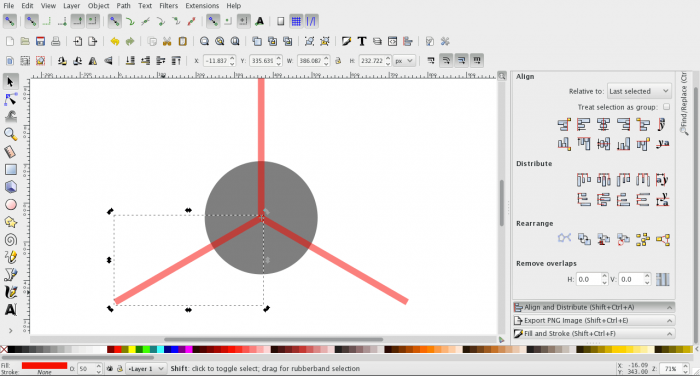
حدد المستطيل مجددا لتظهر أسهم التدوير ويظهر مركز دوران المستطيل على شكل علامة (+).
نريد أن نسحب مركز الدوران إلى طرف المستطيل السفلي ولتسهيل هذه العلمية، فعل من الشريط العلوي خيار الكبس والالتقاط Enable snapping وتأكد من تفعل الخيارات التالية:
- التقاط الصناديق الوثابة Snap bounding boxes ومنه تفعل التقاط منتصف حواف الصندوق الوثاب Snap midpoint of bounding box edges.
- التقاط النقاط الأخرى Snap other points ومنه نفعل خيار التقاط مركز استدارة الأشكال Snap an item's rotation center.
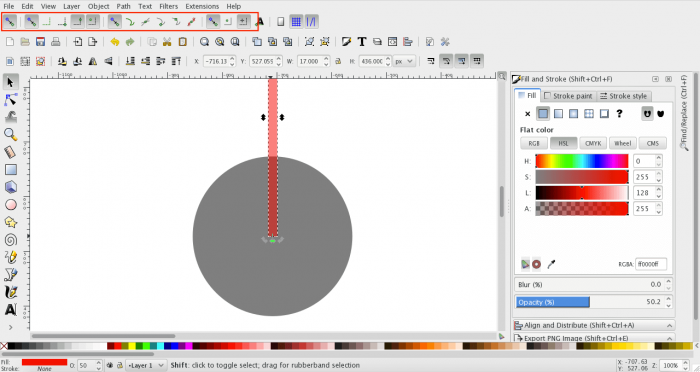
ثم اسحب مركز المستطيل للطرف السفلي مع الضغط على Ctrl أثناء السحب ليتم التقاطه.
ثم ضع طرف المستطيل في وسط الدائرة، ليتم التقاط طرف المستطيل من مركز الدائرة.
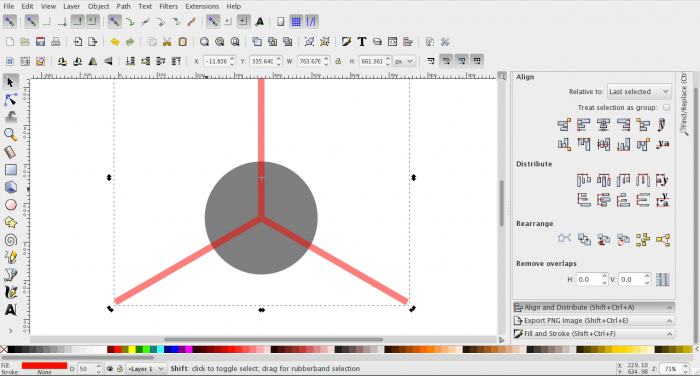
في الخطوات السابقة جعلنا مركز دوران المستطيل هو نفسه مركز دوران الدائرة وليظهر لك فائدة ما فعلنا، كرر المستطيل مرتين عن طريق الضغط عليه بالزر الأيمن ثم اختيار Duplicate.
اضغط على المستطيل المكرر مجددا لتظهر لنا أسهم التدوير وقم بتدويره مع الضغط على Ctrl أثناء التدوير لضبط المسافة بين المستطيلات الثلاثة من حيث الموقع.
قم بتحديد المستطيلات الثلاثة مع الضغط على Shift أثناء التحديد، ومن قائمة المسار Path اختر Union لتوحيدها معا.
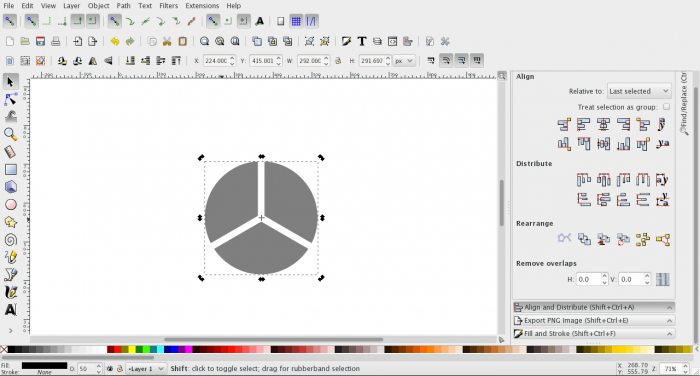
اختر كلا من الدائرة والمستطيلات الموحدة ومن قائمة المسار اختر أمر الفرق Difference لحذف موضع المستطيلات من الدائرة.
لا تنس أن تلغي تفعيل الكبس والالتقاط من أجل إكمال بقية خطوات الرسم بحرية.
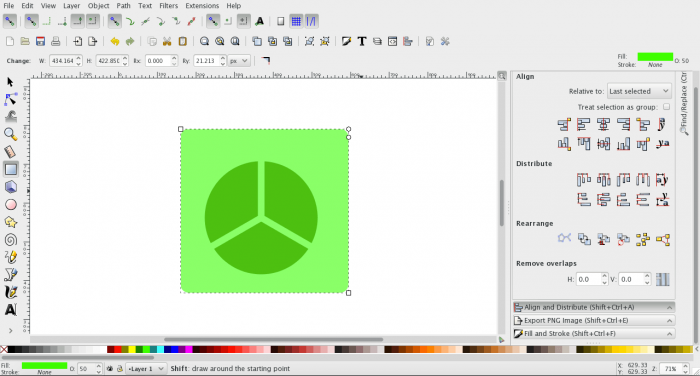
ارسم مربعا مستدير الزوايا عن طريق تحريك الدائرة في طرف المربع العلوي الأيمن إلى الأسفل قليلا، ثم أعده لخلف الدائرة من الشريط العلوي.
قم بتوسيط الدائرة وسط المربع عن طريق تحديدها ثم تحديد المربع ومن لوحة المحاذاة والاصطفاف Align and distribute حاذهما عاموديا وطوليا.
مع كون الشكلين ما زالا محددين قم بتدويرهما مع الضغط على Ctrl أثناء التدوير حتى يعطينا شكل المعين.
عد لأسهم التحجيم بالضغط مجددا على الشكل وحرك السهم السفلي المتوسط قليلا للأعلى.
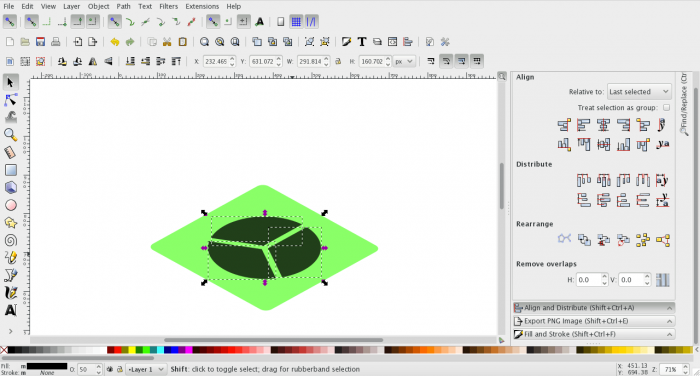
ألغ تحديد الشكلين بالضغط على مساحة العمل البيضاء ثم عد لتحديد الدائرة فقط ومن قائمة المسار اختر Break apart لتقسيم الدائرة لثلاثة أقسام منفصلة.
ثم مع التأكد من كون الأقسام الثلاثة ما زالت محددة قم بتكرارها عن طريق الاختصار Ctrl+d.
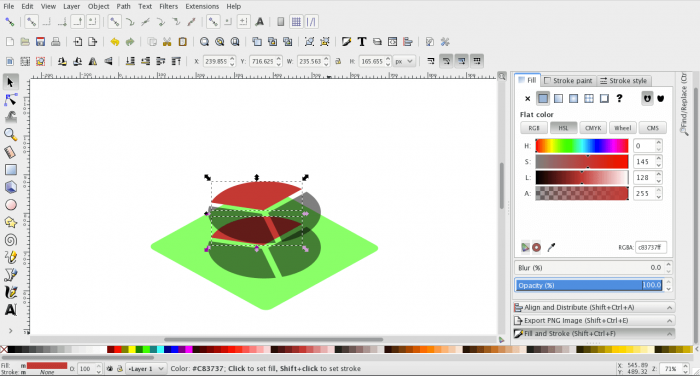
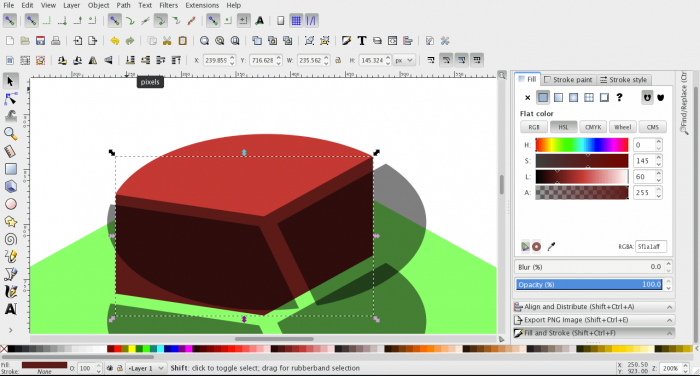
اسحب القطع المكررة للأعلى بالارتفاع الذي تراه مناسبا، مع الضغط على Ctrl أثناء السحب ثم تخلص من شفافية الشكل عن طريق لوحة التعبئة والحدود بجعل قيمة شفافية 100.
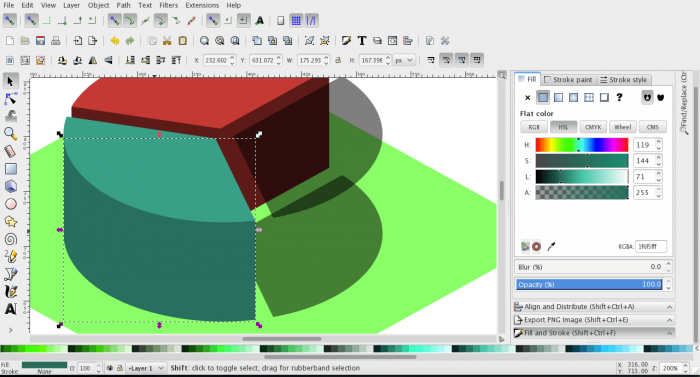
ولون القطعة العلوية باللون الأحمر ثم لون القطعة السفلية بنفس اللون مع تحريك المؤشر عند الحرف L لليسار ليعطينا لونا أقتم.
ملاحظة: لمعرفة الألوان التي اخترناها في التصميم يمكنك رؤية القيم من لوحة التعبئة والحدود.
من الشريط العلوي أعد تفعيل الكبس والالتقاط وفعل هذه المرة من خيار التقاط العقد والمسارات والأذرع Snap nodes, Paths and handels خيار Snap cusp nodes.. لالتقاط العقد الحادة.
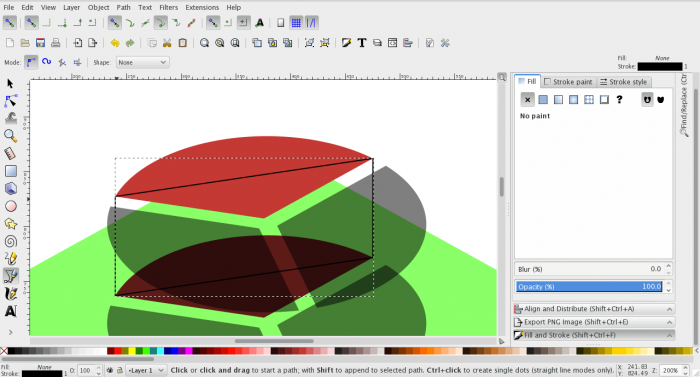
بأداة الرسم المنحني Bezier ارسم مضلعا يصل بين أطراف القطعتين الحمراوين بشكل متوازي الأضلاع عن طريق النقر بمؤشر الفقرة على العقد التي يتم التقاطها ثم الاتجاه للعقد التالية والنقر وهكذا حتى نصل العقد ببعضها ونضغط على زر الإدخال عند الانتهاء من الشكل، ثم اختر القطعة القاتمة السفلية مع المضلع ومن قائمة المسار اختر Union.
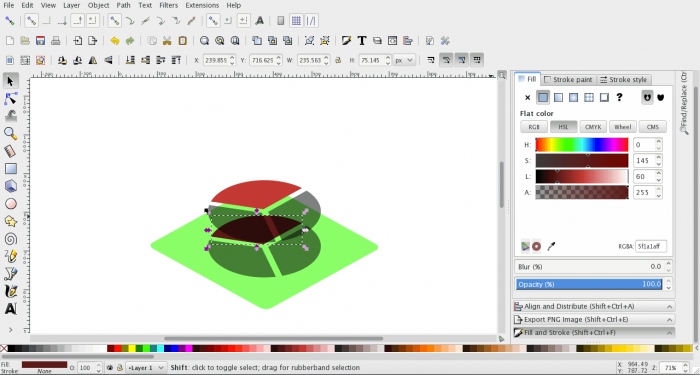
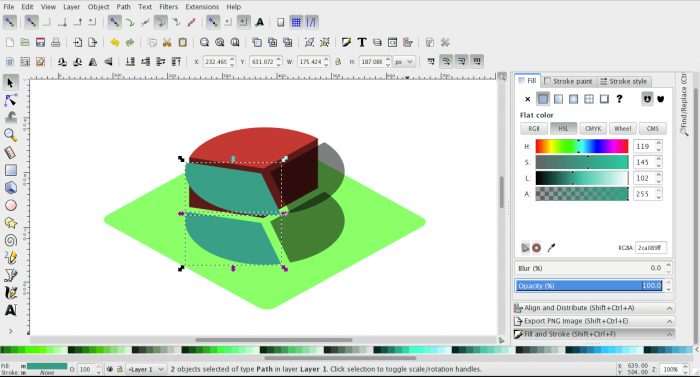
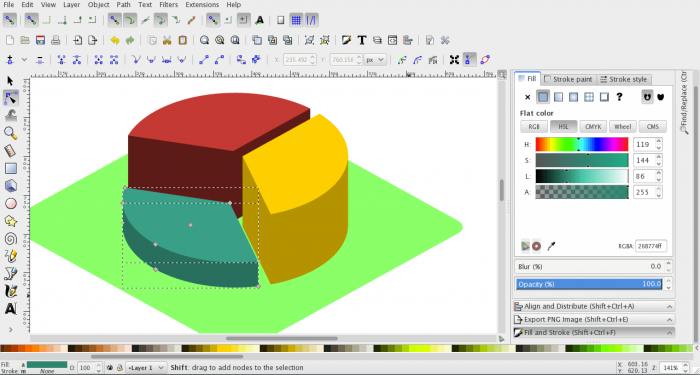
لون القطعة اليسرى العلوية باللون الأخضر وبنفس الطريقة اجعل القطعة السفلية بلون أقتم ولا تنس إزالة الشفافية من الشكلين.
بالإضافة لخيارات الكبس المفعلة مسبقا فعل خيار التقاط المسار Snap to Path ثم بأداة الرسم المنحني ابدأ الرسم من عقدة القطعة السفلية اليمنى ثم ارتفع للعقدة العلوية اليمنى ومنها إلى مركز القطعة العلوية ثم لحافة الشكل العلوي اليسرى قريبا من العقدة ومنها انزل للأسفل مع الضغط على Ctrl لتحصل على خطٍ مستقيم إلى أن يتم التقاط أداة الرسم من الحافة السفلية المقابلة ثم عد وأغلق الشكل من حيث بدأت.
حدد الشكل المضلع الجديد مع القطعة السفلية ووحدهما معا من قائمة المسار.
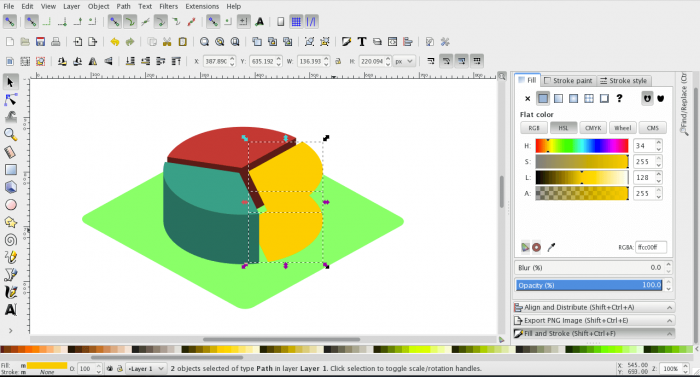
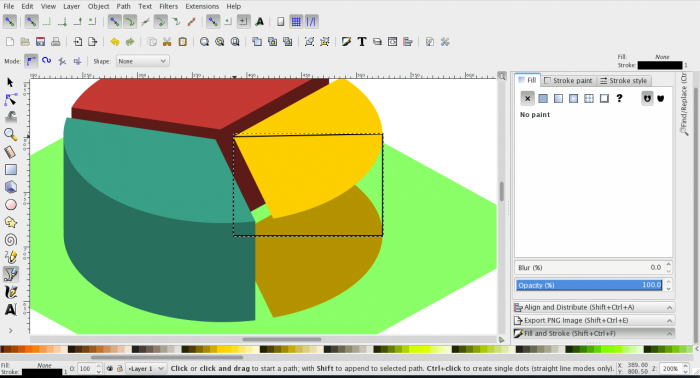
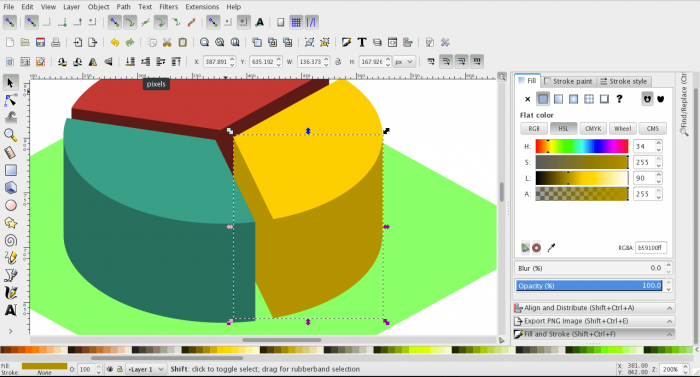
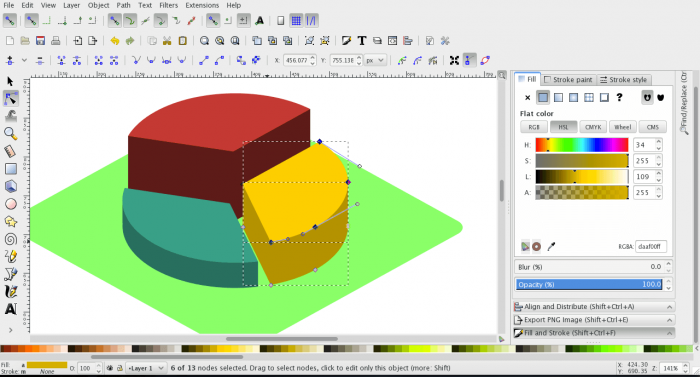
لون القطعة الثالثة باللون الأصفر وبنفس الطريقة اجعل القطعة السفلية أقتم.
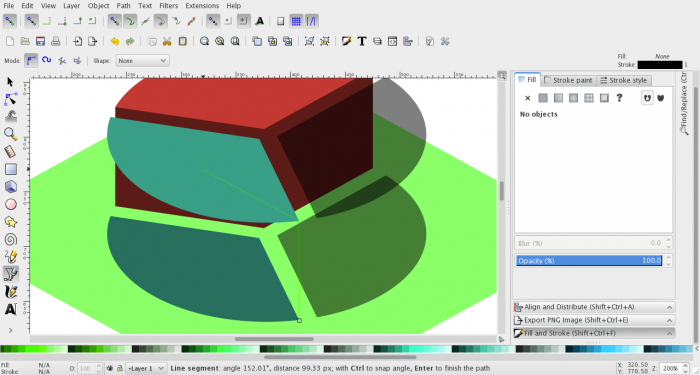
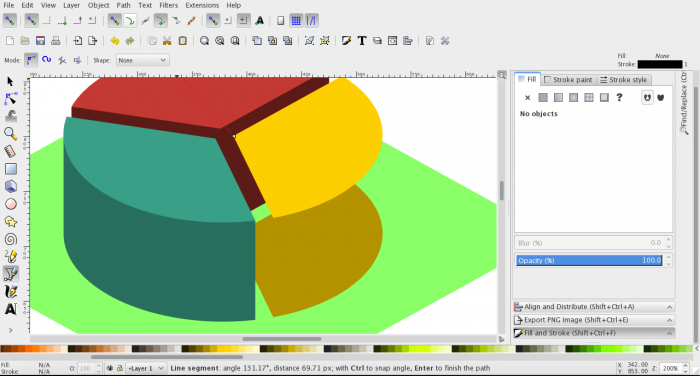
هذه القطعة تحتاج للقليل من التركيز أثناء استخدام أداة الرسم، حيث ستبدأ من العقدة الحادة اليسرى من القطعة العلوية وحتى يتم التقاط العقدة السفلى دون أن يتم التقاط حواف الشكل فسنرتفع لشريط الكبس والالتقاط بعد أن التقطت الأداة العقدة الأولى لإلغاء خيار التقاط المسار ثم نعود للعقدة اليسرى الحادة من القطعة السفلية ليتم التقاطها وإنشاء العقدة الثانية.
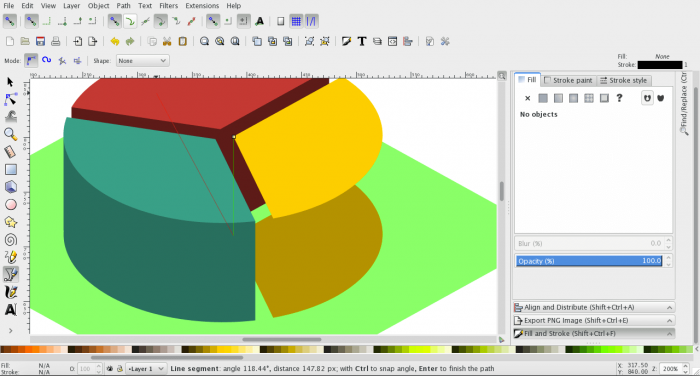
بعد أن التقطنا العقدتين العلوية والسفلية سنعود للشريط العلوي لتفعيل خيار التقاط المسار ونتجه بالأداة يمينا مع الضغط على Ctrl للحصول على خط مستقيم إلى أن يتم التقاط حافة القطعة السفلية.
ثم نتجه بالأداة للأعلى مع الضغط على Ctrl ليتم التقاط الحافة المقابلة من القطعة العلوية ثم ننهي الشكل من حيث ابتدأنا لنحصل على شكل قريب من المربع، وبنفس الطريقة السابقة نوحده مع القطعة السفلية القاتمة.
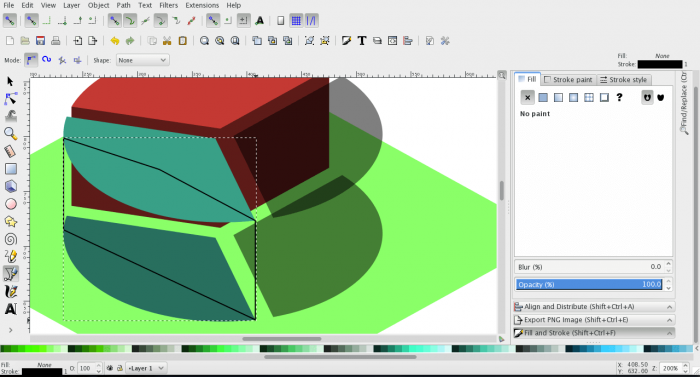
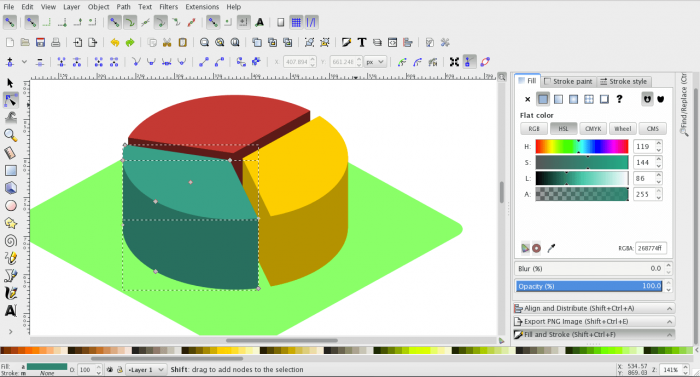
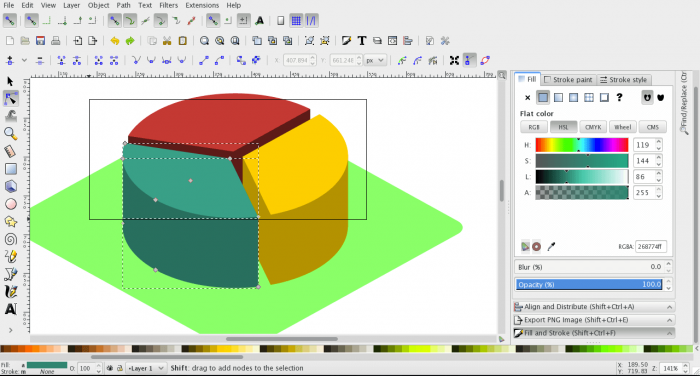
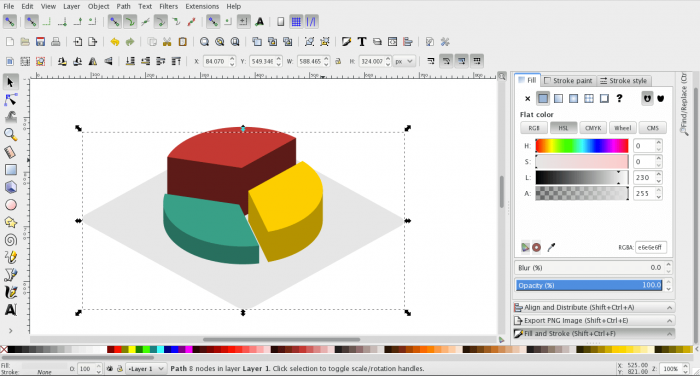
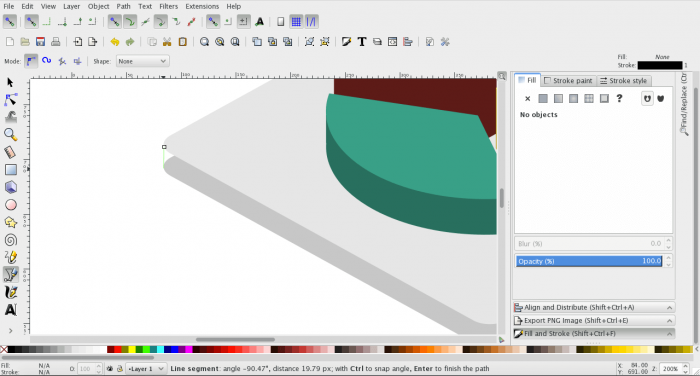
حدد القطعتين الخضراوين ثم اختر أداة التحرير Node tool ثم حدد جميع العقد العلوية في القطعتين عن طريق سحب مؤشر الفأرة حولها، وحركهما للأسفل عن طريق سهم التحريك السفلي من لوحة المفاتيح أو عن طريق سحبهما بمؤشر الفأرة مع الضغط على Ctrl أثناء السحب للمحافظة على محاذاتهما.
ملاحظة: المستطيل الظاهر في الصورة هو مربع وهمي ناتج عن سحب المؤشر حول العقد العلوية لتحديدها جميعها.
كرر الطريقة مع القطعة الصفراء واحذر من أن يتم اختيار أحد العقد السفلية وإن حصل ذلك عن طريق الخطأ فألغ التحديد عن طريق الضغط على Shift مع الضغط على العقدة غير المرغوبة، مع ملاحظة أن القطعة الصفراء أكثر ارتفاعا من الخضراء.
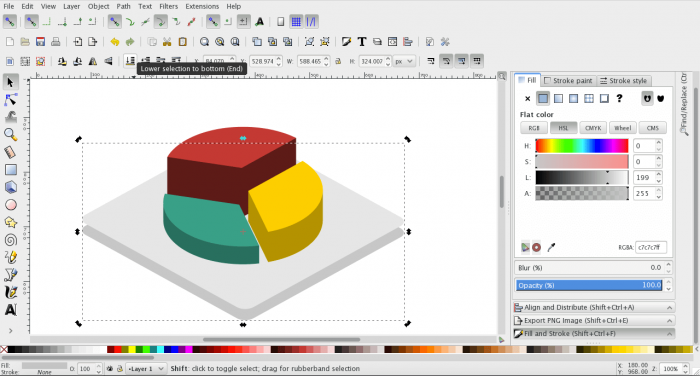
أزل شفافية القاعدة الخضراء ولونها بلون رمادي ثم كرر الشكل مجددا ولونه بلون أقتم وحركه للأسفل مع الضغط على Ctrl ثم أرسله للخلف من الشريط العلوي.
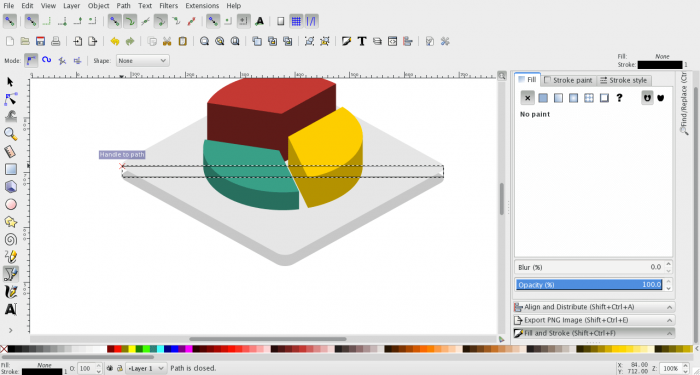
تأكد من كون خيارات الكبس والالتقاط السابقة مفعلة ثم بأداة الرسم المنحني ارسم مستطيلا يصل بين عقد الشكلين اليمنى واليسرى، ومن قائمة المسار قم بتوحيد المستطيل مع الشكل الأقتم.
ملاحظة: لتكبير الشاشة اضغط + ولتصغيرها اضغط - من لوحة المفاتيح.
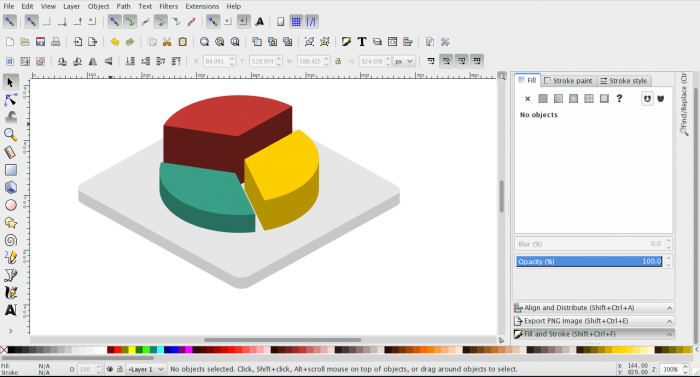
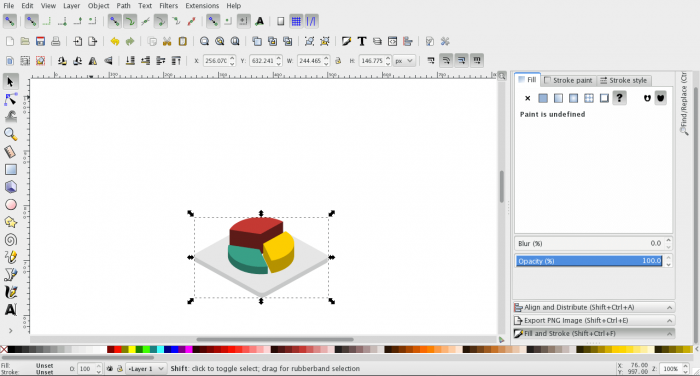
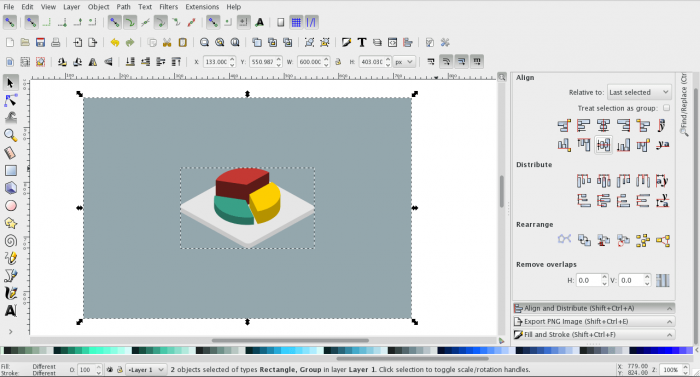
حدد جميع أجزاء الشكل الموجودة في الشاشة وقم بتجميعها عن طريق اختصار Ctrl+g ثم صغر حجمها بالضغط على Ctrl+Shift أثناء التصغير للمحافظة على أبعاد الشكل.
ارسم مستطيلا كبيرا حاد الزوايا وأرسله خلف الشكل الذي جمعناه في الخطوة السابقة ومن لوحة المحاذاة والاصطفاف قم بمحاذاة الشكل عاموديا وأفقيا مع المستطيل.
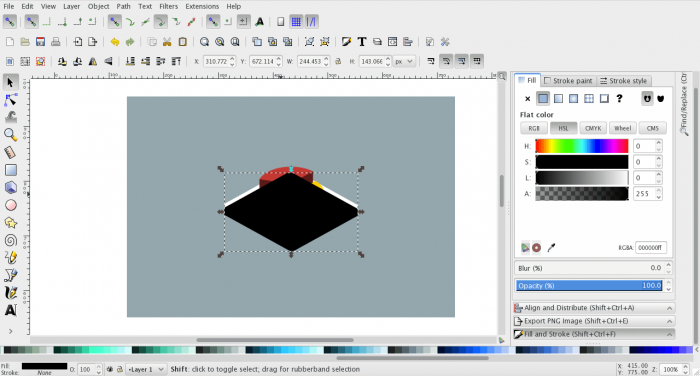
فك التجميع عن الشكل واختر القاعدة السفلية بقطعتيها وكررها ثم وحد القطعتين المكررتين.
لَوّنْ القطعة الموحدة باللون الأسود واجعل قيمة الشفافية 20 ثم أرسل القطعة للخلف.
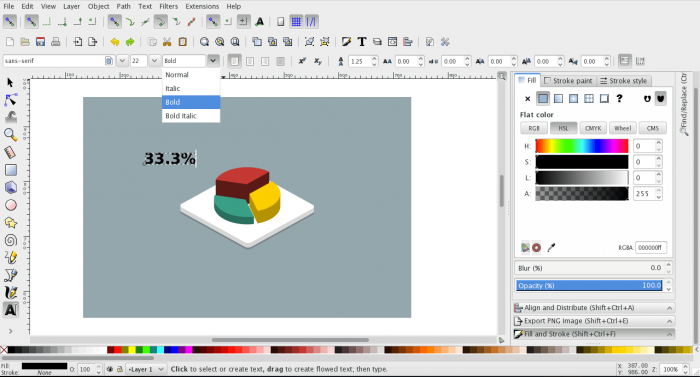
بأداة الكتابة اكتب الرقم 33.3%، واجعل الخط عريضا من الشريط العلوي للأداة باختيار Bold.
ملاحظة: يمكنك تصغير وتكبير الرقم المكتوب عن طريق الأسهم مع الضغط على Ctrl+Shift أثناء ذلك للمحافظة على الأبعاد مع بقائه كنص يمكن التعديل عليه.
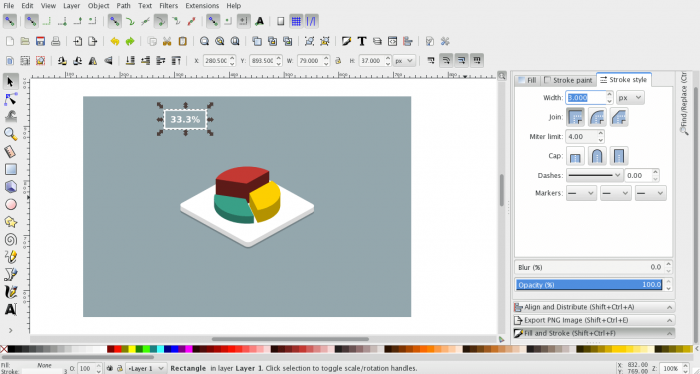
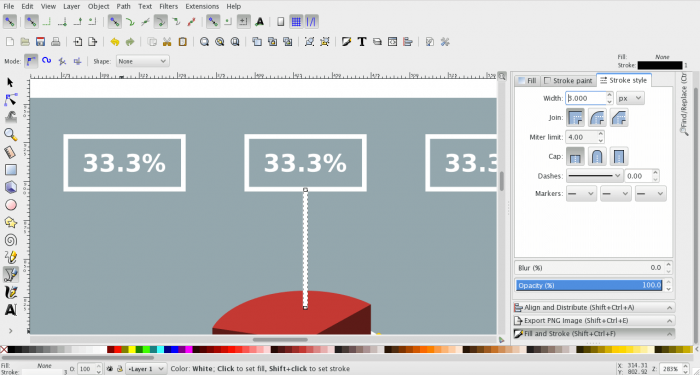
لَوّن الرقم باللون الأبيض وارسم حوله مستطيلا أزل تعبئته واجعله بحدود بيضاء من تبويب رسم الحد Stroke paint ومن تبويب سمة الحد Stroke style غير عرض الحد وقد اخترنا هنا القيمة 3.
ثم قم بمحاذاة الرقم بالنسبة للمستطيل عاموديا وأفقيا وقم بتجميعهما معا.
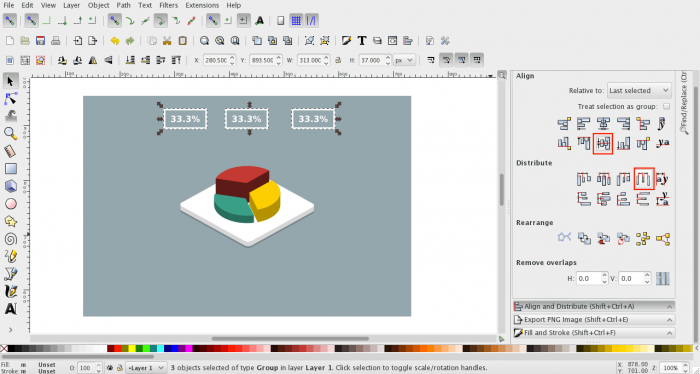
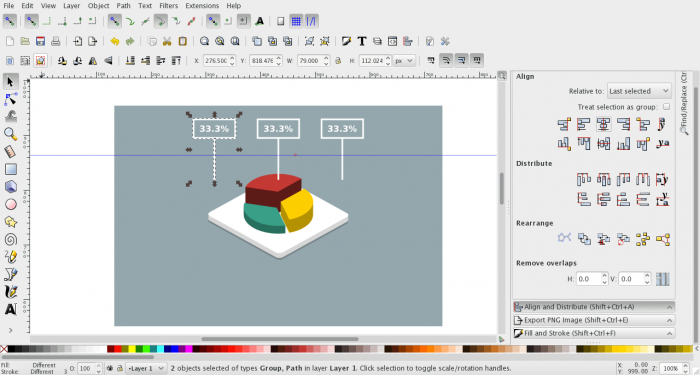
كرر المجموعة مرتين وصفهما أفقيا بجانب المجموعة الأولى ومن لوحة المحاذاة والاصطفاف حاذهما أفقيا، وقم بمساواة المسافة بينها أفقيا.
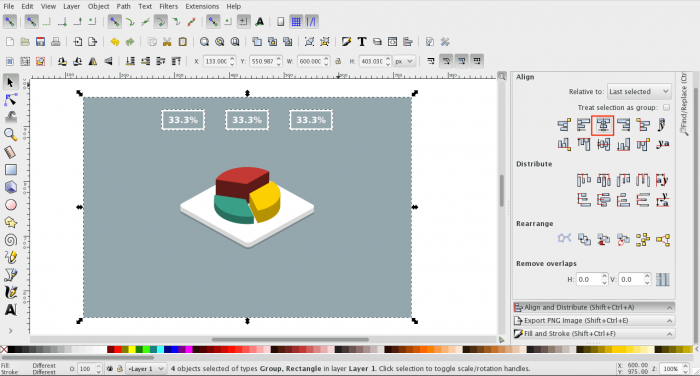
قم بتجميع المجموعات الثلاثة في مجموعة واحدة ثم حاذهم عاموديا مع الخلفية ثم فك التجميع عن طريق الضغط عليها بالزر الأيمن ثم اختيار Ungroup.
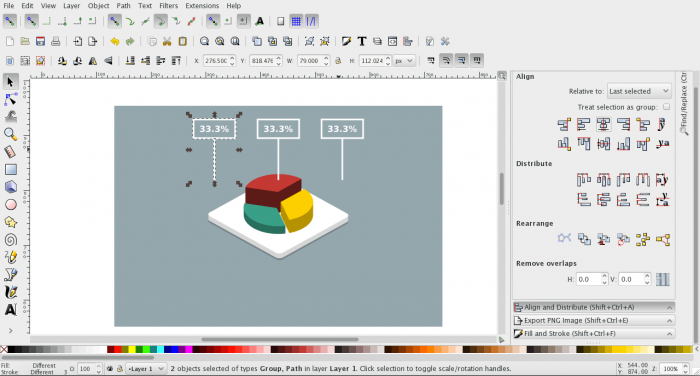
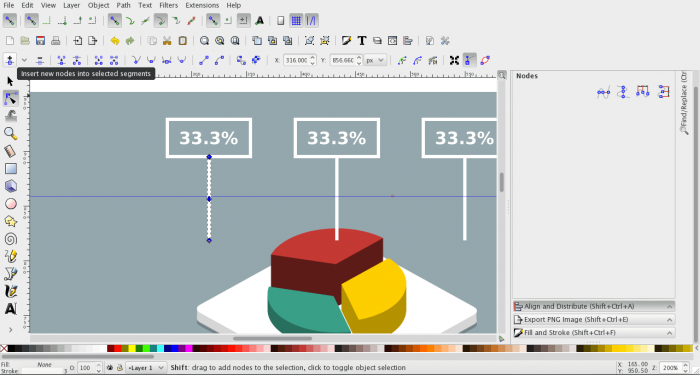
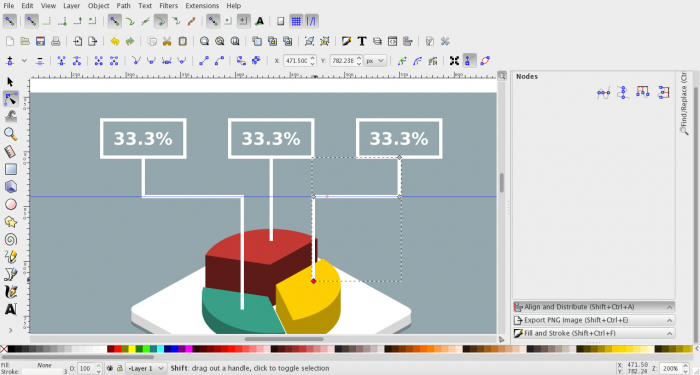
بأداة الرسم المنحني ارسم خطا يمتد من منتصف المربع المتوسط ويمتد مع الضغط على Ctrl إلى القطعة الحمراء من الدائرة، واجعل عرض الخط كعرض حدود المستطيلات وكذلك لونه.
كرر الخط مرتين وقم بمحاذاة كل نسخة عاموديا مع المستطيل الذي يمتد منه، ثم اسحب خطا وهميا بمؤشر الفأرة من الأعلى من جهة المسطرة واجعله مكانه أعلى منتصف الخطوط بقليل.
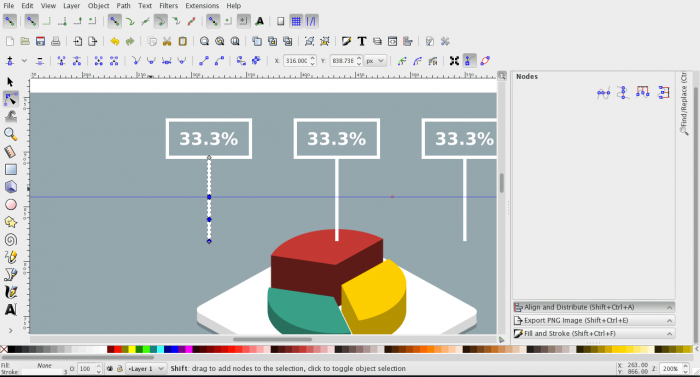
اختر أداة التحرير ثم حدد المنطقة ما بين العقدتين ومن الشريط العلوي أضف عقدة عن طريق زر +، تأكد من تفعيل خيار Snap cusp nodes وألغ تحديد العقد الثلاثة عن طريق الضغط على المساحة البيضاء، ثم حدد العقدة الجديدة فقط وحركها للخط الوهمي ليتم التقاطها مع الضغط على Ctrl أثناء التحريك.
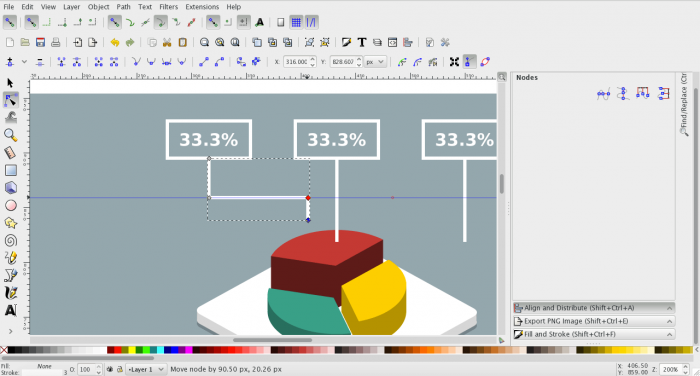
أضف عقدة جديدة إلى نصف الخط السفلي بنفس الطريقة السابقة ثم ألغ تحديد العقدة الأولى فقط بالضغط على Shift وتحديدها، ثم حرك العقدتين معا للخط الوهمي ليتم التقاط العقدة الثانية، وضعهما حيث تكونا أعلى منتصف القطعة الخضراء من الدائرة تقريبا.
حدد العقدة الثالثة فقط واسحبها للأسفل مع الضغط على Ctrl إلى أن تلامس القطعة الخضراء.
كرر الطريقة نفسها مع الخط الأيمن في الاتجاه المعاكس واجعل العقدة الأخيرة تمتد إلى منتصف القطعة الصفراء.
ثم أزل الخط الوهمي بتحديده ثم الضغط على زر الحذف من لوحة المفاتيح.
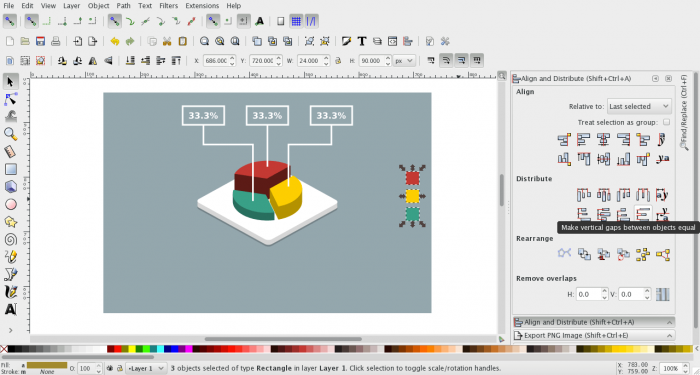
ليكتمل التصميم أضف ثلاثة مربعات صغيرة بنفس ألوان القطع الثلاثة الفاتحة يمين الخلفية، واستعن بلوحة المحاذاة والاصطفاف لمحاذاتها عاموديا وتسوية المسافات بينها.
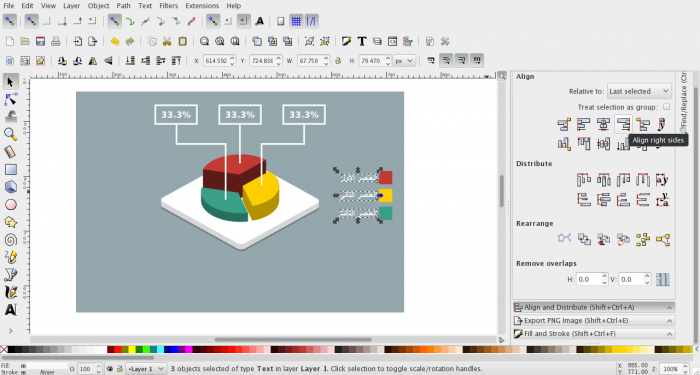
ثم أضف بأداة الكتابة بجانب كل مربع العبارات التالية:
العنصر الأول
العنصر الثاني
العنصر الثالث
ولا تنس محاذاة كل عبارة مع مربعها أفقيا.
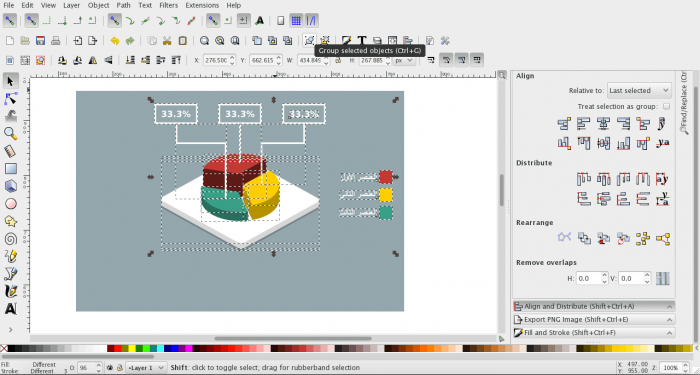
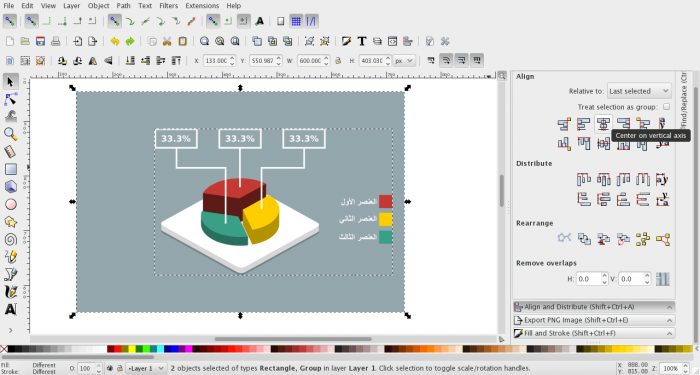
حدد جميع الأجزاء التي قمنا بتصميمها باستثناء الخلفية وقم بتجميعها معا، وقم بمحاذاة المجموعة عاموديا وأفقيا مع الخلفية.
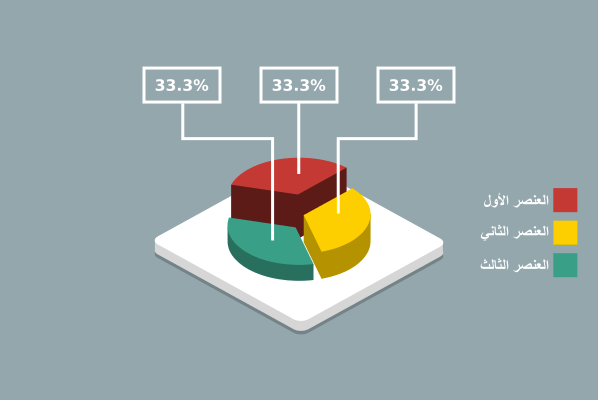
النتيجة النهائية

المقال مستفاد من فيديو بعنوان: Inkscape Tutorial: Pie Chart Infographic لصاحبه Nick Saporito.




























































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.